Der Autor des HTML Web Design Netology- Kurses, Stas Melnikov, zeigte ein Beispiel für ein Widget-Layout, das auf einer Website eines Drittanbieters eingebettet werden kann.Als wir das letzte Mal
über die Benutzereigenschaften gesprochen haben , zeigen wir am Beispiel der NHL-Website, wie Sie sie zum Einbetten eines benutzerdefinierten Links verwenden können.
Manchmal müssen Sie ein Widget entwickeln, das in verschiedenen Projekten implementiert wird. Aufgrund der Art der CSS-Spezifität führt dies häufig zu Kopfschmerzen.
Ich habe eine Lösung für dieses Problem gefunden, als ich von benutzerdefinierten Eigenschaften erfahren habe. Lassen Sie mich Ihnen zeigen, wie es funktioniert: Ich erstelle ein
awesomeLink Widget und versuche, es auf NHL.com einzubetten.
Das Widget verfügt über drei benutzerdefinierte Eigenschaften, mit denen Werte für die integrierten Eigenschaften
color ,
font-size und
display werden können. Für die
display ich den Standardwert auf
inline-block .
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay); font-size: var(--uiAwesomeLinkFontSize); color: var(--uiAwesomeLinkColor); }
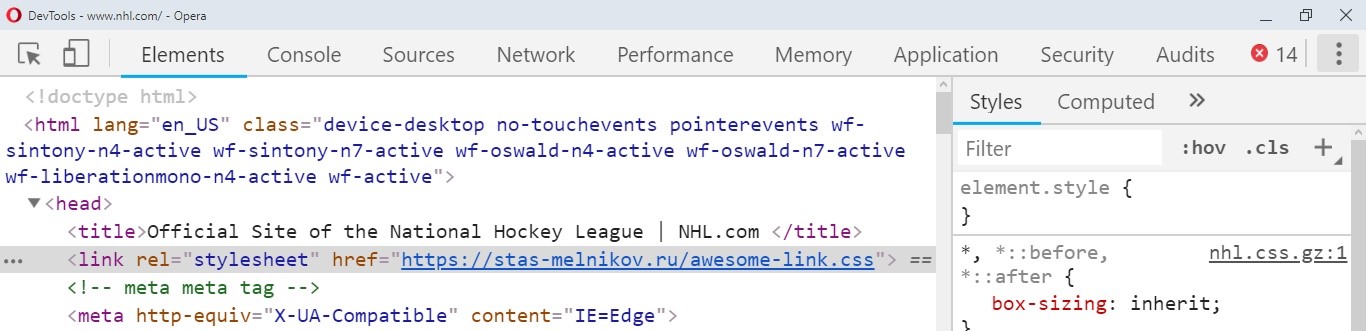
Um meine CSS-Datei zu verbinden, öffnen Sie
devTools und fügen Sie das
link Tag hinzu.

Ändern Sie das Stats-Element im NHL.com-Site-Menü
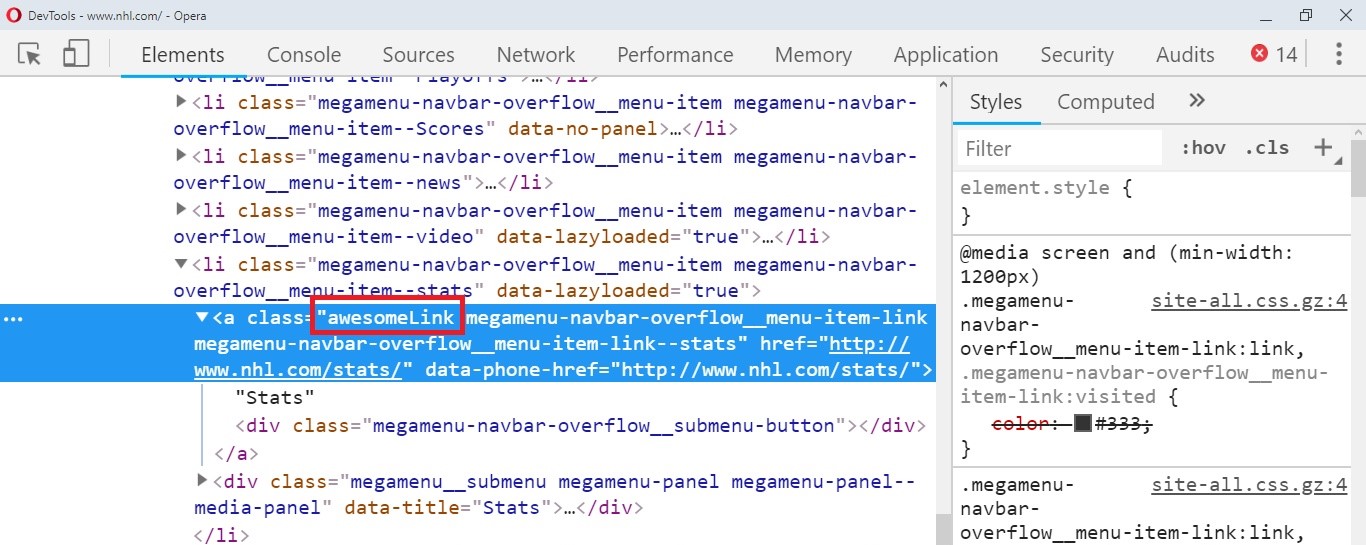
Lassen Sie uns den Link Stats im Site-Menü ändern. Fügen Sie eine
awesomeLink Klasse für das Stats-Element in der Navigation hinzu.

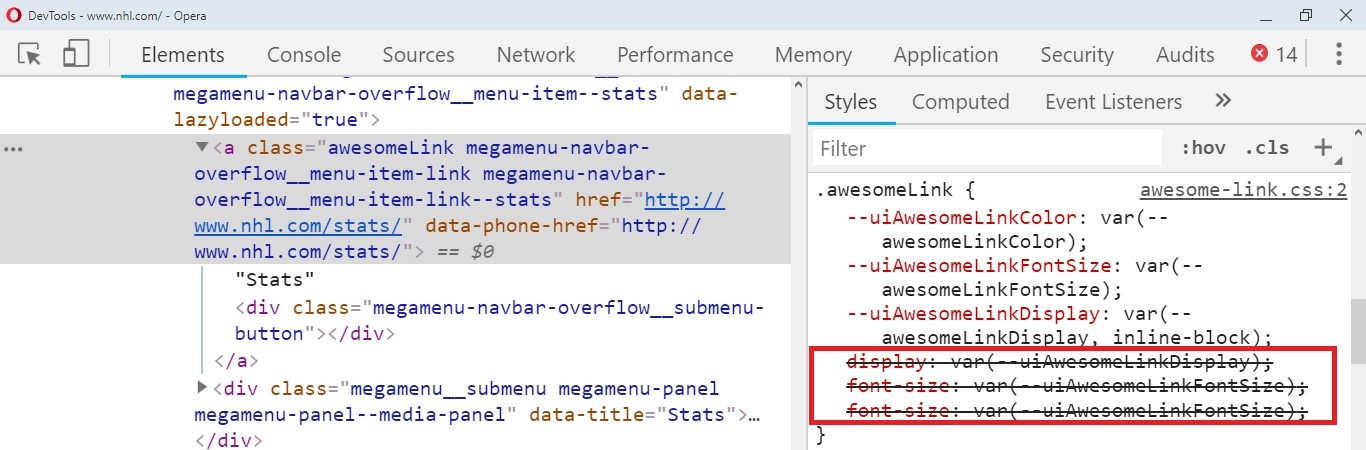
Wenn Sie sich das CSS des Elements ansehen, sehen Sie, dass aufgrund der Spezifität der
display Eigenschaften von
font-size und
color durchgestrichen sind.

Ein bekanntes Bild, oder? Fügen Sie
!important hinzu, um sicherzustellen, dass die integrierten Eigenschaften des Widgets immer Vorrang vor Copyright-Stilen haben.
Viele fürchten Worte und das aus einem Grund. In der Tat, wenn Sie die Werte ändern müssen, müssen Sie setzen
!important , und dies führt bereits zu einem endlosen Kampf damit.
Wir werden dieses Problem mithilfe benutzerdefinierter Eigenschaften lösen: Über diese können Sie die Werte der integrierten Eigenschaften steuern. Mal sehen, wie es funktioniert.
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay) !important; font-size: var(--uiAwesomeLinkFontSize) !important; color: var(--uiAwesomeLinkColor) !important; }
Jetzt können Sie Werte für die integrierte
color ,
font-size und
display festlegen:
:root { --awesomeLinkColor:
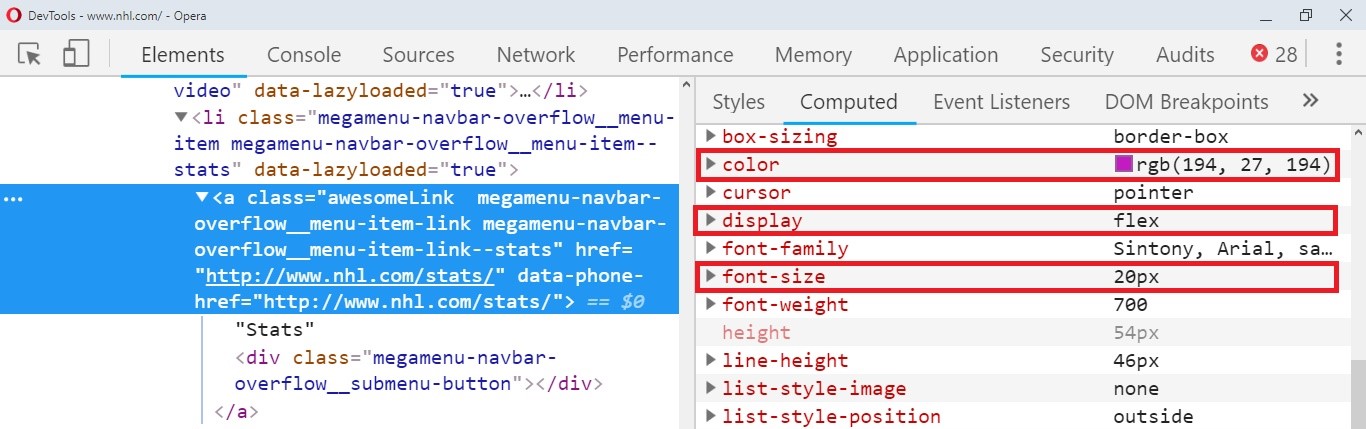
 Das Statistikelement hat Farbe und Größe geändert
Das Statistikelement hat Farbe und Größe geändertWir sehen, dass die Einstellungen funktionieren, überprüfen jedoch ihre Werte auf der Registerkarte Berechnet.

Alles hat so funktioniert, wie es sollte.
Kontrollexperiment: Ändern Sie das Shedule-Element
Versuchen Sie für das Experiment, eine weitere
awesomeLink Klasse für das Schedule-Element hinzuzufügen. Die Einstellungen werden in ihrem übergeordneten Element
li mit der Klasse
megamenu-navbar-overflow__menu-item .
.megamenu-navbar-overflow__menu-item:nth-child(6) { --awesomeLinkColor: tomato; --awesomeLinkFontSize: 25px; --awesomeLinkDisplay: block; }

Visuell wird das Element folgendermaßen angezeigt:
 Planen Sie verschiedene Farben und Größen
Planen Sie verschiedene Farben und GrößenIch weiß, dass die Leser Zweifel an der Verwendung der
!important Erklärung haben werden. Ich hatte auch Zweifel, aber bisher bin ich auf keine Probleme gestoßen. Wenn Sie Probleme aufgrund von
!important , lassen Sie uns in den Kommentaren diskutieren.
Von den Redakteuren
Netologiekurse zum Thema: