Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle, Trends und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - März 2019 .
Muster und Best Practices
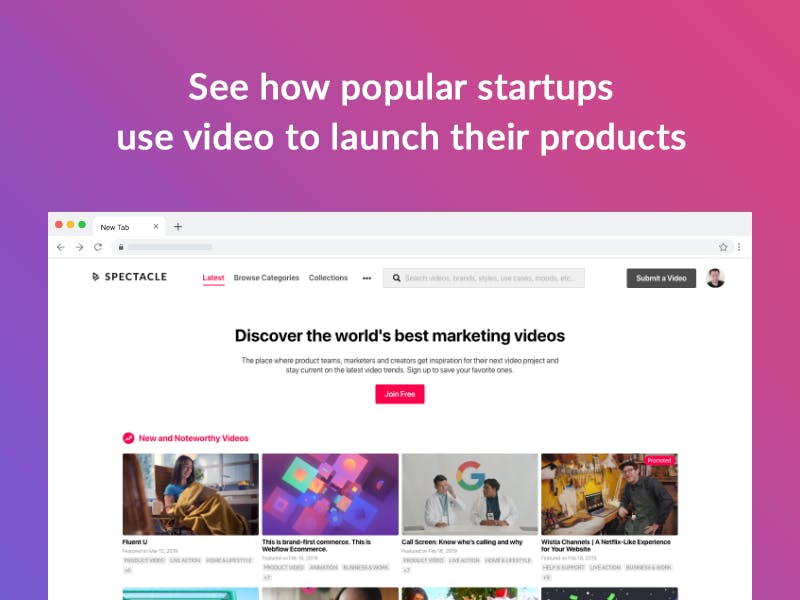
Eine Sammlung guter Videopräsentationen von Produkten und deren Updates.

Ein wunderschöner Artikel von Adobe Christian Cantrell darüber, wie ein Designteam Prototypen verwendet, um das Problem besser zu verstehen und die Benutzeroberfläche zu verbessern. Er spricht ausführlich über die Aufgaben, die der Prototyp in der komplexen Produktarbeit löst.

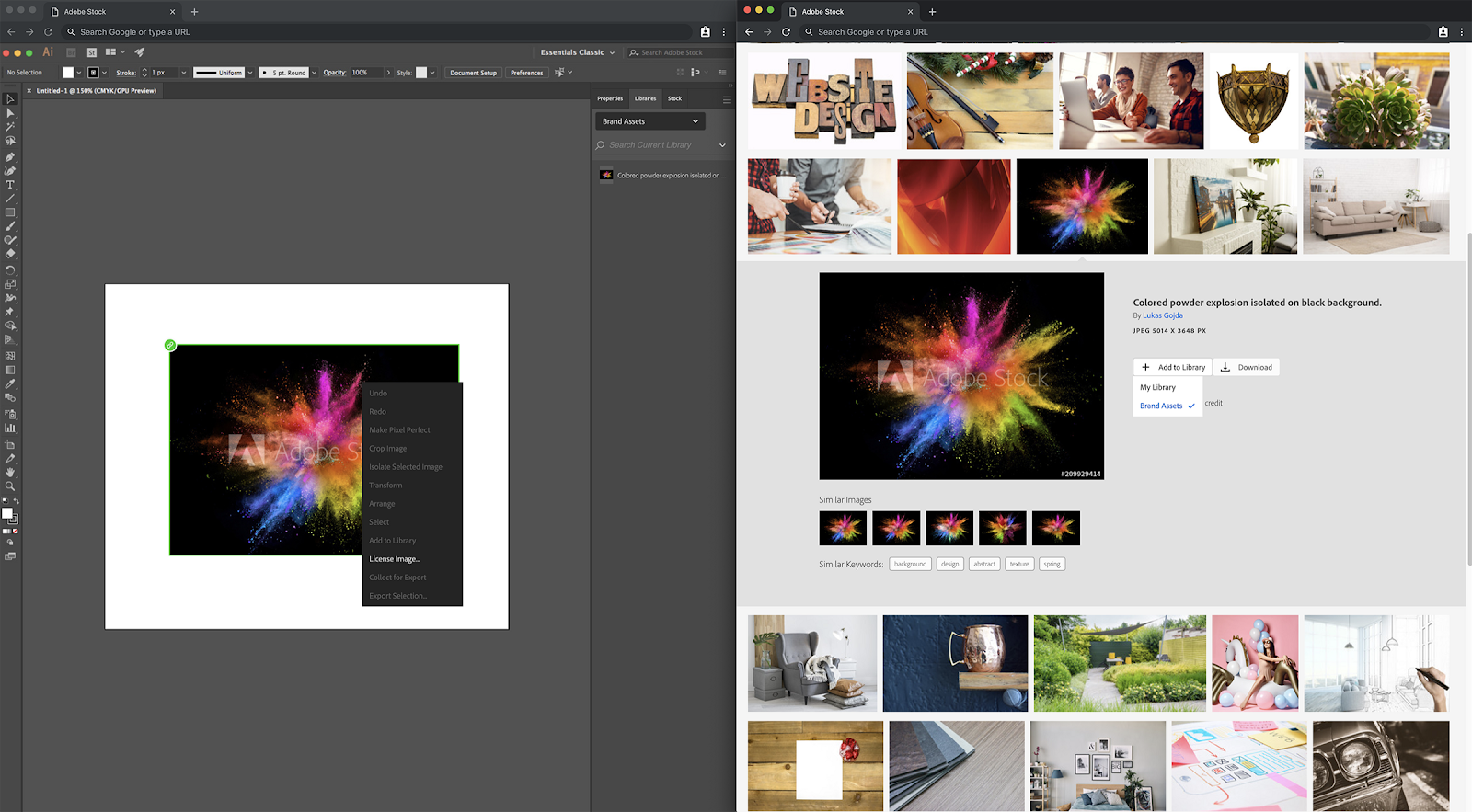
Christie Tang untersuchte und beschrieb die Schnittstellenpatente großer Technologieunternehmen. Apple, Facebook, Microsoft, Snapchat, Samsung, Netflix, Airbnb, Zunder.

Adil Siddiqui hat visuelle Richtlinien für das Design von mobilen Zahlungsschnittstellen zusammengestellt. Alle Beispiele werden von einer Animation im Kontext begleitet.

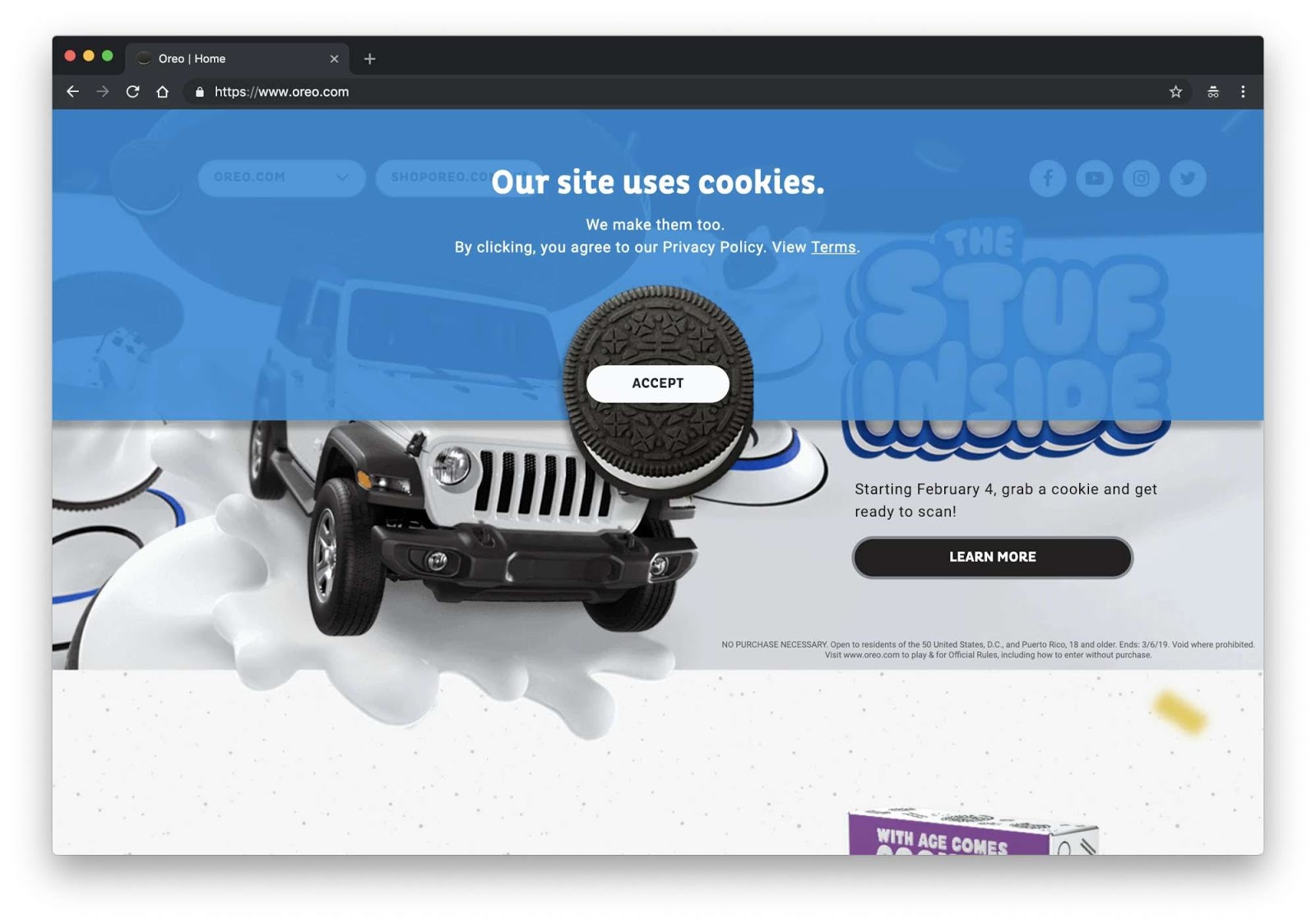
Vitaly Friedman vom Smashing Magazine analysiert Beispiele für Anfragen zur Verwendung von Cookies auf modernen Websites. Eine ziemlich große Sammlung einer der ungeschicktesten Methoden in der Geschichte der Schnittstellen zur Information der Benutzer.

Im nächsten Artikel gibt er Tipps zu einer
benutzerfreundlichen Produktbenachrichtigungsrichtlinie . Es berücksichtigt alle Kanäle - das Produkt selbst, den Browser, das Betriebssystem, zusätzliche Kanäle wie Mail und SMS.
Am Ende des Zyklus bietet er ein
Mini-Framework für die genaue Arbeit mit persönlichen Daten von Benutzern .
Baymard Institute Research
Die Bedeutung von Querverbindungen zu verschiedenen Konfigurationen und Produktversionen .
Entwurfssysteme und Richtlinien
Acronis hat sein Design-System seit mehreren Jahren entwickelt und mehrere Artikel darüber veröffentlicht, aber es war wenig darüber bekannt. Neulich haben die Jungs eine Videopräsentation gepostet, die die Hauptfunktionen zeigt. Es stellte sich als leistungsstarkes Tool heraus, bei dem der Code eine Bibliothek mit Komponenten und deren Kombination mit Symbolen in Sketch enthält. Es zeigt die Verwendung für die Seitenzusammenstellung, die Testabdeckung und die Statistik der Komponentennutzung - all die Dinge, die in Designsystemen in Mode sind. Ich möchte gerne einen Link zu einem Live-Leitfaden für den
Club der Entwickler von Haushaltssystemen hinzufügen.
VK System Design System für mobile Anwendungen. Unterstützt Themen basierend auf
Token .
Repository .
 Mikhail Likhachev spricht über die Erstellung eines dunklen Themas für mobile Anwendungen
Mikhail Likhachev spricht über die Erstellung eines dunklen Themas für mobile Anwendungen . Dazu mussten sie einige der Variablen auf Token übertragen, um die Basis für das Entwurfssystem zu verbessern.
Die zweite Version des Design-Systems der US-Gossites USWDS 2.0.
Token, Themen und so weiter .

Ben Lister spricht über
die Entwicklung des Sprout Social Design Systems und darüber, wie sich ihr Team verändert hat. Wie so oft begann es mit einer Gruppe von Enthusiasten, die 30% der Zeit für die Arbeit zur Verfügung stellten, aber nach und nach bildete sich eine vollwertige, engagierte Gruppe. Ein sehr cooles Beispiel dafür, wie sich ein solches Team mit klar definierten Problemen, Zielen und Vorgaben entwickelt.
Bonus:
Sprout Social Design Team Blog .

Nathan Curtis zeigt, wie mehrere Komponentendichten in einem Entwurfssystem beschrieben werden.

Pavel Pomerantsev gibt Ratschläge zur systemischen Arbeit mit dem Z-Index in Komponentenentwurfssystemen. So stellen Sie sicher, dass Komponenten beim Einfügen in verschiedene Seiten nicht beschädigt werden.
Jina Anne Mini-Magazin über mittlere Designsysteme mit interessanten Artikeln von Drittanbietern.
Ben Moss diskutiert die Grenzen der Nützlichkeit offener Designsysteme bekannter Unternehmen am Beispiel von Material Design.
Märchenbuch
- Auf dem Weg zu einem vollwertigen Live-Leitfaden für Designer und nicht nur für Entwickler - in der neuen Version können Sie die Grundlagen der visuellen Sprache (Farben, Typografie, Piktogramme) anzeigen und Komponenten im Allgemeinen besser beschreiben.
Benutzerverständnis
Kim Flaherty und Kate Moran von der Nielsen / Norman Group schreiben über Ängste vor dem übermäßigen Gebrauch von Geräten durch Kinder und darüber, wie Eltern damit kämpfen.
In Großbritannien wird ein Gesetz zur Beschränkung digitaler Produkte für Kinder diskutiert. Sie sind leicht für alle Tricks bei der Einbeziehung von Benutzern zu kaufen, was zur Sucht führt.
Sarah Gibbons von der Nielsen / Norman Group schreibt über die Unterschiede zwischen Sympathie und Empathie. Designer verwenden diese Begriffe nicht immer richtig, aber irgendwo verwechseln sie sie mit Mitleid und Mitgefühl.

David Siegel und Susan Dray sprechen über Empathiekarten, die den Weg der Charaktere gehen - sie werden zu „ähnlichen“ Ersatz für das Verständnis der Benutzer, ohne tatsächlich die notwendige Tiefe zu geben.
Informationsarchitektur, Konzeption, Inhaltsstrategie

A List Apart veröffentlichte im April 2019 das Buch „Everyday Information Architecture“ von Lisa Maria Martin. Sie veröffentlichen einen
Auszug aus Kapitel 4 .
Sinnvolle Ratschläge von Alita Joyce und Kate Kaplan von der Nielsen / Norman Group zur Erstellung einer Customer Journey Map. Lohnt es sich, die Karte in mehrere zu unterteilen, wie man Nicht-Designer einbezieht, welche Art von Forschung zu tun ist und andere nützliche einführende.

John Rhea bietet eine vereinfachte Version der Customer Journey Map im Format "Hero Travel" an.
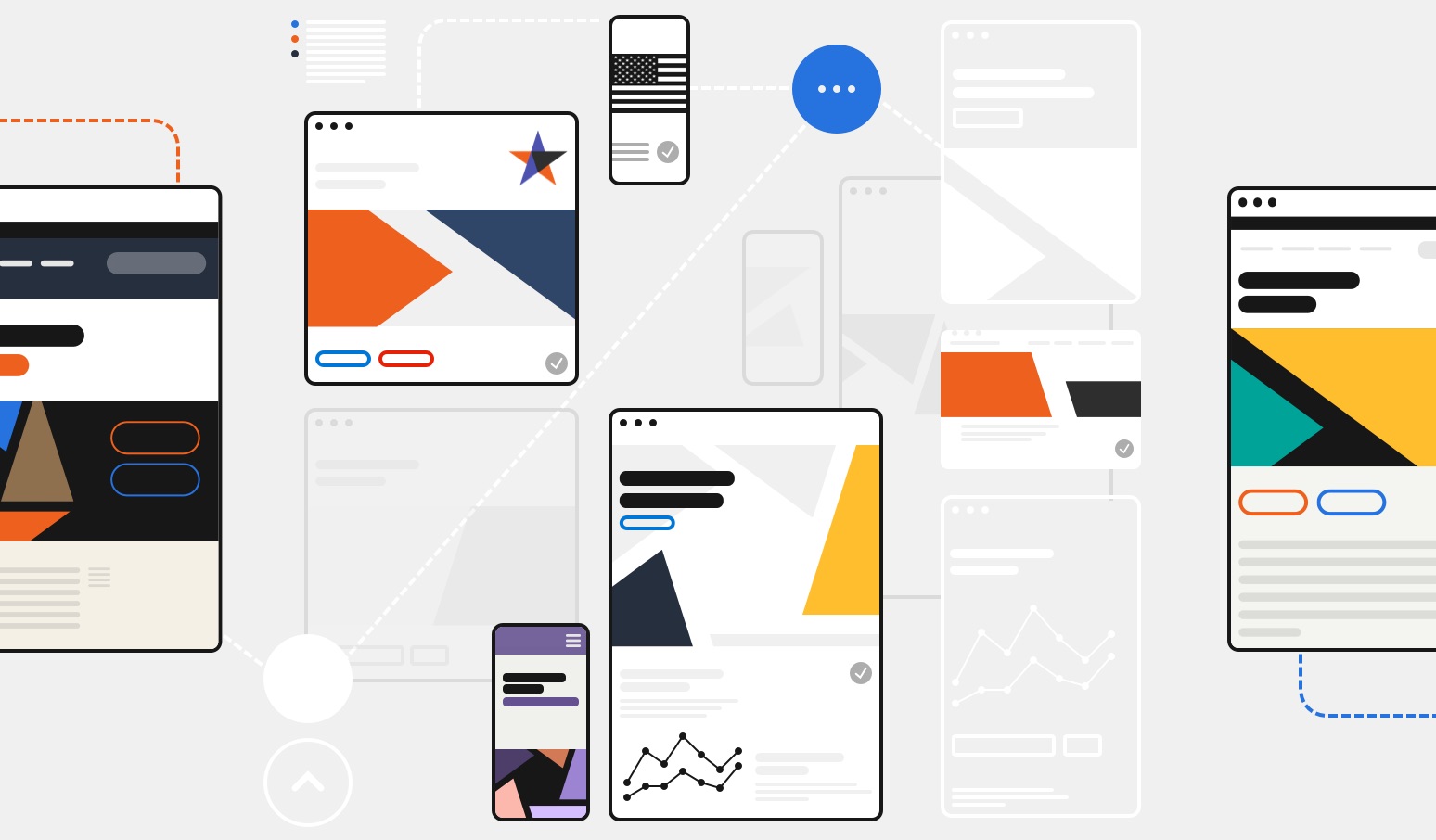
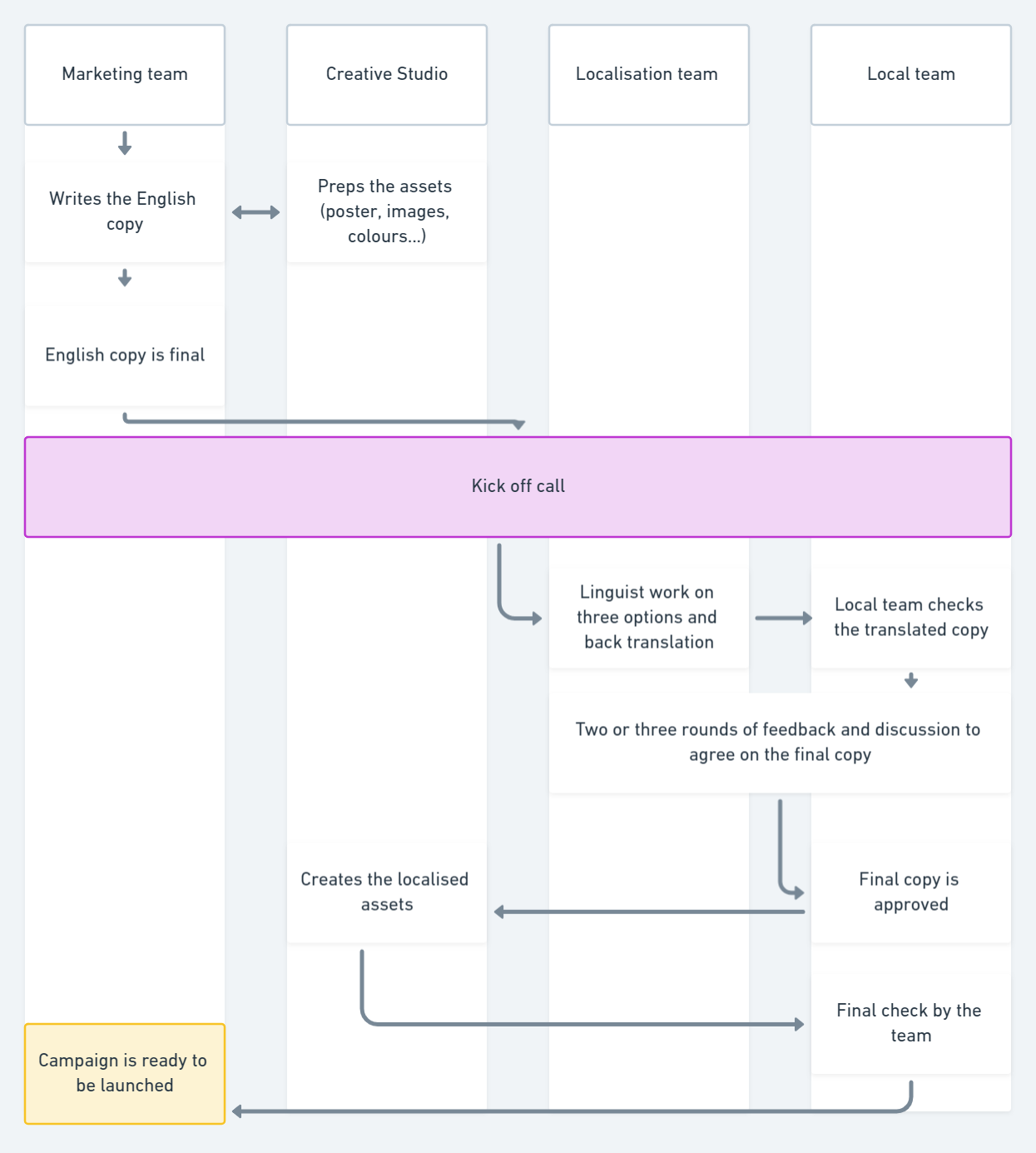
AnneSophie Delafosse von Deliveroo beschreibt drei Ansätze zur Anpassung von Inhalten für andere Länder: Übersetzung, Lokalisierung und Neuerstellung aus dem ursprünglichen Auftrag.

Stanislav Khrustalyov setzt eine Reihe schicker Veröffentlichungen über die Customer Journey Map mit einer detaillierten Analyse der Kundenerfahrung eines Fitnessclubbesuchers fort.
Pete Kowalczyk von Deliveroo spricht darüber, wie Inhalte für Schnittstellen vorbereitet werden. Dies sind fünf Stufen: Problemdefinition, Informationsstrukturierung, Ausdrucksmittel, Spezifikation und Polieren.
Neue Tools für das Interface-Design
Es gibt keine Revolutionen: Verbesserung eines dunklen Themas, Anleitungen, Einfügen von Bildern und Symbolen.

Plugins
- Sketch Lint : Bringt die Idee des Flusens zum Testen von Layouts anhand der grundlegenden Parameter des Designsystems. Es werden Inkonsistenzen in den Schnittstellenelementen hervorgehoben.
Adobe xd
Sammlung von kostenlosen Illustrationen .
Figma
Rasmus Andersson über die Neugestaltung der Benutzeroberfläche . Lesen Sie auch eine
Übersicht über die Arbeit mit Gittern .
Die zweite Version des Generators für einfache Websites aus Tabellen in Google Sheets. Eine Reihe neuer Vorlagen und wichtiger Integrationen.
Ein einfacher Onlinedienst fügt ein interaktives Prototypvideo für Werbeaktionen in den Rahmen des Telefons ein.
Der Dienst erstellt eine schematische Version des Layouts für Präsentationen und Werbeseiten.
Das Google Earth-Team hat ein Tool veröffentlicht, mit dem Sie Videoflüge über Städte anhand ihrer Karten sammeln können.
Generator von fischigen Interface-Texten, die glaubwürdig sind.
Eine Reihe einfacher Werkzeuge zum Bearbeiten von Layouts - Schneiden der richtigen Größen, Markieren, Meta-Tags, Erstellen einer Farbpalette aus Fotos und anderen.
Visueller Dienst zur Auswahl einer Farbpalette für die Benutzeroberfläche. Probieren Sie sie sofort auf dem abstrakten Bildschirm einer mobilen Anwendung aus.
Moleskine hat seine App zum Skizzieren von Tablets gestartet.
Prozedurales Werkzeug zum Arbeiten mit Vektorgrafiken. In einem ähnlichen Format wie Origami erstellen Sie Knoten und ihre Abhängigkeiten. Als Ergebnis erhalten Sie eine generative Darstellung.
Ein anderer Formularkonstruktor. Sammelt und speichert die eingegebenen Daten.
Ein weiteres Tool für die Zusammenarbeit in einem digitalen analogen Whiteboard. Diagramme, mentale Karten, konzeptionelle Modelle und all das.
Vergleichen Sie Sketch, Figma und Adobe XD mit den wichtigsten Funktionen von Ashish Bogawat. Ein guter Weg, um schnell herauszufinden, wer nur ein Produkt kennt.
Ein guter Katalog von Designwerkzeugen in verschiedenen Kategorien.
Tastaturaufkleber mit Sketch-, Figma- und Photoshop-Hotkeys.
Benutzerforschung und -analyse
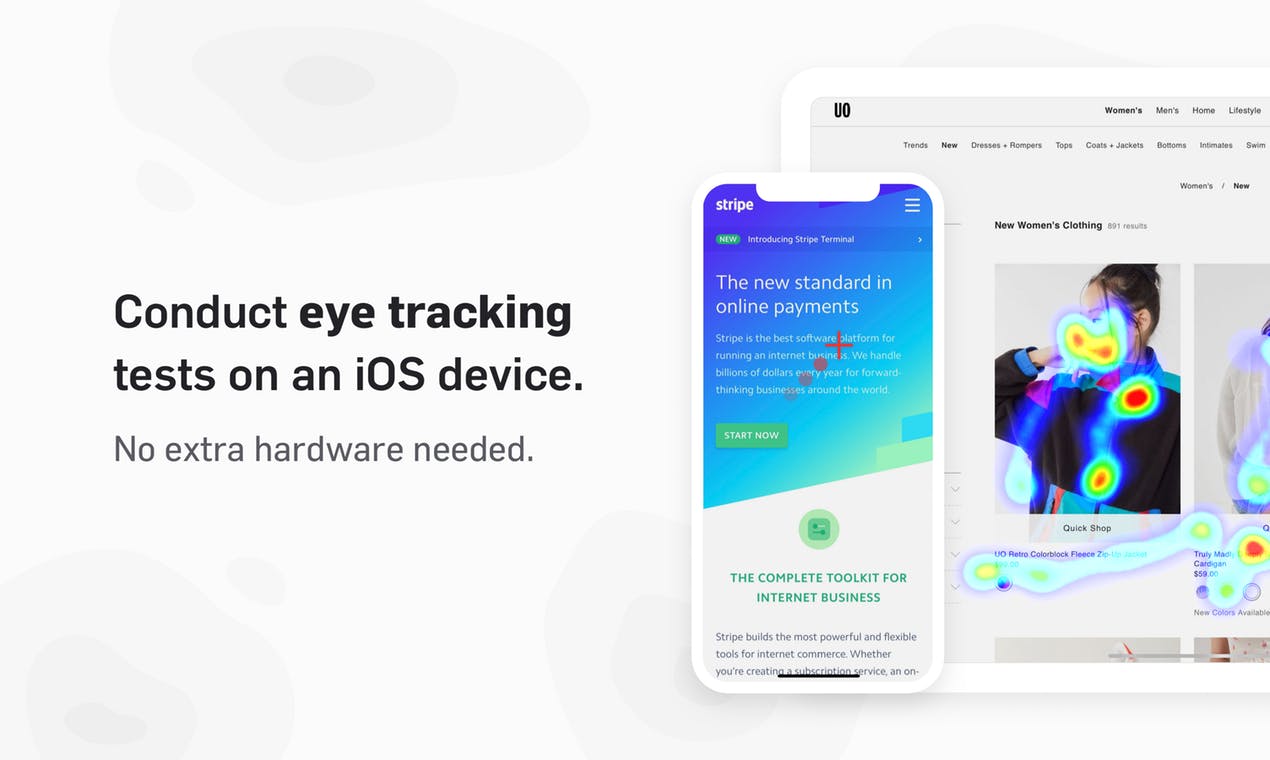
Mit der mobilen Anwendung können Sie Websites auf dem iPhone mithilfe von Eye Tracking testen. Natürlich benötigen Sie ein Telefon der neuesten Generationen.

Jared Spool bietet als Team ein Reifegradmodell für die Benutzerforschung an. Die wichtige Klarstellung ist, dass es sinnvoll ist, die Reife mit einem bestimmten Team und nicht mit der gesamten Organisation zu bewerten.
Athenahealth Dani Nordin zeigt eine Vorlage für vorbereitende Dokumente und Benutzerforschungsberichte in einem schlanken Format.
Gute Ratschläge von Nancy Lincoln Perry von Microsoft, um das gesamte Produktteam in die Benutzerforschung einzubeziehen. Wie Sie Ihre Designkompetenz verbessern und Tools für die Durchführung schneller Produktbewertungen in die Hand nehmen, damit sich die Forscher selbst auf strategische Aufgaben konzentrieren können.

Joe Munko spricht über die Bedeutung der Wiederverwendung von Erkenntnissen aus der Nutzerforschung. Während eines endlosen Wettlaufs um Produktlösungen vergessen sie es, aber die Investition in eine Wissensbasis wird sich später sehr gut auszahlen.
Visuelle Programmierung und Gestaltung im Browser

Das Smashing Magazine veröffentlichte Andy Clarkes Art Direction für das Web. Es geht um die Möglichkeiten moderner Technologie zur effektiven Präsentation von Marken im Web. Einer der Artikel zeigt,
wie ein spektakuläres Magazinlayout mit CSS Shapes erstellt werden kann .
Neue Skripte
Wichtige Browser-Updates
Metriken und ROI
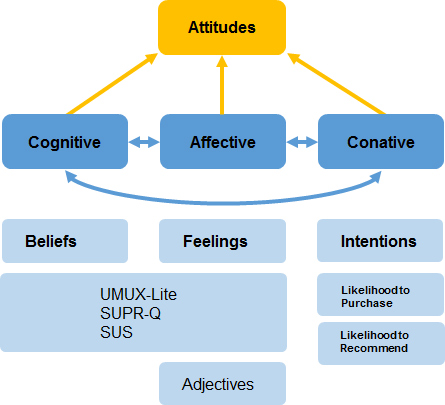
Jeff Sauro beschreibt Möglichkeiten zur Bewertung von Markenbeziehungen anhand von drei Kriterien: Überzeugungen, Gefühle und wahrgenommenes Verhalten. Bewertungen innerhalb jeder Kategorie mögen widersprüchlich sein, deshalb sind sie wichtig für eine gezielte Arbeit an Produkten.

Design Management und DesignOps
Dennis Hambeukers startete einen Blog über Designmanagement, der seine Vision der systematischen Entwicklung von Design in Unternehmen beschreibt (zuvor leitete er eine ähnliche Vision im Bereich
Design Services ). Das gesamte Archiv (es gibt ungefähr 50 Artikel) ist kaum lesenswert (viele Wiederholungen, ausgewählte Artikel fassen die Hauptideen gut zusammen). Aber es ist klar, dass er nicht schlecht darin ist, alle Arten von konzeptionellen Designmodellen zu bekommen, also gibt es genug Nützliches.
Das von ihm erstellte Design-Reifegrad-Modell basiert auf dem jüngsten InVision-Ansatz und dem
klassischen Larry Greiner-Konzept von 1972 . Zu der bekannten „Leiter“ kommt die starke Idee von Wachstumskrisen hinzu, die zum nächsten Schritt führen.
 Ansatz für Änderungen in Design und Organisation
Ansatz für Änderungen in Design und Organisation .
Begleitartikel zu bestimmten Schritten.
Ansatz zur Design-Skalierung im Unternehmen .
Ein begleitender Artikel mit einem Modell der Vorteile von Design auf verschiedenen Ebenen, mit dem Sie vom Produktdesign zum Organisationsdesign wechseln können.
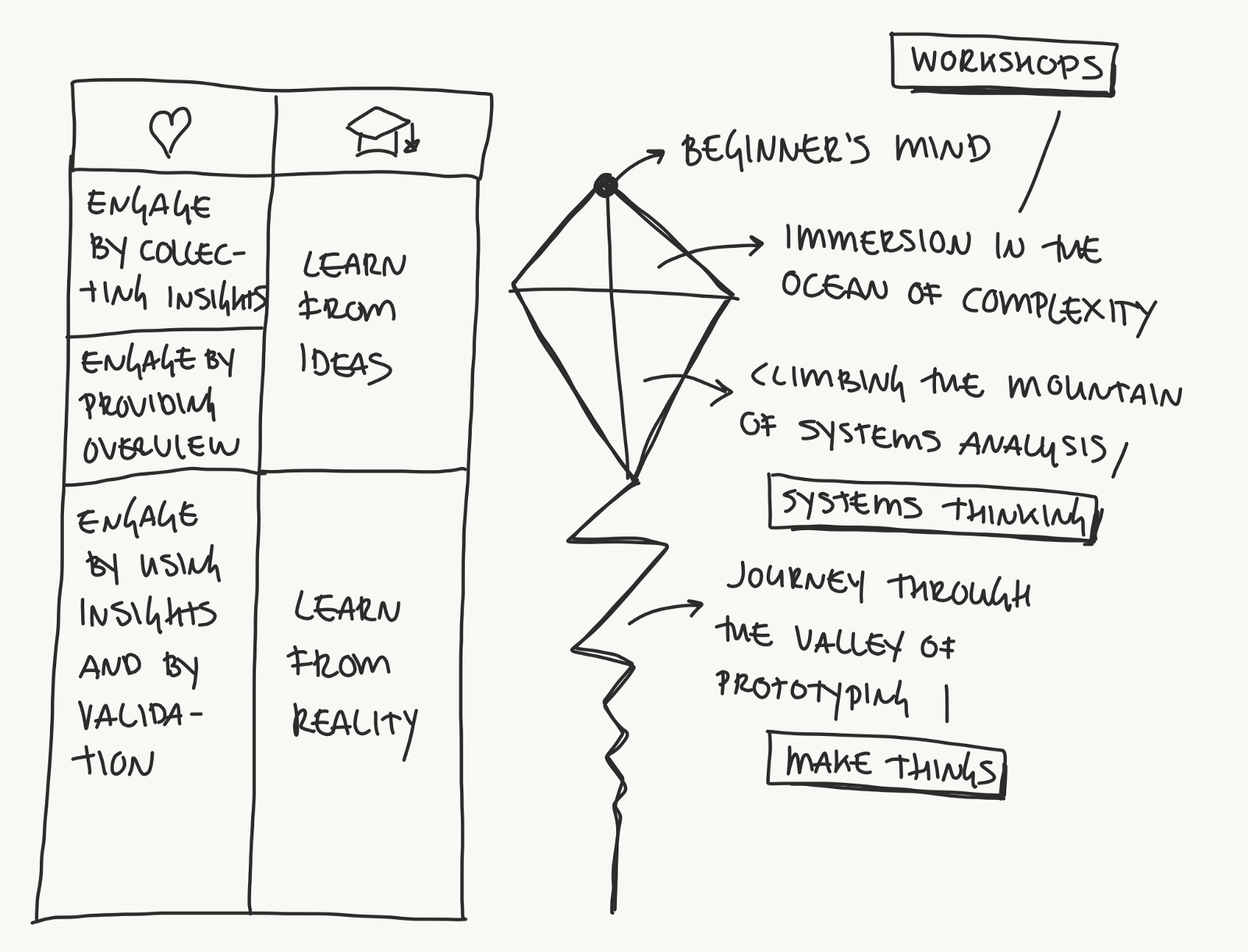
 Ein Modell des Designprozesses,
Ein Modell des Designprozesses, das auf zwei gängigen Ansätzen basiert - einem doppelten Diamanten und einem sich allmählich auflösenden Gewirr. Er nannte es einen "Drachen" und scheint im Allgemeinen wahr zu sein.
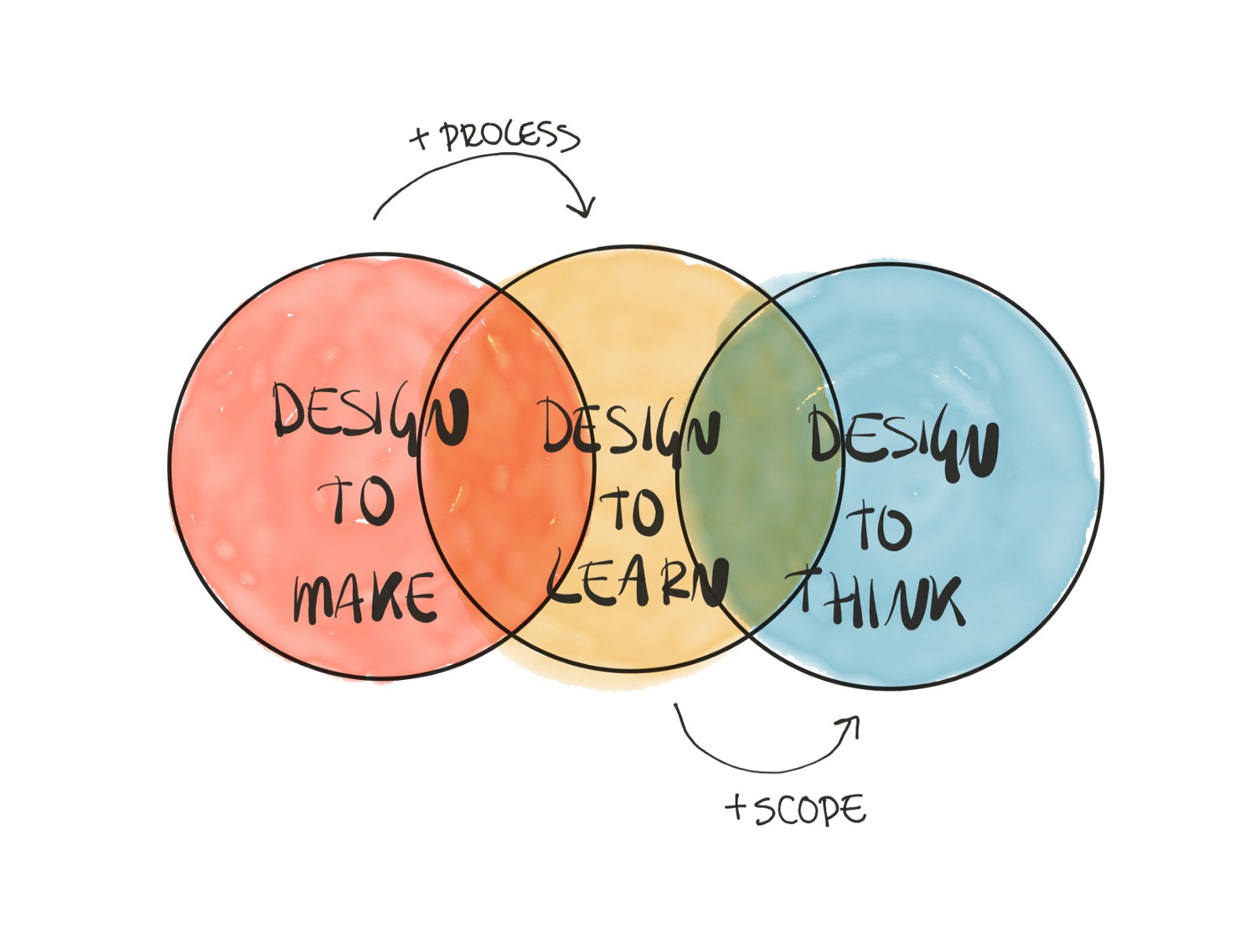
 Drei Phasen des Aufwachsens des Designprozesses
Drei Phasen des Aufwachsens des Designprozesses : tun, lernen, denken -. Mit fortschreitendem Fortschritt steigt auch die Rendite.
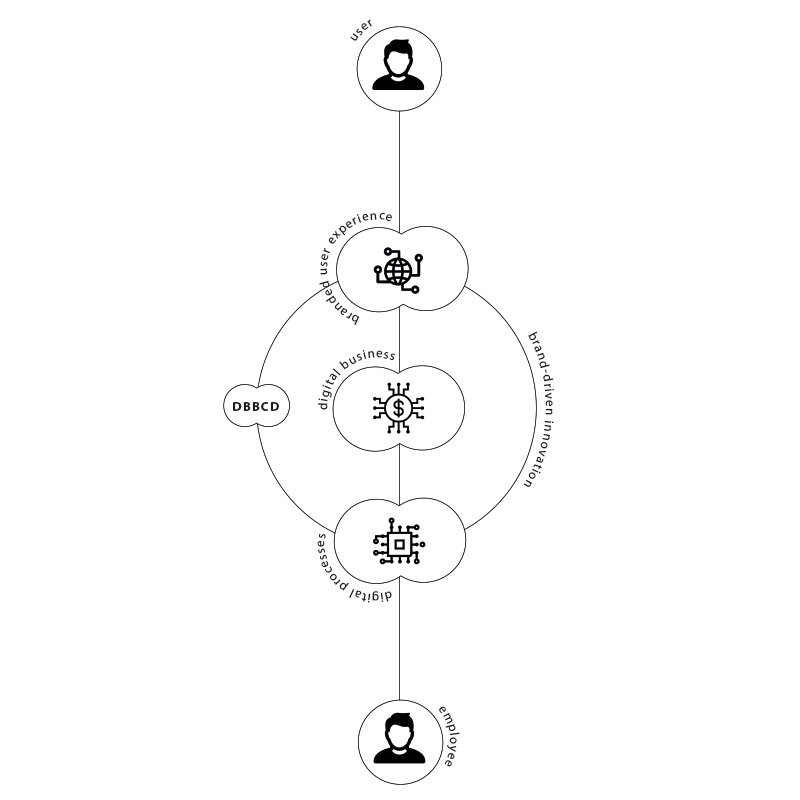
 Phasen der Designentwicklung
Phasen der Designentwicklung (Offline-Marke, Unternehmenssoftware, Endbenutzersoftware) und der modernen Welt, in der Marke und UX zu einer Einheit verschmelzen.
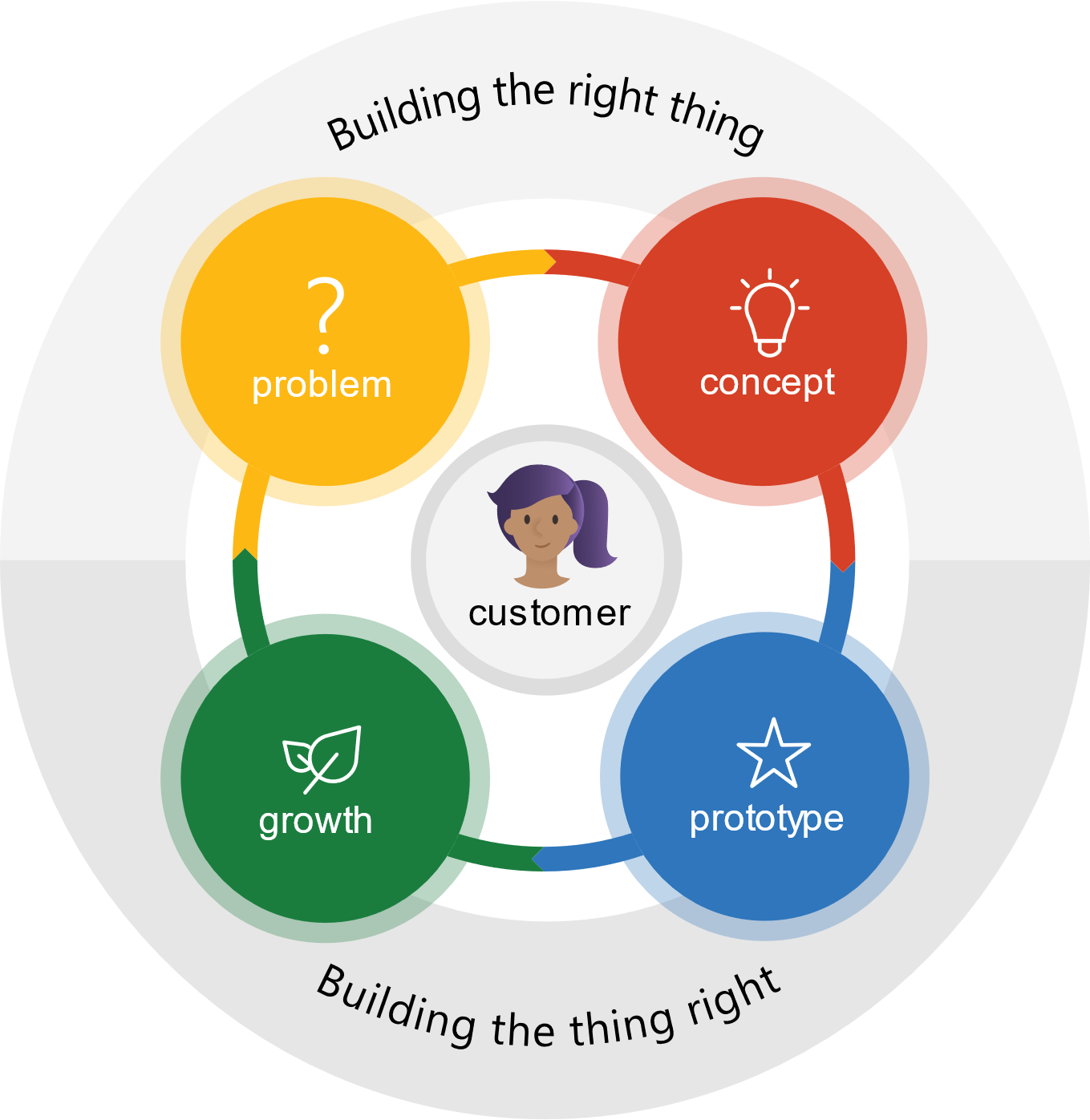
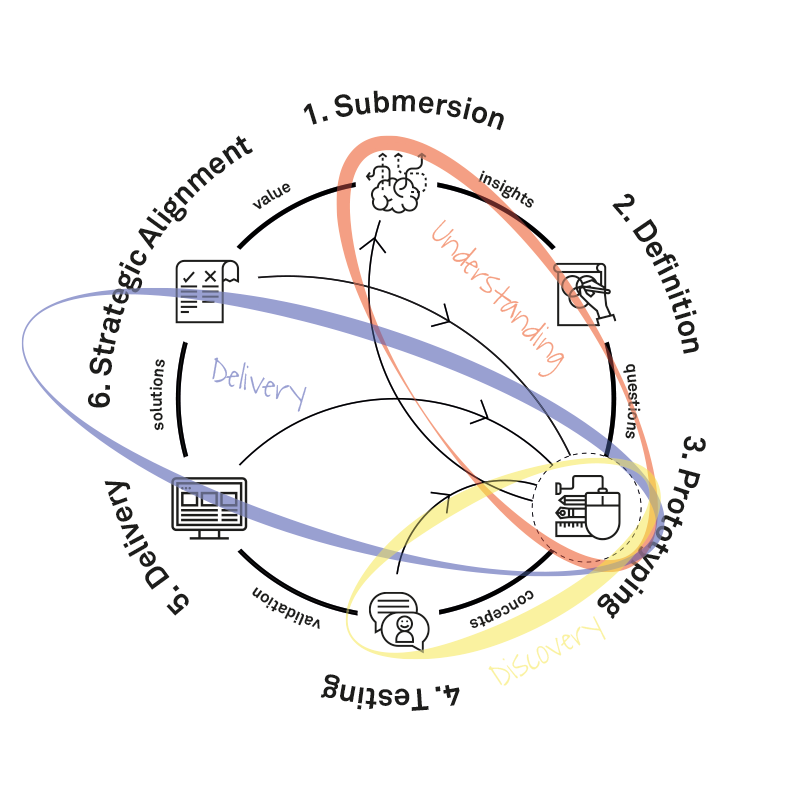
 Die Schlüsselrolle des Prototyping im modernen Designprozess
Die Schlüsselrolle des Prototyping im modernen Designprozess besteht darin, dass sich alle Phasen der Produktentwicklung um sie drehen.

Wunderschöne Erinnerung für Designer, die im agilen Prozess arbeiten, von Anna Kaley von der Nielsen / Norman Group. Es zeigt, wie effektiv an allen Meetings und Meetings teilgenommen werden kann, die im kanonischen Ansatz sehr intensiv sind.

Matt Griffin von Shopify spricht über den Ansatz, Designer in seinem Team zu entwickeln. Wie Paararbeit hilft, Fähigkeiten von starken auf wachsende Fachkräfte zu übertragen. Die
ersten beiden Teile waren etwas weniger interessant, könnten aber auch nützlich sein.
Fabricio Teixeira gibt Tipps für die Durchführung von Designprüfungen. Wie Sie Ihren Standpunkt und Ihre Kommentare zu den Entscheidungen anderer Personen übermitteln können.
Bonus: So führen Sie eine Überprüfung in
Asana und
IBM durch .
Jennifer Brook von Dropbox hat ein kleines Framework zur Definition gemeinsamer Werte für ein Designteam veröffentlicht. Laden Sie
Anweisungen und
Karten herunter.
Jared Spool bietet fünf Kriterien für den Wert des Designs für ein Unternehmen in Bezug auf Geld: Steigerung der Einnahmen, Senkung der Betriebskosten, Steigerung der Einnahmen aus einem neuen oder einem bestehenden Unternehmen und Steigerung des Werts eines Unternehmens für die Aktionäre. Für jeden von ihnen zeigt er Beispiele für nützliche Dinge von der Design-Seite.
Produktmanagement und Analytik
Julie Booth von Shopify beschreibt ihren Ansatz zur Arbeit mit Hypothesen anhand ihrer bekannten 2 × 2-Prioritätsmatrix.
Jared Spool spricht über einen Priorisierungsansatz für ein Produktteam, den Produktdesigner verwenden können. Es berücksichtigt den Wert, die Komplexität der Implementierung und das Vertrauen in den Erfolg.
Fälle
Artyom Gladkov sprach über die Neugestaltung von Mail.ru. Der Artikel erzählt die Geschichte der Arbeit an der achten Version des Produkts - die Prinzipien des Designs, erste Konzepte, eingebettete Ideen und deren Umsetzung für Benutzer.

Egor Korobeinikov spricht über das Rebranding von RealtimeBoard, das später zu Miro wurde. Nett und detailliert genug über den Prozess und die wichtigsten Phasen.
Barbara Gago über die Voraussetzungen für das Rebranding und den
Einsatz von Markensprint .

Dave Feldman spricht über die Neugestaltung des Heap-Dienstes.
Gil Bouhnick studierte die Best Practices für die Präsentation von Screenshots in Anwendungsgeschäften und stellte seine Lösung zusammen, die einen guten Auspuff ergab.
Vladimir Klepov vom Yandex Mail-Team spricht über verschiedene Ansätze zum automatisierten Neulackieren von Postbriefen für ein dunkles Thema.
Trends
Ein sehr guter Überblick über Trends von Awwwards. Da viele der langwierigen Dinge wie Animation und große Typografie einfach zu Genres geworden sind, berücksichtigen sie die spezifischen Nuancen ihrer Anwendung und nicht nur die Verfügbarkeit. Es geht auch um visuelle Techniken, um Schnittstellen und um den Beruf als Ganzes.

Für die allgemeine und berufliche Entwicklung
Aprilscherze Artikel
Visuelle Poster für die klassischen 10 Heuristiken von Jacob Nielsen.
Khoi Vinh analysiert einen Artikel der Washington Post darüber,
wie Nest und andere Smart-Home-Unternehmen ihre Kunden gefährden . Die Benutzerfreundlichkeit ist für sie wichtig, weshalb sie wichtige Sicherheitsmaßnahmen wie die Zwei-Faktor-Authentifizierung reduzieren, die für ein Produkt mit Bezug zu personenbezogenen Daten von entscheidender Bedeutung ist.
Menschen und Unternehmen in der Branche
Einkauf für Designstudios von großen Unternehmen
Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik.