Wir zeigen Ihnen, wie Sie eine einfache Kotlin-Tipprechneranwendung erstellen. Insbesondere Kotlin 1.3.21, Android 4, Android Studio 3. Der Artikel wird vor allem für diejenigen interessant sein, die ihre Reise in die Entwicklung von Android-Anwendungen beginnen. Sie können verstehen, was und wie es in der Anwendung funktioniert.
Ein solcher Taschenrechner ist nützlich, wenn Sie die Anzahl der Trinkgelder eines Unternehmens berechnen müssen, das sich entschlossen hat, Zeit in einem Restaurant oder Café zu verbringen. Natürlich nicht alle und nicht immer den Kellnern zum Tee überlassen, dies ist eher eine westliche Tradition, aber der Entwicklungsprozess einer solchen Anwendung ist auf jeden Fall interessant.
Wir erinnern Sie daran: Für alle Leser von „Habr“ - ein Rabatt von 10.000 Rubel bei der Anmeldung für einen Skillbox-Kurs mit dem Promo-Code „Habr“.
Skillbox empfiehlt: Praktikum „Mobile Developer PRO .
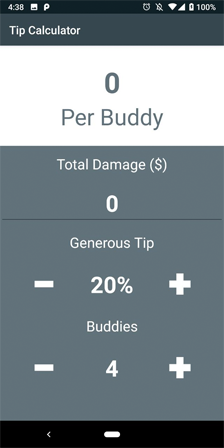
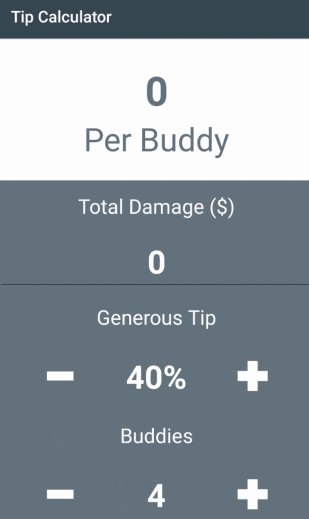
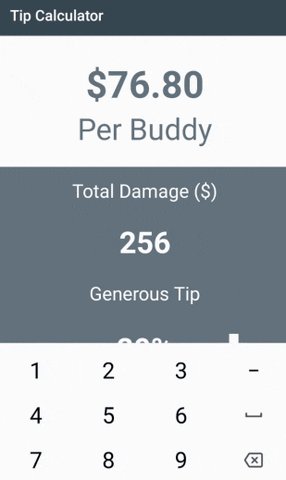
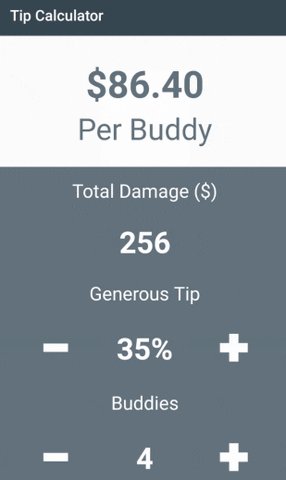
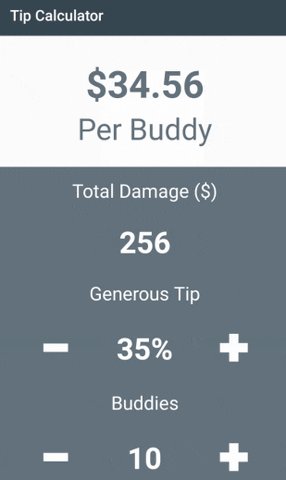
So sieht die Anwendung dabei aus:

Sie geben den gewünschten Prozentsatz des Gesamtbetrags und die Anzahl der Teilnehmer an der Besprechung ein und erhalten das Ergebnis - die Anzahl der Tipps, die noch übrig sein sollten.
Erste Schritte
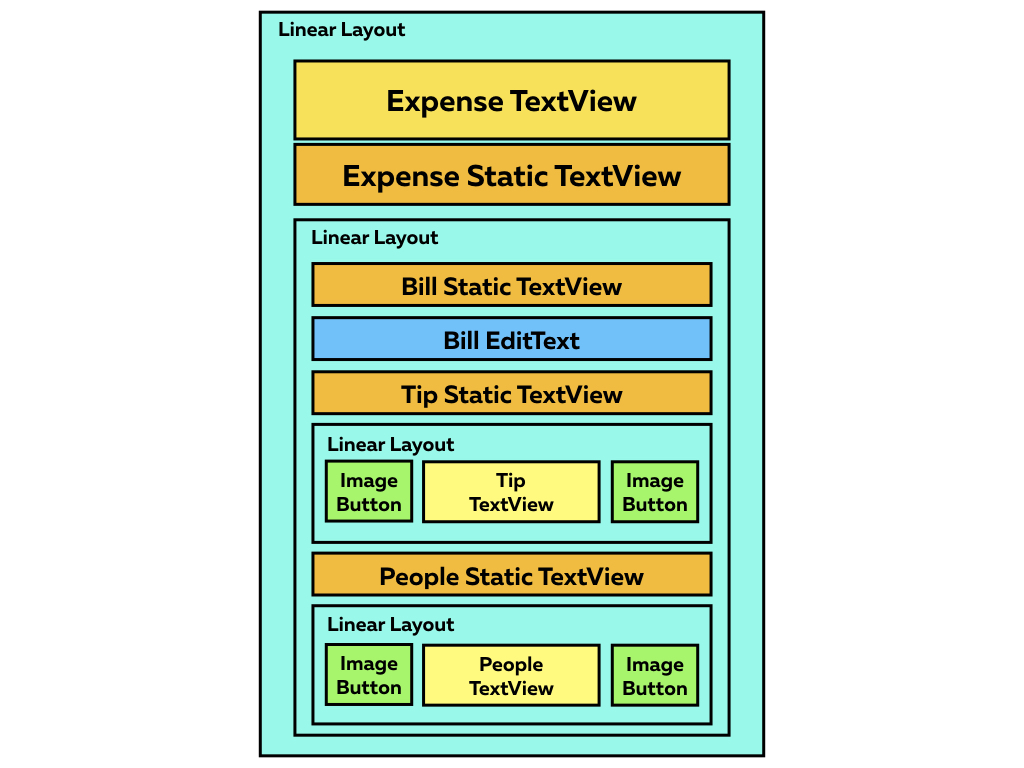
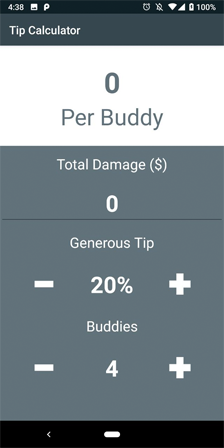
Die vollständige Anwendungsoberfläche lautet wie folgt:


Die erste Aktion besteht darin,
die Projektgrundlagen herunterzuladen . Öffnen Sie es in Android Studio 3.0 oder höher. Wir erstellen und starten das Projekt und sehen einen weißen Bildschirm. Alles ist in Ordnung, es sollte so sein.


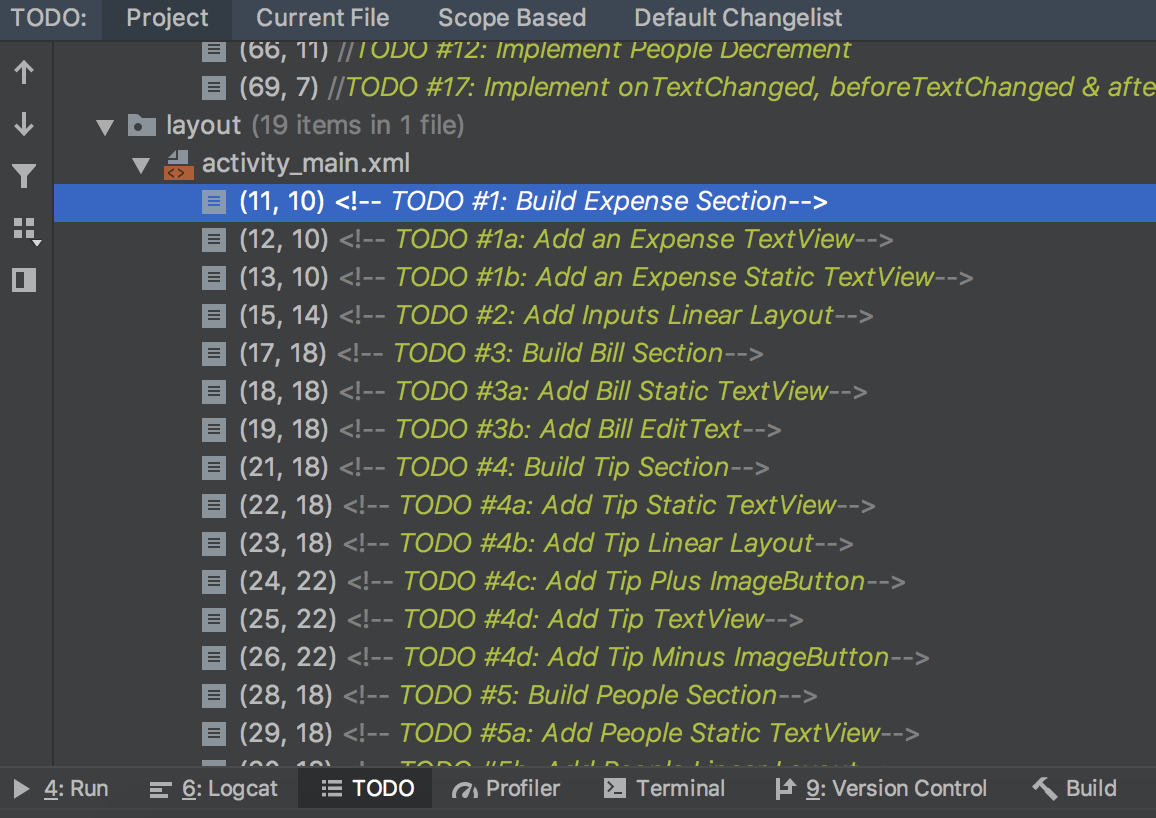
Benutzeraktionen werden im Projekt in chronologischer Reihenfolge angegeben, damit alles klar ist. Öffnen Sie zum Anzeigen Ansicht -> Tool Windows -> TODO.
Wir studieren das Projekt und öffnen die Datei colours.xml, um die Farbpalette zu bewerten. Textdaten (Signaturen) werden in der Datei strings.xml abgelegt, und in styles.xml befinden sich mehrere Schriftartenvorlagen.
Entwicklung des Kostenbereichs
Öffnen Sie activity_main.xml und fügen Sie den folgenden Code in LinearLayout (# 1) hinzu:
<TextView android:id="@+id/expensePerPersonTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="30dp" style="@style/h1Bold" android:textColor="@color/colorAccent" android:text="0"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingBottom="25dp" style="@style/h2" android:textColor="@color/colorAccent" android:text="@string/perPersonStaticText"/>
Jetzt können Sie den Werteverzeichnisstil anpassen oder mit dem
Werkzeug material.io mit Farben spielen.
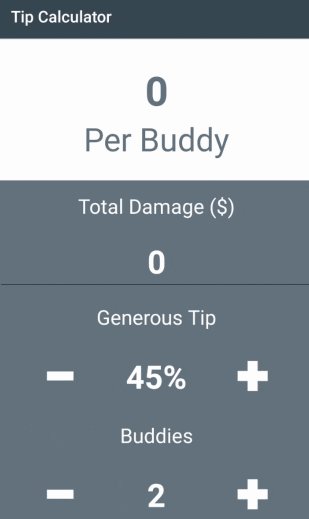
Jetzt sieht das Projekt so aus:
 Wie Sie sehen können, erfolgt die Berechnung der Kosten anhand der vom Benutzer vorgenommenen Daten.
Wie Sie sehen können, erfolgt die Berechnung der Kosten anhand der vom Benutzer vorgenommenen Daten.Entwicklung des Kontobereichs
Fügen Sie den folgenden Code in LinearLayout nach dem Ausgabenabschnitt (# 2) hinzu:
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@color/colorAccent"> <! — TODO #3: Build Bill Section → … </LinearLayout>
Schließen Sie LinearLayout nach der Liste der Aufgaben, fügen Sie einen neuen Code hinzu und platzieren Sie ihn in LinearLayout (# 3):
<TextView android:layout_margin="15dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/colorWhite" style="@style/h4" android:text="@string/billStaticText"/> <EditText android:id="@+id/billEditText" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/colorWhite" android:inputType="numberDecimal" android:maxLines="1" style="@style/h2Bold" android:text="0"/>
Da die Hauptaufgabe der Anwendung darin besteht, die individuellen Kosten für jeden Teilnehmer von Versammlungen im Restaurant zu berechnen, wird der Hauptwert von costPerPersonTextView gespielt.
EditText beschränkt die Eingabe auf eine Zeile. Dieser Parameter muss einen NumberDecimal inputType-Wert haben.
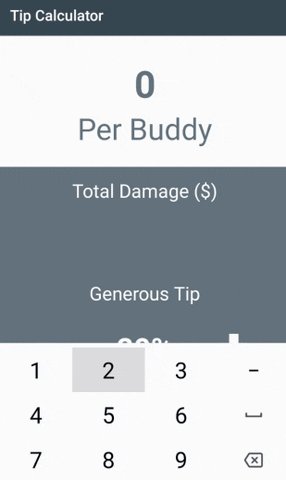
 Wir starten das Projekt für den Test und geben die Parameter des Gesamtschadens ein (zerbrochene Tassen, Teller usw.).
Wir starten das Projekt für den Test und geben die Parameter des Gesamtschadens ein (zerbrochene Tassen, Teller usw.).Entwicklung des Abschnitts "Menschen und Tipps"
Fügen Sie den folgenden Code in den neuen LinearLayout-Abschnitt (Nr. 4) ein, um die Auswahl des Spitzenvolumens hinzuzufügen:
<TextView android:layout_margin="15dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/colorWhite" style="@style/h4" android:text="@string/tipStaticText"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageButton android:id="@+id/subtractTipButton" style="@style/operationButton" android:layout_marginLeft="20dp" android:layout_marginStart="20dp" android:src="@drawable/subtract"/> <TextView android:id="@+id/tipTextView" android:layout_margin="15dp" android:layout_width="0dp" android:layout_height="wrap_content" android:textColor="@color/colorWhite" android:layout_weight="1" style="@style/h2Bold" android:text="20%"/> <ImageButton android:id="@+id/addTipButton" style="@style/operationButton" android:layout_marginEnd="20dp" android:layout_marginRight="20dp" android:src="@drawable/add"/> </LinearLayout>
Dieser Codeabschnitt ist für die genaue Berechnung des Spitzenbetrags erforderlich. Der Standardwert des Texts ist 20. ImageButtons werden mit Symbolen im Ordner mit Schreibberechtigungen versehen.
Wir kopieren den Abschnitt vollständig und fügen Folgendes hinzu (# 5):
- ImageButton-IDs (subtractPeopleButton, addPeopleButton)
- TextView-IDs (numberOfPeopleStaticText, numberOfPeopleTextView)
- DefaultText für numberOfPeopleTextView (muss 4 sein).

Wenn Sie jetzt die Anwendung starten, ist es möglich, den Rechnungsbetrag hinzuzufügen. Die Schaltflächen "Hinzufügen / Subtrahieren" funktionieren ebenfalls, aber bisher ist nichts passiert.
Ansichten hinzufügen
Öffnen Sie MainActivity.kt und fügen Sie dies der Funktion initViews (# 6) hinzu:
private fun initViews() { expensePerPersonTextView = findViewById(R.id.expensePerPersonTextView) billEditText = findViewById(R.id.billEditText) addTipButton = findViewById(R.id.addTipButton) tipTextView = findViewById(R.id.tipTextView) subtractTipButton = findViewById(R.id.subtractTipButton) addPeopleButton = findViewById(R.id.addPeopleButton) numberOfPeopleTextView = findViewById(R.id.numberOfPeopleTextView) subtractPeopleButton = findViewById(R.id.subtractPeopleButton)
Beenden Sie die Schaltflächen
Um die Unterstützung für das Klicken auf Schaltflächen hinzuzufügen, implementieren wir den View.OnClickListener (# 7) auf Klassenebene:
class MainActivity : AppCompatActivity(), View.OnClickListener {
Das Kompilieren des Projekts funktioniert jetzt nicht. Sie müssen noch einige Schritte ausführen (# 8):
override fun onClick(v: View?) { when (v?.id) { R.id.addTipButton -> incrementTip() R.id.subtractTipButton -> decrementTip() R.id.addPeopleButton -> incrementPeople() R.id.subtractPeopleButton -> decrementPeople() } }
In Bezug auf Tasten und Schalter bei Kotlin ist alles sehr cool organisiert! Fügen Sie den folgenden Code zu allen Inkrementierungs- und Dekrementierungsfunktionen hinzu
(# 9 - # 12):
private fun incrementTip() { if (tipPercent != MAX_TIP) { tipPercent += TIP_INCREMENT_PERCENT tipTextView.text = String.format("%d%%", tipPercent) } } private fun decrementTip() { if (tipPercent != MIN_TIP) { tipPercent -= TIP_INCREMENT_PERCENT tipTextView.text = String.format("%d%%", tipPercent) } } private fun incrementPeople() { if (numberOfPeople != MAX_PEOPLE) { numberOfPeople += PEOPLE_INCREMENT_VALUE numberOfPeopleTextView.text = numberOfPeople.toString() } } private fun decrementPeople() { if (numberOfPeople != MIN_PEOPLE) { numberOfPeople -= PEOPLE_INCREMENT_VALUE numberOfPeopleTextView.text = numberOfPeople.toString() } }
Hier schützt der Code die Inkrementfunktionen mit den Maximalwerten (MAX_TIP & MAX_PEOPLE). Zusätzlich schützt der Code Dekrementierungsfunktionen mit Mindestwerten (MIN_TIP & MIN_PEOPLE).
Binden Sie nun die Schaltflächen in der initViews-Funktion (# 13) an die Listener:
private fun initViews() { ... addTipButton.setOnClickListener(this) subtractTipButton.setOnClickListener(this) addPeopleButton.setOnClickListener(this) subtractPeopleButton.setOnClickListener(this)

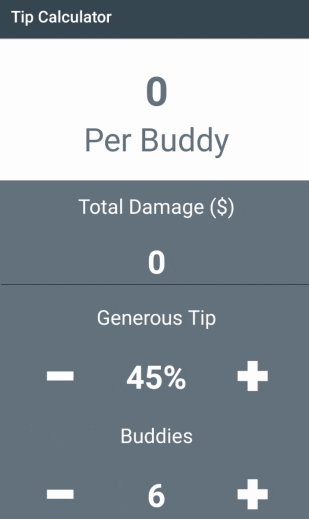
Jetzt können Sie den Gesamtschaden, die Tipps und die Anzahl der Teilnehmer an der Besprechung hinzufügen. Nun, jetzt das Wichtigste ...
Kalkulationsbereich
Dieser Code berechnet die Kosten (Nr. 14):
private fun calculateExpense() { val totalBill = billEditText.text.toString().toDouble() val totalExpense = ((HUNDRED_PERCENT + tipPercent) / HUNDRED_PERCENT) * totalBill val individualExpense = totalExpense / numberOfPeople expensePerPersonTextView.text = String.format("$%.2f", individualExpense) }
Nun, hier wird eine Funktion aufgerufen, die es ermöglicht, die Anzahl der Personen im Unternehmen zu berücksichtigen und das Trinkgeld zu berechnen (# 15):
private fun incrementTip() { … } private fun decrementTip() { … } private fun incrementPeople() { … } private fun decrementPeople() { … }
Wir starten die Anwendung. Es sieht gut aus und funktioniert gut. Aber es könnte besser sein.
Wenn Sie versuchen, den Rechnungsbetrag zu löschen und dann die Anzahl der Tipps oder Freunde zu erhöhen, stürzt die Anwendung ab, da noch keine Überprüfung der Nullkosten erfolgt. Wenn Sie versuchen, den Rechnungsbetrag zu ändern, werden die Kosten nicht aktualisiert.
Letzte Schritte
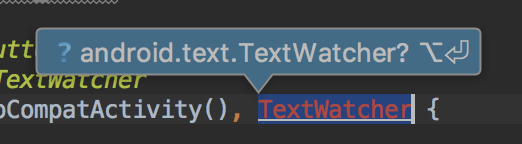
TextWatcher hinzufügen (# 16):
class MainActivity : AppCompatActivity(), View.OnClickListener, TextWatcher {
Dann binden wir den billEditText-Listener (# 17) ein:
billEditText.addTextChangedListener(this)
Fügen Sie außerdem den Code hinzu, um TextWatcher (# 18) auszuführen:
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) { if (!billEditText.text.isEmpty()) { calculateExpense() } } override fun afterTextChanged(s: Editable?) {} override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {}

Nun, jetzt funktioniert absolut alles! Herzlichen Glückwunsch, Sie haben Ihren eigenen Trinkgeldrechner für Kotlin geschrieben.

Skillbox empfiehlt: