Zuletzt haben wir eine verbesserte Unterstützung für Razor-Tools in Visual Studio Code mit der neuesten C # -Erweiterung angekündigt. Diese Version enthält eine verbesserte Razor-Diagnose und Unterstützung für Blazor-Tag-Helfer und -Anwendungen.

Fangen wir an
Installieren Sie Folgendes, um die Vorschau-Version der Razor-Unterstützung in Visual Studio Code auszuprobieren:
Installieren Sie außerdem
Folgendes , um Visual Studio Code mit
Blazor- Anwendungen
auszuprobieren :
- .NET Core 3.0 (Vorschau 4 oder höher)
- Neueste CLI Blazor-Vorlagen:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview4-19216-03
Was ist neu in dieser Version?
Verbesserte Diagnose
Wir haben die Razor-Diagnose in Visual Studio Code für verschiedene Szenarien verbessert, einschließlich der
@ Gleitkommazeichen:

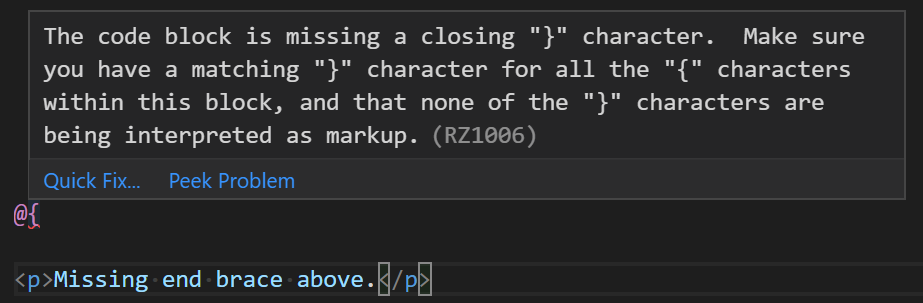
Fehlende schließende Klammern:

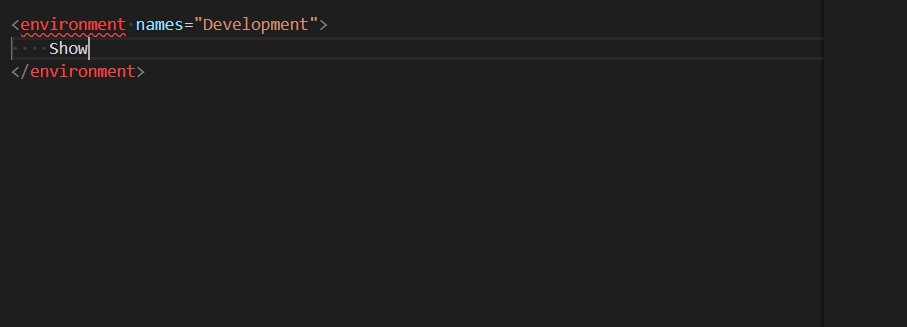
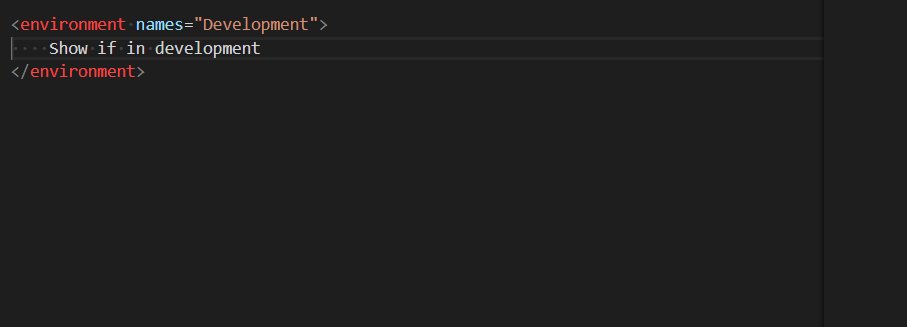
Und fehlende End-Tags in Codeblöcken:

Helfer-Tags
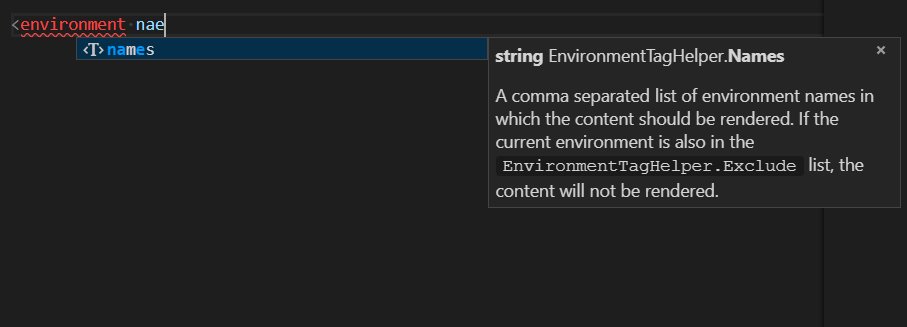
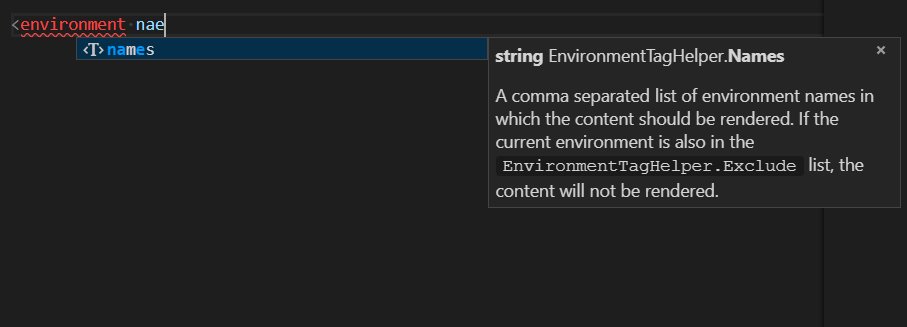
Vervollständigungen von Hilfstags werden jetzt in ASP.NET Core-Projekten unterstützt:

Und auch Vervollständigungen für Attributnamen und Tag-Hilfswerte:

Blazor
Visual Studio Code funktioniert jetzt mit
Blazor-Apps !
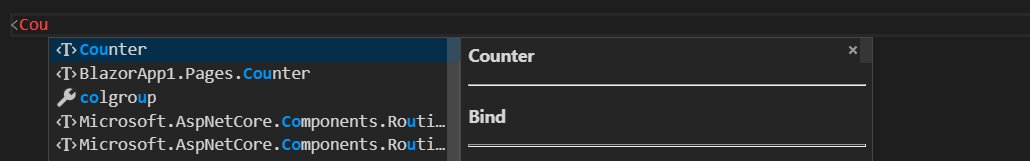
Sie erhalten Abschlüsse für Komponenten und Komponentenparameter:

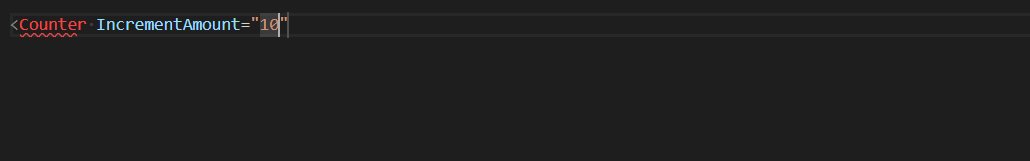
Neben Datenbindung, Event-Handlern und vielen anderen Blazor-Extras!

Einschränkungen und bekannte Probleme
Dies ist eine Alpha-Version des Razor-Toolkits für Visual Studio-Code. Daher gibt es eine Reihe von Einschränkungen und bekannten Problemen:
- Die Bearbeitung von Rasiermessern wird derzeit nur in ASP.NET Core- und Blazor-Projekten unterstützt (ohne Unterstützung für ASP.NET-Projekte).
- Eingeschränkte Unterstützung für Code-Hervorhebungen
Beachten Sie Folgendes, wenn Sie das Razor-Tool deaktivieren müssen:
- Öffnen Sie die Visual Studio Code-Benutzereinstellungen: Datei -> Einstellungen -> Einstellungen
- Suche nach "Rasiermesser"
- Aktivieren Sie "Rasiermesser: Deaktiviert".
Feedback
Bitte
teilen Sie uns
Ihre Meinung zu diesem neuesten Update der Razor-Tool-Unterstützung in Visual Studio Code mit, indem Sie Probleme im
Razor.VSCode- Repository
melden . Verwenden Sie beim Melden von Problemen mit Razor-Tools den Befehl "Razor-Problem melden" in Visual Studio Code, um alle relevanten und diagnostischen Informationen abzurufen. Führen Sie einfach den Befehl aus und folgen Sie den Anweisungen.
Vielen Dank, dass Sie Razor in Visual Studio Code ausprobiert haben!