In der jährlichen Umfrage
The State of JavaScript sprechen Entwickler darüber, was sie hier und jetzt verwenden. Die Fragen dort sind der Front-End-Community vertraut und vertraut. Im Jahr 2019 erschien die Umfrage „
The State of CSS “, die Entwickler in einen Stupor versetzte. Es stellt sich heraus, dass viele Technologien den Entwicklern nicht vertraut sind, obwohl die meisten bereits aktiv genutzt werden. Vielleicht verwenden die Entwickler die üblichen Tools und Technologien und versuchen nicht, etwas Neues anzuwenden? Vielleicht gibt es einfach keine Aufgaben für neue Technologien? Warum sollten Sie CSS Grid, CSS Multi-Spalten, verwenden, bei denen es einfacher ist, alles auf Flexbox zu erstellen? Vielleicht dreht sich alles um die alten Leute, und die Jones wissen nicht einmal etwas über Flexbox und Float und nehmen nicht an Umfragen teil?
 Sergei Popov
Sergei Popov (
popovsergey ), Leiter der Liga A, Redner und Konferenzorganisator, stellte diese Fragen, führte seine eigene Mini-Umfrage durch und erhielt sogar Ergebnisse von den Organisatoren von The State of CSS. Sergey verarbeitete, strukturierte und erhielt alle Informationen von der Front-End-Community: Wer weiß, was und verwendet, wo Setzer lernen und wie viel sie verdienen, welche Technologien relevant sind und welche recycelt werden müssen und was zu lernen ist, um die volle Leistungsfähigkeit von CSS nutzen zu können. Das Protokoll des Berichts ist eine der Versionen des Berichts zum aktuellen Status von CSS. Zusammen mit dem Originalbericht „
Der Status von CSS “ erfahren Sie, wohin Sie sich bewegen und welche Technologien angewendet werden müssen.
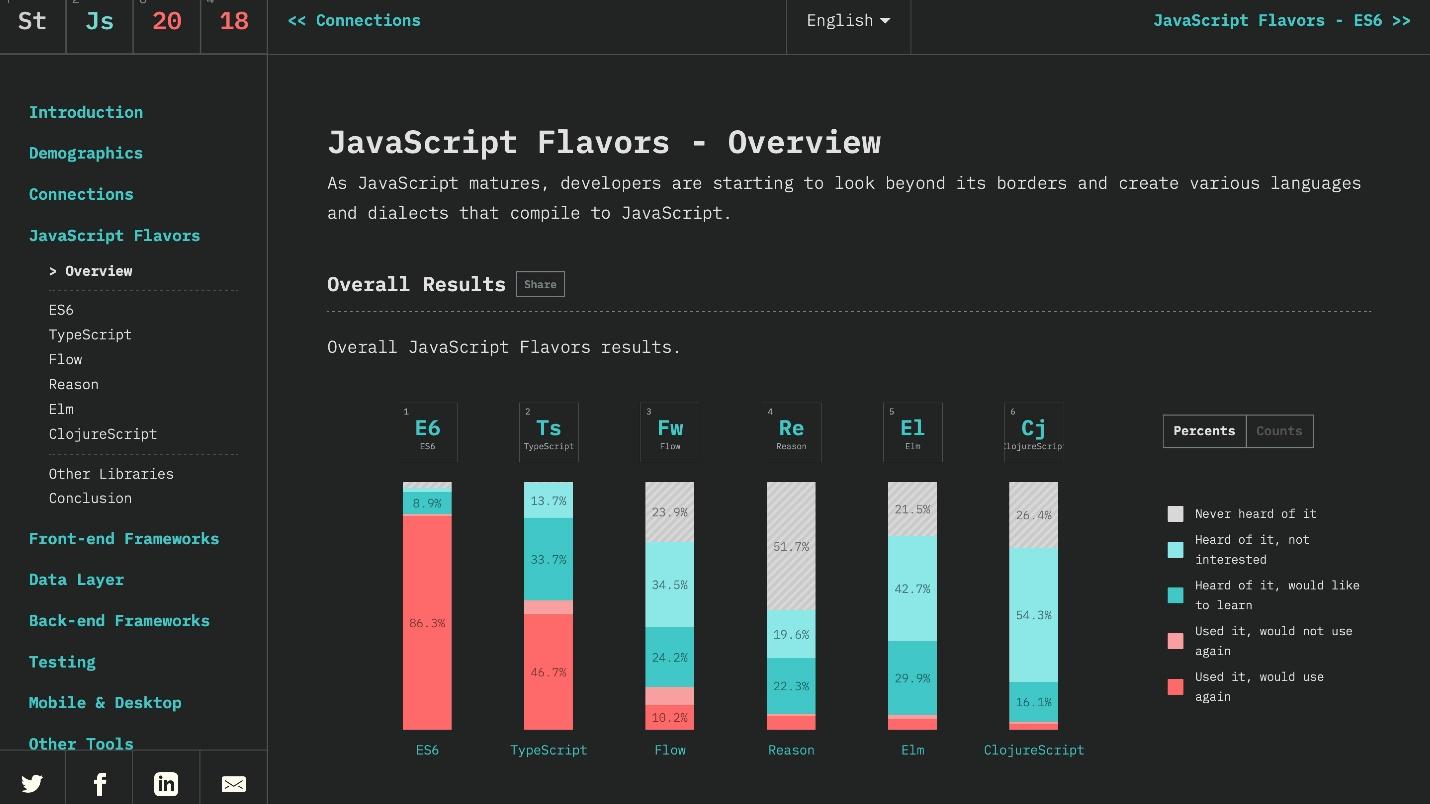
Achtung, unter dem Schnitt viele Diagramme und Bilder, wirklich viel, aber es geht nur um den Fall. In guter Qualität sind sie hier .Die Umfrage "Der Status von JavaScript" sieht folgendermaßen aus.

Sie können die
Ergebnisse des vergangenen Jahres öffnen und anzeigen - was verwendet wird, was beliebt ist, was nicht und was nur unbeliebt erscheint.
Die neue Umfrage „Der Zustand von CSS“ enthält grundlegende, grundlegende Dinge, aber ich habe viele Fragen von denen gesehen, die sie durchlaufen haben:
- Und was ist das? Was ist das Und das weiß ich nicht.Es stellte sich heraus, dass die Grundkonzepte in CSS verwirrend sind.
Ich wollte Informationen darüber sammeln, was überraschend ist, und darüber sprechen, was CSS heute ist und in welchem Zustand es sich befindet. Wir werden ihn wieder kennenlernen, damit die Umfrage 2020 weniger überrascht.
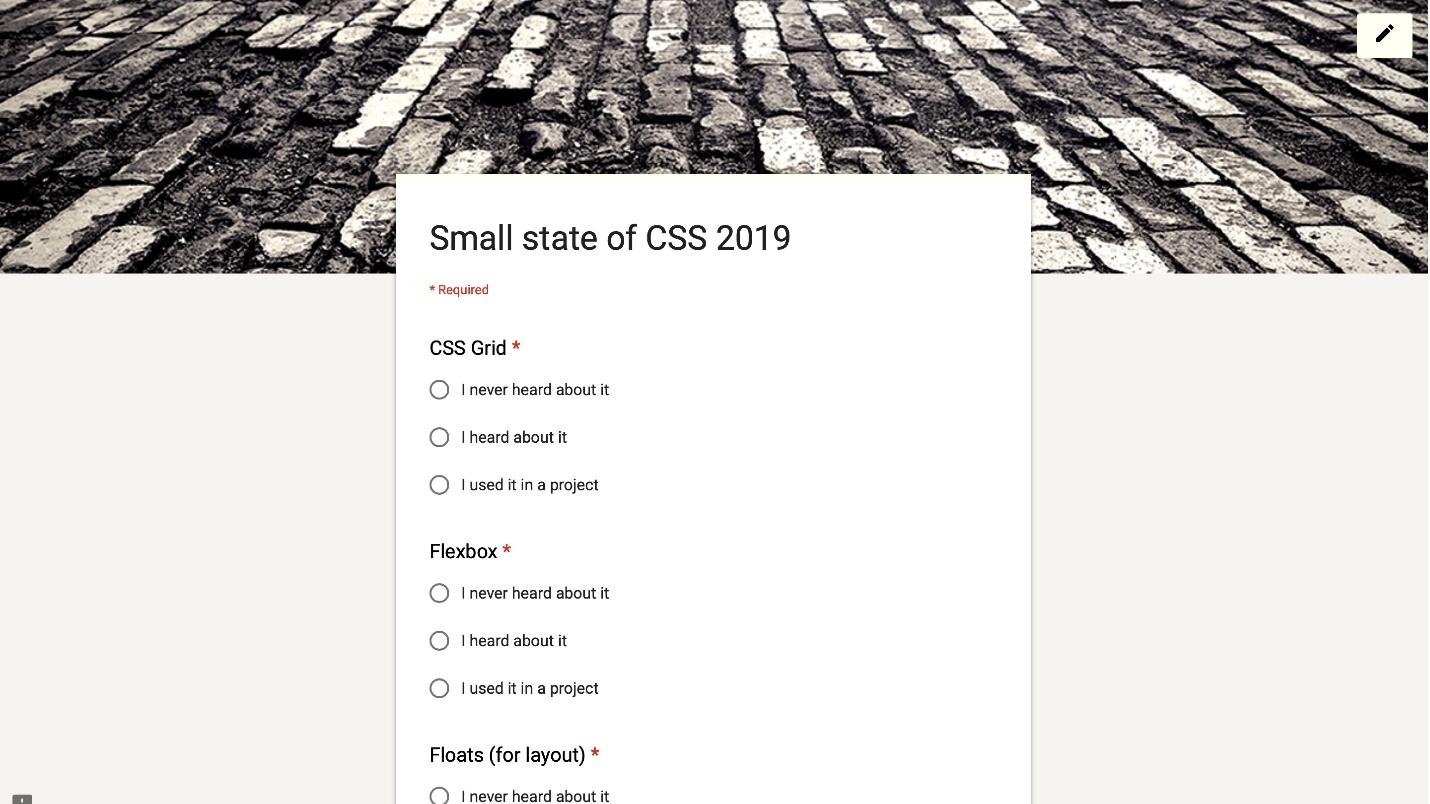
"The State of CSS" wurde im Winter gestartet. Die Umfrage hat mich interessiert, aber ich hatte nicht die Möglichkeit, alle Informationen aus dem globalen Zugriff zu sammeln. Im Zuge des Hype entdeckte ich meine Alternative über soziale Netzwerke.

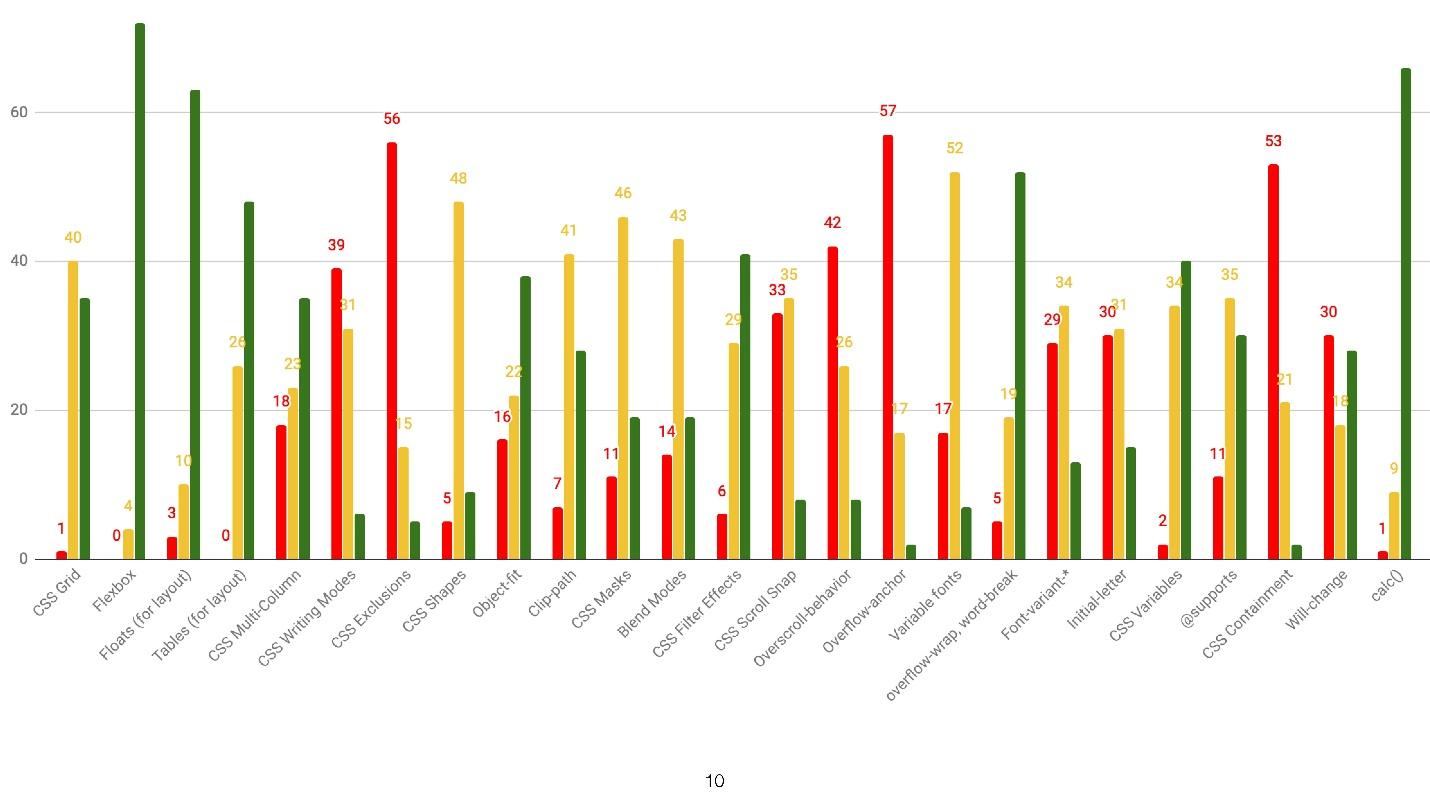
Sie hat The State of CSS fast vollständig kopiert. 110 Befragte antworteten und erhielten dieses Ergebnis.

Diese Verteilung nach Merkmalen: grün - ich benutze, rot - ich weiß nicht, gelb - ich weiß, aber ich benutze nicht. Am 23. Mai schrieb ich eine Anfrage an das Team, das den ursprünglichen „Status von CSS“ startete, und fragte nach den Ergebnissen. Zum Glück antworteten sie mir und schickten mir, was ich wollte.
Ich habe diese Daten aufgenommen. Das Arbeitsvolumen war groß, da die Ergebnisse keine analysierten YAML-Dateien sind. Ein paar schlaflose Nächte - und der Bericht ist fertig, der in mehrere Abschnitte unterteilt ist.
- Eigenschaften
- Tools, die zum Schreiben und Verwenden von CSS verwendet werden.
- Umgebung: Browser und Geräte zum Schreiben und Testen.
- Ressourcen, durch die Menschen lernen.
- Ein paar lustige Meinungen über CSS von den Leuten, die es tun.
- Demografische Daten sind nicht die technischste Schicht.
CSS-Funktionen
Funktionen sind in eine große Anzahl von Unterabschnitten unterteilt. Ich habe die wichtigsten ausgewählt, die wir jeden Tag verwenden.
Der CSS-Status macht sich auch bei Fragen zum Status von CSS bemerkbar. In der Umfrage werden Flexbox, CSS Grid, CSS Multi-Spalten, Schreibmodi und Ausnahmen abgefragt. Das ist alles! Nichts mehr. Keine Fragen zu Float und Meshing.
Wo ist der Schwimmer? Float wird für den vorgesehenen Zweck verwendet - um Text mit Bildern darin zu verpacken. Die Technologie wurde ursprünglich nicht für die Vernetzung entwickelt. Diese Codierer haben Float für sich angepasst.
 Wo ist der Inline-Block?
Wo ist der Inline-Block? Es scheint mir, dass Inline-Block als Alternative zu Float konzipiert wurde, aber es stellte sich heraus, was passiert ist. Es ist gut für die Lösung kleiner Probleme. Obwohl es Flexbox gibt und ich nicht verstehe, warum Inline-Block benötigt wird. Ich kann mich nicht erinnern, wann ich es das letzte Mal geschrieben habe, also ging er an den gleichen Ort wie Float.
Schauen wir uns also die aktuellen Statistiken von The State of CSS an, in denen 11.000 Entwickler befragt wurden.
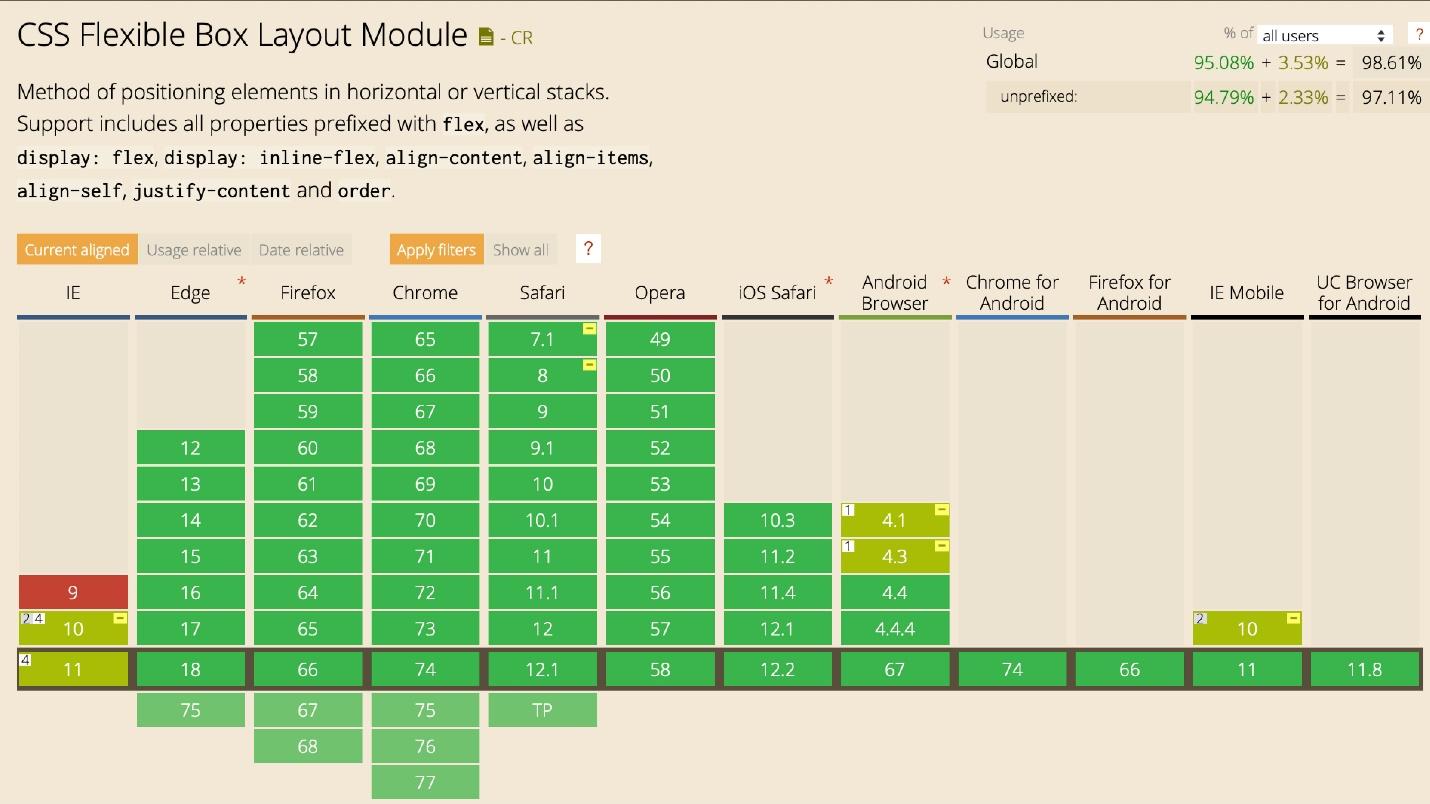
Flexbox
Von 94% verwendet, 4% gehört und von 1% der Entwickler nicht gehört.
Die Statistik darüber, in welcher Zeit der Erfahrung Menschen diese oder jene Technologie nutzen, ist lustig. Menschen mit weniger als einem Jahr Erfahrung nutzen Flexbox weniger als alle anderen. Vielleicht machen sie im Zuge des Hype alles auf dem Grid.

Die Unterstützung ist großartig. Ich werde mich nicht auf Internet Explorer konzentrieren. Wir alle wissen, wie man das Layout erstellt, insbesondere um mit Flexbox umzugehen.

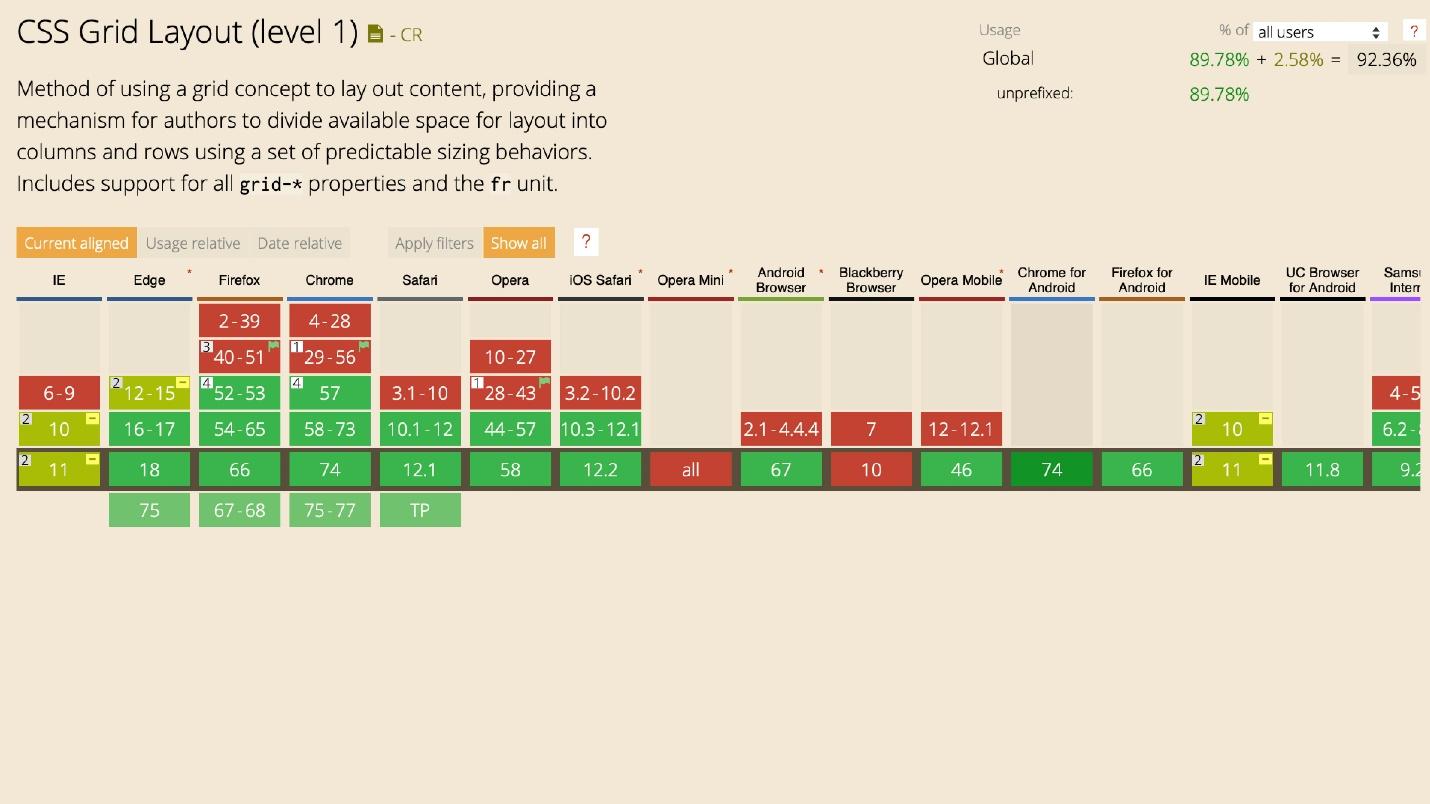
CSS-Raster
Mit Grid ist alles interessant. Nur 2% der Menschen wissen nichts davon, aber 55% verwenden es. Fast die Hälfte der Befragten - 43% - nutzen das Grid aus irgendeinem Grund immer noch nicht.

Die Verteilung zeigt, dass zwischen Menschen mit unterschiedlichen Erfahrungen kein Unterschied besteht. Die Erfahrung in diesem Fall hat keinen Einfluss auf den Einsatz von Technologie.
Jetzt kann und sollte Grid für das globale Layout der Site verwendet werden, wobei Layouts mit einer Eigenschaft für komplexe Grids und Komponenten geändert werden. Verwenden Sie das Raster, um etwas Integrales zu erstellen: das gesamte Raster oder den Komplex, um ein kleines Element mit einem sehr feinen Verteilungsraster zu bilden.

Grid hat große Unterstützung. Es gibt Unterstützung für IE. In extremen Fällen können Sie Polyphile verwenden - aber besser nicht.
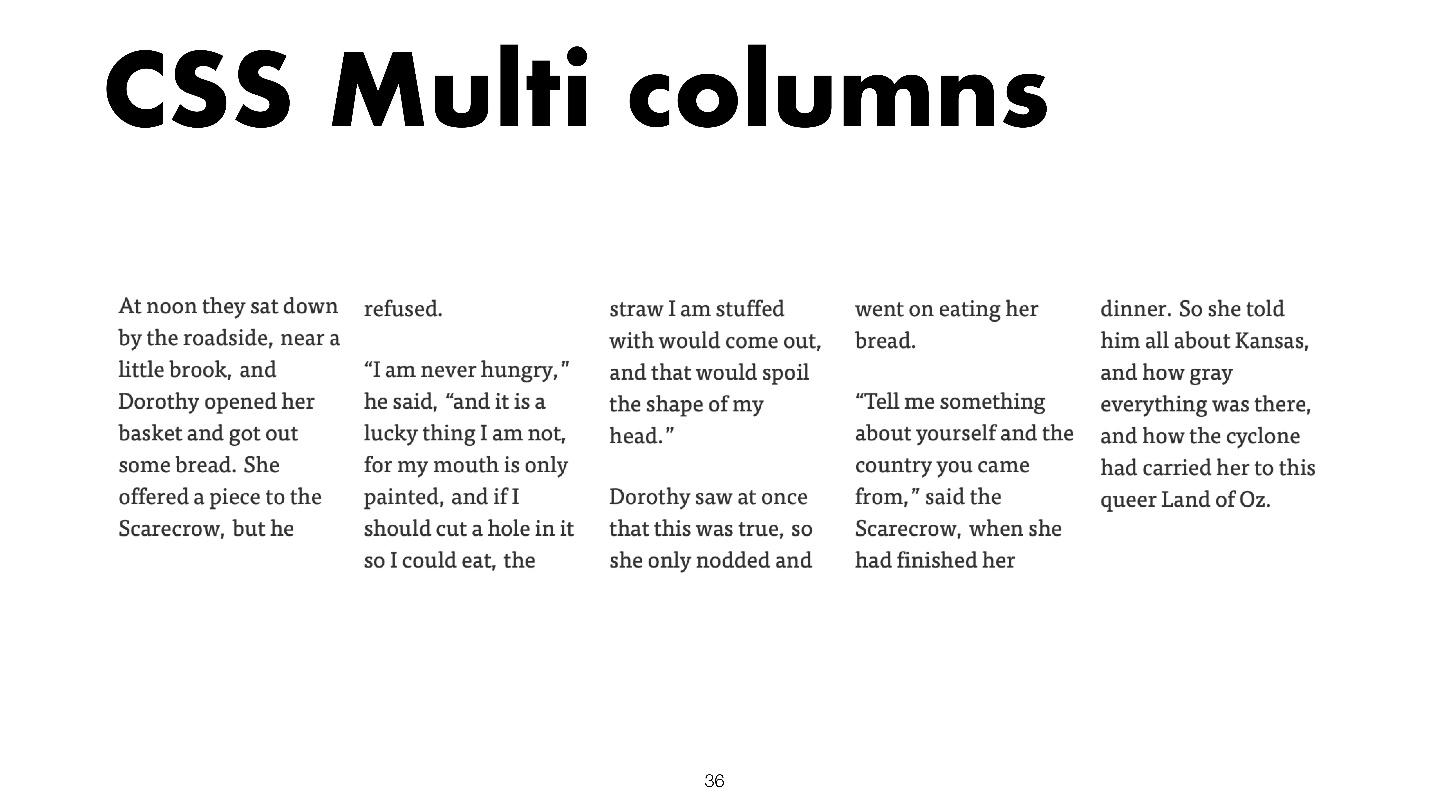
CSS Multi Spalten
Verwenden Sie 28%. Bei mehreren Lautsprechern ist das interessant - 41% haben nichts von ihnen als Technologie gehört, was seltsam ist. Die Technologie ist so einfach wie möglich und ermöglicht es Ihnen, Textspalten ohne zusätzliche Wrapper und Krücken zu erstellen. Stellen Sie einfach die Anzahl der Spalten ein.
article { column-count: 2; }
Der Text ist in Spalten angeordnet und wird automatisch in die nächste Zeile umgebrochen.

Es gibt viele flexible Einstellungen. Zum Beispiel, um die Größe der Spalte festzulegen.
article { column-width: 150px; }
Dann wird der Text nicht entsprechend der angegebenen Anzahl von Spalten ausgerichtet, aber es werden so viele vorhanden sein, wie am Ende des Bildschirms passen. Wenn der Bildschirm verkleinert wird, wird alles automatisch neu erstellt.

Technologie nutzen und lernen. Verwenden Sie beispielsweise für zwei Textspalten Flexbox oder Grid, anstatt sie in ein Div zu verpacken.
Sie können Linien zeichnen.
article { columns: 2 200px; column-gap: 20px; column-rule: 1px dotted #000; }
Sie können Spalten mit Überschriften aufteilen:
h2 { column-span: all; }

Alles wird von einer Eigenschaft erledigt. Jetzt wird die Technologie aktiv eingeführt, weil sie von Rachel Andrew genutzt wird. Zu einer Zeit begann sie, es zu popularisieren, seitdem wurden Mehrsäulen verwendet.
Die Grafik zeigt, dass je mehr Erfahrung, desto aktiver Multisäulen verwendet werden.

Vielleicht ist das logisch. Ist es seltsam, wenn erfahrene Entwickler weniger unterschiedliche Technologien verwenden? Anfänger sind eindeutig nicht in der Lage, mehrspaltig zu sein - es gibt Flexbox, Grid, React. Dies bedeutet jedoch nicht, dass Junioren jetzt keine Mehrspalten verwenden und Statistiken ändern können.

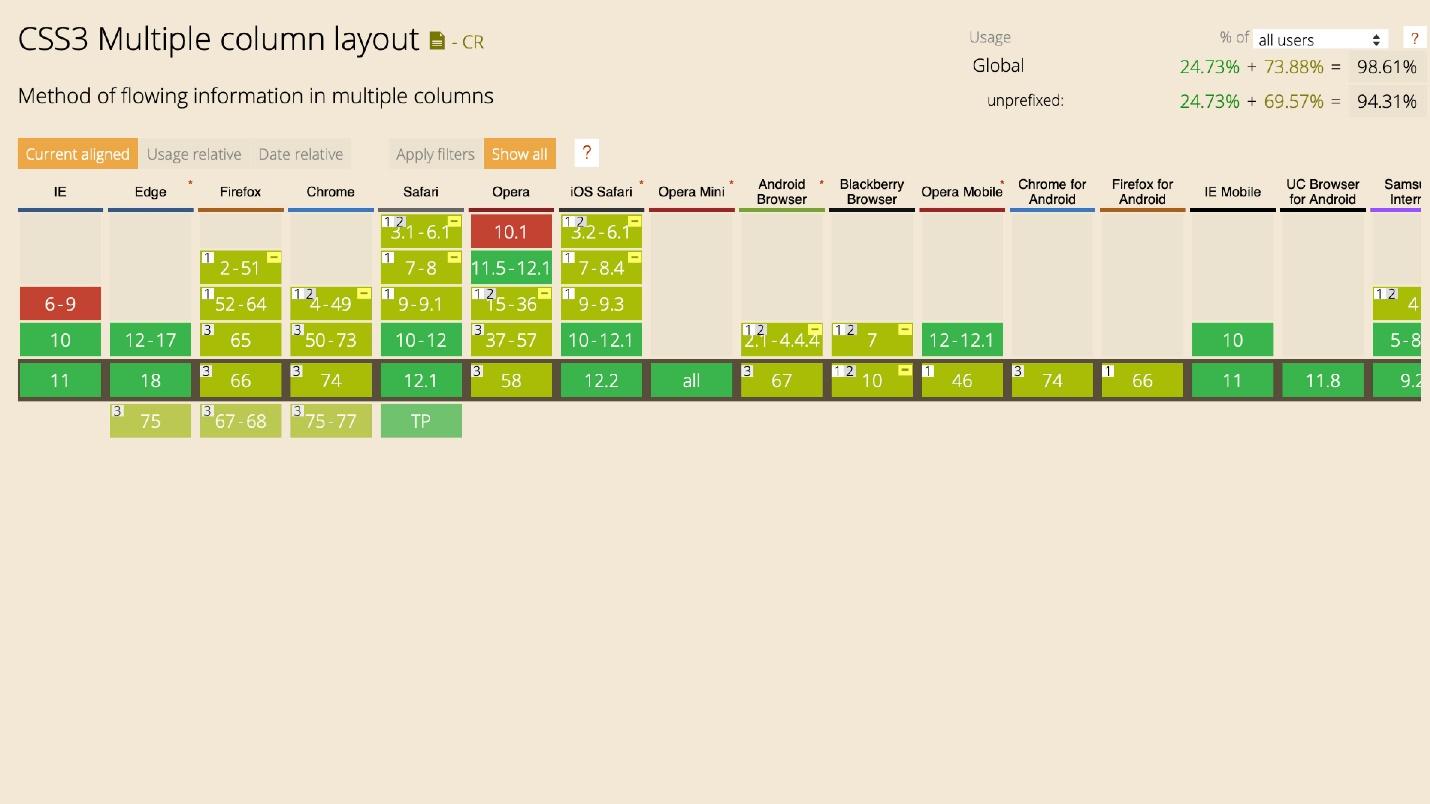
Die Lautsprecher haben eine gute Unterstützung, aber nicht ohne Pfosten. In einem Browser gut, im anderen nicht. Aber fast 98%, vorbehaltlich Einschränkungen, sind eine gute Unterstützung. Mehr als Grid.
Schreibmodi
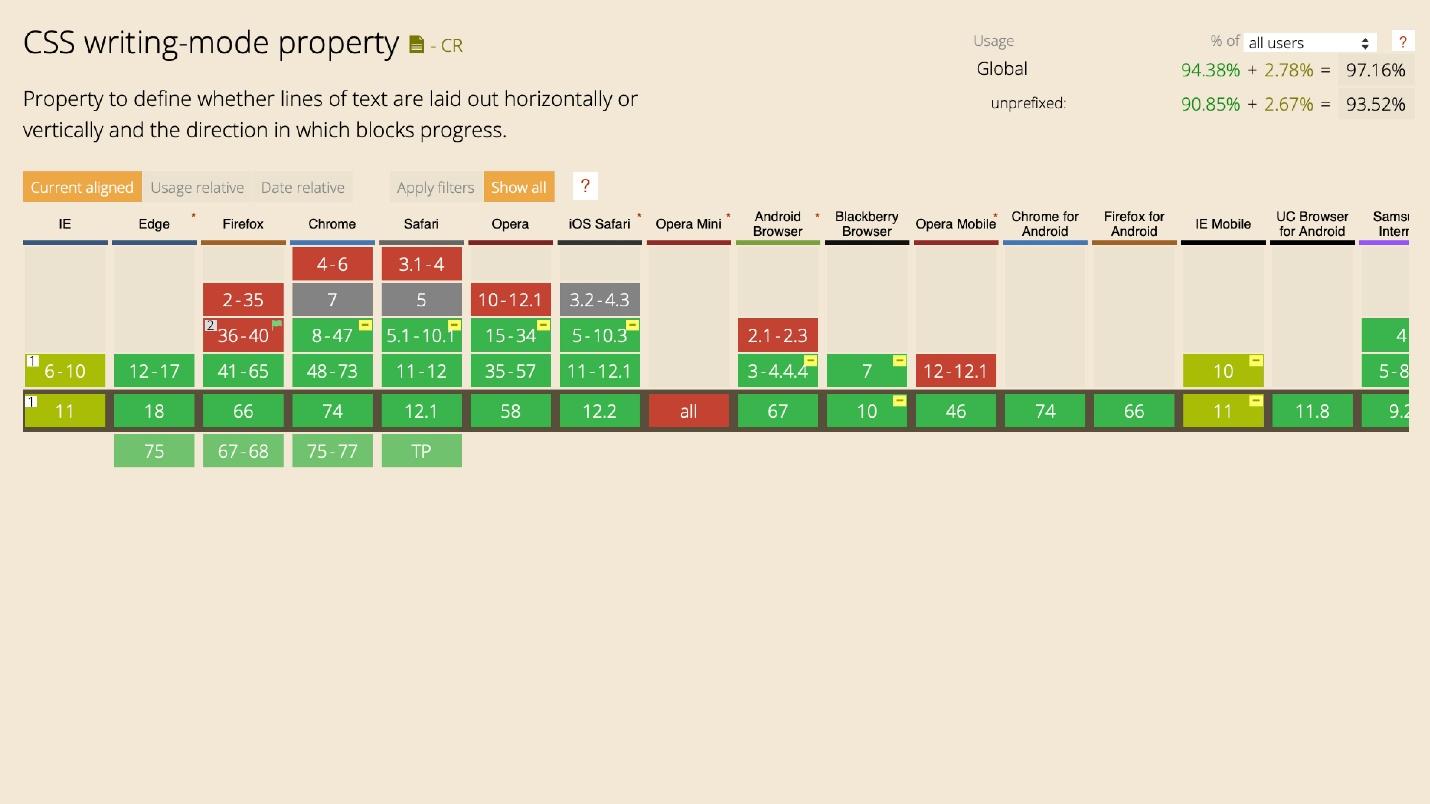
CSS-Schreibmodi . Fast niemand hat von dieser Technologie gehört - 73% der Befragten und nur 17% nutzen sie.
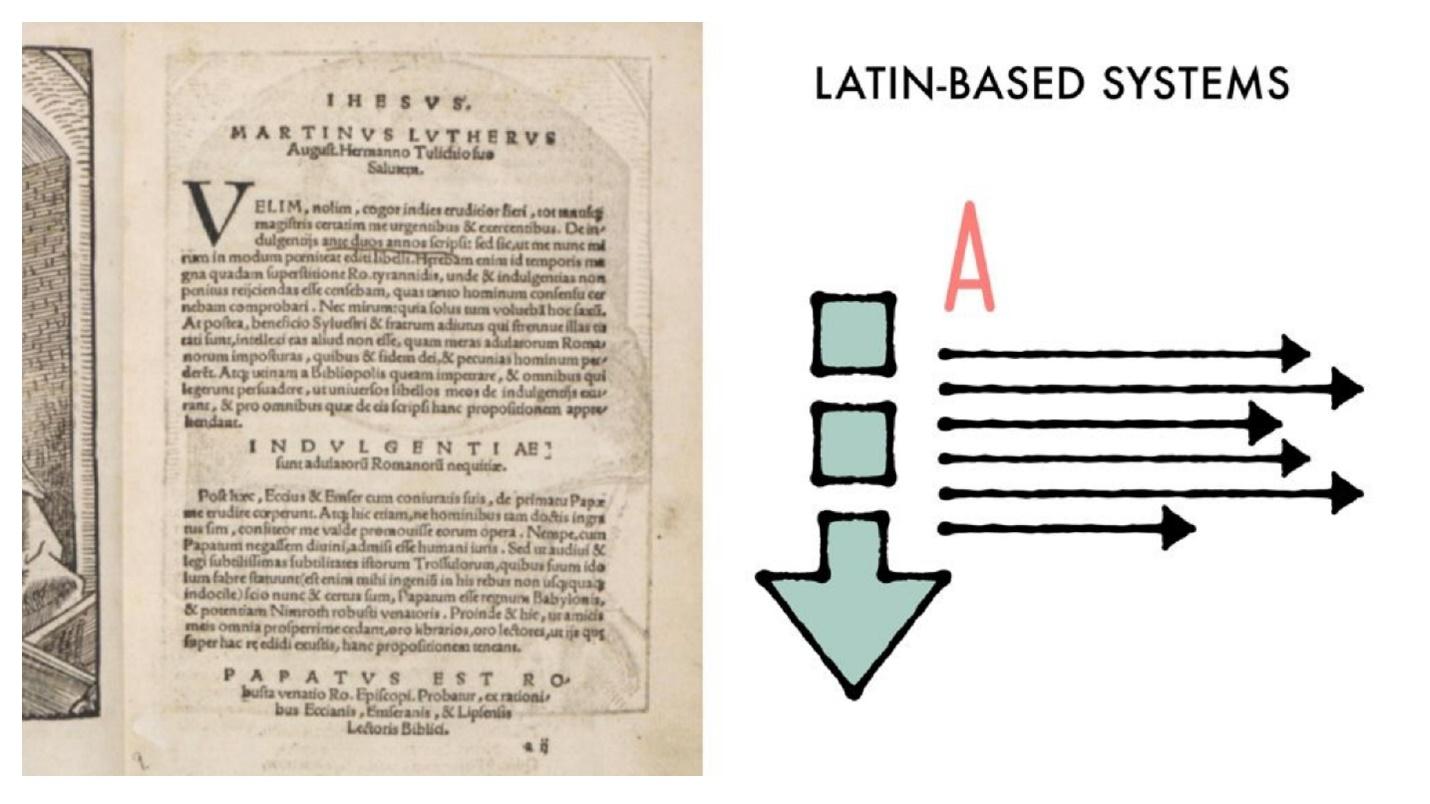
Es gibt 4 Schreibsysteme. Sie zeichnen sich durch die Richtung aus, in der Zeichen vertikal und horizontal geschrieben und gelesen werden. Dies ist ein komplexes Thema, zeigen Sie also einfach die Bilder.
Lateinisch ist ein Standardsystem: von links nach rechts und von oben nach unten lesen.
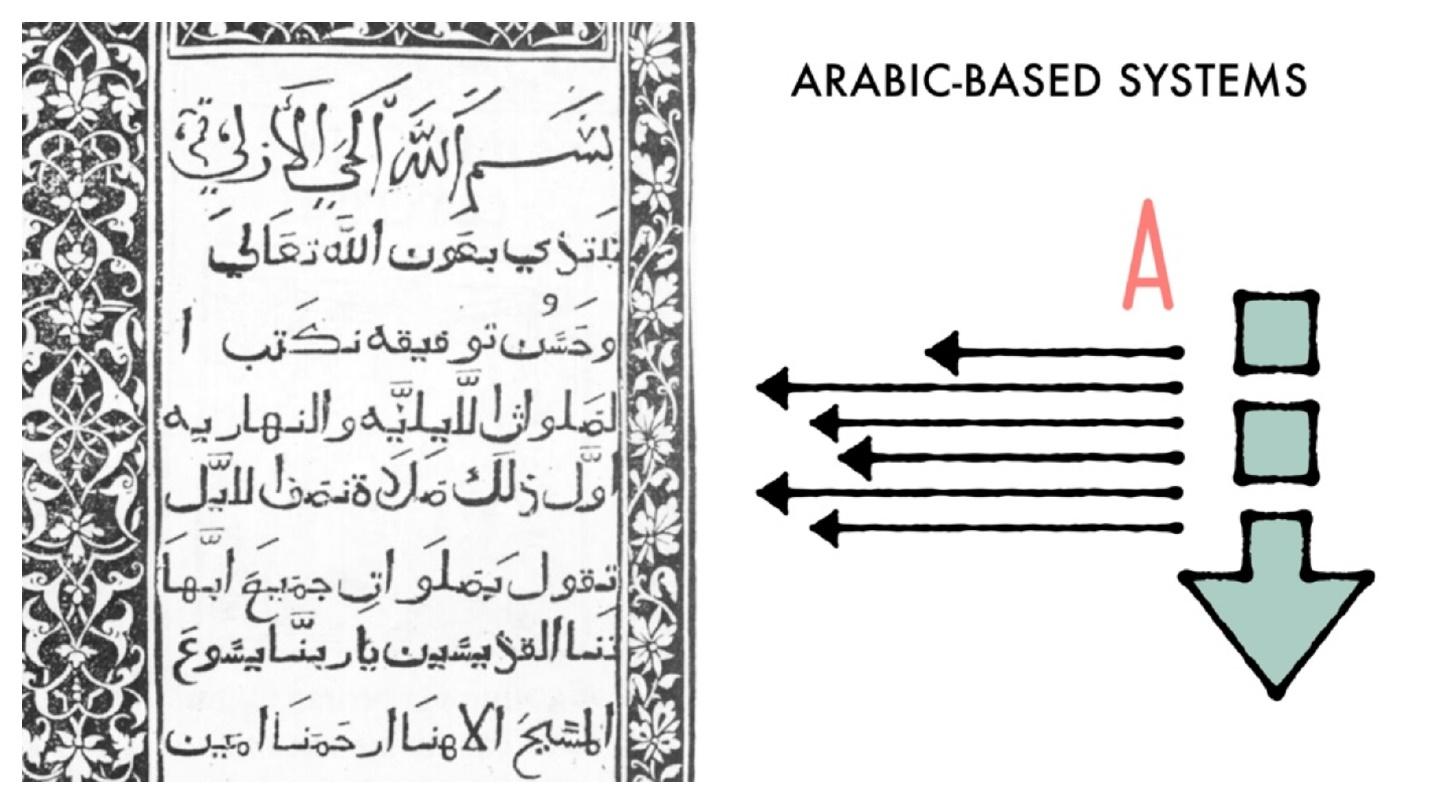
 Arabisch
Arabisch - von rechts nach links und von oben nach unten.
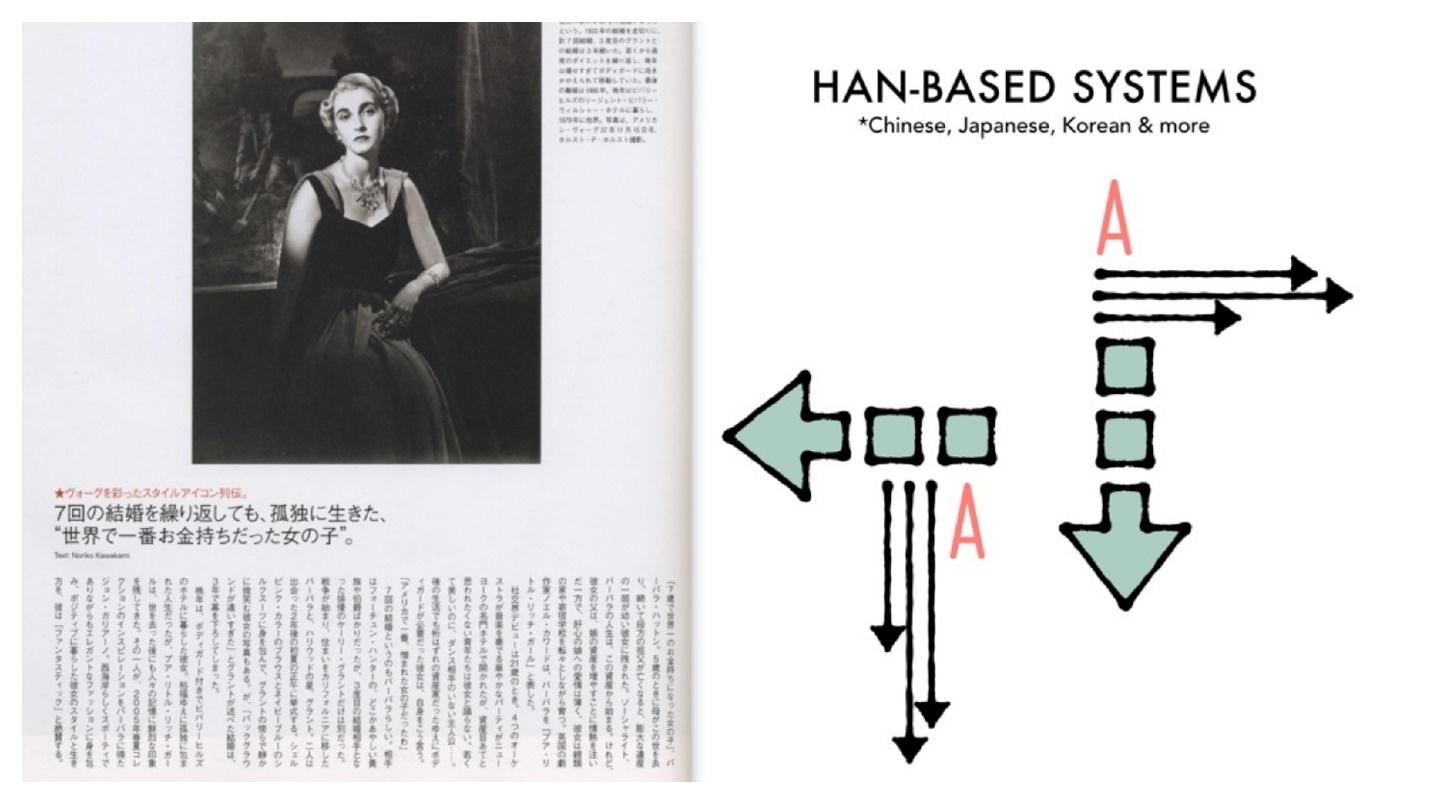
 Han
Han ist eine asiatische Gruppe, es kann anders sein.
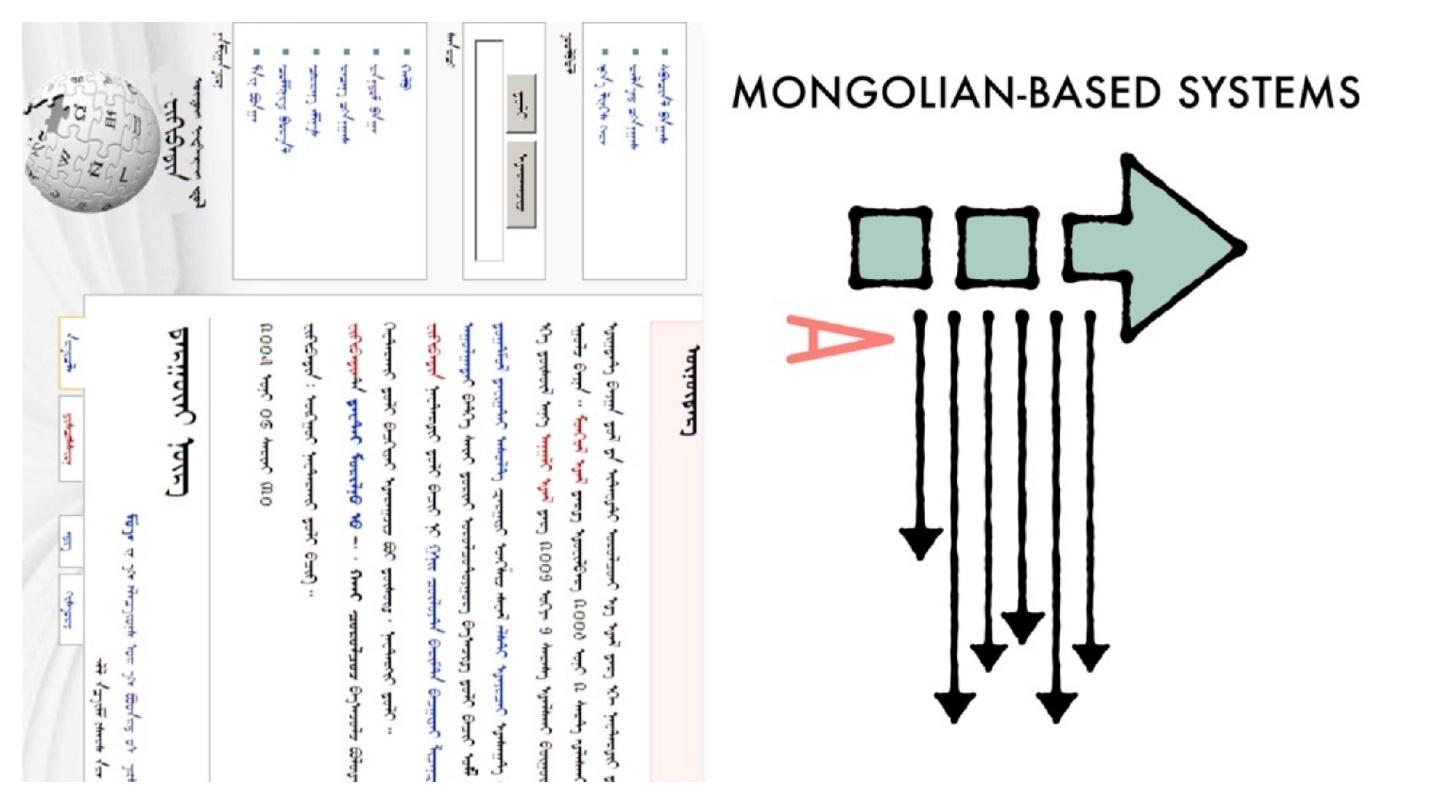
 Mongolisch basiert
Mongolisch basiert - Mongolisches System. Es ist schwer zu lesen, weil es ungewöhnlich ist. Glücklicherweise ist es nicht oft notwendig, sich damit zu befassen.

Es reicht nicht aus, nur die Benutzeroberfläche in eine andere Sprache zu übersetzen, sondern eine YAML- oder JSON-Datei zu erstellen, in der Informationen in zwei Sprachen gespeichert werden. Höchstwahrscheinlich müssen Sie alles umdrehen. Aber darüber spreche ich nicht.
html { writing-mode: horizontal-tb; writing-mode: vertical-rl; writing-mode: vertical-lr; writing-mode: sideways-rl; writing-mode: sideways-lr; }
Im Schreibmodus ist es einfach, Schnittstellen zu erstellen, die Sie auf andere Weise implementieren würden. Für eine vertikale Inschrift können Sie beispielsweise transformieren, drehen, ein Bild zusammen mit drei anderen einfügen und die Richtung verwenden, in der dies durch eine Eigenschaft erreicht wird.

Weitere gute Beispiele für das Versenden eines Briefes.

Coole Schnittstellen!

Sie stellen solche Aufgaben nicht jeden Tag, aber selbst die einfachsten sind einfacher als beim Transformieren oder Drehen. Nicht dass die Transformation kompliziert ist, aber mit CSS-Schreibmodi ist sie korrekter.
Jane Simmons hat ein riesiges Labor. Darin veröffentlicht sie alles, was sie tut, und sie tut etwas ohne Unterbrechung.
Auf der Website gibt es viele Beispiele mit Richtungsmodi, Kombination in Standardschnittstellen und Anwendungen, bei denen Sie nicht daran gedacht haben, sie überhaupt zu verwenden. Schauen Sie - Sie werden viele Entdeckungen finden.

Die Verteilung zeigt, dass je mehr Erfahrung, desto wahrscheinlicher die Verwendung des Verteilungsmodus. Der Prozentsatz derjenigen, die verwenden, ist jedoch sehr gering. Nicht, weil die Technologie schlecht ist oder der Entwickler sie nicht verwenden möchte - es gibt nur wenige Fälle. Dies ist keine tägliche Aufgabe. Bewerben Sie sich jedoch.
Mit Unterstützung ist alles in Ordnung.
 CSS-Ausschlüsse.
CSS-Ausschlüsse. Fast niemand hat von dieser Technologie gehört - 79% und nur 7% nutzen sie. Ich habe CSS-Ausschlüsse in eine Fan-Rezension aufgenommen. Dies ist eine spezielle Technologie für IE. Edge zog sie zu ihm, anscheinend durch Erbschaft. Der neue Edge wird wahrscheinlich sein.

Dies ist eine coole Technologie, aber aus irgendeinem Grund wurde sie nicht verteilt, außer für IE. Dies ist eine einfache Möglichkeit, den Fluss um ein Element außerhalb des Streams anzupassen. Legen Sie die oberste Ebene mit absoluter, relativer oder fester Positionierung auf den Inhalt.
Nehmen Sie zum Beispiel den Text und den Würfel. Wenn Sie die Eigenschaft
wrap-flow: both anwenden,
wrap-flow: both der Text auf beiden Seiten um den Cube.

Dies ist nicht nur ein Element, das in den Inhalt eingefügt wird, sondern ein Element, das mit absoluter Positionierung oben positioniert ist. Dies funktioniert im IE.

Ich habe Ausschlüsse einfach entfernt, weil Sie sie höchstwahrscheinlich nicht verwenden werden. Obwohl es möglich ist, wenn Sie unter IE installieren.
Das Diagramm zeigt, wie grob diese Technologien eingesetzt werden sollten.
Flexbox ist das Fundament.
Die meisten Gitter werden damit gebaut. Grid schreitet voran, soll aber Flexbox nicht zerstören. Seine Aufgabe ist es, ein globales Layout zu erstellen und mit ihm zusammenzuarbeiten. Mehrspalten und Schreibmodi werden dort verwendet, wo Sie sie benötigen.
Je weniger Fälle vorhanden sind, desto geringer ist der Prozentsatz der Verwendung: Mehrspalten für Text, Schreibmodi für komplexe Stellen, bei denen dies in der Benutzeroberfläche einfacher ist als die Verwendung der Transformation. Natürlich gibt es keinen diagonalen Textmodus.
Animationen und Transformationen
CSS-Übergänge - sich reibungslos ändernde Eigenschaften. Verwenden Sie 95%, hörten 4% und hörten nicht 1%.
CSS-Transformationen - Rotationen, Auf- und Ab-Verschiebungen, Spreads, 3D-Transformation - der gleiche Prozentsatz.
CSS-Animationen - verwenden Sie 90% und 9% gehört. Etwas komplizierter - Keyframes, interaktiv - weniger verbrauchen.
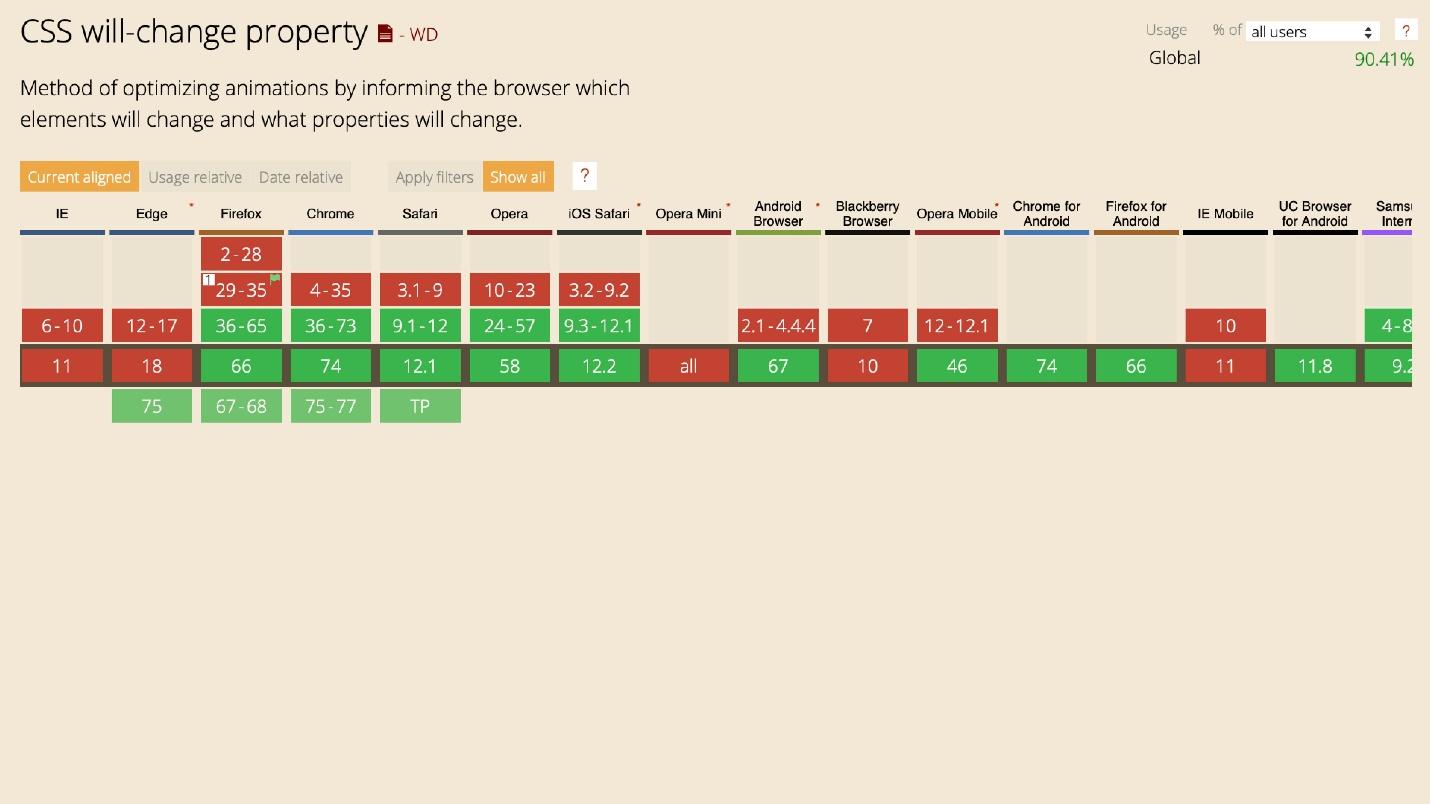
CSS Will Change wird auf all dies angewendet
. Mit dieser Technologie ist es schon schwieriger. Es scheint, dass jeder die Animationen kennt, aber niemand hat davon gehört - 58%.
Dies ist eine gefährliche Technologie, aber angesichts des aktuellen Status von CSS müssen Sie sie kennen und verwenden. Mit CSS Will Change können Sie Ihren Browser vorbereiten, bevor Sie den Status eines Elements ändern. Der Browser kann sich auf diese Optimierung vorbereiten, z. B. das Neuzeichnen.
Stellen Sie sich vor, der Browser bereitet sich auf etwas vor. Sie können CSS Will Change verwenden, um anzuzeigen, dass der Bildlauf geändert wird.
div { will-change: scroll-position; will-change: transfrom; }
Auf diese Weise können Sie Ihrer Site eine spezifische Optimierung hinzufügen. Aber die Technologie hat Probleme.
Verwenden Sie das Grundstück sparsam und nicht überall! Wenn es für jedes Element in der Nähe von CSS Will Change einen Übergang gibt, bedeutet dies nicht, dass Sie jedes Element durchgehen und CSS Will Change und den Namen des Elements schreiben können, das sich ändern wird. Dies ist noch schlimmer als eine einfache Optimierung.
Wetten Sie nicht auf jeden Gegenstand . Versuchen Sie, CSS Will Change vor dem Ändern des Elements einzufügen und danach zu entfernen. Bereiten Sie im Idealfall ein Browserskript vor einer komplexen Animation vor. Fügen Sie vor dem Starten der Animation CSS Will Change hinzu, nachdem die Animation entfernt wurde. Dies ist wahrscheinlich der bestmögliche Einsatz von Technologie. Sie können es einfach mit einem Sternchen versehen: CSS ändert alles - und das ist alles!, Aber es ist besser nicht.

Der Zeitplan ist lustig. Ich stelle es mir so vor: Leute mit 5 bis 10 Jahren Erfahrung sagen: "Ja, CSS wird sich hier unter dem Sternchen ändern!" Und etwas später lässt es nach und die Technologie wird moderater eingesetzt.

IE, Blackberry und Opera Mini unterstützen CSS Will Change nicht, aber für alles andere kann es jetzt verwendet werden.
Schriftarten
Ich werde nicht über Font-Face und seine Unterstützung sprechen - das weiß jeder.
Variable Schriftarten
Variable Schriftarten haben ein Problem. Fast die Hälfte der Entwickler - 44% - hat von ihnen gehört, aber nur 26% verwenden sie. Schriftarten befinden sich noch im Entwurfsentwurfsstatus, werden jedoch gut unterstützt.

Variable Schriftarten bieten die Möglichkeit, nur eine Schriftart mit einer unendlichen Anzahl von Stilen zu verwenden.
Verbinden Sie eine Schriftart, setzen Sie Fett und Kursiv. Alles wird automatisch von einer Eigenschaft erledigt. Dies ist sowohl für die Optimierung als auch für die Verwendung gut. Sie müssen nicht mit Google Fonts, einer Reihe von lateinischen, arabischen und anderen Stilen ziehen.
Die Technologie soll bekannte Schriftarten ersetzen. Vielleicht gab es in Ihrer Assembly eine Datei eines der Präprozessoren mit einer Reihe von Schriftarten, die geändert werden konnten. Sicherlich haben Sie Zyklen hinzugefügt und alles mit einem Zyklus erstellt.
Der Nutzungsgrad ist flach. Die Technologie ist frisch, sodass selbst Anfänger über variable Schriftarten Bescheid wissen und versuchen, diese zu verwenden.

Um variable Schriftarten verwenden zu können, muss der Designer diese kennen. Wenn der Designer eine benutzerdefinierte Schriftart in 25 Stilen verwendet hat, können Sie dies einfach nicht mit einer variablen Schriftart wiederholen. Der Designer sieht Ihr Pixel perfekt, setzt ein Lineal auf den Kopf und erzwingt das Wiederherstellen.
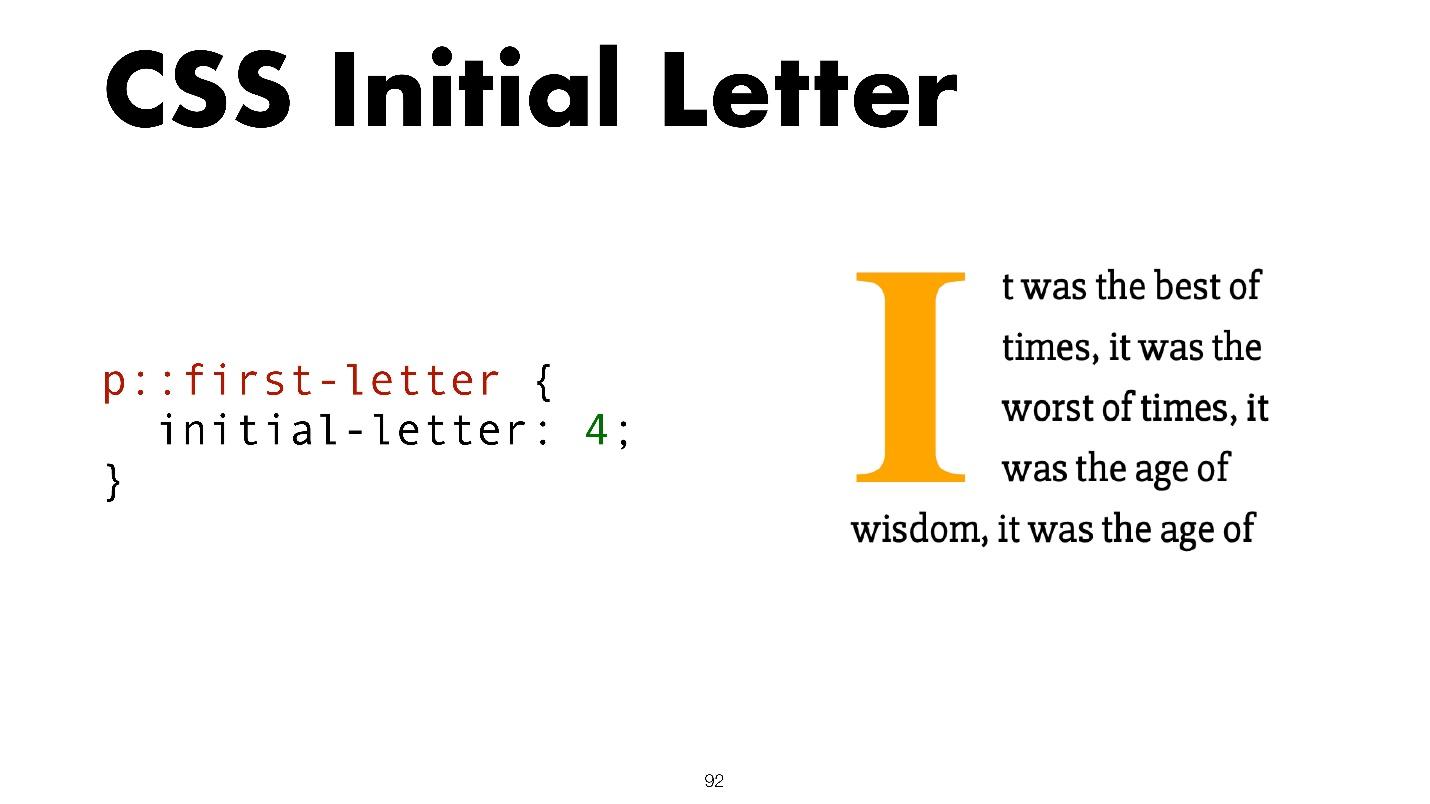
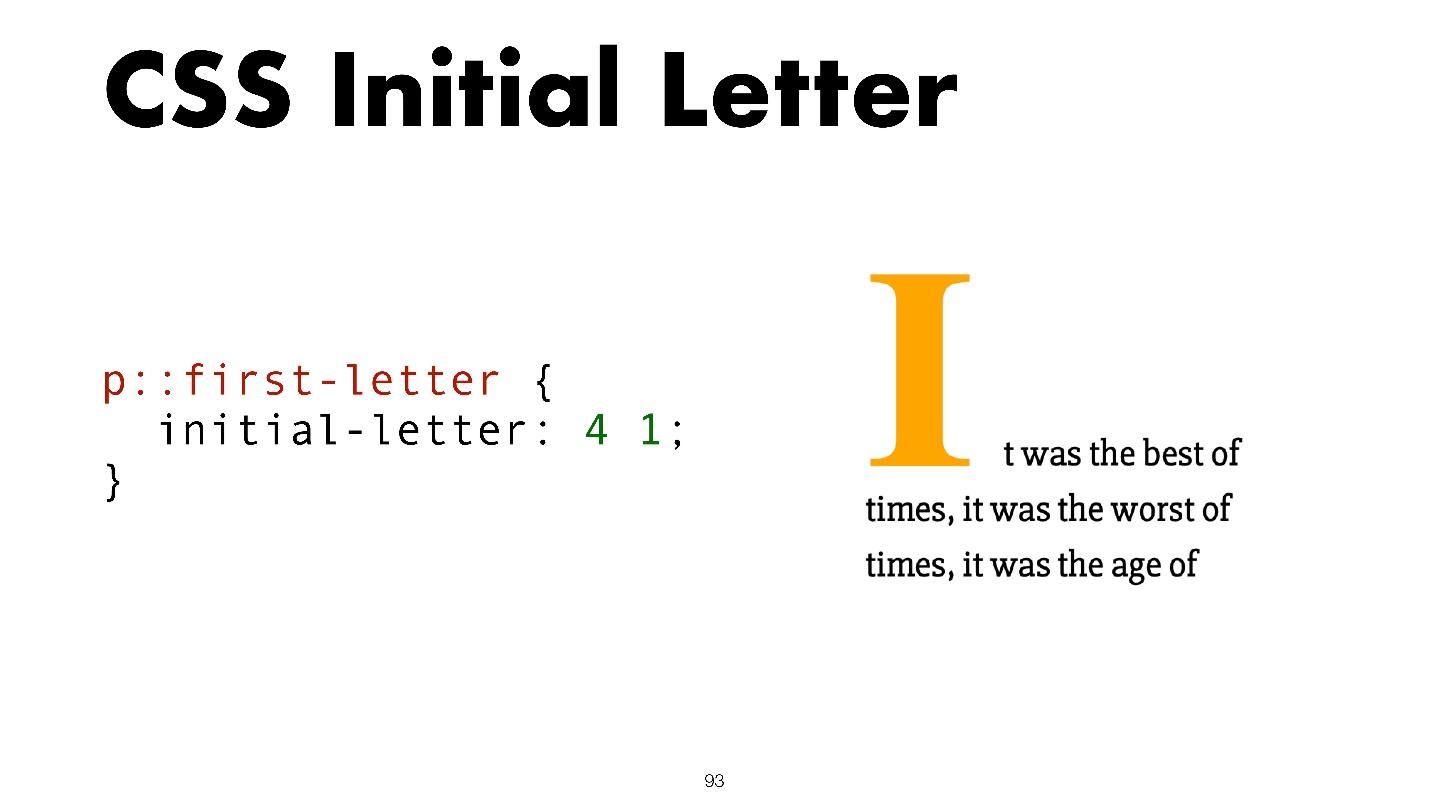
Anfangsbuchstabe
Seltsam, aber 29% der Menschen verwenden den Anfangsbuchstaben und 35% haben davon gehört. In meiner Stichprobe sind die Prozentsätze unterschiedlich: Sie verwenden 20%, sie hörten 41%, sie hörten 39% nicht.
Als ich meine Zahlen aussprach, glaubten sie mir nicht, dass 20% der Menschen Technologie nutzen. Obwohl es einfach ist und Sie den Anfangsbuchstaben mit zwei Eigenschaften festlegen können.
p { initial-letter: size position; }
Hier ist Größe die Anzahl der Zeilen, die das Zeichen belegt, und Position ist die Zeile, die beginnt.

Eine weitere Option.

Solche Aufgaben sind selten, aber es ist auch keine Position oder Knospung. Ein Problem mit dieser Technologie ist, dass ich keinen der 20% der Leute kenne, die sie verwenden. Es wird nur in Safari mit geringfügigen Einschränkungen in Form eines Präfixes unterstützt, auch in mobilen Versionen. Dies ist eine spezielle Killer-Funktion für Safari.

Formen und Grafiken
Dann kommt all die Schönheit, über die ich einmal
berichtet habe und die niemand anwendet.
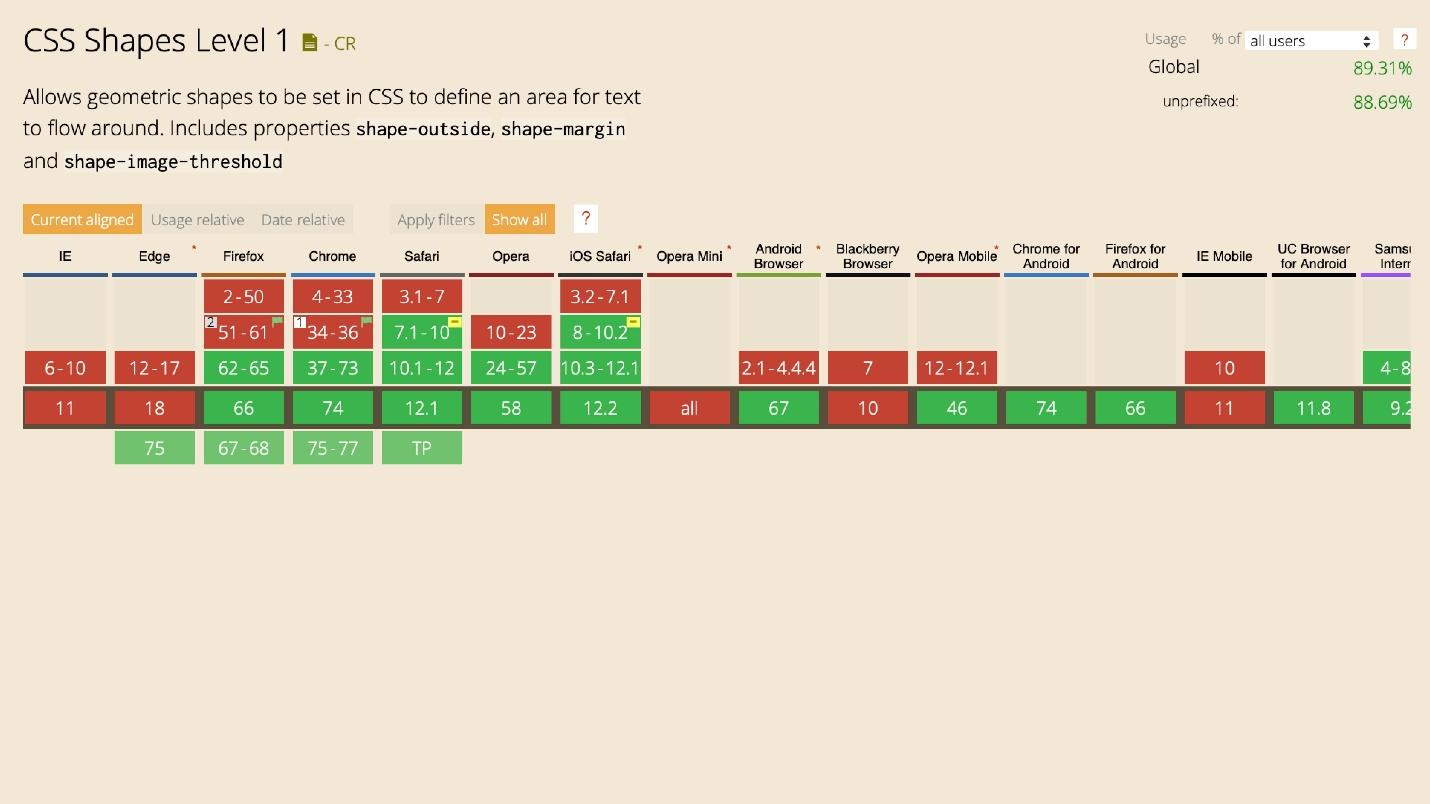
CSS-Formen
CSS-Formen verbrauchen sehr wenig - nur 22%, obwohl die Technologie eine gute Unterstützung bietet.

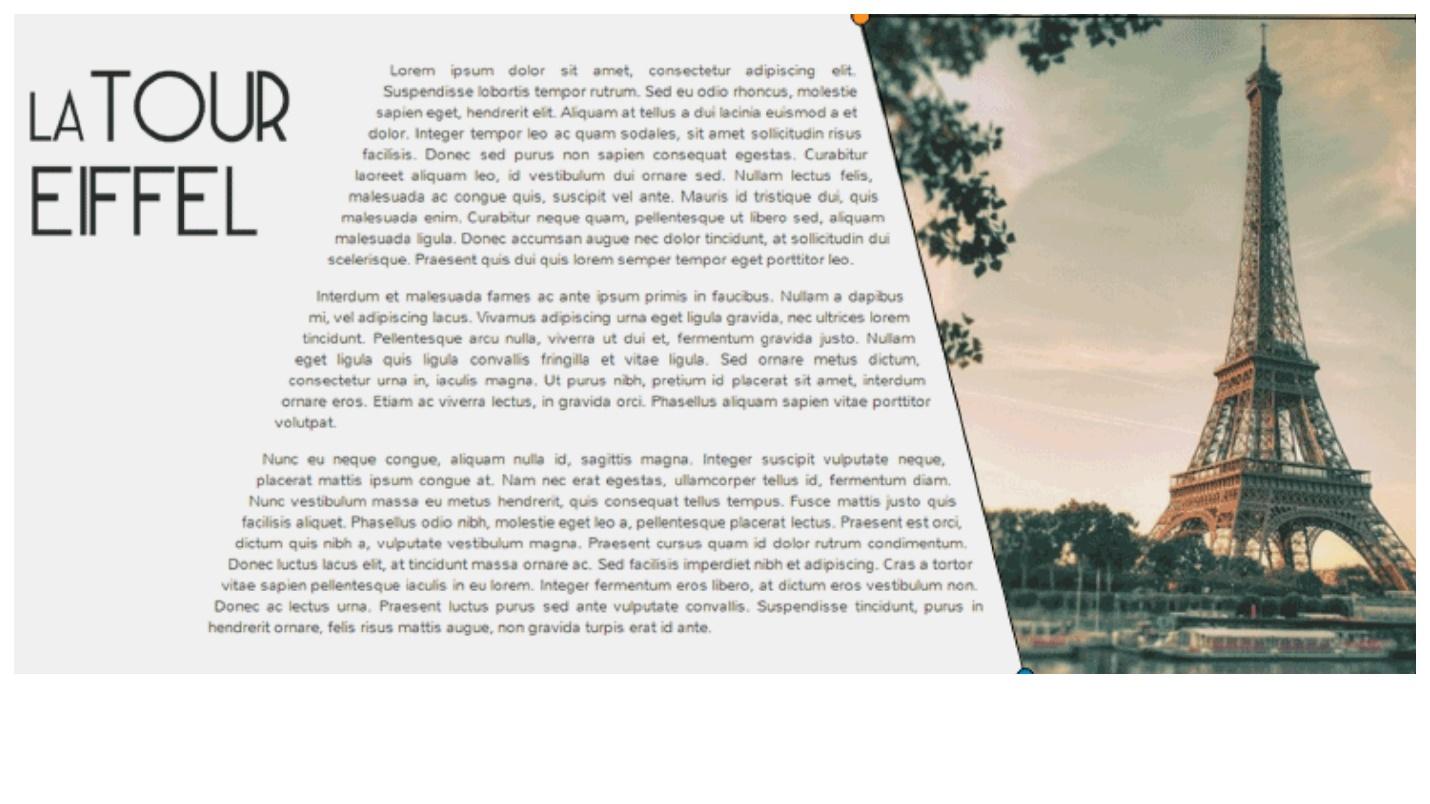
Im Allgemeinen sind alle Technologien in diesem Abschnitt „Schönheit“ ungefähr gleich. Mit Hilfe von Formularen können Sie coole Dinge erstellen.
img { shape-outside: polygon(0 0, 100% 0, 100% 100%, 30% 100%); }

Ich habe einmal gesagt, dass das Web keinen Journalismus hat. Zu einer Zeit haben wir die Balkenebene der Schnittstellen gesenkt. Sie wurden alle gleich, Standardlayouts wurden angezeigt und Bootstrap, mit dem Layouts mit einer Schaltfläche erstellt werden. Es gibt keine Magie mehr.
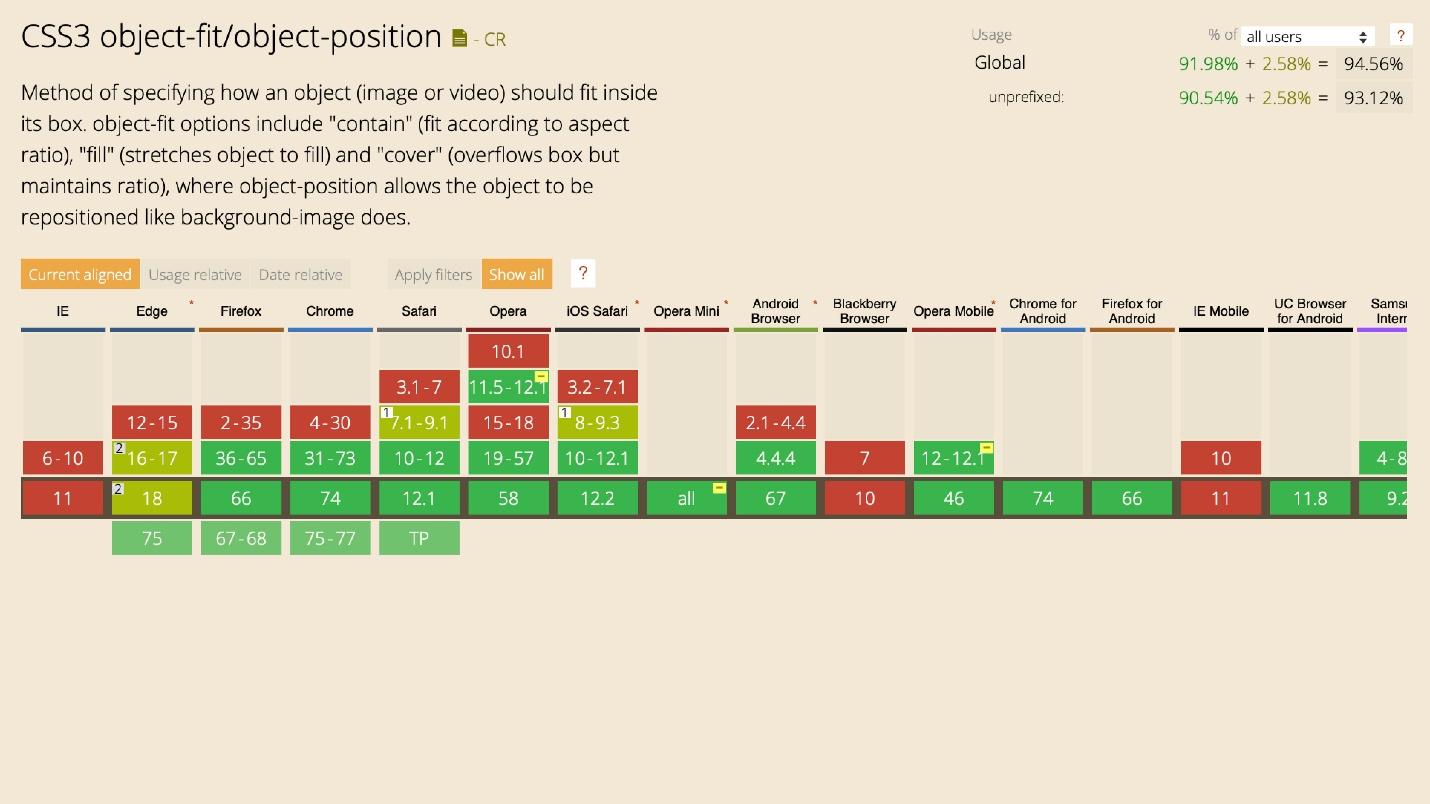
Objekt passen
Überraschenderweise haben 37% noch nichts von Object Fit gehört. Fast jeder, der es gehört hat, benutzt es jedoch, was 42% entspricht. Die Technologie hat eine gute Unterstützung.

Die Objektanpassung ist eine Hintergrundabdeckung für Inline-Bilder.
img { object-fit: cover; }
Erstellen Sie ein Bild, legen Sie seine Objektanpassungseigenschaft fest, und das Bild verhält sich im Inneren so, als hätte es eine Hintergrundeigenschaft.
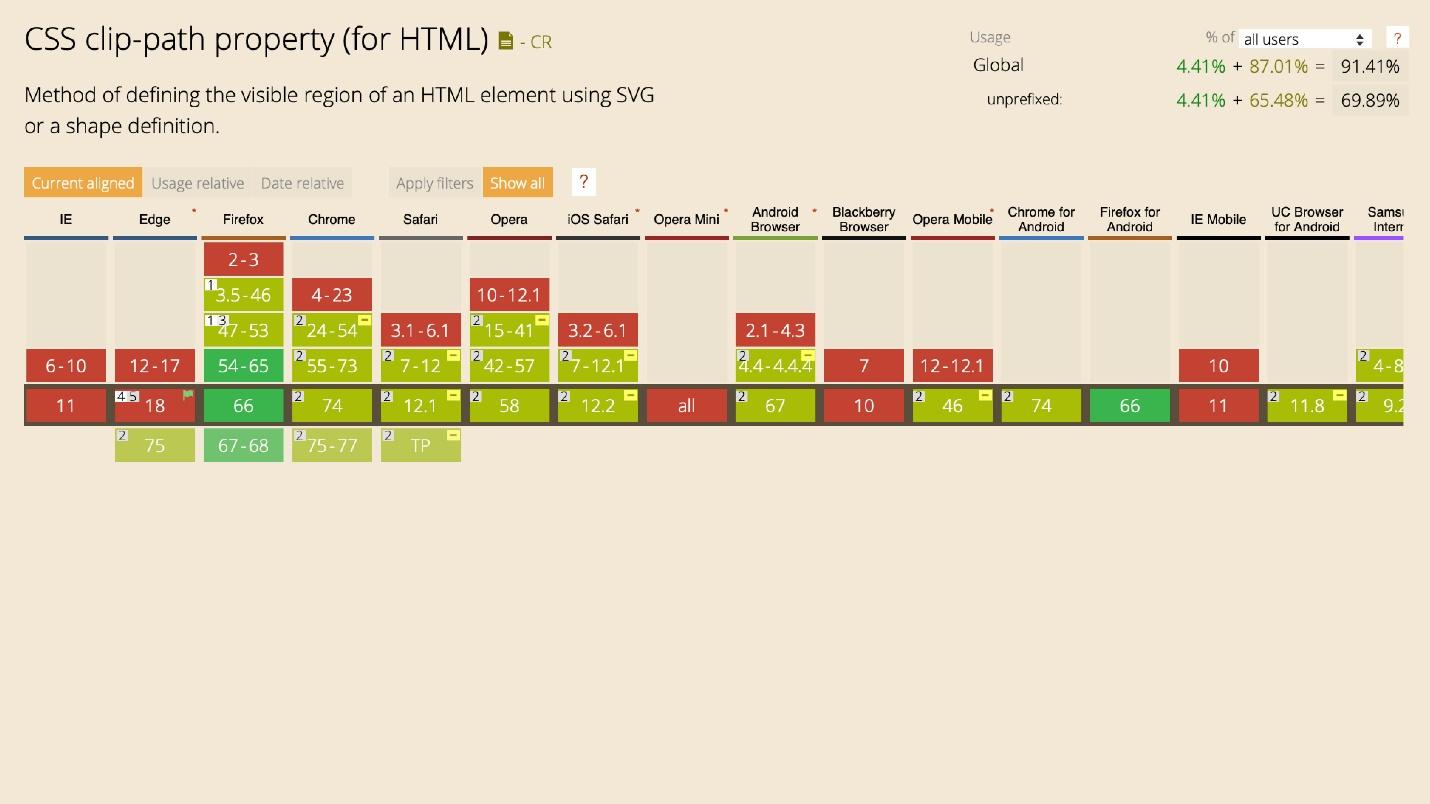
Clip-Pfad
Von 39% verwendet und 40% gehört. Der Clip-Pfad weist eine Reihe von Einschränkungen auf.

Technologie ermöglicht es Ihnen, Schönheit hinzuzufügen. Es zeigt an, welcher Teil des Bildes sichtbar ist.

Es gibt zwei Möglichkeiten, ein Bild einer bestimmten Form auf einer Site anzuzeigen: Schneiden Sie das Bild im Editor aus oder fügen Sie eine Figur über der Site in das Bild ein. Dann hat jedes Bild die Form einer Figur. Der Clip-Pfad auch. Es ist bequemer.
CSS-Masken
Verwenden Sie 26%, aber nicht gehört 28%. Masken ähneln dem Clip-Pfad. Fast das gleiche Eigentum.
Zusammenfassung
Ich möchte mich auf zwei Details konzentrieren.
Nur 37% der Menschen kennen die Objektanpassung , obwohl dies die am meisten unterstützte Technologie ist. Es kann am häufigsten nützlich sein. Sie möchten beispielsweise ein Bild in ein Rechteck einbetten. Der Layout-Designer verwendet Stil, Hintergrundbild, Hintergrundcover - Horror. Warum ist es schwierig, einfache Probleme zu lösen? Es gibt keine Notwendigkeit - mit Object Fit ist alles schön und einfach. Es ist schade, dass dies die unbekannteste Technologie ist, die vorgestellt wird, obwohl sie möglicherweise jeden Tag benötigt wird.
Die Popularität der Technologie garantiert nicht ihre Verwendung.
Vielleicht stellen
Designer keine komplexen Aufgaben . Sie können all diese Dinge nicht verwenden, wenn das Schnittstellenlayout drei Spalten enthält.
Front-End-Ausschreibungen lösen einfache Aufgaben schwierig.
Um beispielsweise ein dreieckiges Bild zu erstellen, wird das Bild im Editor in das Dreieck eingefügt. Und so jedes Mal, immer wieder. Obwohl das Problem durch die gleiche Form gelöst wird.
Ja, in IE werden Technologien abfallen, aber nach dem Prinzip der fortschreitenden Verbesserung werden sie irgendwo funktionieren. Wenn der IE keine Formulare unterstützt, können Sie die Bilder quadratisch festlegen.
Interaktivität
Scroll-Snap steuert das Scroll-Verhalten. Nur 12% benutzen es und 48% haben es gehört.
scroll-snap-type scroll-padding scroll-snap-align
Dies ist eine interessante Technologie. Zum Beispiel gibt es horizontales Scrollen. Wenn wir durch den Inhalt scrollen, stoppt er an der Stelle, zu der wir scrollen. Mit dem Bildlauf-Snap wird die Seite automatisch zum Rand des Elements gescrollt, an dem sie angehalten hat, unabhängig davon, wie hoch sie ist.
.container { scroll-snap-type: y mandatory; } .child { scroll-snap-align: start; }
Die horizontale Ausrichtung der Mitte funktioniert ebenfalls.
.container { scroll-snap-type: x mandatory; scroll-padding: 50%; } .child { scroll-snap-align: center; }
Sie drehen die horizontale Schriftrolle und das Element bleibt immer in der Mitte, egal wie groß es ist. Dies ist ein großartiges Beispiel dafür, dass Sie die Verwendung von JavaScript für einfache Aufgaben vermeiden können.

Die Technologie bietet eine gute Unterstützung für die Verwendung. Es lohnt sich nicht, überall etwas hinzuzufügen, aber es wird irgendwo funktionieren.
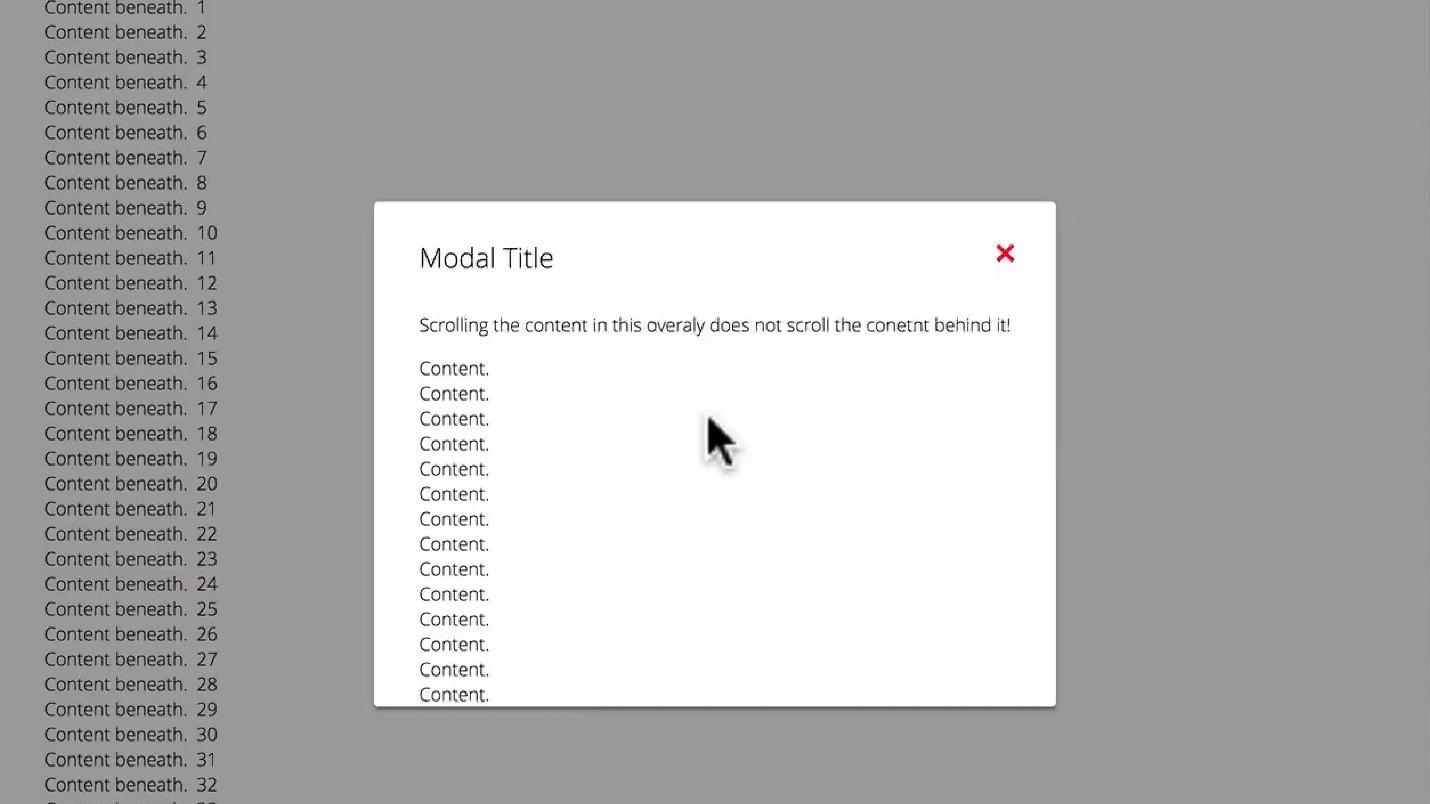
Overscroll-Verhalten. Dies ist eine coole Technologie, die nur 21% der Befragten kennen. Verwenden Sie noch weniger - 20%.
Wenn Sie innerhalb des modalen Fensters scrollen, sollte alles, was sich im Hintergrund befindet, statisch sein. Manchmal wird das modale Fenster nach unten geladen, es gibt ein Abfangen und die Schriftrolle geht aus.

Bei Verwendung von Overscroll-Verhalten tritt dies nicht auf.
.container { overscroll-bahavior: none; }
Dies gilt nicht nur für modale Fenster, sondern auch für das Scrollen innerhalb von Schnittstellen.
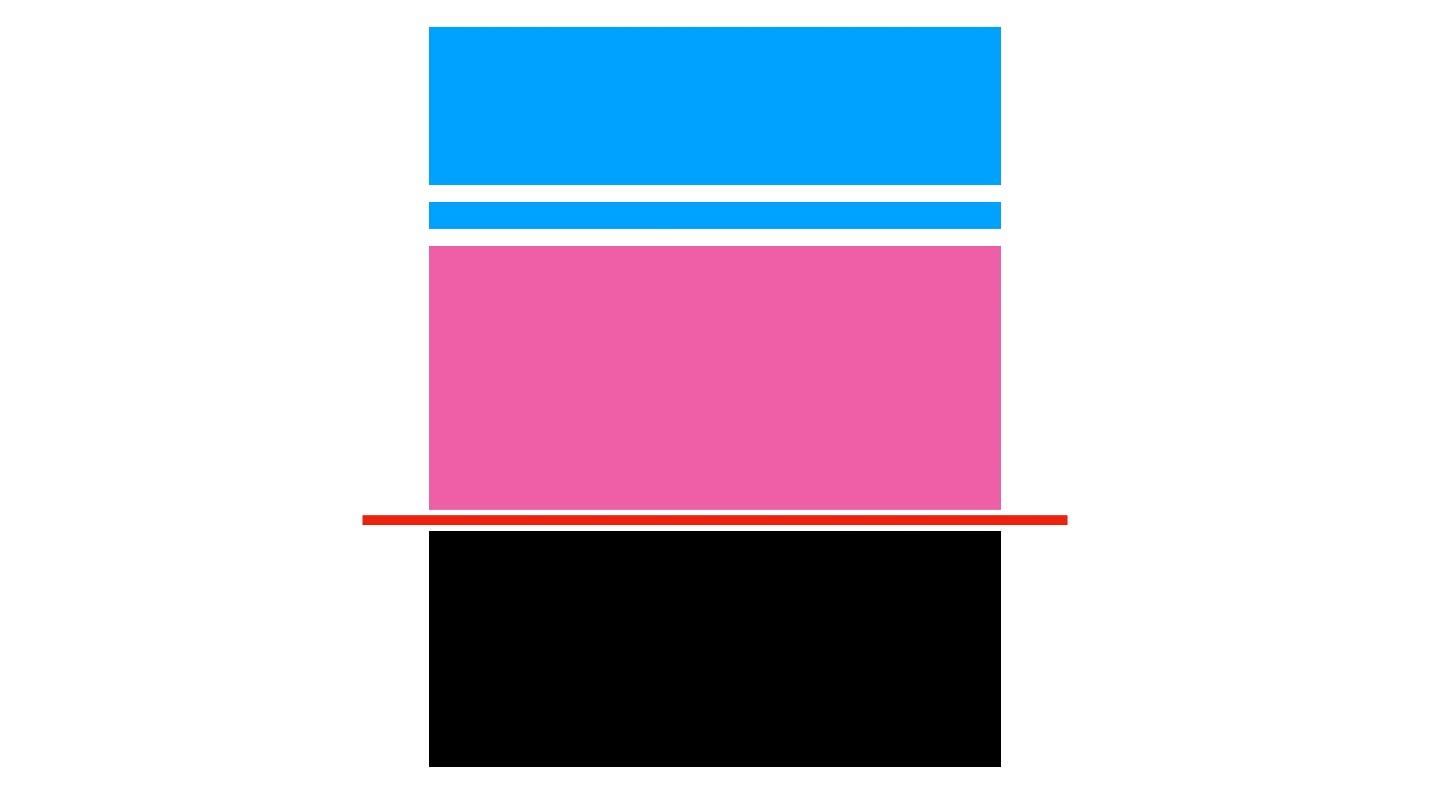
Überlaufanker ist eine weitere Eigenschaft, die das Scrollen verhindert, bis der DOM-Baum vollständig geladen und gerendert ist. Stellen Sie sich eine Situation vor: Sie haben eine Site hochgeladen, die so aussieht.

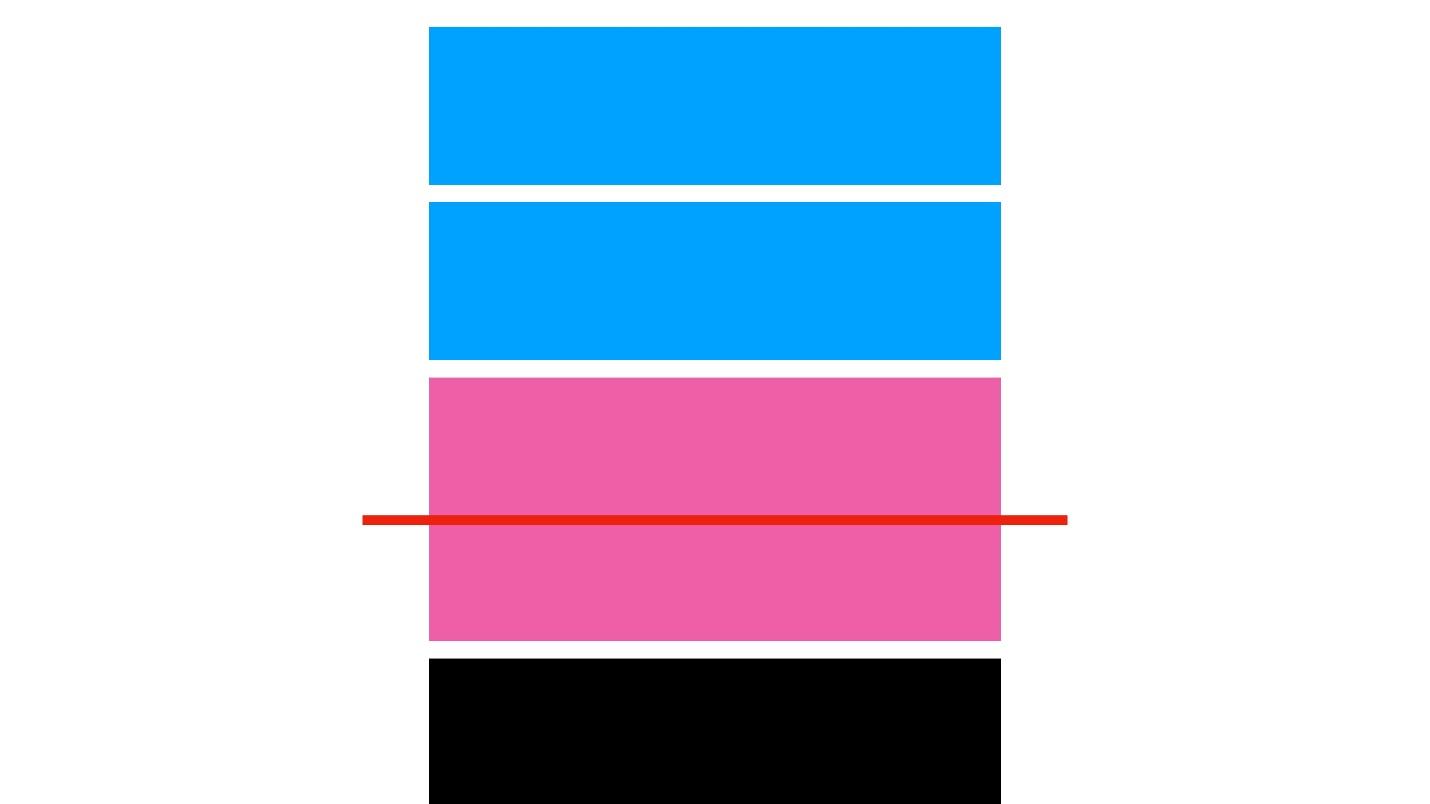
Es gibt ein Bild im rosa Block, aber es wurde nicht geladen. JavaScript wurde geladen und der Anker arbeitete an einem bestimmten Element. Wenn das Bild geladen wird, fällt das Element herunter, aber gleichzeitig bleibt die Schriftrolle an derselben Stelle. Dies ist Standardverhalten.

Mit der Ankereigenschaft können Sie das Element festlegen. Die Seite zuckt nicht, wenn beim Anzeigen etwas von oben geladen wird.
body { overflow-anchor: auto | none; }
Anchor eignet sich hervorragend für mobile Geräte. Wenn Sie zu einer Nachrichtenseite gehen, durchblättern, einen Artikel lesen und von oben die Werbung geladen wird, springt der Text - denken Sie, was passiert?
Es kann auf Körper und andere Elemente angewendet werden.
Andere
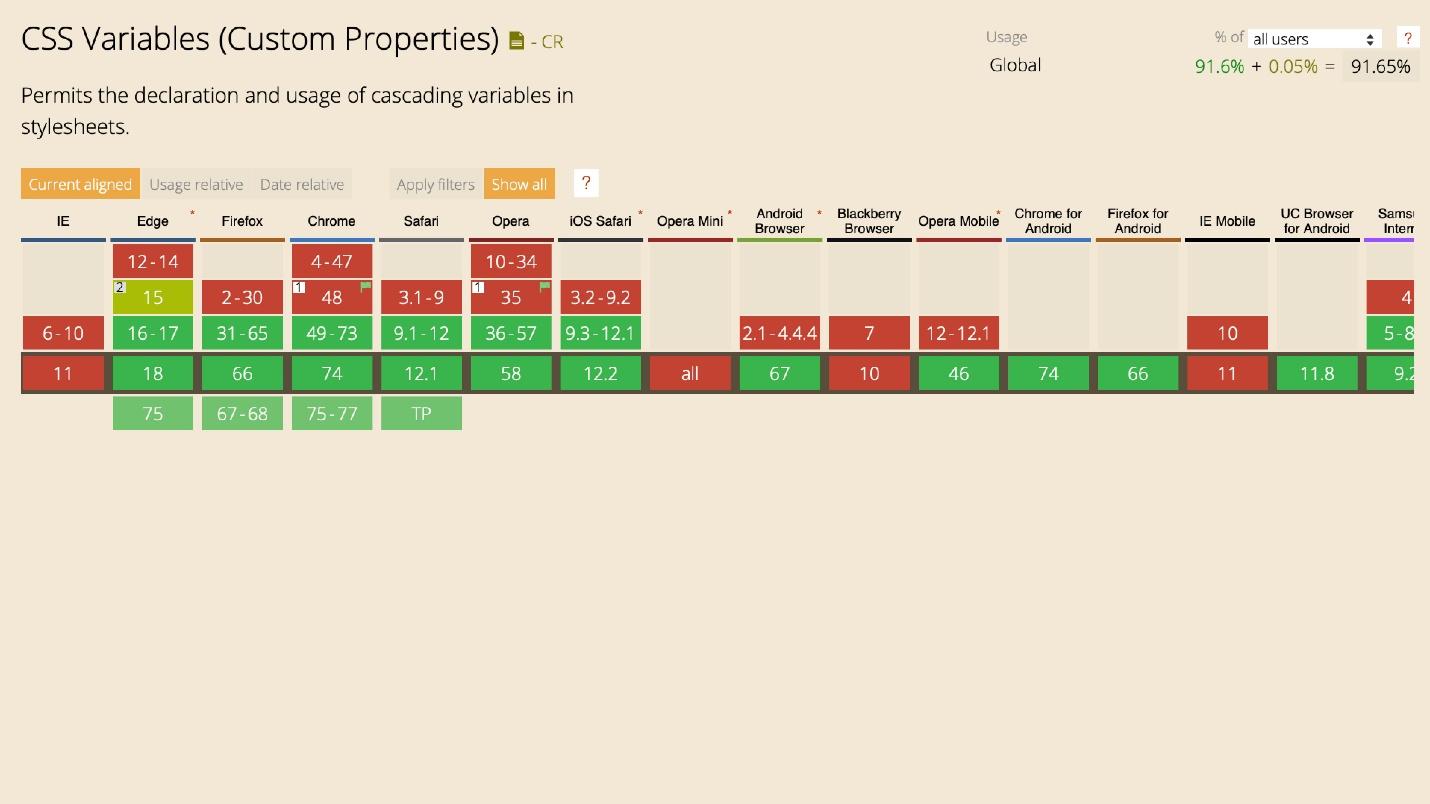
CSS-Variablen. Verwenden Sie 60%, gehört 35%. Tolle Unterstützung neben allen Dinosauriern.

Der Prozentsatz der Nutzung ist gleich, aber Anfänger bevorzugen nicht - sie haben bereits genug Probleme.
 Unterstützt
Unterstützt . Verwenden Sie 37%, gehört 36% und nicht gehört 27%. Es gibt nur ein Problem mit Unterstützungen - es wird im IE nicht unterstützt. Wo er am meisten gebraucht wird, ist er nicht.

Mit CSS-Unterstützung können Sie mit CSS Grid auf Flexbox großartige Fallbacks erzielen. Ich benutze nur CSS Grid und benutze es.
Je älter der Entwickler ist, desto häufiger nutzt er die Technologie, weil er ihre Coolness und Bedeutung versteht.
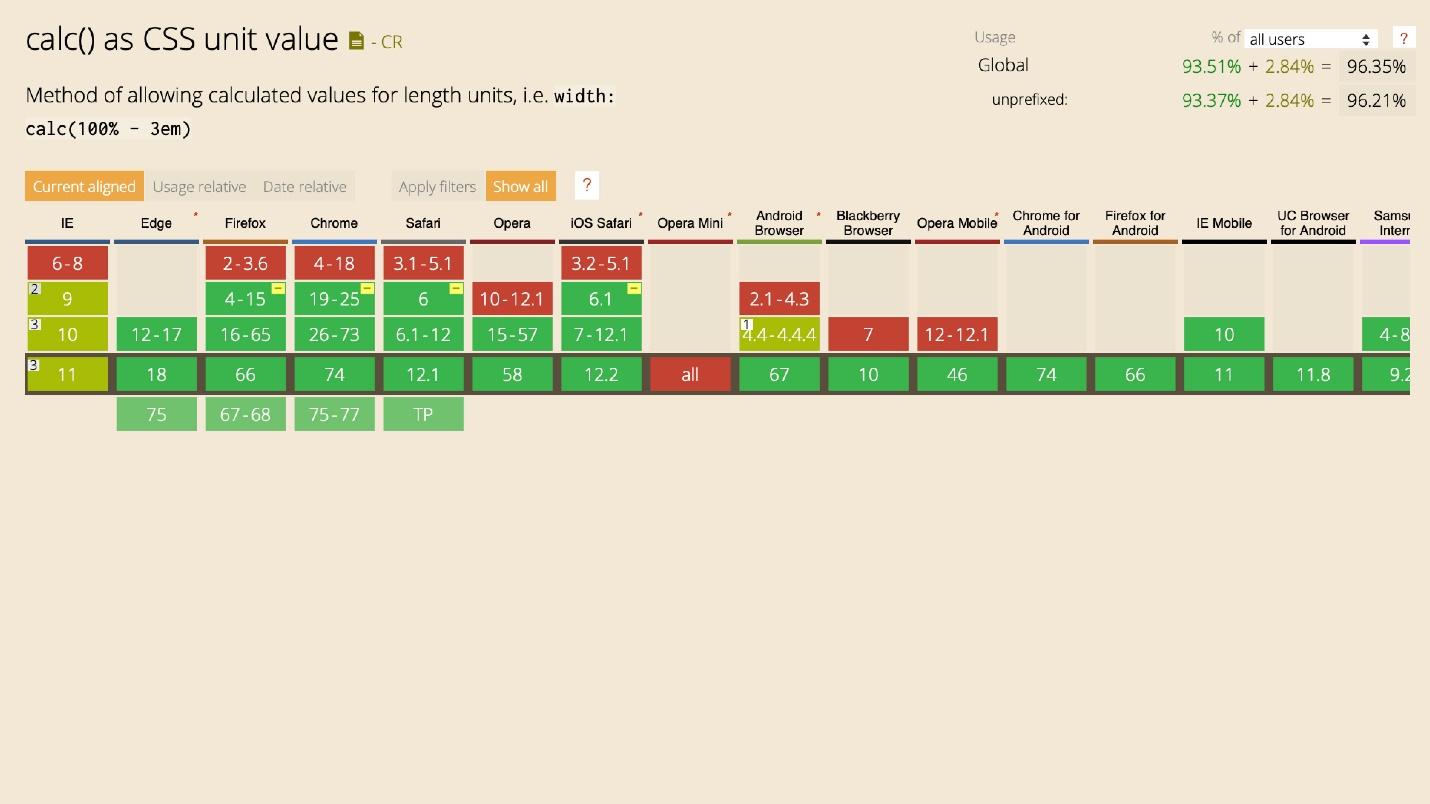
 Calc
Calc . Hier ist alles einfach: Es funktioniert überall und ist bekannt - 86% der Popularität.


Nichts verhindert die Verwendung fast aller oben genannten Funktionen, außer Barrieren im Kopf. Sie können und sollten jetzt verwendet werden.
Mit Ausnahme von Ausnahmen und dem Anfangsbuchstaben, da diese nur für Safari gelten.
Wenn etwas nicht unterstützt wird, verwenden Sie Fallbacks, Unterstützungen oder sogar Polydateien, jedoch nur selten. Verwenden Sie Plugins, die ineinander fahren.
Werkzeuge
Wir gehen zu den interessantesten über.
Bootstrap . Seltsame Verteilung - das Lager wurde zu gleichen Teilen in diejenigen aufgeteilt, die es benutzen, und diejenigen, die es nicht tun. Es ist lustig, dass ein Prozent von Bootstrap interessant ist, aber es verwendet es nicht. Es gibt immer noch 11 Prozent, die interessiert sind. Persönlich bevorzuge ich Bootstrap nicht.
 BEM
BEM . Es ist seltsam, dass die Menschen im Informationsbereich keine Technologien kennen. Die Umfrage konzentriert sich mehr auf Amerika und Europa. Vielleicht wissen sie nichts über BEM oder verwenden etwas Besseres - Atomic CSS.
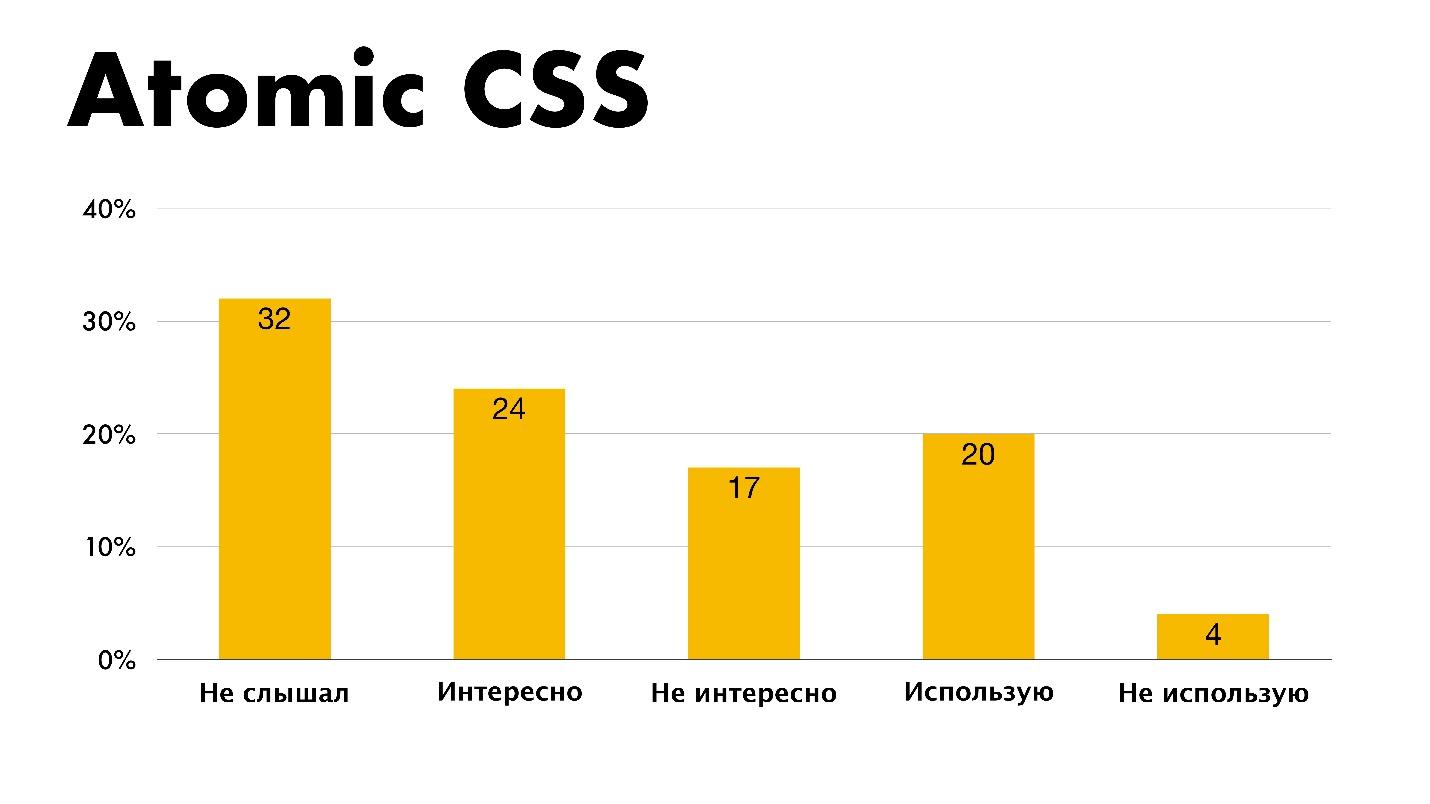
 Atomic CSS
Atomic CSS ist eine interessante Technologie, aber ich benutze sie nicht.

Präprozessoren
Es ist lustig, dass es in den Methoden kostenlose Antwortoptionen gab und zwei Personen
Shadow DOM als Methode markiert haben. Ich verstehe nicht, was sie vorhatten. In Bezug auf den Vertrieb steht SASS immer noch an erster Stelle, wie vor 9 Jahren, als ich in den Beruf eintrat. Stabilität
Autoprefixer - 64 Personen, PUG - 7 Personen und Gulp - 3 Personen wurden ebenfalls als Präprozessor angegeben.
Jemand schrieb eine tränenreiche Anfrage in einer kostenlosen Antwort.
- CSS muss Funktionen implementieren und Prozessoren überflüssig machen.Dies ist eine Anforderung, Präprozessoren zu entfernen und alle Funktionen in CSS selbst zu implementieren, was jetzt geschieht.
Die Wahl war vorbei und ich war sehr wütend - es gibt keine Option "Ich benutze keine Präprozessoren." Gibt es jemanden, der sie verlassen hat?
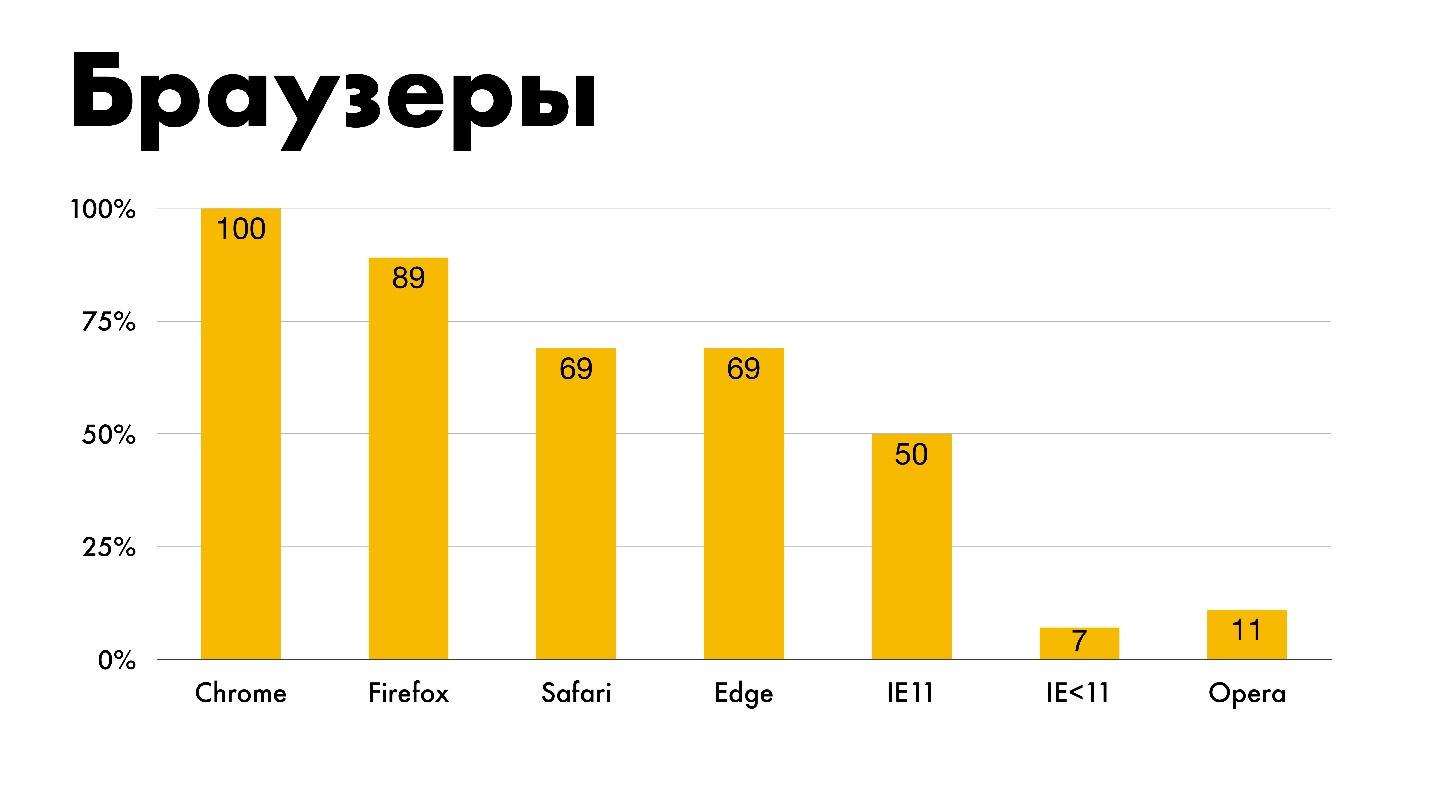
Die Umwelt
Browser Ich bezweifle die Statistik, da 100% der Nutzer die Entwicklung von Google Chrome nutzen. Der Zähler brach sogar - es waren 101%.

Ich habe hier speziell Opera und IE <11 hinzugefügt, weil 11% und 7% der Menschen immer noch darunter leiden.
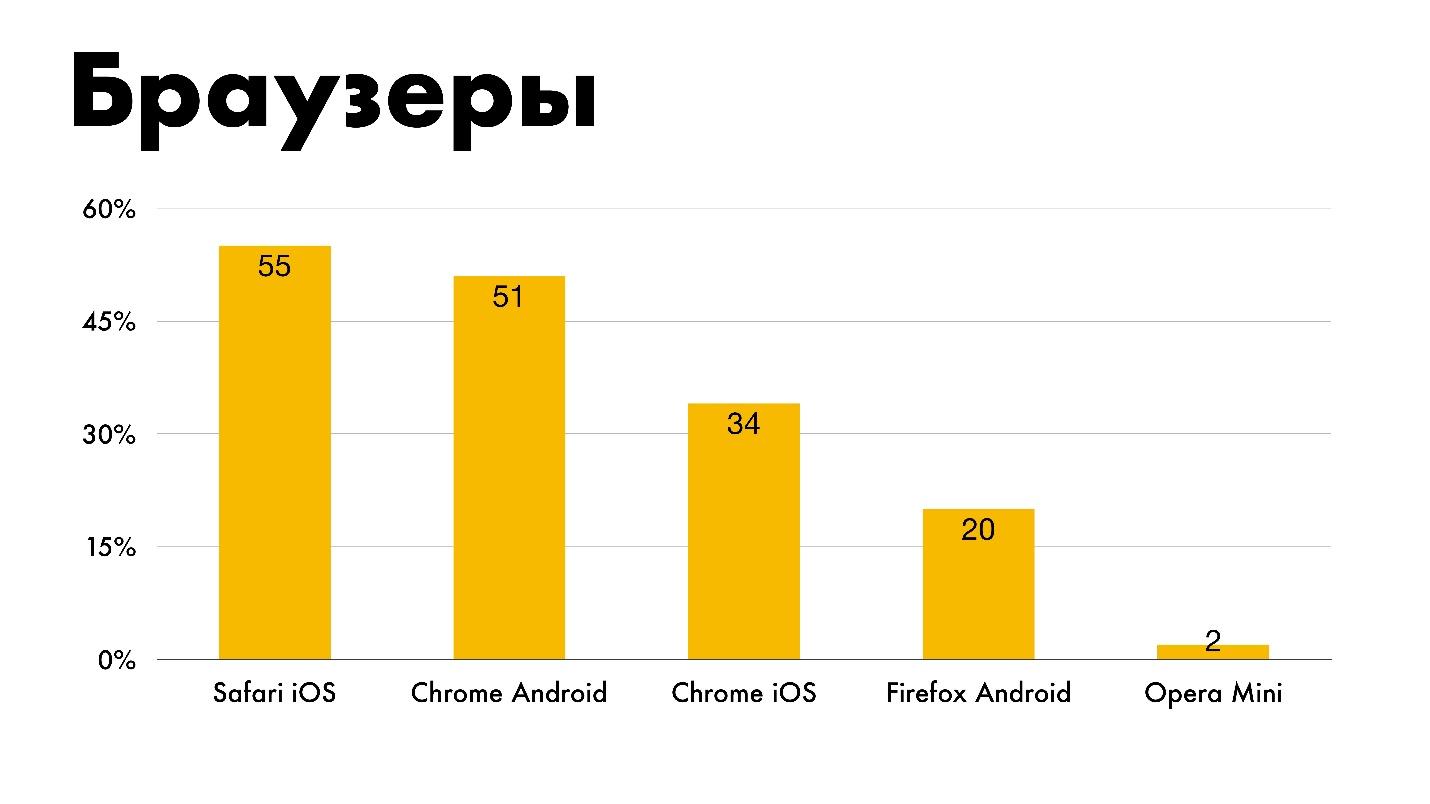
Mobile Browser werden verwendet, um Safari iOS, Chrome Android, Chrome iOS und Firefox Android zu entwickeln. Zwei Prozent der Menschen unterstützen immer noch Opera Mini, das nichts unterstützt.
 Geräte
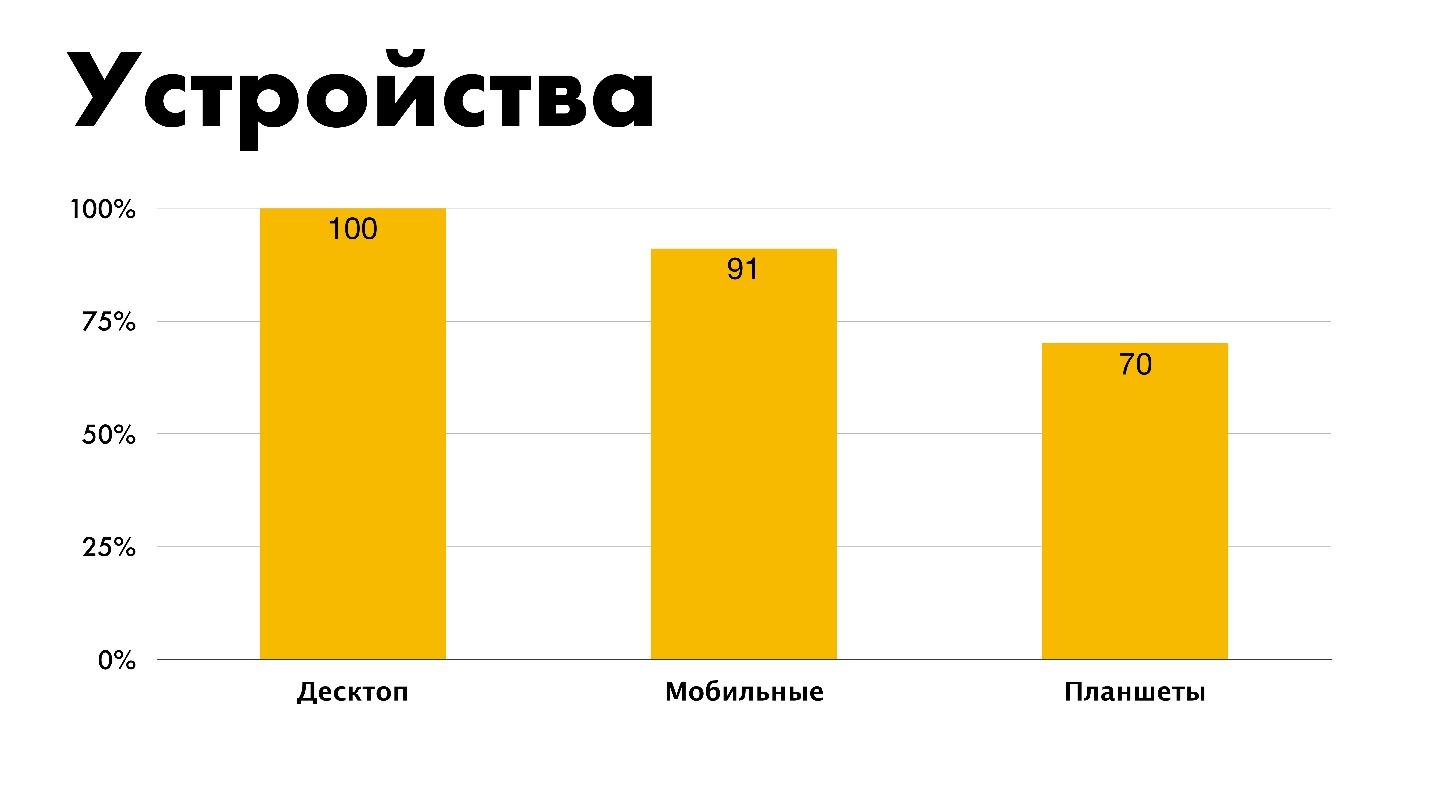
Geräte Jeder muss unter dem Desktop setzen, etwas weniger für Handys und noch weniger für Tablets. Jetzt ist nicht klar, wo sich das Tablet befindet und wo sich das Telefon befindet. Ist das iPhone XS ein Tablet oder ein Telefon?

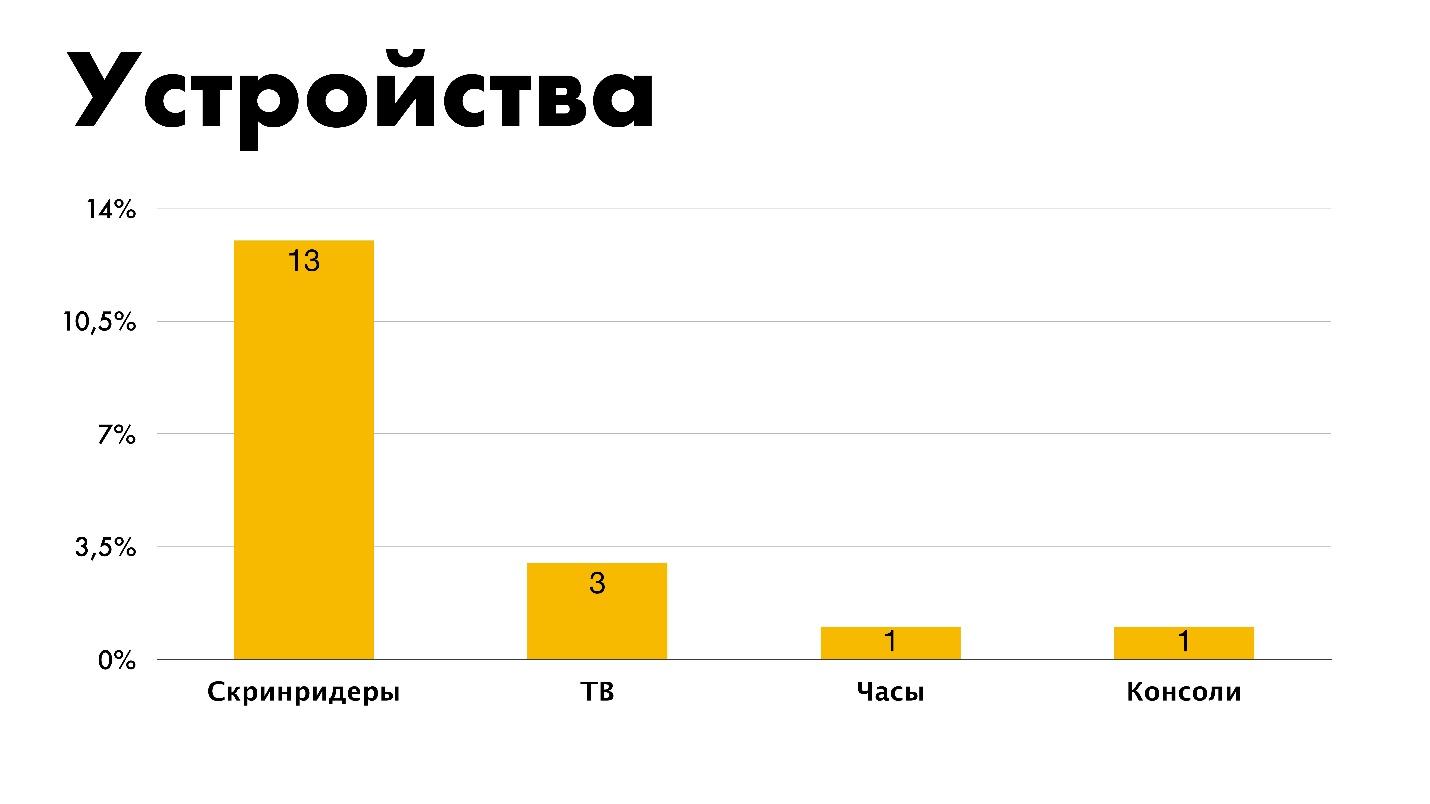
Nur 13% der Menschen testen das Layout in Screenreadern. Das ist schlecht. Drei Sätze unter dem Fernseher und einer nach dem anderen - unter der Uhr und der Konsole. Anscheinend ist dies ein und dieselbe Person. Ich habe keine Prozentsätze festgelegt, aber die Anzahl der Personen als Kontrast, obwohl dies aus Sicht des Zeitplans nicht zutrifft.

Ressourcen
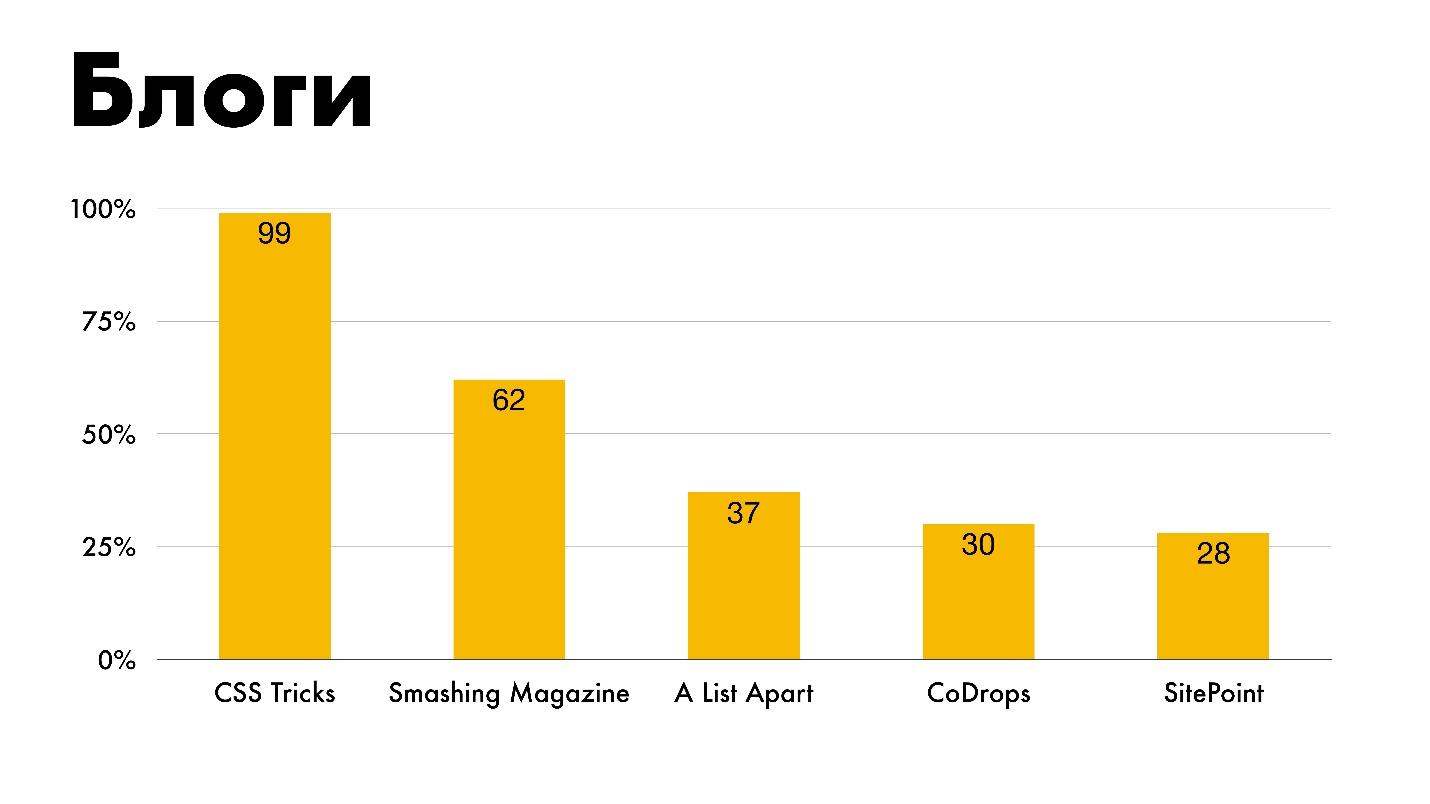
Blogs Es listet alles auf, was ich persönlich studiert habe, außer SitePoint.
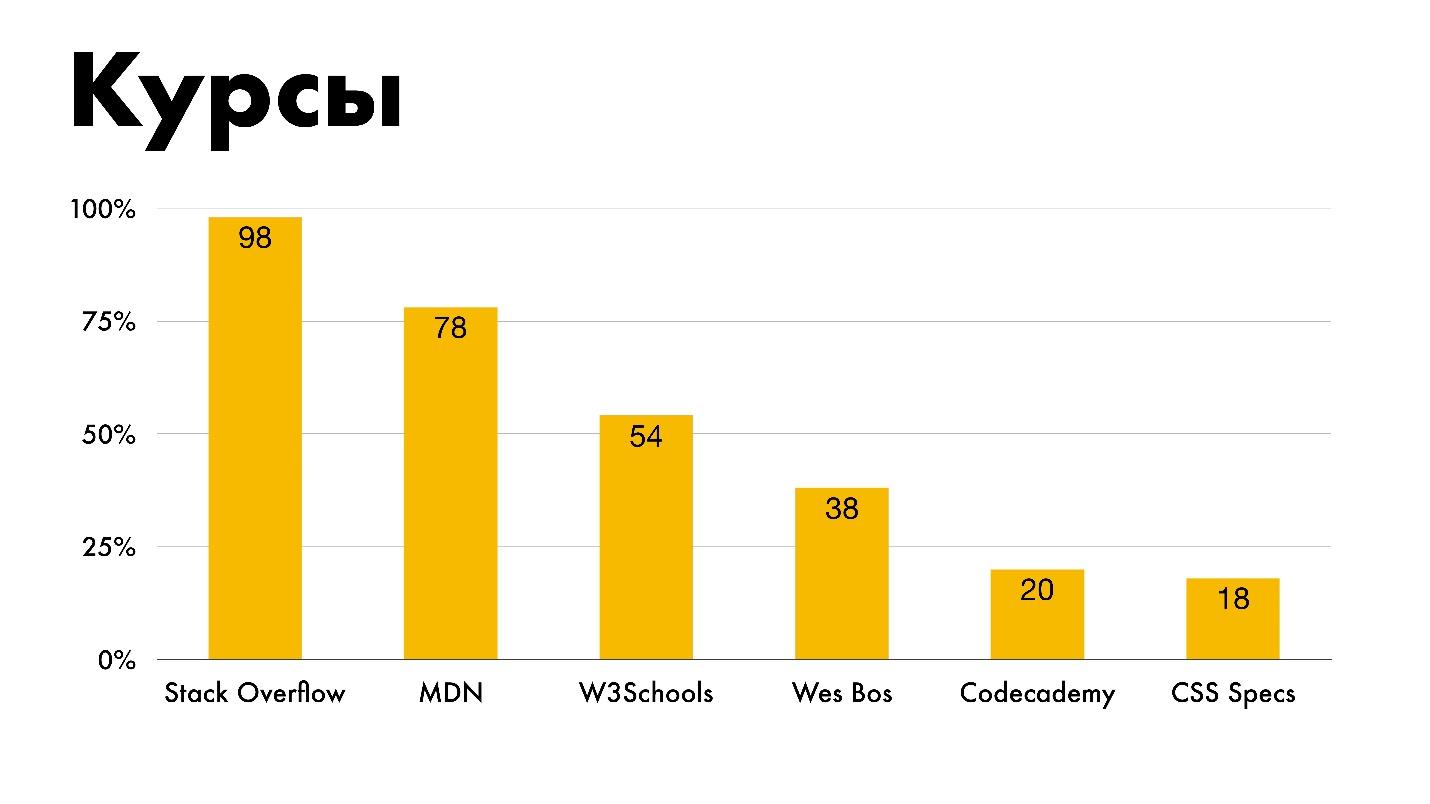
 Kurse.
Kurse. Die meisten lernen aus dem Stapelüberlauf, was gut ist. Leider sind unsere Vertreter abwesend. Die Auswahl erfolgte aus dem Diagramm, und es war nicht möglich, eine eigene Option in die Felder zu schreiben.
Ich habe ausdrücklich hervorgehoben, dass 18 Personen CSS-Spezifikationen als Kurse verwenden. Alte Schule.

Meinungen
Leicht zu lernen . Legende:
- 0 ist nicht;
- 1 - eher nicht;
- 2 - weder ja noch nein - ich weiß es nicht;
- 3 - eher ja;
- 4 - ja.

Je größer die Erfahrung der Entwickler ist, desto mehr sind sie sich einig, dass CSS leicht zu erlernen ist.
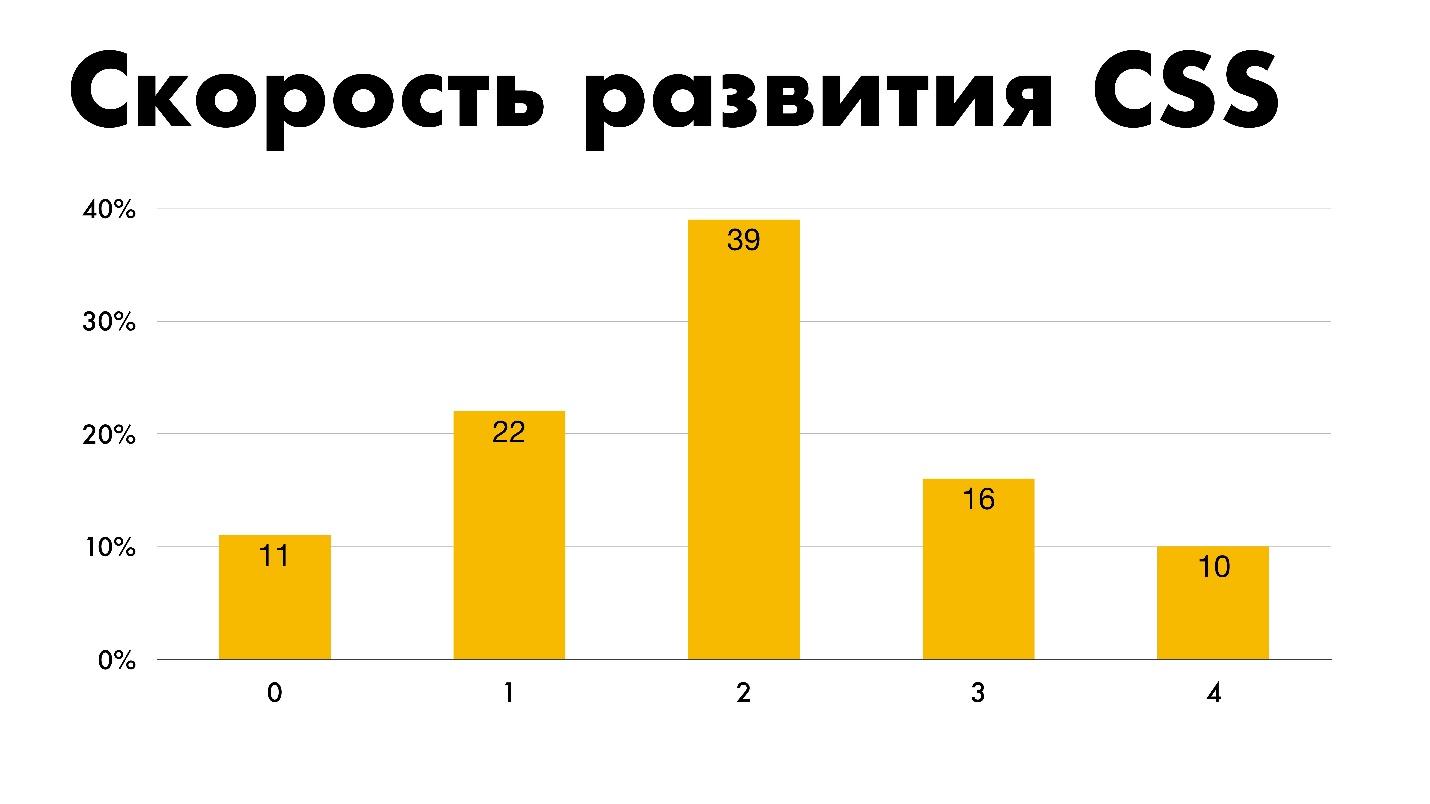
Entwicklungsgeschwindigkeit . 11% ist die Antwort „schlecht“ auf die Frage nach der Geschwindigkeit der CSS-Entwicklung.
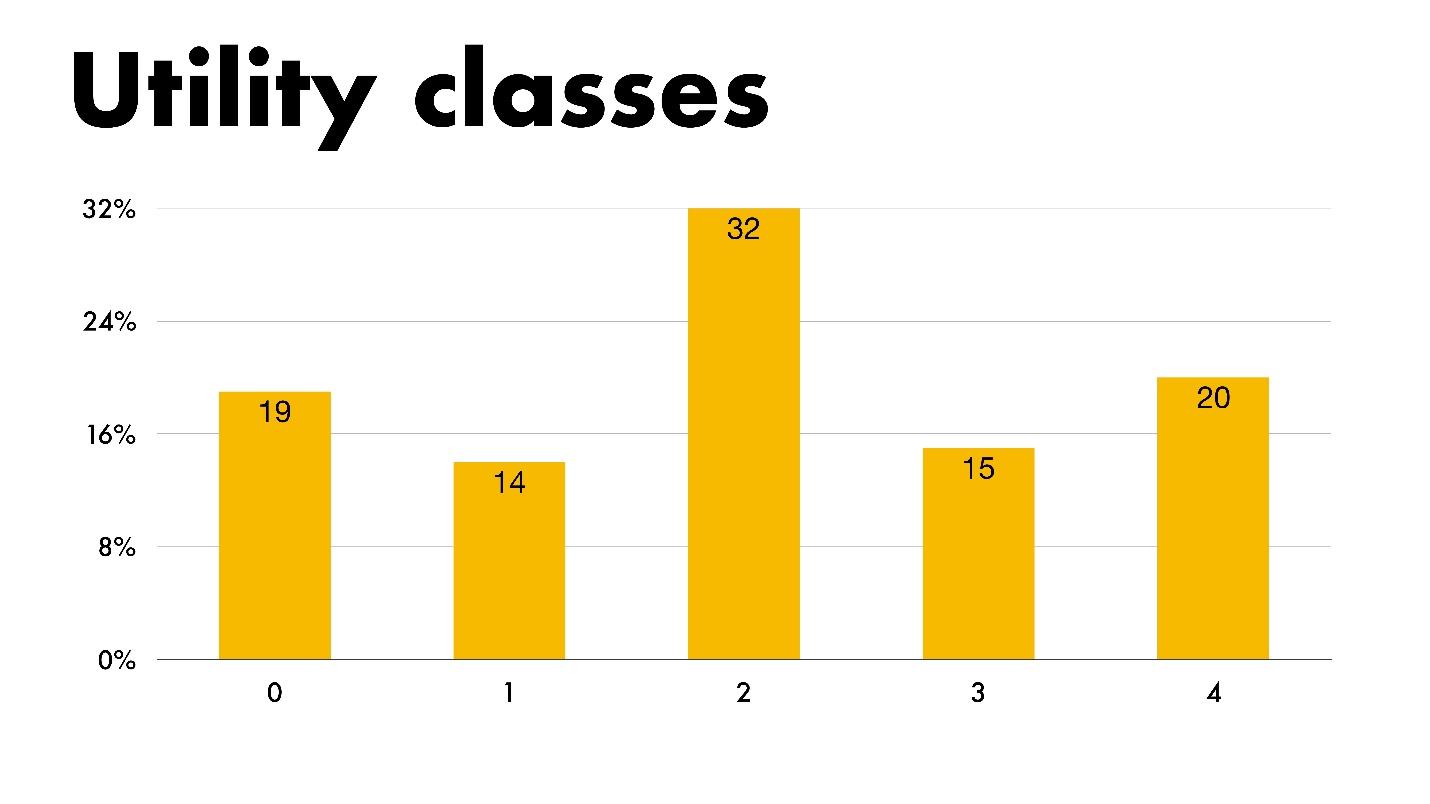
 Dienstprogrammklassen
Dienstprogrammklassen . Wenn Sie nicht wissen, was es ist, denken Sie daran, dass Atomic CSS oder Links / Rechts-Tools in Bootstrap nützliche Klassen sind.
 Nisten
Nisten . Dieser Zeitplan macht mich wütend. Die meisten Leute für Verschachtelungseingaben sind Verschachtelungen, und ich bin kategorisch dagegen. Aber selbst wenn ich dagegen bin, werde ich den Zeitplan zeigen. Ich bin unparteiisch - benutze alles, was du willst, auf eigene Gefahr und Gefahr!
 CSS - YaP?
CSS - YaP? 14% der Menschen sind sich sicher, dass sie in einer Programmiersprache schreiben.
 Genuss.
Genuss. Die meisten Menschen genießen ihre Arbeit, was gut ist. Wir werden mit 4% der Unglücklichen sympathisieren. Für sie ist CSS ein Schmerz. Vielleicht sind dies diejenigen, die Opera Mini und Uhren wieder gut machen.

Verlorene Technologie
Menschen markieren drei als verlorene Technologien. Der erste ist
übergeordnete Selektoren. Hierbei handelt es sich um CSS-Pseudoselektoren, mit denen Sie das übergeordnete Element beeinflussen können, je nachdem, ob unter bestimmten Elementen untergeordnete Elemente vorhanden sind oder nicht. Hier stimme ich zu. —
Houdini, - . —
Mixins . , CSS .

. , — .

. 5% CSS : , .
. .

20 ? 20 CSS ? , 2020 …
, . Saint TeamLead Conf 2019 « ?» : , , , .
— 13 14 FrontendConf 2019 Digital October. CSS, JS, , , - — . , . , - — 30 . FrontendConf 2019!