Dies ist der zweite Teil einer Reihe von vier Artikeln zur Entwicklung physikalischer Produkte. Wenn Sie Teil 1 verpasst haben: Eine Idee gestalten, lesen Sie sie unbedingt. In Kürze können Sie mit Teil 3: Design und Teil 4: Validierung fortfahren. Gepostet von: Ben Einstein. Die Originalübersetzung wurde von den Teams des FABINKA Fablab und des HAND- Projekts angefertigt.
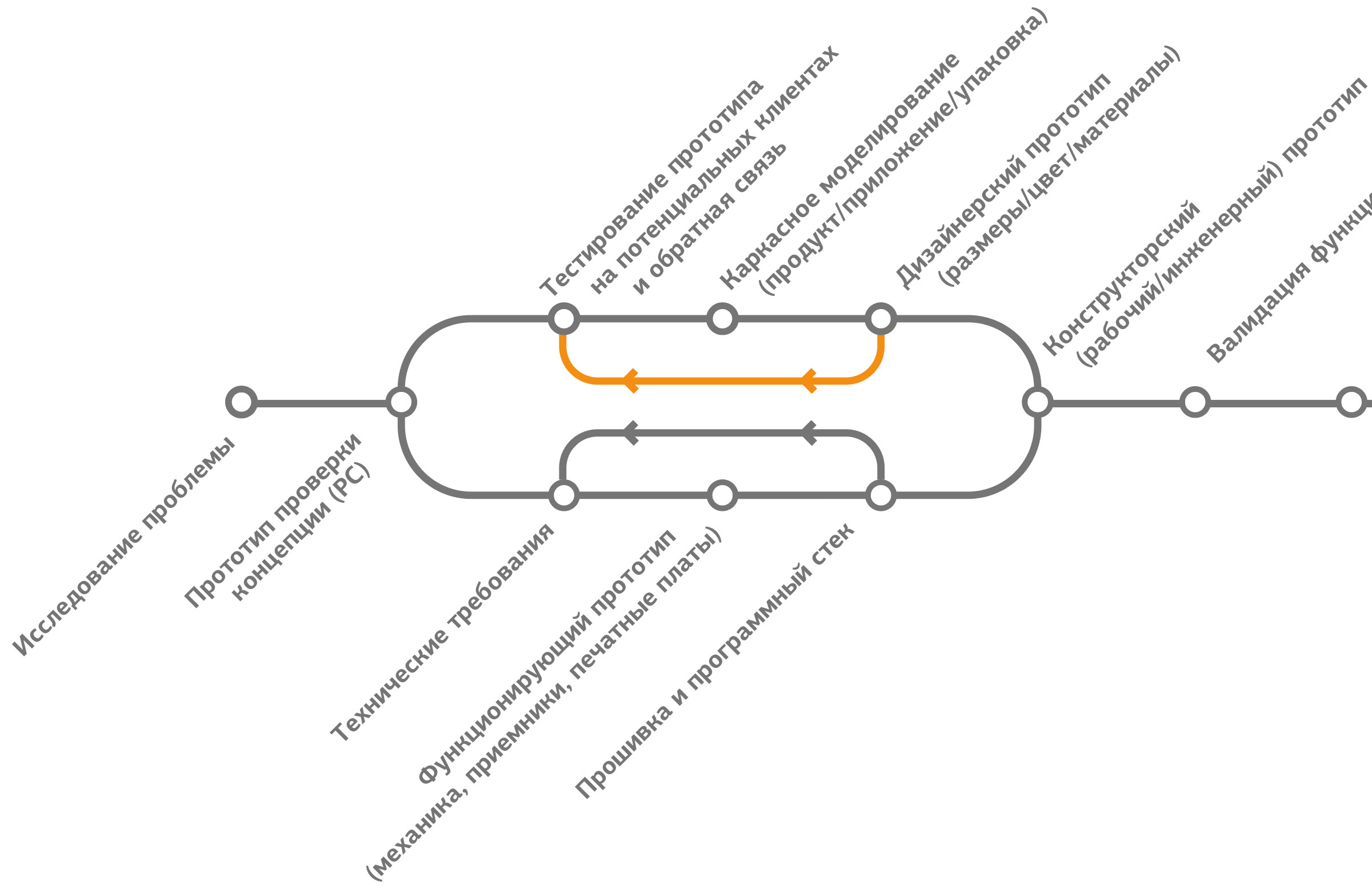
Teil 2: DesignJeder Schritt in der Entwurfsphase - Kundenstudie, Wireframing (Wireframing,
mehr auf Russisch ), ein visueller Prototyp - ist erforderlich, um Hypothesen darüber zu testen, wie das Produkt aussehen wird und wie Benutzer damit interagieren.
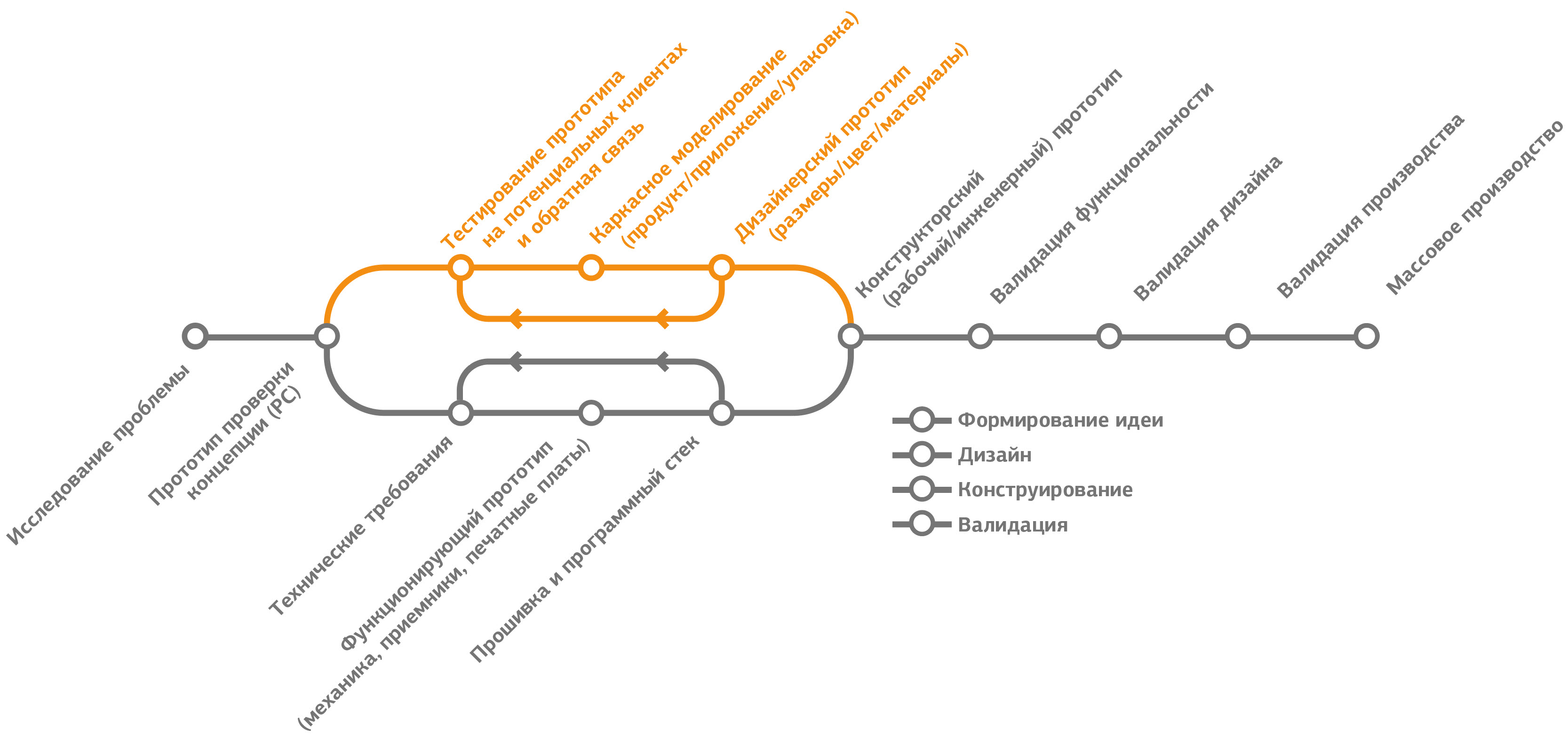
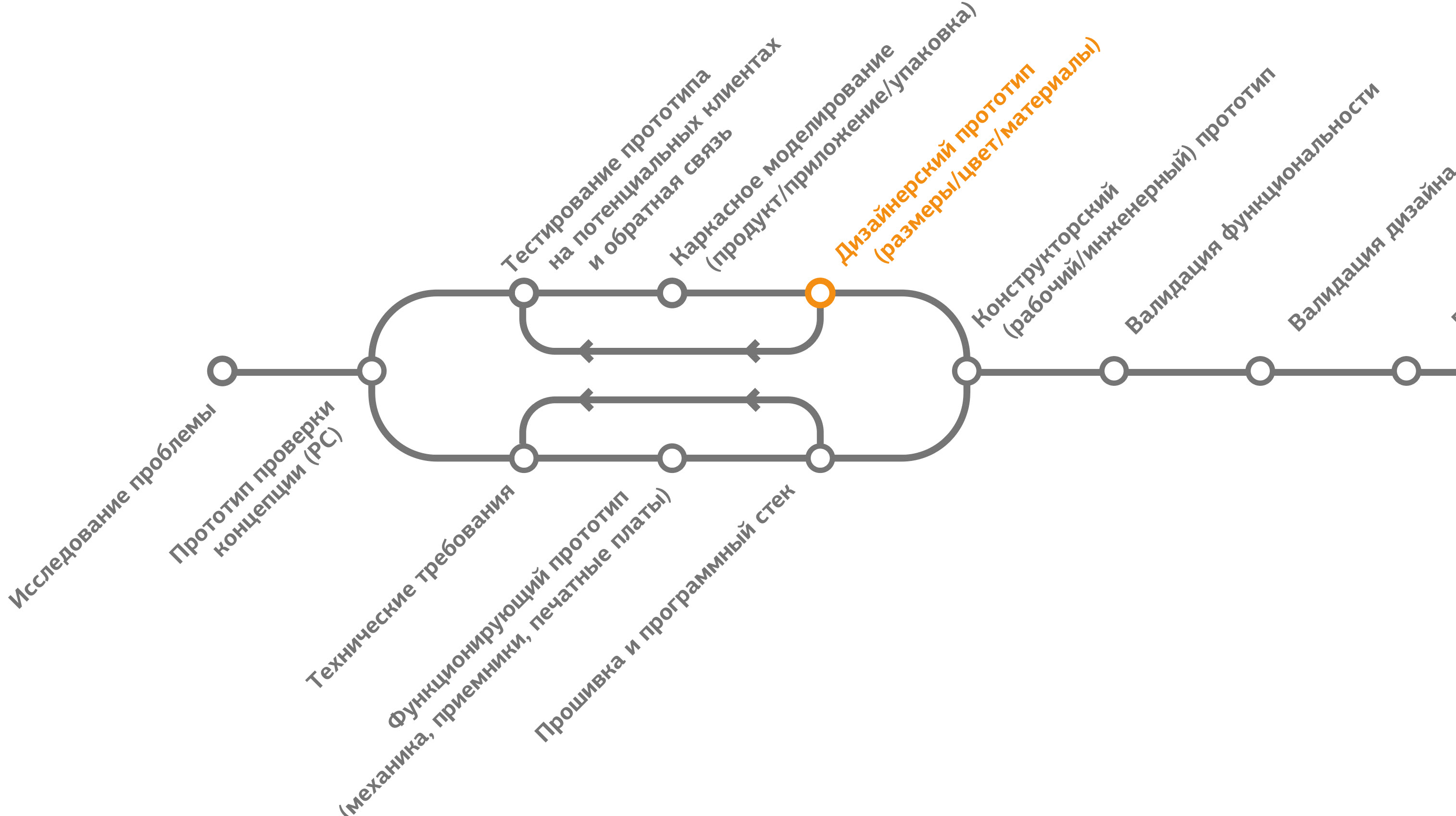
 Abbildung 2.1 ProduktdesignschritteKundenentwicklung (Kundenentwicklung) und Feedback
Abbildung 2.1 ProduktdesignschritteKundenentwicklung (Kundenentwicklung) und FeedbackUnternehmen, die sich auf Kundenfeedback konzentrieren, werden viel erfolgreicher sein als diejenigen, die endlos in der Werkstatt sitzen und sich mit Entwicklung befassen. Dies wird am häufigsten von Unternehmen beeinflusst, die materielle Produkte herstellen. Und wenn die Kommunikation mit Kunden immer nützlich ist, ist dies in einem frühen Entwicklungsstadium äußerst wichtig.
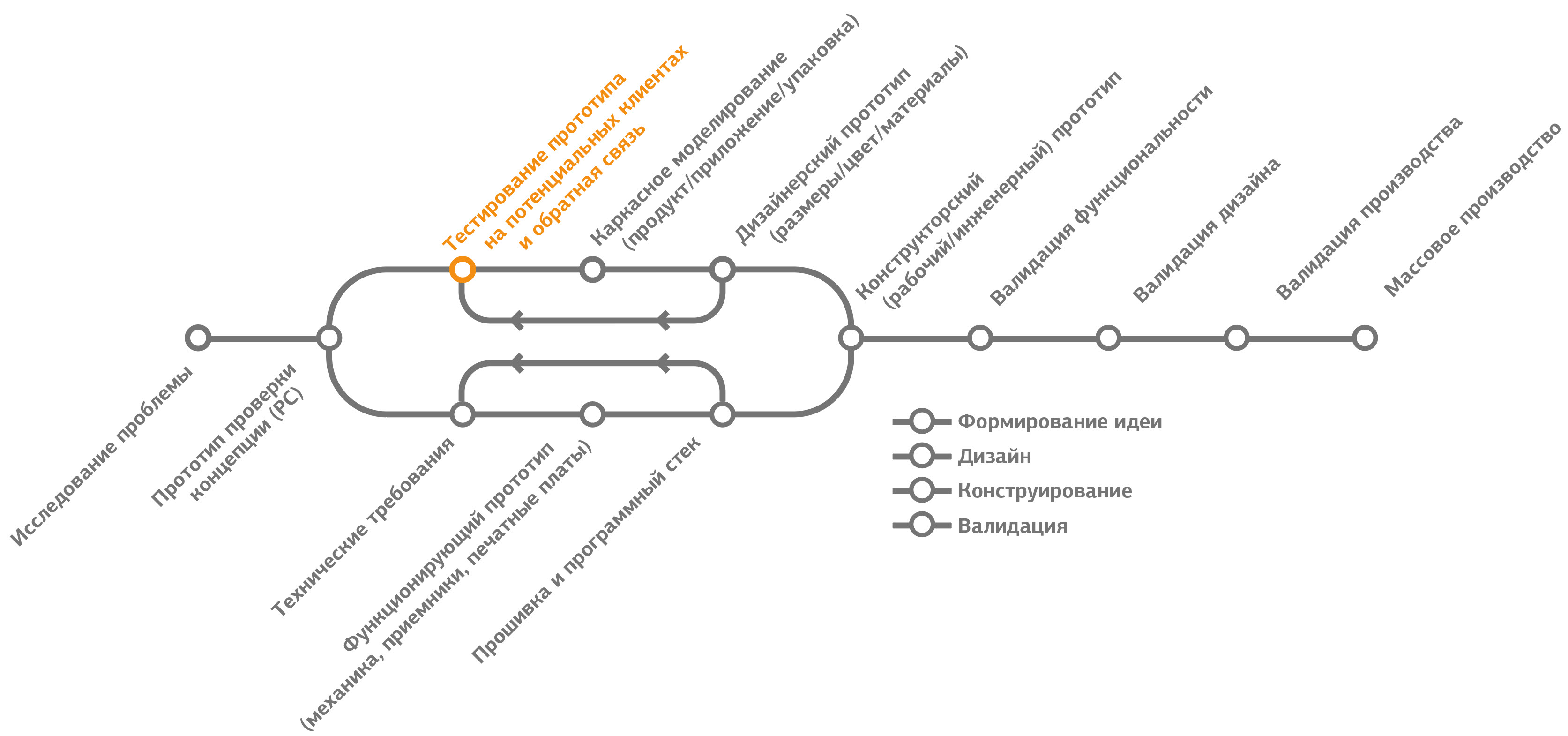
 Abbildung 2.2. Kundenentwicklung (Kundenentwicklung) und Feedback
Abbildung 2.2. Kundenentwicklung (Kundenentwicklung) und FeedbackFür
DipJar war es immer sehr wichtig, unsere Hypothesen an Kunden zu testen und zu bestätigen. Nach der Erstellung eines Proof-of-Concept-Prototyps (
PoC ) wurden die Banken in die reale Welt entlassen.
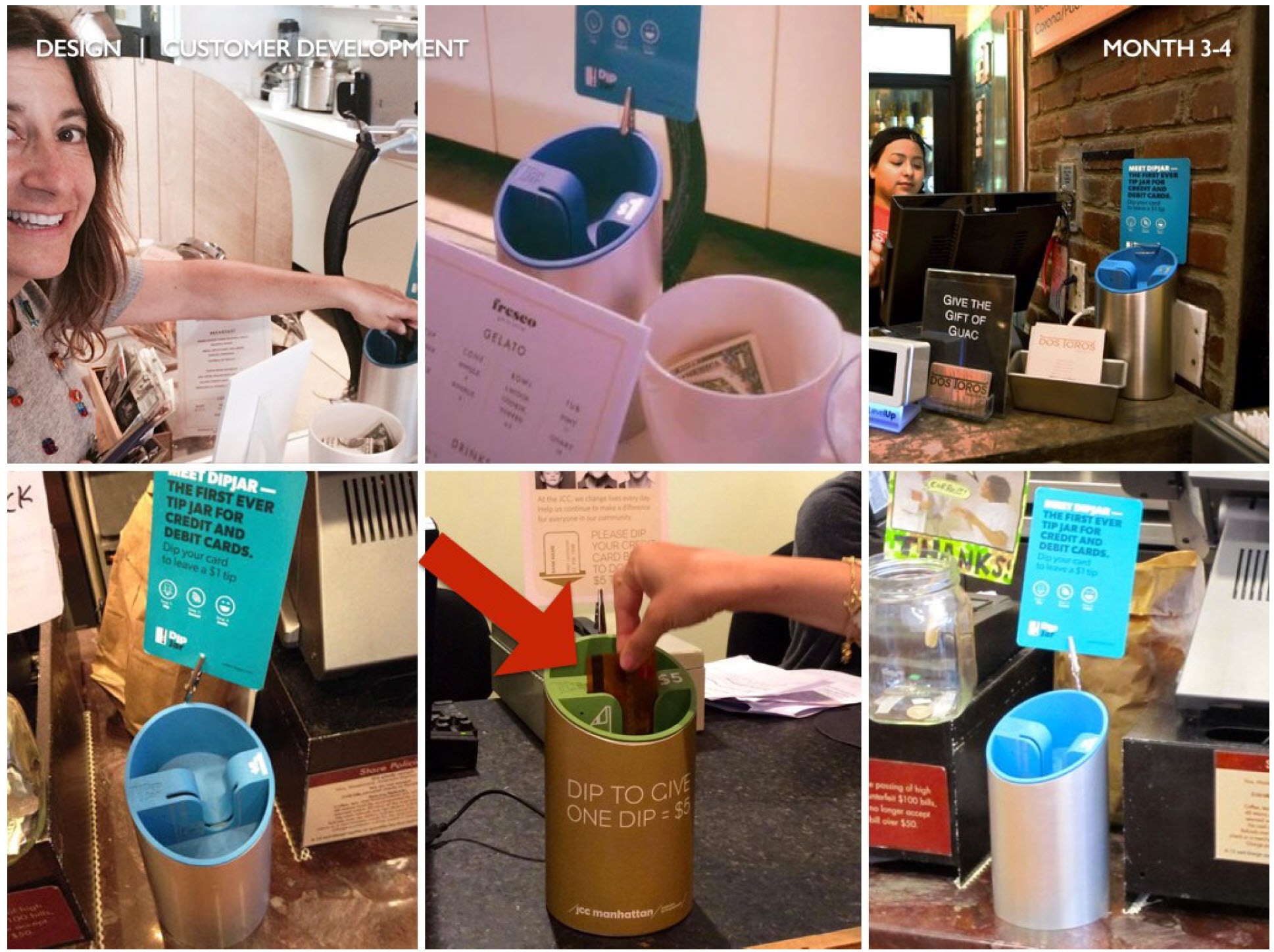
 Abbildung 2.3. Echte Kundenfotos, die während der frühen Testphase aufgenommen wurden
Abbildung 2.3. Echte Kundenfotos, die während der frühen Testphase aufgenommen wurdenEiner meiner Mentoren sagte einmal: „Wissen Sie, wie Sie verstehen, wie schlecht das Design Ihres Produkts ist? Sehen Sie, wie die Leute es benutzen. “ Das DipJar-Team stellte ständig das gleiche Problem fest (roter Pfeil auf dem Foto): Benutzer versuchten, die Karte falsch einzulegen. Es wurde klar, dass dies die wichtigste konstruktive Einschränkung ist.
Empfehlungen für die Kommunikation mit Kunden in dieser Phase (im Gegensatz zur Phase der Untersuchung des Problems):
- Bereiten Sie ein detailliertes Konversationsskript vor und halten Sie sich daran.
- Nehmen Sie detailliert auf, was Sie schriftlich oder auf einem Diktiergerät gehört haben.
- Verfolgen Sie nach Möglichkeit den Kundenbindungsindex ( NPS , viele Unternehmen bevorzugen dies später, und dies ist normal).
- Lassen Sie Benutzer ohne vorherige Erklärung oder Anpassung mit dem Produkt spielen (wenn Sie bereit sind)
- Fragen Sie die Kunden nicht, was sie am Produkt ändern würden. Beobachten Sie stattdessen, wie sie es verwenden.
- Achten Sie nicht besonders auf Details, zum Beispiel sind Farbe und Größe Geschmackssache.
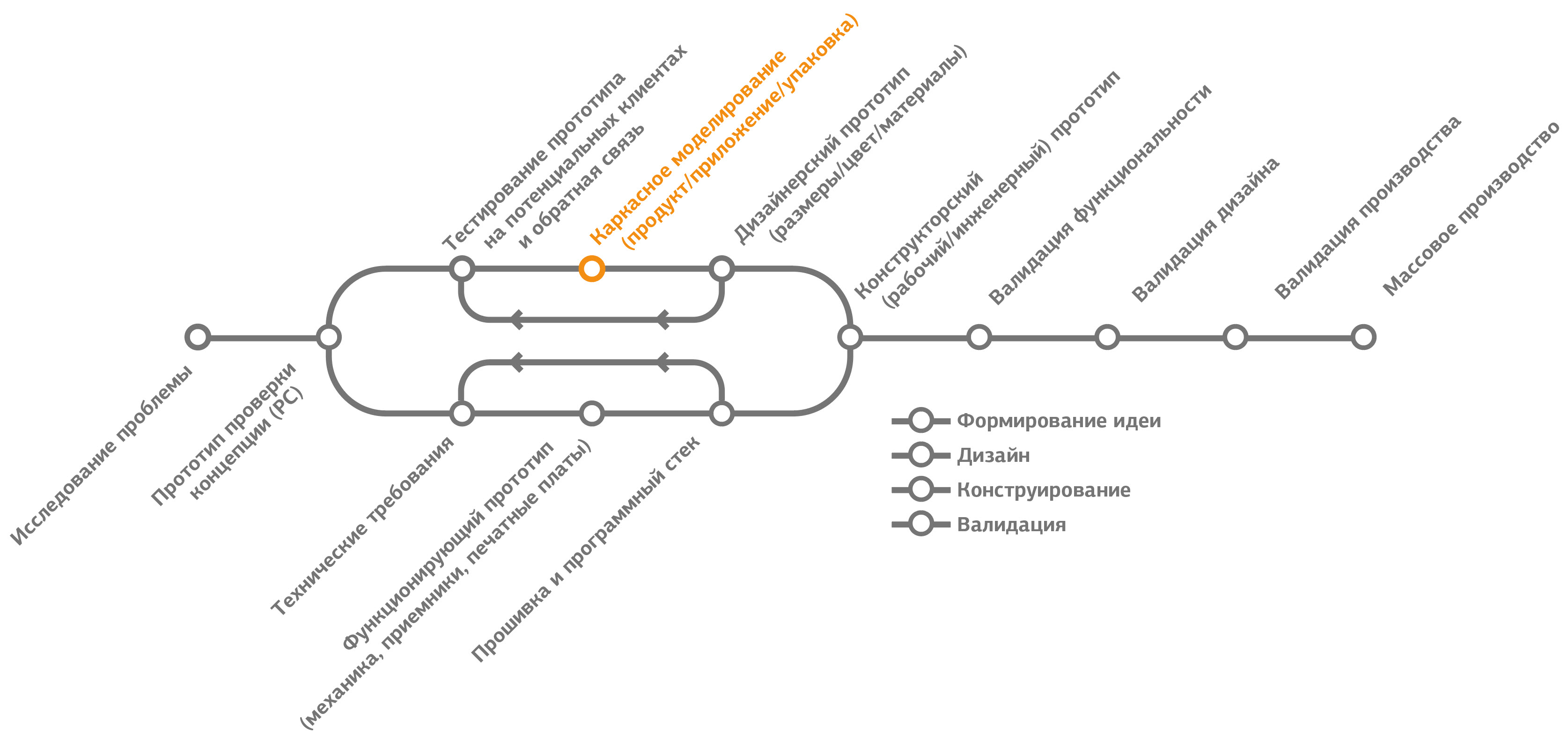
DrahtmodellierungNach detailliertem Feedback zum Prototyp der Konzeptprüfung ist es Zeit, Iterationen des Produktdesigns durchzuführen.
 Abbildung 2.4. Wireframe Stage
Abbildung 2.4. Wireframe StageDer Wireframe-Modellierungsprozess beginnt mit der Erstellung von Skizzen auf hoher Ebene, die die Erfahrungen mit der Verwendung des Produkts vollständig beschreiben. Wir nennen diesen Prozess Storyboards.
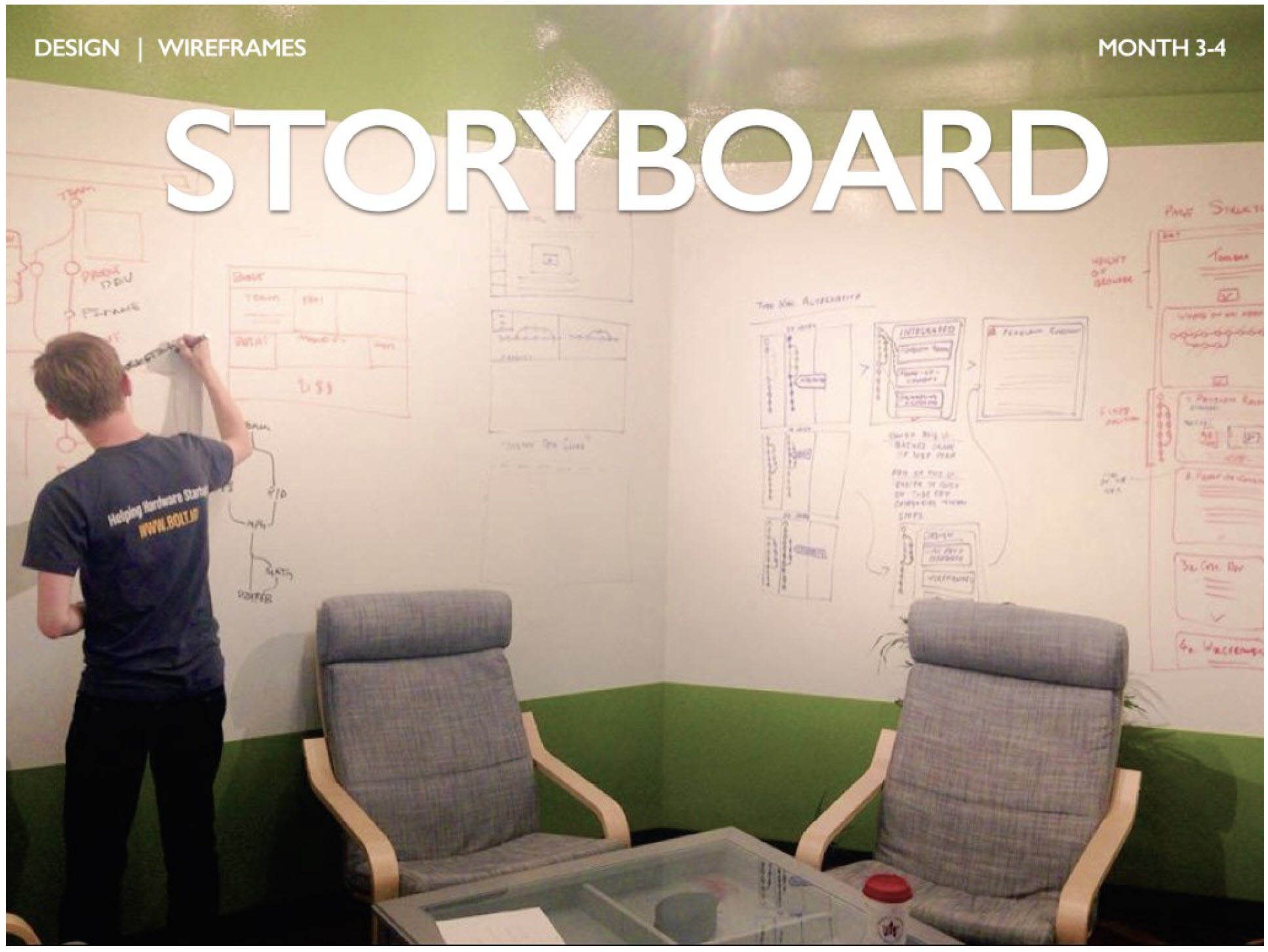
 Abbildung 2.5. Storyboard
Abbildung 2.5. StoryboardDas Storyboard hilft den Gründern des Unternehmens, den gesamten Weg des Produkts zu durchdenken. Mit seiner Hilfe wird beschrieben:
- Verpackung: Wie wird es aussehen? Wie beschreibt man ein Produkt in neun oder weniger Worten auf einer Packung (durchschnittliche Packungsgröße)? Wie groß wird die Box sein? Wo wird sie im Laden / im Regal stehen?
- Verkauf: Wo wird das Produkt verkauft und wie werden die Leute vor dem Kauf damit interagieren? Helfen interaktive Displays? Sollten Kunden viel über das Produkt wissen oder handelt es sich um einen impulsiven Kauf?
- Auspacken: Wie wird das Auspacken sein? Es sollte einfach und verständlich sein und nur minimalen Aufwand erfordern.
- Anpassung: Welche Maßnahmen sollten Käufer ergreifen, bevor das Produkt für den ersten Gebrauch bereit ist? Was wird neben dem Zubehör im Kit benötigt? Was passiert, wenn das Produkt nicht funktioniert (es besteht keine WLAN-Verbindung oder die Anwendung wird nicht auf dem Smartphone installiert)?
- Erste Anwendungserfahrung: Wie sollte das Produkt so gestaltet sein, dass Benutzer es schnell verwenden können? Wie sollte das Produkt so gestaltet sein, dass Benutzer mit positiven Emotionen zurückkehren?
- Wiederverwendung oder Verwendung in besonderen Fällen: Wie können Benutzer das Produkt ständig verwenden und genießen? Was passiert in speziellen Anwendungsfällen: Verbindungsverlust / Service, Firmware-Upgrade, fehlendes Zubehör usw.?
- Benutzerunterstützung: Was tun Benutzer bei Problemen? Wie geschieht dies, wenn ihnen ein Ersatzprodukt zugesandt wird?
- Lebensdauer: Die meisten Produkte verfallen nach 18 oder 24 Monaten. In welcher Beziehung steht diese Statistik zum Pfad des Kunden? Erwarten Sie, dass Benutzer ein anderes Produkt kaufen? Wie werden sie von einem Produkt zum nächsten wechseln?
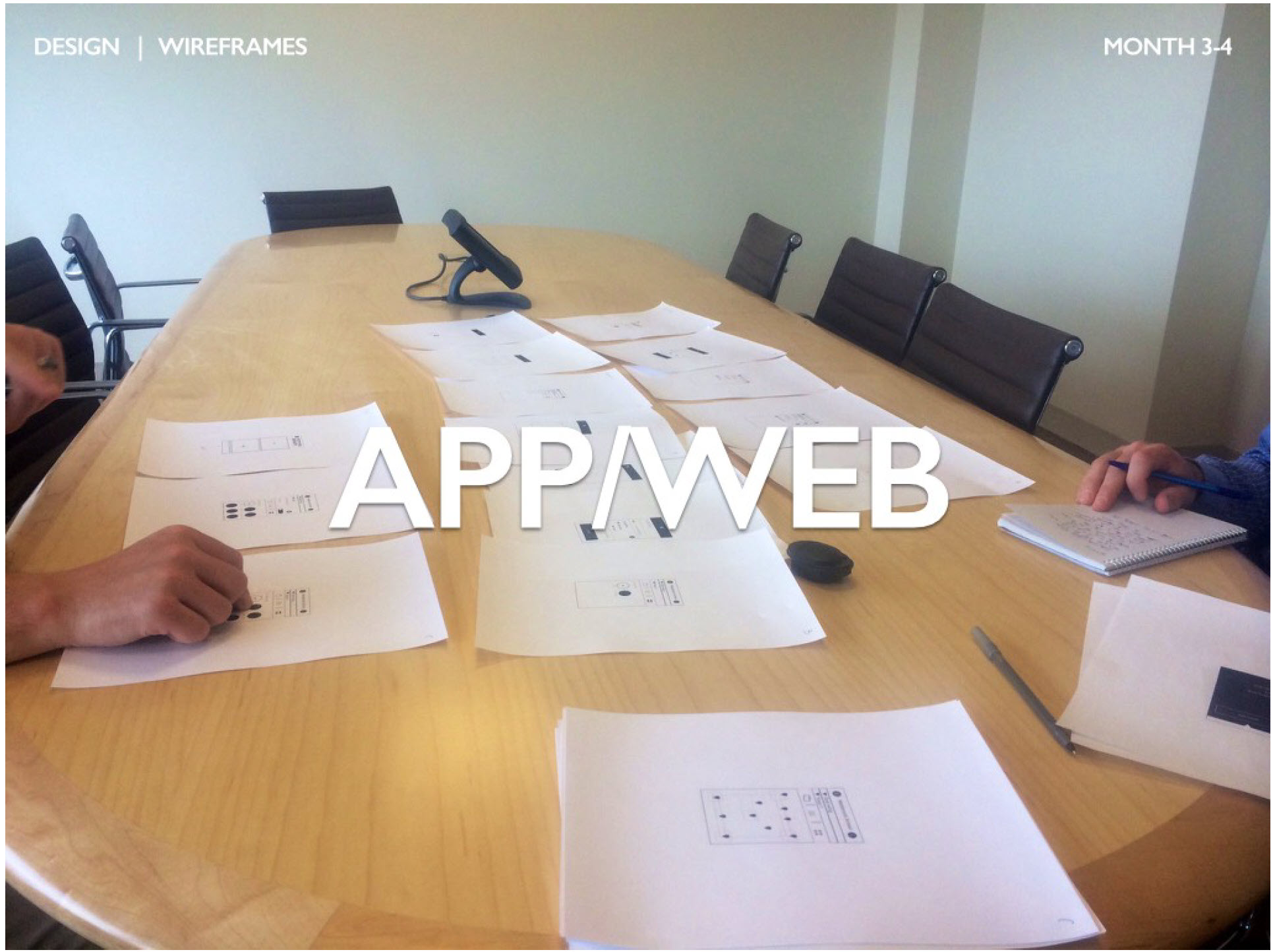
 Abbildung 2.6. Arbeiten Sie mit dem zukünftigen Benutzer der Anwendung oder der Weboberfläche
Abbildung 2.6. Arbeiten Sie mit dem zukünftigen Benutzer der Anwendung oder der WeboberflächeDie Drahtmodellierung ist auch nützlich, wenn Ihr Produkt über eine digitale Schnittstelle verfügt (integrierte Schnittstelle, Webschnittstelle, Anwendung auf einem Smartphone). In der Regel handelt es sich dabei um einfache Schwarzweißzeichnungen, obwohl Sie digitale Werkzeuge verwenden können. Auf dem Foto oben (2.6) sehen Sie den Firmengründer (rechts). Er interviewt einen potenziellen Kunden (links) und macht sich Notizen, während er die Anwendung auf dem Papierbildschirm des Smartphones verwendet. Und obwohl ein solches Testen digitaler Workflows ziemlich primitiv erscheint, ist es sehr effektiv.
Am Ende des Wireframings sollten Sie ein detailliertes Verständnis darüber haben, wie Benutzer mit jedem Teil Ihres Produkts interagieren.
Visueller Prototyp.Ein visueller Prototyp ist ein Modell, das ein endgültiges, aber nicht funktionierendes Produkt ist. Wie in anderen Phasen beinhaltet die Erstellung eines solchen Modells (und seiner Frameworks) eine iterative Interaktion mit Benutzern.
 Abbildung 2.7. Visual Prototype Stage
Abbildung 2.7. Visual Prototype StageBeginnen Sie mit einer Vielzahl von Ideen und arbeiten Sie an der Auswahl einiger Konzepte, die Ihren Kriterien am besten entsprechen.
 Abbildung 2.8 Skizze
Abbildung 2.8 SkizzeDas Design eines visuellen Prototyps beginnt fast immer mit Skizzen des Produkts selbst auf hoher Ebene (im Gegensatz zum Storyboard, das die Erfahrung mit der Verwendung des Produkts beschreibt). Die meisten Industriedesigner suchen zunächst nach verwandten Formen und Produkten. Der Designer DipJar hat viele andere Produkte untersucht und anhand ihrer Formen Skizzen angefertigt.
 Abbildung 2.9. Formauswahl
Abbildung 2.9. FormauswahlSobald Sie einige grobe Konzepte ausgewählt haben, müssen Sie überprüfen, wie sie in der realen Welt aussehen. Auf dem Foto sehen Sie die Entwurfsformen von DipJar von einer Schaumstoffbasis und einem Rohr. Die Erstellung dauert jeweils einige Minuten. Auf diese Weise können Sie verstehen, wie die Form in der realen Welt wahrgenommen wird. Ich habe diese Modelle aus allen möglichen Dingen hergestellt: von Ton und Lego bis zu Styropor und Zahnstochern. Es gibt eine wichtige Regel: Modelle schnell und kostengünstig herstellen.
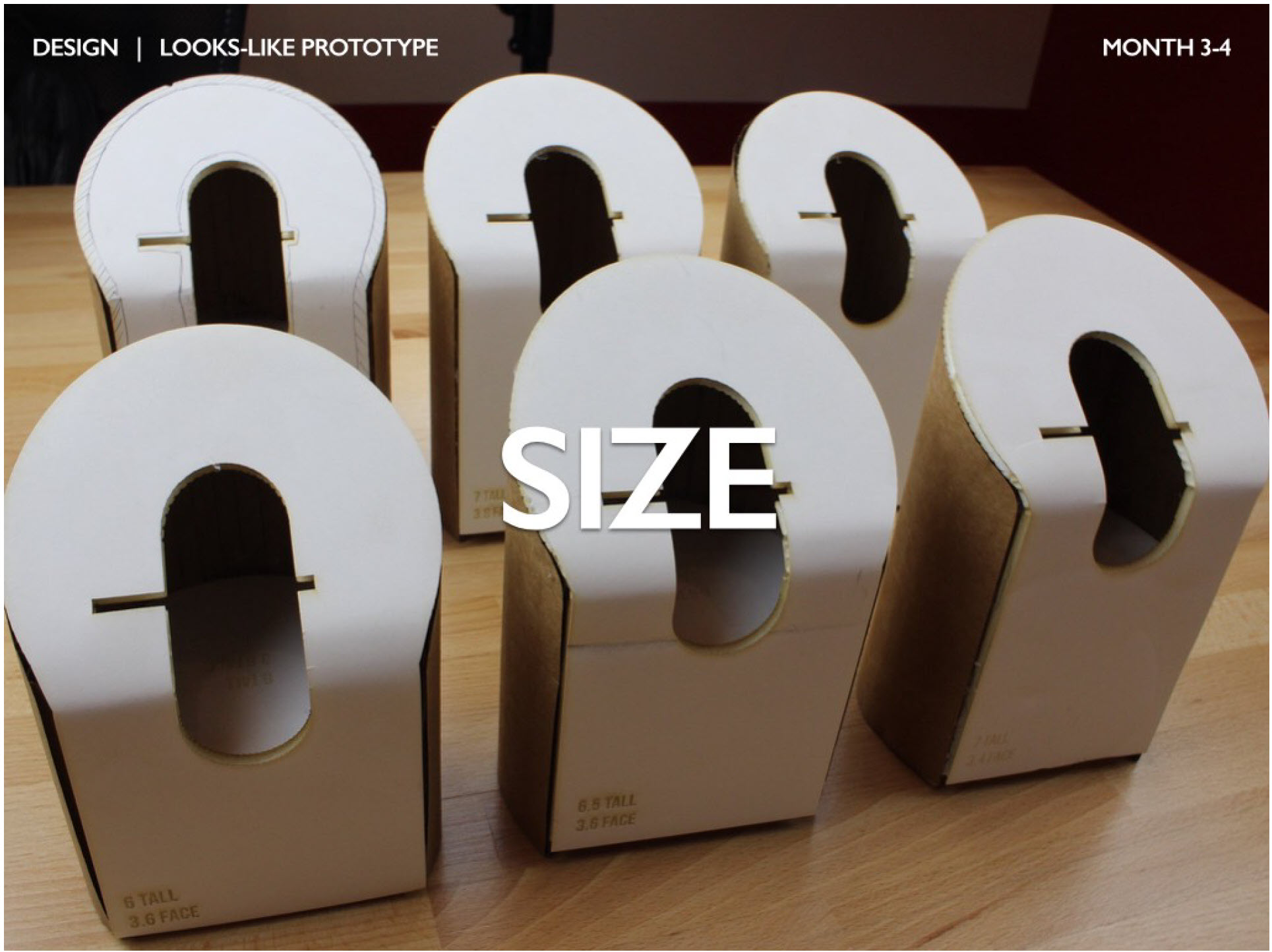
 Abbildung 2.10. Größenauswahl
Abbildung 2.10. GrößenauswahlNachdem Sie die Hauptform ausgewählt haben, müssen Sie die Größe des Modells und den Maßstab der einzelnen Teile bearbeiten. Normalerweise gibt es zwei oder drei Parameter, die für das „richtige Gefühl“ des Produkts wichtig sind. Bei DipJar war dies die Höhe der Dose selbst, der Durchmesser des Vorderteils und die Geometrie des Fingerschlitzes. Zu diesem Zweck werden genauere Modelle mit geringfügigen Unterschieden in den Parametern (aus Pappe und Schaum) hergestellt.
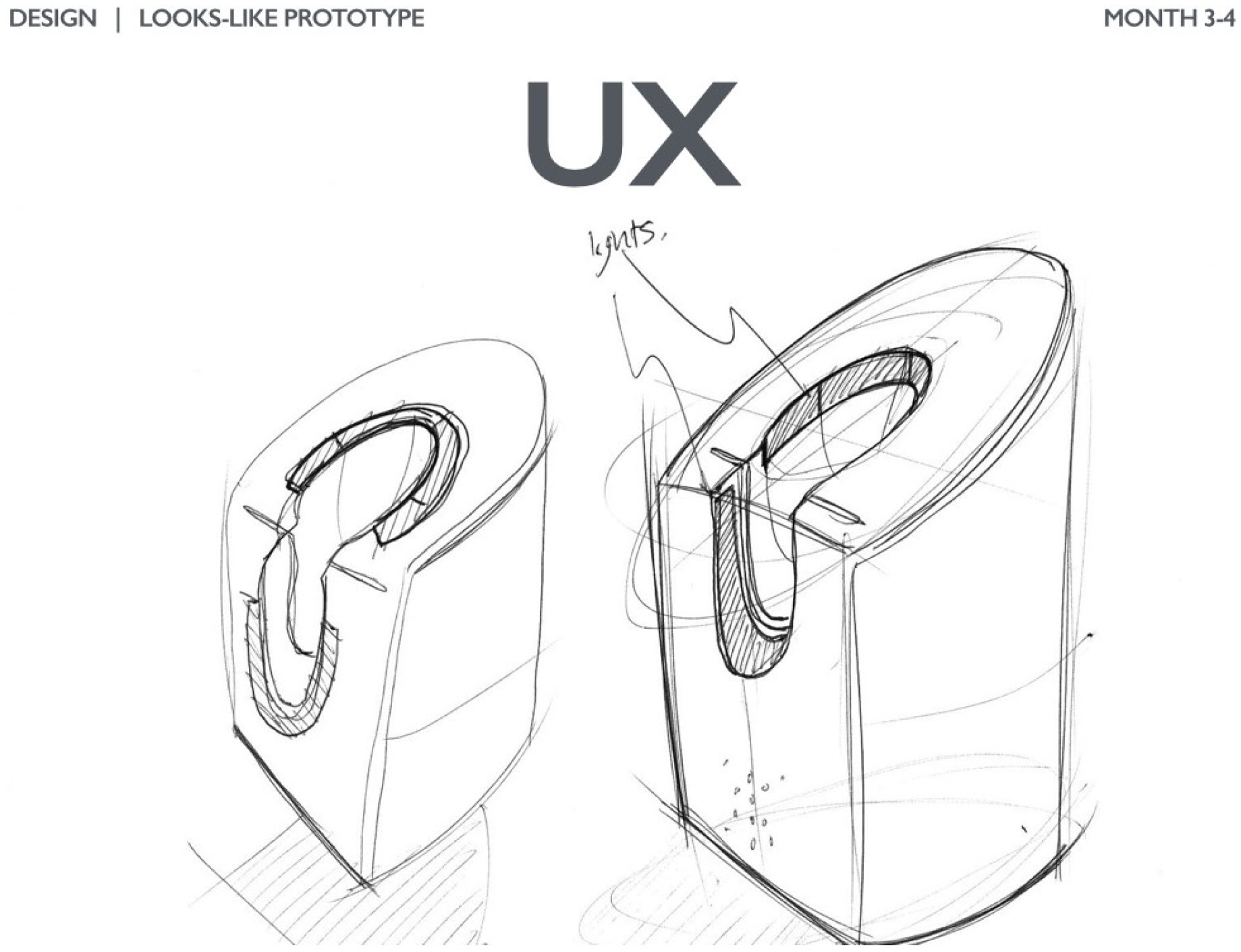
 Abbildung 2.11. Grundlegendes zur Benutzererfahrung
Abbildung 2.11. Grundlegendes zur BenutzererfahrungParallel zur Formularentwicklung wird häufig deutlich, dass einige Merkmale des Benutzerverhaltens (UX) geklärt werden müssen. Das DipJar-Team stellte fest, dass die Wahrscheinlichkeit, Großzügigkeit zu zeigen, zunimmt, wenn ein Trinkgeld vor der Warteschlange steht. Wir haben festgestellt, dass Ton- und Lichtsignale ein sehr effektiver Weg sind, um Menschen in einer Linie anzulocken und dadurch die Häufigkeit und Größe von Spitzen zu erhöhen. Infolgedessen haben wir viel unternommen, um die am besten geeignete Anordnung von LEDs auszuwählen und die Kommunikation unter Verwendung von Licht zu gestalten.
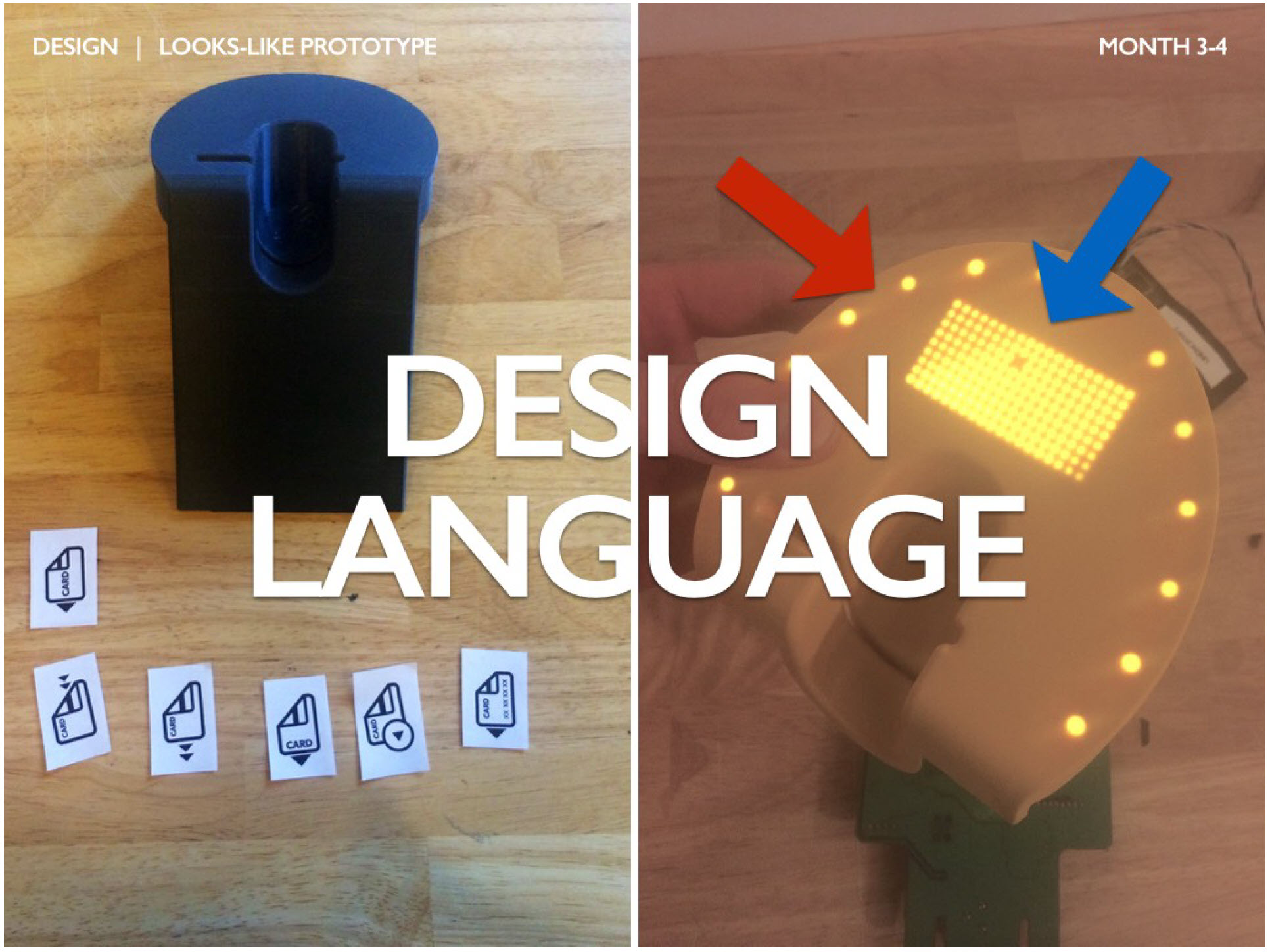
 Abbildung 2.12. Designsprache
Abbildung 2.12. DesignspracheJedes Produkt hat eine „Designsprache“, über die eine visuelle oder empirische Kommunikation mit dem Benutzer stattfindet. Für DipJar war es wichtig, dem Benutzer schnell zu vermitteln, wie eine Karte eingelegt wird. Das Team hat viel Zeit damit verbracht, das Kartenlogo (Foto links) zu optimieren, damit die Benutzer klar verstehen, wie die Karte richtig eingesetzt wird.
Das DipJar-Team hat auch daran gearbeitet, LED-Hintergrundbeleuchtungsmuster zu optimieren. Der rote Pfeil zeigt auf die LEDs am Rand des Vorderteils, die spielerisch die Manifestation eines Aktes der Großzügigkeit signalisieren. Der blaue Pfeil zeigt das Ergebnis langer Diskussionen des Teams an - die Fähigkeit der Bankinhaber, die gesammelten Beträge zu ändern. Eine benutzerdefinierte digitale LED-Anzeige ermöglicht es dem DipJar-Besitzer, die Spitzengröße einfach zu ändern.
 Abbildung 2.13. Farben, Materialien, Oberflächen
Abbildung 2.13. Farben, Materialien, OberflächenUm das endgültige Erscheinungsbild des Produkts schnell zu bestimmen, wählen Designer Farben, Materialien und Oberflächen (Farben, Materialien, Oberflächen - CMF). Oft wird dies in digitaler Form (wie oben gezeigt) durchgeführt und dann in physikalische Proben und Modelle umgewandelt. DipJar hat verschiedene Arten von Metallgehäusen, Polituren und Kunststofffarben getestet.
 Abbildung 2.14. Endgültige Renderings
Abbildung 2.14. Endgültige RenderingsDie anfängliche CMF-Auswahl führt zu einem hochwertigen digitalen Produktmodell. Es enthält normalerweise alle Elemente aus den vorherigen Schritten: Form, Größe, Bezeichnungen, Benutzererfahrung (UX), Hintergrundbeleuchtung (LED), Farben, Texturen und Materialien. Solche hochwertigen Visualisierungen, Renderings, sind auch die Grundlage für fast alle Marketingmaterialien (selbst die Marketinggötter von Apple verwenden Renderings für alles).
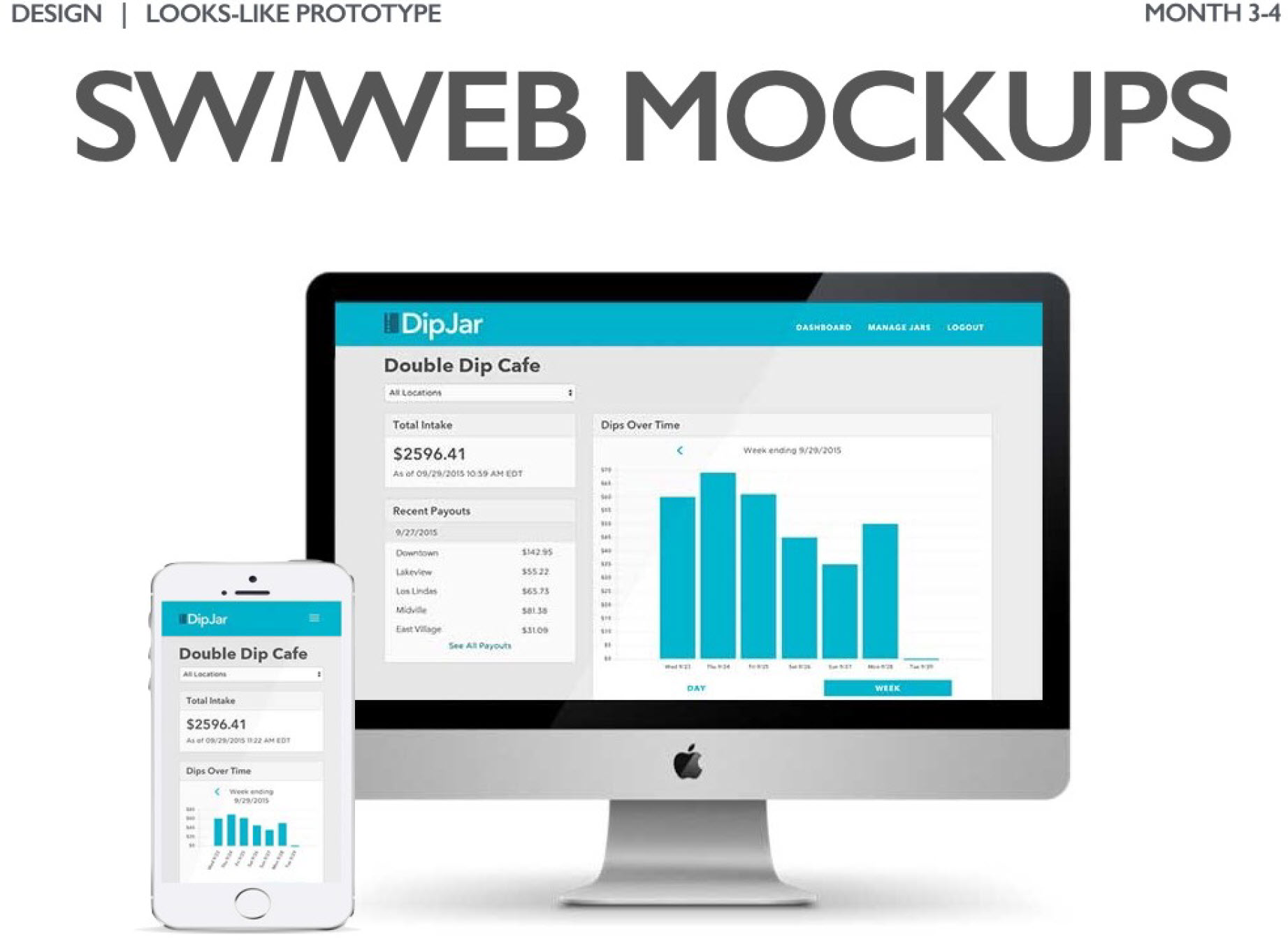
 Abbildung 2.15. Webanwendungsdesign
Abbildung 2.15. WebanwendungsdesignWenn Ihr Produkt über eine digitale Schnittstelle verfügt, ist das Erstellen genauerer Layouts äußerst nützlich, um die Erfahrung mit der Verwendung Ihres Produkts zu bestimmen. Das digitale Kernelement von DipJar ist ein webbasiertes Dashboard für Ladenbesitzer und Wohltätigkeitsorganisationen. Es ist auch geplant, eine mobile Anwendung für Mitarbeiter und Tippgeber freizugeben.
 Abbildung 2.16. Auswahl der Paketkonfiguration
Abbildung 2.16. Auswahl der PaketkonfigurationEine wichtige Phase, die in der Entwurfsphase leicht vergessen wird, ist die Verpackung. Selbst ein relativ einfaches Produkt wie DipJar durchlief bei der Entwicklung von Verpackungen Iterationen. Auf dem Foto links sehen Sie die erste Version des Pakets. Auf dem rechten Foto befindet sich eine effektivere und elegantere Verpackung der zweiten Generation. Die Designoptimierung ist ein wichtiger Bestandteil bei der Schaffung einer positiven Benutzererfahrung und Materialspezifikation.
 Abbildung 2.17. Vergessen Sie nicht die Iteration!
Abbildung 2.17. Vergessen Sie nicht die Iteration!Nachdem hochpräzise visuelle Prototypen hergestellt wurden, kehren sie erneut zu den Kunden zurück, um viele Hypothesen zu testen, die während der Entwicklung aufgestellt wurden. Es reicht aus, 2-3 Iterationen durchzuführen, um einen hervorragenden visuellen Prototyp zu erhalten.
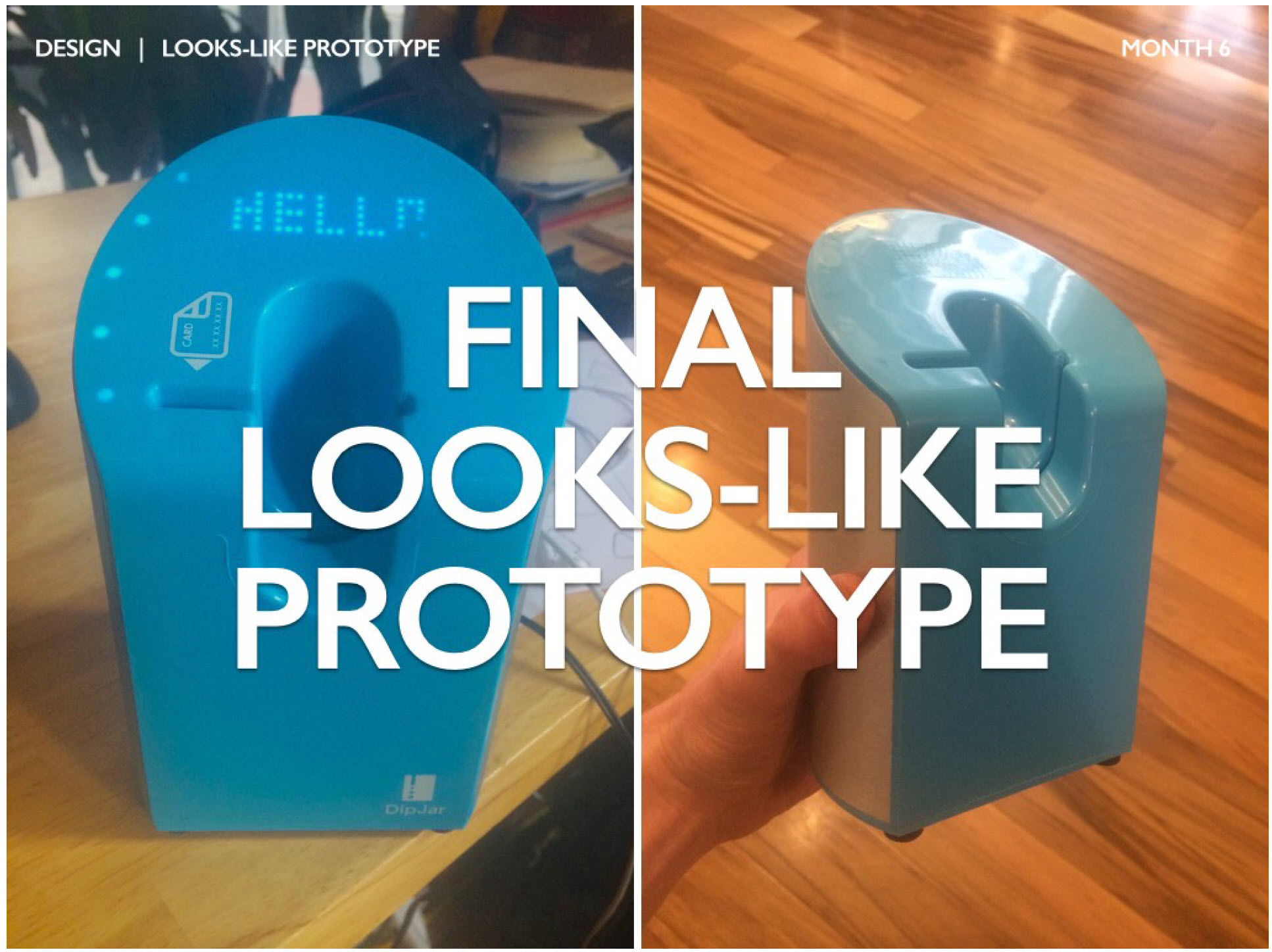
 Abbildung 2.18. Endgültiger Prototyp optisch nah am Produkt
Abbildung 2.18. Endgültiger Prototyp optisch nah am ProduktSobald der Entwurfsprozess abgeschlossen ist, erhalten Sie ein schönes Modell, das die Entwurfsabsicht zeigt, jedoch bisher ohne Funktionalität. Kunden und Investoren sollten in der Lage sein, Ihr Produkt durch die Interaktion mit diesem Modell schnell zu verstehen. Vergessen wir aber nicht, wie wichtig es ist, ein Produkt funktionsfähig zu machen. Tauchen Sie dazu in Teil 3: Design ein.
Sie lesen den zweiten Teil einer Reihe von vier Artikeln über die Entwicklung physikalischer Produkte. Lesen Sie unbedingt
Teil 1 : Eine Idee bilden. In Kürze können Sie mit Teil 3: Design und Teil 4: Validierung fortfahren. Gepostet von: Ben Einstein.
Die Originalübersetzung wurde von den Teams des FABINKA
Fablab und des
HAND- Projekts angefertigt.