
Eingebettete und industrielle Systeme sind mein Lieblingsthema in der Designentwicklung. Wenn Sie die Softwareschnittstelle eines Lasers oder einer Yacht erstellen, ist dies pure Begeisterung und Kreativität.
Letzte Woche habe ich als UI-Entwickler Expoelectronica- und Embeddedday-Ausstellungen besucht. Ziel war es, die neuen Produkte live zu betrachten, zu fühlen, Erfahrungen zu sammeln.
Infolgedessen habe ich mir mehr als 100 GUIs verschiedener Systeme angesehen, aber es gab Probleme mit einer Reihe von Erfahrungen ...
Da ich dachte, dass ich irgendwie zur Entwicklung der Branche insgesamt beitragen könnte, beschloss ich, spezifische Beispiele aus den Ausstellungen von 2019 zu analysieren und die Fehler in den Schnittstellen zu analysieren. Als nächstes werde ich versuchen, Empfehlungen zu geben, die nicht nur für die Entwickler eines bestimmten Systems, sondern auch für den Rest nützlich sein können. Alle Logos sind versteckt, um niemanden zu beleidigen.
Achtung! Viele Fotos!
Ich entschuldige mich für die Qualität einiger Fotos, sie wurden "für mich" im Prozess des Sprechens und Testens gemacht. Die Idee des Artikels kam danach.
Über Design im Allgemeinen
Die meisten der auf der Ausstellung vorgestellten Systeme unterscheiden sich nicht von denen, die ich Anfang der 2000er Jahre gesehen habe, als nur sehr wenige Menschen über Interface-Design nachdachten.
Ich sage die Reaktion der Leser voraus, dass "kleine Dinge und Schmuck" vom industriellen System nicht benötigt werden, und antworte:
UI-Design ist nicht nur ein schönes Bild, es ist eine Möglichkeit, dem Benutzer Informationen zu präsentieren und mit ihm zu interagieren. Das Thema des Artikels ist auch eine Sitzung von 8 oder mehr Stunden pro Tag.
Das Design kann ohne Animation nicht modern sein, basierend auf der Standard-System-GUI, aber in Bezug auf Komfort, Geschwindigkeit und Benutzerfreundlichkeit ausgezeichnet.
Und umgekehrt - Sie können einen schönen Bildschirm in teuren, dunklen Farben zeichnen, der das Auge eines durchschnittlichen Mannes erfreut, aber in der Praxis - unangenehm, mit schlecht durchdachter Navigation und nicht informativ. Oft geht dies auch mit dem langsamen Betrieb des visuellen Teils einher, weil Eisenentwickler haben in der Regel wenig Erfahrung in solchen Angelegenheiten.
Schönheit ist ein relatives Konzept, aber aus Erfahrung ist ein gutes Design immer schön, schnell und bequem.
Suchen Sie nach guten Beispielen - schauen Sie sich Oszilloskope an
Alle Oszilloskope auf der Messe waren in allem, was mit Design zu tun hatte, gut. Mein Kollege schlug vor, dass dieser Gerätetyp schon sehr lange auf dem Markt ist (1932 wurde das erste Oszilloskop mit CRT-Bildschirm eingeführt), daher ist es fast unmöglich, ohne ein perfektes Gehäusedesign und eine perfekte Schnittstelle auf den Markt zu kommen - einer der Wettbewerbsvorteile geht verloren.
Dies wird durch die Anzahl der exponierten Geräte dieses Typs von mehr als 2 Dutzend bestätigt.

Leider sind Oszilloskope die einzigen Exponate, die meine Freude und mein Gefühl für ästhetisches Vergnügen geweckt haben.
Verwenden Sie keine gängigen Richtlinien
(Materialdesign, Windows Metro usw.)

Ich kann einen solchen Ansatz nicht als Fehler bezeichnen, sondern als Empfehlung.
- Erfahrungsgemäß kann nur ein Designer die Hilfslinien verwenden (obwohl sie oft sehr unterschiedlich positioniert sind).
- Alle Richtlinien werden für eine bestimmte Plattform (oder ein bestimmtes Produkt) erstellt. Wenn Sie beispielsweise den flachen Stil von Win 10 in einer Anwendung in QT, HTML und sogar in WPF verwenden, erstellen Sie eine "Fälschung", die hinsichtlich der Qualität des visuellen Teils nicht das Original erreicht (was nach Meinung vieler nicht so gut ist).
- Sie können die Hauptfunktionen der Basisplattform nicht verwenden: Animationen, Navigation, Validierung, Benachrichtigung usw.
- All dies wird ergänzt durch ein einfaches Bügeleisen, das nicht in der Lage ist, selbstgemachte Animationen reibungslos zu zeichnen (deren Implementierung für Ihre Entwickler übrigens viel Zeit in Anspruch nimmt, oder eine Bibliothek mit 150 MGB, die von GitHub heruntergeladen wird).
- Fügen Sie hier einen industriellen Touchscreen hinzu, der nicht wie Win10-Tablets reagiert.
- Darüber hinaus zerstört dieser Ansatz die Erwartungen derer, die das Original wirklich verwenden.
Flat Style Metro ist nur eine UWP-Plattform, iOS ist nur für iOS, Material ist Android / Flutter
In solchen Fällen ist es am sinnvollsten (wenn Sie es wirklich wollen), einen benutzerdefinierten Stil zu erstellen, der remote auf einer Art von Anleitungen basiert. Ein solcher Ansatz in der endgültigen Schätzung ist billiger als beispielsweise Material Design unter Windows.
Das Design der Schnittstelle sollte mit dem Design von Eisen übereinstimmen
Hier ist meiner Meinung nach alles klar.
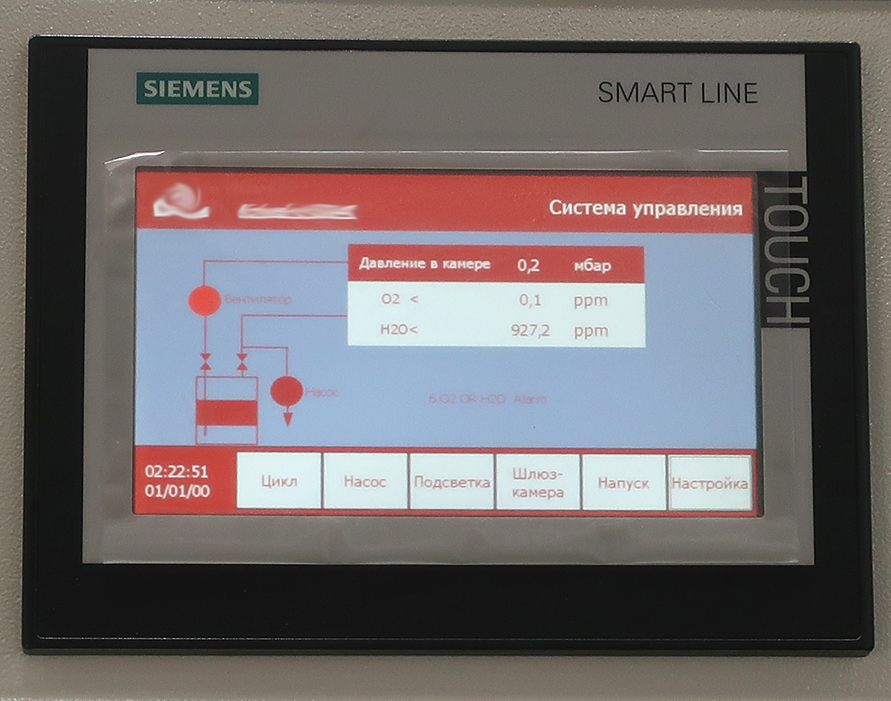
Dies bedeutet keineswegs, dass Sie, wenn Ihre Unternehmensfarbe rot ist, alles rot färben müssen:

- Auf der Website des Herstellers ist die Unternehmensfarbe leuchtend rot. Höchstwahrscheinlich verwendeten sie einen proprietären RGB-Wert, aber aufgrund der geringen Helligkeit des Bildschirms und der ungenauen Farbwiedergabe erhielten sie eine schmutzige Tomate. Wenn der Entwickler eine halbe Stunde mit der Farbanpassung verbringen würde, würde es immer noch schlecht aussehen, aber zumindest im richtigen Farbton.
- Diese Benutzeroberfläche ist kein lesbares Blockdiagramm, sondern handelt von den folgenden Diagrammen.
Wenn die Benutzeroberfläche „physische“ Tasten (insbesondere an den Seiten des Bildschirms wie bei Geldautomaten), eine Tastatur, einen Trackball, einen Joystick oder ähnliches verwendet, muss dies berücksichtigt werden.
Hier ist ein gutes Beispiel:

- Auf den ersten Blick ist klar, wo geklickt werden muss, aber der Text auf der gedrückten Tabulatortaste ist nicht lesbar.
Über Logos
Einer der häufigsten Fehler ist das Herstellerlogo im Software-Header, während das Logo bereits auf dem Gerät vorhanden ist. Oft wird es direkt auf dem Monitorrahmen platziert:


Eine Vervielfältigung ist NICHT erforderlich. Sie haben bereits ein ausgezeichnetes Abzeichen an der sichtbarsten Stelle, das der Benutzer bereits vor dem Einschalten des Systems gesehen hat.
Das Logo auf dem Anmeldebildschirm oder Bildschirmschoner - ja, im Arbeitsmodus - sinnlose Nutzung von wertvollem Speicherplatz.
- Wieder schlecht lesbare Flussdiagramme.
Nutzen Sie Ihre Entwicklung

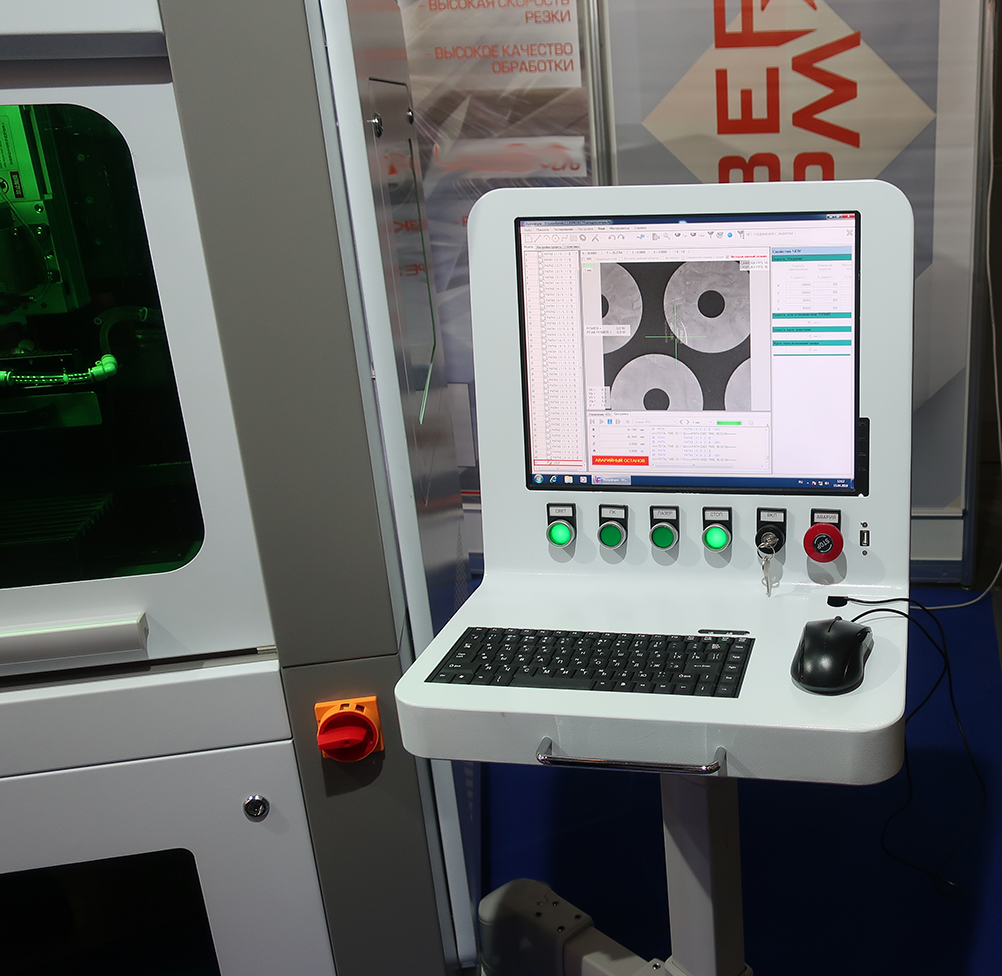
Ich liebe Laser. Laser sind cool. Aber je mehr Sie sich dieses Foto ansehen, desto weniger möchten Sie einen solchen Laser. Auch die modische Green-Box-Beleuchtung spart nicht.
<Entschuldigung, ich schimpfe jetzt mit Lasern, ich kann nicht schweigen>
Ich weiß nicht, wer es entworfen hat, aber er hat auf seinem "industriellen" Computer offensichtlich nicht an seinen Rädern gearbeitet.
- Vielleicht gibt es eine sehr praktische Oberfläche, aber der Benutzer wird es nicht zu schätzen wissen, wenn er eine billige Maus auf begrenztem Raum auf lackiertem Metall bewegt. Auch eine Hand auf Gewicht.
- Ich bin berührt von dem Loch, das mit Sorgfalt für die Person unter den Num-Lampen und Caps-Tastaturen gemacht wurde. Dies ist die gewöhnlichste (dh nicht industrielle) Tastatur, die einen Monat später von den meisten "nicht verderben" wird. Es macht überhaupt keinen Spaß, mit einem festsitzenden "Escape" -Laser zu arbeiten. Die einzige Möglichkeit, die Tastatur zu reinigen, besteht darin, das gesamte gewichtige Design zu zerlegen.
- Der Steckplatz für die Monitor-Steuertasten ... Vielleicht ist dies ein sehr hochpräziser Laser, aber schneiden Sie ihn 5 Millimeter tiefer, damit die "Power" -Taste vollständig passt - selbst der Hersteller hatte keinen Erfolg. Ja, dort steckt der gewöhnlichste Desktop-Monitor im Inneren, nicht der eingebaute Bildschirm.
- Grüne STOP-Taste. Ich weiß mit Sicherheit, dass solche Tasten in Orange und Rot hinterleuchtet sind. Ich frage mich, ob jemand versehentlich den Notfallpilz gedrückt hat, weil er auch die Aufschrift STOP trägt, was deutlich deutlicher ist.
</ Scolding Laser beenden>
Was hat das mit UI-Design zu tun? Direkt. Die Benutzerinteraktion mit dem System beginnt mit E / A-Geräten. Absolut jede Software geht verloren, wenn sie auf einer problematischen Hardware installiert wird.
10 Meter vom Stand dieses Lasers entfernt befand sich eine Vitrine mit Industrietastaturen.

Wenn Sie weitere 20 Meter gehen, sehen Sie einen Stand mit modernen Industrieknöpfen.

, .
Tatsächlich wird überhaupt kein Eisen benötigt. Das Foto zeigt, dass das Programm unter Windows 7 auch ohne Vollbildmodus läuft, es gibt keine eingebetteten Technologien. Was hat den Benutzer daran gehindert, seinen Lieblingslaptop mit dieser Software direkt an den Laser anzuschließen? Auf den Ausstellungen gab es mehrere solcher Lösungen, ich sehe nichts falsch an einer solchen Verbindung.
Bildschirmeinstellungen berücksichtigen
Die physische Bildschirmgröße und Auflösung, der Abstand zu den Augen des Benutzers und die Arbeitswinkel sind wichtig.
Diese Parameter sind in der Regel im Voraus bekannt. Wenn nicht, müssen Sie größere, insbesondere Touch-Interfaces ausführen.
Wenn alles sehr flach ist:

,
Nachdem das erste Layout gezeichnet wurde - laden Sie es mit einem Bild auf das Gerät, falls es nicht heruntergeladen werden kann -, schneiden Sie einen Bildschirm in voller Größe aus dem Karton aus und legen Sie die gedruckte Oberfläche unter den Karton. Drücken Sie mit Glas darauf. Berücksichtigen Sie im Idealfall die Aussparung des Bildschirms im Gerät. Dieser einfache Ansatz ermöglicht es, die Benutzeroberfläche im Raum anzuzeigen, die Richtigkeit der ausgewählten Größen für die Schaltflächen zu bewerten, zu verstehen, worauf die Betonung zu erhöhen und was zu reduzieren ist. Machen Sie einen Spaziergang durch das zukünftige System, indem Sie es aus „funktionierenden“ Blickwinkeln betrachten. Überprüfen Sie, ob es für Hände bequem ist, auf die Elemente zu klicken.
Diese ausreichend einfache Technik hilft, Größenfehler in den frühesten Entwurfsphasen zu vermeiden.
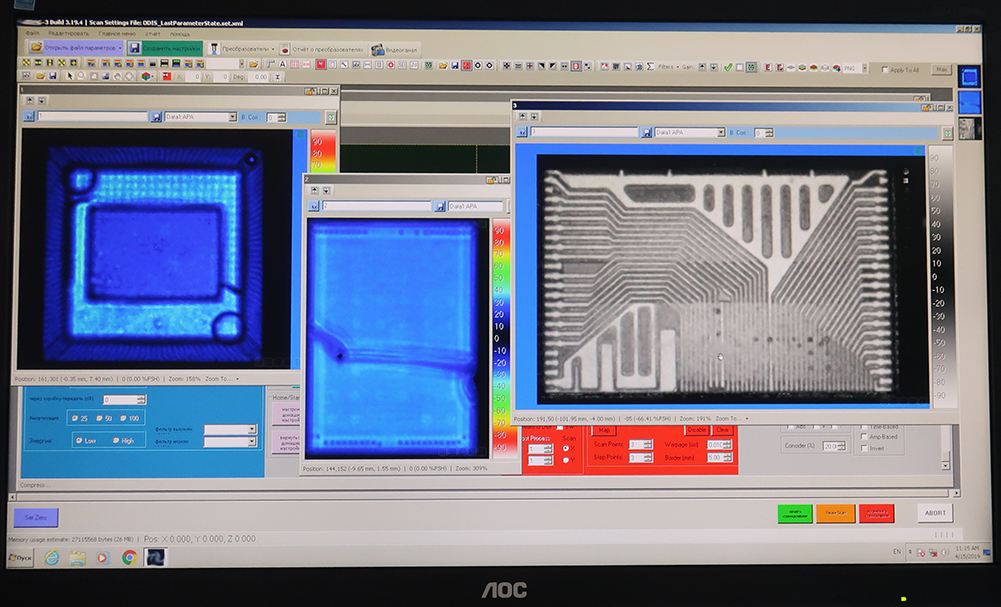
Das Software-Design ist eindeutig für einen bestimmten Bildschirm bestimmt:

Rationale Raumnutzung

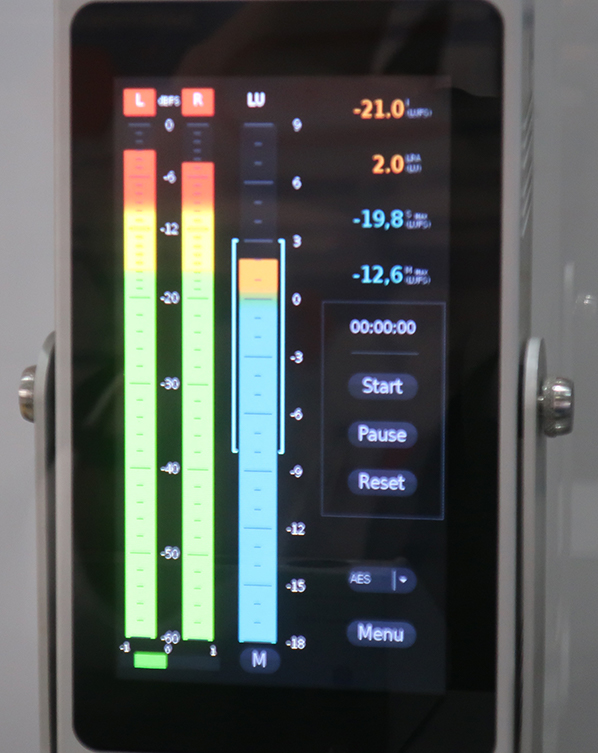
Je kleiner der Monitor ist, desto mehr Aufmerksamkeit muss den physischen Abmessungen der UI-Elemente gewidmet werden.
Das erste, was auffällt, ist die Inschrift PASS, die das Ergebnis des Tests ist (bestanden, alles ist in Ordnung).
Auf kleinen Bildschirmen mit niedriger Auflösung ist dies eindeutig nicht sehr ergonomisch.
Vielleicht ist ein solcher Gigantismus irgendwie gerechtfertigt. Die Inschrift ist aus 20 Metern gut sichtbar. Ein wenig googeln und ein Video über die Verwendung dieser Geräte ansehen, kam ich zu dem Schluss, dass es kaum notwendig ist, dieses Viertel des Bildschirms zu belegen.
Berücksichtigen Sie die Farbbeschränkungen des Displays
Durch einfaches Hochladen des Bildes auf das Gerät können Sie nachvollziehen, ob die Farben verloren gehen und wie schlecht die "Leiter" des Verlaufs im Hintergrund ist.
Vergessen Sie nicht, verschiedene "Arbeitswinkel" zu betrachten. Zum Beispiel sieht ein stilvoller dunkelblauer Hintergrund „oben“ auf TN-Matrizen folgendermaßen aus:

Vielleicht ist diese Benutzeroberfläche versehentlich auf dem Foto mit "Highlights" herausgekommen. Live-Farben schienen besser zu sein. Aus der Ferne mochte ich ihn sogar.
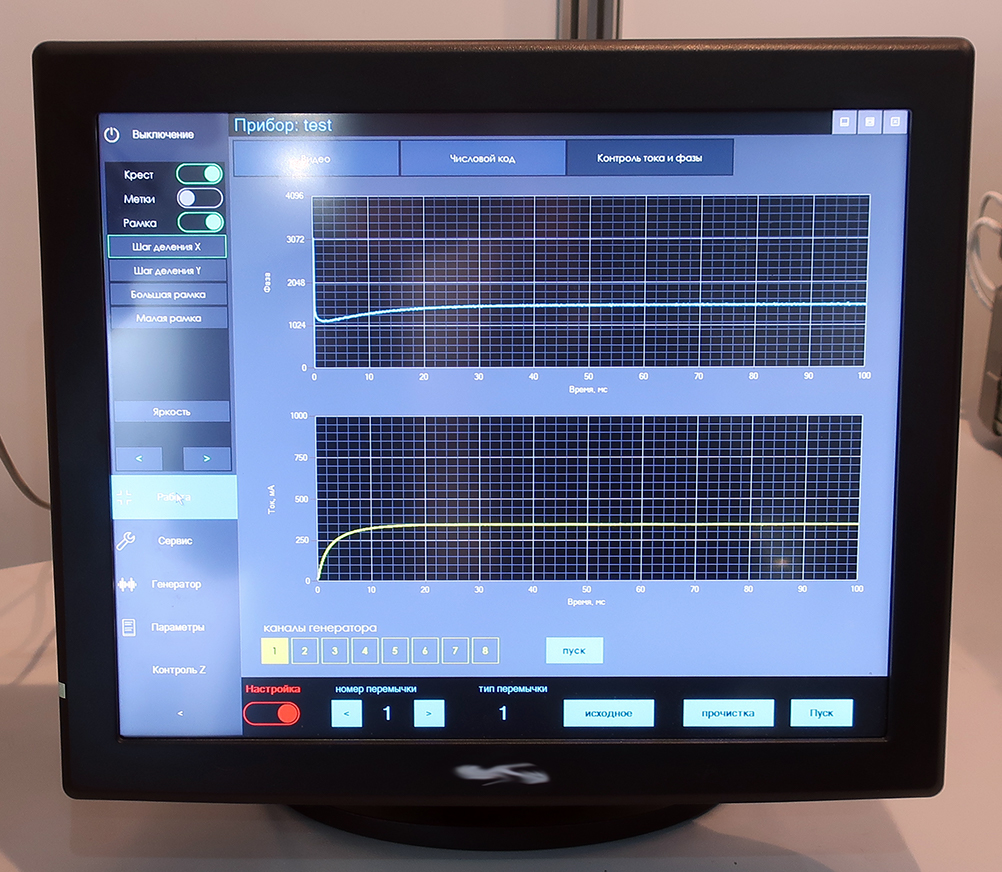
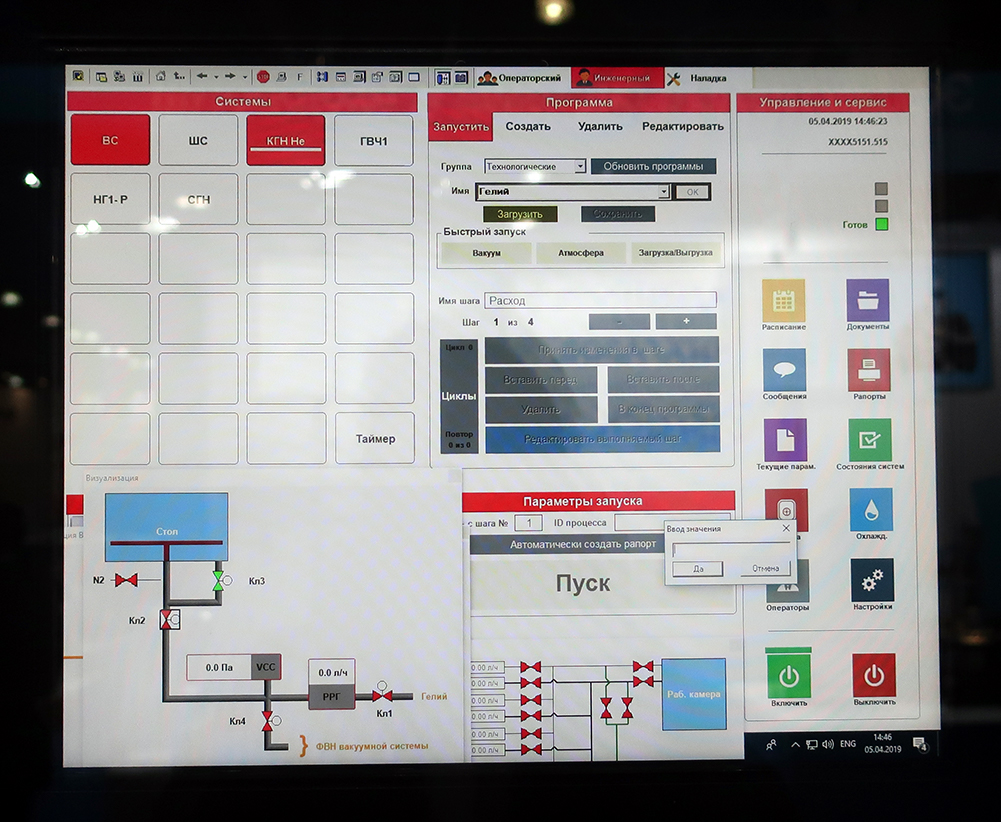
Lassen Sie uns diese Schnittstelle etwas genauer analysieren:
- Explizite Rasterprobleme. Irgendwo in der Nähe und irgendwo große Lücken. Die linke Seite ist zu stark auf den Monitorrahmen gedrückt, die Symbole darauf werden im Allgemeinen mit Null eingerückt (obwohl der Rand rechts sehr groß ist).
- Der Designer hatte nicht genügend Schaltflächen in der unteren Reihe. Links im Systemformular.
- Kippschalterelement. Es ist besser, den Hintergrund im eingeschalteten Zustand zu malen, da sonst Probleme beim Verstehen der Position des Schalters auftreten. Schauen Sie sich das rote "Toggle" Toggle an, ist es ein oder aus? Oder darauf Validierung seit Stimmt etwas mit den Einstellungen nicht?
- Es ist wünschenswert, dass Signaturen für Elemente des gleichen Typs gleich gemacht werden. Irgendwo mit einem Großbuchstaben, irgendwo mit kleinen, unterschiedlichen Schriftarten und Größen.
- 2 Startknöpfe, ich könnte mich irren, aber es scheint, dass sie für verschiedene Zwecke sind, können Sie leicht verwirrt werden.
- Die Schaltfläche zum Herunterfahren befindet sich nicht erfolgreich.
Oft sieht die Benutzeroberfläche auf einem Standardmonitor (insbesondere wenn der Designer über ein Super-IPS von Apple verfügt) anders aus als auf dem Display, unter dem dieses Design erstellt wurde. Physik rücksichtslos du ... Die Farbeigenschaften von Industriemonitoren sind alles andere als professionell.
Alle Tests werden vorzugsweise in ihrem Heimatland durchgeführt, ein Touch-Kiosk auf der Straße und in den Räumlichkeiten eines Einkaufszentrums sind zwei verschiedene Dinge.
Wenn ich mir das Foto oben ansehe, werde ich eine weitere wichtige Frage beantworten:
Dark VS Light GUI
Die Praxis zeigt, dass Dunkelheit auf folgende Weise besser ist.
- Displays für eingebettete Systeme werden normalerweise als billige chinesische oder teure industrielle Displays verwendet. In Bezug auf Farbwiedergabe und Helligkeit sind beide schwach, was bedeutet, dass Sie immer ein Problem mit Graustufen haben, die nahe an Weiß und Schwarz liegen. Das heißt, Sie müssen den Kontrast erhöhen. Wenn Sie in einem dunklen Thema zwei Bedienfelder voneinander trennen möchten, können Sie die Farben im Spektrum weit genug für ihren Hintergrund festlegen (sodass sie auf Ihrem Display deutlich unterschiedlich angezeigt werden). Bei einer hellen Benutzeroberfläche ist dies jedoch bereits schwieriger, da Mit diesem Ansatz werden Sie schmutzig grau, alles wird nicht hell genug aussehen.
- Aufgrund der häufigen ungleichmäßigen Beleuchtung solcher Anzeigen, die zu einer Verdunkelung an den Ecken führen kann, ist es ziemlich schwierig, einen gleichmäßigen hellen Farbton für den Hintergrund zu erzielen. Dunkle Benutzeroberflächen haben diesen Nachteil nicht.
- Schwarzer Hintergrund bietet mehr Freiheit bei "Signal" -Farben. Für eingebettete Systeme ist dies wichtig.
Vor einem schwarzen Hintergrund können Sie problemlos eine hellgrüne, blaue, lila, gelbe und orangefarbene Glühbirne (LED) anzeigen, die bei Fehlern eine rote Hintergrundbeleuchtung aufweist. Eine leichte Unschärfe reicht aus, um den Effekt "Glühen" hervorzurufen. Alle Farben sind für den Benutzer auch aus der Ferne gut sichtbar. Die gelbe Farbe auf weißem Hintergrund und auch bei Unschärfe ist überhaupt nicht erkennbar.
Tatsächlich können Sie in einer hellen Benutzeroberfläche nur Blau, Rot und Grün hervorheben. Wenn Sie beispielsweise Blau als Hauptfarbe der Elemente und Rot zur Validierung verwenden, stellt sich heraus, dass Sie nur Grün und möglicherweise einen Orangeton haben, was eindeutig nicht ausreicht. - Ein Monitor ist eine Lichtquelle. In einem dunklen Raum mit einem 8-Stunden-Arbeitstag führt eine helle Benutzeroberfläche in einem Jahr zu einer Brille auf der Nase des Benutzers.
- Das ist in Mode. Schauen Sie sich die Popularität des kommenden Flash-Mobs in den sozialen Medien zum dunklen Thema für VK an. Das gleiche Reddit hat kürzlich ein dunkles Schema erstellt. Dark VisualStudio, Photoshop, 3D-Pakete usw. Benutzer mögen es.
Helle Schnittstellen sehen in einem weißen Gehäuse großartig aus. Mit den richtigen Fähigkeiten des Designers können Sie ein komplettes "WOW" erstellen. Aber Sie brauchen ein gutes, helles Display und einen stark beleuchteten Raum.
Außerdem geben helle Benutzeroberflächen auf E-Ink-Displays die Wahrscheinlichkeit, dass sie dunkel werden.
Benutzer beobachten
Das Rad muss nicht neu erfunden werden. Die Benutzer selbst werden Ihnen sagen, wie sie es bevorzugen.

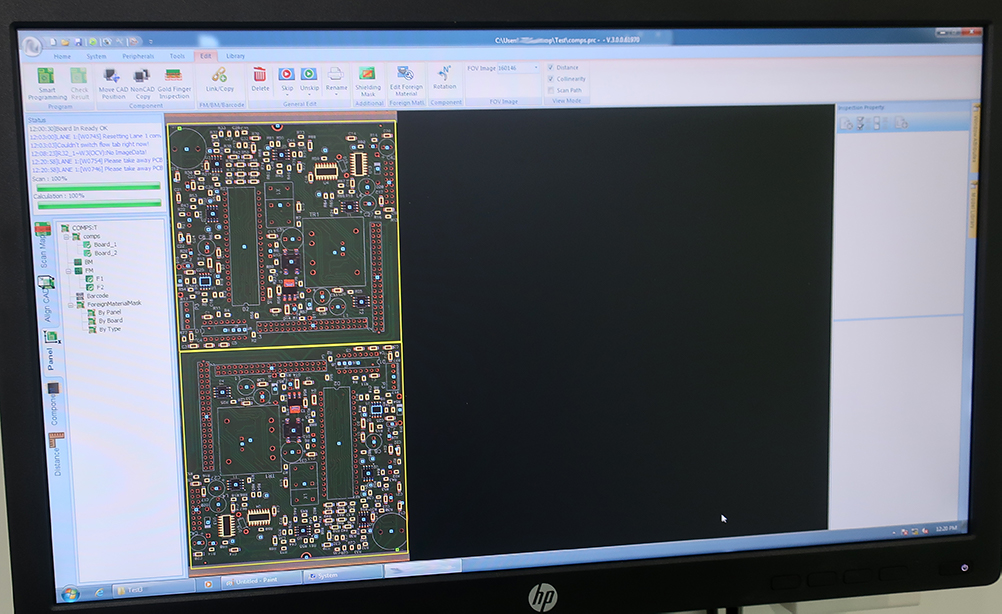
Beachten Sie, wie der Aussteller die obere Symbolleiste platziert hat, ein Drittel des Bildschirms einnimmt und sie in eine vertikale Symbolleiste verwandelt.
Da es bequemer zu verwenden ist, ist es informativer als die chaotische Verteilung von Parametern entlang der horizontalen Ebene.
Der Entwickler kann den Benutzer dieses Panel nur in seiner normalen Form erstellen.
Docking-Fenster + MDI-Fenster + Multifunktionsleiste + Registerkartensteuerung
Entwickler verschiedener Editoren kombinieren gerne inkompatible.
Bei der Gestaltung der Navigation in der Anwendung ist die Wahl der Navigationsstruktur des Fensters mit der Wahl des Fundaments für das Haus vergleichbar.

Wenn Sie Multifunktionsleiste verwenden, verwenden Sie nicht ein Dutzend Seitenwände, da Multifunktionsleiste eine universelle Gruppierung von Werkzeugen ist.
Wenn Sie ein Docking-Fenster möchten, führen Sie Docking und nicht TabControl durch.
Wenn Sie ein anderes TabControl in TabControl und sogar unmittelbar untereinander einfügen, ist dies das erste Anzeichen dafür, dass Sie mit der Navigation nicht einverstanden sind.
MDI-Fenster - eine Schnittstelle, die 2003 moralisch veraltet war. In modernen Entwicklungsplattformen ist nicht einmal eine Komponente mehr dafür, aber viele bauen das Projekt beharrlich auf alten Technologien auf:

Die Unterstützung für eine solche Architektur wird von Jahr zu Jahr komplizierter. Eine moderne Benutzeroberfläche ist hierfür grundsätzlich nicht möglich.
Dies bedeutet jedoch nicht, dass Sie nicht gut abschneiden können.
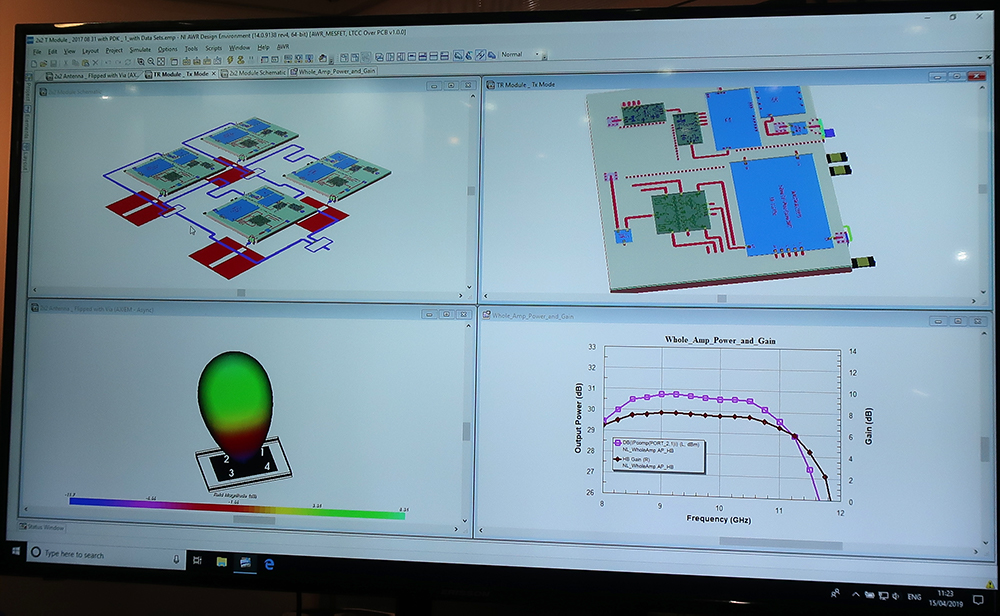
Hier haben Sie eine gute Schnittstelle zu alten Standardkomponenten:

- MDI + Docking, aber ich kann keinen Fehler finden
- Sehr ähnlich zu dem, was auf Delphi gemacht wird. Sie liebten ein ähnliches Layout und diese Form von Registerkarten.
- Richtige Verwendung von MDI (nur Canvas- und Take-Away-Tools im Docking)
- Gute schematische Ansichten
- Laconic Icon Set
- Powered by Win10
Das Thema dieser Frage ist zu weit gefasst, also werde ich vielleicht aufhören.
Schemata und Zeichnungen

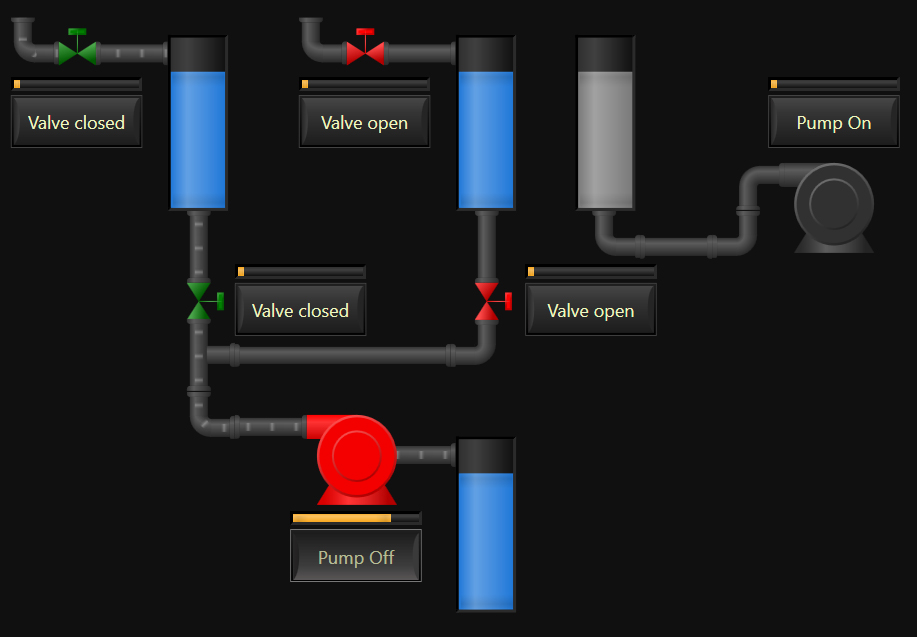
Damit dieses Blockdiagramm gut aussieht, müssen Sie nur den schmutzigen grauen Hintergrund durch Weiß ersetzen und die Beschriftungen dunkel machen.
Dies wird als Farbzeichnung auf Papier wahrgenommen und verletzt Ihre Augen nicht mehr.
Wenn Sie keinen Designer haben, tun Sie dies im Allgemeinen.
Wenn Sie ein Blockdiagramm auf dunklem Hintergrund wünschen, müssen Sie alle Komponenten für Ihr Design einzeln herausarbeiten („Optimieren“ unter der Zeichnung funktioniert nicht).
Das Ergebnis könnte folgendermaßen aussehen:

WPF. 10-
Flussdiagramme werden benötigt, wenn wirklich viele davon im System vorhanden sind oder die Konfiguration der Linie / Ausrüstung / Prozesse sehr unterschiedlich sein kann und es unmöglich ist, ein UI-Design für einen bestimmten Fall zu zeichnen.
Ich bin ein Designer, ich sehe so

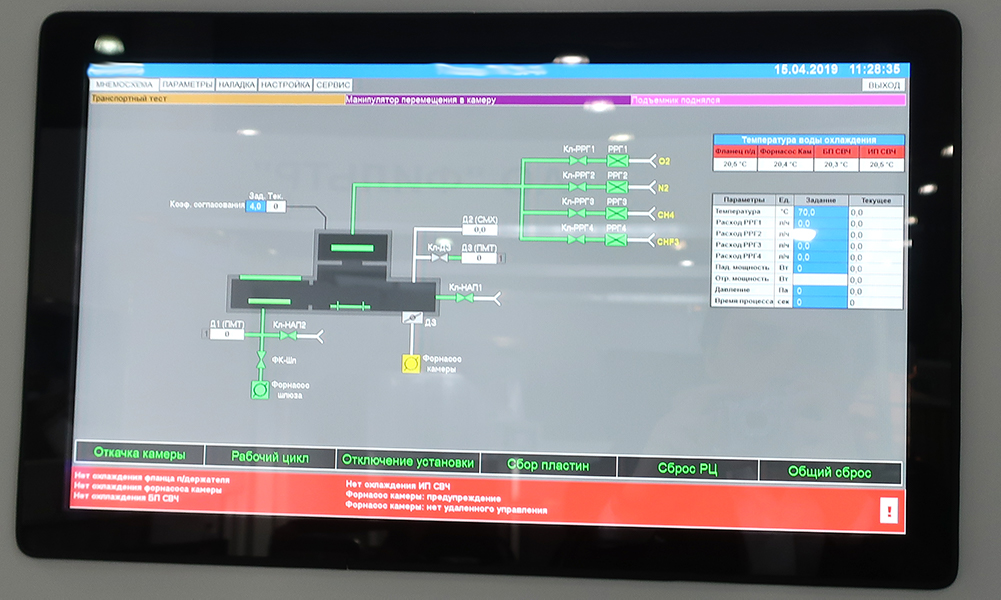
Schalttafel Kernreaktor Radierung
Dies ist die schlechteste Benutzeroberfläche von allen, die ich auf Messen gesehen habe. Es konzentrierte sich auf all die schlechten Dinge, über die ich in diesem Artikel schreibe. Auf meine unauffälligen Fragen zum Erscheinungsbild der Software, zur Bequemlichkeit für gute und teure Hardware, winkten sie einfach ab und sagten: „Wir haben bereits Designer.“ Nun, der Geschmack und die Farbe, wie sie sagen.
Nur ein paar wichtige Punkte beim Betrachten des Fotos:
- Malen Sie herkömmliche Layout-Panels nicht in lebendigen, auffälligen Farben.
- Zeigen Sie nicht, was nicht ist (Notruftasten und helle deaktivierte Elemente).
- Trennen Sie interaktive Schaltflächenelemente klar von einfachen Überschriften und Bedienfeldern.
- Entscheiden Sie sich für eine Maus oder eine Touch-Oberfläche.
- Die gleichzeitige Arbeit mit 10 Fenstern an Produktionssystemen ist ein Problem und kein Merkmal, da mehrere Teilnehmer versuchten, auf der Ausstellung zu präsentieren, so viele wie möglich zu öffnen und in einigen Fällen auch auf 2 Monitoren.
Über Symbole
Sie können keine Symbole herunterladen und verwenden. Sie verletzen Urheberrechte.
Im Ernst, wenn Sie Eisen von mehreren Zehntausenden bis zu Millionen Rubel pro Einheit verkaufen, geben Sie 1000 Rubel aus. auf einem Standard-Satz von Symbolen (wenn es keinen Designer gibt) ist ziemlich rational.

,
Es ist auch wichtig, dass alle Symbole den gleichen Stil haben. Und es ist nicht so, dass alle Symbole weiß sein sollten. Die Mode für einfache Symbole ist vorübergehend und Ihr Gerät wird für die nächsten 5 bis 20 Jahre verwendet.
Der Hauptzweck des Symbols besteht darin, den Benutzer auf ein bekanntes (oder symbolisches) Bild aufmerksam zu machen, um Informationen zu lesen, ohne eine erklärende Inschrift zu lesen. Das heißt, - die Arbeitsgeschwindigkeit erhöhen.

, . UI .
Einheit des Stils

Es ist wichtig, Elemente des gleichen Typs gleichermaßen herzustellen.
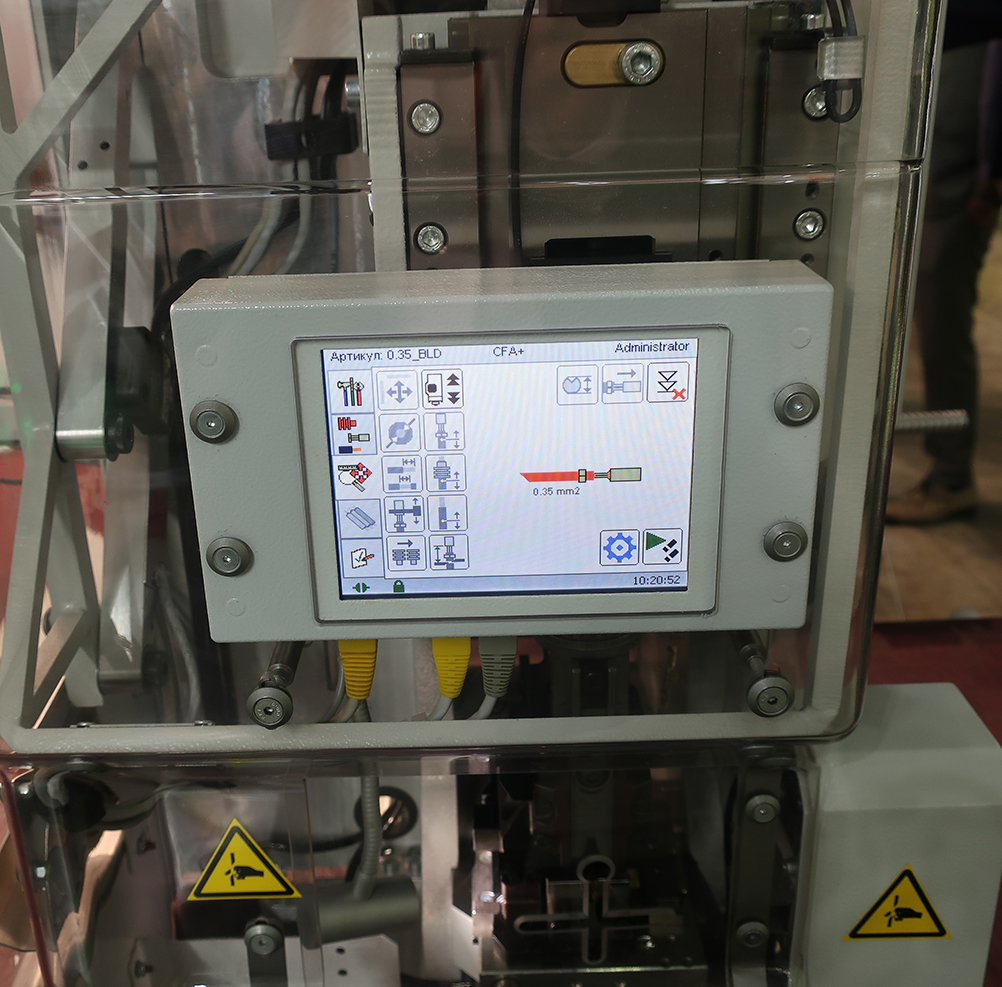
Ich möchte diese Schnittstelle analysieren:
- Auf diesem Bildschirm werden die unteren beiden Gruppen "Starten" und "Modus" aufgefordert, sie im Stil der oberen Gruppen mit Symbolen zu gestalten.
- Die Schnittstelle ist zu verstreut, es gibt kein einzelnes Raster und keine Größe. Die Schaltflächen des Optionsblocks sind unangemessen klein.
- Der Schieberegler "Dauer" hat einen auf Hundertstel gerundeten Wert. Das Bewegen des Schiebereglers ist sehr schwierig, um eine solche Genauigkeit zu erreichen. Sie müssen mindestens die Schaltflächen "-0.01" und "+0.01" hinzufügen.
- Der Power Spinner rechts hat maximal 16,20. Es ist notwendig, die Tasten "<" und ">" leicht zu drücken, um der Nummer 18.88 zu entsprechen
- , .
GUI, .
, , AR, — . . , , , ( ).
UI . . , . , , .
90% GUI Windows. , . - WPF ( ), .
: “ — 40, ". , , 40 , Nokia. , UI , 8 5 .
,
13 3 . Hakko Electronics. . , , , , , , — . , " " . , UI 8- ( 12-15 ).
. , . . , , . , MS-DOS Logitech 100 .
, , - «Enter» ?
– , - .
10 , . , .
– . , , . "" . , ( , , , .)
Fazit
— , , , , Dribble ( ), , 8-15 .
. , . , .
PS , - , . , .