
Wahrscheinlich haben alle Personen, die der Webentwicklung nahe stehen, bereits von der Progressive Web App gehört. Ich wünschte du könntest! Diese Technologie hat eine nahezu ausgewogene Web- und Mobilentwicklung in Bezug auf Produktverteilung und Benutzerinteraktion.
Ja, ein modernes Frontend, das beispielsweise in React geschrieben wurde, funktioniert als Anwendung. Diese Anwendung wird jedoch nur in den Browser heruntergeladen und von dort aus gestartet. Dies ist das enorme Handicap, das die mobile Entwicklung immer hatte. Nehmen wir an, aus Sicht des normalen Benutzers unterscheidet sich die "Anwendung" von der "Site". Es fällt sofort ein, dass sich die Anwendung auf dem Telefon befindet und sich die Site auf dem Computer befindet. Da es jedoch einen mobilen Browser gibt, befindet sich die Website auch auf dem Telefon. Dann gibt es 3 signifikante Unterschiede:
- Das Anwendungssymbol befindet sich auf dem Hauptbildschirm des Smartphones.
- Die Anwendung wird in einem separaten Fenster geöffnet.
- Die Anwendung sendet Push-Benachrichtigungen.
Alle 3 Punkte werden dank der Progressive Web App oder PWA entfernt. Wenn wir jetzt von einem mobilen Browser auf die Website gehen, können wir sie „herunterladen“. Danach wird das Symbol auf dem Hauptbildschirm angezeigt. Außerdem wird beim Start ein Begrüßungsbildschirm angezeigt, wie in mobilen Anwendungen, und Sie können bei Bedarf das Senden von Push-Benachrichtigungen konfigurieren.
Und es scheint, dass alles in Ordnung ist! Leider sind Nutzer seit mehr als 10 Jahren des mobilen Zeitalters zu daran gewöhnt, im Google Play and App Store nach Anwendungen zu suchen. Das Brechen von Benutzergewohnheiten ist eine undankbare Aufgabe, und daher haben die Mitarbeiter von Google (übrigens Google ist der Entwickler von PWA) entschieden, dass, wenn der Berg nicht nach Magomed geht, ... Im Allgemeinen, zuletzt am 6. Februar 2019,
die Verwendung von vertrauenswürdigen Webaktivitäten für
bereitgestellt wurde Berechnungen von Webanwendungen bei Google Play.
Der zweiteilige Artikel zeigt Ihnen, wie Sie in wenigen Stunden den vollständigen Pfad von einer regulären Website zu einer Anwendung bei Google Play erhalten. All dies wird am Beispiel eines echten Dienstes gezeigt -
Skorochtets .
- So erstellen Sie eine Anwendung von der Website aus und stellen sie in wenigen Stunden auf Google Play. Teil 1/2: Progressive Web App
- So erstellen Sie eine Anwendung von der Website aus und stellen sie in wenigen Stunden auf Google Play. Teil 2/2: Vertrauenswürdige Webaktivität
Leuchtturm
Am Eingang haben wir eine Website mit einem mobilen Layout:
Der erste Schritt besteht darin, die
Lighthouse- Erweiterung in Google Chrome auf Ihrem Arbeitscomputer zu installieren. Dies ist ein Tool zum Analysieren von Websites im Allgemeinen und zum Überprüfen der Einhaltung des Progressive Web App-Standards im Besonderen.
Öffnen Sie als Nächstes unsere Website, die sich im Kampf befindet oder lokal gestartet wird, und erstellen Sie mit Lighthouse einen Bericht dafür:
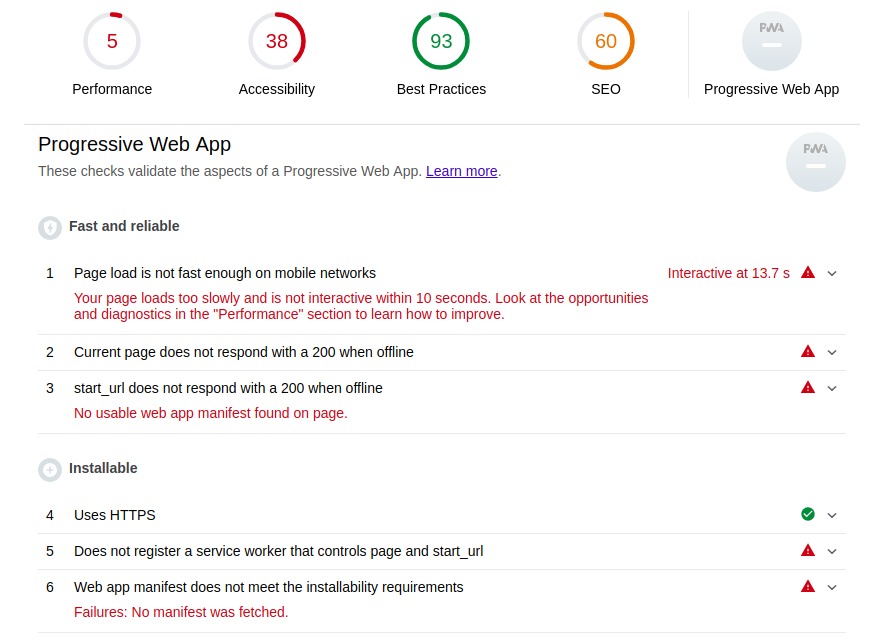
Im Abschnitt "Progressive Web App" des Berichts sollte Folgendes angezeigt werden:

Überprüfen Sie den Abschnitt Installierbar. Erstens müssen Sie die localhost-Domäne und keine andere verwenden, wenn Sie die Site lokal ausführen und dies während der Entwicklung und des Testens tun müssen. Dies wird die Anforderung „HTTPS verwenden“ erfüllen, oder besser gesagt, Lighthouse wird einfach ein Auge zudrücken und Sie können Ihre PWA vollständig testen.
Zusätzlich dazu, dass HTTPS erforderlich ist, damit unsere Anwendung PWA wird und installiert werden kann, müssen Sie den Service Worker und das Webanwendungsmanifest mit der Site verbinden. Lass es uns tun.
Servicemitarbeiter
Dank der Service Worker- Technologie kann Ihre Site auch dann online sein, wenn der Server ausfällt. Dies ist ein solcher Vermittler zwischen dem Client und dem Server, der jede Anforderung abfängt und in diesem Fall Daten aus dem Cache als Antwort abgibt.
Damit PWA funktioniert, ist eine grundlegende Implementierung des Service Workers ausreichend. Dies sieht folgendermaßen aus:
service-worker.js
Hier werden Handler für drei Ereignisse implementiert:
install ,
activate und
fetch . Sobald der Benutzer eine Site öffnet, auf der sich ein Servicemitarbeiter befindet, wird das Installationsereignis ausgelöst. Dies ist das Verfahren zum Installieren eines Servicemitarbeiters im Browser des Benutzers. In seinem Handler im
urlsToCache Array
urlsToCache Sie die
urlsToCache angeben, die zwischengespeichert werden sollen, einschließlich der Statik. Anschließend wird die
activate aufgerufen, wodurch die in der vorherigen Version des Service Worker-Skripts verwendeten Ressourcen gelöscht werden. Nachdem der Service Worker erfolgreich installiert wurde, fängt er jedes
fetch und sucht nach den angeforderten Ressourcen im Cache, bevor er für sie zum Server wechselt.
Damit dies alles funktioniert, müssen Sie ein Skript hinzufügen, um einen Servicemitarbeiter in HTML-Dateien zu registrieren. Da Skorochtets eine einseitige Anwendung (SPA) ist, verfügt sie über eine einzige HTML-Datei, die nach dem Hinzufügen des angegebenen Skripts folgendermaßen aussieht:
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
Die Funktion
navigator.serviceWorker.register('/service-worker.js') als Argument die URL, unter der sich die Service Worker-Datei befindet. Es spielt keine Rolle, wie der Dateiname lautet, aber es ist wichtig, dass er sich im Stammverzeichnis der Domäne befindet. Dann wird die gesamte Domäne zum Bereich des Servicemitarbeiters und empfängt
fetch von jeder Seite.
Nachdem wir die Service-Worker-Datei unter
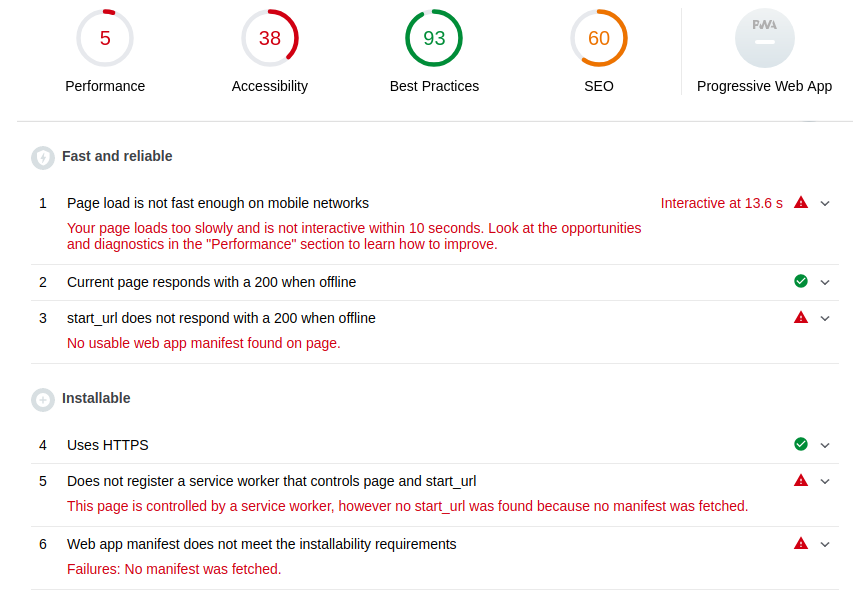
skorochtec.ru/service-worker.js gefunden und das erforderliche Skript in HTML hinzugefügt haben, erhalten wir das folgende Bild im Lighthouse-Bericht:

Wenn wir mit dem vorherigen Bericht vergleichen, haben wir jetzt den zweiten Punkt erfüllt und die Site antwortet 200 sogar offline. Auch im fünften Absatz sehen wir, dass ein Servicemitarbeiter erkannt wurde, aber die Startseite fehlt. Informationen zur Startseite, die nicht nur im Web App Manifest angegeben sind, sondern auch hinzugefügt werden!
Web-App-Manifest
Das Manifest enthält Informationen zu unserer Anwendung: Kurz- und Langname, Symbole aller Größen, Startseite, Farben und Ausrichtung.
manifest.json
{ "short_name": "", "name": "", "icons": [ { "src":"/static/core/manifest/logo-pwa-16.png", "sizes": "16x16", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-32.png", "sizes": "32x32", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-48.png", "sizes": "48x48", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-72.png", "sizes": "72x72", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-96.png", "sizes": "96x96", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-144.png", "sizes": "144x144", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-192.png", "sizes": "192x192", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-512.png", "sizes": "512x512", "type": "image/png" } ], "start_url": "/app/", "background_color": "#7ACCE5", "theme_color": "#7ACCE5", "orientation": "any", "display": "standalone" }
Die letzte Variable gibt an, dass es sich um eine separate Anwendung handelt. Die Manifestdatei muss sich auf der Site befinden (nicht unbedingt im Stammverzeichnis) und in HTML enthalten sein:
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> <link rel="manifest" href="{% static "core/manifest/manifest.json" %}"> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
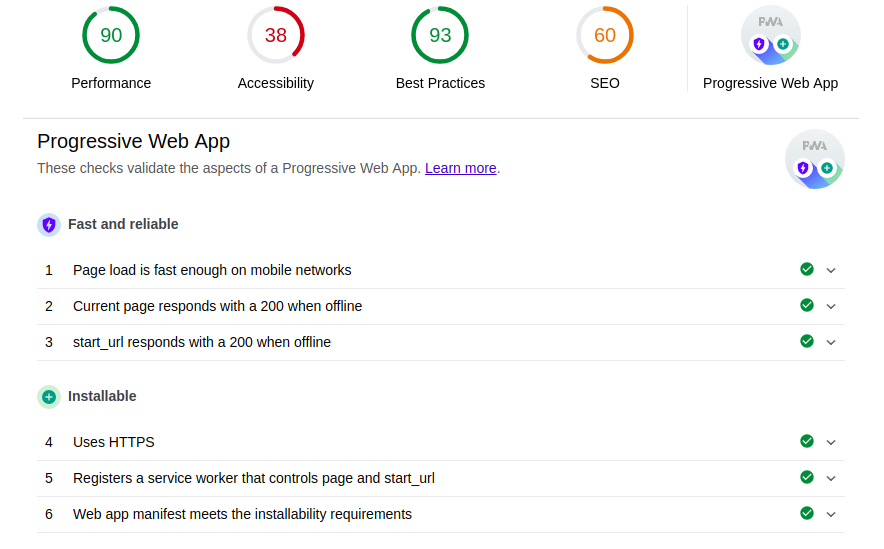
Lassen Sie uns die Lighthouse-Website noch einmal analysieren:

Hurra! Jetzt haben wir nicht nur eine Website, sondern eine progressive Web-App! Möglicherweise haben Sie bemerkt, dass die Download-Geschwindigkeit dramatisch gestiegen ist. Dies hat nichts mit dem zu tun, was wir getan haben. Ich habe nur die Entwicklungsbaugruppe der React-Anwendung durch die Produktion ersetzt, damit der Bericht so schön wie möglich aussieht.
Nun, wir gehen von Mobile Chrome auf die Website und was sehen wir?
Ja! Sie können den Champagner öffnen! Fügen Sie die Anwendung zum Hauptbildschirm hinzu:
Als Bonus erhalten wir einen Start-Bildschirmschoner, der aus den Symbolen name, background_color und 512x512 im im Manifest angegebenen Symbolarray zusammengestellt wird:
Leider wird die Farbe des Textes automatisch ausgewählt, was im Fall von Skorotchetsa den Stil leicht bricht.
Nun, die Anwendung selbst:
Einschränkungen
PWA wird derzeit nur in Chrome und Safari unterstützt (ab iOS Version 11.3). Darüber hinaus unterstützt Safari diese Technologie "leise". Der Benutzer kann die Anwendung zum Hauptbildschirm hinzufügen, aber im Gegensatz zu Chrome gibt es nur keine Meldung dazu.
Nützliche Tipps und Tricks
1. Vorschlag zur Installation auf Safari
Da Apple dies nicht getan hat (wir hoffen, dass wir dies noch nicht getan haben), müssen wir es „von Hand“ implementieren. Es stellt sich so heraus:
Implementiert durch den folgenden JavaScript-Code:
const isIos = () => { const userAgent = window.navigator.userAgent.toLowerCase(); return /iphone|ipad|ipod/.test( userAgent ); };
2. Verfolgen von Installationen
Dies funktioniert nur in Google Chrome. Sie müssen dem HTML-Code ein Skript hinzufügen, das das von der App installierte Ereignis abfängt, und beispielsweise eine Nachricht dazu an Ihren Server senden:
<script> window.addEventListener('appinstalled', (evt) => { fetch(<your_url>, { method: 'GET', credentials: 'include', }); }); </script>
3. Die richtige Wahl von start_url
start_url Sie sicher, dass die URL aller Seiten der Anwendung eine Fortsetzung von
start_url die im Manifest angegeben ist. Wenn Sie
"start_url": "/app/" angeben und der Benutzer dann zur Seite "/ books /" wechselt, wird die Adressleiste des Browsers sofort angezeigt und die gesamte Benutzererfahrung wird unterbrochen. Außerdem wird sich eine Person betrogen fühlen: Sie dachte, dass sie die Anwendung verwendet, und dies war ein getarnter Browser. Und selbst
theme_color aus dem Manifest, das die Browseroberfläche in Ihrer Unternehmensfarbe färbt, wird nicht gespeichert.
Im Fall von Skorotchetsa beginnen alle Seiten, die sich auf die Anwendung beziehen, mit / app /, sodass es keine derartigen Vorfälle gibt.
Was weiter?
Nun wissen Sie, wie Sie über Ihre Website auf dem Hauptbildschirm des Smartphones zum Benutzer gelangen. Dies ist jedoch nur eine der Türen und höchstwahrscheinlich nicht die Vordertür. Im
zweiten Teil erfahren Sie, wie Sie durch die Eingangstür eintreten: Sie erfahren, wie Sie Ihre progressive Webanwendung auf Google Play stellen.
Nützliche Links