
Ohne besondere Zeremonien werden wir Brassen verteilen und über Funktionalismus schreien, und übrigens, hallo alle zusammen!
Mit der Entwicklung wird das Reagenz reibungslos von OOP-Verunreinigungen befreit und nähert sich immer mehr der funktionalen Programmierung. Am Anfang tauchten Komponenten höherer Ordnung (HOC) anstelle von Mixins auf, dann waren zustandslose Komponenten fast ein Ersatz für Klassen, und hier ist der letzte Ruck, ausgerollte Haken, die die Klassen von Reaktionen vollständig entlasten.
Ich weiß nicht, wohin der nächste Entwicklungszweig führen wird, aber ich kann zuversichtlich sagen, dass es Zeit ist, JSX bereits loszuwerden, und ja, genau für diese Funktionen. Wenn Sergey Druzhko bei uns gewesen wäre, hätten wir gehört:
- Eine starke Aussage, ich werde sie sicherlich nicht überprüfen .
Aber ich lade Sie ein, es zu überprüfen oder vielmehr abzuschätzen, was eine Reaktion ohne JSX sein kann.
Königreich der Muster
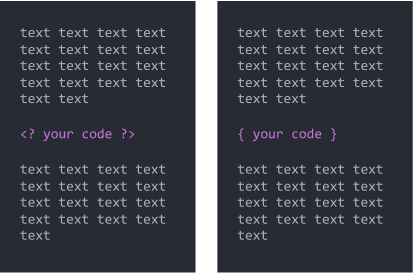
In der Welt der Vorlagen dreht sich alles um seine Majestät des Textes, Sie tauchen in die Ohren ein und gehen zu schmutzigen Geschäften über, nämlich fügen Sie den Code ein und geben Sie an, wo Sie ihn wiederholen und wo Sie etwas ein- oder ausblenden sollen. Und um die Grenze zwischen dem Text und dem Code anzuzeigen, werden Antennen (geschweifte Klammern), Tags oder einige andere Anweisungen verwendet.

Im Gegensatz zu Template-Engines erfolgt der Übergang von Code zu HTML in JSX automatisch ohne Markup, und diese Übergänge können rekursiv wiederholt werden. Aus diesem Grund können Sie Kritik an JSX hören, die besagt, dass Sie JS in HTML codieren und dass JS ein weiteres eingebettetes HTML usw. ist.
Im Übrigen ist JSX die gleiche Template-Engine, aber alles nur, weil das XHP anfangs die Reaktion beeinflusst hat. Tatsächlich handelt es sich um ein PHP- optimiertes Facebook. Wenn die reine Reaktivität gering ist, was etwas mit XHP zu tun hat, ist JSX sein Zwillingsbruder, aber nur in der JavaScript-Welt.
An Vorlagen ist nichts auszusetzen, im Gegenteil, es ist ein sehr praktisches Werkzeug für die Arbeit mit Text. Für die Komponentenentwicklung sind Funktionen jedoch das am besten geeignete Werkzeug. Es kann sich eine logische Frage stellen: Wie können Funktionen die Arbeit am Text vereinfachen?
Schließlich erhalten Sie jetzt HTML + CSS vom Layout / Designer, haben dort schnell die Antennen oder Anweisungen eingefügt und die Komponente ist fertig oder Sie können sogar die gesamte Seite betrachten. Ja, sicherlich rollen hier Frameworks wie Vue / Angular heraus und unsere Reaktion weinte leise beiseite. Leider habe ich in der Praxis noch nie einen Designer getroffen, der HTML + CSS bereitstellte, und der Schriftsetzer war ein mythischer Charakter, den noch niemand im Leben getroffen hatte, und im Leben vieler Unternehmen sind selbst Designer in Mitarbeitern fiktive Wesen, und all diese Arbeiten sind erledigt rechts - das Frontend. Aus diesem Grund stoßen wir bei den Arbeitsanforderungen häufig auf Folgendes:
- Berufserfahrung in der achten Bootstrap-Version für mindestens 10 Jahre.
Wenn dies Ihr Fall ist, gibt es dort keinen Unterschied: Setzen Sie am Anfang des HTML-Codes mit Antennen oder bammen Sie Komponenten sofort auf reine Funktionen. Obwohl es natürlich einen Unterschied zu den Funktionen gibt, müssen Sie weniger auf die Tasten klopfen.
Königreichsfunktionen
Höchstwahrscheinlich vermuten Sie bereits, dass Seine Majestät in dieser Welt regieren wird und alles um sich herum Funktionen haben wird. Jetzt sind Komponenten Funktionen, Tags sind auch Funktionen. In diesem Königreich wirkt sich Diskriminierung sogar auf Variablen aus und wiederum zugunsten von Funktionen. Totaler Rassismus.
In dieser Welt sind jedoch nicht alle Funktionen gleich, es gibt die üblichen Funktionen von Kötern und es gibt Funktionen für Adlige, anscheinend hat ihm Sir Curry Haskell selbst diesen Titel verliehen.
Weiter in den Beispielen werde ich die React-on-Lambda- Bibliothek eines bestimmten Autors verwenden - ich, aber nichts hindert Sie daran, Ihr eigenes Fahrrad zu erstellen.
Ok, schauen wir uns diese Adligen an:
import λ from 'react-on-lambda' const postLink = λ.a({href: `/posts/123`})
Auf den ersten Blick eine gewöhnliche Funktion, aber es gibt ein charakteristisches Merkmal: postLink ist noch kein HTML-Element oder gar ein Reaktionselement, sondern eine Funktion, in die Sie es einfügen können. Es gibt immer eine Funktion zurück, bis wir ein untergeordnetes Element in Form von übergeben: string, Zahlen, eine andere Lambda-Funktion oder ein leerer Wert, und dann wird die Magie geschehen, das Reaktionselement wird zurückgegeben, das schließlich in HTML konvertiert wird.
Zum Beispiel so:
postLink(`Read more`)
Ah, ja, der griechische Buchstabe könnte Sie verwirren: λ ignorieren Sie ihn einfach, Sie können ihn durch einen anderen Bezeichner ersetzen, zum Beispiel:
import l from 'react-on-lambda'
Ich denke, diese Art von Macken ist nicht das erste Mal in js, für uns ist es bereits wie die nativen $ _ -Zeichen, es scheint eine Verbindung mit dem Geld und irgendetwas für die DOM-Manipulation zu sein. Und Lambda kam zu meinem Geschmack, da es den Namen der Bibliothek selbst wiedergibt.
Während der Ausführung des Programms können die Eigenschaften von Elementen / Komponenten aus verschiedenen Teilen zusammengesetzt werden, ohne auf globale Variablen zurückzugreifen. Vor allem können Sie punktfreie Kompositionen erstellen:
const title = λ.compose( λ.h1({className: `post-title`}), postLink ) const post = λ.div( title(`How to use react on lambda?`), λ.p(` Lorem ipsum dolor sit amet, Ernestina Urbanski consectetur adipiscing elit. Ut blandit viverra diam luctus luctus... `), postLink(`Read more`) ) render( post, document.getElementById(`app`) )
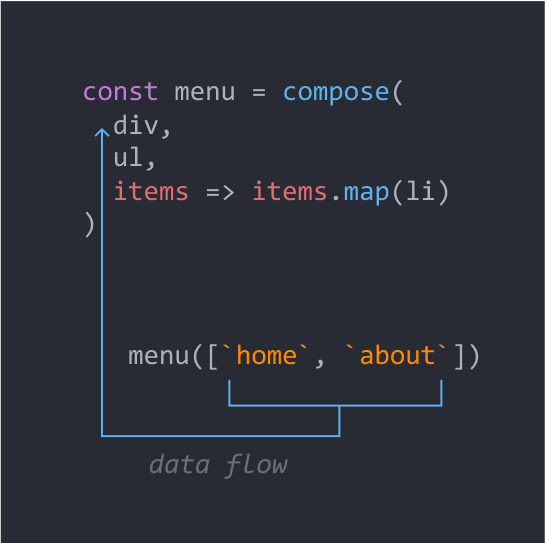
Mit Komposition haben wir eine neue Titelfunktion erstellt, die aus zwei weiteren Funktionen besteht, h1 und postLink . Wenn Sie den Wert an title übergeben, erhalten Sie einen anklickbaren Titel mit dem Text: "Wie wird auf Lambda reagiert?". In der Komposition wird das Ergebnis einer Funktion auf eine andere übertragen, wobei der Datenfluss von unten nach oben verläuft.

Dank dieser Funktion werden Funktionen in der Komposition ohne Verschachtelung platziert. Erinnern Sie sich an den Rückruf, bevor Promise und async / await auftauchten , wie sie sich anstrengten und wie sie sie einfach nicht nannten: Spaghetti-Code, Rückruf-Hölle, Pyramide des Untergangs, Weihnachtsbaum aus der Hölle, aber aus irgendeinem Grund stört das mehrstöckige Verschachteln in HTML niemanden.
Als nächstes haben wir erneut postLink angewendet, jedoch mit einem anderen Parameter, sodass wir die Funktion mehr als einmal verwendet haben. Natürlich kann dies mit JSX gemacht werden, indem es in eine Funktion eingeschlossen wird, aber dann kommen wir zur Hauptfrage, oder können wir einfach Funktionen anstelle von JSX verwenden?
Königreich Reagiere auf λambda
Es ist vielmehr kein Königreich, sondern eine kleine Grafschaft im Reich der Funktionen. Ich schlage vor, React on Lambda besser kennenzulernen:
Hauptmerkmale der Bibliothek:
- Durch die Ausgabe wird die Bundle-Größe um bis zu 20% im Vergleich zu einem ähnlichen in JSX geschriebenen Projekt verkleinert.
- Kein Transpiler (Babel) oder separate Webpack-Einstellungen erforderlich, funktioniert direkt im Browser.
- nahtlose Integration in ein bestehendes Reaktionsprojekt mit JSX.
Für eine detailliertere Einführung empfehle ich einen Blick auf die Demo-Projekte:
Kreationismus in RoL
Um ein Reaktionselement zu erstellen, geben Sie einfach Folgendes ein:
import λ, {div} from 'react-on-lambda' div({class: `sample`}, `Hello world!`)
Eigenschaften können sich überschneiden:
const span = λ.span({class: `large`})
Es reicht aus, die vorhandenen Komponenten von λ zu umwickeln, um daraus die Funktion und alle FP-Brötchen zu erhalten.
λ(Provider, {store}, app)
Alle untergeordneten Lambda-Funktionen werden vom übergeordneten Element automatisch aufgerufen:
λ.div( λ.div({class: `followers`}), λ.br )
Das heißt, es ist nicht notwendig, sie anzurufen:
λ.div( λ.div({class: `followers`})(), λ.br() )()
Dies wurde aus Gründen der Benutzerfreundlichkeit und der einfachen Integration in andere Bibliotheken wie Redux durchgeführt.
Und dann werde ich Ihnen kurz andere Hilfsfunktionen vorstellen. Ich möchte Sie daran erinnern, dass alle Fächer von React-on-Lambda Curry-Funktionen sind.
λ.mapKey
Die mapKey-Funktion wird verwendet, um über Arrays zu iterieren.
const pages = [`Home page`, `Portfolio`, `About`] λ.ul( λ.mapKey(λ.li, pages) )
Die Schlüsseleinfügung (Schlüssel) erfolgt automatisch und entspricht dem Index des Elements aus dem Array. Das automatische Einfügen von Schlüsseln erfolgt nur, wenn der Schlüssel nicht übertragen wurde.
λ.mapProps
Funktion zum Konvertieren der Eigenschaften eines Objekts. Eine ziemlich kontroverse Funktion, die von anderen Bibliotheken von Drittanbietern bezogen werden kann, aber ich habe beschlossen, sie zu verlassen.
const data = [ {id: 123, name: `Albert`, surname: `Einstein`}, {id: 124, name: `Daimaou `, surname: `Kosaka`}, ] const userList = λ.compose( λ.div({class: `followers`}), λ.ul, λ.mapKey(λ.li), λ.mapProps({key: `id`, children: `name`}) ) userList(data)
λ.log
Funktion zum Debuggen:
const userList = λ.compose( λ.div, λ.ul, λ.log(`after mapping`),
Komponenten-Styling
Für Liebhaber von gestalteten Komponenten gibt es einen integrierten Wrapper, der eine gestaltete Komponente als Funktion zurückgibt:
import λ from 'react-on-lambda' const header = λ.h1` color: #ff813f; font-size: 22px; ` const onClick = () => alert(`Hi!`) const app = λ.div( header(`Welcome to React on λamda!`), λ.button({onClick}, `OK`) )
Ich habe die Bibliothek absichtlich nicht mit anderen Funktionen gefüllt , da viele Chips aus Bibliotheken bezogen werden können: ramda , rambda , lodash / fp .
Nun, das ist alles, ich freue mich über Ihr Feedback.
Pass auf dich auf, möge der heilige Funktor mit dir sein!