
Bei der Entwicklung von Websites, die über den Rahmen eines bedingten Bootstraps hinausgehen, stellen sich früher oder später Fragen zur Leistung von Animationen. Sie sind besonders wichtig in Design-Sites, wie sie in den Katalogen Awwwards, FWA, CSS Design Awards usw. enthalten sind. In diesem Fall liegt die Aufgabe, bei Bedarf Animationen zu erstellen und gegebenenfalls zu optimieren, häufig auf den Schultern nicht sehr erfahrener Entwickler, die nicht einmal wissen, wo sie anfangen sollen. In der Regel führt dies zu Hemmstellen, die nicht genutzt werden können, und zu einer anschließenden negativen Einstellung gegenüber der gesamten Klasse solcher Projekte. In diesem Artikel werden wir versuchen herauszufinden, wo die Grenze einer akzeptablen Animationsleistung liegt, welche Engpässe häufig sind und wo in den Entwicklertools zuerst nachzuschauen ist.
Eine kleine Bemerkung: Da dieser Artikel eher für Anfänger gedacht ist und allgemeine Ansätze zur Optimierung von Animationen aufzeigen soll, werden viele Dinge in einer vereinfachten, nicht ganz akademischen Form gegeben.
Wie der Browser die Seite anzeigt
Zunächst ist es hilfreich zu verstehen, was passiert, wenn der Browser den aktuellen Status der Seite anzeigt. Es gibt vier Hauptschritte:
- Stilberechnung (der Browser analysiert CSS-Selektoren und legt fest, welche Stile auf welche angewendet werden sollen)
- Layouterstellung (das Seitenlayout wird tatsächlich gebildet)
- Malen (erstellt Pixeldarstellungen von Elementen für das nachfolgende Rendern)
- Ebenenzusammensetzung (der Browser sammelt alles zusammen und zeigt es auf dem Bildschirm an)
Darüber hinaus handelt der Browser immer in dieser Reihenfolge und geht bis zum Ende. Wenn die Seite nach dem Laden zum ersten Mal angezeigt wird, werden alle vier Schritte ausgeführt. In Zukunft können unsere Aktionen die Ausführung einer von ihnen verursachen, aber gleichzeitig werden alle nachfolgenden ausgeführt. Aber nicht die vorherigen.
Wir werden die Engpässe jedes dieser Schritte weiter betrachten und jetzt eine dumme Frage auf den ersten Blick stellen, mit der theoretisch begonnen werden sollte ...
Ob es langsamer wird oder nicht, das ist die Frage ...
Sehr oft kann man Leute treffen, die mit einer deutlich langsamen Website nichts anfangen und sagen: "Aber meine Seitengeschwindigkeit gibt 100 Punkte, alles ist in Ordnung." Oder umgekehrt, auf einer gut funktionierenden Site haben sich die Leute schon lange mit Optimierungen beschäftigt, weil einige Algorithmen auf der Grundlage einiger mysteriöser Metriken ineffizient funktionieren. Aber zwischen diesen Extremen sollte die Mitte des gesunden Menschenverstandes liegen, also wo ist es?

Zu Zen kennenlernen Um zu verstehen, ob Sie Ihre Animationen optimieren müssen, müssen Sie einen tiefen philosophischen Gedanken verwirklichen:
Wenn Sie feststellen, dass die Site langsam ist, bedeutet dies, dass sie langsam ist. Wenn Sie nicht sehen, dass die Site langsamer wird, wird sie nicht langsamer.
Aus irgendeinem Grund finden viele Leute diese Aussage sehr dumm, aber ist das so? Für den Endbenutzer ist Leistung keine Art von Metriken oder idealen Algorithmen mit strenger mathematischer Begründung. Leistung ist für ihn eines von zwei Dingen: Sie verlangsamt sich oder verlangsamt sich nicht.
Wie bestimmt er das? Das Auge einer Person, die viel Zeit hinter dem Monitor verbringt, reagiert scharf auf einen Rückgang der Bilder pro Sekunde. Dies verursacht ein seltsames Gefühl von Unbehagen. Dementsprechend ist es unsere Aufgabe als Entwickler, ein Absinken zu verhindern. Ist der Benutzer daran gewöhnt, dass der Browser mit 60 fps arbeitet? Dann machen wir alles, damit alles so bleibt. Wir nehmen einen Laptop mit mittlerem Eisen und schauen. Wir sehen viel weniger als 60 fps - wir optimieren. Wir sehen ungefähr 60 - berühren Sie nichts. Der Benutzer wird den Unterschied ohnehin nicht bemerken, und wir werden viel Zeit für die Optimierung aufwenden, um Optimierungen vorzunehmen.
Führen Sie keine Optimierungen für Optimierungen durch.
16,5 ms
Es ist nicht bequem, sich in fps auszudrücken. Fahren wir also mit Millisekunden fort. Mit einer einfachen Aufteilung von 1000 ms / 60 fps erhalten wir ungefähr 16,5 ms Zeit pro Frame.
Was bedeutet das? Für 16,5 ms sollte der Browser den aktuellen Status der Seite mit der Animation anzeigen. Befolgen Sie dazu die oben beschriebenen Schritte. Gleichzeitig sollten Ressourcen für die Arbeit anderer Skripte, die Kommunikation mit dem Server usw. verbleiben. Wenn mehr Zeit für die Anzeige des aktuellen Status der Seite aufgewendet wird, sehen wir die Verzögerung durch unsere Augen. Wenn es ungefähr 16 ms sind, gibt es kein Absinken, aber es ist wahrscheinlich, dass die Eisenladung sehr hoch ist, Kühler summen und Telefone sich erwärmen. Daher müssen wir sicherstellen, dass das Rendern eines Frames diesen Wert nicht zeitlich annähert und noch besser nicht mehr als 10 ms beträgt, damit ein Leistungsspielraum entsteht. Vergessen Sie nicht, dass Tests immer auf der mittleren Hardware durchgeführt werden. In den folgenden Beispielen werden beispielsweise Screenshots auf Pentium Silver mit integrierter Grafik erstellt.
Testen Sie die Hardware, über die Ihre Benutzer mit größerer Wahrscheinlichkeit verfügen. Wenn Sie an Ihrem Arbeitsplatz einen Top-End-Prozessor und eine Mining-Farm unter dem Tisch haben, funktioniert alles gut für Sie, während Ihre Benutzer mit Budget-Laptops sehr traurig sein können.
Um sich nicht nur auf Ihr gutes Auge und Ihre Intuition verlassen zu können, ist es hilfreich, die Entwicklertools zumindest auf einer grundlegenden Ebene zu beherrschen. Sie geben nicht nur genaue Leistungsdaten an, sondern sagen Ihnen auch, wo Sie nach dem Problem suchen müssen, wenn nicht alles sehr gut funktioniert.
Entwicklertools in Google Chrome
Viele Programmierer sind häufig mehr von Entwicklertools im Browser als von der Linux-Konsole betroffen. Tatsächlich gibt es aber nichts, vor dem man Angst haben muss. Ja, es gibt viele Schaltflächen, aber sie sind redundant, um unsere Probleme zu lösen. Jetzt werden wir sehen, wo es sich lohnt, zuerst darauf zu achten, was mit Animation zu tun ist und ob es überhaupt notwendig ist, etwas zu tun.
Wenn es um Leistung geht, verbringen wir die meiste Zeit auf der Registerkarte Leistung und drücken dieselbe Taste.

Die Tastenkombination Strg-E oder die runde Taste links starten und beenden die Aufzeichnung des Geschehens. Die Ergebnisse werden hier angezeigt. Der Browser schreibt viele Dinge, aber es ist besser, sie einmal zu sehen, als sie oft zu lesen. Nehmen wir also eine Art Animation und schauen sie uns an. Lassen Sie es für den Anfang eine einfache CSS-Animation sein. Wenn Sie es im Vollbildmodus öffnen, können Sie sehen, dass es mit auffälligen Staus funktioniert:
Wir werden einige Sekunden im Vollbildmodus aufnehmen und sehen, was dort passiert:

Der Browser zeichnet alles auf, was er tut. Im oberen Teil des Fensters sehen wir ein FPS-Diagramm. Es kann leicht verwendet werden, um eine Anomalie zu erkennen, wenn es während der Arbeit mit der Seite stark langsamer wird. Wenn Sie mit der Maus auf das Diagramm klicken und zur Seite ziehen oder das Rad drehen, können Sie diesen Zeitbereich auswählen. Detaillierte Informationen dazu werden unten angezeigt. In unserem einfachen Beispiel gibt es keine Anomalien, aber es ist deutlich zu sehen, dass nicht alles sehr gleichmäßig funktioniert.
Achten Sie sofort auf die Frames- Zeile, die Informationen über die für jeden Frame aufgewendete Zeit enthält. Sie können feststellen, dass diese Zeit ständig springt und 16 ms deutlich überschreitet (in praktischen Beispielen werden wir diese Animation unten leicht verbessern).
Als nächstes sehen wir mehrere Zeilen, in denen die Last in verschiedenen Farben angezeigt wird. Sie können sehen, wie viel Zeit der Browser für verschiedene Arten von Aktivitäten aufgewendet hat. Unsere Animation ist einheitlich und für jedes Bild werden die gleichen Vorgänge ausgeführt, die durch Lila und Grün gekennzeichnet sind. Wenn Sie die Maus über die farbigen Blöcke bewegen, wird deutlich, dass es sich um die eingangs erwähnten Elemente handelt. Der neu berechnete Stil und der Aktualisierungsebenenbaum sind lila und die Farb- und zusammengesetzten Ebenen sind grün.
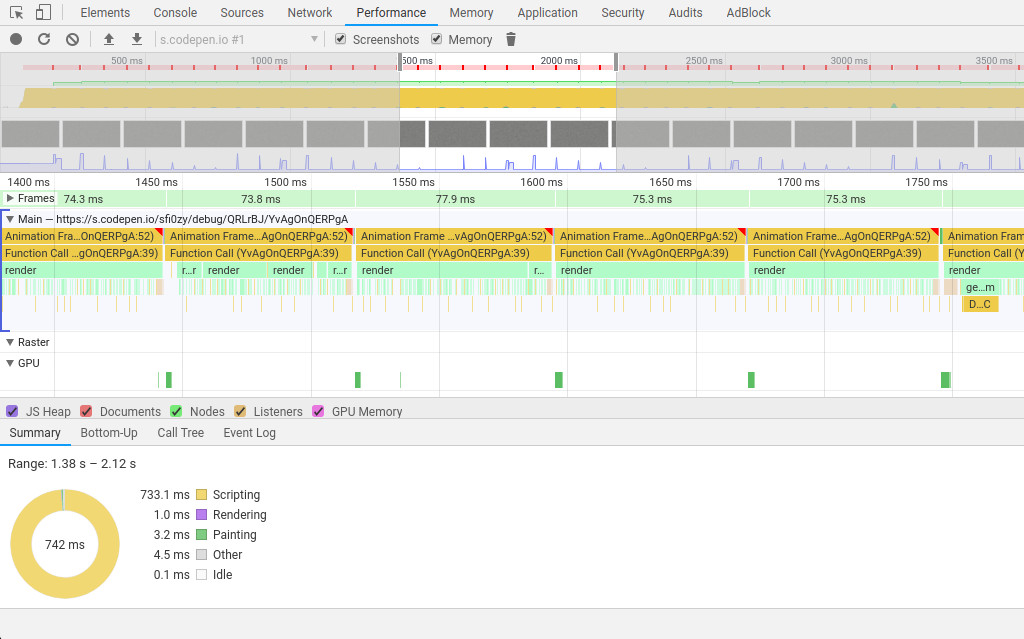
Betrachten Sie eine andere Animation. Diesmal mit Skripten - ein einfacher Geräuschgenerator. Dies ist ein ziemlich anschauliches Beispiel, obwohl es aus gestalterischer Sicht nicht von Interesse ist:
Möglicherweise wurden gelbe Blöcke hinzugefügt, die die Ausführung von Skripten anzeigen. Wenn es viele Funktionsaufrufe gibt, wird für jeden Aufruf ein weiterer Block hinzugefügt - aufgrund ihrer Größe ist es einfach, die "schwerste" Funktion zu finden, mit der wahrscheinlich die Optimierung beginnen sollte.

In diesem Beispiel schwankt die für einen Frame aufgewendete Zeit um 80 ms. Aber was ist da, auch mit bloßem Auge kann man deutlich sehen, wie alles abstürzt. In der folgenden Zusammenfassung sehen wir, dass Skripte die meiste Zeit in Anspruch nehmen. Im Vergleich dazu sehen Rendern und Malen wie Fehler aus, die vernachlässigt werden können. Natürlich nicht immer, aber ziemlich oft.
Wenn Sie auf den als Funktionsaufruf gekennzeichneten Block klicken, finden Sie unten einen Link zur Funktion im Skriptcode. Wenn Sie es durchgehen, können Sie sehen, dass in diesem Beispiel alle Pixel auf dem Bildschirm durchlaufen werden. Es wäre logischer, eine solche Aufgabe mit Shadern zu erledigen, dann wäre die Leistung um ein Vielfaches besser. Aber wir werden es in praktischen Beispielen betrachten.
Was tun, wenn ...
Wir haben gelernt, welche Schritte es gibt, wenn der aktuelle Status einer Seite in einem Browser angezeigt wird und wo zu sehen ist, welche am meisten Zeit in Anspruch nimmt. Es ist Zeit, sich mit den häufigsten Gründen vertraut zu machen, warum dieser oder jener Schritt zu viele Ressourcen erfordert, und ein paar Tipps zu geben, was in diesem oder jenem Fall zu tun ist.
Stilberechnung
Wenn Sie sehen, dass bereits in diesem Schritt Probleme beginnen - höchstwahrscheinlich liegt der Punkt nicht einmal in der Animation, sondern in der Tatsache, dass zu viele Elemente auf der Seite vorhanden sind. In Design-Sites ist dies ziemlich selten. Normalerweise ist ein solches Problem ein Satellit mit großen Tabellen mit Tausenden von Elementen. Wenn Sie jedoch immer noch auf Folgendes stoßen:
Reduzieren Sie die Anzahl der Elemente auf der Seite und vereinfachen Sie das Layout. Achten Sie besonders darauf, Codeteile mit Wrappern zu wiederholen. Es ist wahrscheinlich, dass sie entfernt werden können.
Der zweite Grund, der mit dem ersten verbunden ist, sind komplexe CSS-Selektoren. Wenn es auf kleinen Seiten durchaus möglich ist, tiefes Verschachteln, knifflige Hacks mit benachbarten Elementen usw. zu verwenden, kann dies auf einer wirklich großen Seite zu einer schlechten Leistung führen.
Vereinfachen Sie CSS-Selektoren und verwenden Sie BEM.
Layouterstellung
Dieser Artikel ist bereits näher an Design und Animationen, interessante Dinge beginnen hier. Das erste, was zu verstehen ist, ist, dass das gesamte Layout gebildet wird. Wenn wir etwas ändern, wird es neu gebildet. Aus diesem Grund können bereits kleine Änderungen auf der großen Seite bei diesem Schritt zu spürbaren Verzögerungen führen.
Die Hauptregel, die uns beim Erstellen von Animationen hilft, ist, die Umstrukturierung des Layouts nicht um jeden Preis zuzulassen. Daher versuchen wir normalerweise nicht, es zu optimieren (und es gibt keine besonderen Möglichkeiten), nämlich wir versuchen, es zu vermeiden.
Es gibt viele Eigenschaften , die dazu führen können, dass das Layout neu erstellt wird. Sie können Listen im Internet finden, z. B. ist csstriggers.com nicht schlecht. In Animationen finden Sie häufiger Eigenschaften als in anderen:
display position / top / left / right / bottom width / height padding / margin border font-size / font-weight / line-height ...
Möglicherweise stellen Sie fest, dass alle diese Eigenschaften durch eines vereint sind: Sie beschreiben die geometrischen Eigenschaften der Elemente - Anzeigeparameter, Größe und physikalische Position. Denken Sie also daran, worauf sie sich beziehen, anstatt sie alle auswendig zu lernen.
Ändern Sie nicht die geometrischen Eigenschaften von Elementen. Es ist besser, Transformation und Deckkraft zu verwenden.
Unabhängig davon ist anzumerken, dass das Ändern des Hintergrunds des Elements auch zu diesem Schritt zurückführt. Sie vergessen dies ständig, daher heben wir in einer separaten Empfehlung hervor:
Ändern Sie nicht die Hintergrundelemente.
In einigen Browsern ( Ich werde in Firefox keinen Finger stecken ) Eine typische Verzögerung von CSS-Animationen mit Transformationen kann auftreten, insbesondere wenn mehr als eine Animation pro Zeiteinheit ausgeführt wird. Äußerlich mag dies nicht nur als Pause in ihrer Arbeit erscheinen, sondern auch als „Zusammenbruch“ der Animation am Anfang. Es scheint, dass der Browser ständig etwas neu berechnet. Dieses Verhalten wird fast immer mithilfe der Eigenschaft " Sichtbarkeit der Rückseite" korrigiert.
Fügen Sie nach Möglichkeit die Sichtbarkeit der Rückseite hinzu: Versteckt den animierten Elementen.
Die Neuerstellung des Layouts wird auch durch unsere Aufrufe von Elementen aus Skripten verursacht. Darüber hinaus muss dies keine direkte Änderung von CSS sein, sondern kann auch einige Eigenschaften und Methoden von Elementen ansprechen. Die häufigsten sind:
offset*** client*** inner*** scroll***
In Animationen sollten Sie vorsichtig mit ihnen sein, weil Wenn wir für eine große Anzahl von Elementen auf diese Eigenschaften und Methoden verweisen, führt dies jedes Mal zu einer Umstrukturierung des Layouts.
Vermeiden Sie es, auf die genannten Eigenschaften und Methoden für einzelne Elemente in Schleifen zu verweisen.
Malerei und Schichtzusammensetzung
Wir werden diese beiden Schritte zusammen betrachten, als Sie sind etwas verwandt und normalerweise, wenn es Probleme mit dem einen gibt, werden sie mit dem anderen sein. Das Überspringen dieser Schritte und das Vermeiden dieser Schritte funktioniert nicht. Daher versuchen wir, sie irgendwie zu optimieren.
Der Browser bereitet nicht das Pixelbild der Seite vor, sondern in Teilen - den Ebenen. Es kann viele geben. Jede Ebene existiert wie für sich und wirkt sich nicht auf den Rest aus, wodurch die Grundlage für einige CSS-Hacks geschaffen wird. Aber wir werden ein anderes Mal darüber sprechen. Dann wird das endgültige Bild von diesen Ebenen gesammelt. Im Zusammenhang mit Animationen ist es sehr nützlich, animierte Elemente in einer separaten Ebene zu platzieren, damit ihre Änderungen nicht alles beeinflussen. Es ist wünschenswert, dass der Inhalt der Elemente klein ist. Wir können dies mit der Eigenschaft will-change tun oder wie zuvor transformieren: translateZ (0) . Das Einzige, woran Sie sich erinnern sollten, ist, dass Sie die Anzahl der Ebenen nicht unbegrenzt erhöhen können. Irgendwann wird dies einen Streich spielen und die entgegengesetzte Leistung wird sinken. Es gibt also zwei Tipps:
Verwenden Sie will-change oder transform: translateZ (0), um die animierten Elemente auf eine separate Ebene zu verschieben.
aber zur gleichen Zeit
Übertreiben Sie es nicht mit diesem Geschäft. Überprüfen Sie in den Entwicklertools, ob es nicht schlimmer ist.
Sehr oft werden schwerwiegende Probleme durch Filter verursacht, die das Bild der Elemente irgendwie verändern. Es können einfache CSS-Filter mit Unschärfe oder verwirrte Optionen mit SVG sein, aber der Effekt ist der gleiche - ein spürbarer Leistungsabfall.
Verwenden Sie keine komplexen Filter. Wenn Sie den beabsichtigten Effekt weiterhin benötigen, sollten Sie ihn in WebGL implementieren.
Wie funktionieren diese Tipps?
Sie funktionieren, aber Sie müssen kein Wunder von ihnen erwarten. Im Internet sagen Neulinge manchmal: "Ich habe eine Willensänderung hinzugefügt, aber nichts hat sich geändert." Normalerweise bedeutet dies, dass das Hauptproblem an einem anderen Ort lag und diese Technik die Produktivität so geringfügig steigerte, dass sie unbemerkt blieb. Aus diesem Grund ist es wichtig, die Tools des Entwicklers zu verwenden, um genau zu verstehen, wo der Engpass liegt, und nicht Zeit und Mühe zu investieren, um zu optimieren, was ohnehin gut funktioniert.
Aus all dem können wir schließen, dass es nicht viele Möglichkeiten gibt, das Rendern einer Seite zu beeinflussen, und dass die Auswirkungen nicht immer signifikant sind. Diese Tricks sind keine Silberkugeln, sondern werden zum Polieren der Animation benötigt. Wenn wir uns Websites mit wirklich schlechter Leistung ansehen, werden wir feststellen, dass in den allermeisten Fällen unsere eigenen Skripte schuld sind und keine mysteriösen Probleme beim CSS-Parsing irgendwo im Darm des Browsers.
Skripte ...
Wissen Sie, wo Probleme mit hemmenden Animationen am häufigsten auftreten (nach meinen Beobachtungen)? Hier aus diesem Entwicklungsansatz:

Es klingt albern, ist es aber. Ständig gibt es Lösungen, die offensichtlich vollständig von irgendwoher kopiert wurden, ohne zu verstehen, was geschah. Es kommt sogar vor, dass Sie die Hälfte des Codes entfernen können und alles weiterhin funktioniert. Oft ist der Code in den Antworten auf SO oder Toaster nicht für Ihre Produktion vorgesehen. Das sollte offensichtlich sein. Er zeigt die Idee, beantwortet die Frage, ist aber keineswegs die optimale endgültige Option für Ihre spezifische Aufgabe.
Wenn Sie bereits kopieren, überprüfen Sie zumindest den Code auf unnötige Aktionen.
RequestAnimationFrame
Sie sprechen oft über diese Methode und empfehlen, sie in Animationen anstelle von setTimeout / setInterval zu verwenden. Dies ist sinnvoll, da diese Methoden die Eigenschaft haben, nicht mit den vom Browser neu gezeichneten Frames synchron zu sein, was zu kleinen Verzögerungen führt. Es gibt jedoch zwei Punkte.
Erstens, wenn mehr als ein Element auf der Seite animiert ist und wir requestAnimationFrame mehrmals aufrufen, führt dies zu einem starken Absinken von fps. Theoretisch sollte das nicht so sein, aber in der Praxis passiert alles einfach so. Hier können Sie sich mit den Tests vertraut machen.
Kombinieren Sie alle Animationsrückrufe zu einem requestAnimationFrame.
Der zweite Punkt hängt eher mit der Situation zusammen, in der wir bereits umfangreiche Animationen haben, möglicherweise mit der Verwendung von Canvas, die wir nicht entfernen können oder für die wir keine Zeit zum Wiederherstellen haben . Folgendes geschieht: Nehmen wir an, die Animation sollte in N Sekunden abgeschlossen sein und wir verwenden bereits requestAnimationFrame . Die Berechnung des aktuellen Status erfordert jedoch viele Ressourcen, und wir sehen dieses Bild: Die Animation funktioniert reibungslos, wunderschön, jedoch in 2N oder sogar 3N Sekunden. Infolgedessen wird alles soooooooooo wahrgenommen. Um dieses Verhalten irgendwie zu korrigieren, können Sie gegen alle Empfehlungen verstoßen und dabei setInterval / setTimeout verwenden und die Zustände animierter Elemente an die physische Zeit und nicht an abstrakte Frames binden. Infolgedessen erhalten wir eine formale Abnahme der fps, jedoch mit dem psychologischen Effekt von Produktivitätsgewinnen.
Bei extrem langsamen Animationen kann es sinnvoll sein, requestAnimationFrame zugunsten von setInterval / setTimeout abzulehnen.
Leinwand und Shader
Ein wesentlicher Teil der Animationen auf nicht standardmäßigen Websites bezieht sich auf die Leinwand. Das ist verständlich, CSS ist eine begrenzte Sache, aber hier können wir die Fantasien jedes Designers verwirklichen. Beachten Sie jedoch, dass die übliche 2D-Leinwand bei weitem nicht die produktivste Technologie ist. Wenn Sie anfangen, viele Elemente darauf zu zeichnen oder direkt mit Pixeln zu arbeiten, werden Sie schnell feststellen, dass fps sinkt oder dass das Malen und die Komposition von Ebenen ganz plötzlich sehr viel Zeit in Anspruch nehmen. Dieses Problem ist im Beispiel deutlich zu sehen:
Schauen wir uns an, was der Browser macht (das neueste Google Chrome unter Linux):

Beachten Sie, um wie viel sich der Ebenenzusammensetzungsschritt erweitert hat. Es sieht ein wenig unlogisch aus, weil es nur ein Element gibt, was kann dort so lange zusammengebaut werden? Bei Verwendung von 2D-Canvas ist dieses Verhalten jedoch nicht ungewöhnlich, und etwas, das damit zu tun hat, ist sehr problematisch. Dies ist einer der Gründe, warum wir normalerweise WebGL verwenden. Es gibt keine derartigen Fragen.
Wenn Sie zwischen 2D-Zeichenfläche und WebGL wählen können, wählen Sie die zweite. Dies gibt einen anfänglichen Leistungsbonus für dieselben Aufgaben.
Was ist normalerweise mit WebGL verbunden? Mit Shadern. Und das Debuggen von Shadern bereitet jedem Kopfschmerzen, der mit ihnen arbeitet. Und die Entwicklertools hier sind praktisch machtlos. Wenn die Shader zu viele Berechnungen enthalten, sehen wir in der folgenden Zusammenfassung normalerweise, dass die meiste Zeit "einfach" ist. Dies ist in der Tat die Ausführung unserer Shader unabhängig vom Browser, und wir können keine nützlichen Details erhalten.
Es gibt verschiedene Empfehlungen, welche Funktionen den Shadern vorzuziehen sind, da sie angeblich besser optimiert sind. Oder dass Blockierungsvorgänge vermieden werden sollten. Dies ist alles wahr, aber nach meinen Beobachtungen sind Shader, die die Site zu stark verlangsamen, in den meisten Fällen einfach sehr große Shader. Wenn Sie 100 GLSL-Zeilen an einer Stelle geschrieben haben, funktioniert dies fast garantiert schlecht. Und wenn es auch verschiedene verschachtelte Konstruktionen gibt, Schleifen, dann ist alles - Schreiben - weg. Es ist schwierig, hier Empfehlungen abzugeben, es sei denn:
Wenn Sie während der Arbeit festgestellt haben, dass alles komplizierter ist, als es ursprünglich schien, und dass es viel Code geben wird und sich verlangsamen wird, ist es besser, dies so schnell wie möglich mit dem Designer und dem Kunden zu besprechen und darüber nachzudenken, was geändert werden kann.
Oft kann man zu dem Schluss kommen, dass ein vorbereitetes Video viel besser funktioniert als der Versuch, eine verwirrte Sache in Echtzeit zu rendern. Denken Sie daran. Ja, jeder möchte sich zeigen, er möchte angeben, "aber ich kann es so machen", aber die Endbenutzer nicht vergessen.
Im Zusammenhang mit diesem Gedanken erinnere ich mich an die „Krankheit“, für die die ehemalige Olympiade besonders anfällig ist. Aus irgendeinem Grund manifestiert es sich stark bei der Arbeit mit Leinwand. Aus diesem Grund sollten Sie den Code dieser Personen immer sorgfältig kopieren. Sie versuchen, die „richtigen“ mathematischen Algorithmen, komplexe physikalische Formeln, zu verwenden, um alle Bewegungen der Elemente mit großer Genauigkeit zu berechnen, selbst wenn sie völlig nutzlos sind. Dies führt zu einer Erhöhung der Prozessorlast und zu der Tatsache, dass unsere bedingten 10 ms keine Zeit haben, etwas zu zählen. In der Praxis kommt man oft mit ungefähren Formeln und schulischen Kenntnissen der Physik aus. Es ist nicht notwendig, Dinge zu komplizieren, wir erstellen Websites, keine Software für ballistische Raketen.
Verwenden Sie einfache Algorithmen.
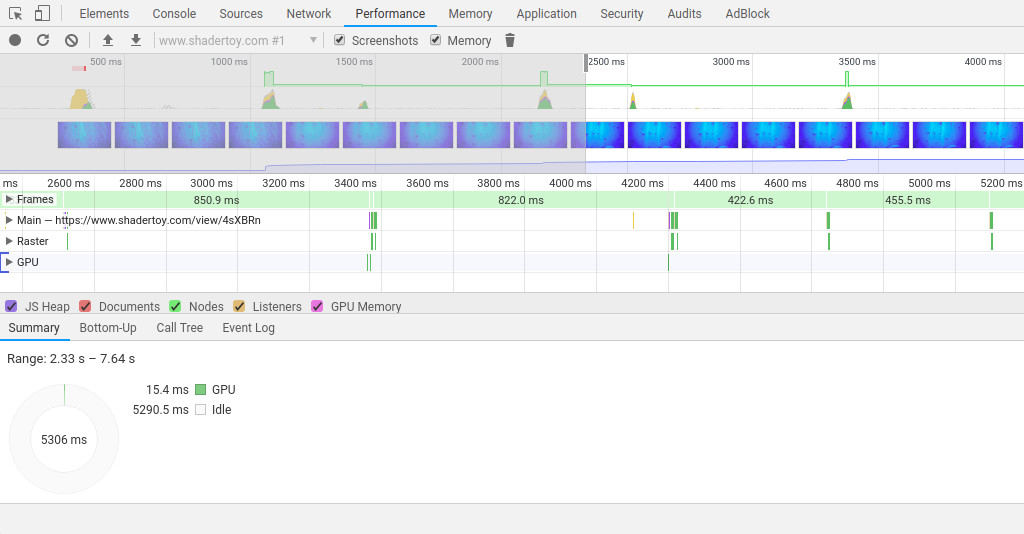
Es gibt noch einen anderen Trick namens RayMarching . Einige Leute betrachten die Erzeugung verschiedener Effekte als Herausforderung, als Aufwärmübung für den Geist, und manchmal sind die Ergebnisse sehr beeindruckend. Zum Beispiel wird hier eine ganze Unterwasserwelt erzeugt (ich habe ein Video eingefügt, da sich das Telefon / Laptop nach Berechnungen in Echtzeit selbst aufhängen kann):
Den Shader selbst finden Sie hier .
In der Praxis erfordert dies alles unglaubliche Ressourcen, um zu arbeiten. Im Vollbildmodus haben wir 400-800 ms pro Frame (in diesem Beispiel können es im Allgemeinen bis zu 1500 ms sein):

Wenn Sie sich also dabei erwischt haben, auf einer Kampfseite so etwas zu tun, geben Sie sich eine Tastatur auf den Kopf, trinken Sie Tee und überlegen Sie, wie Sie Effekte implementieren können.
Verwenden Sie RayMarching nicht. Dies ist ein sicherer Weg, um die Leistung zu beeinträchtigen.
Praktisches Beispiel
Es gibt oft nicht genug Beispiele in Artikeln über Produktivität, aber es kann schwierig sein, ein Wort zu nehmen. Betrachten Sie also ein Paar. Erinnern Sie sich an das erste Beispiel für einen CSS-Spinntunnel? Der Browser hat viele Dinge getan:

Wir wollen die Dinge etwas beschleunigen. Wo soll ich anfangen? Wir sehen lila Blöcke, was bedeutet, dass der Browser das Layout ständig neu erstellt. Es gibt dort keine Skripte, aber es gibt CSS-Animationen, in denen sich etwas ändert. Schauen wir uns ihren Code an:
@keyframes rotate { from { transform: rotate(0); } to { transform: rotate(360deg); } } @keyframes move-block { from { transform: translateX(0); background: @color1; } to { transform: translateX(-@block-size * 6); background: @color2; } }
Transformationen machen uns keine Angst, aber wir sehen eine Veränderung im Hintergrund der Elemente. Wir erinnern uns, dass dies zu einer Umstrukturierung des Layouts führen kann, und wir denken, was in dieser Situation getan werden kann ...
Das Ändern des Hintergrunds muss um jeden Preis entfernt werden. Basierend auf der allgemeinen Idee der Animation entscheiden wir, dass Sie einen radialen Farbverlauf darüber legen können, der fast den gleichen Volumeneffekt erzeugt. Jemand wird sagen, dass Farbverläufe die Leistung beeinträchtigen, aber wir werden sie nicht ändern. Lassen Sie es besser sein, wenn es sich stark auswirkt, als wenn wir einen ganzen Berg von Elementen haben, die sich ständig stark auswirken. Das Ergebnis ist:
Mal sehen, was der Browser macht:

Wow ... Anstelle einer Reihe von Aktionen sehen wir seltene Aufrufe der GPU und sonst nichts, während die Animation selbst merklich flüssiger zu arbeiten begann.
Ein weiteres Beispiel
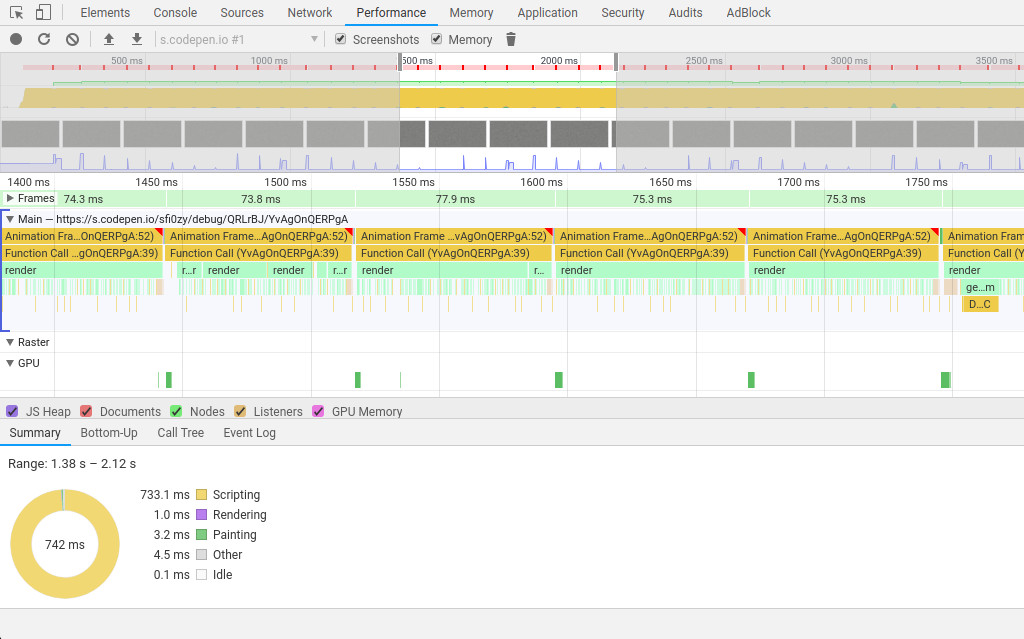
Erinnern Sie sich daran, wie der Browser im Geräuschgenerator aussah:

Das Problem liegt definitiv in den Skripten. Es ist ersichtlich, dass der "Render" -Block der größte ist. Dies ist unsere Hauptfunktion zum Rendern des Bildes. Schauen wir sie uns an:
function render() { let imageData = CTX.createImageData(CTX.canvas.width, CTX.canvas.height); for (let i = 0; i < imageData.data.length; i += 4) { const color = getRandom(); imageData.data[i] = color; imageData.data[i + 1] = color; imageData.data[i + 2] = color; imageData.data[i + 3] = 255; } CTX.putImageData(imageData, 0, 0); requestAnimationFrame(render); }
Es wird definitiv mit einzelnen Pixeln gearbeitet. Das ist nicht sehr gesund. Wir sagten, wenn möglich, ist es besser, nicht 2d-canvas, sondern WebGL zu verwenden, und diese Aufgabe möchte nur mit einem Shader parallelisiert werden. Lass es uns tun:
Was wird das Ergebnis sein? Überzeugen Sie sich selbst:

Die Zeit für einen Frame verringerte sich auf fast 16 ms. Natürlich ist dies nicht ideal, aber immer noch besser als 80 ms. In komplexen schönen Animationen kann ein solcher Leistungsgewinn sehr spürbar sein. Ich nutze diese Gelegenheit, um Anfängern zu empfehlen, sich mit der Einführung von Shadern in die Programmierung und der Fortsetzung mit Beispielen vertraut zu machen.
Fazit
In diesem Artikel haben wir herausgefunden, wie die Leistung von Animationen optimiert werden kann, wie die Entwicklertools in Chrome in diesem Kontext verwendet werden und worauf zuerst zu achten ist. Ich hoffe, diese Informationen sind für Entwickler nützlich, die zum ersten Mal mit solchen Aufgaben konfrontiert sind und nicht wissen, wo sie anfangen sollen.