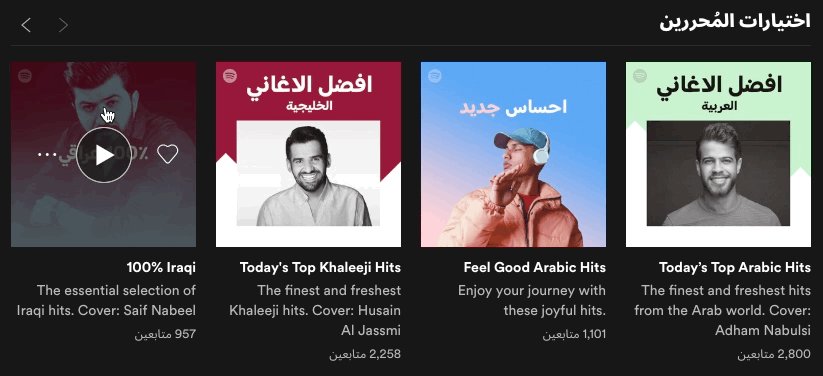
Es scheint etwas mit der Überschrift nicht zu stimmen? Dies ist eines der Probleme, mit denen Webentwickler konfrontiert sind, wenn sie Unterstützung für Sprachen wie Arabisch hinzufügen. In diesem Artikel werden wir auf die aufgetretenen Probleme und die Lösungen eingehen, die wir zur Unterstützung der arabischen Sprache im Spotify-Desktop-Client und im Web-Player entwickelt haben.
Die Spotify-Lokalisierung ist wichtig. Unsere Mission ist es, "das Potenzial menschlicher Kreativität freizusetzen und Millionen von Musikern die Möglichkeit zu geben, ihren Lebensunterhalt mit ihrer Kunst zu verdienen, und Milliarden von Fans können sie genießen und sich davon inspirieren lassen". Um diese Mission zu erreichen, ist es wichtig, dass Benutzer aus verschiedenen Ländern effektiv in ihren Sprachen kommunizieren können. Wir haben Spotify kürzlich in den Regionen Nordafrika und Westasien eingeführt. Eine der Sprachen in diesen Regionen ist Arabisch. Im Gegensatz zu Englisch wird Arabisch von rechts nach links gelesen. Dies betrifft Websites, die Arabisch unterstützen möchten.
Inhaltsverzeichnis
In dem Artikel werden wir die folgenden Abkürzungen verwenden:
LTR (von links nach rechts): Text, der von links nach rechts gelesen wird, z. B. Englisch oder Spanisch.
RTL (von rechts nach links): Text, der von rechts nach links gelesen wird, z. B. Arabisch.
Spiegelbild-Layout
Auf Arabisch wird nicht nur Text von rechts nach links verteilt, sondern auch das gesamte Seitenlayout. Drehen Sie beispielsweise Bilder um, die die Richtung angeben. Wir sind auf mehrere Ausnahmen gestoßen, die wir unten im Symbolbereich diskutieren werden.
Wie das dir-Attribut funktioniert
Die Richtung des Textes im Element zum Browser wird durch das Attribut
dir . Um die globale Richtung einer Seite festzulegen, müssen Sie das
dir Attribut für die gesamte Seite festlegen.
Attributwerte:
- ltr - wird zum Schreiben von links nach rechts verwendet (z. B. Englisch, Schwedisch). Dies ist der Standardwert.
- rtl - wird zum Schreiben von rechts nach links verwendet (z. B. Arabisch, Hebräisch, Persisch).
- Auto - wird für dynamische Inhalte verwendet. Der Browser selbst wählt die Richtung. Um Elemente zu verarbeiten und die Richtung zu bestimmen, wird der bidirektionale Unicode-Algorithmus verwendet . Weitere Informationen finden Sie unter "Englisch im RTL-Format".
CSS
Sowohl CSS Flexbox als auch CSS Grid untersuchen das
dir Attribut, um die Richtung des Elements zu bestimmen. Beispielsweise wechselt
flex-start automatisch zu RTL, wenn das
dir Attribut auf
"rtl" .
Das
dir Attribut, das Flexbox oder Grid verwendet, reicht jedoch möglicherweise nicht aus, um die gesamte Benutzeroberfläche von RTL widerzuspiegeln. Bei der Entwicklung einer Website, die sowohl LTR als auch RTL unterstützt, sind zu viele asymmetrische CSS-Eigenschaften zu beachten. Beispiel:
margin-left: 20px und
margin-left: 20px text-align: right in RTL ändern sich und werden
margin-right: 20px und
margin-right: 20px text-align: left .
Es gibt viele Tools, um diese Arbeit zu automatisieren. Wir haben uns für
PostCSS-RTL entschieden , das während der Erstellungsphase RTL-Regeln mit „invertierten“ Eigenschaften generiert.
.foo { margin-left: 15px; text-align: right; color: rebeccapurple; }
CSS-Eingabe [dir] .foo { color: rebeccapurple; } [dir="ltr"] .foo { margin-left: 15px; text-align: right; } [dir="rtl"] .foo { margin-right: 15px; text-align: left; }
CSS-AusgabeSymbole
Symbole und Elemente, die eine Richtung haben oder sich auf den Fortschritt beziehen, sollten in RTL konvertiert werden. Beispielsweise müssen die Navigationsschaltflächen "Zurück" und "Vorwärts" ausgetauscht werden.
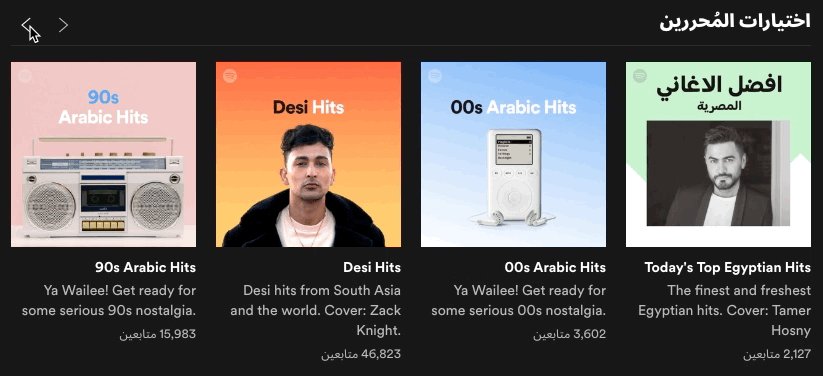
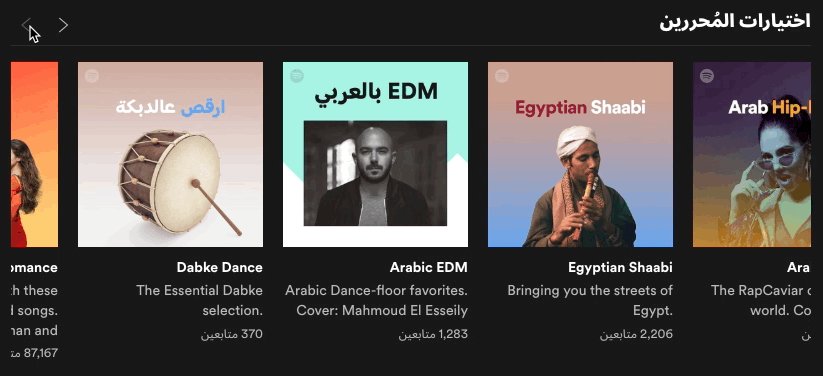
Zurück-Taste in LTRZurück-Schaltfläche in RTL (englischer Text wird anstelle von arabisch verwendet)Alle Richtungsanimationen müssen ebenfalls gespiegelt werden. Zum Beispiel sollten Karussells in die andere Richtung gleiten.

Ausnahmen
Anfangs gingen wir davon aus, dass sich alles spiegeln würde. Aber ziemlich schnell sah einige Ausnahmen. Beispielsweise müssen die Schaltflächen für die Medienwiedergabe und der Fortschrittsbalken nicht gespiegelt werden, da sie sich auf die Richtung des abgespielten Bandes beziehen. Arabisch sprechende Benutzer erwarten, dass die Steuerelemente für die Wiedergabe und der Fortschrittsbalken genauso aussehen wie in LTR.
Wiedergabeanzeige in LTREnglisch im RTL-Format
Oft werden LTR- und RTL-Texte auf derselben Seite gemischt. Spotify hat über 40 Millionen Songs von Musikern aus der ganzen Welt und über 3 Milliarden Wiedergabelisten. Inhalte werden in vielen Sprachen für Benutzer aus aller Welt präsentiert. Daher mischen Spotify-Clients häufig LTR- und RTL-Inhalte.
(Hallo (Welt: das Problem der Interpunktion und Klammern
Eines der ersten Probleme, auf das wir gestoßen sind, sah folgendermaßen aus:
KlammerproblemDies liegt daran, dass der Browser die Grundrichtung des Texts basierend auf dem Wert des
dir Attributs unseres Elements festlegt. Satzzeichen wie
( ) . ! ( ) . ! und der Rest wird in Unicode nicht durch Richtung beschrieben. Sie erben die Grundrichtung des Textes.
Der bidirektionale bidirektionale Unicode-Algorithmus betrachtet jedes Zeichen in einer Zeichenfolge von rechts nach links. Nehmen Sie als Beispiel die Zeile
"Hello (World)" auf der Seite.
Erfahren Sie hier mehr über die Funktionsweise des bidirektionalen Unicode-Algorithmus.
Als Ergebnis erhalten wir die Zeichenfolge
"(Hello (World" . Wir haben dieses Problem gelöst, indem wir den
auto Wert für das
dir Attribut in allen dynamischen Inhalten angegeben haben, z. B. in den Namen von Künstlern, Album- und Songnamen. Dadurch wird der Inhalt isoliert und die Basisrichtung gemäß der ersten festgelegt Ein stark typisiertes Richtungszeichen. In diesem Fall erben ungerichtete Zeichen immer die Richtung von den umgebenden Zeichen und nicht von der Seite. Daher erhalten Sie die Zeichenfolge
"Hello (World)" Um eine ordnungsgemäße Ausrichtung sicherzustellen, verwenden Sie das Attribut nur für die Einbettung Inline-Elemente, andernfalls müssen Sie den Elementen die Eigenschaft
text-align hinzufügen.
... ello World: Kürzungsproblem
Gemischter Inhalt ist auch ein Problem, wenn Sie eine Kürzung hinzufügen möchten, die nicht zum Element passt.
LTR-Benutzeroberfläche: Arabischer Text von der falschen Seite abgeschnittenRTL-Benutzeroberfläche: Englischer Text von der falschen Seite abgeschnittenDas Abschneiden erfolgt auf der falschen Seite, da der Browser die Richtung des Texts aus dem
dir Attribut festlegt. Das Problem wird gelöst, indem das Attribut
"auto" für ein Element mit abgeschnittenem Text festgelegt wird.
LTR-Benutzeroberfläche: Arabischer Text auf der rechten Seite abgeschnittenRTL-Benutzeroberfläche: Englischer Text auf der rechten Seite abgeschnittenArabischer Buchstabe
Bei der Entwicklung einer mehrsprachigen Benutzeroberfläche ist es wichtig sicherzustellen, dass die Benutzeroberfläche für alle Alphabete ordnungsgemäß funktioniert. Kurz gesagt, was Sie beim Hinzufügen von Arabisch überprüfen müssen.
Intersymbol
Arabische Schrift ist Ligatur. Die meisten, wenn nicht alle Zeichen in einem Wort sind miteinander verwandt. Aus diesem Grund sollte der Intersymbolabstand nicht auf Arabisch verwendet werden. Er bricht die Symbole und bricht die natürliche Ligatur.
Schriftgröße
In der Regel haben arabische Zeichen komplexere Glyphen als englische Zeichen. Es gibt mehr Linien und Nuancen, die in denselben Raum passen sollten. Aus diesem Grund sind arabische Buchstaben mit derselben Schriftgröße weniger lesbar als englische. Die Zeichen sind zu klein. Wir haben beschlossen, die Mindestschriftgröße auf Arabisch von 11 auf 12 Pixel zu erhöhen. Wir haben auch sichergestellt, dass die Schrift keine arabischen Glyphen kompliziert. Eine gute Wahl wäre
Google Noto , das besser lesbar ist als Arial, die Standard-Backup-Schriftart für Arabisch im Browser.
Vertikales Zuschneiden
Einige arabische Buchstaben sind höher als Englisch. Dies kann dazu führen, dass Zeichen vertikal abgeschnitten werden. Für Arabisch müssen Sie möglicherweise den Zeilenabstand (Zeilenhöhe) erhöhen.
Vertikales ZuschneidenGroßbuchstaben
Es gibt keine Großbuchstaben auf Arabisch, daher macht es keinen Sinn, etwas in Großbuchstaben auf der Seite hervorzuheben.
Arabische Kommas
Viele Sprachen verwenden ,, als Komma. Auf Arabisch ein weiteres Trennzeichen:
، .
Der Code
array.join(', ') in unserem Code häufig gefunden. Um verschiedene Trennzeichen zu unterstützen, haben wir abhängig von den Spracheinstellungen des Benutzers die Methode
getSeparator() hinzugefügt.
Arabische Ziffern
Auf Arabisch zwei Zahlensysteme
- Westarabische Ziffern: 0 1 2 3 4 5 6 7 8 9
- Ostarabische Ziffern: ٩ ٣ ٤ ٥ ٦ ٧ ٨ ١ ١ ٠
Wählen Sie ein System aus und verwenden Sie es konsistent in der gesamten Anwendung. Wir haben die westarabischen Ziffern gewählt.
Transparente Textfarbe
Glyphen auf Arabisch können sich überlappen. Die transparente Farbe des Textes funktioniert nicht, da die überlappenden Teile nicht die erwartete Transparenz erhalten. Die Lösung ist eine vollständig undurchsichtige Farbe und Deckkraft für das Textelement.
TransparenzproblemQualitätsstandards
Hier sind einige der Dinge, die wir getan haben, um die arabische Sprache auf den neuesten Stand zu bringen:
- Team-Testsitzungen
- Betatest mit arabischsprachigen Mitarbeitern
- Testen Sie die Benutzeroberfläche und Übersetzungen von externen Agenturen.
Um die Qualität der arabischen Benutzeroberfläche sicherzustellen, wurden einige Tools benötigt.
Wir haben uns entschieden, einen GitHub-Bot zu erstellen. Er veröffentlicht Kommentare zu Pool-Anfragen, die potenziellen Problemen entsprechen. Der Kommentar enthält nichts: Er soll lediglich daran erinnern, anhand der Testanweisungen zu überprüfen, wie sich die Änderung auf die arabische Sprache auswirkt. Der Bot kommentiert die geänderten Zeilen entsprechend dem Auffüllen, dem Zeichenabstand, den Konvertierungen usw. Der CSS-Code wird von PostCSS-RTL konvertiert. Sehen Sie sich also normalerweise nur die Änderung auf Arabisch an und stellen Sie sicher, dass sie gut aussieht. CSS-Eigenschaften können über JS festgelegt werden, und PostCSS-RTL konvertiert JS nicht. Der Bot prüft auch JS-Dateien und kommentiert diese, wenn dort die entsprechenden Eigenschaften gefunden werden.
Kommentar von tob-botNützliche Quellen
- Materialdesign - Bidirektionalität
- Internationalisierungsmethoden: HTML & CSS Authoring
- HTML-Authoring: Schreiben von rechts nach links
- Vergleichende Analyse arabischer und persischer Sprachen
- ECMAScript Internationalization API