
Das
Erstellen einer Komponententabelle ist eine Aufgabe, die sich früher oder später für jeden Konstrukteur von Entwurfssystemen in
Figma stellt .
Es gibt drei Ansätze für das Tabellendesign, um ein Datenraster mit einer flexiblen Architektur zu erstellen. In jedem Fall wird entweder eine Zeilenkomponente oder eine Spaltenkomponente oder eine Zellenkomponente verwendet. Jeder der Fälle wird nachstehend ausführlich betrachtet.
Warum das alles?
Warum alles in eine Zelle stecken? Braucht ein mittelgroßes Projekt wirklich diese Flexibilität? Wird für eine reguläre Tabelle eine Komponentenarchitektur benötigt?
In einem großen Teamprojekt ist dies der einzig sichere Weg, um neue Datengitter zu erstellen - über eine Komponente. Dies hilft, mehr Optionen zu generieren und neue Ideen schneller zu validieren.
Meine Beobachtungen zeigen, dass sich nicht alle Figma-Designer daran gewöhnen, bereits in den frühen Phasen eines neuen Projekts mit Komponenten zu arbeiten. Laut einer
kürzlich im Figma-Chat durchgeführten Umfrage verwendet knapp die Hälfte der Designer Komponenten. Die meisten verwenden nur Frames und Copy-Paste.
Aber diejenigen, die es geschafft haben, ihren Workflow auf Komponenten umzustellen, werden höchstwahrscheinlich nie einen Schritt zurücktreten, da dieser Ansatz mehr Flexibilität bietet und bei Unternehmen mit eigenen Designern gefragt ist. Sie möchten das Interesse an Ihrer Stelle behalten, wenn Sie eine coole Organisation anstreben, in der Sie bereits in Figma arbeiten - arbeiten Sie mit Komponenten.
Trotzdem würde ich auch freiberuflichen Designern die Verwendung einer
vorgefertigten UI-Bibliothek empfehlen. Sie können ein Duplikat für einen neuen Kunden erstellen und über die Hauptkomponenten schnell für bestimmte Aufgaben stilisieren.
Wenn Sie Figma verwenden , empfehle ich übrigens , auf unsere vorgefertigten Designsysteme zu achten. Sie helfen Freiberuflern dabei, mehr Aufträge pro Monat zu erledigen, Programmierer können selbst schöne Anwendungen erstellen, und Teamleiter führen Sprint-Sprints mit vorgefertigten Designsystemen für die Teamarbeit schneller durch.
Wenn Sie ein ernstes Projekt haben, ist unser Team bereit, ein Designsystem innerhalb des Unternehmens basierend auf unseren Best Practices bereitzustellen und es mithilfe von Figma auf bestimmte Aufgaben zuzuschneiden. Web / Desktop und jedes Handy. Wir sind auch mit React / React Native vertraut. Schreiben Sie an T: @kamushken
Tabellenstile
Als ich meine eigenen, nicht die ersten
Designsysteme in Figma erstellte , überprüfte ich Hunderte von Tabellen und schaffte es, die am häufigsten verwendeten Stile zu kategorisieren.
Klassisch
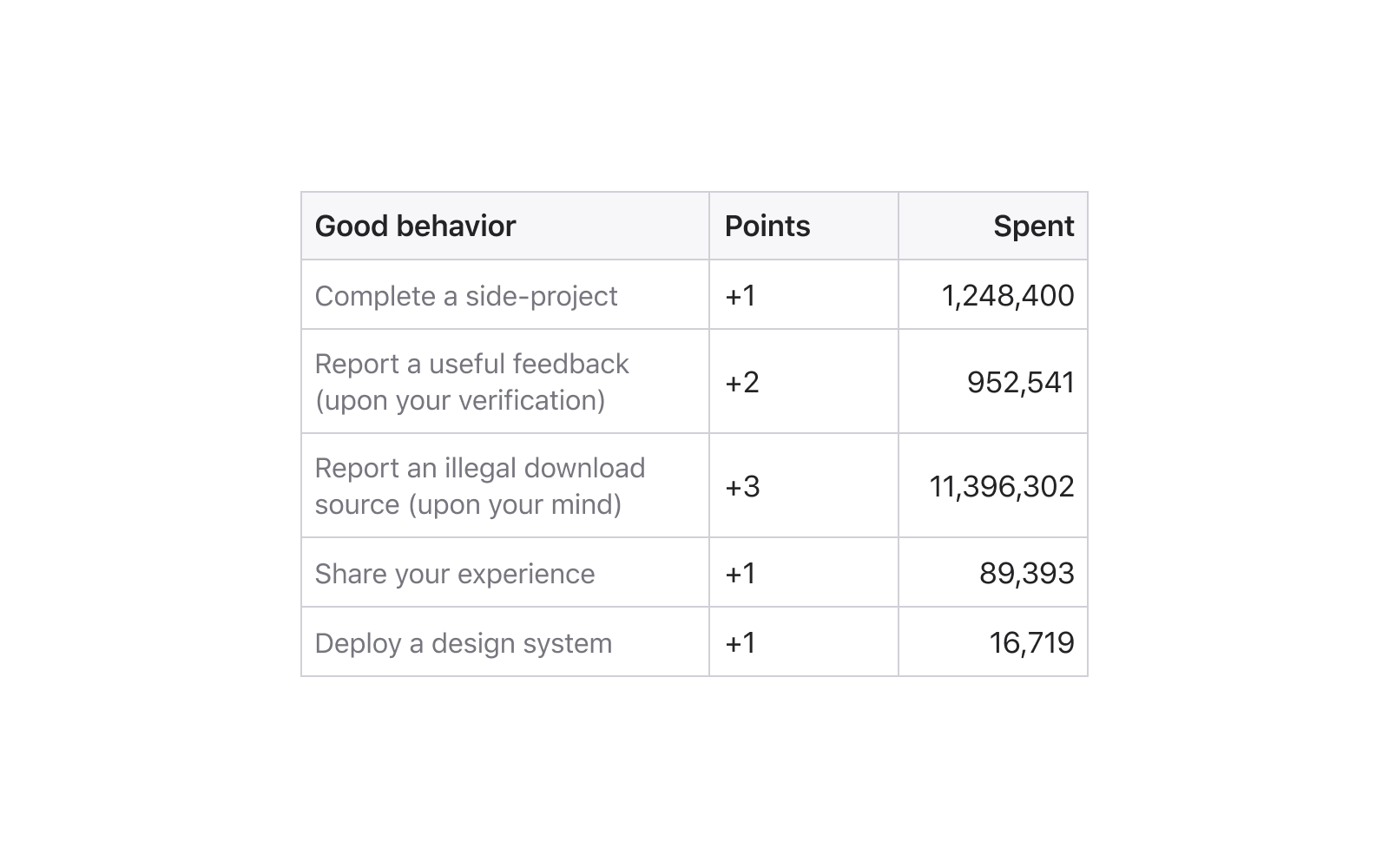
Horizontale und vertikale Trennzeichen sind deutlich sichtbar, die Überschriften sind fett hervorgehoben und durch Zellen mit Inhalt vom Hintergrund getrennt. Eine Art Excel-Stil:

Kontrastkopf
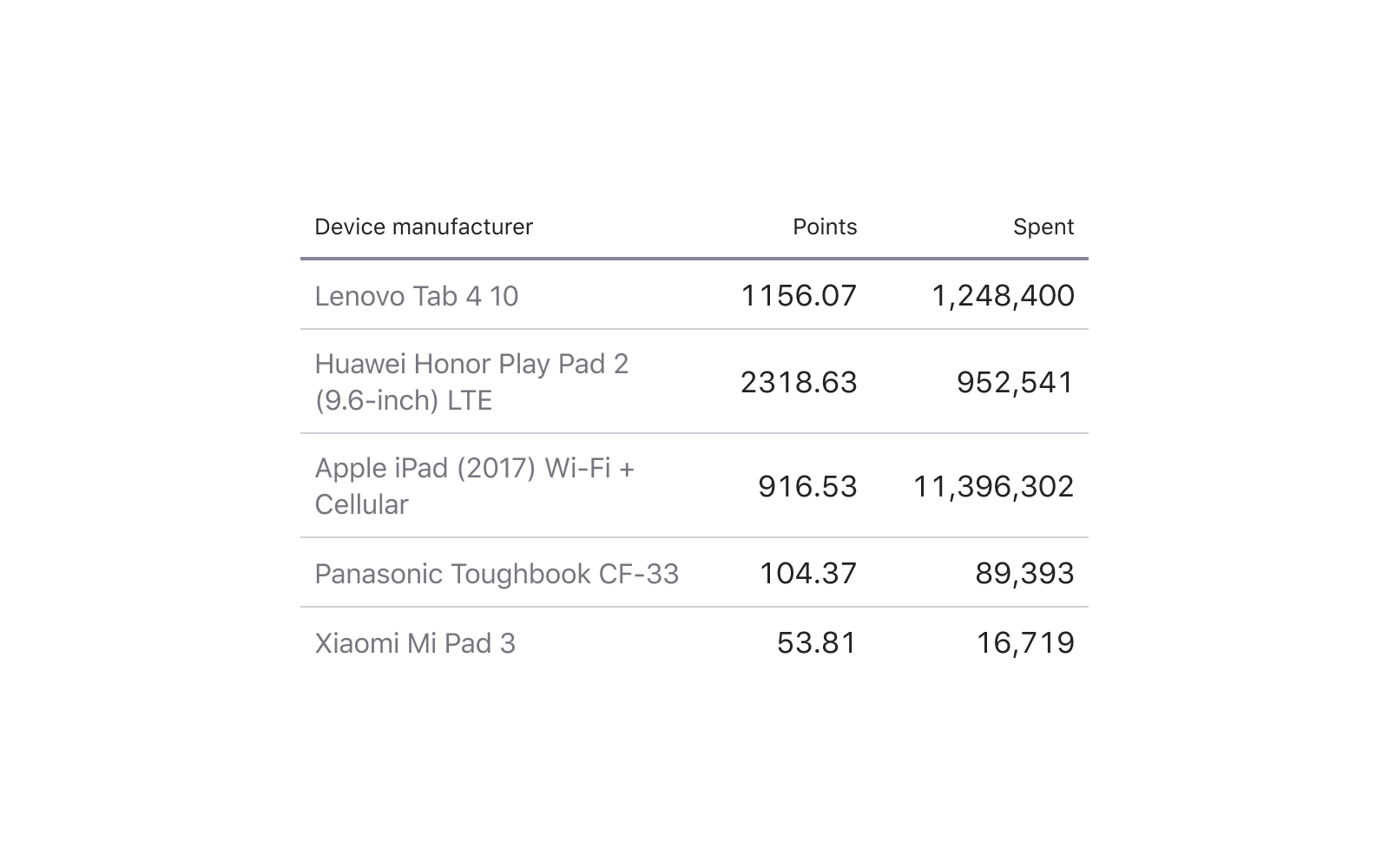
Trennzeichen können fehlen oder nur horizontal sein. Dank der intensiven Header werden solche Datengitter schnell durch einen Blick getrennt, wenn sich viele davon auf einem Dashboard befinden:

Materialtabelle
Data-First-Ansatz. Solche Tabellen finden Sie in der Materialgestaltung. Ein intensiveres oberes Trennzeichen und ein internes Einzelpixel teilen die Daten qualitativ auf:

Durch den Streifen
Diese Tabellen stammen direkt aus der Vergangenheit, aber bis heute werden in der modernen Benutzeroberfläche häufig abwechselnd graue und weiße Zeilen verwendet:

Minimalismus
Nichts als Daten! Dies ist auf dichten Desktop-Schnittstellen durchaus gerechtfertigt, bei denen jedes Pixel zählt:

Verwenden von Komponenten zum Erstellen einer Tabelle
Alle fünf Stile, die ich oben gezeigt habe, sind aus einer Komponentenzelle zusammengesetzt. Der Unterschied besteht nur im Inhalt und sie beziehen sich alle auf eine einzelne Hauptkomponente. Ich halte diese Methode für die flexibelste und werde bald ausführlich darauf eingehen, aber zuerst werde ich zwei andere Ansätze auflisten.
Zeilenkomponente
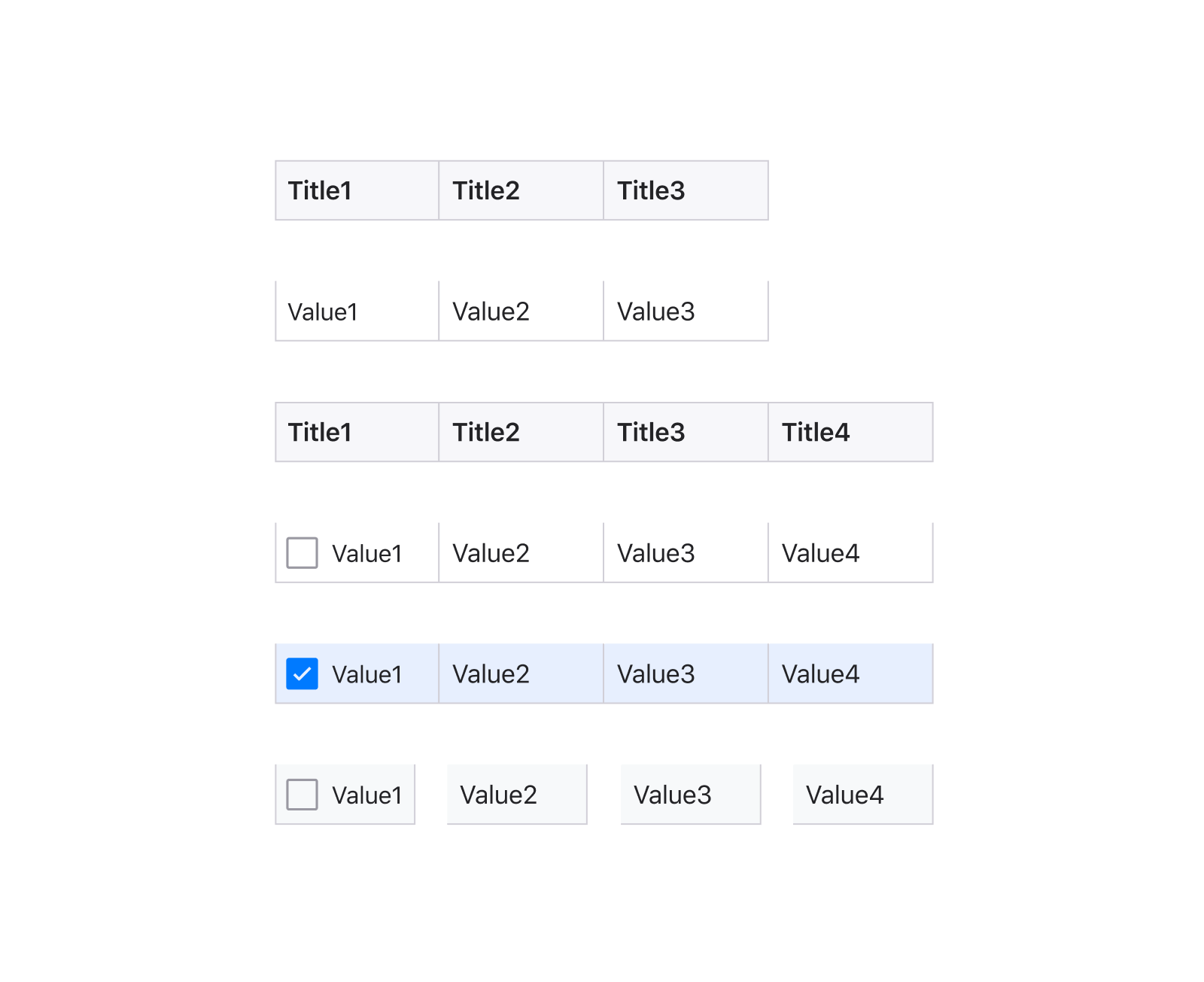
Verwenden einer Zeile mit Zellen einer vorgegebenen Menge. So kann der Tisch durch einfaches Klonen von oben nach unten schnell zusammengesetzt werden. Als nächstes wird die Breite jeder Reihe angepasst.
Grenzen in jeder Zelle müssen auch funktionieren, Unterschiede sind vorhanden:
 Nachteile
Nachteile : Geringe Flexibilität, Zellen werden immer proportional skaliert. Sie müssen viele Komponenten im System mit einem anderen Satz von Zellen behalten und dann für jeden Satz zusätzlich neue Zustände erstellen, was die Organisation komplizieren kann.
Vorteile : Die Zeilenhöhe lässt sich bequem einstellen. Ideal für Dashboard-Projekte, bei denen sich die horizontalen Zustände im Projekt häufig ändern: onHover, onSelected, onFocus usw. Die Besonderheiten der Entwicklung erfordern häufiges Umschalten zwischen ihnen:

Spaltenkomponente
Zum ersten Mal kam mir diese Idee vor etwas mehr als einem Jahr in den Sinn und ich implementierte sie in den späteren Versionen des
Material Design Systems für Figma. Es wäre bequem, die Tabelle aus den Spaltenkomponenten zusammenzusetzen, in denen die N-Anzahl der Zeilen vordefiniert und weitergegeben wurde, und alle zusätzlichen Zeilen würden außerhalb des Rahmens über die Option "Clip-Inhalt" abgeschnitten. Dann würde es ausreichen, den Rahmen über den unteren Rand hinaus nach unten zu ziehen, um weitere zusätzliche Zellen in der Spalte anzuzeigen:
 Nachteile
Nachteile : Innerhalb der Komponente ist es nicht möglich, die Höhe jeder Zelle anzupassen (horizontaler Schritt), da es sonst nicht funktioniert, einen „Schnittüberschuss“ zu implementieren.
Vorteile : Flexibel genug, um Tabellen in einem Entwurfssystem mit unterschiedlichen Spaltenbreiten zu erstellen, z. B. um sie an einen anderen Datentyp anzupassen.
Tipp : Sie können drei dieser Komponenten mit verschiedenen Schritten halten: S-32px / M-48px / XL-64px, und zum Teil das Problem der Zelldichte lösen. Dies ist besonders nützlich, wenn Sie sowohl mobile als auch Desktop-Vorlagen in derselben Projekt- / Teambibliothek erstellen.
Zellkomponente
Die Verwendung einer Komponentenzelle bietet maximale Flexibilität bei der Tabellengestaltung. In seltenen Fällen erfordert ein Projekt die Verwendung des Materialstils und des klassischen Datenrasters. Wenn Sie jedoch ein Freiberufler sind, der seinen Kunden regelmäßig neue Dashboards aus seiner eigenen oder kommerziellen Datenbank mit Komponenten erstellt, sollten Sie besser mit der Zelle beginnen, aus der Sie Stein für Stein Tabellen erstellen. Dann reicht es aus, vier Zeilen zu verschachteln, sie an den Seiten der Zelle zu drücken, Einschränkungen festzulegen und neue Stile zu generieren.
Uber-Funktion: In meiner mobilen
iOS12 -
Bibliothek für Figma kann ich alles durch die Komponente auf den Kopf stellen :) Übrigens wurden die Materialien für diesen Artikel auf der Grundlage der Layouts dieses Produkts erstellt:

Nachteile: praktisch keine, es sei denn, dieser Ansatz erfordert mehr Zeit und Fähigkeiten
Vorteile: maximale Flexibilität, die Möglichkeit, das Raster mit einer Komponente zu steuern, Teiler, Hintergrund, verschachtelte Symbole anzupassen und vieles mehr.
Die detaillierte Zusammensetzung einer solchen Superzelle wird in der nächsten Ausgabe erörtert.
Eine Quelle mit Komponenten finden Sie
hier .
Abonniere meinen Kanal , es werden alle Ankündigungen sein! Vor allem, wenn man bedenkt, dass wir jetzt unser eigenes Designsystem sägen, um viele Design- und Webentwicklungsaufgaben auf einen Schlag zu lösen. Dies sind die Komponenten in den Paketen Figma Source und React / Angular NPM. Mit einem absolut identischen Design, etwas besser als Google Material :) Ich poste regelmäßig neue lustige Bilder zu diesem Produkt. Wir übertragen die Entwicklung fast live.
Jetzt verlegen viele Organisationen ihre Designabteilungen nach Figma. Es stellt sich die Frage: Finden Sie selbst heraus, wie Sie es aus Komponenten mit der richtigen Struktur von Grund auf neu erstellen können, oder nehmen Sie eine der vorgefertigten Komponenten für iOS , Android , Web oder Desktop-Anwendungen . Jede der Figma-UI-Bibliotheken kann innerhalb des Unternehmens bereitgestellt werden und erhält Hunderte von Qualitätskomponenten und -vorlagen, um Ihre zukünftigen Produkte zu erstellen. Erfahren Sie mehr unter setproduct.com
Übrigens, wenn Sie westliche Designtrends verstehen, auf Raster, Typografie, horizontalen Rhythmus und allgemein auf jedes Pixel achten, haben Sie die großartige Gelegenheit, sich dem kleinen Setproduct-Team anzuschließen, um gemeinsam den digitalen Markt mit hochwertigen Designvorlagen zu füllen, die andere Teams retten ganze Monate der Entwicklung. Mailen Sie mir per Telegramm .