
Im September haben wir das dunkle Thema der offiziellen VK-Anwendung für iOS veröffentlicht, und vor einer Woche fand die Veröffentlichung auch auf Android statt. Hinter diesem Start steht eine großartige gemeinsame Arbeit von Entwicklern und Designern. Gemeinsam haben wir VK nicht nur auf die dunkle Seite umgestellt, sondern auch die Herangehensweise an die Arbeit mit Farben in unseren Benutzeroberflächen ernsthaft geändert, ihre Auswahl vereinfacht und die Wahrscheinlichkeit von Fehlern verringert und unnötige Stile hervorgebracht.
Mein Name ist Mikhail Likhachev, ich bin ein führender Designer von VK. Ich werde Ihnen erzählen, wie ein kleines Team 300 Bildschirme angepasst und alle in mobilen Anwendungen vorhandenen Farben systematisiert hat. Dazu haben wir sie zwischen Plattformen synchronisiert und die Arbeit mit ihnen in einem einzigen Designsystem mit Token zusammengefasst. Ich werde meine Eindrücke darüber teilen, wie wir jetzt damit leben und ob der Designprozess komplizierter geworden ist.
Warum brauchen wir ein dunkles Thema?
Reduzierter Kontrast und dunkler Hintergrund helfen dabei, die Anwendung bei schlechten Lichtverhältnissen zu verwenden, ohne Ihre Augen zu belasten. Google bestätigt, dass Geräte mit AMOLED-Bildschirmen bei Verwendung eines dunklen Themas ohne Aufladen länger halten. Und viele Leute mögen nur die schwarze Farbe oder möchten ein frisches Designthema (natürlich ohne Neugestaltung).
Jetzt ist das dunkle Thema nicht nur in gängigen Anwendungen implementiert, sondern auch in macOS, tvOS-Betriebssystemen und Android-Startern. Und sein Erscheinen auf allen iOS- und Android-Geräten wird sicherlich nicht lange auf sich warten lassen.
Für uns war dies auch die Implementierung einer lang erwarteten Funktion - Benutzer fragten häufiger nach einem dunklen Thema. Es stellte sich heraus, dass es sehr gefragt war - mittlerweile verwenden mehr als 20% der Zuschauer regelmäßig ein dunkles Thema auf iOS und Android.
Farbsystem
Bevor wir ein dunkles Thema erstellen konnten, mussten wir die Farbpalette unserer Anwendung neu organisieren. Das Ziel war Folgendes: Sowohl im Code als auch im Design sollten keine Farben vorhanden sein, die nicht in der festen Palette enthalten sind. Bei einem kleinen Satz von Farben ist es einfacher, das dunkle Thema anzupassen.
Als wir die gesamte Anwendung überprüften und alle Farben sammelten, hatten wir mehr als 200 eindeutige HEX-Werte. Seit der Veröffentlichung der ersten Version der VK-App für iOS sind mehr als 6 Jahre vergangen. Die Anwendung wurde mehrfach überarbeitet. Irgendwo bis jetzt sind nicht aktualisierte Bildschirme erhalten geblieben, und irgendwo gab es Situationen, in denen dieselbe Farbe einen Wert hatte, der sich äußerst unwesentlich unterscheidet. Beispielsweise kann eine einzelne Farbe in HSB unterschiedliche HEX-Werte in Photoshop und Sketch haben.
Unsere Anwendung ist sehr groß. Wir können sagen, dass dies mehrere Anwendungen in einer sind: Nachrichten, Musik, Videos, Geschichten, Sendungen, ein ganzer Messenger und viele andere ebenso wichtige Abschnitte und Dienste. Wir haben 300-400 einzigartige Bildschirme gezählt, von denen jeder viele Zustände hat. Alleine Nachrichten haben verschiedene Arten der Aufzeichnung von Aufzeichnungen und mehr als 15 Arten von angehängten Materialien. Für eine solche Anwendung wird ein komplexeres System benötigt, bei dem die Farben nach Kontraststufen aufgeschlüsselt werden, damit sie nicht nur für ein dunkles Thema, sondern auch für neue Steuerelemente einfacher ausgewählt werden können.
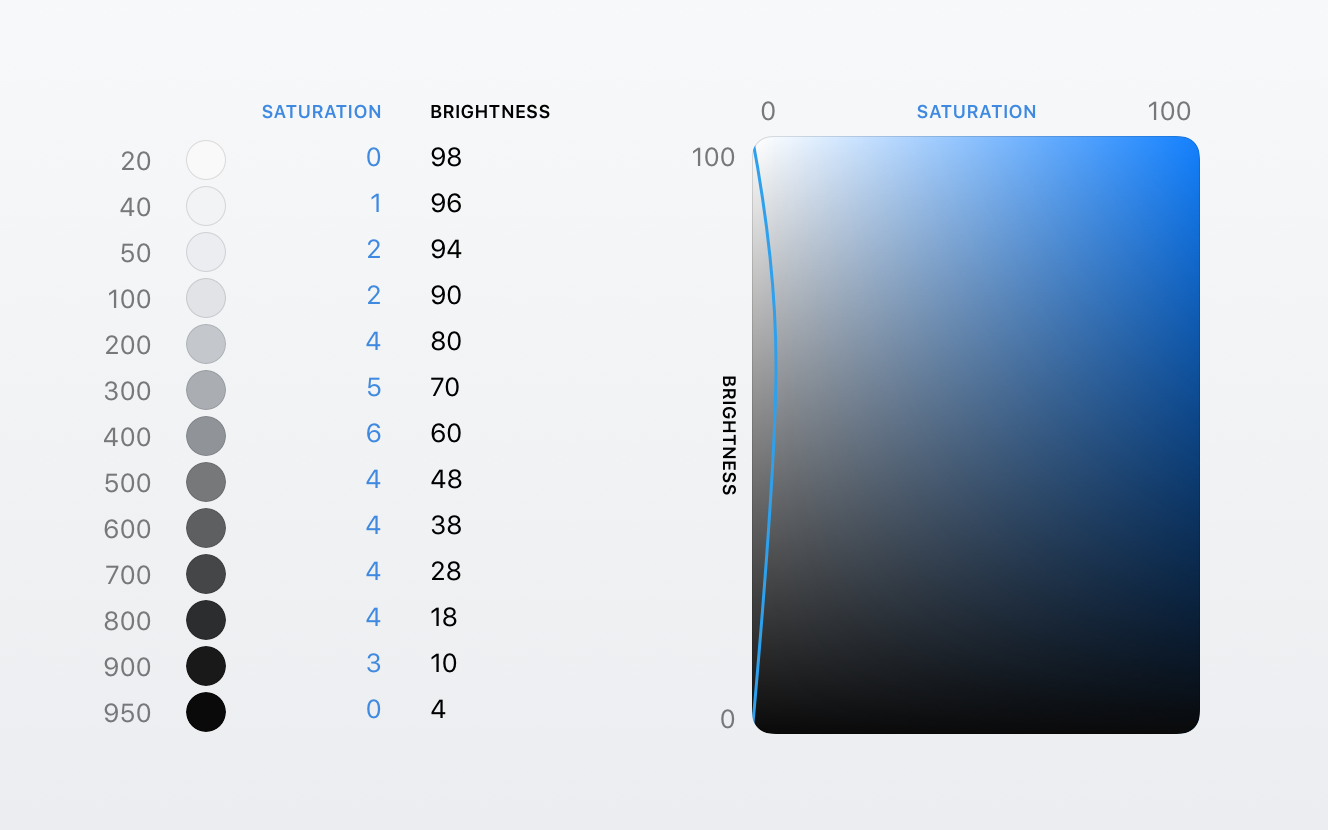
In Bezug auf die Organisation des Farbsystems hat uns der Ansatz von Material Design am besten gefallen. Wir haben drei erweiterte Paletten in einem ähnlichen System vorbereitet: Grau, Kaltgrau und Blau. Gleichzeitig haben wir die Farben durch Kontraststufen mit herkömmlichen Werten von 0 bis 1000 geteilt, wobei 0 die hellste und 1000 die dunkelste ist. Diese Nummern wurden zusammen mit dem Namen der Palette zu Bezeichnern von Farben - Grau 100, Blau 300 usw.

Bei der Auswahl der Farben hilft das HSB-Farbmodell. Darin ist Farbton der Farbton, Sättigung ist die Sättigung und Helligkeit ist die Helligkeit. Der Farbton reicht von 0 bis 360 °, und wir verwenden einen festen Wert von 212 ° in den Schnittstellen als Markenfarbton. Sättigung und Helligkeit werden von 0 bis 100% eingestellt.
Da wir die Graupalette in 10 Haupttöne unterteilen, verwenden wir in Helligkeit einen Schritt von 10%. Dann mischen wir die blaue Farbe mit der Sättigung entlang einer kleinen Kurve und passen gleichzeitig die Helligkeitswerte an, um die benötigte Kontrastabstufung beizubehalten.
Auf die gleiche Weise haben wir die kalten grauen und blauen Paletten aufgenommen. Kaltes Grau wird an Stellen verwendet, an denen ein gesättigterer Farbton zur Kombination mit Blau erforderlich ist. Für Akzente, verschiedene Schaltflächen, Text und Links sind mehrere blaue Farben erforderlich.

Wir verwenden Grau am häufigsten für eine Vielzahl von Elementen: Hintergründe, Substrate, Teiler, Symbole, Texte verschiedener Ebenen. Die meisten Grautöne, die wir bereits ausgewählt hatten, hatten einen ähnlichen Kontrastunterschied. Bei der Aktualisierung der Palette haben wir die Werte mehrerer Farben geringfügig verschoben, um sie an die neue Logik anzupassen. Und ergänzte auch den fehlenden Teil der Farben im dunklen Spektrum, um sie für ein dunkles Thema zu verwenden.
Absolut alle in der Anwendung verwendeten Farben wurden der Palette hinzugefügt, einschließlich derer, die verschiedene Ereignisse in Benachrichtigungen darstellen, und sogar Farben aus dem Graffiti-Zeichenmodus in Storys. Alles ist viel transparenter geworden: Jetzt werden alle Farben der Anwendung an einem Ort gesammelt. Und wenn Sie eine neue Farbe für einen bestimmten Fall hinzufügen, müssen Sie sorgfältig überlegen und prüfen, ob die Farbe von den vorhandenen Farben geeignet ist.
Nachdem die vordefinierte Palette vorbereitet worden war, musste sie in der Anwendung angewendet werden und mehr als 200 verfügbare HEX-Werte durch einen neuen Satz von mehr als 50 ersetzen. Fügen Sie alle diese Farben in Form statischer Variablen in eine Datei ein, wobei jede Farbe aus der Palette einen eindeutigen Namen hat.
Unsere Entwickler vom Infrastruktur-Team für iOS und Android haben dies aufgegriffen. Die Jungs haben einen Algorithmus vorbereitet, der die Farbe durch die nächste aus der neuen Palette ersetzt, was den Prozess erheblich beschleunigt hat. Dann haben wir alle Bildschirme mit Testern überprüft, damit nirgendwo die falsche Farbe angewendet wurde, und schließlich haben wir das dunkle Thema aufgegriffen.
Passende Farben in einem dunklen Thema
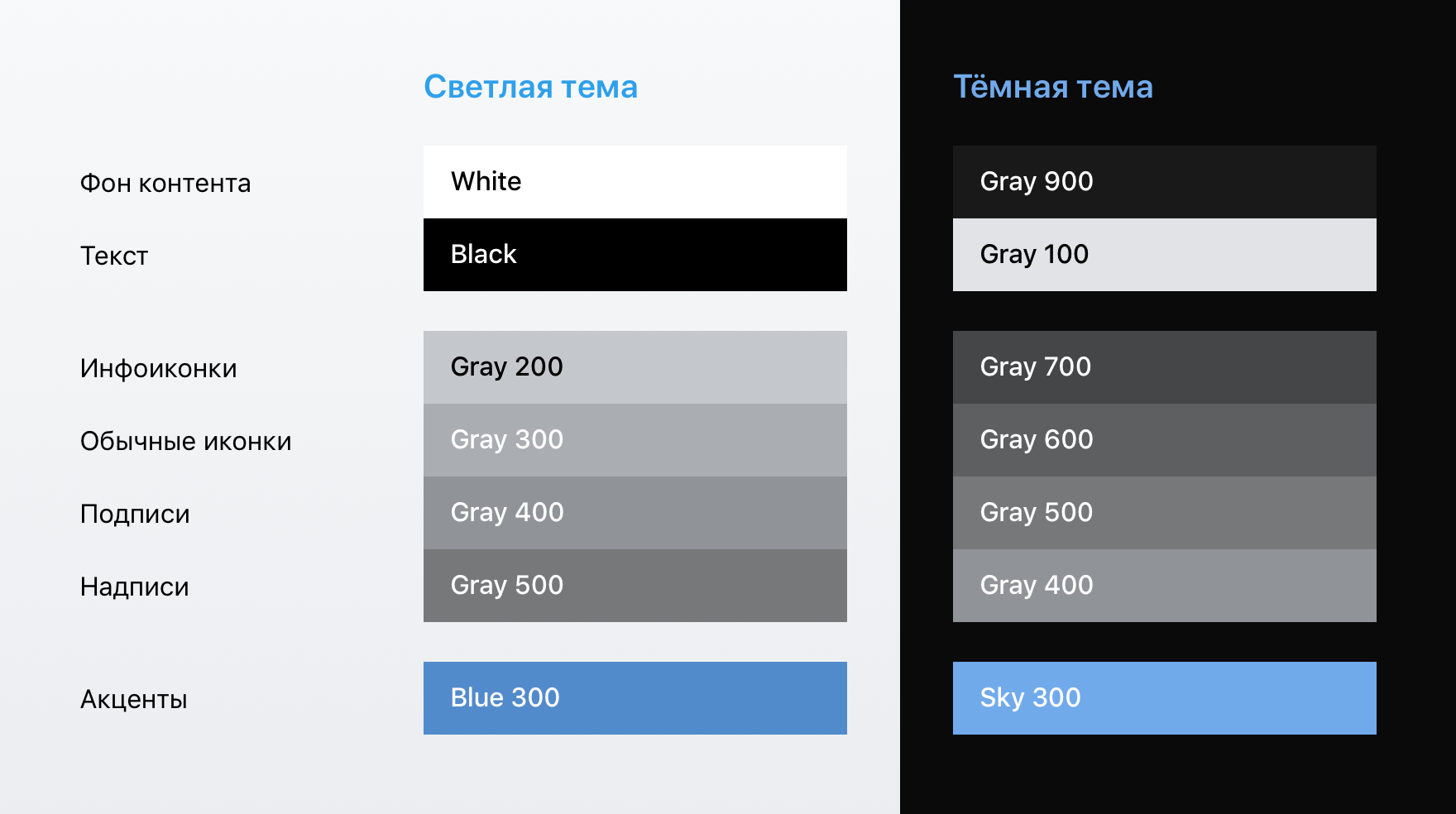
Wir begannen, die Farben des dunklen Themas auf den Layouts der Hauptbildschirme auszuprobieren, um die verwendeten Haupttöne zu bestimmen. Für den Hintergrund verwenden wir Grau 900 - die Farbe ist einen Ton heller als Schwarz, um den Kontrast zwischen Hintergrund und Text zu verringern. Aus dem gleichen Grund wurde der Text nicht Weiß, sondern Grau 100 gewählt.
Alle Hauptfarben für das dunkle Thema wurden durch die gleiche Abstufung wie im Licht identifiziert. Nachdem wir die Stile in einer Reihe nacheinander in Helligkeit nacheinander angeordnet haben, haben wir die entsprechenden Werte ausgewählt, sie invertiert und die Kontraststufe um einen Ton verschoben. Anschließend haben wir die Farben auf den Layouts getestet und sichergestellt, dass alle Elemente lesbar sind.

Tabelle der verwendeten Primärfarben
Im dunklen Thema haben wir weniger Farben verwendet: Der blaue Hut und die blauen Knöpfe wurden monochrom, die Palette der verwendeten Grautöne wurde enger und die kaltgraue Palette verwandelte sich in ein normales Grau, wobei der Kontrast beibehalten wurde. Die Akzentelemente blieben blau - für ein dunkles Thema wurde ein hellerer und weniger gesättigter Farbton gewählt.

Es gab auch Problembereiche wie modale Fenster und Karten. Das Dimmen unter ihnen wollte nicht in Weiß umgewandelt werden, und ohne zusätzliche Maßnahmen in einem dunklen Thema würde der übliche Hintergrund des Inhalts mit der Umgebung verschmelzen. Um dies zu vermeiden, haben wir für modale Karten den Hintergrund heller als gewöhnlich ausgewählt und einen Strich hinzugefügt (bisher nur bei Android), um sie besser von der untersten Ebene zu trennen.
Solche Beispiele haben gezeigt, dass wir bei der Implementierung eines dunklen Themas ein flexibleres System benötigen.
Technische Umsetzung
Nachdem wir die entsprechenden Farben für das dunkle Thema in den Modellen ausgewählt hatten, begannen wir, diese Angelegenheit auf den Code zu übertragen.
Wie wir in den Modellen gesehen haben, ist es nicht unsere Option, einfach die Farbanpassung von einem hellen in ein dunkles Thema einzuführen. Weiß wird nicht immer durch Schwarz ersetzt: Elemente derselben Farbe in einem hellen Thema können in einem dunklen Thema unterschiedliche Farben haben. Wir brauchten eine genaue Kontrolle darüber, wie jedes Element oder jede Gruppe gemeinsamer Stile in einem dunklen Thema neu gestrichen wird. Elemente müssen ihre Farbe entsprechend der im Namen der Variablen enthaltenen Bedeutung ändern.
Wir haben uns für den folgenden Ansatz entschieden, bei dem das Token der eindeutige Name eines Elements oder einer Gruppe von Elementen ist (z. B. background_content) und sein Wert nur eine Farbe aus einer festen Palette sein kann (z. B. Weiß). Wir haben ein Schema im JSON-Format erstellt, in das alle Token mit ihren Werten in jedem Thema geschrieben werden.
Ein solches Schema ist einer CSS-Datei mit Elementkennungen und ihren Stilen sehr ähnlich, jedoch im JSON-Format.

Wie sieht das Schema mit den Token background_content und text_primary aus?
Alles, was wir haben, ist auf GitHub verfügbar:
- eine Palette mit allen Farben und ihren eindeutigen Namen;
- Schema mit allen Token und ihren Werten in hellen und dunklen Themen.
Aus dem JSON-Schema generieren Entwickler auf allen Plattformen Code in dem Format, das sie benötigen. Sie können dies anhand von Codebeispielen für iOS auf den Folien von Anton Spivak aus seiner Rede auf dem CodeFest nachlesen. Der Bericht über die Android-Implementierung aus der Rede von Arseniy Vasiliev auf der AppConf ist hier zu sehen.
Denken Sie daran, dass wir beschlossen haben, ein striktes System zu erstellen, in dem Sie die Farbe nur über die interne Palette angeben können, dh, Sie können keinen beliebigen HEX-Farbcode im Wert des Tokens registrieren. Der Alpha-Parameter kann zum Token-Wert hinzugefügt werden, um zusätzliche Farbtransparenz anzuzeigen. Wir planen, diesen Parameter zu verwenden, um beim Berühren von Steuerelementen einen deaktivierten Status und einen deaktivierten Status hinzuzufügen, um der Palette nicht dieselben Farben mit unterschiedlicher Transparenz hinzuzufügen.
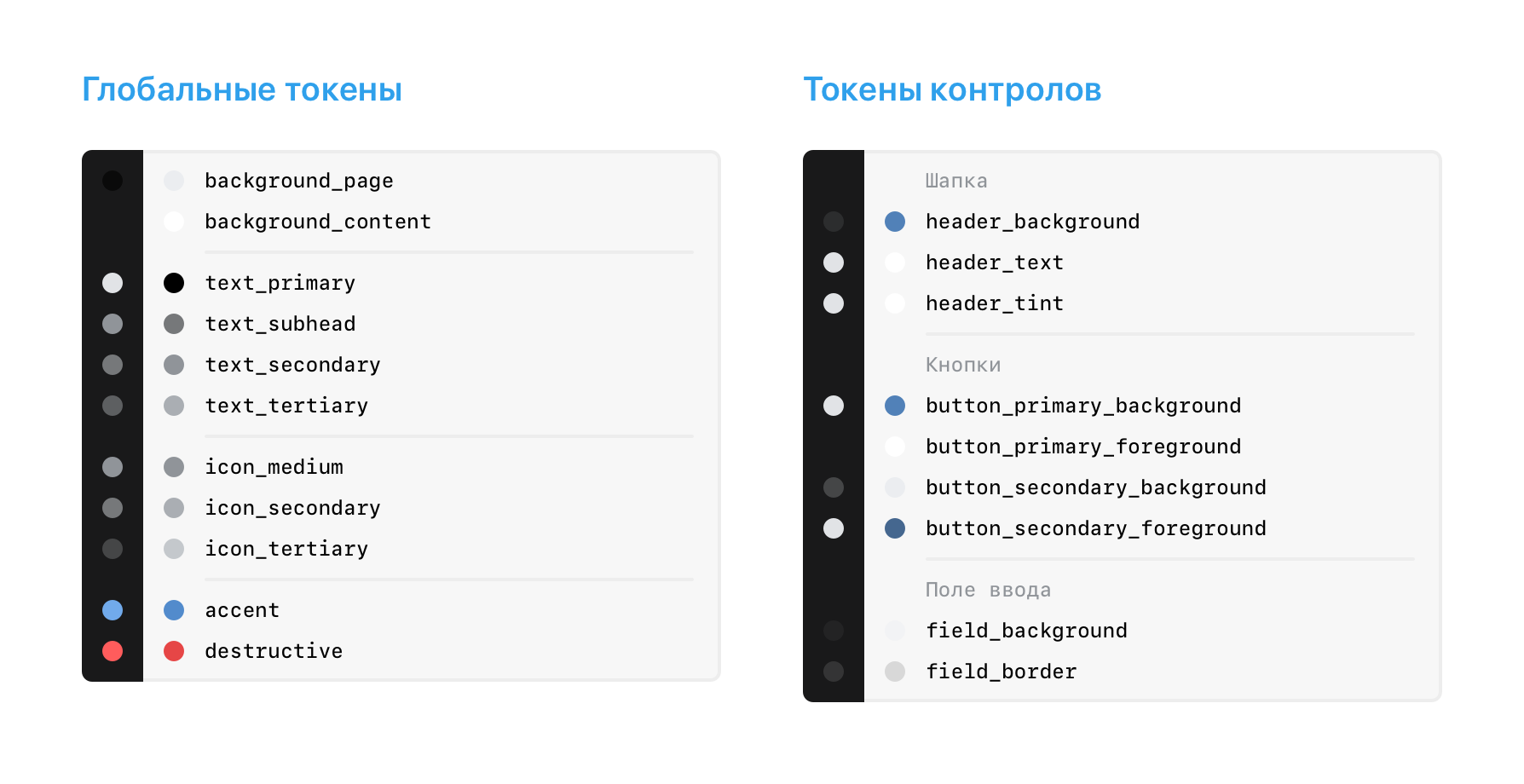
Derzeit verfügt das Programm bereits über mehr als 150 Token. Es gibt globale Variablen sowie vollständig gezeichnete Stile jedes Steuerelements sowie eindeutige Fälle, die sich nicht für eine logischere Kombination eignen, z. B. Blasenstile aus Nachrichten.

Beispiele für häufig verwendete Token
Ein wichtiger Punkt ist, dass es notwendig ist, die Token klar und kurz zu benennen, um sie einfach und schnell zu finden. Das Prinzip der Benennung wurde wie folgt gewählt - von größer zu kleiner. Durch diese Logik wird in globalen Stilen zuerst der allgemeine Typ angegeben, und die Komponenten haben der Reihe nach einen Namen, einen Status und am Ende ein bestimmtes neu gestrichenes Element. Wenn möglich, sollte das Token universell sein - es sollte den Typ und die semantische Bedeutung widerspiegeln und nicht den Ort und den Inhalt in einem bestimmten Fall.
Weitere Arbeit mit der Schaltung
Skizze und Zeplin
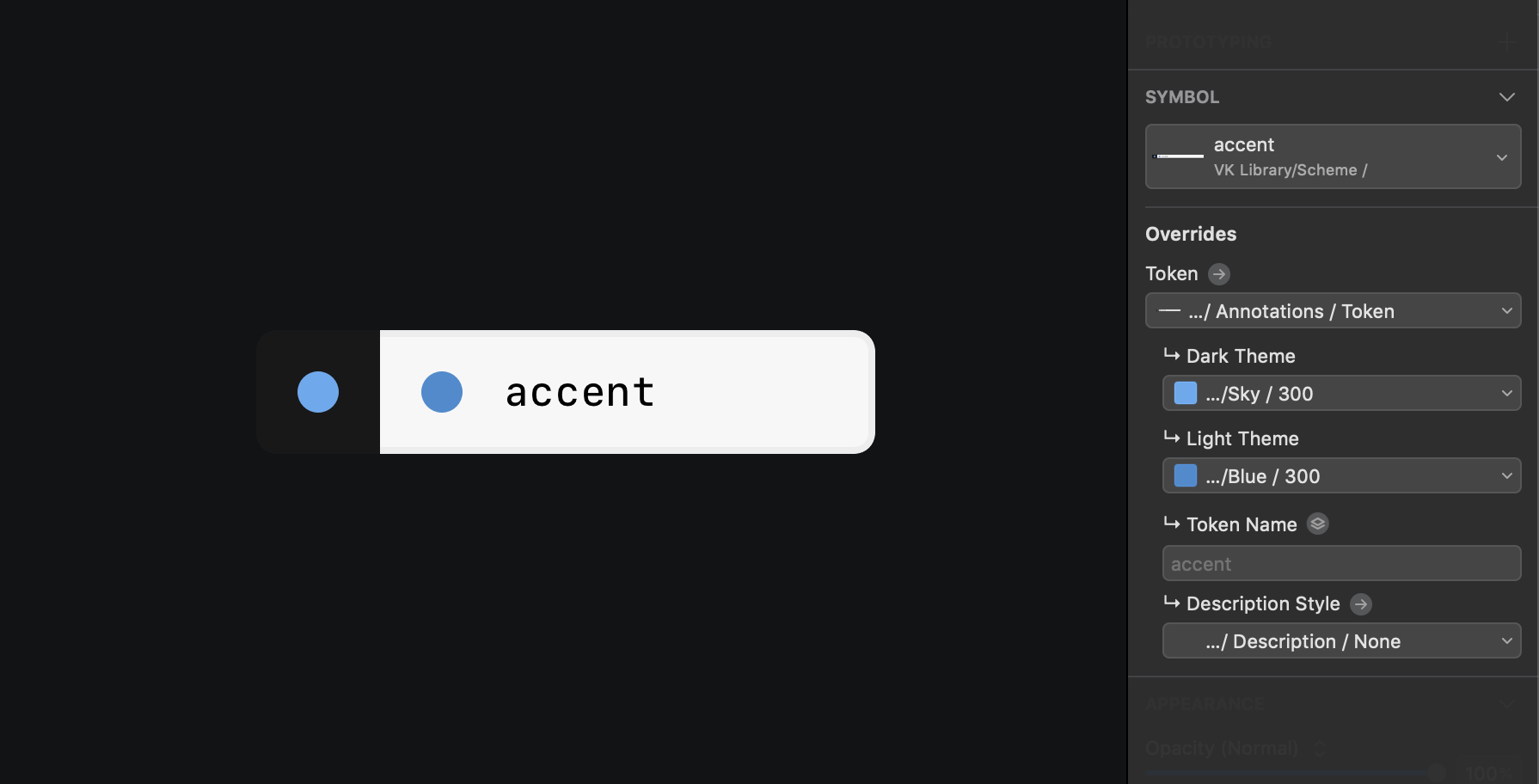
Der nächste Schritt: Sie müssen Entwicklern verständliche Informationen zu den in den Layouts verwendeten Token geben. Zu diesem Zweck haben wir das Token in Form eines Symbols visualisiert. Neben dem Namen gibt es eine Vorschau der Farbe, die in dunklen und hellen Themen verwendet wird, sowie die Namen der Farben aus der Palette.
Wir haben solche Token in Form von Symbolen generiert, nachdem wir den größten Teil der Strecke zusammengesetzt hatten, und es gab bereits viele Token. Um sie nicht manuell zu erstellen, haben wir ein kleines Plug-In vorbereitet, das die aktuelle Version des JSON-Schemas aufruft und daraus Token in Form von Symbolen aus der Vorlage generiert, wobei Farben aus den allgemeinen Stilen der dortigen Farbbibliothek ersetzt werden. Mit demselben Plugin generieren wir ein Bibliotheksupdate: Neue Token werden hinzugefügt und die Werte vorhandener werden aktualisiert. Das Symbol aus der Bibliothek wird in allen Layouts aktualisiert, in denen es verwendet wird.

So sieht das Token wie ein Symbol aus
Wir fügen solche Token neben den Layouts hinzu und senden alles zusammen an Zeplin. Wenn der Name nicht sofort klar ist oder Sie klären müssen, zu welchem Element die Token gehören, fügen Sie eine Beschreibung hinzu und unterteilen Sie die Token in Abschnitte, in denen bestimmte Elemente beschrieben werden. Mithilfe des Sketch Runner- Plugins zur schnellen Suche nach Symbolnamen haben wir unseren Konstruktor für die Beschreibung dunkler Designs in Form von Layoutanmerkungen erhalten.

Hinzufügen einer Beschreibung der verwendeten Token
Wir haben keine native, einfache und visuelle Lösung für das Einbetten von Token in Layouts gefunden, die weiter an Zeplin gesendet werden. Obwohl Zeplin eindeutige Farben benennen kann, kann in unserem Schema eine Farbe in mehreren Token gleichzeitig verwendet werden.
Anstatt für jeden von Hunderten von Bildschirmen eine dunkle Version zu zeichnen, beschreiben wir einfach alles in Form von Token, wodurch Designer Zeit sparen. Alle verfügbaren Tokenwerte für die Komponenten wurden bereits getestet, und Sie müssen nur die richtigen ersetzen. Der einzige Punkt der Wahrheit ist das UI-Kit - darin finden Sie nicht nur den aktuellen Status der Komponente, sondern auch die verwendeten Token.
Fehler bei der Implementierung des dunklen Themas können bereits in der Testphase beim Überprüfen von Screenshots festgestellt werden. Tester selbst können eine eindeutig falsche Farbe feststellen und den Designer um Hilfe bitten. Um einen Fehler zu beheben, benötigen Sie nur den Namen des richtigen Tokens.
Schema-Updates
Wenn Sie das Schema aktualisieren, die Werte vorhandener Token ersetzen oder neue erstellen müssen, müssen Sie nur die JSON-Datei bearbeiten. Dazu rufen wir die aktuelle Version des Schemas auf und nehmen Änderungen in einem Texteditor vor, ohne zu vergessen, beim Hinzufügen eines Tokens Werte für alle Themen hinzuzufügen. Es ist geplant, eine Anwendung für sich selbst zu erstellen, mit der Sie das Schema auf einfachere Weise bearbeiten können. Dies reicht jedoch vorerst aus.
Nachdem wir das aktualisierte Schema vorbereitet haben, senden wir die Pull-Anfrage an GitHub (Anfrage zum Ändern der Datei), die von den Entwicklern geprüft und genehmigt wird. Nach dem Zusammenführen der Änderungen müssen Entwickler das Update der UI-Bibliothek verschärfen. In 15 Minuten werden in der nächsten Entwickler-Assembly neue Farben angezeigt.
Um Token im Schema umzubenennen oder zu entfernen, erstellen wir ein umfangreiches Update, indem wir die Version in GitHub erhöhen. Dies bedeutet, dass eine solche Version nicht automatisch angewendet werden kann. Vor dem Aktualisieren der Version der UI-Bibliothek müssen Entwickler alle Änderungen unterstützen: Aktualisieren Sie die Token-Namen. Wenn das gelöschte Token irgendwo verwendet wurde, müssen Sie dem Kommentar aus der Änderungsliste folgen, der angibt, welches Token benötigt wird Verwenden Sie stattdessen.
Wir können solche Aktualisierungen veröffentlichen, wenn wir das Schema umgestalten: wenn bekannt ist, wie Token am besten benannt werden können, oder wenn sich herausstellt, dass mehrere Token zu einem zusammengefasst werden, wobei die Logik erhalten bleibt.
Die Farben in iOS- und Android-Anwendungen sind nahezu identisch, sodass das bei der Arbeit mit iOS erstellte Farbschema für Android geeignet ist. Wenn es Plattformunterschiede gab, können Sie jederzeit Token mit dem Plattformsuffix erstellen.
Zusätzlich zu nativen Anwendungen haben wir VKUI . Dies ist eine Reihe von React-Komponenten, mit denen Sie Schnittstellen erstellen können, die von unseren Anwendungen nicht zu unterscheiden sind. Wir verwenden VKUI, um Testprodukte in VK zu erstellen sowie für Bildschirme, die wir vom Server aus steuern möchten, ohne die Anwendung zu aktualisieren. Darüber hinaus wird diese Bibliothek zum Erstellen von VK Apps-Diensten von Drittanbietern verwendet.
VKUI wurde nach demselben Design und mit denselben Komponenten wie native Anwendungen erstellt, sodass für die Anwendung des Schemas und die Unterstützung eines dunklen Themas keine neuen Layouts erforderlich waren. Für uns ist dies eine weitere Plattform, die wir unterstützen, nur enthält sie einen Wechsel zwischen iOS und Android.
Sie können die Implementierung des VK-Entwurfssystems in Form von React-Komponenten in VKUI Styleguide sehen . Und das Interessanteste ist, dass Sie auf dieser Seite die von uns verwendeten Komponenten live sehen und das Thema und die Plattform wechseln können.
In naher Zukunft werden wir die Dokumentation von VKUI aktualisieren und weitere Informationen über die Arbeit unseres Designteams sammeln - es wird viele interessante Dinge geben ️
Separates Thema für den Messenger
VK Me, das bisher nur in Kasachstan getestet wird, ist ein separater Messenger mit der Möglichkeit, sich per Telefonnummer zu registrieren. Darin haben wir nicht nur die Funktionalität erleichtert, sondern nur die Kommunikation belassen, sondern auch das Design vereinfacht.
Der Hut im Lichtthema wurde weiß, um sich auf die Kommunikation zu konzentrieren, und das Blau wurde heller und gesättigter.

Der Messenger basiert auf dem Nachrichtenmodul aus der Hauptanwendung, dh, er verwendet dieselben Komponenten und dasselbe Schema, um alle Farben zu beschreiben. Um beispielsweise den Header und die Suche neu zu zeichnen, mussten die Werte der entsprechenden Token ersetzt werden: header_background, header_tint, header_text, search_bar_background, search_bar_field_background search_bar_field_tint und andere.
Auf relativ einfache Weise konnten wir die gesamte Anwendung in kurzer Zeit neu streichen und ein neues Designthema erstellen.
Arbeite mit Grafiken
Der gesamte Satz von Symbolen, die in Anwendungen verwendet werden, ist weiß geschnitten und kann einfach mit einem Token aus der Schaltung neu gestrichen werden.
Bei zweifarbigen Symbolen traten Schwierigkeiten auf: Symbole, die in Form von Abzeichen auf Avatare gelegt wurden und einen weißen Strich benötigten, wurden zweifarbig geschnitten. Dies neu zu streichen wäre nicht einfach. Wir teilen diese Symbole in zwei Ebenen auf, die Vorderseite und den Hintergrund, die als Maske verwendet werden und die erforderliche Form ausschneiden.

Android verfügt auch über 9-Patch-Grafiken, mit denen beispielsweise Karten mit Schatten gezeichnet werden. Der Schatten in ihnen ist schwarz und die Füllung der Karte ist weiß. Um die Grafiken hier nicht in zwei Ebenen aufzuteilen, verwendeten die Entwickler den Farbmischmodus Multiplizieren - auf diese Weise wird der schwarze Schatten nicht neu gestrichen und die Farbe wird nur auf den für uns erforderlichen weißen Bereich der Bilder angewendet.
Zusammenfassung
Bei der Implementierung eines dunklen Themas haben wir Prozesse ernsthaft gepumpt und die Beziehung zwischen Design und Entwicklung auf eine neue Ebene gebracht.
Ein einziges Schema, das die gesamte Arbeit mit Farben in die Anwendung einbezieht, ist zu einem leistungsstarken, aber erschwinglichen Werkzeug für Designer geworden und vereinfacht zukünftige Designaktualisierungen. Das Maß an Verantwortung und Aussagekraft beim Erstellen von Stilen und Hinzufügen von Farben hat zugenommen.
Wenn klare Namen auftauchten, die den Kontrast der Farben widerspiegelten, war es viel einfacher, mit ihnen zu navigieren als mit HEX-Werten. Gleiches gilt für Token - sie werden aufgrund der in ihnen eingebetteten Bedeutung gespeichert, und die Einhaltung der Logik in den auf mehreren Plattformen und Anwendungen verwendeten Stilen wird zu einem unverzichtbaren Bestandteil des Prozesses.
Der Prozess war nicht nur für Designer, sondern auch für Entwickler und Tester zeitaufwändig. Aber es hat sich gelohnt - das dunkle Thema sammelte positive Nutzerkritiken, und die Kommentare zum „dunklen Thema“, die sich in VK verbreiteten und sogar darüber hinausgingen, wurden zu einem Mem.