Ende März starb in Nowosibirsk das
CodeFest zum 10-jährigen
Jubiläum . Wie bei jeder Konferenz hat CodeFestX den Teilnehmern wahrscheinlich eine Reihe unterschiedlicher Eindrücke hinterlassen, von „Meine Beine werden nicht mehr hier sein“ bis zu „Wie kaufe ich ein lebenslanges Abonnement?“. Ich werde nicht beschreiben, wie es war,
es gibt bereits Bewertungen und ich denke, es wird immer noch erscheinen. Ich möchte die Geschichte erzählen, wie wir
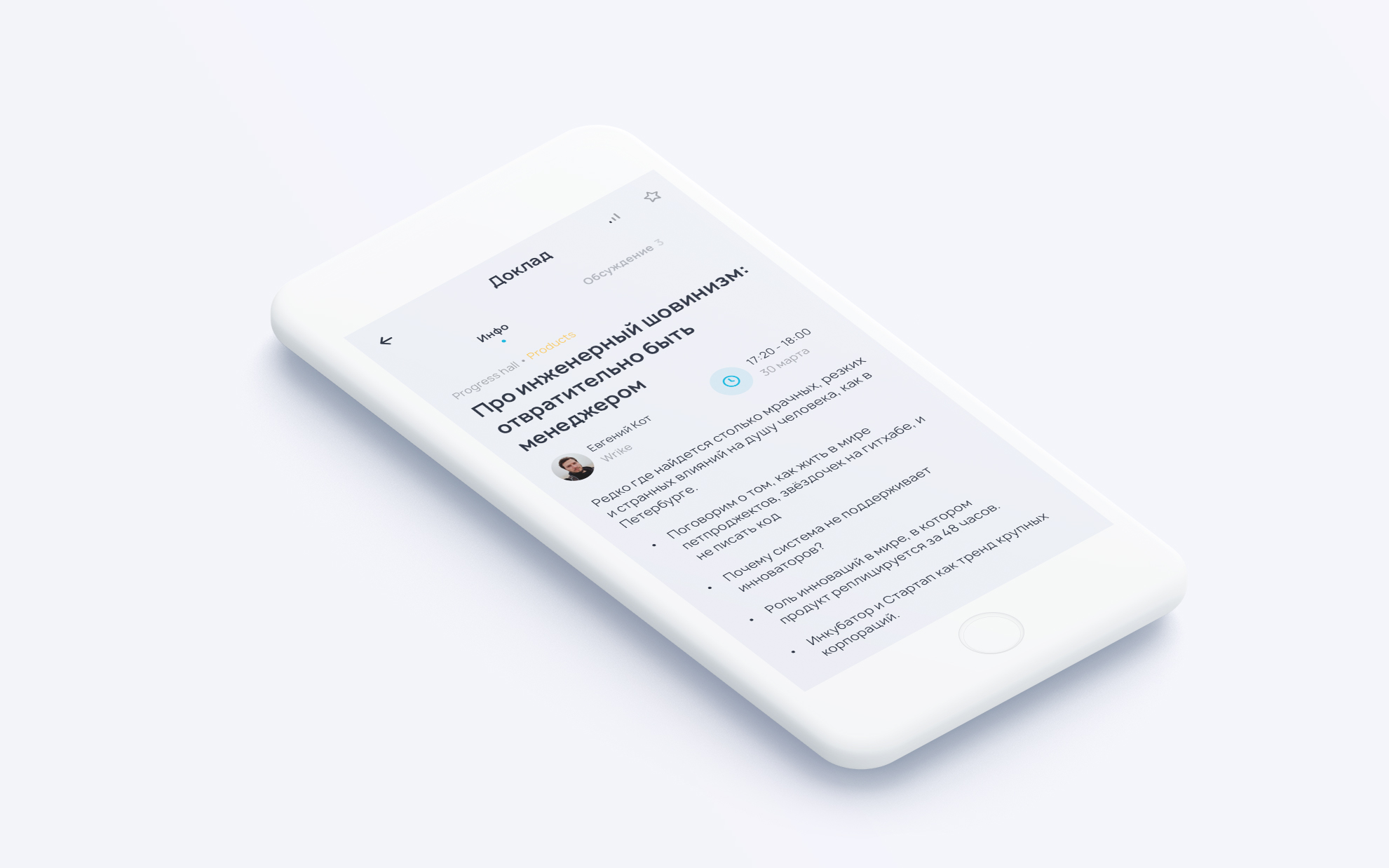
eine alternative Version für den Codefest-Zeitplan herausgebracht haben (
besser von einem Mobiltelefon aus sehen ): von der Idee bis zum Ergebnis.

Idee
Ich nehme seit 2010 am Codefest teil und dieses Jahr war meine 9. Konferenz. Codefest ist für mich eine Tradition, und diesmal wollte ich etwas Nützliches tun. Vor der Veranstaltung, als ich den Konferenz-Chat las, wurde mir klar, dass der Zeitplan definitiv verbessert werden kann. Das Codefest ist eine ereignisreiche Veranstaltung, bei der jeder das Beste aus ihm herausholen möchte. Deshalb habe ich mich entschlossen, einen alternativen benutzerdefinierten Zeitplan zu erstellen.
Die Ziele waren wie folgt:
- Für Besucher - um die Möglichkeit zu geben, relevantere Informationen über aktuelle Ereignisse zu erhalten und ihre eigenen Interessen zu bilden. Außerdem hatten alle Konferenzbesucher die Möglichkeit, an unseren Stand zu kommen und fehlende Funktionen zu archivieren oder einen Fehler zu beheben.
- Für Codefest ist dies ein zusätzlicher Kanal für die Verbreitung eines „beliebten“ Programms.
- Für uns als Unternehmen ist dies natürlich ein zusätzliches Plus der Marke Employer.

Das Konzept eines „überpumpten“ Zeitplans kam den Organisatoren des Codefestes. Ich teilte die Idee bei Wrike und fand schnell Gleichgesinnte, die bereit waren, sich zu verbinden. Wir haben mit Recherchen begonnen und uns Konferenzseiten und mobile Anwendungen angesehen. Im Allgemeinen haben wir den üblichen
Lebensmittelprozess bei Wrike gestartet.
Als Ergebnis der Ausarbeitung des Rückstands haben wir festgestellt, dass die erforderliche Funktionalität wie folgt benötigt wird:
- Der Hauptkonferenzplan mit der Möglichkeit, Berichte zu filtern und zu suchen;
- Favoriten und Benachrichtigungen über die Vorgehensweise ausgewählter Veranstaltungen;
- Ein beliebtes Programm mit der gleichen Funktionalität wie das Hauptprogramm sowie der Möglichkeit für Partner und Aktivisten, diesem Programm Veranstaltungen hinzuzufügen.
Es gab Aufgaben mit niedrigerer Priorität:
- Diskussionen über den Bericht, damit autorisierte Benutzer Meinungen austauschen und diskutieren können;
- Likes und beliebte Bewertungsberichte;
- Karte, als CodeFest ist großartig und die Navigation ist sehr wichtig.
Es gab immer noch Aufgaben mit der dritten Priorität, bei denen wir immer noch ein paar Raumschiffe begraben haben, aber ich glaube, dass ihre Zeit kommen wird.
Implementierung
Wir haben uns entschlossen, das, was wir bei der Entwicklung unseres Produkts verwenden, als Stapel für das Projekt zu verwenden, um zu sehen, wie das Frontend in Wrike aufgebaut ist. Wir schreiben über
Dart (
und haben bereits erklärt, warum: hier und hier ) und für große Webprojekte wie unser gibt es
vorerst nur Angular (
hier sind 5 Minuten Inspiration von Bunopus ). Das Repository unseres Projekts finden Sie hier
github.com/wrike/codefestx .
In unserer Angular-App haben wir
Redux hinzugefügt. Es gibt verschiedene Implementierungen für Dart: Wir haben
Redux.dart und
Redux Epics für Effekte verwendet. In unserem Projekt befindet sich der Code für Redux hier
github.com/wrike/codefestx/tree/master/lib/src/redux .
Um mit
unveränderlichem Zustand zu arbeiten, haben wir die
Pakete built_value und
built_collection verwendet , die die Arbeit gut vereinfachen. Beispielsweise erstellen wir eine Klasse für den Status unserer Anwendung -
CodefestState - und die Pakete generieren einen
Builder .
Ein einfacher Trick wird verwendet, um Angular und Redux zu kommunizieren (
in der Hauptkomponente - github.com/wrike/codefestx/blob/master/lib/app_component.dart ):
Und wir binden sie durch einen Standard-Gart-
Stream zusammen :
_dispatcher.onAction.listen((action) => _store.dispatch(action)),
_store.onChange.listen((_) => _zone.run(_cdr.markForCheck)),
Das heißt, wenn Sie eine Aktion im Manager erstellen (
alle sind hier ), wird sie in das Redux-Repository übernommen. Es wird verarbeitet und der Status ändert sich, was einen Zyklus der Winkeländerungserkennung verursacht.
Wir haben zwei Mechanismen zum Senden von Benachrichtigungen erstellt: für Benachrichtigungen über das Auftreten von Ereignissen, weil Dies ist wichtig, in
PushWoosh integriert und hat einen System-Push erhalten (
leider ohne Unterstützung für Browser unter iOS ). Für weniger kritische Ereignisse, z. B. die Veröffentlichung einer neuen Version, wurde ein Socket
ausgelöst und auf dem Client wurde
socket_io_client verwendet.

Im Allgemeinen ist die Struktur der Anwendung einfach und meiner Meinung nach verständlich. Wenn Sie Fragen haben, können wir spezifische Lösungen in den Kommentaren oder auf Github diskutieren.
Die Infrastruktur
In der modernen Welt ist
k8s für das Hochladen einer JS-Datei für den allgemeinen Gebrauch unverzichtbar. Aber im Ernst, eines der Merkmale unseres Service ist seine Überarbeitung direkt auf der Konferenz selbst (
die mehrere Dartizaner unter den Besuchern ausgenutzt haben und nein, sie sind nicht von Wrike :) ).

Deshalb haben wir uns für ein ehrliches CI entschieden. Wir haben uns die Integrationsmöglichkeiten von
GitHub angesehen und dort
Google Cloud Build gefunden : Da wir Google-Produkte verwenden, sollten wir diese Spur nicht verlassen. Die Integration funktioniert folgendermaßen:
Jedes Commit für das Repository ruft die Assembly
cloudbuild.yaml auf . Wir sind den Weg gegangen, einen Docker-Container mit einer vorgefertigten Anwendung zusammenzustellen (
es gibt eine Hub- Vorlage für den Dart - hub.docker.com/r/google/dart ), und haben ihn dann in k8s gestartet, damit wir Releases zurücksetzen, skalieren und andere hypothetische bereitstellen können Situation. Nach dem, was nicht genug war, war es die Fähigkeit, je nach Zweig, in dem wir uns engagieren, ein unterschiedliches Verhalten zu zeigen, dh für den Meister, um den Kampf aufzubauen und einzusetzen, und für die verbleibenden Zweige sollten minimale Schritte ohne k8s ausgeführt werden. Es gibt hier eine aktive Diskussion zu diesem Thema, und wir haben die Lösung aus dieser Diskussion genutzt. CI hat perfekt funktioniert und ist nie gescheitert.
Fliege in die Salbe
Neben unseren Erfolgen gibt es natürlich etwas, das anders gemacht werden könnte. Erzwingen Sie beispielsweise nicht, dass sich Personen anmelden, wenn Sie für Berichte stimmen - einige mögen dies nicht (
insbesondere bei kurzfristigen Diensten ). Infolgedessen erhielten wir nicht sehr viele „Likes“ für die Berichte, gratulierten jedoch den Redner-Champions.

Wir haben auch im Mut der Webentwicklung die strengen Einschränkungen von iOS vergessen und dass es
keine Möglichkeit gibt, Push für das Web zu machen . Es stellte sich heraus, dass fast die Hälfte der Nutzer unseres Dienstes mit dem iPhone unterwegs war. Leider konnten wir ihnen keine Mitteilung senden.
Und was das Team sonst noch verärgerte, wie ich bereits erwähnte - wir haben es nicht geschafft, alle unsere Pläne zu verwirklichen. Einige der Funktionen wurden direkt auf der Konferenz eingeführt, andere befinden sich noch im Rückstand.
Ergebnisse
Vielen Dank an die Organisatoren, dass der Link zum Zeitplan zum Memo des Konferenzteilnehmers hinzugefügt wurde. Während der Konferenz nutzten mehr als 1100 Benutzer den Dienst. Zum Hauptprogramm von ~ 120 Veranstaltungen haben wir weitere ~ 50 "Folk" hinzugefügt. Ungefähr 75% der Sitzungen fanden auf Mobilgeräten statt. Wir haben mehr als 500 Push-Benachrichtigungen gesendet, 3 Releases während der Konferenz selbst herausgegeben und uns über den Prozess und das Ergebnis sehr gefreut.

Es war eine großartige Erfahrung und wir werden das Projekt weiterentwickeln, zumindest für interne Veranstaltungen und Wrike-Konferenzen. Wenn Sie auf dem Codefest waren und unseren Zeitplan verwendet haben, freuen wir uns über Ihr Feedback in den Kommentaren.