Ich möchte einen interessanten Fund teilen -
Bridge.net . Kurz gesagt, dies ist ein Framework, mit dem Sie C # -Code in JavaScript übersetzen können. Die Idee, die das Entwicklungsteam antreibt, ist sehr einfach und unkompliziert - übersetzen Sie die Logik so identisch wie möglich. Was gefällt, wenn Sie sich an alle Unterschiede und Besonderheiten dieser Sprachen erinnern.

Vielleicht kann jeder seinen persönlichen Gebrauch finden, aber ich möchte die Momente erwähnen, die mich persönlich angezogen haben:
- Anwendungsmöglichkeit für die mobile Entwicklung. JavaScript funktioniert auf allen Plattformen
- Ausstattung für Web. Insbesondere, wenn Sie ein veraltetes Projekt neu schreiben müssen, z. B. als SPA-Anwendung
- Möglichkeit, C # -Code gleichzeitig auf Server- und Clientseite wiederzuverwenden
- Die Übersetzung wurde während der Projekterstellung durchgeführt
- Das Projekt befindet sich in der aktiven Entwicklung, es gibt angemessene Unterstützung von Entwicklern
- Bridge.net ist ein OpenSource-Projekt mit einer Lizenz zur kommerziellen Nutzung ( Apache 2.0-Lizenz )
Als Demonstration der Verwendung von Bridge möchte ich eine Lösung für die Feldvalidierungsaufgabe in einer Webanwendung freigeben. Ich hoffe, das Beispiel wird veranschaulichend sein, da ein ähnliches Problem ziemlich häufig auftreten kann. Der Einfachheit halber werde ich ASP.NET Web Forms verwenden.
Wir haben also ein Feld, in das der Benutzer die Zulassungsnummer des Autos eingeben und auf die Schaltfläche klicken muss. In unserem Fall überprüft die Schaltfläche die Richtigkeit der Eingabe (im wirklichen Leben könnten wir beispielsweise registrierte Bußgelder zurückgeben).
Eingabevalidierungsserverlogikprotected void submitButton_OnClick(object sender, EventArgs e) { var isCorrect = IsCorrectPlateNumber(plateTextBox.Text); plateTextBox.BackColor = isCorrect ? Color.LightGreen : Color.Coral; } private static bool IsCorrectPlateNumber(string plateNumber) { var success = false; if (!string.IsNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.Trim(); if (plateNumber.Length >= 8 || plateNumber.Length <= 9) { var rgx = new Regex(@"^[]\d{3}[]{2}\d{2,3}$"); success = rgx.IsMatch(plateNumber); } } return success; }

Ok, jetzt wollen wir die Belastung des Servers reduzieren und die Feldvalidierung auf der Clientseite durchführen. Es gibt mehrere Möglichkeiten:
1) Schreiben Sie die Client-Validierung neu , um sozusagen die einfachsten Szenarien zu überprüfen: "Schutz vor dem Narren". Grundlegende Überprüfungen werden weiterhin auf der Serverseite durchgeführt.
Einfache Client-Validierung . ( X 000 XX 000):<br/> <asp:TextBox ID="plateTextBox" runat="server"/> <asp:Button ID="submitButton" runat="server" Text="" OnClientClick="return validatePlate();" OnClick="submitButton_OnClick"/>
function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (value && value.length) { return true; } alert(" . !"); return false; }
2) Portierungsservervalidierung so weit wie möglich, wodurch der Code wiederholt wird. Die Vorteile liegen auf der Hand - die minimale Diskrepanz zwischen den Validierungsergebnissen auf dem Server und auf dem Client. Es gibt auch Nachteile - wenn ich die Serverlogik wiederhole, möchte ich sie auch in einem aktiven Zustand halten, der Kopfschmerzen verursachen kann. Ich werde den Code nicht manuell umschreiben, es ist ziemlich verständlich. Mal sehen, wie Bridge uns helfen würde. Verwenden Sie dazu den
Online-Editor . Der übersetzte Code sieht folgendermaßen aus:
Vollständige Client-Validierung (function (globals) { "use strict"; Bridge.define('Demo.ServerLogic', { statics: { isCorrectPlateNumber: function (plateNumber) { var success = false; if (!Bridge.String.isNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.trim(); if (plateNumber.length >= 8 || plateNumber.length <= 9) { var rgx = new Bridge.Text.RegularExpressions.Regex("constructor", "^[]\\d{3}[]{2}\\d{2,3}$"); success = rgx.isMatch(plateNumber); } } return success; } } }); Bridge.init(); })(this);
Es bleibt uns
überlassen, die Bridge.js-Datei einzuschließen (der Einfachheit halber habe ich die Skriptdatei aus dem Online-Editor
entnommen ) und unsere anfängliche Validierungsfunktion
geringfügig zu ändern :
function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (Demo.ServerLogic.isCorrectPlateNumber(value)) { return true; } alert(" . !"); return false; }
3) Logik wiederverwenden. Wenn wir es auf dem neuesten Stand halten möchten, können wir die Übersetzung der Validierung von C # nach JavaScript so konfigurieren, dass sie bei jeder Erstellung des Projekts durchgeführt wird. So wird die Logik wirklich wiederverwendbar, Programmierer verschwenden keine Zeit, die Anwendung wird stabiler und die Benutzer sind noch zufriedener! Dazu müssen Sie mehrere Schritte ausführen:
Brücke in ein Projekt einbetten1. Erstellen Sie ein Projekt
WebApplication1.Bridge in einer vorhandenen Lösung
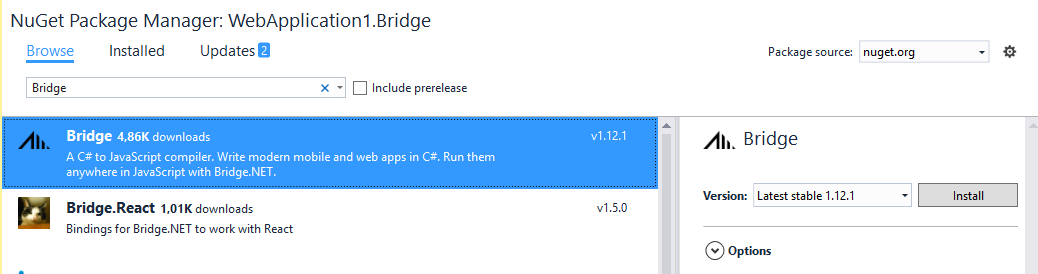
2. Installieren Sie das
Nuget-Paket darin. Installieren Sie dieses Paket in einem separaten Projekt als Während der Installation werden widersprüchliche Referenzen gelöscht.

3. Im
WebApplication1- Projekt platzieren wir
die Logik in einer separaten Datei / Klasse. Dementsprechend wird diese Klasse jetzt im Ereignishandler für Schaltflächenklicks verwendet (die Änderungen sind klar, ich gebe den Code nicht an).
ServerLogic.cs using System.Text.RegularExpressions; namespace WebApplication1 { public class ServerLogic { public static bool IsCorrectPlateNumber(string plateNumber) { var success = false; if (!string.IsNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.Trim(); if (plateNumber.Length >= 8 || plateNumber.Length <= 9) { var rgx = new Regex(@"^[]\d{3}[]{2}\d{2,3}$"); success = rgx.IsMatch(plateNumber); } } return success; } } }
4. Fügen Sie die erstellte Datei
als Link zum
WebApplication1.Bridge- Projekt hinzu
5. Ändern Sie das Ausgabeverzeichnis für das
WebApplication1.Bridge- Projekt. Konfigurieren Sie dazu die Datei
bridge.json :
"output": "../WebApplication1/Scripts/Bridge"
6. Klicken Sie nach dem Zusammenbau im Projektmappen-Explorer auf Alle Dateien
anzeigen. Das generierte Skript
webApplication1.js wird
angezeigt7. Fügen Sie die erforderlichen Links hinzu und aktualisieren Sie die Skripte auf der Seite
Demo.aspx :
Demo.aspx-Skripte <script src="Scripts/Bridge/bridge.js" type="text/javascript"></script> <script src="Scripts/Bridge/webApplication1.js" type="text/javascript"></script> <script type="text/javascript"> function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (WebApplication1.ServerLogic.isCorrectPlateNumber(value)) { return true; } alert(" . !"); return false; } </script>
8. Das war's. Sie können ein Projekt erstellen und ausführen. Jetzt funktionieren alle Änderungen an der Validierungslogik automatisch sowohl für serverseitige als auch für clientseitige Überprüfungen.
An einem einfachen Beispiel haben wir gesehen, wie Sie C # -Code problemlos wiederverwenden können, selbst wenn Sie dies mit JavaScript tun müssen. Und was kann von großem Wert sein - wie dieser Ansatz in den Prozess der Entwicklung und Erstellung einer Webanwendung eingebettet ist. Dies ist jedoch nicht der einzige Vorteil von Bridge.net. Ich sehe ihn als unbestreitbaren Assistenten in der plattformübergreifenden mobilen Entwicklung, insbesondere für diejenigen, die sich ihr Leben ohne .NET nicht vorstellen können, aber beim nächsten Mal mehr dazu!