Viele Leute kennen die LottieFiles-Bibliothek, aber sie haben es nicht eilig, es in der Praxis zu versuchen. Es gibt nur wenige Artikel zu diesem Thema, daher habe ich beschlossen, meine Erfahrungen beim Erstellen von Animationen für mobile Anwendungen mit Lottie zu teilen.

Auf Animationen in mobilen Benutzeroberflächen kann nicht verzichtet werden. Es revitalisiert die Anwendung, hilft dem Benutzer beim Navigieren und erhält eine Antwort auf seine Aktionen, verursacht Emotionen.
Nach Art der Interaktion können Sie die Animation in mehrere Kategorien unterteilen:
- Mikrointeraktionen - visuelle Reaktionen auf Benutzeraktionen, Animation bestimmter Oberflächenelemente auf dem Bildschirm, z. B. Schaltflächen oder Symbole;
- unabhängige grafische Animation innerhalb des Bildschirms , z. B. animierte Illustration in Onboarding oder Splash-Screen;
- Übergänge - eine Animation, die zwei Bildschirme verbindet.
Lassen Sie uns klären, welche Arten von Interaktionen für Lottie geeignet sind.
Wir verstehen die Nuancen
LottieFiles ist eine Bibliothek für iOS, Android, Web und Windows. In diesem Artikel werde ich nur auf Funktionen für iOS und Android eingehen, da ich mich auf mobile Schnittstellen spezialisiert habe.
Ein kleines Bildungsprogramm - die Bibliothek besteht aus JSON-Dateien, die Animationen von Adobe After Effect codieren. Das Plugin, das an der Erstellung solcher Dateien beteiligt ist, heißt Bodymovin. Es verfügt über eine JavaScript-Engine und rendert Animationen in Echtzeit.
Sie können die Testversion von
Adobe After Effect verwenden, wenn Sie zuvor noch nicht mit diesem Programm gearbeitet haben. In einer Woche haben Sie Zeit, um zu testen und zu entscheiden, ob Sie es benötigen.
Ich habe die
Tabelle von Airbnb analysiert und die Adobe After Effect-Funktionen hervorgehoben, die sowohl von iOS als auch von Android unterstützt werden. Wenn Sie Animationen erstellen, müssen Sie diese berücksichtigen, um eine JSON-Ausgabe zu erhalten, die auf beiden Plattformen korrekt angezeigt wird.
 Unterstützte Funktionen Pivot Table für iOS und Android
Unterstützte Funktionen Pivot Table für iOS und AndroidErstellen Sie Lottie-Dateien
Der Designer erstellt die Animation in Adobe After Effect unter Berücksichtigung der Einschränkungen und exportiert sie dann mithilfe des
Bodymovin- Plugins nach json. Danach müssen Sie eine Testdatei in den Vorschaudiensten
Bodymovin Player oder
Lottie Preview erstellen.
Denken Sie mit Ebenen-basierten Animationen voraus. Sie können es in Adobe After Effect von Grund auf neu erstellen oder die Quelldatei zuerst in Adobe Illustrator oder Sketch zeichnen. Der Import in Adobe After Effect kann in diesem Fall durch Plugins vereinfacht werden:
- Overlord (von Adam Plouff) zur Integration von Adobe After Effect und Adobe Illustrator - zum schnellen Verschieben von Vektorformularen zwischen Programmen, ohne Dateien zu importieren und zu organisieren;
- AEUX (von Adam Plouff und Google SUMux) - für die Integration von Adobe After Effect und Sketch, ähnlich wie bei Overlord. Wird bald für Figma verfügbar sein!
Wenn es nicht möglich ist, Plugins zu erwerben, importieren Sie einfach die Adobe Illustrator-Datei als Komposition in Adobe After Effect. Bevor Sie beginnen, erstellen Sie Formen aus den importierten Ebenen. Wenn dies nicht erfolgt, verlieren Sie beim Exportieren von json den visuellen Teil der Animation aufgrund der Bindung an die Adobe Illustrator-Datei.
 Erstellen Sie Formen aus Vektorebenen in der Adobe Illustrator-Datei
Erstellen Sie Formen aus Vektorebenen in der Adobe Illustrator-DateiIch habe fertige Illustrationen und vorbereitete Fälle verwendet, die auf der vorgeschlagenen Klassifizierung der Animation basieren. Als Beispiel für eine Mikrointeraktion wird eine Schaltfläche für eine unabhängige grafische Animation ausgewählt - eine Illustration für das Onboarding. Ich habe auch versucht, json für die visuelle Komponente des benutzerdefinierten Übergangs zwischen Bildschirmen zu erstellen.
 Animation im Onboarding ( Bildquelle - Flaticon )
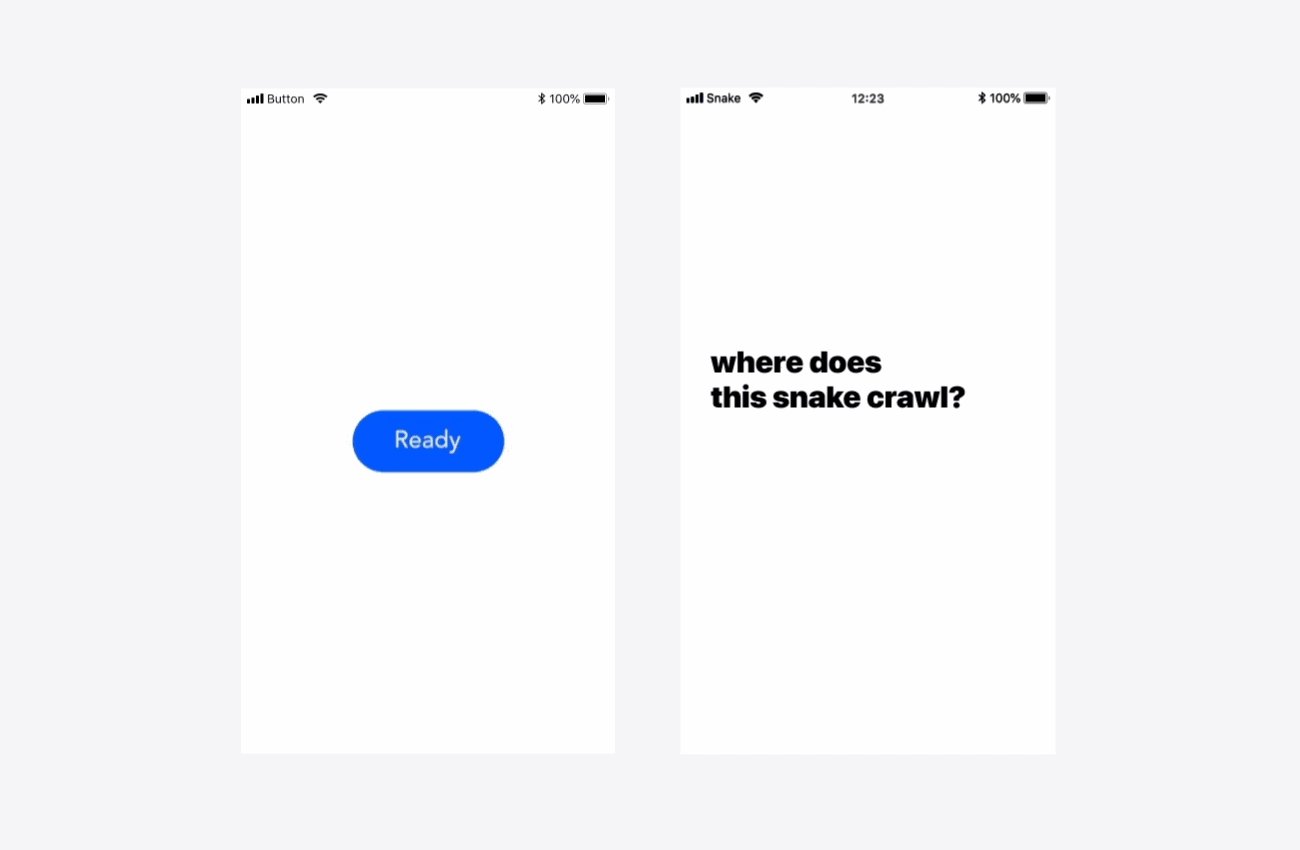
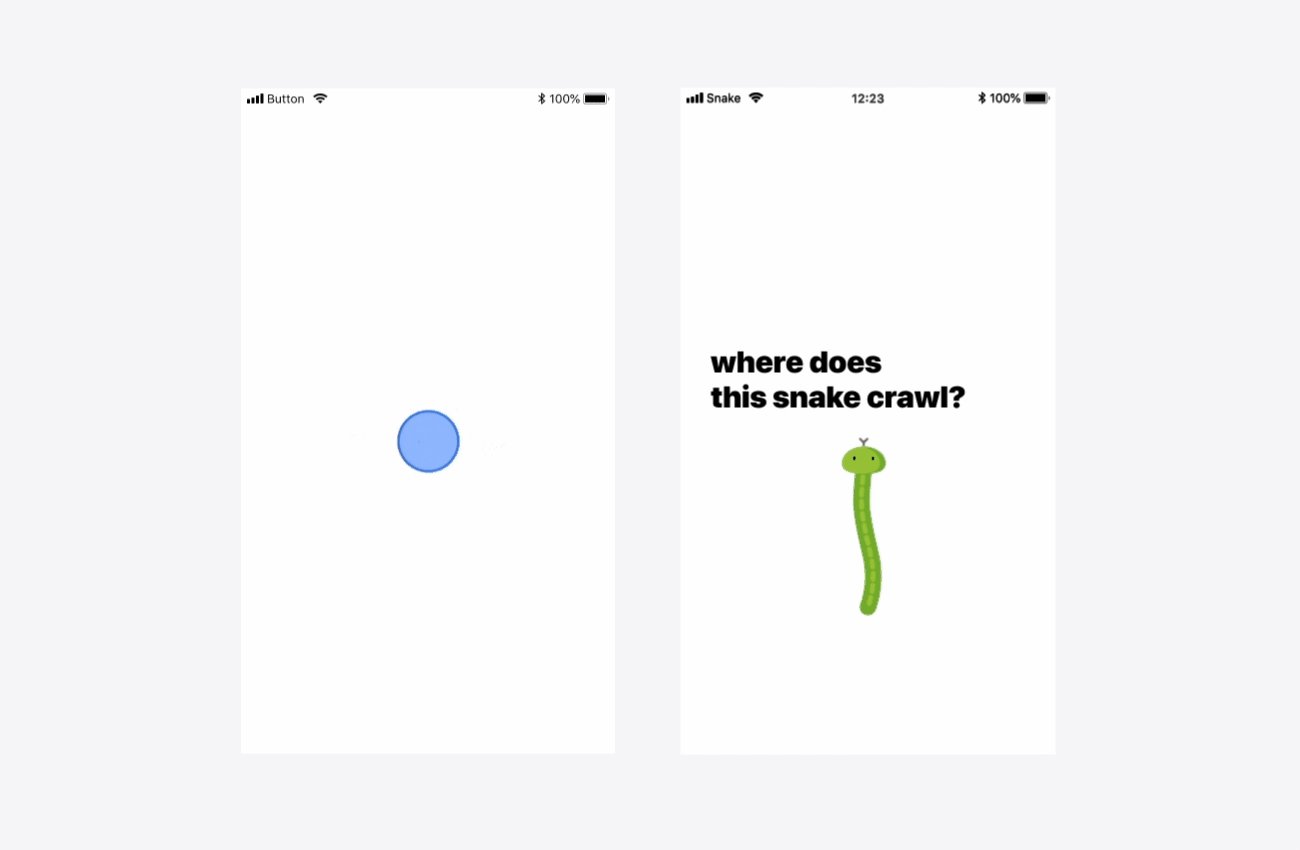
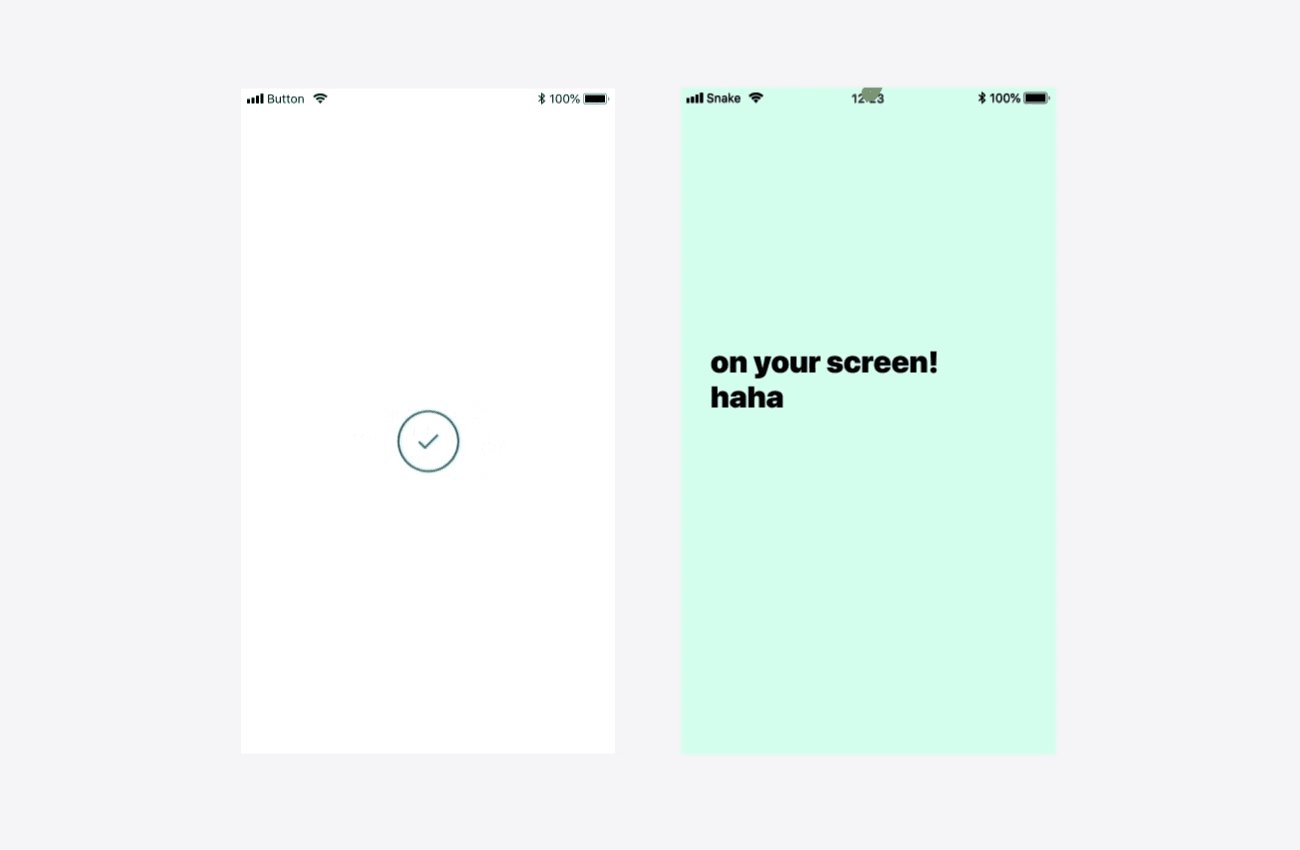
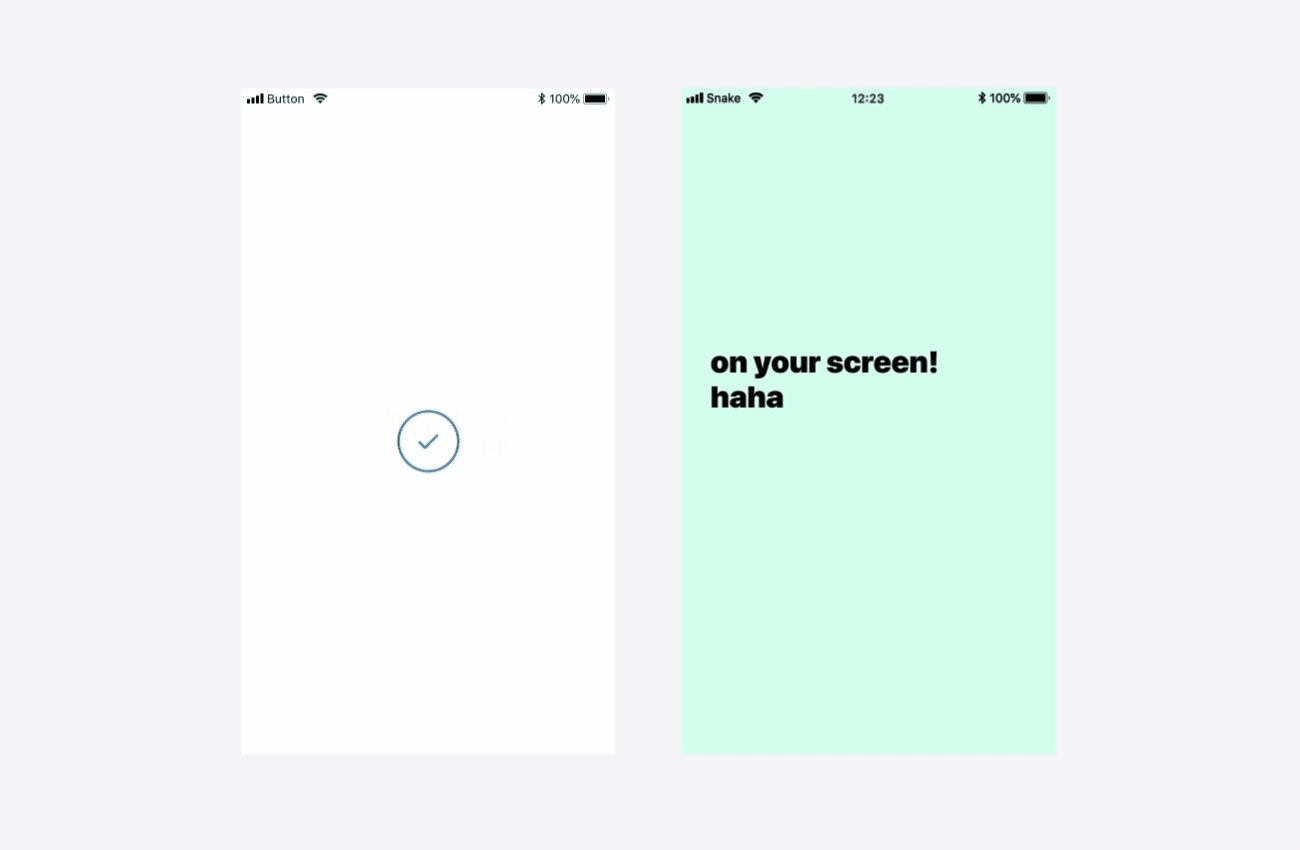
Animation im Onboarding ( Bildquelle - Flaticon ) Schaltflächenanimation und Animation für den Übergang zwischen zwei Bildschirmen
Schaltflächenanimation und Animation für den Übergang zwischen zwei BildschirmenVerbinden Sie die Bibliothek
Verbinden Sie die LottieFiles-Bibliothek, um der Anwendung eine Animation hinzuzufügen.
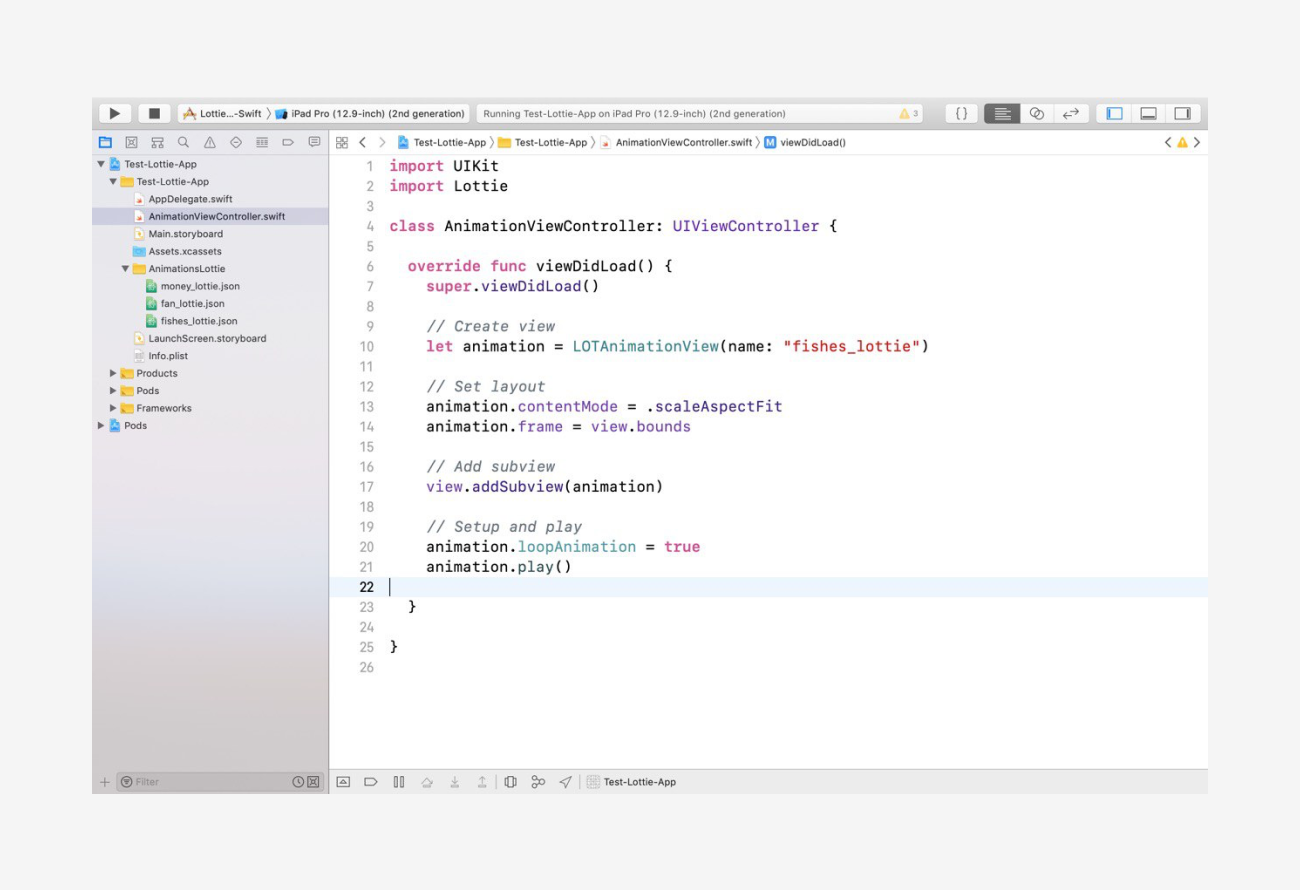
Hier erfahren Sie, wie es geht. Im ausführbaren Code für die Animation können Sie die Größe, Wiedergabegeschwindigkeit und Anzahl der Wiedergaben festlegen. Auf diese Weise können Sie die Animation genauer konfigurieren.
Alle Fälle wurden getestet und verbunden - Lottie kann für Animationen für verschiedene Zwecke verwendet werden.
 Verbinden Sie Lottie unter iOS
Verbinden Sie Lottie unter iOSWas gibts Neues
Vor kurzem startete Maxime Robinet zusammen mit Psycle Research das
Figma (love) Lottie- Experiment, bei dem versucht wurde, mithilfe der Figma-API json in Layouts zu demonstrieren.
Um den Dienst zu nutzen, führen Sie vorläufige Manipulationen mit dem Layout in Figma durch. Platzieren Sie eine Gruppe von Ebenen darauf: einen Container zum Anzeigen von Animationen, Animationsparametern in Textblöcken (Wiedergabegeschwindigkeit und Zyklizität).
Detaillierte Anweisungen hier .
Zur Demonstration benötigen Sie json, ein persönliches Token für den Zugriff (Sie können es in den Kontoeinstellungen erhalten) und einen Link zum Bildschirmlayout in Figma. Das gewünschte Mocap-Gerät wird automatisch zur Layoutauflösung hinzugefügt. Als Ergebnis erhalten Sie einen Link, den Sie teilen können. Sie wird ungefähr zwei Monate arbeiten.
Das habe ich bekommen.Figma (love) Lottie hilft Ihnen dabei, json direkt in der Benutzeroberfläche zu demonstrieren und Animationsparameter ohne die Hilfe eines Entwicklers zu konfigurieren. Lottie Preview und Bodymovin Player fehlen diese Funktionen.
In der Praxis?
Lottie kann den Anwendungsentwicklungsprozess beschleunigen. Die für die Animation im Projekt aufgewendete Zeit wird vom Designer gesteuert. Er erstellt, testet, passt die Animation an und gibt sie an die Entwickler weiter. Funktionsspezifikationen sind hier nicht erforderlich. Aus verschiedenen Gründen ist es jedoch nicht für jede mobile Anwendung geeignet, LottieFiles zu verbinden. Außerdem verlassen Entwicklungsteams diese Bibliothek häufig aufgrund gut etablierter interner Prozesse, über die normalerweise nur schwer hinauszugehen ist. Ich möchte LottieFiles in einem echten Projekt ausprobieren.
Hier können Sie den von mir erstellten JSON herunterladen und in der Lottie-Vorschau ansehen.

Die Lottie Preview App selbst -
iOS und
Android