Grüße, Genossen. Auf meinen Battle Servern dreht sich seit 2006 wunderschönes
Nginx und im Laufe der Jahre seiner Verwaltung habe ich viele Konfigurationen und Vorlagen gesammelt. Ich habe Nginx sehr gelobt und irgendwie stellte sich heraus, dass sogar der Nginx-Hub auf Habr mich gestartet hat, zeig \ m /
Freunde baten mich, eine Entwicklungsfarm für sie zu
erstellen , und anstatt sie mit meinen spezifischen Vorlagen zu ziehen, erinnerte ich mich an ein interessantes Projekt
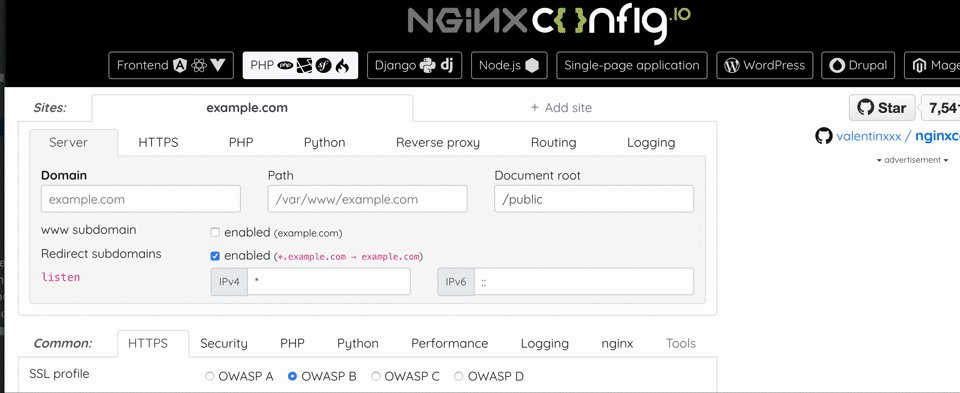
nginxconfig.io , das Konfigurationen streut und alles für die Verschlüsselung usw. vorbereitet. Ich dachte, warum nicht? Ich war jedoch wütend darüber, dass nginxconfig mir anbietet, das Zip-Archiv in den Browser herunterzuladen, sodass ich es nicht mit wget / fetch / curl direkt auf dem Server zusammenführen kann. Was für ein Unsinn, warum brauche ich ihn im Browser, ich brauche ihn auf dem Server von der Konsole aus. Wütend kletterte ich auf Github, um die Eingeweide des Projekts zu sehen, die zu seiner Gabelung führten, und infolgedessen die Anfrage zu ziehen. Worüber ich nicht schreiben würde, wenn es nicht interessant wäre;)

Bevor ich die Quelle auswählte, schaute ich natürlich von dort, wo das Chrom das generierte Zip-Archiv mit den Konfigurationen abruft, und wartete dort auf die Adresse, die mit "blob:" begann, oppa. Es ist bereits klar geworden, dass der Dienst dabei nichts generiert, sondern dass js dies alles tut. In der Tat wird das Zip-Archiv vom Client selbst, Browser, Javascript generiert. Das heißt, Der Reiz ist, dass das Projekt
nginxconfig.io einfach als HTML-Seite gespeichert und auf
narod.ru hochgeladen werden kann. Es ist eine sehr lustige und interessante Lösung, die jedoch für die Einrichtung von Servern schrecklich unpraktisch ist wofür dieses Projekt erstellt wurde. Laden Sie das generierte Archiv vom Browser herunter und übertragen Sie es dann 2019 mit nc ... auf den Server. Ich habe mir die Aufgabe gestellt, einen Weg zu finden, um die resultierende Konfiguration direkt auf den Server herunterzuladen.
Nachdem ich das Projekt gegabelt hatte, begann ich zu überlegen, welche Optionen ich habe. Die Aufgabe wurde durch die Tatsache erschwert, dass ich nicht von der Bedingung abweichen wollte, dass das Projekt ein sauberes Frontend ohne Backend bleiben sollte. Die einfachste Lösung wäre natürlich, nodejs aufzurufen und über direkte Links ein Archiv mit Konfigurationen zu erstellen.
Tatsächlich gab es nicht viele Optionen. Genauer gesagt, nur einer kam mir in den Sinn. Wir müssen die Konfigurationen konfigurieren und einen Link erhalten, den wir auf die Serverkonsole kopieren können, um ein Zip-Archiv zu erhalten.
Mehrere Textdateien im resultierenden Zip-Archiv wogen ziemlich viel, buchstäblich ein paar Kilobyte. Die naheliegende Lösung bestand darin, die base64-Zeichenfolge aus dem generierten Zip-Archiv abzurufen und in den Puffer zu werfen, während Sie sich auf dem Server mit dem Befehl in der Konsole befinden
echo 'base64string' | base64 --decode > config.zip
Wir könnten genau diese Zip-Datei erstellen.
nginxconfig.io wurde in AngularJS geschrieben. Ich kann mir nicht einmal vorstellen, welche Kilometer Code erforderlich wären, wenn der Autor kein reaktives js-Framework ausgewählt hätte. Aber ich kann mir gut vorstellen, wie viel einfacher und schöner es wäre, all dies auf VueJS zu implementieren, obwohl dies bereits ein völlig anderes Thema ist.
In den Projektressourcen sehen wir eine Methode zum Generieren eines Zip-Archivs:
$scope.downloadZip = function() { var zip = new JSZip(); var sourceCodes = $window.document.querySelectorAll('main .file .code.source'); for (var i = 0; i < sourceCodes.length; i++) { var sourceCode = sourceCodes[i]; var name = sourceCode.dataset.filename; var content = sourceCode.children[0].children[0].innerText; if (!$scope.isSymlink() && name.match(/^sites-available\//)) { name = name.replace(/^sites-available\//, 'sites-enabled/'); } zip.file(name, content); if (name.match(/^sites-available\//)) { zip.file(name.replace(/^sites-available\//, 'sites-enabled/'), '../' + name, { unixPermissions: parseInt('120755', 8), }); } } zip.generateAsync({ type: 'blob', platform: 'UNIX', }).then(function(content) { saveAs(content, 'nginxconfig.io-' + $scope.getDomains().join(',') + '.zip'); }); gtag('event', $scope.getDomains().join(','), { event_category: 'download_zip', }); };
Alles ist ganz einfach. Mit der
jszip- Bibliothek wird eine Zip-
Datei erstellt, in der die Konfigurationsdateien abgelegt werden. Nach dem Erstellen des Zip-Archivs führt js es mithilfe der
FileSaver.js- Bibliothek an den Browser
weiter :
saveAs(content, 'nginxconfig.io-' + $scope.getDomains().join(',') + '.zip');
Dabei ist der Inhalt das resultierende Blob-Zip-Archivobjekt.
Ok, alles was ich tun musste, war eine weitere Schaltfläche daneben hinzuzufügen. Wenn ich darauf klicke, speichere das resultierende Zip-Archiv nicht im Browser, sondern erhalte Base64-Code. Nach ein bisschen Schamanismus bekam ich 2 Methoden anstelle einer downloadZip:
$scope.downloadZip = function() { generateZip(function (content) { saveAs(content, 'nginxconfig.io-' + $scope.getDomains().join(',') + '.zip'); }); gtag('event', $scope.getDomains().join(','), { event_category: 'download_zip', }); }; $scope.downloadBase64 = function() { generateZip(function (content) { var reader = new FileReader(); reader.readAsDataURL(content); reader.onloadend = function() { var base64 = reader.result.replace(/^data:.+;base64,/, '');
Wie Sie sehen können, habe ich die Generierung des Zip-Archivs in die private generateZip-Methode eingefügt Dies ist AngularJS, und der Autor selbst hält an Rückrufen fest und hat sie nicht durch Versprechen umgesetzt. downloadZip hat in der Ausgabe immer noch saveAs ausgeführt, während downloadBase64 etwas anders war. Wir erstellen ein FileReader-Objekt, das in HTML5 zu uns gekommen ist und bereits
zur Verwendung
verfügbar ist . Was zu gegebener Zeit weiß, wie man einen Base64-String aus einem Blob macht, genauer gesagt, einen DataURL-String, aber das ist für uns nicht so wichtig, weil DataURL enthält genau das, was wir brauchen. Bingo, ein kleiner Haken wartete auf mich, als ich versuchte, das alles in einen Puffer zu legen. Der Autor hat im Projekt die Bibliothek
clipboardjs verwendet, die es ermöglicht, mit der Zwischenablage ohne Flash-Objekte basierend auf dem ausgewählten Text zu arbeiten. Anfangs habe ich beschlossen, mein base64 in ein Element mit display zu setzen: none; aber in diesem Fall konnte ich es nicht in die Zwischenablage legen, weil Es erfolgt keine Auswahl. Daher anstelle der Anzeige: keine; ich habe gemacht
position: absolute; z-index: -1; opacity: 0;
Dadurch konnte ich das Element vor meinen Augen verbergen und es tatsächlich auf der Seite belassen. Voila, die Aufgabe ist erledigt, als ich auf meine Schaltfläche geklickt habe, wurde eine Zeile des Formulars in den Puffer gestellt:
echo 'base64string' | base64 --decode > config.zip
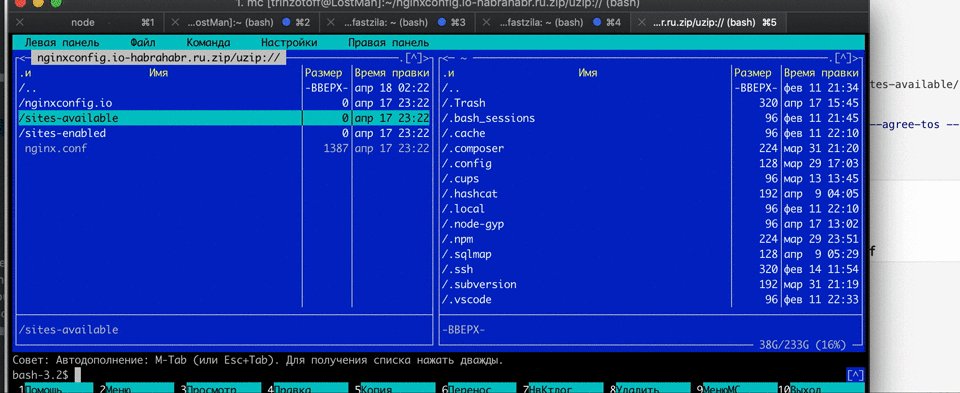
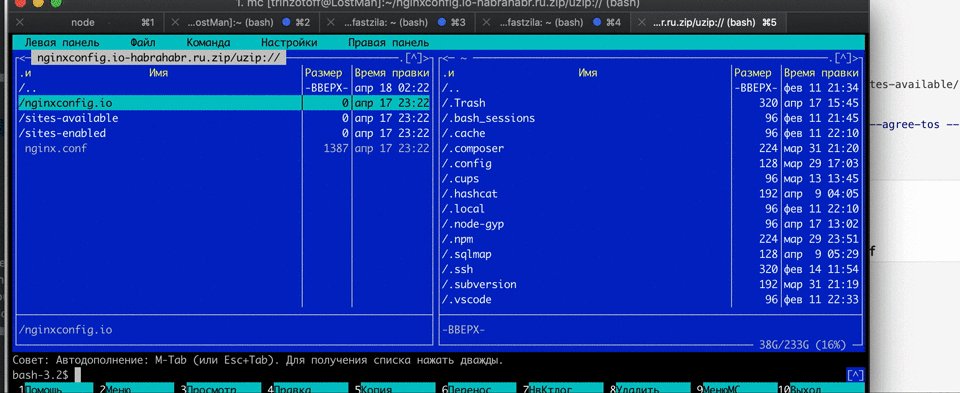
Das habe ich einfach in die Konsole auf dem Server eingefügt und sofort ein Zip-Archiv mit allen Konfigurationen erhalten.
Nun, natürlich habe ich die Pull-Anfrage an den Autor geworfen, weil Das Projekt ist aktiv und lebhaft. Ich möchte Updates vom Autor sehen und habe einen eigenen Button.) Wen interessiert das? Hier ist
mein Überblick über das Projekt und die
Pull-Anfrage selbst , wo Sie sehen können, was ich repariert / aktualisiert habe.
Peppy Entwicklung :-)