
Die Welt der kaskadierenden Stylesheets wird ständig verbessert. Immer mehr Webentwickler erkennen, dass sie CSS zwar kennen, aber noch lange nicht vollständig verstehen. In den letzten Jahren hat sich die Sprache stark weiterentwickelt, sodass selbst Entwickler, die sich heute mit CSS auskennen, völlig neue Fähigkeiten erwerben können. Dieses Buch wurde entwickelt, um diese Anforderungen zu erfüllen: Vermitteln Sie umfassende Sprachkenntnisse und führen Sie zum Erfolg bei neuen Entwicklungen und zur Anwendung der neuesten CSS-Funktionen.
Dieses Buch heißt CSS for the Pro, ist aber auch ein umfassendes Buch. In Fällen, in denen einige Konzepte oder Prinzipien schwierig sind oder in der Regel falsch interpretiert werden, erklärt der Autor ausführlich, was sie bedeuten oder wie sie funktionieren und warum. Die anderen Kapitel sind möglicherweise nicht so umfassend, aber Keith Grant bietet genügend Informationen, damit Sie effektiv arbeiten und sich in die richtige Richtung bewegen können, wenn Sie Ihr Wissen erweitern möchten. Im Allgemeinen wird dieses Buch die Lücken in Ihrem theoretischen Wissen füllen.
Einige Themen: Animation, Typografie, flexible Container und sogar der CSS-Stapel verdienen separate Bücher. Ziel des Autors ist es, Ihr Wissen zu erweitern, die Lücken zu schließen und die Liebe zu CSS zu wecken.
Auszug. 4.1. Der Zweck von schwebenden Elementen
Trotz der Tatsache, dass die schwebenden Elemente nicht für die Gestaltung des Seitenlayouts ausgelegt waren, haben sie dies gut gemacht. Um jedoch die Bedeutung schwebender Elemente zu verstehen, müssen wir ihren ursprünglichen Zweck verstehen.
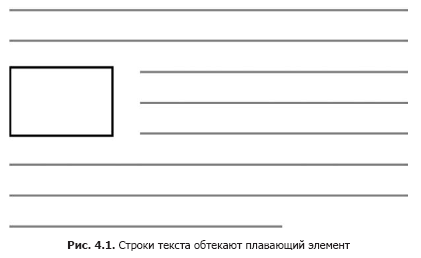
Ein schwebendes Element ist ein Objekt (häufig ein Bild), das an einer der Seiten des Containers ausgerichtet ist und den Fluss eines Dokuments um ihn herum ermöglicht (Abb. 4.1). Diese Anordnung findet sich häufig in Zeitungen und Zeitschriften. Um den beschriebenen Effekt zu erzielen, wurden schwebende Elemente in CSS hinzugefügt.

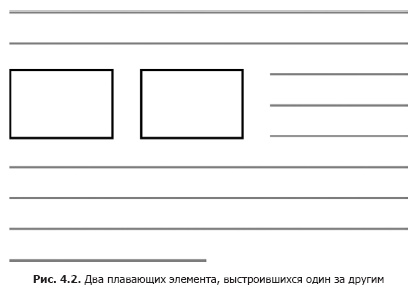
In dieser Abbildung ist das Element linksbündig, Sie können es jedoch auch am rechten Rand platzieren. Das schwebende Element wird aus dem normalen Dokumentenfluss entfernt und auf einer Seite des Containers ausgerichtet. Danach fließt der Dokumentfluss um den Bereich, in dem sich dieses Element jetzt befindet. Wenn Sie zwei schwebende Elemente auf einer Seite ausrichten, werden sie nacheinander ausgerichtet (Abb. 4.2).

Wenn Sie seit einiger Zeit CSS-Code schreiben, ist dieses Verhalten für Sie nicht neu. Es sollte jedoch beachtet werden, dass schwebende Elemente nicht immer auf diese Weise angewendet werden, obwohl dies ihr ursprünglicher Zweck ist.
Bereits in den Anfängen von CSS erkannten Entwickler, dass sie mit diesem einfachen Tool Abschnitte einer Seite verschieben konnten, wenn sie alle Arten von Layouts setzten. Floating-Elemente waren kein Seitenlayout-Tool, aber seit fast zwei Jahrzehnten verwenden wir sie genau für diese Zwecke.
Wir haben es getan, weil es die einzige Option war. Am Ende wurde es möglich, die Eigenschaften display: inline-block oder display: table zu verwenden - alternativ, wenn auch sehr begrenzt. Bis vor kurzem, bis Flex-Container und CSS-Raster hinzugefügt wurden, blieben schwebende Elemente ein Trumpf im Layout von Seitenlayouts. Mal sehen, wie sie funktionieren. Erstellen Sie beispielsweise die in Abb. 4.3.

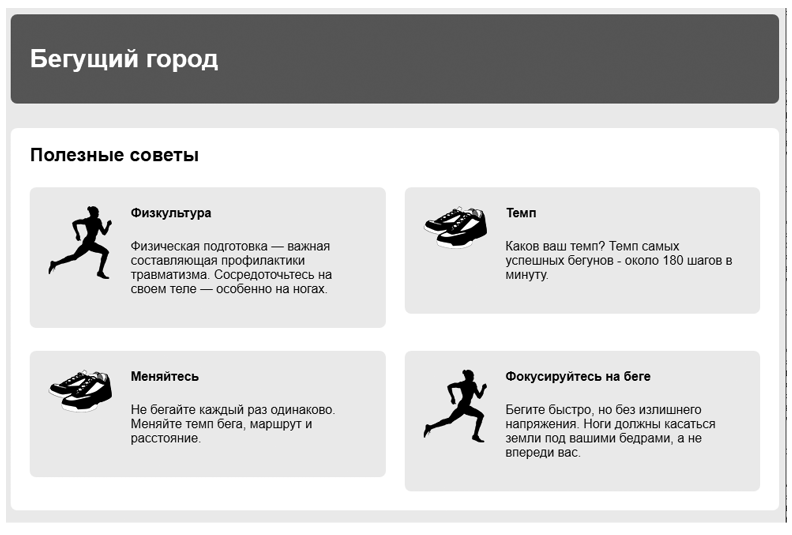
In den Beispielen in diesem Kapitel verwenden Sie schwebende Elemente, um jedes der vier grauen Felder zu positionieren. Platzieren Sie in den Feldern schwebende Bilder neben dem Text. Erstellen Sie eine leere Seite, verbinden Sie sie mit dem zuvor erstellten Stylesheet und fügen Sie dann den Code in Listing 4.1 zur Seite hinzu.
Diese Auflistung gibt die Struktur der Seite an: die Kopfzeile und das Hauptelement, das das gesamte Seitenmaterial enthält. Innerhalb des Hauptelements befinden sich der Name der Seite sowie ein anonymer div-Container, dh ein div-Element, das keine Klasse oder Kennung hat. Auf diese Weise können Sie vier graue Medienobjekte gruppieren, in deren Körperelement sich jeweils ein Bild befindet.
Bevor Sie mit schwebenden Elementen arbeiten, müssen Sie die externe Struktur der Seite erstellen. Fügen Sie Listing 4.2 zur Stylesheet-Datei hinzu.
Mit diesem Code können Sie einige grundlegende Stile für die Seite festlegen, einschließlich der Korrektur der Box-Sizing-Eigenschaft und des lobotomisierten Eulen-Selektors (siehe Kapitel 3). Als nächstes müssen Sie die Breite des Seiteninhalts begrenzen (Abb. 4.4). Achten Sie auf die hellgrauen Ränder auf beiden Seiten sowie auf die gleiche Breite von Kappe und Hauptbehälter.
Dieses Markup wird häufig zum Zentrieren von Seiteninhalten verwendet. Sie können dies erreichen, indem Sie den Inhalt in zwei verschachtelten Containern platzieren und die Felder des inneren Containers so anpassen, dass sie nicht über die äußeren hinausgehen (Abb. 4.5). Der Webentwickler Brad Westfall nennt diesen Ansatz ein Doppelcontainer-Muster.
In unserem Beispiel fungiert das Körperelement als externer Container. Standardmäßig nimmt dieses Element 100% der Seitenbreite ein, sodass Sie keine neuen Stile darauf anwenden müssen. Wir haben den gesamten Seiteninhalt in diesem Element in ein Element gepackt, das als interner Container fungiert. Fügen Sie den Code in Listing 4.3 zu Ihrem Stylesheet hinzu.
Wenn Sie die Eigenschaft max-width anstelle der Eigenschaft width verwenden, wird das Element auf Werte unter 1080 Pixel komprimiert, wenn die Auflösung des Ansichtsfensters unter diesem Wert liegt. Mit anderen Worten, der Container füllt kleinere Anzeigebereiche, in größeren Anzeigebereichen wird er jedoch auf 1080 Pixel erweitert. Dies ist wichtig, um horizontales Scrollen bei Geräten mit kleinem Anzeigebereich zu vermeiden.
4.2. Collapseing Container und Clearfix
In der Vergangenheit haben Browserfehler das Verhalten von schwebenden Elementen verzerrt. Dies war jedoch hauptsächlich für Internet Explorer 6 und 7 typisch. Ich bin mir ziemlich sicher, dass Sie diese Browser nicht mehr unterstützen müssen, sodass Sie sich über diese Fehler keine Sorgen machen sollten. Jetzt können Sie sicher sein, dass Browser schwebende Elemente korrekt verarbeiten.
Einige Merkmale des Verhaltens schwebender Elemente können Sie heute jedoch überraschen. Dies sind keine Fehler, schwebende Elemente verhalten sich genau so, wie sie sollten. Überlegen Sie, wie sie funktionieren und wie Sie ihr Verhalten anpassen können, um das gewünschte Markup zu erstellen.
4.2.1. Was ist Container Zusammenbruch
Richten Sie die vier schwebenden Medienobjekte auf der Seite links aus - und die Probleme werden nicht lange dauern (Abb. 4.6).
Was ist mit dem weißen Hintergrund passiert? Wir sehen es hinter dem Namen der Seite („Nützliche Tipps“), es ist jedoch darauf beschränkt, anstatt nach unten zu expandieren und alle Medienobjekte einzuschließen. Um dies auf Ihrer Seite anzuzeigen, fügen Sie den Code in Listing 4.4 zum Stylesheet hinzu. Überlegen Sie dann, warum dies geschieht und wie Sie es beheben können.
Wir legen für jedes Medienobjekt einen hellgrauen Hintergrund fest und erwarten, dass der weiße Hintergrund des Containers hinter (oder vielmehr um) diesen liegt. Stattdessen verschwindet der weiße Hintergrund jedoch am oberen Rand der Medienobjekte. Warum so?
Das Problem ist, dass schwebende Elemente im Gegensatz zu Elementen des normalen Dokumentflusses den übergeordneten Elementen keine Höhe hinzufügen. Dies mag seltsam erscheinen, aber diese Eigenschaft geht auf den ursprünglichen Zweck schwebender Elemente zurück.
Wie Sie am Anfang dieses Kapitels erfahren haben, sind schwebende Elemente so konzipiert, dass Text um sie herum fließt. Wenn Sie ein schwebendes Bild in einen Textabschnitt einfügen, wird dieser Absatz nicht vergrößert, um dem Bild zu entsprechen. Wenn also die Höhe des Bildes größer als die Höhe des Absatzes ist, beginnt der Text des nächsten Absatzes unmittelbar unter dem Text des ersten Absatzes. Daher fließt der Text beider Absätze um dieses schwebende Bild herum. Das Beschriebene ist in Abb. 1 dargestellt. 4.7.
Auf Ihrer Seite ist alles im Hauptelement mit Ausnahme des Seitennamens ein schwebendes Element. Somit trägt nur der Name zur Höhe des Containers bei, sodass sich alle schwebenden Medienobjekte stromabwärts über den weißen Hintergrund des Hauptcontainers hinaus ausdehnen können. Für uns ist dieses Verhalten unerwünscht, also beheben Sie es. Das Hauptelement sollte sich nach unten ausdehnen und graue Blöcke enthalten (Abb. 4.8).
Eine Möglichkeit zum Anpassen ist die Verwendung von clear, einer angrenzenden Eigenschaft.
schwebendes Element. Wenn Sie einen Artikel am Ende des Hauptbehälters platzieren
Wenn Sie die Eigenschaft clear verwenden, wird der Container auf erweitert
Unterkante von schwebenden Elementen. Der Code in Listing 4.5 veranschaulicht im Wesentlichen
was muss getan werden. Sie können es für eine Weile zu Ihrer Seite hinzufügen
sehen, wie es funktioniert.
Die klare: Beide Deklaration bewirkt, dass sich dieses Element unter die schwebenden Elemente bewegt, anstatt sich neben ihnen zu befinden. Sie können dieser Eigenschaft einen der Werte links oder rechts zuweisen, um den Fluss nur um die schwebenden Elemente zurückzusetzen, die am linken bzw. rechten Rand ausgerichtet sind.
Auf diese Weise können Sie die gewünschte Größe festlegen. Dieser Ansatz ähnelt jedoch dem Hacken, da dem HTML-Code unerwünschte Markups hinzugefügt werden, weshalb CSS-Funktionen übernommen werden. Daher sollten Sie den leeren div-Container entfernen. Überlegen Sie, wie Sie dieselbe Aufgabe nur mit CSS-Code ausführen können.
4.2.2. Was ist Clearfix?
Anstatt dem Markup einen weiteren div-Container hinzuzufügen, verwenden wir ein Pseudoelement. Mit dem Pseudoelement-Selektor :: after können Sie ein Element effektiv in das DOM am Ende des Containers einfügen, ohne es dem Markup hinzuzufügen.
Listing 4.6 zeigt einen allgemeinen Ansatz zur Lösung des Float-Problems namens Clearfix. (Einige Entwickler ziehen es vor, den Klassennamen auf cf zu kürzen, was praktisch ist, da es gleichzeitig eine Abkürzung für die Phrase ist, die Floats enthält - die Platzierung von Floating-Elementen.) Fügen Sie Ihrem Stylesheet den folgenden Code hinzu.
Es ist wichtig zu wissen, dass die Clearfix-Klasse für ein Element gilt, das schwebende Elemente enthält. Ein häufiger Fehler besteht darin, diese Klasse auf ein unangemessenes Element anzuwenden, z. B. direkt auf ein schwebendes Element oder einen Container, der hinter einem Container mit schwebenden Elementen steht.
Es gibt jedoch ein Problem mit der Clearfix-Methode: Die Felder eingeschlossener schwebender Elemente werden außerhalb des Containers nicht mit angewendetem Clearfix reduziert, und die Felder nicht schwebender Elemente werden wie gewohnt reduziert. Sie sehen dies auf Ihrer Seite, wo die Überschrift „Nützliche Tipps“ fest an die Oberkante des weißen Hauptelements gedrückt wird (siehe Abbildung 4.8): Das Feld ist außerhalb des Containers zusammengebrochen.
Manchmal bevorzugen Entwickler die Verwendung einer modifizierten Version der Clearfix-Methode, die alle Felder berücksichtigt und vorhersehbarer ist. Durch Hinzufügen dieser Version zu Ihrer Seite wird verhindert, dass das obere Feld des Seitennamens außerhalb des Hauptelements (Abb. 4.9) ausgeblendet wird und der gewünschte Abstand über dem Titel verbleibt.
Um die geänderte Version zu verwenden, aktualisieren Sie den Code der Clearfix-Methode in Ihrem Stylesheet, wie in Listing 4.7 gezeigt.
Diese Version verwendet die Eigenschaft display: table und nicht den Block display:. Wenn Sie es auf beide Pseudoelemente :: before und :: after anwenden, passen Sie alle Felder untergeordneter Elemente an, die sich im oberen und unteren Teil des Containers befinden. In der folgenden Seitenleiste „Clearfix-Methode und Anzeige: Tabelleneigenschaft“ wird die Funktionsweise ausführlicher erläutert.
Sie entscheiden selbst, welche Version der Clearfix-Methode in Ihren Projekten verwendet werden soll. Einige Entwickler führen dieses Argument an: Das Reduzieren von Feldern ist ein grundlegendes Merkmal von CSS, daher ziehen sie es vor, Felder nicht in einen Container einzupassen. Da jedoch keine Version für Floating-Element-Felder geeignet ist, bevorzugen andere Entwickler ein optimierteres Verhalten für die geänderte Version. Jedes Argument hat seinen eigenen Grund.
Clearfix-Methode und Anzeige: Tabelleneigenschaft
Die Verwendung der Eigenschaft display: table in der Clearfix-Methode passt dank einiger CSS-Funktionen zu den Feldern. Durch das Erstellen eines Tabellenelements (oder in diesem Fall eines Pseudoelements) wird implizit eine Tabellenzeile innerhalb dieses Elements sowie eine Tabellenzelle in einer Zeile erstellt. Da Felder nicht durch Tabellenelemente reduziert werden (wie in Kapitel 3 erwähnt), werden Felder nicht durch ein Tabellenpseudoelement reduziert.
Es könnte den Anschein haben, als würde die Verwendung der Eigenschaft display: table-cell den gleichen Effekt erzielen. Die Eigenschaft clear funktioniert jedoch nur für Blockelemente, die die Tabellenzelle nicht ist. Daher kann die Eigenschaft clear nicht mit der Eigenschaft display: table-cell angewendet werden. Verwenden Sie im Allgemeinen die Eigenschaft display: table, um die Felder anzupassen und den Fluss um alle schwebenden Elemente und die implizierte Zelle zurückzusetzen.
4.3. Unerwartete "Erfassung" eines schwebenden Elements
Nachdem der weiße Container schwebende Medienobjekte enthält, wird ein weiteres Problem offensichtlich: Vier Medienobjekte bilden nicht wie erforderlich zwei identische Linien. Stattdessen befinden sich die ersten beiden Blöcke („Physical Culture“ und „Temp“) erwartungsgemäß in derselben Zeile, der dritte Block („Change“) befindet sich jedoch rechts unter dem zweiten Block. Bei dieser Anordnung bleibt eine große Lücke unter dem ersten Block, was darauf zurückzuführen ist, dass der Browser schwebende Elemente so hoch wie möglich platziert.
In Abb. 4.10 ist ein vereinfachtes Diagramm.
Da Block 2 niedriger als Block 1 ist, gibt es für Block 3 einfach keinen Platz unter Block 1. Anstatt Block 1 zu umgehen, „erfasst“ Block 3 ihn. Mit anderen Worten, Block 3 richtet sich nicht nach links aus, sondern fließt um die untere Ecke von Block 1.
Die Nuancen dieses Verhaltens hängen von der Höhe jedes schwebenden Blocks ab. Sogar ein Unterschied von 1 Pixel kann dieses Problem verursachen. Wenn Block 1 kürzer als Block 2 ist, gibt es für Block 3 keine Kante, für die er sich verfangen könnte, und Sie werden erst dann auf das beschriebene Problem stoßen, wenn sich der Inhalt ändert, was zu einer Änderung der Höhe der Elemente führt.
Wenn Sie mehrere schwebende Elemente an einer Kante ausrichten, können Sie abhängig von der Höhe jedes Blocks eine der vielen Layoutoptionen erhalten. Selbst das Ändern der Breite des Browserfensters kann alles neu erstellen, da dies den Fluss um Textzeilen beeinflusst und dementsprechend die Höhe der Elemente ändert. Auf der Seite möchten wir zwei schwebende Blöcke pro Zeile sehen (Abb. 4.11).
Die Behebung dieses Problems ist einfach: Das dritte schwebende Element muss den Fluss um die darüber befindlichen schwebenden Elemente zurücksetzen. Mit anderen Worten, das erste Element in jeder Zeile sollte den Fluss um das darüber befindliche schwebende Element zurücksetzen. Da Sie zwei Blöcke pro Zeile haben, muss jedes ungerade Element den Fluss um die übergeordnete Zeile zurücksetzen. Sie können solche Elemente mithilfe des Pseudoklassen-Selektors adressiert auswählen: nth-child (). Fügen Sie dem Stylesheet den folgenden Regelsatz hinzu (Listing 4.8).
Dieser Code funktioniert auch, wenn Sie der Seite später neue Elemente hinzufügen. Der Code gilt für das erste, dritte, fünfte Element usw. Wenn Sie drei Elemente pro Zeile platzieren möchten, können Sie den Selektor auf jedes dritte Element ausrichten: .media: n-tes Kind (3n + 1) (siehe Anhang) Weitere Informationen zur Verwendung des Selektors: n-tes Kind).
Fügen Sie Felder für Medienobjekte hinzu, sodass zwischen ihnen eine Lücke entsteht. Der lobotomierte Eulenselektor setzt auch den oberen Rand für alle Elemente außer dem ersten. Dies führt dazu, dass die Ausrichtung der Elemente in der ersten Zeile fehlschlägt. Sie müssen daher das obere Feld dieser Elemente zurücksetzen. Aktualisieren Sie Ihr Stylesheet wie in Listing 4.9 gezeigt.
»Weitere Informationen zum Buch finden Sie auf
der Website des Herausgebers»
Inhalt»
Auszug25% Rabatt auf Gutschein für Savory Agents -
CSSNach Zahlung der Papierversion des Buches wird eine elektronische Version des Buches per E-Mail verschickt.