
In diesem Artikel werde ich versuchen, einige der Macken der UITableView-Klasse aufzudecken und Ihnen die einfachsten und einfachsten Möglichkeiten zum Implementieren von Kopf- und Fußzeilen mit variabler Höhe aufzuzeigen. Für mich ist es einfach, Benutzeroberflächencode zu schreiben, aber wirklich keine Benutzeroberfläche zu codieren. In diesem Artikel werde ich das Beste aus dem Interface Builder machen :)
Ich werde über Kopfzeilen sprechen, aber das Gleiche gilt für Fußzeilen.

TableView-Setup
Überschriften in einer Tabelle oder einem einfachen TableView-Stil unterscheiden sich nicht von anderen UITableView-Zeilen. Das Setup ist eigentlich ganz einfach.
sectionHeaderHeight und estimatedHeaderHeight müssen eingestellt sein.UITableView.automaticDimension kann AutoLayout die Höhe jeder Zelle zur Laufzeit berechnen.estimatedHeaderHeight muss so eingestellt werden, dass die Gesamthöhe des Inhalts grob geschätzt wird, um die Bildlaufanzeige anzuzeigen.
Diese Eigenschaften können im Größeninspektor festgelegt werden, wenn Sie in Ihrem Storyboard TableView auswählen.

Erstellen einer Header-Ansicht
tableView(_: viewForHeaderInSection: ) sollte eine UIView-Instanz zurückgeben, aber wissen Sie was? UITableViewCell ist eine Unterklasse von UIView. Dies bedeutet, dass wir mit unserem Storyboard eine Prototypzelle erstellen können, die von dieser Funktion entfernt und zurückgegeben werden kann. Meiner Meinung nach ist dies der beste Weg, um alle Ihre Ansichten an einem Ort zu deklarieren, anstatt viele xib-Dateien, die über Ihr Projekt verteilt sind.

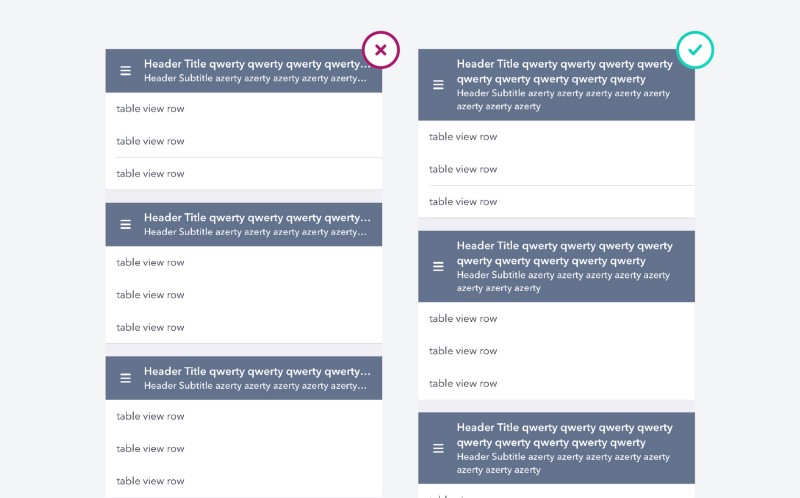
Ich habe einen Zellprototyp erstellt, der aus einer ImageView auf der linken Seite, einer Beschriftung und einem Beschreibungsetikett besteht. In diesem Projekt wird keine statische Höhe festgelegt. Wir möchten, dass das Layout automatisch die Höhe der Zelle basierend auf der Größe des Etiketteninhalts berechnet, die zur Laufzeit festgelegt wird.
Beschriftungen werden in der Stapelansicht platziert und sind auf alle vier Seiten der Zelleninhaltsansicht beschränkt. Ich bevorzuge die Verwendung von StackView beim Erstellen von Ansichten, um die Anzahl der Einschränkungen zu verringern.

Um die Ansicht zurückzugeben, rufen wir
dequeueReusableCell(withIdentifier identifier: String) -> UITableViewCell? . Wir verwenden keine Variation der Funktion
forIndexPath: da für Headerzeilen kein indexPath definiert ist. Darüber hinaus gibt
forIndexPath: , dass eine Wiederverwendungskennung für eine Zelle definiert ist, die aus der Warteschlange ausgeschlossen wurde, um zu verhindern, dass nil zurückkehrt. In unserem Fall wird der Abschnitt möglicherweise ohne Titel angezeigt.
guard let headerCell = tableView.dequeueReusableCell(withIdentifier: "header") else { return nil }
Leere Abschnittsüberschriften
Wenn die Kopfzeile für den Abschnitt in der Tabellenansicht im Stil der Gruppe nicht definiert ist, zeigt das Framework wie geplant eine leere Ansicht mit einer Größe von 30 Pixel an. Apple entschied, dass es seltsam wäre, wenn verschiedene Abschnitte wie einer aussehen würden. Aber manchmal wollen wir nur die Regeln brechen. :) :)
Um dies zu
CGFLOAT_MIN , können Sie die Konstante
CGFLOAT_MIN . Es stellt den nicht negativen Mindestwert für CGFloat dar. Der Wert ist 1.17549435e-38F oder 2.2250738585072014e-308 für 32-Bit- bzw. 64-Bit-Code. Am Ende sind es nicht null Pixel. Andererseits kann in einer einfachen Tabellenansicht die Höhe des Headers auf einen beliebigen Wert größer oder gleich 0 gesetzt werden.
Für diesen speziellen Fall müssen wir
tableView(_:estimatedHeightForHeaderInSection:) tableView(_:heightForHeaderInSection:) tableView(_:estimatedHeightForHeaderInSection:) und
tableView(_:heightForHeaderInSection:) . Wie in der Dokumentation angegeben, müssen zwei Funktionen implementiert werden, um die Höhe der benutzerdefinierten Ansicht zu bestimmen.
Fazit
Ich war verwirrt, so viele Hacks auf StackOverflow von Leuten zu sehen, die Header unterschiedlicher Höhe implementieren wollten. Dies ist ein einfacher Trick, den ich bei der Arbeit mit TableView ständig verwende, und ich hoffe, dass er für Sie genauso nützlich ist wie für mich. Gute Codierung! :) :)