Wenn Sie Standardmethoden zum Senden von Daten an Google Analytics verwenden, hat das System wahrscheinlich keine Zeit, alle Ereignisse zu senden, wenn der Vorgang durch erneutes Laden der Seite unterbrochen wurde. Anfang dieses Jahres erschienen mehrere Veröffentlichungen darüber, wie die Integrität der in GA gesammelten Daten verbessert werden kann. Eines davon war Ereignissen gewidmet, die Benutzeraktionen verfolgen, die zum erneuten Laden von Seiten führen: Klicks auf externe Links, Herunterladen von Dateien, Klicks auf Schaltflächen zum Senden von Formularen, bevor Ereignisse entladen werden. Um das Problem zu lösen, schlägt der Autor des Materials, Dmitry Osiyuk, vor, das Transportfeld mit dem Wert Beacon im Google Analytics-Code festzulegen. Dieses Feld bestimmt, welche der Sendemethoden verwendet werden soll:
xhr (unter Verwendung eines XMLHttpRequest-Objekts)
Bild (mit dem Bildobjekt )
Beacon (mit der Methode navigator.sendBeacon).
sendBeacon funktioniert asynchron, auch wenn der Benutzer die Seite schließt oder die Site vollständig verlässt, wodurch die Daten genauer erfasst werden sollten.
Jetzt wählt analyse.js selbst die beste Versandart. Navigator.sendBeacon wird nur verwendet, wenn Beacon als Übertragungsmechanismus (Transportfeld) ausgewählt ist. Laut Google wird die Beacon-Option in Zukunft wahrscheinlich in den Browsern verwendet, die sie standardmäßig unterstützen. Ich habe mich entschlossen, in der Praxis zu überprüfen, welchen Effekt die Verwendung der Einstellung sendBeacon hat.
Was wurde getan:
Ereignis für den Test ausgewählt: Klicken Sie auf den Link im Menü. Durch Klicken auf eine andere Seite wird geladen.
Erstellt zwei Tags im Google Tag Manager, die an denselben Triggern arbeiten. Einer verwendete die Standard-Sendemethode, der zweite sendBeacon.
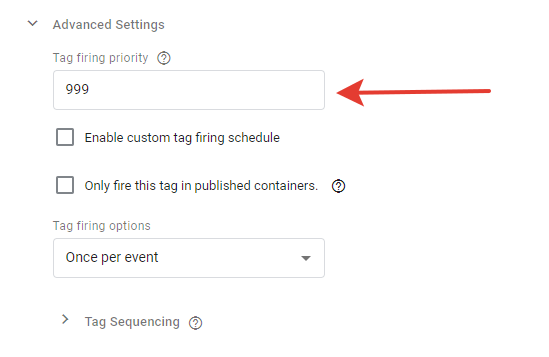
Außerdem habe ich beschlossen, die Verwendung verschiedener Tag-Prioritäten in GTM zu testen, um den Einfluss der Einstellungen in allen Fällen zu verstehen.
Mit anderen Worten, als der Benutzer auf den von uns benötigten Link klickte, schickte GTM das Ereignis zweimal an GA: einmal mit der Standardmethode, einmal mit der sendBeacon-Methode. Die Prioritäten können in den erweiterten Tag-Einstellungen in GTM geändert werden. Der Punkt lautet "Priorität für die Tag-Aktivierung". Null ist die Mindestpriorität; Je höher die Zahl, desto höher die Priorität im Vergleich zu anderen Tags. Standardmäßig ist der Wert Null.

Überprüfen Sie sendBeacon
Ich habe drei Optionen getestet:
- Der Standardversand hat Vorrang;
- Die Priorität für sendBeacon ist höher.
- Gleich hohe Priorität für beide Methoden.
Bei unterschiedlichen Prioritäten hat GTM beim Klicken auf den Link unmittelbar danach das Ereignis mit der höchsten Priorität gesendet - das zweite. Wenn die Prioritäten übereinstimmten, funktionierte jede der Methoden in der Hälfte der Fälle früher.
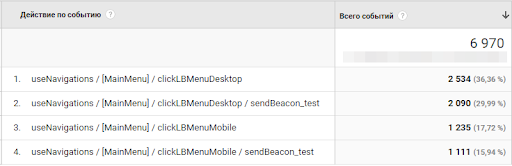
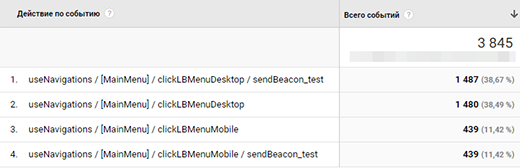
Infolgedessen können Sie zwei Ereignispaare beobachten - für PC (Desktop) und mobile Geräte (Tablet und Mobile).
Priorität für Standardversand

Priorität bei sendBeacon

Gleiche Priorität - größte Stichprobe

Wie der Test gezeigt hat , schneidet sendBeacon wirklich besser ab, aber der Prozentsatz der Ereignisse, die möglicherweise nicht gesendet wurden, ist nicht so hoch. Der Unterschied zum herkömmlichen Sendeverfahren beträgt ~ 0,3%. Es ist auch zu berücksichtigen, dass sendBeacon dazu dient, Ereignisse zu verfolgen, die den Benutzer zu einer neuen Seite führen. Wenn Sie diese Methode verwenden, um alle Ereignisse auf der Site zu verfolgen, ist der Unterschied noch geringer. Gleichzeitig hat sendBeacon den Vorteil, dass das asynchrone Senden von Daten die Site nicht verlangsamt, was bei Verwendung anderer Methoden der Fall ist. Die Geschwindigkeit beim Herunterladen und Laden von Seiten sinkt nicht.
* Bonus: Während des Experiments war ich außerdem davon überzeugt, dass die Prioritäten für die Aktivierung von Tags in GTM gut funktionieren.