
Ich wollte unbedingt ein dunkles Thema auf meine Desktop-Version von Slack setzen, weil Ich verbringe viel Zeit im Dunkeln und möchte bequem in einer homogenen dunklen Umgebung arbeiten.
Da das offizielle Thema nicht angesprochen wurde und wahrscheinlich in naher Zukunft noch nicht einmal geplant ist, musste ich die aktuellen Errungenschaften von Enthusiasten nutzen. Weil Da die Desktop-Version von Slack in Electron geschrieben ist, können Sie die Stile der bereits erstellten Anwendung steuern. Daher habe ich mich mit vorgefertigten Lösungen oder Hinweisen darauf befasst.
Zuerst dachte ich daran, die vorhandene benutzerdefinierte sblack-Lösung zu verwenden, aber es stellte sich nur für die glücklichen Besitzer von MacOS heraus. Daher musste ich weiter suchen und stieß auf einen ziemlich interessanten Hack auf dieser
Seite . Die Lösung stellte sich als kaputt heraus, aber von hier aus übernahm ich den Teil zum Anpassen von Stilen. Und ich habe die Hauptarbeitslösung
von hier genommen .
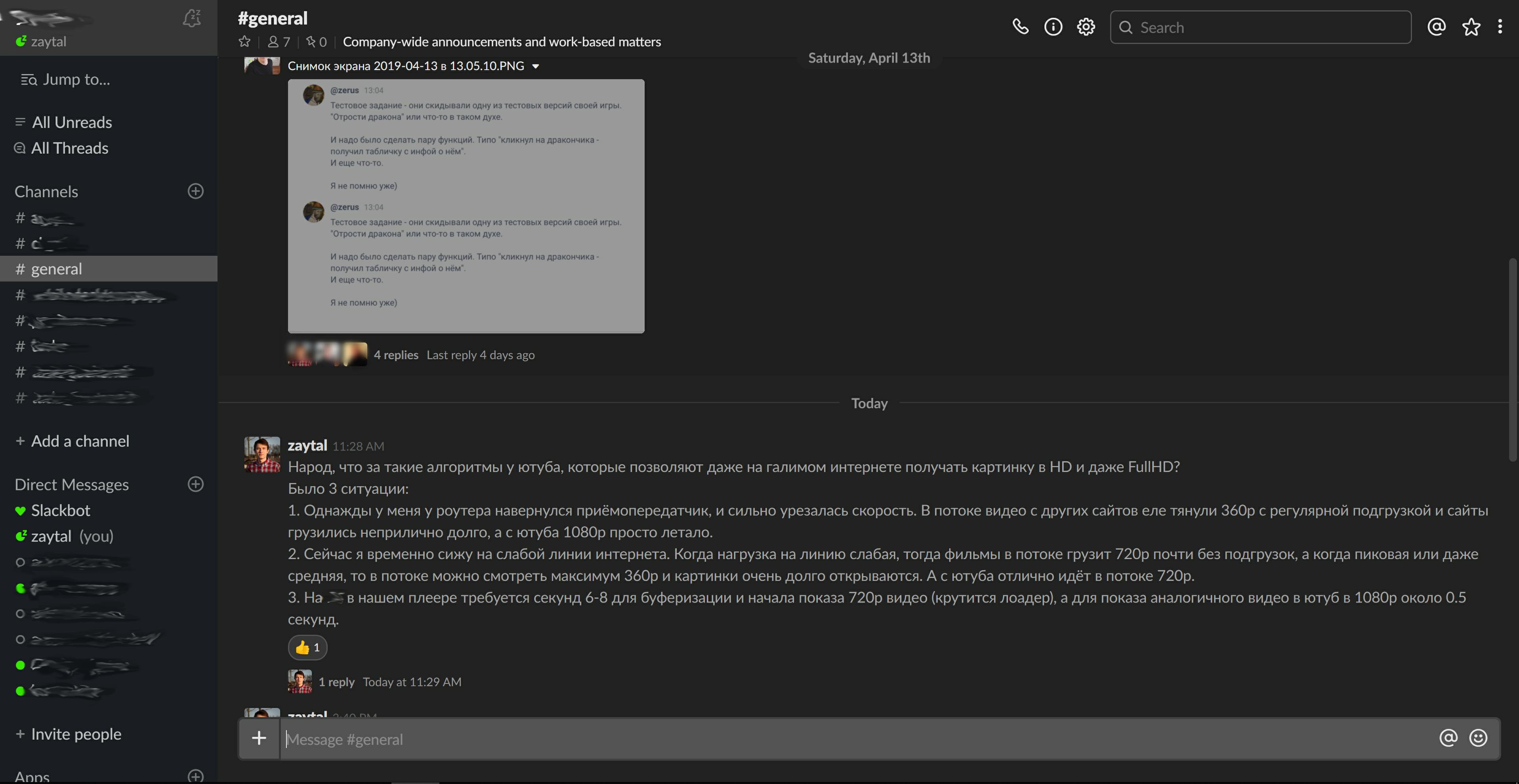
Ich habe eine kleine benutzerdefinierte Lösung, weil Text und Bilder sahen vor einem dunklen Hintergrund zu scharf, hell und vyrviglazno aus. Infolgedessen habe ich die Helligkeit des Textes verringert, die Vorschau der Bilder abgedunkelt und ein Ergebnis erhalten, mit dem ich bequem arbeiten kann und das im Bild am Anfang des Beitrags sichtbar ist.
Hier ist eine kurze Anleitung, wie dies für verschiedene Plattformen gemacht wird:
- Schließen Sie die Slack-Anwendung vollständig.
- Für Windows. Fügen Sie am Ende der Datei ~ \ AppData \ Local \ slack \ app-3.3.8 \ resources \ app.asar.unpacked \ src \ static \ ssb-interop.js den folgenden Code hinzu:
document.addEventListener('DOMContentLoaded', function() { $.ajax({ url: 'https://raw.githubusercontent.com/laCour/slack-night-mode/master/css/raw/black.css', success: function(css) { let customCustomCSS = ` .c-message__body { /* Modify these to change your theme colors: */ color: #a2a2a2; } .p-file_image_thumbnail__wrapper:after { opacity: 0.4; background-color: black; } .c-message--light .c-message__sender .c-message__sender_link, .p-threads_view__divider_label, .p-message_container_loading__msg, .p-threads_flexpane__header_channel_name, .c-icon--times:before { color: #d5d5d5; } .p-threads_view, .p-threads_view__default_background--first, .p-threads_view__default_background--last, .c-message_kit__thread_message, .p_threads_view_load_older_button, .p-threads_view__divider_label, .p_threads_view_load_older_button:hover{ background-color: #222222; } .p-threads_footer__input--legacy .p-message_input_field, .p-message_container_loading{ background-color: #222222; } .p-threads_view_header__channel_name, .p-threads_view .c-message_kit__thread_message .c-message_kit__labels__label{ color: #d5d5d5; } `; $("<style></style>").appendTo('head').html(css + customCustomCSS); } }); });
Für MacOS und Linux machen wir dasselbe nur für Dateien:
- Linux: /usr/lib/slack/resources/app.asar.unpacked/src/static/ssb-interop.js;
- Für diejenigen, die über Flatpack installiert haben:
Diese Lösung wurde von miir in # comment_20062516 geschrieben/var/lib/flatpak/app/com.slack.Slack/x86_64/stable/INSTALLATION_ID_STRING/files/extra/lib/slack/resources/app.asar.unpacked/src/static/ssb-interop.js.
INSTALLATION_ID_STRING wird durch eine lange Zeichenfolge ersetzt.
Sie müssen die Datei mit erhöhten Berechtigungen bearbeiten.
- MacOS: /Applications/Slack.app/Contents/Resources/app.asar.unpacked/src/static/ssb-interop.js.
Wenn Sie Stile ändern möchten, müssen Sie die Webversion von Slack öffnen, die Struktur des Blocks überprüfen, an dem Sie im DOM interessiert sind, die Stile direkt in den Entwicklertools konfigurieren und den resultierenden Code in die Variable customCustomCSS kopieren.
- Speichern Sie die Datei und führen Sie die Anwendung aus. Neue Stile werden automatisch angewendet.
Die Einstellungen werden beim nächsten Aktualisieren der Anwendung deaktiviert.
Wenn Ihnen das Thema gefällt, ist es daher ratsam, eine Kopie der geänderten Datei "ssb-interop.js" an einem beliebigen Ort außerhalb des Slack-Verzeichnisses zu speichern, damit Sie dies später nicht erneut tun. Beim nächsten Update müssen Sie diese Datei im Verzeichnis erneut durch die neue Version ersetzen.
Ich hoffe, meine Anweisung hilft denselben Liebhabern eines dunklen Themas wie mir.
Alles komfortable Entwicklung!
UPD - 21.04.2019. Der Code wurde aktualisiert. Ein schwerwiegender Fehler wurde mit der Anzeige des Abschnitts
Alle Threads und geringfügiger Fehler im Abschnitt selbst behoben. Kleinere Fehler wurden durch die Anzeige von Service-Nachrichtenbezeichnungen, Thread-Namen und Thread-Schließsymbolen behoben.
Vielen Dank an
newbie_java und
sw0rl0k für das Testen und Aufzeigen von Fehlern.
UPD2 - 23.04.2019. Den Anweisungen für diejenigen, die Slack über Flatpack installiert haben, wurde eine Lösung hinzugefügt. Danke
miir für die Lösung.