Ich habe bereits die Anzahl der Stunden verloren, die ich für die Herstellung einer „kleinen Schachtel“ aufgewendet habe, und plötzlich wurde mir klar, dass ich Ingenieure wirklich respektierte - Menschen, die neue Dinge entwerfen und herstellen können und können. Mein Kopf war sofort voller Erinnerungen an die Geräte, die ich in meiner Kindheit (und nicht nur) zerlegt hatte. Dies sind lustige Situationen, in denen beim Lösen des letzten Bolzens wie ein Teufel aus einer Schnupftabakdose mehrere kleine Federn und Teile herausflogen, die sich nicht mehr zurückpacken ließen.
Einmal entschied ich mich für ein kleines Gerät („Security Access Tuner“ aus dem Spiel Alien: Isolation) - einen Controller, einen Bildschirm, ein paar Steuerelemente - und packte alles in eine kleine Hülle, die auf einem 3D-Drucker gedruckt werden sollte. Dann konnte ich mir nicht einmal vorstellen, wie lange es dauern würde, bis all diese kleinen Dinge zusammenkommen ...
Ich war schon immer von der Idee angezogen, etwas Neues zu schaffen - etwas, das im Alltag nicht so oft funktioniert. Ich weiß nicht genau, was zur Entwicklung dieses speziellen Geräts geführt hat, aber eines Tages dachte ich: "Warum nicht den Sicherheitszugriffstuner aus dem Spiel Alien: Isolation erstellen?"
Das Spiel verfügt über ein Gerät zum „Aufbrechen elektronischer Schlösser“. Dieses Gerät führt die Mechanik von Minispielen in das Spiel ein. Wählen Sie dann ein Mem nach Ihren Wünschen aus, aber es liegt zwischen „Wir haben Ihrem Spiel Spiele hinzugefügt, damit Sie Spiele spielen und das Spiel spielen können“ und „Wir müssen tiefer gehen!“. Ich werde dich nicht mit den Details des Gameplays langweilen, weil Jeder kann im Detail erfahren, welche Art von „Biest“ er ist, indem er den Namen in seine Lieblingssuchmaschine schreibt. Wir sind uns nur einig, dass es ein Handheld-Gerät mit Spielen gibt, für deren Implementierung ich mich entschieden habe.
Im Spiel sieht das Gerät so aus (ich habe versucht, das Erscheinungsbild des Geräts genau wiederzugeben, aber dies war nicht die Hauptaufgabe, daher unterscheidet sich das Endergebnis geringfügig vom Original):
Screenshot vom Spiel, das Gerät ist in den Händen des Charakters.Sie müssen also ein kleines Gerät mit Spielen und denselben „Minispielen“ erstellen - zwei. Im ersten (dem im Bild oben) müssen Sie die Zeichen in der Reihenfolge auswählen, in der sie in der vorgegebenen Zeit auf dem Bildschirm angezeigt werden. Das Spiel ist nicht schwierig, wenn man sich daran gewöhnt, aber zuerst bringt es einen zum Nachdenken. Das zweite Spiel besteht darin, zu reagieren, und Sie müssen nur rechtzeitig den Knopf drücken (ich werde mich nicht darauf konzentrieren, weil es nichts Besonderes ist). Zusätzlich zu den Spielen gibt es mehrere Statusbildschirme, Übergänge zwischen den Spielen und nur "Bitte warten ...".
Durch einen glücklichen Zufall lag ich untätig mit einem Board von Texas Instruments - Tiva C (ein Analogon von Arduino) und einem Bildschirm dafür. Und eines Tages griff die Inspiration eine Person mit der Anwesenheit von Freizeit an und für dieses Paar (Tafel und Bildschirm) gab es eine Anwendung ...
Entwicklung
Ich entschied sofort sofort, dass die „Kirsche auf dem Kuchen“ in dieser Idee nicht der Software-Teil, sondern der Engineering-Teil sein würde. Ich wollte das Gerät so bauen und zusammenbauen, dass alles kompakt, funktional, logisch und bequem ist (Spoiler: alles stellte sich als nicht so einfach heraus).
Das Programmieren ist das, wovon ich meinen Lebensunterhalt verdiene, und ich habe verstanden, dass der Programmteil keine ernsthaften „Herausforderungen“ bieten kann. Um die Idee zum Leben zu erwecken, habe ich daher mit dem begonnen, was mir am nächsten liegt - mit dem Software-Teil.
Die Verarbeitung von Ereignissen über Tasten und einen Drehgeber ist völlig normal und ich sehe keinen Grund, etwas darüber zu erzählen. Ein interessanter Teil der Software-Implementierung war jedoch die Anzeige von Grafiken auf dem Bildschirm. Genauer gesagt, nicht einmal die Schlussfolgerung selbst, sondern die Reihe von Aktionen, die für das erforderlich waren, was ich auf dem Bildschirm anzeigen wollte. Grundsätzlich waren die "Problem" -Teile:
- Der Speicher des Geräts ist begrenzt und viele Bilder (Sprites) können nicht zum Speicher des Geräts hinzugefügt werden.
- Der Bildschirm arbeitet mit Farben im 565-Format (zwei Bytes pro Farbe), d. H. Für alle Grafiken müssen Sie die Konvertierung in das endgültige Format durchführen. Aufgrund von Speicherbeschränkungen können Sie jedoch nicht alle erforderlichen Bilder in diesem Format im Speicher des Geräts speichern.
- Der Bildschirm wird mit einer erstaunlichen Häufigkeit von ~ 1 Bild pro Sekunde aktualisiert, wenn Sie den gesamten Bildschirm neu zeichnen müssen.
Die ersten beiden Probleme wurden relativ einfach gelöst, da die Grafiken, die auf dem Bildschirm angezeigt werden müssen, sehr primitiv sind (wie im Spiel und ich habe beschlossen, nicht weit vom Quellmaterial entfernt zu sein). Aus diesem Grund habe ich mich sofort für die Verwendung von Zweifarbenbildern (Sprites) entschieden. Das bedeutet, dass 8 Pixel in ein Byte passen und die Farben bei der Ausgabe einfach geändert werden können.
Basierend auf diesen Sprites wurden alle Grafiken (einschließlich Text) implementiert, mit Ausnahme einiger Ausnahmen:
- Das Logo einer fiktiven Firma des Herstellers (Seegson), die eine Palette von 16 Farben (d. H. 2 Pixel in einem Byte) verwendet. Ich wollte etwas mehr Schönheit, als ich das Gerät einschaltete und es bereits am Ende der Entwicklung hinzufügte, weil es war noch etwas Erinnerung übrig.
- Es wurden Funktionen implementiert, um grafische Grundelemente zu zeichnen (z. B. Rechtecke, aber es gibt viele davon in der Benutzeroberfläche, die ich zu wiederholen versuchte).
Das Problem der Bildschirmaktualisierungsrate war nicht so einfach programmgesteuert zu lösen. Besonders an Orten, an denen Sie die Daten auf dem Bildschirm häufig aktualisieren müssen.
Glücklicherweise lag das Problem nicht auf dem Bildschirm selbst, sondern im langsamen Datenbus (SPI-Bus). Sie mussten also nur Ihre Hose behalten und nicht so weit gehen - zeichnen Sie nur das, was wirklich notwendig ist, d. H. "Je weniger desto besser."
Das Rendern der Benutzeroberfläche wurde in drei Teile unterteilt, um das Problem der Aktualisierungsrate zu lösen:
- Die erste Zeichnung (hier bleibt alles unverändert - der Hintergrund und die statischen Schnittstellenelemente) wird gezeichnet. Diese Phase dauert fast eine Sekunde, tritt jedoch nur beim Wechseln des Bildschirms auf und diese Sekunde ist nicht so auffällig.
- Animationen, die nicht von Benutzeraktionen abhängig sind (Countdown-Timer-Status, Interferenz usw.). In der Regel handelt es sich dabei um kleine Änderungen - nicht mehr als 15% des Bildschirms. Selbst in diesem Fall können Sie den Bildschirm mindestens 6 Mal pro Sekunde aktualisieren (tatsächlich ist die Aktualisierungsrate viel höher und die Verzögerungen sind unermesslich). Die einzige Ausnahme war der Bildschirm mit Störungen - ich werde etwas tiefer darüber sprechen.
- Animationen, die von den Aktionen des Benutzers abhängen (die Position der Schieberegler oder des Rahmens um das ausgewählte Zeichen). Diese Ereignisse treten nicht so oft auf, weil Bei allem Wunsch kann der Benutzer nicht schneller auf die Schaltflächen klicken, als der Status den Bildschirm neu zeichnen kann.
Mit einfachen Worten, um zu vermeiden, dass der gesamte Bildschirm neu gezeichnet wird, wurde nur das neu gezeichnet, was benötigt wurde. Wenn der Benutzer beispielsweise das nächste Zeichen auf dem Bildschirm auswählt, muss die vorherige „Auswahl“ (Rahmen) gelöscht (mit der Hintergrundfarbe übermalt) und der Rahmen an einer neuen Stelle gezeichnet werden.
Ein weiteres Beispiel für eine solche Optimierung (bei der Sie viel zeichnen müssen, aber in Wirklichkeit nicht ausreichen) ist ein Bildschirm mit Rauschen (weißes Rauschen) - hier muss der Benutzer die „richtige Frequenz“ finden, um in das Minispiel zu gelangen. Die Interferenz nimmt den größten Teil des Bildschirms ein und das Neuzeichnen aller schwarzen und weißen Punkte wäre zu lang (und dumm). Daher funktioniert das Zeichnen von weißem Rauschen wie folgt:
Der Bildschirm ist in zwei Teile unterteilt (linke und rechte Seite). Das Zeichnen beginnt oben.
- Wählt zufällig einen Teil des Bildschirms aus (linke oder rechte Seite).
- In diesem Abschnitt wird ein Streifen mit zufälligen schwarzen und weißen Punkten gezeichnet. Dieser Bildschirm verfügt über zwei grundlegende Operationen zum Arbeiten (mit Ausnahme der Initialisierungsoperation) - die Operation zum Schreiben in den Bildschirmpuffer und die Operation zum Bewegen des Zeigers innerhalb dieses Bildschirmpuffers. Darüber hinaus arbeitet die Bewegung des Zeigers aus einem für mich unverständlichen Grund erheblich langsamer als die Schreiboperation. Für diesen Bildschirm können Sie durch sequentielles Schreiben in den Bildschirmpuffer den gesamten Bildschirm in etwa 0,75 Sekunden ausfüllen. Wenn Sie jedes Pixel einzeln malen, dauert dies fast doppelt so lange (1,4 Sekunden). Aufgrund dieser Funktion werden Streifen von schwarzen und weißen Punkten gezeichnet und nicht nur zufällige Pixel.
- Gehen Sie zum nächsten vertikalen Streifen auf dem Bildschirm und wiederholen Sie die in Absatz 1 beschriebenen Schritte.
Wenn alle vertikalen Linien gezeichnet sind, wird die Zeichnung von oben erneut fortgesetzt. Durch das Überlagern einiger Schwarzweißpunkte mit anderen ist es überhaupt nicht erkennbar, dass der Bildschirm im Wesentlichen wie folgt mit Streifen übermalt ist (erste 20 zufällige Renderings):
Tatsächlich wird die Interferenz nicht über den gesamten Bildschirm gemalt, sondern nur über die Teile, in denen Interferenzen akzeptabel sind (d. H. Es gibt mehrere Bereiche auf dem Bildschirm, in denen Interferenzen möglich sind und nur in diesen Bereichen gezeichnet wird), aber dies ändert nichts an der Vorgehensweise.
Die Schnittstelle benötigte ein weiteres interessantes Element - einen Indikator für die ausgewählte Funkfrequenz. Um die Vorstellung zu erleichtern, können wir davon ausgehen, dass wir ein Analogon eines Funkempfängers in unseren Händen haben. Es gibt ein Stimmrad, das in einem Kreis gedreht werden kann, um die gewünschte Frequenz zu finden (auszuwählen). Auf dem Bildschirm wird ein Indikator für diese Frequenz gezeichnet, der den vollen Kreis auf dem Bildschirm umrunden und an seine ursprüngliche Position zurückkehren kann. Der Indikator in der Benutzeroberfläche ist ein Dreieck (dies ist zwar nicht ganz richtig, aber zur Vereinfachung der Anzeige stimmen wir zu, dass es sich um ein Dreieck handelt), das sich um einen der Scheitelpunkte in der Mitte des Bildschirms dreht:
Die Ränder des Bildschirms sind auf dem Bild grau markiert.Tatsächlich sollte dasselbe Dreieck in der Schnittstelle nicht vollständig gezeichnet werden. Auf dem Bildschirm sollte nur ein Fragment gezeichnet werden, das sich in dem Teil des Bildschirms befindet, der weiter von der Mitte entfernt ist (an den Rändern des Bildschirms). An einem Beispiel habe ich es in Orange gezeigt:
Das graue durchscheinende Rechteck in der Mitte wird aus Gründen der Übersichtlichkeit beibehalten, ist jedoch nicht an der Zeichnung beteiligt.Die Aufgabe selbst ist nicht schwierig, es ist wiederum inakzeptabel, sie nur „frontal“ zu lösen, indem der gesamte Bildschirm neu gezeichnet wird. Daher wurden nur einzelne Fragmente des Indikators gezeichnet (zwei abgeschrägte Ränder und ein Rechteck, das sie verbindet), und der vorherige Status des Indikators wurde vor dem Zeichnen „gelöscht“ (rote Farbe im Bild):
Das heißt, Für diesen Indikator selbst wurde die Funktion zum Zeichnen eines Rechtecks hinzugefügt, das diagonal geteilt und mit zwei Farben gefüllt ist (eine Farbe auf einer Seite relativ zur Diagonale und eine andere Farbe auf der zweiten Seite). Der Indikator bestand aus zwei solchen Elementen (im Bild mit der Nummer 1 gekennzeichnet) und den sie verbindenden Rechtecken (mit der Nummer 2 gekennzeichnet):
Die Breite (oder Höhe) dieses Elements wird durch den Versatz relativ zur Bildschirmmitte bestimmt. Befindet sich der Indikator also genau in der Mitte des Bildschirms, wird nur ein Rechteck (2) gezeichnet, und wenn der Indikator näher an den Bildschirmrand bewegt wird, nimmt die Breite der Elemente (1) zu. Wenn sich der Indikator an den Rändern des Bildschirms befindet, wird beim Zeichnen ein weiteres Rechteck hinzugefügt:
Vielleicht endet hier die ganze „Interessantheit“ des Software-Teils, und ich kann zu dem übergehen, was mich dazu gebracht hat, die Ingenieure so sehr zu respektieren ...
Kein Ingenieur
Trotz der Tatsache, dass ich in einem Universitätsdiplom geschrieben habe, dass ich ein „Informatikingenieur“ bin, wurde mir klar, dass ich „alles Informatiker“ war, aber kein Ingenieur. Ich verstehe, dass das Wort „Ingenieur“ eine ziemlich weit gefasste Definition hat und sich heutzutage im Allgemeinen sehr oft herausstellt, dass jemand, der kein Manager ist, ein Ingenieur ist.
Mit „Ingenieur“ meine ich Menschen,
die planen, entwerfen, konstruieren und entwickeln
können und können . Und nach meinem Verständnis bin ich kein richtiger Ingenieur. Ich bin in dieser Angelegenheit ein Amateur - ich mag es, etwas zu erfinden und umzusetzen, aber ich kann nicht sagen, dass ich immer Erfolg habe. Die technischen Aufgaben (wir sprechen über den Fall des Geräts und seiner Hauptkomponenten), die ich für mich als recht einfach eingestuft habe, dauerten so viele Stunden, dass ich sie mir gar nicht vorstellen konnte. Ich kenne den genauen Zeitpunkt nicht, aber ich entschied mich zu glauben, dass die Leute keine Zahlen gefunden haben, mit denen solch enorme Mengen beschrieben werden könnten.
Als Kind wiederholte mir mein Vater oft das Sprichwort „Siebenmal messen, einmal schneiden“. Dann verstand ich nicht ganz, warum er das so oft sagte, aber als ich dieses Gerät entwickelte, wurde mir klar, wie wichtig es ist, sieben Mal zu messen, bevor ich mich für die eine oder andere Option entschied. Wenn ich Papa zuhören würde, müsste ich nicht so viele Versuche und Fehler machen.
Auf der linken Seite des Geräts sollte sich also ein Scrollrad befinden, das nach oben (oder vorwärts) gedreht werden kann, um das nächste Zeichen auf dem Bildschirm auszuwählen, oder nach unten (zurück), um das vorherige Zeichen auszuwählen. Ich habe beschlossen, dass ich kein volles Scrollrad machen werde, weil Für einen Drehgeber oder ähnliches würde es viel mehr Platz im Gehäuse benötigen, und für den Übergang „vorwärts“ / „zurück“ waren es die Tasten, die logischer erschienen.
Ich beschloss, einen Hebel in Form eines Halbkreises zu entwerfen, der nach oben oder unten bewegt werden kann. Derselbe Hebel musste den Aufwärts- oder Abwärtsknopf drücken und sich auf einer Achse befinden, um „zusätzliche Körperbewegungen“ zu vermeiden:
Die Idee schien mir wahnsinnig einfach, aber zusammen mit ihr gab es viele Fragen (auf die Leute, die am Design von Geräten beteiligt waren, höchstwahrscheinlich vorgefertigte Antworten hätten), auf die ich keine Antworten hatte. Und die Fragen waren wie folgt:
- Was und wie werden Knöpfe angebracht? Im obigen Bild hängen sie einfach in der Luft und dies kann beim Endgerät nicht der Fall sein.
- Muss ich über einen Mechanismus nachdenken, um den Hebel wieder in die Mitte zu bringen? Benötigen Sie Federn oder ist die Elastizität der Knöpfe ausreichend?
- Wie stecke ich einen Hebel in das Gehäuse, damit das Loch im Gehäuse so unsichtbar wie möglich ist? Wird der Hebel ein Teil oder mehrere sein?
- Wie wird die Achse befestigt? Wird die Achse Teil des Gehäuses oder ein separates Teil sein?
- Wie kann sichergestellt werden, dass das, was auf Papier funktioniert, nach dem Drucken auf einem 3D-Drucker funktioniert?
Und ich bin mir sicher, dass es viele vorgefertigte Lösungen gibt, und die Chinesen können höchstwahrscheinlich so etwas wie "Das modulare Knopfhebelmodul einer Frau nach Frau riechen" in einer schönen Schachtel bestellen. Ich kenne mich auch mit vorgefertigten Werkzeugen (Editoren) für die Erstellung solcher Lösungen aus, aber aus sportlichen Gründen habe ich beschlossen, das Rad neu zu erfinden, alles selbst zu erfinden und nur mit grundlegenden Werkzeugen auszukommen, die „zur Hand“ waren.
Ich habe Prototypen verschiedener Versionen dieses Hebels entwickelt und in der Praxis getestet. Ich überprüfte die Stärke verschiedener Größen der Achse, der Fugen und der Wände und prüfte die Möglichkeit, einen Hebel aus mehreren Teilen zu erstellen (um die Platzierung des Hebels im Gehäuse zu vereinfachen). Ich dachte darüber nach, wie alles in den Körper fällt.
Jedes Mal, wenn ich einen anderen Prototyp sammelte, erinnerte ich mich an all diese Schalter / Knöpfe und Hebel, die uns im Alltag umgeben. Ich hatte das Gefühl, ein „Kätzchen auf einem Laminat“ zu sein - während alles in jeder Teekanne so elegant und bequem war und alle meine Prototypen irgendwie ungeschickt und „schlecht durchdacht“ waren. Jeder meiner Prototypen wurde "kaum" (wenn überhaupt) zusammengebaut, d.h. Alles schien perfekt zusammengebaut zu sein, wenn die Abmessungen etwas größer waren, aber ich musste eine Lösung im Rahmen des Platzes finden, der im Gebäude verfügbar war. Dies war der Moment, den ich ganz am Anfang erwähnte:
Mein Kopf war sofort voller Erinnerungen an die Geräte, die ich in meiner Kindheit (und nicht nur) zerlegt hatte. Dies sind lustige Situationen, in denen beim Lösen des letzten Bolzens wie ein Teufel aus einer Schnupftabakdose mehrere gezielte Federn und Teile herausflogen, die absolut unmöglich zurückzupacken waren.
Es gab Momente, in denen mir der Eindruck kam, dass diese Aufgabe einfach nicht zu lösen war. Das heißt, Ich verstand, dass dies möglich war, es schien mir nur, dass ich mir nichts Vernünftiges einfallen lassen konnte. In solchen Momenten versuchte ich, über die Situation zu lachen, mich abzulenken und später mit neuer Kraft zur Aufgabe zurückzukehren. Am Ende kam ich zu den folgenden Antworten auf meine Fragen (die Antworten behaupten nicht, eine Art globale Wahrheit zu sein, aber sie haben für mich funktioniert):
- Falls es einen separaten Platz für die Schaltflächen gibt, enthalten die Schaltflächen unten einen zusätzlichen Teil.
- Der Hebel zur Mitte kehrt aufgrund der Elastizität der Tasten zurück (da der Hebel einen sehr kleinen Hub hat und seine Verschiebung relativ zur Mitte nicht sehr auffällig ist). Darüber hinaus hat der Hebel ein sehr geringes Gewicht, sodass Sie sich keine Sorgen machen müssen, dass der Knopf unter dem Gewicht des Hebels gedrückt wird.
- Der Hebel besteht aus einem Teil (d. H. Er wird nicht aus mehreren Teilen zusammengesetzt) und wird von oben eingeführt. Das Loch hat eine solche Größe, dass eines der „Beine“ des Hebels frei verläuft. Danach bewegt sich der Hebel, um das „zweite Bein“ hineinzudrücken.
- Die Achse ist Teil des zusätzlichen Teils, der die Tasten enthält.
- Prototypen ermöglichten es zu überprüfen, ob es auch im Leben funktioniert. Ich habe meine Annahmen tatsächlich überprüft, als sie ankamen.
Der Hebelblock wurde wie folgt zusammengebaut (orange - der Hebel, eine durchscheinende Wand und ein grauer Teil - Teile eines großen Gehäuses und grün - ein zusätzlicher Teil zum Befestigen der Knöpfe und der Achse des Hebels):
Das Loch für den Hebel ist tatsächlich so ausgefallen und am Endgerät nicht auffällig:
Ich denke, dass dies alles andere als die eleganteste technische Lösung der Welt ist, aber bei dieser Lösung wurde mir alles in einem Millimeter „abgemessen“. Wenn die Breite des Teils etwas kleiner wäre und nicht genügend Festigkeit vorhanden wäre, würde ein Spiel auftreten (und ich bezweifle ernsthaft, dass es zweckmäßig wäre, in einem noch kleineren Maßstab zu arbeiten).
Wenn Sie etwas mehr Platz zum „Manövrieren“ lassen oder die Wände des Teils etwas dicker machen und der Bildschirm nicht an seinen richtigen Platz passt.Ich verstehe, dass es so aussieht, als ob dieser Hebel ein sehr unbedeutender Teil des Geräts ist, aber tatsächlich habe ich fast die Hälfte der Zeit, die ich für dieses gesamte Projekt aufgewendet habe, für diesen Hebel aufgewendet.Prototypen
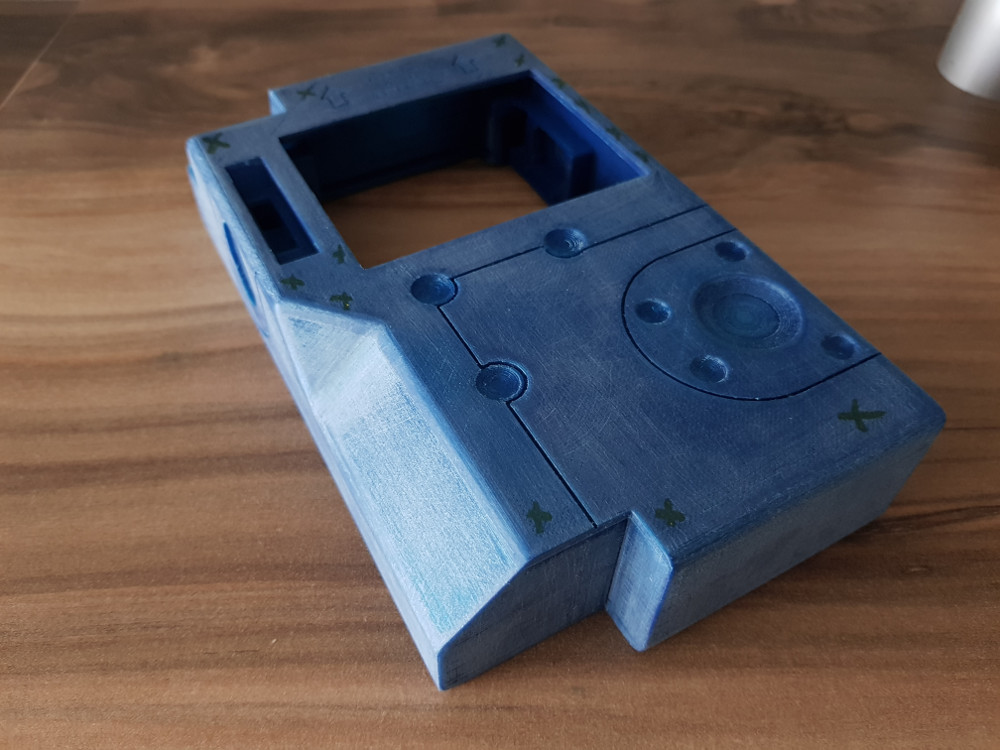
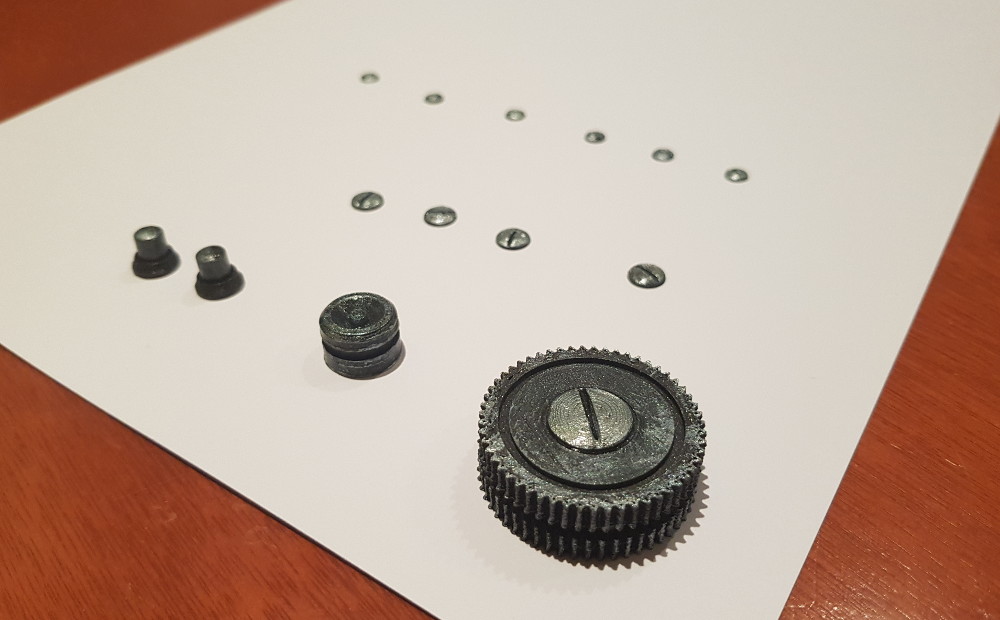
Wenn ich jemandem ähnliche Geschichten erzähle, nehmen mich die Leute nicht ernst. Die Hauptantwort auf meine Aussage zu meinem „reduzierten Engineering“ war: „Nun, was erzählst du Geschichten? "Immerhin funktioniert alles und es sieht nicht schlechter aus als die Fabrikproduktion!"Also habe ich bereits gesagt, dass ich nur die Werkzeuge verwendet habe, die zur Hand waren. Für die 3D-Modellierung habe ich den Online-Editor verwendet, den ich nicht laut aufrufen werde (damit der Beitrag nicht als Werbebeitrag betrachtet wird). Dieser Editor selbst ist nicht sehr gut für die Modellierung komplexer Objekte geeignet, aber er hat mir vollkommen gefallen, weil Ich kannte ihn und konnte sofort anfangen zu arbeiten. Wenn ich seine Funktionalität beschreiben müsste, würde ich sagen, dass es sich um MS Paint aus der Welt der 3D-Modellierung handelt - nur grundlegende Operationen, nur Hardcore. In diesem Editor gibt es keine Möglichkeit, direkt mit Scheitelpunkten oder Normalen zu arbeiten - nur mit dem gesamten Objekt.So sieht das Modell aus, das ich zum Drucken in diesem Editor verwendet habe:Aber der Teufel steckt im Detail. Schauen wir uns deshalb all die „Narben“ an, die eine Person mit einem „nicht technischen Knochen“ auf einem einfachen Gerätekoffer hinterlassen hat:Das Bild zeigt die Position des gleichen Hebels, über den ich gerade oben gesprochen habe.Die Kanten der Wand trafen sich in der Aussparung nicht (die Grundelemente, mit denen die Fasen und das zentrale Loch erstellt wurden, unterschieden sich in der Breite oder waren einfach nicht miteinander ausgerichtet), sodass der Editor die Linien anzeigt (grün markiert). In der rot markierten Region scheint es (und ich bin mir nicht mehr sicher) ein altes Loch für den Hebel zu geben, als ich noch dachte, dass der Hebel aus mehreren Teilen bestehen würde.Dies hatte natürlich keinen Einfluss auf das Endgerät, weil Dies sind Offsets / Inkonsistenzen auf einer Skala von weniger als 0,1 mm, und die Genauigkeit des 3D-Drucks ist nicht so hoch, dass sie sich bemerkbar macht.Hier ist eine andere Stelle, an der die „Rille“ unter dem Bildschirm in dem Fall gemacht wurde:Wer versteht, dass ich dieses Bild generell zeigen möchte, bekommt eine Leistung. Die Rille befindet sich im Gehäuse, sodass die Transparenz des Modells aktiviert ist und zusätzliche Linien sichtbar sind.Der Bildschirm sollte in diese Aussparung gehen und dort bleiben. Dieses Element wird benötigt, damit der Bildschirm nicht im Gehäuse hängt. Idealerweise sollte es ein Loch (Nut) in Form eines genau gemessenen Parallelepipeds geben, aber es ist klar, dass etwas schief gelaufen ist und sich die Form der Aussparung mehrmals geändert hat. Im Allgemeinen war es notwendig, Papa zuzuhören und sieben Mal zu messen, bevor ein Groove gezeichnet wurde, und musste ihn nicht mehrmals wiederholen. Und ich weiß, dass es möglich wäre, all dies in Ordnung zu bringen, aber durch den Herausgeber selbst ist es ein Schmerz.Und schließlich die Gehäuseabdeckung ... Die Abdeckung wird mit vier M3-Schrauben am Gehäuse befestigt. Zu diesem Zweck habe ich einen Platz für die Nüsse bereitgestellt:Das Bild zeigt eine Unteransicht des Körpers, ein rechteckiges Loch - ein Platz für eine Mutter.Als ich genau diese Löcher hinzufügte, ging ich von dem Gedanken aus, „da es am bequemsten wäre, Löcher in das Modell zu bohren“. Erfahrene Leute werden sofort bemerken, dass es notwendig war, darüber nachzudenken, auf welcher Seite es bequemer wäre, die Mutter einzusetzen ... Infolgedessen habe ich viel Zeit auf unnatürlichste Weise verbracht (und dies liegt nicht in meinen seltsamen Vorlieben, sondern in der dummen Anordnung von Löchern). Setzen Sie die Muttern mit einer Pinzette in die Löcher ein.Und dann ist ein Künstler in mir aufgewacht
Tag X kam, als alle Vorbereitungsarbeiten zu Ende waren und es Zeit war, die Details zu drucken, alles zusammenzusetzen und zu malen. Der allererste Schritt ist das Drucken des Gehäuses und das Abreißen der Stützen (Stützen). Wie Sie auf dem Foto sehen können (und ich hoffe, dass es zu sehen ist), ist die Druckqualität nicht hoch genug, um nur das Gehäuse zu bemalen. Der nächste Schritt bestand darin, die Datei so sehr in die gewünschte Form zu bringen, dass ich sie liebte: Als das Gehäuse schleifte, bemerkte ich „Problembereiche“. Kreuze. Als das Modell seine normale Form annahm, war es möglich, in zwei Schritten mit dem Malen fortzufahren. Der erste Schritt beim Malen ist eine Grundierung. Sie können diesen Schritt überspringen, aber mit dem Primer können Sie schließlich die Geometrie (kleine Kratzer entfernen) und die Farbe ausrichten.

 Es gibt unbemalte Bereiche in den Aussparungen, die jedoch später übermalt werden.Ein lustiger Moment war die Auswahl der Farben. Es scheint, dass ich zu jenen Leuten gehöre, die zwischen 7 und einer halben Farbe unterscheiden, daher kann die Farbe erheblich von der im Spiel abweichen. Ja, und als ich mir Screenshots aus dem Internet ansah, verlor ich im Allgemeinen das Vertrauen in meine Fähigkeit, Farben wahrzunehmen. Es schien, dass ich in jedem Screenshot eine neue Farbe sah (Grautöne / Blautöne). Ich habe versucht, etwas Ähnliches zu finden, und ich habe nur nach einer Farbe gesucht, in der ich ein ähnliches Gerät malen würde, wenn ich so etwas produzieren würde. Dann erschien ein Schutzglas für den Bildschirm - Plexiglas mit geschärften Kanten. Zusätzlich zum Gehäuse selbst musste eine Streuung kleiner dekorativer Details gedruckt werden, die die endgültige Form des Geräts ergänzen sollten:
Es gibt unbemalte Bereiche in den Aussparungen, die jedoch später übermalt werden.Ein lustiger Moment war die Auswahl der Farben. Es scheint, dass ich zu jenen Leuten gehöre, die zwischen 7 und einer halben Farbe unterscheiden, daher kann die Farbe erheblich von der im Spiel abweichen. Ja, und als ich mir Screenshots aus dem Internet ansah, verlor ich im Allgemeinen das Vertrauen in meine Fähigkeit, Farben wahrzunehmen. Es schien, dass ich in jedem Screenshot eine neue Farbe sah (Grautöne / Blautöne). Ich habe versucht, etwas Ähnliches zu finden, und ich habe nur nach einer Farbe gesucht, in der ich ein ähnliches Gerät malen würde, wenn ich so etwas produzieren würde. Dann erschien ein Schutzglas für den Bildschirm - Plexiglas mit geschärften Kanten. Zusätzlich zum Gehäuse selbst musste eine Streuung kleiner dekorativer Details gedruckt werden, die die endgültige Form des Geräts ergänzen sollten:
 Der Bildschirm hat ein paar Kratzer bekommen, als er mit den restlichen Teilen herumlag, so dass er bis zu besseren Zeiten in Polyethylen „verpackt“ war.Einige Details mussten zusammengeklebt und lackiert werden, was ich auch getan habe: Nun, am Ende wurden alle Teile auf die Karosserie geklebt und die Karosserie neu gestrichen, um den Eindruck zu erwecken, dass das Gerät seit vielen Jahren verwendet wurde. Fans von allem Neuen und Glänzenden, bevor Sie sich die folgenden Bilder ansehen, rate ich Ihnen, tief durchzuatmen und sich vielleicht sogar hinzusetzen. Ich muss sofort sagen, dass die folgenden Symbole völlig zufällig sind und nichts bedeuten. Liebhaber von Verschwörungstheorien werde ich bitten, sich zu entspannen. Nun, ein paar Bilder „bei der Arbeit“: Nun, alles funktioniert ungefähr so:
Der Bildschirm hat ein paar Kratzer bekommen, als er mit den restlichen Teilen herumlag, so dass er bis zu besseren Zeiten in Polyethylen „verpackt“ war.Einige Details mussten zusammengeklebt und lackiert werden, was ich auch getan habe: Nun, am Ende wurden alle Teile auf die Karosserie geklebt und die Karosserie neu gestrichen, um den Eindruck zu erwecken, dass das Gerät seit vielen Jahren verwendet wurde. Fans von allem Neuen und Glänzenden, bevor Sie sich die folgenden Bilder ansehen, rate ich Ihnen, tief durchzuatmen und sich vielleicht sogar hinzusetzen. Ich muss sofort sagen, dass die folgenden Symbole völlig zufällig sind und nichts bedeuten. Liebhaber von Verschwörungstheorien werde ich bitten, sich zu entspannen. Nun, ein paar Bilder „bei der Arbeit“: Nun, alles funktioniert ungefähr so:








Nachwort
Im Allgemeinen möchte ich wie üblich zu dieser Geschichte sagen, dass Sie keine Angst haben sollten, etwas mit Ihren eigenen Händen zu tun, Sie sollten keine Angst haben, sich etwas Neues auszudenken (lesen Sie als „Krücken und Fahrräder“). Und selbst wenn Sie einen „nicht-technischen Knochen“ haben, können Sie viele neue Dinge lernen und einfach Spaß haben.Manchmal stelle ich Fragen an Liebhaber der Elektronik und sie lachen darüber, wie wenig ich in der Elektronik verstehe. Manchmal helfe ich jemandem beim Schreiben von Code und lächle, wenn ich den Quellcode von Leuten sehe, die weit vom Programmieren entfernt sind. Vielleicht lächelte irgendwo ein Ingenieur, als er das alles las.Vielen Dank an alle, die bis zum Ende gelesen haben.