Warum verwenden wir Frameworks? Angular, React und Vue helfen uns beim Erstellen komplexer Webanwendungen: Strukturieren von Code, Verwalten des Status und Entwickeln komplexer Schnittstellen. In den letzten zehn Jahren sind Frameworks zum Standard geworden. Ein teurer Standard. Seit der Verwendung von Frameworks ist JS sehr aufgebläht. Es gibt mehr Seiten mit einem Gewicht von mehreren Megabyte, und ein wesentlicher Teil dieses Volumens ist das Framework selbst. Es scheint ein wenig zu sein, aber für den Benutzer ist es kritisch - auf dem Telefon oder im schwachen Internet wird die Seite möglicherweise nicht einmal geladen. Das ist ein Problem.

Klassische Frameworks sind nicht nur übergewichtig, sondern haben auch viele andere Nachteile und sind nicht für alle Projekte geeignet. Diese Probleme werden in "gefährdeten Frameworks" gelöst. Was ist dieser neue Trend, warum ist es nicht „ein weiteres JS-Framework“, sondern eine gute Idee und wie mysteriöse Frameworks unsere Anwendungen verbessern können, wird Pavel Malyshev erzählen.
Über den Sprecher: Pavel Malyshev (
PaulMaly ) - Fullstack mit mehr als 10 Jahren Erfahrung. Er arbeitet bei Mustlab, das das Internet, Smart TV und mobile Geräte sowie das Internet der Dinge auslagert. Ein Evangelist des Svelte JS-Rahmens in Russland leitet eine
Telegrammgruppe zu diesem Thema.
Was sollte nicht im Bericht sein
Als ich diese Geschichte betrachtete, entschied ich, dass sie nicht dem Standard entsprechen sollte. Deshalb habe ich geschrieben, was hier nicht sein soll. Es wird keine Betonung auf ein bestimmtes Framework geben, Vergleiche mit anderen Frameworks - sie sind müde von allen, und natürlich möchte ich nicht Captain Obvious sein. All dies hätte nicht in meiner Geschichte sein sollen, aber leider wird es ...
Als Sie den Namen gelesen haben, haben Sie wahrscheinlich gedacht, dass es einen anderen Rahmen gibt und es bereits einen ganzen Zoo gibt.

Es scheint mir, dass wenn ein neuer Rahmen erscheint, die alten einige unserer Bedürfnisse nicht befriedigen. Vielleicht ändern sich die Bedürfnisse selbst im Laufe der Zeit, und deshalb brauchen wir neue Lösungen - effektiver und interessanter. Daher bitte ich Sie, das Vorstehende unter diesem Gesichtspunkt offen anzugehen und die verschwundenen Frameworks als neues Werkzeug zu betrachten, das Ihnen bei Ihrer Arbeit helfen kann.
Lassen Sie uns zunächst herausfinden, wer wer ist.
Wer ist wer
Ich nahm die großen Drei und Svelte. Es ist interessant, dass sich jedes Werkzeug anders charakterisiert.
Angular positioniert sich als Rahmen für alle Gelegenheiten, "alles in einer Box".
React ahmt eine Bibliothek nach: „Ich bin so klein wie eine Bibliothek“, aber zusammen mit der gesamten Infrastruktur ist es auch ein vollwertiges Framework.
Vue ist angeblich ein progressiver Rahmen. Sie können mit jQuery nacheinander wechseln, indem Sie den Code sequentiell übertragen, beginnend fast mit dem üblichen
script Tag ohne Kollektoren.
Svelte ist ein magisch verschwindender Rahmen. Wat?
Lassen Sie uns herausfinden, wovon ich spreche.
Warum verschwanden die Frameworks?
Wir senden zu viel Code an unsere Benutzer.
Unsere Kunden werden immer mobiler, aber die Internet-Technologie ist nicht überall gut - selbst 3G ist nicht überall, ganz zu schweigen von LTE. Wir müssen die Größe des Codes reduzieren.
Zu diesem Thema gibt es eine
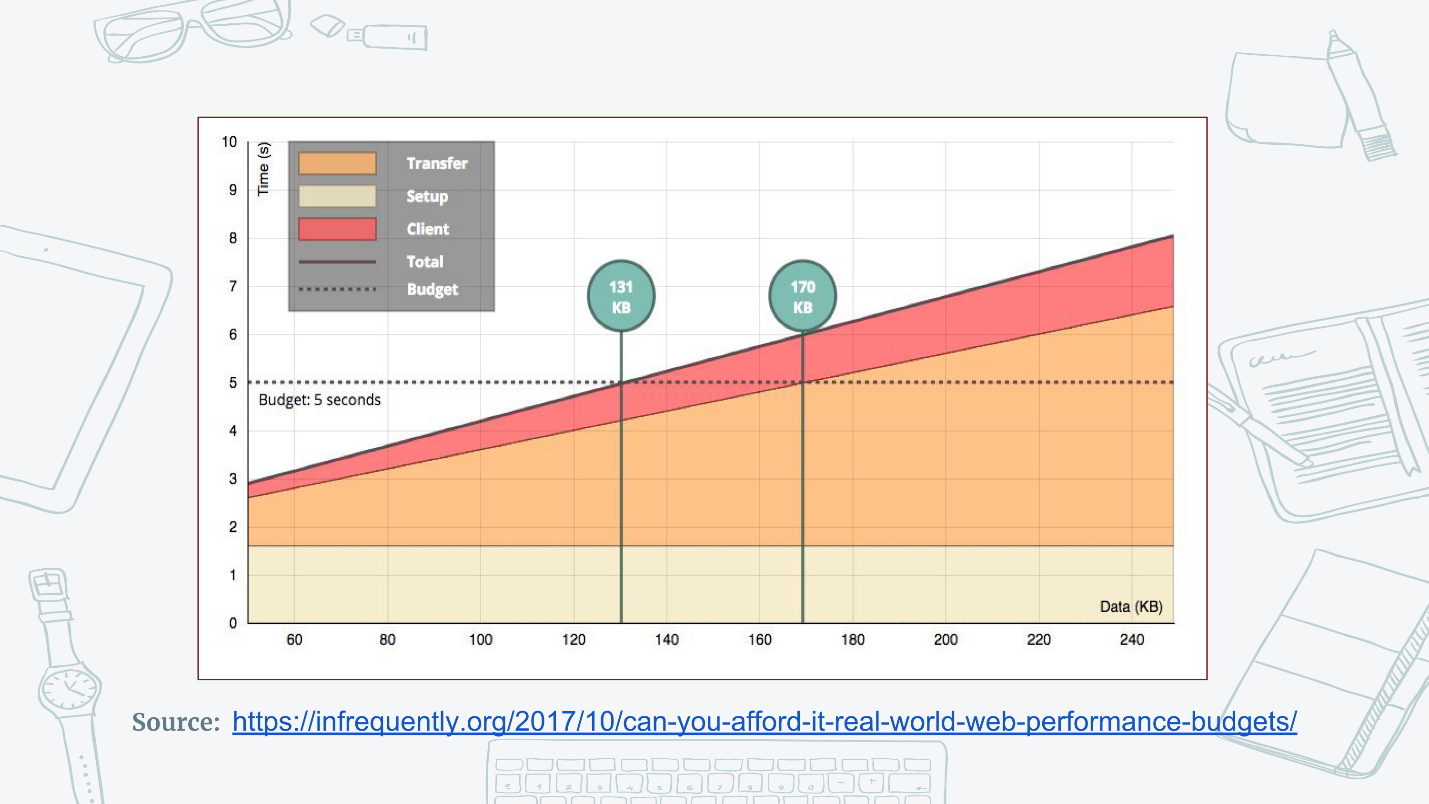
interessante Studie aus dem Jahr 2017, die zeigt, dass Sie, wenn Ihre Anwendung viel JS enthält, nur
130 KB verwenden können, um den Benutzer glücklich zu machen . Wenn JS klein ist, dann bis zu 170 KB. Dieser Unterschied ist auf die Tatsache zurückzuführen, dass in der Studie berücksichtigt wurde, dass sich JS von anderen Arten von Ressourcen unterscheidet. Es muss analysiert, interpretiert usw. werden.

In der Studie sind 130 KB nicht nur JS, sondern im Allgemeinen alles, einschließlich CSS, HTML, natürlich ohne Bilder. Gleichzeitig wiegt ein Winkel 143 Kb, und wir haben noch nicht einmal eine einzige Codezeile geschrieben. Mal sehen, was uns aktuelle Lösungen bieten.
Leistung
Im Prinzip ist jedes klassische Framework eine Abstraktion über eine Plattform, die es uns ermöglicht, auf bequemeren Ebenen zu schreiben. Dies ist schlecht, da jede Abstraktion einige Kosten verursacht, einschließlich der Leistung.
Durch unnötige Abstraktionen zwischen unserem Code und dem Browser entstehen uns zusätzliche Kosten.
Verschwindende Frameworks haben das Merkmal, dass sie
unnötige Abstraktionen und Berechnungen aus der Browser-Laufzeit entfernen und zum Zeitpunkt der Kompilierung Analysen und Berechnungen durchführen. Deshalb verschwinden sie. Wir werden weiter unten ausführlicher darauf eingehen.
Kompatibilität
Für das klassische Framework geschriebene Lösungen können nirgendwo angewendet werden.
Sie arbeiten nur im Rahmen dieses Rahmens. Zum Beispiel machen Sie 2-3 Projekte mit Ihrem Lieblingsreact, schreiben eine Reihe cooler Lösungen dafür und entscheiden sich dann für Angular. Sie brauchen diese Lösungen nicht mehr, Sie können sie wegwerfen. Obwohl die Kernidee der Komponentenabgleich ist, machen es klassische Frameworks uns unmöglich, Code wiederzuverwenden.
Das Verschwinden von Frameworks
hat keine Abstraktionen , und in diesem Fall gibt es zur Laufzeit kein Framework. Ihr Code ist absolut Vanilla JS, der überall hin mitgenommen werden kann - zu jedem Projekt, auch in einem anderen Framework. Beispielsweise können Sie den Code in ein verschwindendes Framework übernehmen und an React übertragen.
Code-Aufteilung und Baumschütteln
Alte Technologien erschweren die Anwendung neuer Technologien.
Die meisten Frameworks wurden erstellt, als diese Technologien nicht so entwickelt wurden. Wir haben einen ziemlich monolithischen Kernel, und jede Komponente, selbst der kleinste Teil Ihres Codes, ist an das gesamte Framework gebunden. Dementsprechend ist es nicht möglich, Code effektiv aufzuteilen und sogar Bäume zu schütteln.
Jetzt entwickeln sich alle Frameworks zu einer größeren Modularität, um besser zu „wackeln“. In verschwindenden Frameworks wird dies sofort gelöst, da sie so erstellt werden, dass
nur der Code, den Sie anfangs benötigen, zum Bundle hinzugefügt wird und Ihre Aufgabe ausschließlich gelöst wird. Dies ist ein sehr spezifischer Fall - als ob Sie den Code mit Ihren Händen genau für Ihre Aufgabe geschrieben und in das Bundle eingefügt hätten, tut dies nur das Framework für Sie.
Funktionskosten
Jedes Framework hat einen Preis für eine neue Funktion.
Die Community benötigt verschiedene neue Funktionen und jedes Mitglied benötigt etwas Eigenes, und jede Funktion hat einen Preis. In verschwindenden Frameworks wird dieses Problem auf Konzeptebene gelöst, da alle Funktionen, die Sie nicht verwenden, niemals in Ihr Bundle aufgenommen werden.
Die Hauptfrage lautet also: Können verschwindende Frameworks und insbesondere Svelte all diese Probleme lösen? Lass es uns richtig machen.
Bez mit Laufzeit
Rantime ist ein eher kurzlebiges Thema. Es ist nicht klar, was es ist, und verschiedene Leute verstehen es unterschiedlich. In diesem Zusammenhang werde ich die Laufzeit unter zwei Gesichtspunkten betrachten: der
Umgebung, in der der Code ausgeführt wird, und
dem Code selbst .
Laufzeit als Umgebung
Schauen wir uns ein Beispiel an. Wenn der Code in Vanilla geschrieben ist, wird nur das DOM zur Laufzeit benötigt. Wenn der Code in React geschrieben ist, benötigen Sie eine andere Laufzeit: DOM, React und React DOM.
Die kleinste Komponente Ihres Codes in React hängt davon ab, in welcher Umgebung Ihr Framework arbeitet, dh von der Laufzeit.
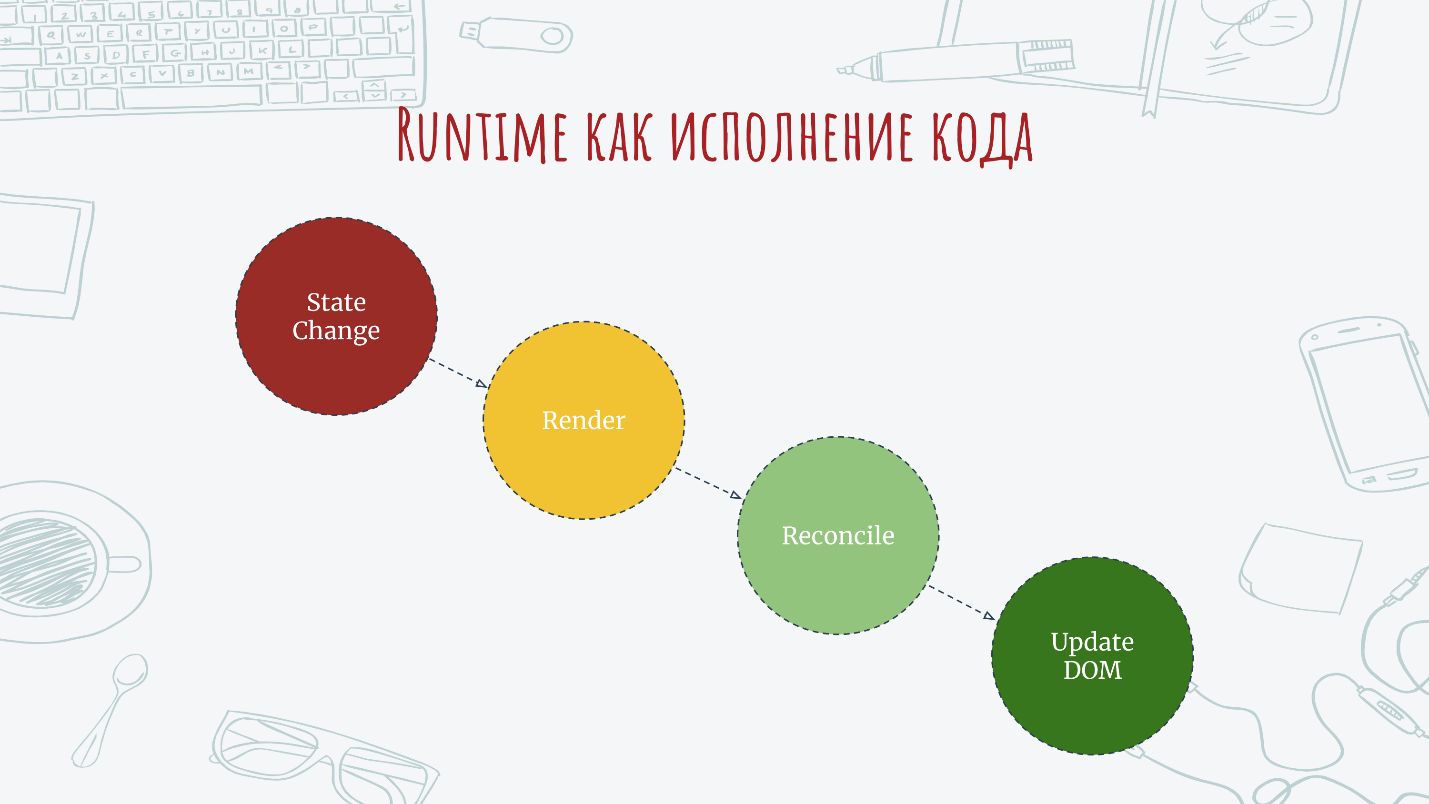
Laufzeit als Codeausführung
Der zweite Punkt ist die Laufzeit in Bezug auf die Codeausführung zur Laufzeit. Schauen wir uns den heutigen grundlegenden Laufzeitfall für das Frontend an - das virtuelle DOM - einen großen Teil der Laufzeit, beispielsweise in React-Anwendungen - anhand eines einfachen Beispiels:
<h1>Hello {world}</h1>
In diesem HTML-Teil gibt es eine dynamische Variable. Aus Sicht des virtuellen DOM funktioniert der Code folgendermaßen.
- Diese Variable wird geändert.
- Der virtuelle DOM-Baum im Speicher wird erstellt.
- Im Vergleich zur Vorgängerversion.
- DOM-Manipulationen werden direkt durchgeführt, was letztendlich sehr effektiv ist, da wir eine Art Diff haben und genau wissen, was wir im realen DOM ändern müssen.

Ein virtuelles DOM ist ein absoluter Overhead, da es immer so schneller ist: Sobald Änderungen vorgenommen wurden, haben sie sofort Änderungen am DOM vorgenommen.

Frage: Wie kann man verstehen, was sich geändert hat und was geändert werden muss? Das virtuelle DOM löst das Problem der Änderungen und nicht die Geschwindigkeit dieser Änderungen. Die Geschwindigkeit wird dadurch erreicht, dass wir so viel wie möglich wissen, was sich geändert hat, und das DOM effektiv manipulieren können.
Kompiliere es
Um dieses Problem zu lösen, bestimmen verschwindende Frameworks einfach die Änderungen in der Kompilierungsphase: Sie haben den Code geschrieben. Während der Kompilierung erstellt das verschwindende Framework alle Abhängigkeiten und berechnet, welche Manipulationen im DOM erforderlich sind. Tatsächlich erledigt alles, was ein virtuelles DOM zur Laufzeit tut, ein verschwindendes Framework in der Erstellungszeit: Es generiert direkte Manipulationen mit dem DOM, die einfach zur Laufzeit aufgerufen werden. Das Ergebnis ist ein Diagramm: Wenn wir Änderungen vornehmen, erfolgt die Manipulation im DOM sofort.
Sie können keine ernsthaften Anwendungen in Vanille-JavaScript schreiben, ohne auf eine Komplexitätswand zu stoßen. Aber ein Compiler kann das für Sie tun.
Rich Harris, Schöpfer von Svelte
Ich erzähle dir, wie ich Svelte kennengelernt habe. Wir hatten ein
interessantes Projekt - ein Widget, das auf einer unbegrenzten Anzahl von Websites eingefügt werden kann, obwohl wir nicht wissen, um welche Websites es sich handelt und auf welchen Geräten der Benutzer sie öffnen wird. Das Widget sollte sehr klein und sehr schnell sein. Als wir diese Aufgabe aufnahmen, haben wir natürlich sofort verstanden, was bei React oder sogar bei Vue zu tun ist, da dies eine Menge zusätzlichen Aufwand bedeutet.
Wir waren fast geneigt, in Vanille zu schreiben, aber es ist schwierig und nicht immer bequem zu pflegen. Aber wir hatten Glück - wir sind auf Svelte gestoßen. Die Hauptidee dieses Frameworks wird in einem Zitat angegeben: Sie können keine seriöse Anwendung auf Vanilla schreiben, da Sie schnell auf eine komplexe Wand stoßen - es wird für das Team schwierig zu arbeiten sein, es gibt keine gemeinsamen Ansätze und der Compiler kann dies für Sie tun.
Wie funktioniert es?
 Quellcode ist ein Framework-basierter Code
Quellcode ist ein Framework-basierter Code - ein Code, der vom Framework abhängt. Alles ist wie gewohnt: Es gibt eine Dokumentation, Sie schreiben den Code so, als ob Sie ein anderes Framework verwenden, das eine Art API, Prinzipien und Ansätze hat. Alles wie gewöhnlich.
Zur Erstellungszeit wird dieser Code kompiliert. Infolgedessen liegt Vanilla JS im Bundle, und wie gesagt, genau der Code, der zum Ausführen Ihrer Anwendung benötigt wird, kommt genau dort an. Wenn Sie in zwei Minuten dort eine weitere neue Funktion hinzufügen oder eine neue Funktion aus dem Framework verwenden, fügt Svelte sie dort hinzu und sie wird auch in das Bundle aufgenommen. Andernfalls wird dies nicht passieren.
Lassen Sie uns die Schritte genauer betrachten. Der erste Schritt ist die
Komponente . Betrachten Sie die gleiche Komponente.
<h1>Hello {world}</h1>
Im zweiten Schritt -
AST - wird der Code in einem abstrakten Syntaxbaum erzeugt.
{"type": "Element", "name": "h1", "children": [{ "type": "Text", "data": "Hello",....}]}
Der dritte Schritt ist die
DOM-API . Auf Basis des Baums wird der Code direkt generiert, der für den Betrieb dieser Komponente erforderlich ist. Der Code ist sehr einfach, hier gibt es im Prinzip keine komplizierten Laufzeiten und Abstraktionen.
function update(changed, ctx) { if (changed.name) { text_1.data = ctx.name; } }
Geben Sie am Ende des Artikels in der Umfrage an, ob Ihnen die Idee der AOT-Kompilierung des Svelte-Frameworks gefällt.
Beim letzten Mal sprach
die Mehrheit positiv.

Nun wollen wir sehen, was Svelte ist.
Svelte
Das englische Wort svelte oder svelt bedeutet "schlank, flexibel". Svelte JS ist!
Ich behaupte, dass dies kein „weiteres JS-Framework“ ist, da es sich um ein
UI-Framework zur Build-Zeit handelt . Regelmäßige Frameworks funktionieren zur Laufzeit, und Svelte existiert nur, bevor wir es kompiliert haben.
Dies ist ein
statischer Analysator zur Kompilierungszeit oder ein statischer Code-Analysator, der den Code während der Kompilierung durchläuft, ihn statisch analysiert und auf dieser Grundlage das entsprechende endgültige Bündel generiert.
Dies ist ein
vorzeitiger Compiler - ein AOT-Compiler, der alles kann.
Der Schöpfer des Rich Harris-Frameworks, das Sie aus Tools wie Rollup, Ractive, Buble - einem Analogon von Babel - kennen, ist ein cooler Typ. Meiner Meinung nach ist das gleiche Rollup immer noch die beste Implementierung zum Schütteln von Bäumen. Es erschien viel früher als in Webpack und funktioniert immer noch besser. Harris baute das Svelte-Framework ursprünglich mit Tree-Shaking, Code-Splitting und anderen modernen Ansätzen.
Svelte ist ein Tool zum Schreiben von Vanilla JS, ohne Vanilla JS schreiben zu müssen.
Schauen wir uns diesen Rahmen von innen an.
Einzelne Dateikomponente
Svelte ist eine Einzeldateikomponente . Wenn Sie mit Vue gearbeitet haben, wird es Sie sehr an dieses Framework erinnern, aber es ist kein Zufall. Die Syntax, die Vue hauptsächlich verwendet, leitet sich aus dem Ractive-Framework ab, das Harris bereits 2012 erstellt hat. Dieses Framework wurde leider nicht populär, wie es mir scheint, weil es in 1.0 zu spät veröffentlicht wurde. Sie waren so durcheinander mit den Versionen, dass Ractive 6 Jahre lang in Nebenversionen war.
Vue hat von dort viele Schnittstellen ausgeliehen, und Svelte ist der Nachfolger von Ractive. Daher scheint es Ihnen, dass alles ähnlich ist, aber 2013 wurden in Ractive Einzeldateikomponenten veröffentlicht. Sie sehen ein bisschen anders aus, aber insgesamt - es sieht aus. Jede Komponente, die Sie in Svelte schreiben, sieht ungefähr so aus.
<h1 >Hello {world}!</h1 > <script> export default { /* component behaviour */ }; </script> <style> /* scoped styles */ </style>
Oben ist eine bestimmte HTML-Vorlage - einfaches HTML ohne Ausnahmen. Das einzige, was noch dazu kommt, ist eine bestimmte Vorlagensprache namens
HTMLx . Ich werde dir später mehr über ihn erzählen.
Als nächstes kommt das Skript, in das wir das Verhalten unserer Komponente schreiben. Wie man es schreibt, ist in der Anleitung beschrieben. Dort können Sie verschiedene Funktionen und Methoden importieren, erstellen - alles wie in Vue.
Sie können den Gültigkeitsbereich verwenden, um isolierte Komponentenstile aus der Box abzurufen. Das funktioniert so: In der Hauptkompilierung wird ein Hash generiert, wodurch ein Shadow-DOM emuliert wird.
Keiner der Abschnitte ist erforderlich, daher kann eine Komponente nur aus einem HTML-Code bestehen.
HTMLx-Syntax
Wie bei jedem HTML-Code werden Daten in Klammern geschrieben.
<button>Say hello {name}</button>
So werden bedingte Anweisungen geschrieben.
{#if name} <button>Say hello {name}</button> {/if}
Aufzählungen und Schleifen:
{#each users as { name, email}} {#if name} <button>Say hello {name}</button> {/if} {/each}
Sie können Anweisungen verwenden, um Ereignisse abzufangen und die Daten doppelt zu binden.
{#each users as { name, email}} {#if name} <button on:click="say(name)">Say hello {name}<button> {/if} {/each}
In HTMLx gibt es nur sehr wenige Anweisungen - nur 4-5 Arten, und es gibt keine benutzerdefinierten Anweisungen wie in Angular.
Sie können beliebige dynamische Daten in beliebige Attribute verschieben, dies ist kein Problem.
<div id= "{dynamic}"class="used"> {#each users as { name, email}} {#if name} <button on:click="say(name) " >Say hello {name}<button> {/if} {/each} </div>
Isolierte Stile und Entfernen von nicht verwendeten
Wenn Sie isolierte Stile verwenden, werden nicht verwendete Stile nicht nur isoliert, sondern auch automatisch geschnitten.
<div id= "{dynamic}"class="used"> {#each users as { name, email}} {#if name} <button on:click="say(name) " >Say hello {name}<button> {/if} {/each} </div> </style> .used {...} .unused {...} </style>
Wenn der Stil
used , wird er verwendet, und wenn der Stil
unused , befindet er sich nicht im Bundle. Der Rahmen wird alles schneiden, aber ordentlich. Daher kann diese Funktion leicht unterbrochen werden, wenn Sie viel Dynamik verwenden. Svelte wird denken: "Ich berühre besser nicht" - und gehen. Man muss vorsichtig sein, aber es ist sehr praktisch. Da Svelte über einen statischen Analysator verfügt, wird beim Start in der Konsole angezeigt, welche Stile nicht verwendet werden. Wenn Sie sie wirklich nicht benötigen, können Sie sie sofort entfernen.
Zusammensetzung der Komponenten
Hier ist alles wie gewohnt: Wir importieren die Datei, registrieren sie in den Komponenten und verwenden sie als Tag.
<Nested foo= "static" bar={dynamic} bind:baz=baz /> <script> import Nested from 'Nested.html';' export default { components: {Nested} }; </script>
Sie können alle Daten über die Attribute übertragen, doppelte Bindung verwenden. Oder nicht zu verwenden - Doppelbindung ist optional, kann sogar auf Compilerebene deaktiviert werden und wird nirgendwo anders sein. Dies ist für diejenigen, die keine Bindungen mögen. Bindungen werden mit der Direktive
bind: .
Zusätzliche Funktionen von Svelte
Die ersten beiden Möglichkeiten sind:
SSR & Hydration - Server-Rendering und -Hydratation sowie
integriertes Statusmanagement - integriertes globales Statusmanagement basierend auf unserer eigenen Lösung, dem sogenannten Store.
Im Prinzip können Sie Redux verwenden, was viele tun: diejenigen, die an Redux gewöhnt sind, verwenden es mit Svelte. Es gibt jedoch eine einfachere interne Lösung, die tief integriert ist. Wenn Sie sie im Geschäft registrieren, ist sie sofort in allen Komponentenhierarchien verfügbar - überhaupt keine Manipulationen. Die einzige Verwendung ist die Verwendung des Präfixes
$ dh alle Methoden oder Speicherdaten werden mit diesem Präfix geschrieben.
$ kann in beliebigen Vorlagen verwendet werden.
Der Store hat eine interessante Funktion, die ich sonst nirgends gesehen habe - er erstreckt sich global auf eine Hierarchie von Komponenten. Wenn Sie beispielsweise eine Root-Komponente haben, wird diese in dieser Hierarchie verwendet. Wenn Sie irgendwo in dieser Hierarchie ein anderes Geschäft haben, erstreckt sich dieses Geschäft auf die gesamte untere Hierarchie.
Dies ist praktisch, wenn Sie eine große komplexe Komponente mit vielen Unterkomponenten erstellen und diese dann in verschiedenen Projekten verwenden möchten, von denen einige Redux enthalten und andere nicht. Wenn Sie reguläre Stores mit Redux verwenden, müssen Sie sicherstellen, dass das Projekt, in dem Sie es hinzufügen, Redux enthält. Dies muss hier nicht erfolgen - Svelte implementiert einen eigenen Speicher für diese Hierarchie. Es kann problemlos auch auf Projekte übertragen werden, in denen es überhaupt keinen globalen Speicher gibt. Du hast es mitgebracht und Svelte macht schon alles drinnen.
Benutzerdefinierte Elemente werden sofort unterstützt . Es gibt eine
spezielle Site, auf der die Unterstützung durch Frameworks des Web Components-Standards getestet wird. Laut Tests unterstützt Svelte benutzerdefinierte Elemente zu 100%. Dies funktioniert folgendermaßen: Der Tag-Name wird angegeben, das Flag "customElement: true" wird im Compiler gesetzt und ein benutzerdefiniertes Element wird generiert, das alle vorhandenen Svelte-Funktionen unterstützt.
Sapper - Svelte App Maker . Dies ist ein Analogon von Next.js und Nuxt.js für Vue. Im Prinzip ist alles gleich: Isomorphismus, Unterstützung für Code-Splitting, Prefetching und Offline-Out-of-the-Box und andere Funktionen. Meiner Meinung nach kamen kürzlich sogar einige der Routing-Ideen von Sapper zu Next.js.
Aber nicht ein einziger Svelte tut dies. Wir sind für fairen Wettbewerb!
Wer sonst?
Stencil ist ein Framework von Ionic-Entwicklern. Sie arbeiten auch an einem kompilierten Framework, wobei der Schwerpunkt jedoch auf Webkomponenten und benutzerdefinierten Elementen liegt. Svelte unterscheidet sich davon darin, dass seine Komponenten normalerweise in reguläre JS-Klassen kompiliert werden und dass Webkomponenten keine Verzerrung aufweisen.
Glimmer - Ich denke, jeder kennt dieses Projekt. Es wird hier nur vorgestellt, weil es auch kompiliert: Es hat einen eigenen Bytecode, eine eigene virtuelle Maschine, die offensichtlich zusätzliche Optimierungen für den endgültigen Code bietet.
Marko von eBay . Ich habe es nicht im Detail studiert, aber sie kompilieren auch, nicht sicher, was so tief ist wie Svelte. Es stimmt, ich habe es nicht im Detail verstanden und könnte mich irren.
Winkelig Es gibt hier einen AOT-Compiler, der gut beworben wird, aber es ist nur eine Neukompilierung von Zeichenfolgenvorlagen in einer vorgefertigten sortierten Form im Voraus. Soweit ich weiß, gibt es dort noch keine vollständige AoT-Zusammenstellung.
Hallo Filme
Ich habe eine kleine Anwendung geschrieben - eine Liste von Filmen mit Filtern, die auf der TMDb-API basieren. Es hat Kategorien: beliebt, am besten bewertet, bevorstehend. Sie können durch die Seiten gehen, ein Land auswählen, Filter dafür anwenden und die Sprache ändern. Diese primitive Anwendung benötigt nur 6,4 Kb.
Insgesamt besteht HELLO MOVIES nur aus 172 Codezeilen zusammen mit HTML, davon 36 Zeilen JS-Code, zusammen mit allen Arten von Anführungszeichen. Dies ist der gesamte Code, den ich persönlich geschrieben habe. Natürlich wird all dies auf ein viel größeres Volumen kompiliert, aber für mich als Entwickler spielt es keine Rolle.
Noch ein paar Indikatoren. "TodoList MVC" auf Svelte benötigt 3,6 Kb - es hängt davon ab, wer es sagt, aber selbst auf Vanilla dauert es 11 Kb und auf Vue und React noch mehr - 80 bzw. 300 Kb. Das Projekt "RealWorld", ein Klon von Medium, mit Registrierung, Konten, Likes, Shares, Freunden - 40 Kb, auf React and Angular - 211 und 575 Kb. Der Klon von "HackerNews" auf Svelte ist 30 KB groß, auf React and Vue - mehrmals mehr.
Benchmarks
Wir alle lieben Hollichivat zum Thema Benchmarks. Ich habe den berühmten
Krausest- Benchmark verwendet. Sie denken wahrscheinlich, dass ich jetzt die Ergebnisse zeigen werde, bei denen Svelte alle in Stücke reißt und Inferno nur beiseite weint. Das wird aber nicht passieren.

Ich habe Svelte in den letzten Versionen mit den Big Three - Angular, React und Vue verglichen. Infolgedessen identifizierte er die ersten beiden Positionen in Bezug auf Vanille. Und hier sind die Zahlen nicht so wichtig wie die Hauptidee, nämlich dass
Svelte sehr ausgeglichen ist .
Svelte strebt nach Ausgewogenheit -
es ist in jeder Hinsicht in jeder Hinsicht gut . In gewisser Weise überholt Svelte sogar Vanilla, in einigen Fällen dauert es die erste, aber irgendwo überholt es Vue und Angular. In allen Tests verbrauchen Angular und Vue jedoch viel Speicher, Svelte jedoch nicht. , , . — .
Svelte — . , .
- — !
Svelte New York Times. . , Svelte, , legacy- CMS, . , , .

,
- « » — , Drag&Drop. Svelte, .
Soft-Gear , , Svelte. , - .
airca.st Svelte.
Dabble Svelte. -
i-want-to-ride-an-electric-citi Svelte.
. , RuTube. Smart TV Tizen, Samsung. Tizen Smart TV Svelte. , .
 standalone vanilla JavaScript
standalone vanilla JavaScript . , , overhead .
. Svelte DOM. .
. , Vue, Svelte .
,
REPL , , .
. , — , . , .
Code-splitting & tree-shaking . code-splitting tree-shaking. . , .
Micro-frontends ready . -. , , PHP, Svelte-. , . , . code-splitting tree-shaking.
Svelte , . 2016 . .
. , . . , , , , , Vue.
. React Facebook, Angular — Google, Vue , Rich Harris , .
Frontend Conf ++ , , . 33 . ++ 27 28 .