Vor einigen Tagen haben wir eine verbesserte Unterstützung für Razor-Tools in Visual Studio Code mit der neuesten C # -Erweiterung angekündigt. Diese neueste Version enthält eine verbesserte Razor-Diagnose und Unterstützung für Tag-Helfer und Blazor-Apps.

Dieser Artikel im BlogFangen Sie an
Installieren Sie Folgendes, um diese Vorschau der Razor-Unterstützung in Visual Studio Code zu verwenden:
Installieren Sie auch Folgendes , um Visual Studio Code mit Blazor- Apps auszuprobieren :
Was ist neu in dieser Version?
Verbesserte Diagnose
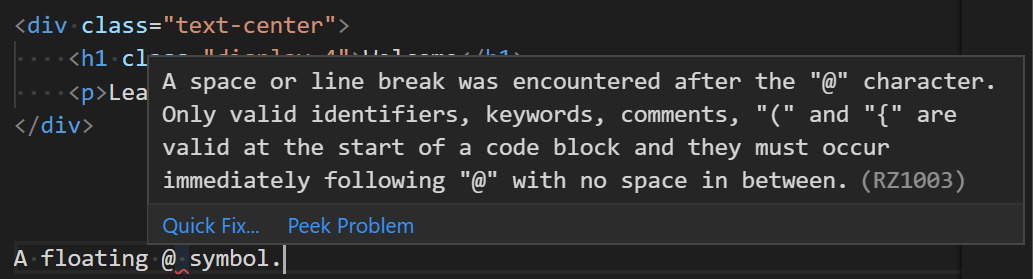
Wir haben die Razor-Diagnose in Visual Studio Code für eine Vielzahl von Szenarien verbessert, einschließlich Floating @ -Zeichen:

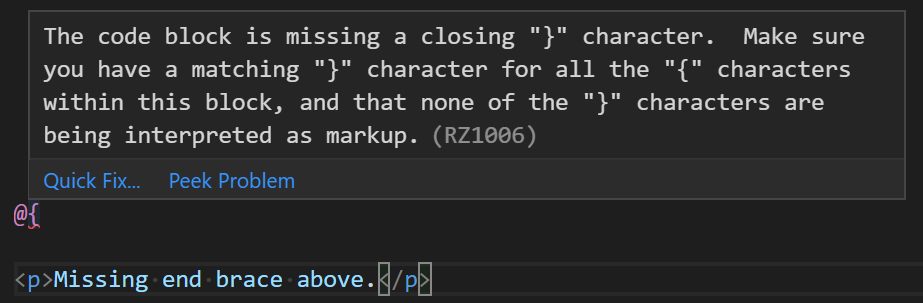
Fehlende Endklammern:

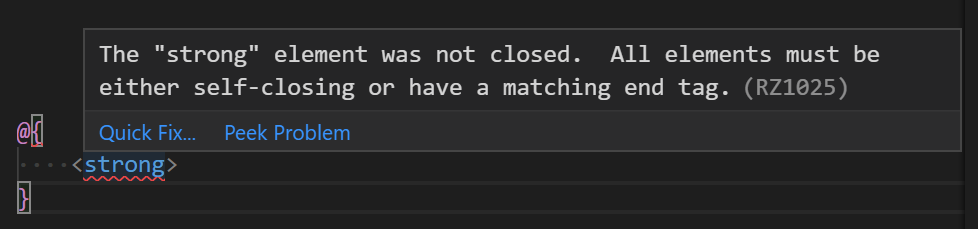
Und fehlende End-Tags in Codeblöcken:

Tag-Helfer
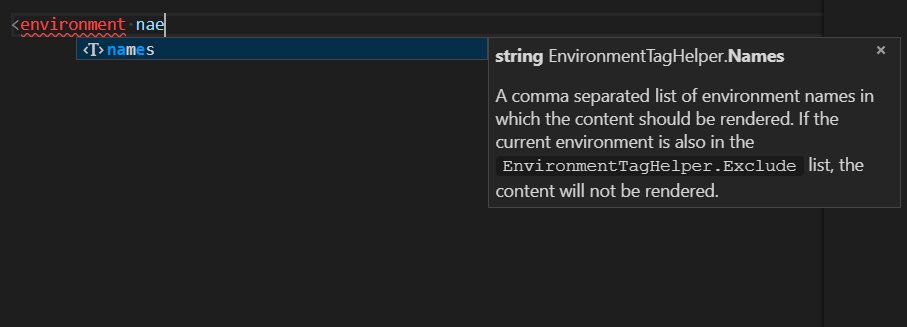
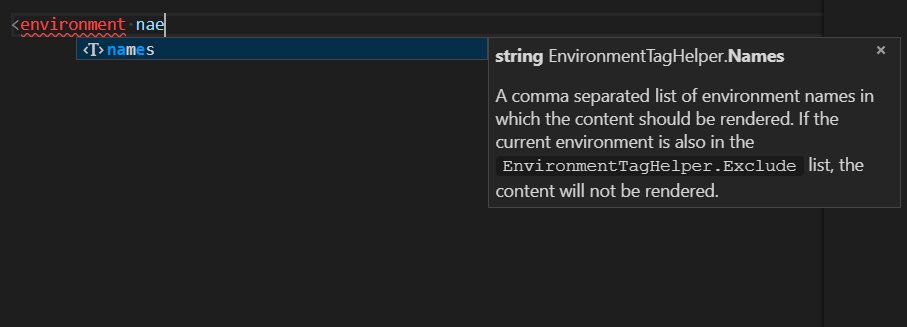
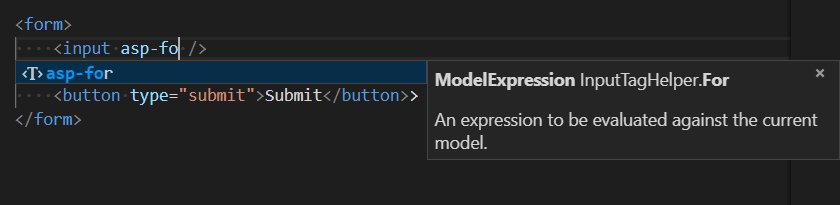
Tag-Helfer-Abschlüsse werden jetzt in ASP.NET Core-Projekten unterstützt:

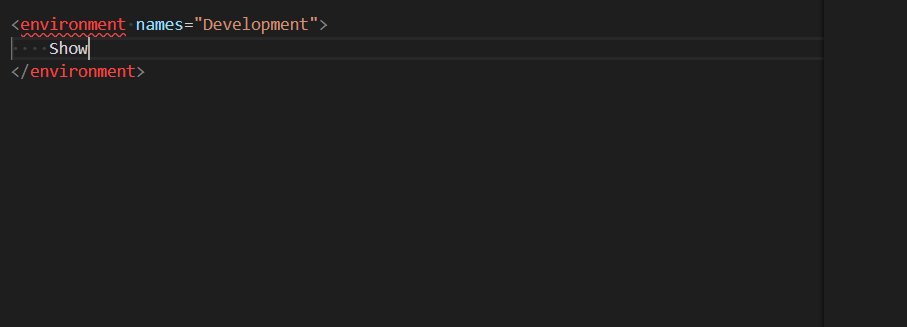
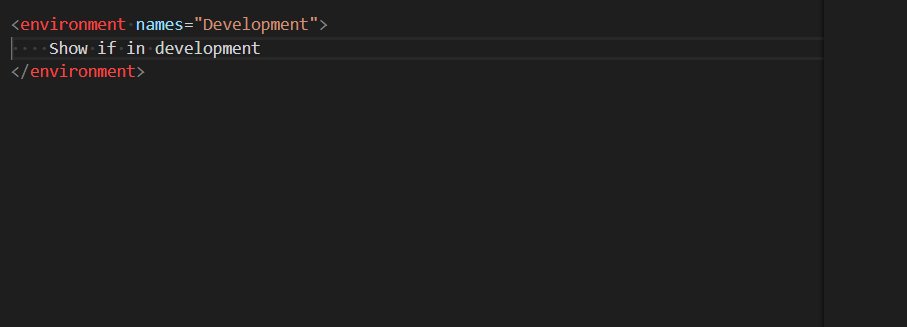
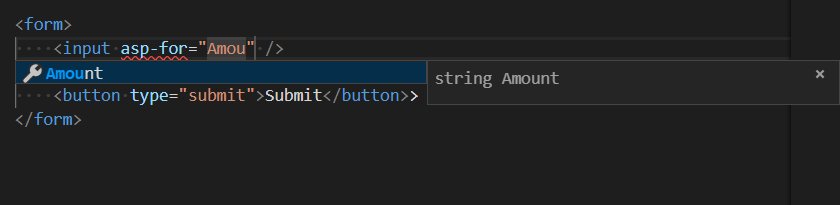
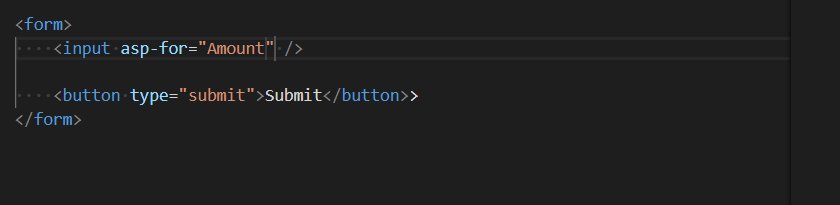
Sowie Vervollständigungen für Tag-Helfer-Attributnamen und -werte:

Blazor
Visual Studio Code funktioniert jetzt auch mit Blazor- Apps!
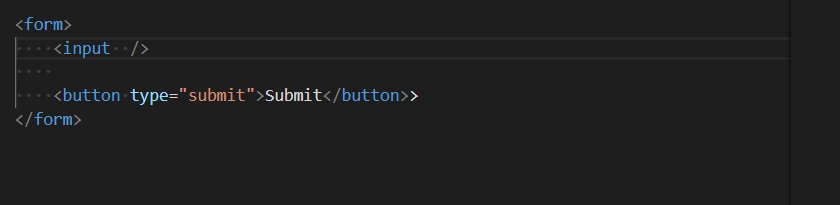
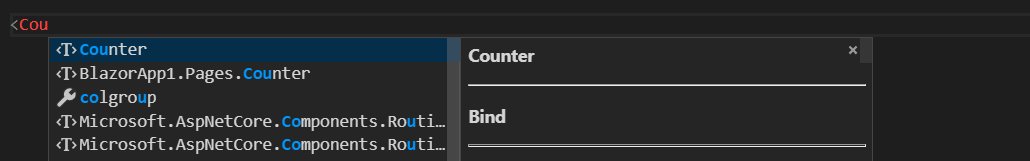
Sie erhalten Vervollständigungen für Komponenten und Komponentenparameter:

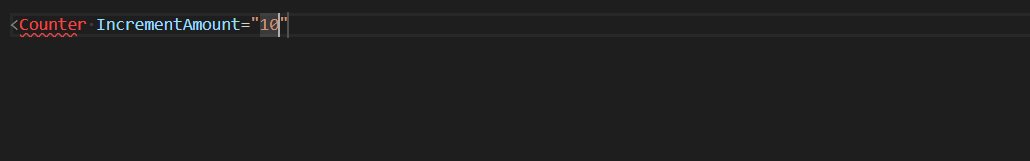
Auch Datenbindung, Event-Handler und viele andere Blazor-Goodies!

Einschränkungen und bekannte Probleme
Dies ist eine Alpha-Version des Razor-Tools für Visual Studio-Code. Daher gibt es eine Reihe von Einschränkungen und bekannten Problemen:
- Die Bearbeitung von Rasiermessern wird derzeit nur in ASP.NET Core- und Blazor-Projekten unterstützt (keine Unterstützung für ASP.NET-Projekte).
- Begrenzte Unterstützung für die Kolorierung
Beachten Sie Folgendes, wenn Sie das Razor-Tool deaktivieren müssen:
- Öffnen Sie die Visual Studio Code-Benutzereinstellungen: Datei -> Einstellungen -> Einstellungen
- Suche nach "Rasiermesser"
- Aktivieren Sie das Kontrollkästchen "Rasierer: Deaktiviert"
Feedback
Bitte teilen Sie uns Ihre Meinung zu diesem neuesten Update der Razor-Tooling-Unterstützung in Visual Studio Code mit, indem Sie Probleme im Razor.VSCode- Repo melden . Wenn Sie Probleme mit Razor-Tools melden, verwenden Sie bitte den Befehl "Razor-Problem melden" in Visual Studio Code, um alle relevanten Longs und Diagnoseinformationen zu erfassen. Führen Sie einfach den Befehl aus und folgen Sie den Anweisungen.
Vielen Dank, dass Sie Razor in Visual Studio Code ausprobiert haben!

Hauptprogramm-Manager, ASP.NET