Versuchen wir anhand des offiziellen
Handbuchs und der
Codebeispiele , ein funktionierendes Navigationssystem für die zukünftige Mehrbildanwendung gemäß den Standards der Navigationsarchitekturkomponente zu erstellen. Der Artikel enthält die folgenden Abschnitte:
Teil 1. Vorarbeiten- 1.1. Projekterstellung
- 1.2. Abhängigkeiten
- 1.3. Seiten: Fragmente erstellen
- 1.4. Adressen: Ressourcendatei vom Typ "Navigation"
- 1.5. Frame: NavHostFragment-WidgetTeil 2. Navigationselemente- 2.1. Tastaturnavigation
- 2.2. Seitenmenü (Schublade)
- 2.3. Symbolleiste: Symbolleiste anstelle von Aktionsleiste
- 2.4. Unteres Menü (untere Navigation)
- 2.5. Popup-MenüZusammenfassung und Github-LinkTeil 1. Vorarbeiten
1.1. Projekterstellung
Wir benötigen Grundkenntnisse in
Kotlin , IDE
Android Studio Version nicht niedriger als 3.3, einem Smartphone oder Emulator mit API Version 14 oder höher.
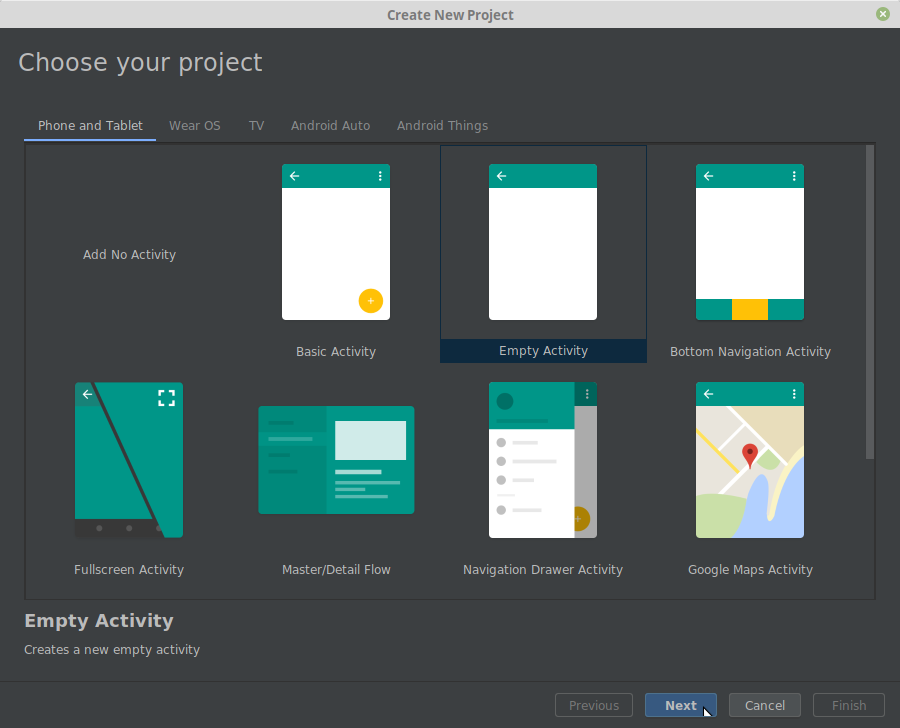
Erstellen wir in Android Studio ein neues Projekt mit dem Namen "Navigation2019".


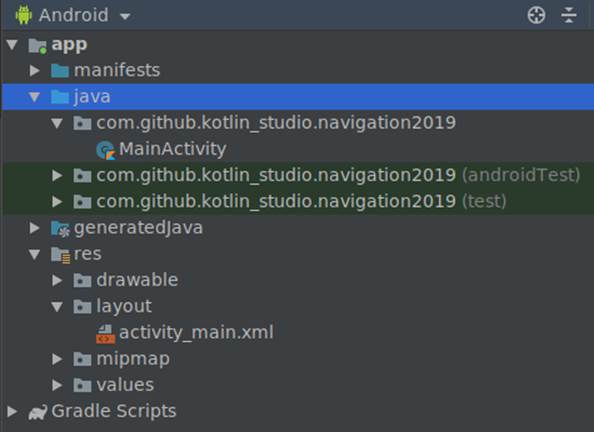
Die IDE erstellt die Hauptaktivitätsdatei "MainActivity.kt" und ihr Layout (Vorlage) "activity_main.xml".

1.2. Abhängigkeiten
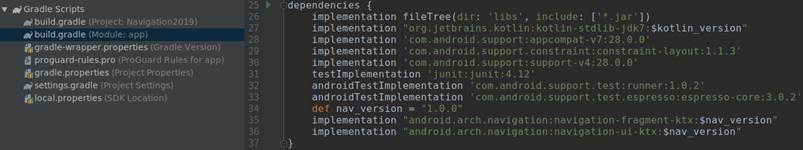
Öffnen Sie die Datei "build.gradle" des Moduls (nicht das Projekt, sondern das Modul) und fügen Sie dem Block "Abhängigkeiten" die erforderlichen Abhängigkeiten hinzu:
def nav_version = «1.0.0» implementation «android.arch.navigation:navigation-fragment-ktx:$nav_version» implementation «android.arch.navigation:navigation-ui-ktx:$nav_version»

Wir haben Bibliotheken Version 1.0.0 verwendet, aber in Zukunft kann sich die Situation ändern. Überprüfen Sie hier, welche Bibliotheksversionen relevant
sind .
1.3. Seiten: Fragmente erstellen
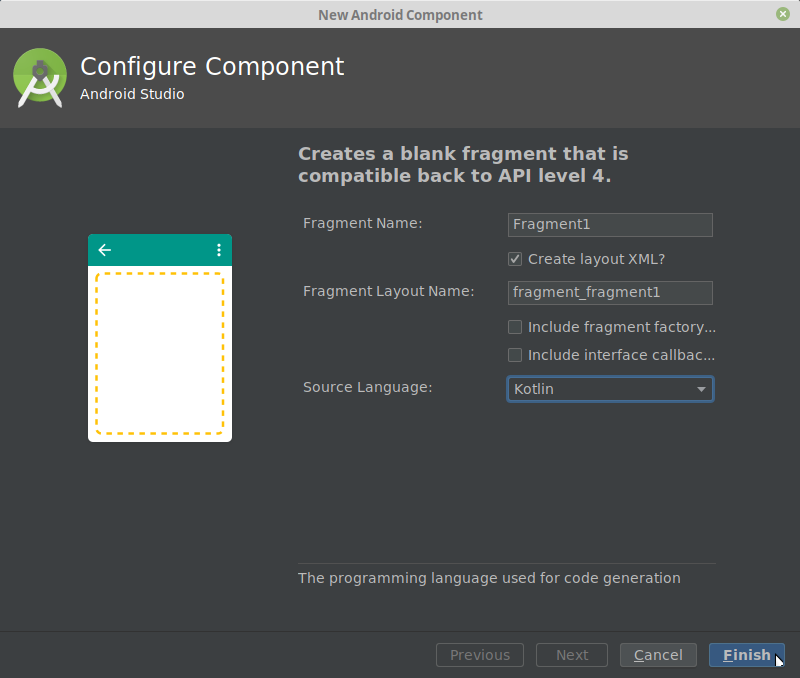
Fragmente sind die „Seiten“ unserer zukünftigen Anwendung. Klicken Sie mit der rechten Maustaste auf das Verzeichnis mit den Klassendateien und erstellen Sie mit dem Befehl "Neu -> Fragment -> Fragment (leer)" "Fragment1".


Die IDE erstellt eine kt-Datei mit einer Fragmentklasse und eine XML-Datei mit einem Fragmentlayout. Auf die gleiche Weise erzeugen wir drei weitere Fragmente ("Fragment2", "Fragment3", "Fragment4"). Wir werden sie verwenden, um vier verschiedene Arten der Anwendungsnavigation zu erstellen.
1.4. Adressen: Ressourcendatei vom Typ "Navigation"
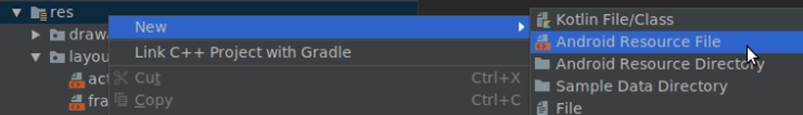
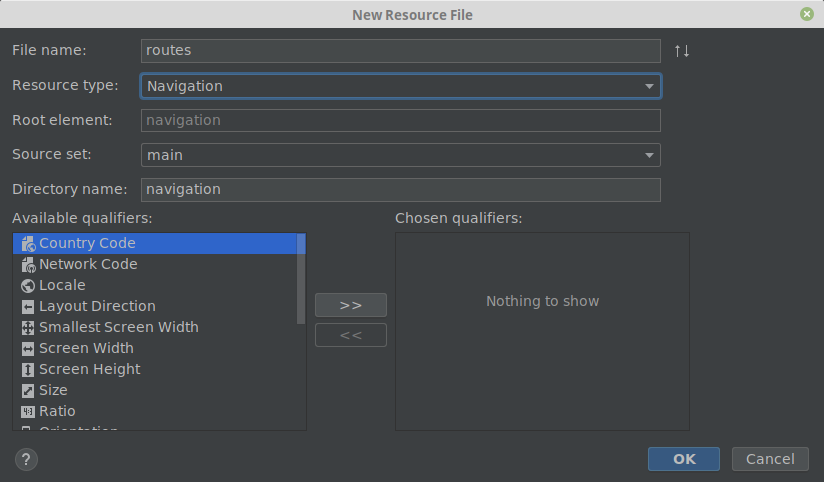
Erstellen Sie mit der rechten Maustaste auf den Ordner "res" eine Ressourcendatei vom Typ "Navigation" mit dem Namen "route.xml" ("Routen").


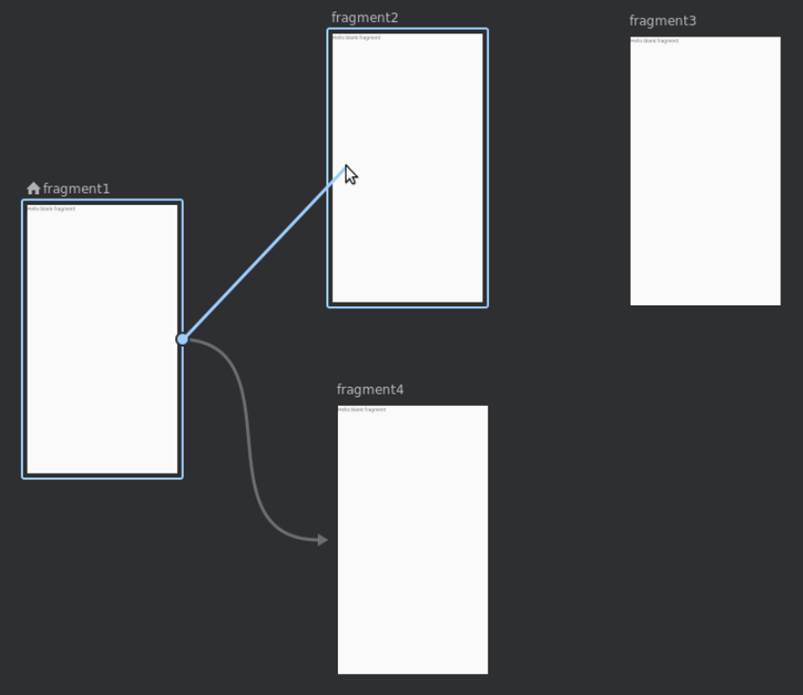
Öffnen Sie die erstellte Datei und verwenden Sie die Schaltfläche "Neues Ziel", um unsere Fragmente zum Navigationsdiagramm hinzuzufügen.


„Fassen“ Sie die
Maus in der Mitte der rechten Seite des Fragments und verbinden Sie die Fragmente so miteinander, wie sie in der Anwendung verbunden werden sollen.

Entsprechend ihren Namen erhalten unsere Fragmente die Bezeichner (ID) "Fragment1", "Fragment2", "Fragment3", "Fragment4". Dies sind die „Adressen“, die verwendet werden, wenn Ziele in den Anweisungen an den Navigationscontroller angegeben werden.
Zusätzlich zu "id" enthält jedes Tag "fragment" drei weitere Parameter: "name", "label" und "layout". Die Parameter "Name" und "Layout" interessieren uns derzeit nicht. Das einzige, was es wert ist, in der Datei "route.xml" bearbeitet zu werden, sind die Namen ("label") der Fragmente. Ersetzen Sie sie durch "Fragment Nr. 1", "Fragment Nr. 2", "Fragment Nr. 3" und "Fragment Nr. 4".

1.5. Frame: NavHostFragment-Widget
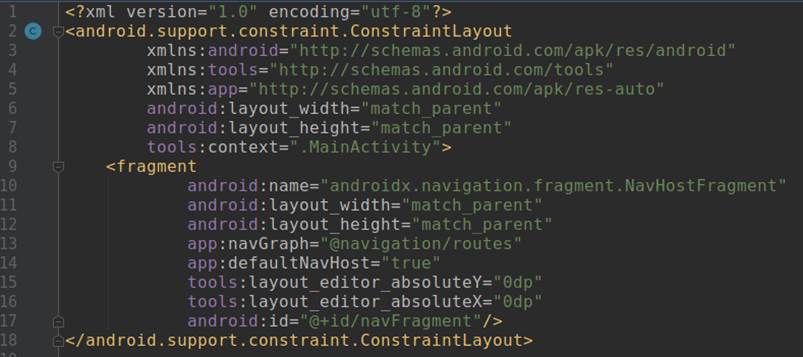
Öffnen Sie die Layoutdatei "res / layout / activity_main.xml" und löschen Sie das Text-Widget "Hello World!". Wir werden es nicht benötigen. Wählen Sie in der Palette den Abschnitt "Container" aus und ziehen Sie das NavHostFragment-Widget von dort auf das Aktivitätslayout (geben Sie unsere "Routen" -Datei als Informationsquelle an). Es erfüllt die Rolle eines Frames, in dem verschiedene Fragmente der Anwendung angezeigt werden.


Ändern Sie die ID des Fragments in "navFragment". Der Layoutcode für die Hauptaktivität sieht nun folgendermaßen aus:

Damit sind die Vorarbeiten abgeschlossen, jetzt können Sie direkt mit der Erstellung von Navigationselementen fortfahren.
Teil 2. Navigationselemente
2.1. Tastaturnavigation
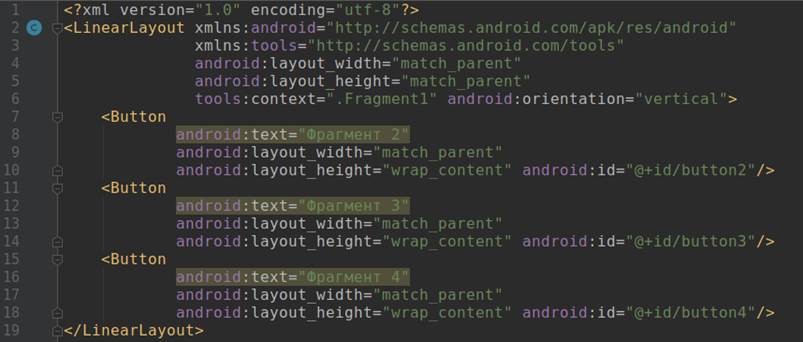
Öffnen Sie das Layout des ersten Fragments ("fragment_fragment1.xml"). Löschen Sie das nicht benötigte Text-Widget, ändern Sie den Layout-Typ von "FrameLayout" in "linear vertikal" und fügen Sie drei Schaltflächen mit den Bezeichnern "button2", "button3", "button4" und den entsprechenden Namen "Fragment 2", "Fragment 3", "Fragment 4" hinzu.

Bei der Methode „onCreateView“ des Fragments erhalten wir einen Link zum Navigationscontroller (Objekt „NavController“) und programmieren das Verhalten beim Klicken auf die Schaltflächen: Mit dem Befehl „setOnClickListener“ erstellen wir für jede Schaltfläche einen Schaltflächenlistener, der beim Klicken auf die Schaltfläche die Adresse (ID) des Punkts an den Navigationscontroller überträgt Ziel zusammen mit dem Befehl zum Navigieren zur angegebenen Adresse.

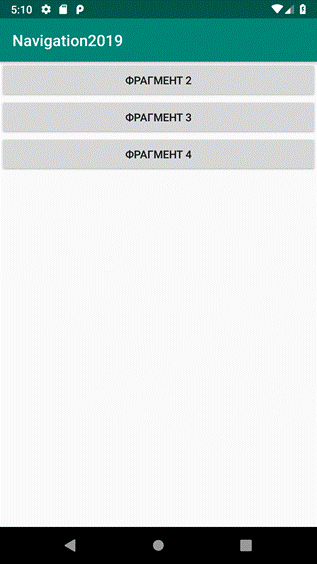
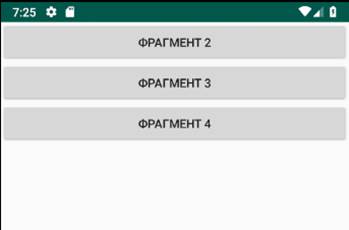
Lassen Sie uns überprüfen, wie unsere Schaltflächen funktionieren.

Eine Schaltfläche - eine Codezeile - und ein Klick auf die Schaltfläche bringt uns zum angegebenen Fragment. Einfach, richtig?
Ohne Menü ist dies jedoch nicht sehr praktisch. Sie müssen die Schaltfläche "Zurück" verwenden, um zum Startbildschirm zurückzukehren.
2.2. Seitenmenü (Schublade)
2.2.1. Menü Ressourcendatei
Erstellen Sie im Verzeichnis "res / menu" eine Ressourcenmenüdatei "drawer_menu.xml". Wir fügen ihm Menüelemente hinzu, von denen jedes ein Tag "Element" mit den Parametern "ID" ist (sollte dem in der Navigationsspalte "Routen.xml", "Titel" (Titel, es kann anders sein), "Symbol" (wir) entsprechen Wir verwenden für alle Artikel das gleiche Bild, aber natürlich können sie unterschiedlich sein. usw. Unser Menü sieht folgendermaßen aus:

2.2.2. DrawerLayout-Vorlage und NavigationView-Widget im Aktivitätslayout
Öffnen Sie die Aktivitätslayoutdatei "activity_main.xml".
Fügen Sie nach dem ersten Tag (XML-Version ...) den Anfang des Tags "DrawerLayout" hinzu.

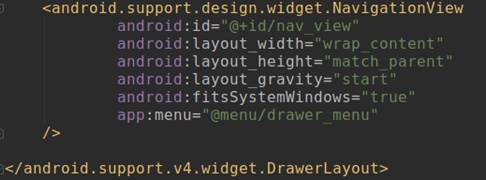
Fügen Sie am Ende der Datei das Widget "NavigationView" und das Ende des Tags "DrawerLayout" hinzu.

2.2.3. Anschließen eines Seitenmenüs in einer Aktivitätsklasse
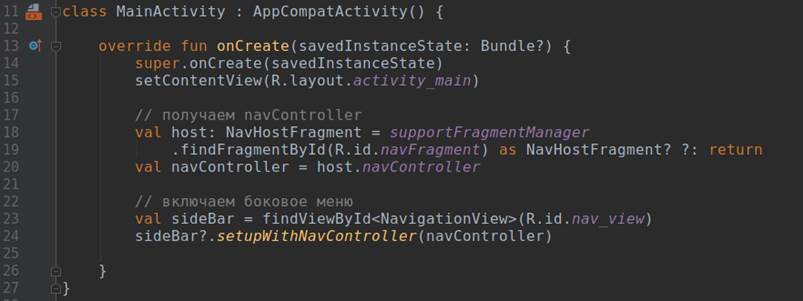
Öffnen Sie die Datei "MainActivity.kt" und in der "onCreate" -Methode erhalten wir einen Link zu "navController" (in der Aktivität sieht dies etwas komplizierter aus als in den Fragmenten).

Schalten Sie dann das Seitenmenü ein:

Der Klassencode sieht jetzt so aus:

Jetzt erscheint das Menü als Reaktion auf das Wischen vom linken Bildschirmrand:

Es wäre schön, oben links eine Schaltfläche hinzuzufügen, um das Seitenmenü aufzurufen, oder?
2.3. Name der Schaltfläche und des Fragments in der Symbolleiste
Die
im offiziellen Handbuch
empfohlene Standard-Aktionsleiste wird
durch die Symbolleiste ersetzt.
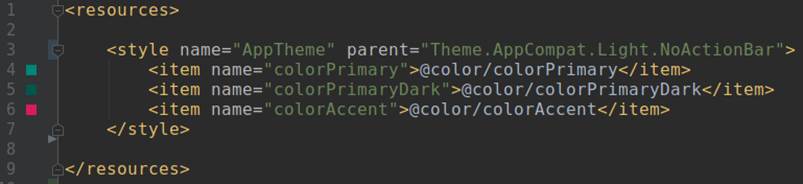
Um eine vorhandene ActionBar zu deaktivieren, finden wir in der Datei "res / values / styles.xml" die Zeile
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
und ersetzen Sie "DarkActionBar" durch "NoActionBar".

Großartig, wir haben ActionBar deaktiviert.

Fügen Sie nun die Symbolleiste hinzu. Öffnen Sie die Datei "activity_main.xml", wählen Sie den Abschnitt "Container" in der Palette aus und ziehen Sie das Widget "Symbolleiste" von dort auf das Aktivitätslayout. Die Symbolleiste wurde hinzugefügt, ist aber bisher leer.

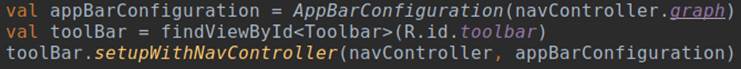
Gehen Sie zur Aktivitätsdatei "MainActivity.kt". Fügen Sie der Methode "onCreate ()" die folgenden Zeilen hinzu, um die Schaltfläche und den Namen des aktuellen Fragments in der Symbolleiste anzuzeigen:

In der Symbolleiste werden jetzt der Fragmentname und die Schaltfläche Nach oben für verschachtelte Fragmente angezeigt.

Die Aufwärts-Taste in Android wird aus irgendeinem Grund durch den Pfeil nach links angezeigt:
Damit die Hamburger-Schaltfläche auf dem Startbildschirm der Anwendung angezeigt wird, müssen wir der Symbolleistenkonfiguration den Parameter "drawerLayout" hinzufügen, der die ID des DrawerLayout-Widgets aus der Datei "activity_main.xml" enthält.


Durch Klicken auf diese Schaltfläche wird das Seitenmenü angezeigt.

2.4. Unteres Menü (untere Navigation)
Manchmal ist es notwendig, die Aufmerksamkeit des Benutzers auf bestimmte Aktionen zu lenken, und das untere Menü hilft dabei, dies effektiv zu tun. Fügen Sie es dem dritten Fragment hinzu.
Erstellen Sie zunächst eine Ressourcenmenü-Datei "bottom_nav_menu.xml" mit einigen Links. Öffnen Sie dann das Layout von Fragment Nr. 3 (Datei "fragment_fragment3.xml") und ziehen Sie das Widget "BottomNavigationView" darauf. Stimmen Sie gleichzeitig dem Vorschlag der IDE zu, die Bibliothek com.android.support:design zu Abhängigkeiten hinzuzufügen.


Wenn wir das untere Menü nicht für ein Fragment, sondern für alle gleichzeitig erstellen würden, müssten wir den folgenden Code in die onCreate-Methode der Aktivitätsklasse (Datei „MainActivity.kt“) aufnehmen:

In diesem Fall müsste das Widget BottomNavigationView natürlich im Aktivitätslayout platziert werden, nicht im Fragment.
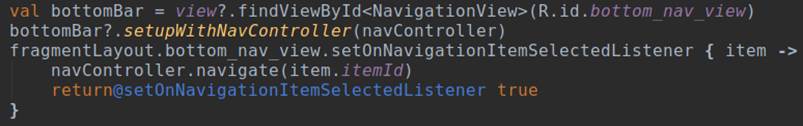
Da wir dieses Menü jedoch nur in Fragment Nr. 3 benötigen, bearbeiten wir die Fragmentklasse (Datei „Fragment3.kt“) und der Code sieht etwas komplizierter aus:

Als Ergebnis erhalten wir das untere Menü, das nur im 3. Fragment angezeigt wird.

Das gleiche, aber mit anderen Links werden wir im 4. Fragment tun.
2.5. Popup-Menü
Eine andere Art von Menü ist ein Popup-Menü, das angezeigt wird, wenn Sie auf die Schaltfläche (drei vertikal angeordnete Punkte) in der oberen rechten Ecke des Bildschirms klicken.

Erstellen Sie eine Ressourcenmenüdatei "top_right_menu.xml" mit den erforderlichen Links.
Fügen Sie in der Datei "MainActivity" in der Methode "onCreate" vor "toolBar.setupWithNavController ..." die Zeile "setSupportActionBar (toolBar)" hinzu.

Und weiter in derselben Klasse definieren wir zwei Methoden neu:

Durch Drücken der oberen rechten Taste wird nun ein Popup-Menü angezeigt:

Zusammenfassung und Github-Link
Offensichtlich erleichtert die
Navigationsarchitekturkomponente die Arbeit des Entwicklers erheblich. Schwierige Aufgaben in der Vergangenheit werden jetzt mit wenigen Codezeilen gelöst.
Da der Hauptzweck dieser Veröffentlichung darin bestand, die grundlegenden Algorithmen zum Erstellen der Navigation in einer Android-Anwendung zu beleuchten, wurden viele Implementierungsdetails bewusst hinter den Kulissen zurückgelassen.
Mein Arbeitsplan erlaubt mir normalerweise nicht, Diskussionen zu unterstützen, aber Ihre Kommentare sind in jedem Fall für Besucher der Website nützlich und daher immer willkommen.
Projektdateien sind
hier .