
Dieser Beitrag ist eine Antwort auf einen kürzlich erschienenen
ähnlichen Artikel . Ich werde versuchen, Ihnen zu erklären, wie Sie die darin beschriebenen Aktionen automatisieren können. Und wie man diese Heatmap mit dem Smartphone-Navigator verbindet.
In dem Artikel wurde anhand des Osmand-Beispiels untersucht, wie nützlich die Strava Heatmap-Karten für Touristen und Radfahrer sind und wie die Navigationsanwendung auf einem Smartphone mit ihnen verbunden werden kann. Tatsache ist, dass Sie zum Laden jedes Teils der Karte Parameter mit Berechtigungsdaten angeben müssen. Ungefähr so:
GET https://heatmap-external-{abc}.strava.com/tiles-auth/all/hot/{z}/{x}/{y}.png?px=256&Signature={CloudFront-Signature}&Key-Pair-Id={CloudFront-Key-Pair-Id}&Policy={CloudFront-Policy}
Um diese Daten zu erhalten, wurde empfohlen, sich über einen Desktop-Browser bei der Strava-Website anzumelden. Daher sollten Cookies im Browser angezeigt werden. Sie müssen die erforderlichen Zeilen darin finden und sie an die Anforderungsadresse kopieren. Geben Sie die Anfrage dann manuell in Osmand ein, damit er die Karte mit seiner Hilfe herunterladen kann.
Diese Methode ist jedoch nicht sehr praktisch, da die Autorisierungsdaten schnell ablaufen und Sie die obigen Schritte alle paar Tage wiederholen müssen. In diesem Artikel werde ich Ihnen erklären, wie Sie die obige Methode automatisieren können.
Fügen Sie einen Zwischenlink hinzu
Damit der Benutzer die Anforderungs-URL im Smartphone nicht jedes Mal ersetzen muss, wenn die Cookie-Daten ablaufen, müssen Sie eine unveränderte URL angeben. Ich habe einen Link zu meiner Serveranwendung bereitgestellt. Diese Anwendung leitet den Benutzer abhängig von den angegebenen Parametern an verschiedene Adressen weiter.
https://anygis.herokuapp.com/Tracks_Strava_All/{x}/{y}/{z}
Um schnell auf den Punkt zu kommen, werde ich nicht auf die Beschreibung dieser Serveranwendung eingehen. Ich werde Ihnen nur über seine Hauptaktionen erzählen.
Wenn eine Kachel mit einem Zoom von bis zu 12 angefordert wird (Stava gibt diese ohne Genehmigung an), wird der Benutzer sofort zur öffentlichen URL umgeleitet.
https://heatmap-external-a.strava.com/tiles/all/hot/10/619/318.png
Wenn nicht, wird eine Prüfung durchgeführt. Für den schnellen Zugriff speichert die Anwendung die neueste Arbeitsversion des Cookies in ihrer Datenbank. Wenn eine Anforderung empfangen wird, wird diese Datei analysiert und eine URL mit allen festgelegten Parametern erstellt.
Es stellt sich so etwas heraus https://heatmap-external-a.strava.com/tiles-auth/all/hot/10/619/318.png?px=256<b>&Signature</b>=Q47FWl1RX-5tLNK9fGfa7hdoxqwwjCLfrxwb~L3eke8h~glz5IBHmkLmu8ofh6eNWUM3usHTz4Z3rypbQGByC2jRhdzL2iJndIOu2TY9ZU34YUJV9QgMEf0L5cDHGjEsksYSVdkCqNRvOMnnzUc96wR9sktK2a0pcsI~E5eNvqjfsGbSWi6KCdfc1-~2D8t9YjbKftokhvMY20pM~PD6Y-fGYmpoTO5LOyMfIYboXnKGm29VnA9kA8LIxD-LzpADWO81i4pOMBvkVkJuLBGtO96a79P5D4tRP05DpI7y457LuKcuqRZaVQRB1L2AXgKvQgnx6nqr9T2jRAZNoy06ng__ <b>&Key-Pair-Id</b>=APKAIDPUN4QMG7VUQPSA <b>&Policy</b>=eyJTdGF0ZW1lbnQiOiBbeyJSZXNvdXJjZSI6Imh0dHBzOi8vaGVhdG1hcC1leHRlcm5hbC0qLnN0cmF2YS5jb20vKiIsIkNvbmRpdGlvbiI6eyJEYXRlTGVzc1RoYW4iOnsiQVdTOkVwb2NoVGltZSI6MTU1ODUwODc2Mn0sIkRhdGVHcmVhdGVyVGhhbiI6eyJBV1M6RXBvY2hUaW1lIjoxNTU3Mjg0NzYyfX19XX0_ LzpADWO81i4pOMBvkVkJuLBGtO96a79P5D4tRP05DpI7y457LuKcuqRZaVQRB1L2AXgKvQgnx6nqr9T2jRAZNoy06ng__ https://heatmap-external-a.strava.com/tiles-auth/all/hot/10/619/318.png?px=256<b>&Signature</b>=Q47FWl1RX-5tLNK9fGfa7hdoxqwwjCLfrxwb~L3eke8h~glz5IBHmkLmu8ofh6eNWUM3usHTz4Z3rypbQGByC2jRhdzL2iJndIOu2TY9ZU34YUJV9QgMEf0L5cDHGjEsksYSVdkCqNRvOMnnzUc96wR9sktK2a0pcsI~E5eNvqjfsGbSWi6KCdfc1-~2D8t9YjbKftokhvMY20pM~PD6Y-fGYmpoTO5LOyMfIYboXnKGm29VnA9kA8LIxD-LzpADWO81i4pOMBvkVkJuLBGtO96a79P5D4tRP05DpI7y457LuKcuqRZaVQRB1L2AXgKvQgnx6nqr9T2jRAZNoy06ng__ <b>&Key-Pair-Id</b>=APKAIDPUN4QMG7VUQPSA <b>&Policy</b>=eyJTdGF0ZW1lbnQiOiBbeyJSZXNvdXJjZSI6Imh0dHBzOi8vaGVhdG1hcC1leHRlcm5hbC0qLnN0cmF2YS5jb20vKiIsIkNvbmRpdGlvbiI6eyJEYXRlTGVzc1RoYW4iOnsiQVdTOkVwb2NoVGltZSI6MTU1ODUwODc2Mn0sIkRhdGVHcmVhdGVyVGhhbiI6eyJBV1M6RXBvY2hUaW1lIjoxNTU3Mjg0NzYyfX19XX0_
Danach sendet es eine HEAD-Anfrage an diese Adresse, um zu prüfen, ob sie verfügbar ist oder nicht. Wenn der Statuscode „200 Success“ zurückgegeben wird, funktioniert das Cookie weiterhin. Die Anwendung leitet den Benutzer einfach an diese Adresse weiter und die Karte wird wunderschön geladen.
Wenn jedoch der Code "401 Unauthorized" eintrifft, ist das Cookie veraltet und Sie müssen es erneut abrufen. In diesem Fall führt die Anwendung ein Skript aus, um Berechtigungsdaten abzurufen.
Automatische Autorisierung
Der erste Gedanke ist, sich mit der Strava-API anzumelden. Leider konnte ich die notwendigen Parameter von dort nicht herausholen. Also beschloss ich, einen Umweg zu machen.
Zu diesem Zweck habe ich den Headless Chrome-Browser mit Fernbedienung verwendet und ein Skript dafür geschrieben, damit er die Autorisierungsseite „physisch“ heruntergeladen, dort den Benutzernamen und das Kennwort eingegeben und dann auf die Schaltfläche geklickt hat.
Zu diesem Zweck gibt es eine Puppenspieler-Bibliothek, die den Browser mithilfe von Node.js-Skripten steuern kann. Die Syntax wird in
diesem Artikel gut beschrieben. Ich schlage vor, dass Sie sich damit vertraut machen.
Nach dem Lesen bleibt nur die Frage, worauf unsere Skripte ausgeführt werden sollen. Wenn Sie bereits ein erfahrener Node.js-Entwickler sind, können Sie diesen Abschnitt überspringen. Im Übrigen kann ich Ihnen anbieten, den vorgefertigten Service von
Apify.com zu nutzen . Dies erspart uns das Erstellen und Konfigurieren unseres Servers. Für unsere Aufgaben reicht ein kostenloses Konto aus.
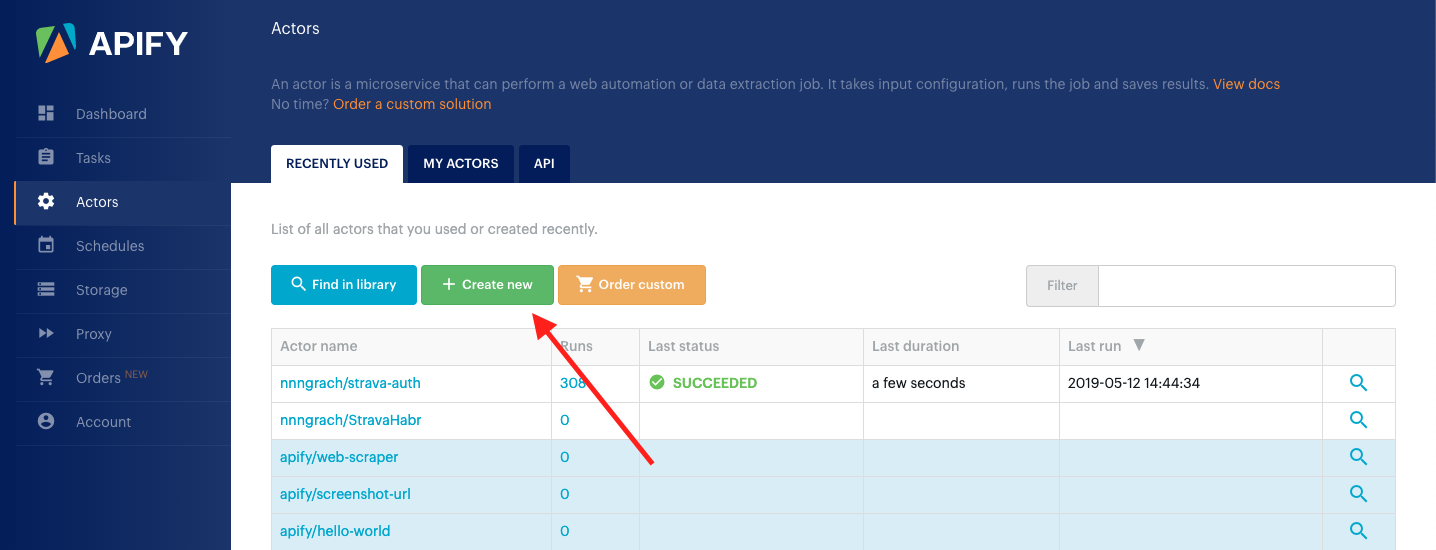
Überprüfen Sie die Kontoeinstellungen für die Ausführung des SkriptsZuerst müssen Sie sich für diesen Service registrieren. Öffnen Sie danach den Abschnitt mit Ihrem Konto, gehen Sie zum Abschnitt Schauspieler und erstellen Sie ein neues Skript.

Geben Sie im Feld Name den Namen an, der beim Ausführen des Skripts über Api verwendet wird. Klicken Sie auf Speichern und wechseln Sie zur Seite Quelle.

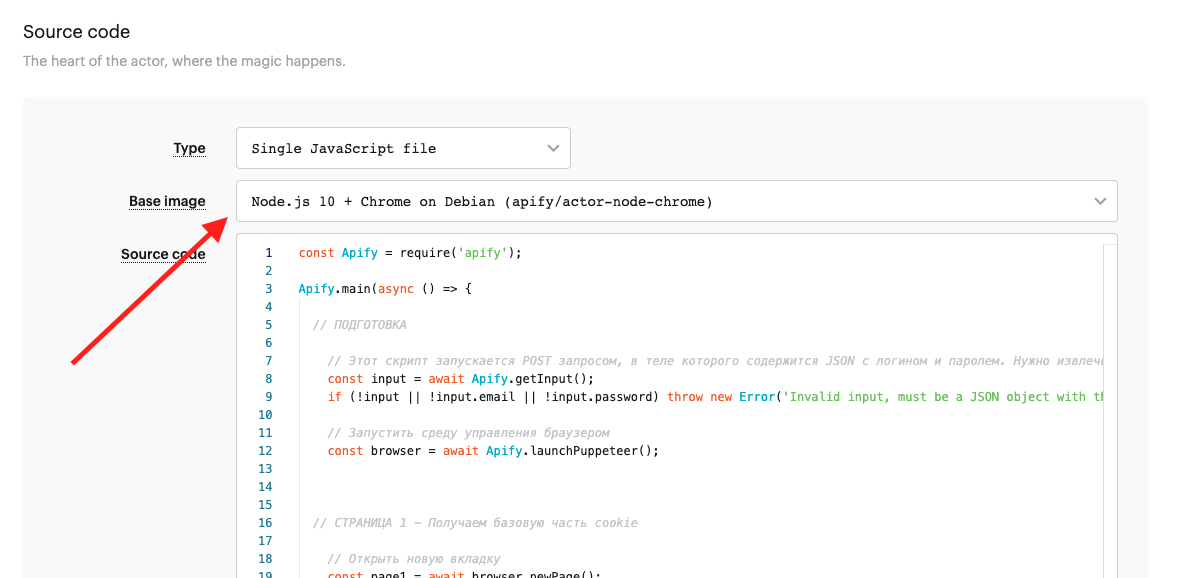
Um Headless Chrome zu starten, wählen Sie das Server-Image "Node.js 10 + Chrome on Debian" aus und klicken Sie auf "Speichern".

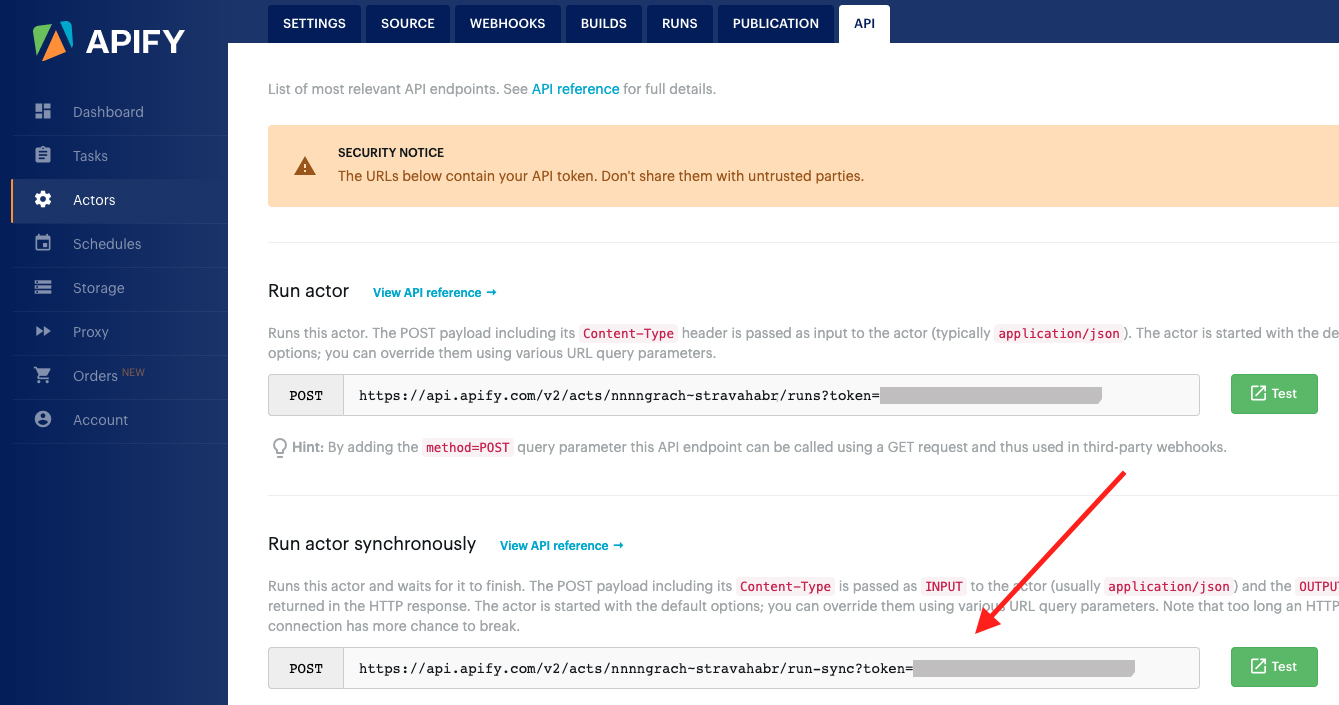
Gehen Sie nun zum Abschnitt API und kopieren Sie die URL der POST-Anfrage, mit der wir unser Skript ausführen.

Sie können JSON mit Daten für unser Skript an den Hauptteil dieser Anforderung anhängen. Ich werde dort mein Login und Passwort zur Autorisierung auf Strava senden.
{ "email": "your_nick@gmail.com" , "password": "Your_Password" }
Skript zum automatischen Empfangen von Cookie-Daten mit StravaKehren Sie nun zum Abschnitt Quelle zurück und gehen Sie mit dem Code-Editor zum Fenster. Unser Skript sieht folgendermaßen aus:
const Apify = require('apify'); Apify.main(async () => {
Oder hier ist ein
Link zu GitHub mit diesem Skript.
Endphase
Wenn das Skript ausgeführt wird, wird ein Cookie mit Autorisierungsdaten zurückgegeben. Die Serveranwendung speichert es in ihrer Datenbank und verwendet es für alle nachfolgenden Strava-Kartenanforderungen. Bis die Cookies veraltet sind und Sie diesen Vorgang nicht erneut wiederholen müssen. Zum Glück passiert jetzt alles automatisch. Ohne unnötige Handlungen des Benutzers.
Leider ist nicht alles so glatt. Diese Methode hat eine Schwachstelle - das ist die Arbeitsgeschwindigkeit. Tatsache ist, dass es einige Zeit dauert, den Server zu starten, den Remote-Browser zu laden, zwei Webseiten zu laden und jede von ihnen zu autorisieren. Nach meinen Schätzungen kommt mehr als eine Minute heraus.
Während dieser Zeit beendet die Navigationsanwendung den Download einfach aufgrund einer Zeitüberschreitung. Daher ist es besser, den Benutzerfehlercode 401 sofort zurückzugeben, um nicht erneut eine Batterie für ihn einzulegen.
Zu diesem Zweck setzt die Serveranwendung das Flag, wenn sie feststellt, dass die Cookie-Daten veraltet sind. Danach sendet es eine Anforderung zum Ausführen des Skripts und gibt sofort einen Fehlercode an die Benutzer zurück. Mit anderen Worten, der Server ist für eine Minute nicht verfügbar.
Und wenn die Antwort mit neuen Cookies von unserem Skript kommt, speichert die Anwendung diese in ihrer Datenbank und löscht das Flag. Danach arbeitet der Server wieder wie gewohnt und leitet den Benutzer sofort zu den Seiten zum Herunterladen der Karte weiter.
Ergebnis
Das Ergebnis unserer Arbeit sind unveränderliche URLs geworden, mit denen Benutzer ihren Navigator mit Strava-Karten verbinden können.
https://anygis.ru/api/v1/Tracks_Strava_All/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Ride/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Run/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Water/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Winter/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_All_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Ride_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Run_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Water_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Winter_Bluered/{x}/{y}/{z}
Optional können Sie mit diesen Adressen vorgefertigte Voreinstellungen für Ihren Navigator erstellen.
Auf dieser Seite habe ich beispielsweise solche Voreinstellungen in Formaten für Osmand, Locus, GuruMaps und Orux veröffentlicht. Links zum Herunterladen der Strava-Karte finden Sie im Abschnitt „Komplettset“ unter „Überlagerung“ oder „Global - OSM - Wege“.
UDP: Im Zeitraum seit der Veröffentlichung des Artikels habe ich eine Variante dieses Skripts hinzugefügt, die über den Docker-Container funktioniert. Die Anweisungen finden Sie auf meiner
GitHub- Seite.