
Fakten über Chuck Norris ist ein Internet-Phänomen mit humorvollen „Fakten“ über den Kampfkunstmeister und Schauspieler Chuck Norris. "Fakten" sind Witze über Norris 'Ausdauer, seine Männlichkeit und seinen Alpha-Status.
In diesem Tutorial erstellen wir unsere eigene Android-Anwendung mit Fakten zu Chuck Norris mit Kotlin. Als IDE verwenden wir Android Studio. In diesem Beispiel erfahren Sie, wie Sie Netzwerkanforderungen für Kotlin ausführen und die OkHttp 3-Bibliothek verwenden.
Die Fakten werden aus einer Datenbank mit Fakten über Chuck Norris abgerufen, die eine einfache API zum Abrufen zufälliger Fakten bietet.
Fügen Sie die Abhängigkeit für OkHttp hinzu
Um Netzwerkanrufe zu tätigen, verwenden wir die OkHttp-Bibliothek. Daher müssen wir unserer build.gradle Datei die OkHttp 3.10-Abhängigkeit build.gradle :
apply plugin: 'com.android.application' apply plugin: 'kotlin-android' apply plugin: 'kotlin-android-extensions' android { compileSdkVersion 27 defaultConfig { applicationId "com.ssaurel.chucknorrisfacts" minSdkVersion 15 targetSdkVersion 27 versionCode 1 versionName "1.0" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation "org.jetbrains.kotlin:kotlin-stdlib-jre7:$kotlin_version" implementation 'com.android.support:appcompat-v7:27.1.1' implementation 'com.android.support.constraint:constraint-layout:1.1.2' implementation 'com.squareup.okhttp3:okhttp:3.10.0' }
Passen Sie das Android-Manifest an
Um Netzwerkanrufe zu tätigen, müssen wir dem Manifest unserer Anwendung die INTERNET Berechtigung hinzufügen:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.ssaurel.chucknorrisfacts"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Erstellung der Benutzeroberfläche
Der nächste Schritt ist die Erstellung der Benutzeroberfläche unserer Anwendung. Wir werden ConstraintLayout als Stammkomponente des Layouts verwenden.
Oben auf unserer Benutzeroberfläche befindet sich eine ImageView mit dem Gesicht von Chuck Norris:

Dann fügen wir eine TextView in der wir die Tatsache von Chuck Norris anzeigen. Für TextView definieren TextView die Abhängigkeit, die sich direkt unter ImageView . Fügen Sie anschließend eine Schaltfläche hinzu, mit der Benutzer eine neue Tatsache herunterladen und von der Datenbank anfordern können. Fügen Sie abschließend die ProgressBar , die auf dem Bildschirm zentriert wird.
Als Ergebnis erhalten wir das folgende Layout für unsere Benutzeroberfläche:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" tools:context=".MainActivity"> <ImageView android:id="@+id/imageView" android:layout_width="200dp" android:layout_height="200dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="30dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:srcCompat="@drawable/chucknorris" /> <TextView android:id="@+id/factTv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="30dp" android:text="Chuck Norris Fact" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/imageView" android:textSize="20sp" android:paddingLeft="30dp" android:paddingRight="30dp" android:gravity="center_horizontal"/> <Button android:id="@+id/nextBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="30dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:text="Next" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" /> <ProgressBar android:id="@+id/progressBar" style="?android:attr/progressBarStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" android:visibility="gone"/> </android.support.constraint.ConstraintLayout>
API-Tests
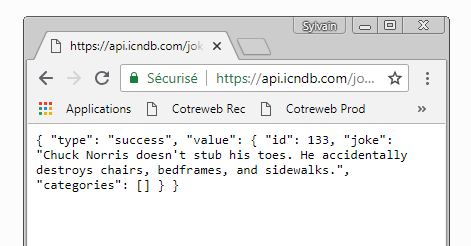
Bevor wir den Code in MainActivity testen wir die von der Datenbank-API zurückgegebene Antwort. Wir werden die folgende Adresse kontaktieren: https://api.icndb.com/jokes/random .
Dieser Webdienst gibt bei jedem Anruf zufällig eine neue Tatsache über Chuck Norris zurück. Wenn Sie die URL in einen Webbrowser eingeben, erhalten Sie das folgende Ergebnis:

Wir müssen also die JSON-Antwort analysieren, um zur Scherz- Eigenschaft zu gelangen, die die Tatsache enthält, die wir benötigen.
Schreiben von Kotlin-Code für MainActivity
Jetzt ist es Zeit, Code für MainActivity zu schreiben. Wir definieren eine Variable, in der wir die API-Endpunkt-URL speichern, die wir aufrufen werden. Dann instanziieren wir das OkHttpClient Objekt.
In der onCreate MainActivity Methode müssen wir OnClickListener auf eine Schaltfläche setzen, mit der Benutzer neue Fakten über Chuck Norris herunterladen können.
Auf die API wird in der speziellen loadRandomFact Methode loadRandomFact . Wir zeigen die ProgressBar kurz vor dem Zugriff auf das Netzwerk an. Anschließend erstellen wir ein Request mit der Endpunkt-URL im Parameter.
Danach rufen wir die newCall Methode für OkHttpClient und übergeben Request als Parameter. Um die Antwort zu verarbeiten, rufen wir die enqueue Methode mit der Callback Instanz im Parameter auf.
In der onResponse Methode erhalten wir eine Antwort und erstellen dann ein JSONObject . Der letzte Schritt besteht darin, die Witz- Eigenschaft des Wertobjekts abzurufen. Danach können wir die Tatsache von Chuck Norrim in der TextView indem wir alles im runOnUiThread Block runOnUiThread , um sicherzustellen, dass die Benutzeroberfläche im Benutzeroberflächenthread aktualisiert wird.
Als Ergebnis erhalten wir den folgenden Code für die MainActivity unserer Android-Anwendung:
package com.ssaurel.chucknorrisfacts import android.os.Bundle import android.support.v7.app.AppCompatActivity import android.text.Html import android.view.View import kotlinx.android.synthetic.main.activity_main.* import okhttp3.* import org.json.JSONObject import java.io.IOException class MainActivity : AppCompatActivity() { val URL = "https://api.icndb.com/jokes/random" var okHttpClient: OkHttpClient = OkHttpClient() override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) nextBtn.setOnClickListener { loadRandomFact() } } private fun loadRandomFact() { runOnUiThread { progressBar.visibility = View.VISIBLE } val request: Request = Request.Builder().url(URL).build() okHttpClient.newCall(request).enqueue(object: Callback { override fun onFailure(call: Call?, e: IOException?) { } override fun onResponse(call: Call?, response: Response?) { val json = response?.body()?.string() val txt = (JSONObject(json).getJSONObject("value").get("joke")).toString() runOnUiThread { progressBar.visibility = View.GONE factTv.text = Html.fromHtml(txt) } } }) } }
Starten Sie die Anwendung
Der beste Teil der Lektion. Wenn Sie die Anwendung starten, erhalten Sie das folgende Ergebnis:
