
Im
ersten Teil haben wir unsere Website in eine progressive Web-App verwandelt. Dort wurde auch gesagt, dass Google erst kürzlich, am 6. Februar 2019, eine einfache Möglichkeit bot, PWA mithilfe vertrauenswürdiger Webaktivität auf Google Play hochzuladen. Alles was Sie tun müssen, ist einen kleinen Wrapper für Android zu schreiben, der auf Google Play gestellt werden kann. Wenn ein Benutzer eine solche Wrapper-Anwendung herunterlädt, öffnet er einfach unsere PWA in Chrome. Natürlich wird die Chrome-Oberfläche ausgeblendet und alles wird schön aussehen.
Wenn Sie wie ich noch nie Anwendungen für Android geschrieben haben, sollte Ihnen die Zukunft auch eine Reihe magischer Manipulationen erscheinen. Aber warum nicht einfach auf Ihre Bewerbung zurückgreifen? Lass uns gehen!
- So erstellen Sie eine Anwendung von der Website aus und stellen sie in wenigen Stunden auf Google Play. Teil 1/2: Progressive Web App
- So erstellen Sie eine Anwendung von der Website aus und stellen sie in wenigen Stunden auf Google Play. Teil 2/2: Vertrauenswürdige Webaktivität
Android Studio
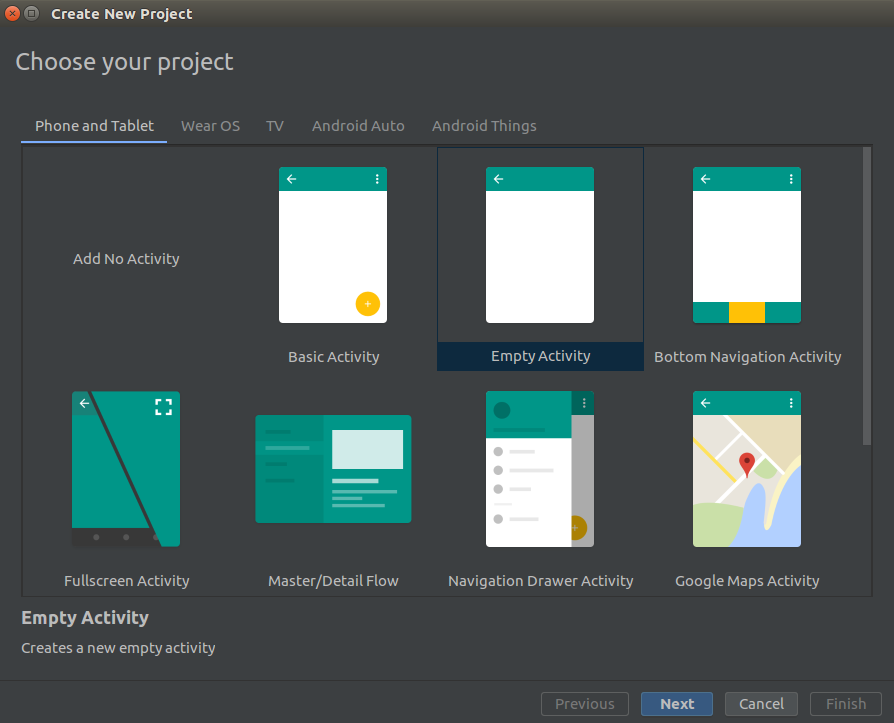
Laden Sie zum ersten Mal im Leben von Android Studio herunter. Wir erstellen ein neues Projekt und wählen gleichzeitig "Keine Aktivität hinzufügen".

Konfigurieren Sie als Nächstes Ihr Projekt:

Für den
Paketnamen wird empfohlen, den Namen wie folgt zu bilden: Die Startseite
skorochtec.ru/app wird zu ru.skorochtec.app.
Anwendungskonfiguration und Abhängigkeiten
Das erstellte Projekt hat folgende Struktur:

Wir müssen AndroidManifest.xml, styles.xml (Ordner res / values) und beide build.gradle-Dateien ändern.
Ich empfehle außerdem, das Anwendungssymbol in den Ordnern res / drawable und res / mipmap festzulegen, da Ihre Anwendung sonst über ein Standard-Android-Symbol verfügt.
build.gradle(Project: AndroidStudioProjects)
Keine Zeit zu erklären, kopiere das einfach selbst :)
build.gradle(Module: app) apply plugin: 'com.android.application' android { compileSdkVersion 28 defaultConfig { applicationId "ru.skorochtec.app" minSdkVersion 19 targetSdkVersion 28 versionCode 5 versionName "1.0.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" manifestPlaceholders = [ hostName: "skorochtec.ru", defaultUrl: "https://skorochtec.ru/app/", launcherName: "", assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' + '"target": {"namespace": "web", "site": "https://skorochtec.ru"}}]' ] } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } } compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.github.GoogleChrome.custom-tabs-client:customtabs:e849e45c90' }
Und hier müssen Sie einige Erklärungen geben:
versionCode muss bei jedem neuen Build geändert werden, versionName optional.
defaultUrl entspricht start_url aus dem Web App Manifest.
assetStatements sollten genau die Basis-URL haben (in meinem Fall " skorochtec.ru ").
- Die ganze Magie wird durch das Verbinden von benutzerdefinierten Registerkarten in der letzten Zeile bereitgestellt. Verwenden Sie diese spezielle Version, da sie zu 100% auf Google Play getestet wurde.
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="ru.skorochtec.app"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="${launcherName}" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <meta-data android:name="asset_statements" android:value="${assetStatements}" /> <activity android:name="android.support.customtabs.trusted.LauncherActivity" android:label="${launcherName}"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="${defaultUrl}" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="${hostName}"/> </intent-filter> </activity> </application> </manifest>
Kopieren Sie dies, indem Sie das
package im
<mnifest> (ganz oben) ändern.
styles.xml
<resurces> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowNoTitle">true</item> <item name="android:backgroundDimEnabled">false</item> </style> </resurces>
Kopieren Sie es einfach.
Erstellen Sie eine signierte Anwendung
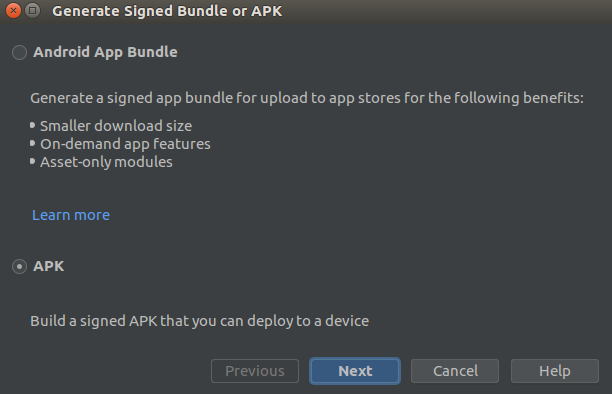
Alles ist bereit, um die Anwendung freizugeben. Aber es muss noch unterschrieben werden. Suchen Sie dazu in der Build-Symbolleiste -> Signed Boundle / APK generieren ... Wählen Sie APK:

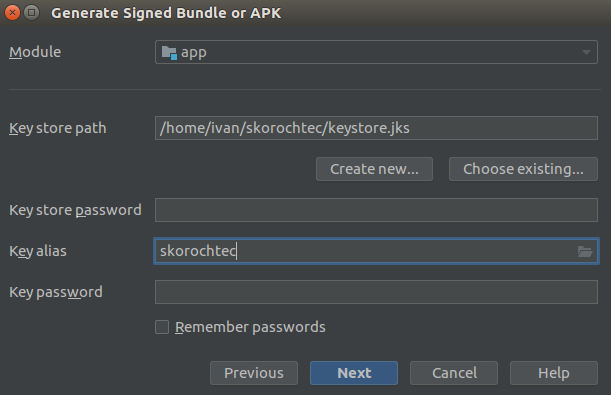
Klicken Sie auf Neu erstellen ...

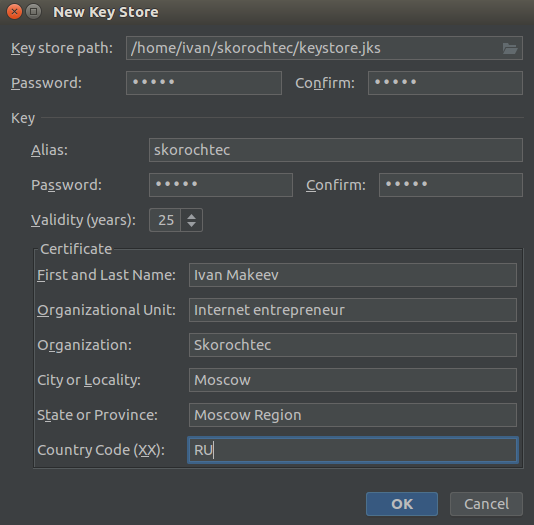
Erstellen Sie einen neuen Schlüsselspeicher und den Schlüssel selbst darin:

Schließlich sammeln und unterschreiben wir den Antrag:

Hurra! Unsere APK ist bereit zur Veröffentlichung!
Google Play Console
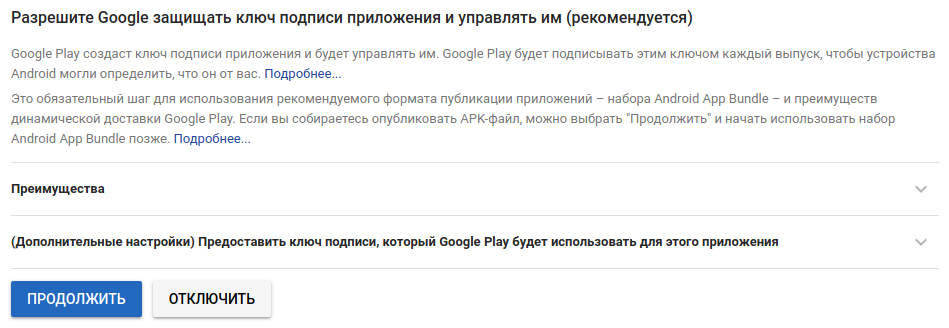
Um die Anwendung zu veröffentlichen, müssen Sie über ein Entwicklerkonto verfügen, das 25 US-Dollar kostet. Nach dem Kauf haben Sie Zugriff auf die Google Play Console. Es ist leicht zu verstehen, aber ich werde einen Punkt klarstellen. Beim Herunterladen Ihrer APK auf die Entwicklerkonsole wird Folgendes angezeigt:

Google weist sozusagen darauf hin, dass wir schief sind und höchstwahrscheinlich unseren Signaturschlüssel verlieren werden. Dies bedeutet, dass wir die Anwendung später nicht aktualisieren können. Daher wird uns angeboten, unsere APK zu unterzeichnen, aber die endgültige Bewerbung wurde bereits von Google selbst unterschrieben. Ich empfehle, diese Bedingung zu akzeptieren.
Digital Asset Link
Haben Sie in früheren Aktionen nichts Verdächtiges bemerkt? Um die Anwendung zu erstellen, haben wir im Wesentlichen nur die Adresse unserer Website verwendet ... Was hindert uns dann daran, die Anwendung jetzt freizugeben, z. B. Twitter?
Und Digital Asset Link, den wir auf unserer Website platzieren müssen, ist im Weg, um zu beweisen, dass die Anwendung und die Website einen Eigentümer haben (basierend auf dem Signaturschlüssel der Anwendung).
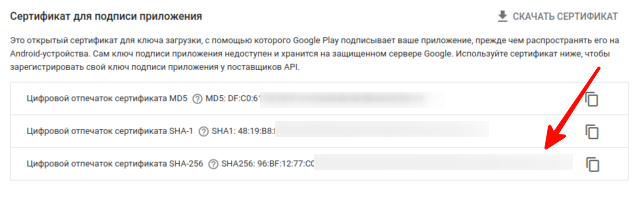
Dies ist sehr einfach: Finden Sie in der Google Play Console Release Management -> Anwendungssignaturen. Es wird ein Zertifikat zum Signieren von von Google generierten Anwendungen erstellt (wenn Sie meiner Empfehlung gefolgt sind und die Bedingung akzeptiert haben). Sie müssen den
Fingerabdruck des
SHA-256-Zertifikats kopieren.

Fügen Sie es in das
Tool für Links zu
digitalen Assets ein . Fügen Sie die generierte Datei in die Datei assetlinks.json ein, die auf dem Server Ihrer Site unter dem Pfad .well-unknown / assetlinks.json verfügbar sein sollte.
Fertig
Das ist alles! Wir veröffentlichen unsere Anwendung, warten einige Stunden, bis Google sie genehmigt, und genießen am Ende ihre Präsenz im Google Play Market!

Übrigens können schöne Bilder von Bildschirmen unter
https://apptoolkit.io/ gemacht werden .
Fazit
Nun, wir sind den ganzen Weg von der Website zur Anwendung gegangen, es war nicht sehr einfach, aber auch nicht sehr schwierig. PWA- und TWA-Technologien sind noch sehr jung und haben mehrere Nachteile. Beispielsweise wird eine auf diese Weise freigegebene Anwendung nicht für den Benutzer geöffnet, wenn Google Chrome Version 72+ nicht der Standardbrowser auf seinem Smartphone ist. Machen Sie sich bereit, einige Benutzer für die Release-Geschwindigkeit zu opfern.
Es ist noch nicht möglich, eine Anwendung auf diese Weise im App Store zu gestalten. Im Allgemeinen bleibt Apple bei der Unterstützung dieser Technologien zurück (wir hoffen, dass dies nicht beabsichtigt ist). Der Bereich der Progressive Web App entwickelt sich jedoch rasch weiter und verbessert sich. Wir können also hoffen, dass bald alle mobilen Browser dies unterstützen und bestehende Mängel behoben werden.
Wie dem auch sei, ich glaube, dass die Zukunft mit der Progressive Web App liegt, und ich fordere Sie dringend auf, diese Technologie frühzeitig zu nutzen. Zum Glück haben Sie jetzt Anweisungen dazu.
Nützliche Links