
Unsere Position als Eigentümer einer beliebten Website und unsere Arbeit zur Unterstützung der beliebten React-Plattform bieten uns einzigartige Möglichkeiten und Verständnis für die Arbeit mit dem Browser, mit dem wir das Problem der Warteschlange lösen möchten. Als aktives Mitglied der Web Standards Community (W3C) haben wir an einer Diskussion über viele Innovationen teilgenommen, darunter Servicemitarbeiter und CSS-Overscroll . Bis vor kurzem haben wir jedoch keine eigenen Initiativen zur Verbesserung des Webbrowsers entwickelt. Um eine signifikante Steigerung der Produktivität zu erreichen, wurde eine neue API vorgeschlagen, die aufgrund der engen Zusammenarbeit mit unseren Kollegen von Google Chrome für eine Testversion bereitgestellt wurde. Chrome v74 enthält die isInputPending-API und kann verwendet werden, um sowohl die Gesamtausführungszeit von JavaScript als auch die Reaktionszeit von Ereignissen zu verbessern. Dies ist nur der erste Schritt zur Verbesserung der JavaScript-Planung im Web. Wir hoffen, Entwickler-Feedback zu erhalten und daraus die endgültige Version der API zu erstellen.
Einer der wichtigsten Leistungsindikatoren im modernen Web ist die Zeit, die erforderlich ist, um auf ein Benutzerereignis (Klicken auf eine Schaltfläche oder Eingeben eines Felds) mit vollständiger Visualisierung zu reagieren. Auf Facebook teilen und messen wir Ereignisse in vier Schritten:
- Betriebssystem empfängt Daten
- tatsächlicher Beginn der Verarbeitung
- Zeigen Sie Änderungen auf dem Bildschirm als Reaktion auf ein Ereignis an
- Die Verarbeitung ist abgeschlossen und das Ergebnis wird visualisiert
Bei der Bewertung unserer produktivsten Produkte wurde festgestellt, dass die Wartezeit in der Warteschlange die größten Verzögerungen verursacht. Mit Warteschlange ist die Zeit zwischen der Interaktion des Benutzers mit der Seite (z. B. Klicken oder Tippen) und dem Beginn der eigentlichen Verarbeitung des Ereignisses gemeint. In einigen Fällen kann diese Verzögerung sehr bedeutend sein. Stellen Sie sich vor, Sie klicken auf das Benachrichtigungssymbol und warten eine Minute, bevor die Schaltfläche antwortet. Wahrscheinlich wird niemand auf eine Antwort warten.
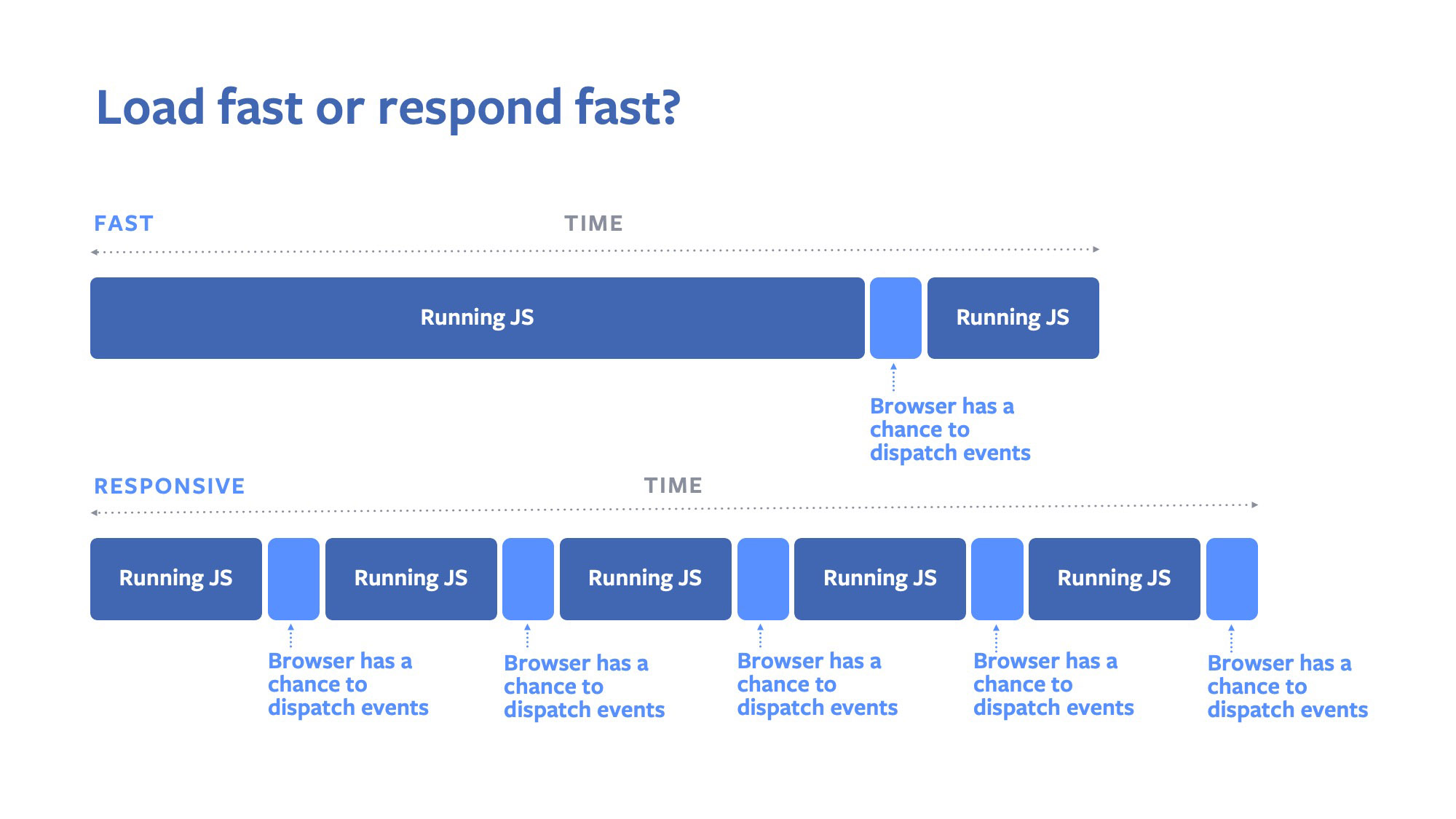
Schneller Start oder schnelle Antwort: Wählen Sie eine aus
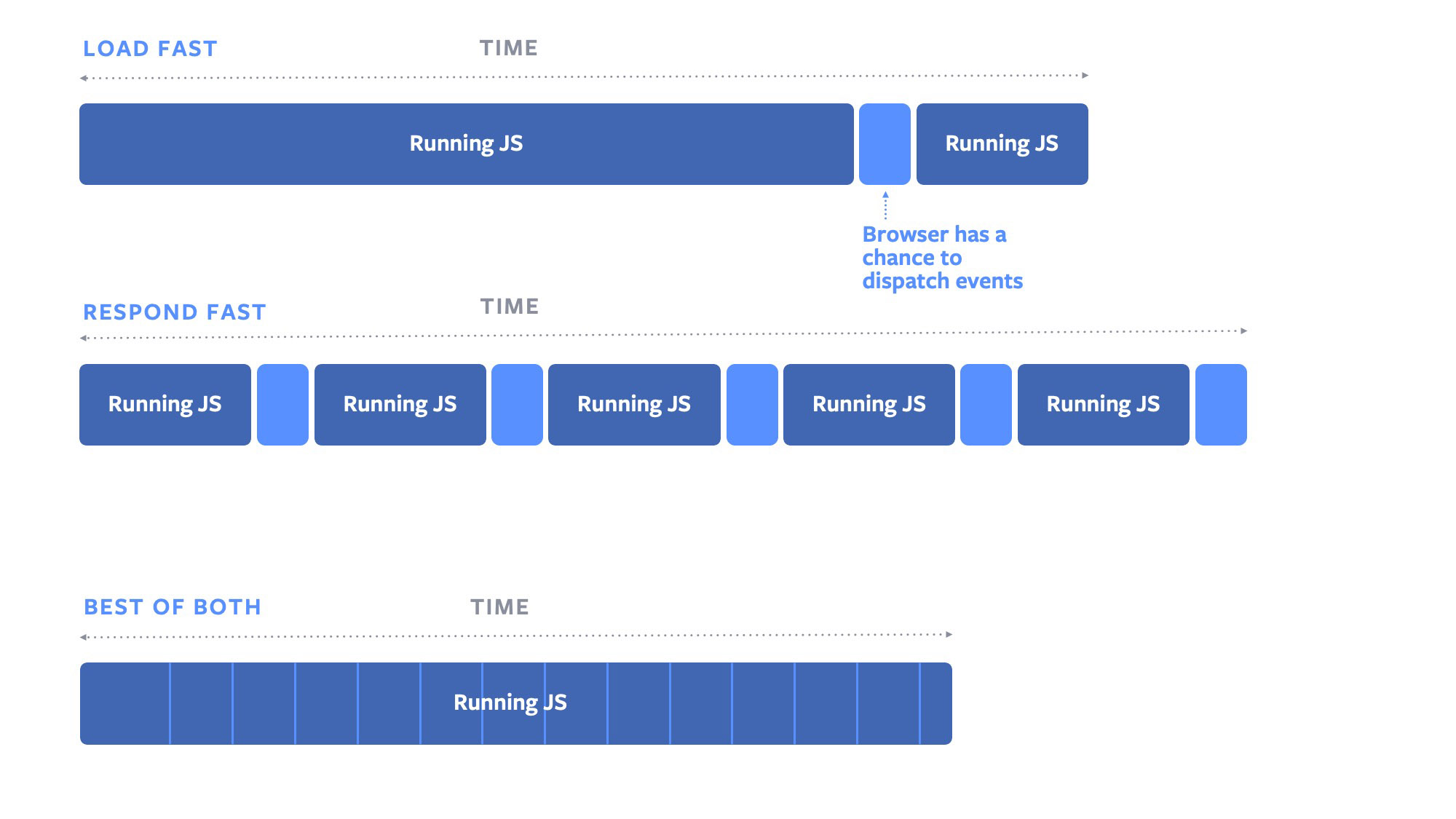
Es gibt einen schwierigen Kompromiss zwischen schnellem Laden von Seiten und Interaktivität. Wenn für eine Website JavaScript erforderlich ist, besteht eine Option darin, alles in einem Block auszuführen. Dies kann jedoch zu Problemen führen. JavaScript-Mechanismen in Webbrowsern sind normalerweise Single-Threaded-Mechanismen, dh sie können jeweils nur einen Vorgang pro Seite ausführen. Wenn die Seite geladen wird, bedeutet dies, dass der Browser, wenn der Benutzer auf etwas klickt, das Klickereignis in die Warteschlange stellen muss, bis der gesamte JavaScript-Block ausgeführt wird.
Wie viele andere Websites lösen wir dieses Problem, indem wir JavaScript in kleine Blöcke aufteilen. Während die Seite geladen wird, starten wir JavaScript und geben dann die Kontrolle an den Browser zurück. Anschließend kann der Browser die Warteschlange für Eingabeereignisse überprüfen und feststellen, ob etwas zu handhaben ist. Der Browser kann dann beim Hinzufügen wieder JavaScript-Blöcke ausführen. Dies hilft, kann aber andere Probleme verursachen. Jedes Mal, wenn wir die Steuerung an den Browser zurückgeben, dauert es einige Zeit, bis die Eingabeereignisse überprüft, die Ereignisse verarbeitet und der nächste JavaScript-Block ausgewählt wurden. Obwohl der Browser schneller auf Ereignisse reagiert, müssen wir dennoch ein Gleichgewicht zwischen der Größe der Codeblöcke und der Häufigkeit finden, mit der wir dem Browser unterlegen sind. Wenn wir die Steuerelemente zu oft ändern, wird die Seite zu langsam geladen. Im Gegenteil, weniger häufig benötigt der Browser mehr Zeit, um auf Benutzerereignisse zu reagieren, und die Benutzer sind enttäuscht.

Wenn wir große JavaScript-Blöcke ausführen, kann der Browser Benutzerereignisse mit einer langen Verzögerung senden (siehe oben). Wenn wir kleinere Blöcke ausführen, dauert das Laden der Seite länger (unten).
Als wir zum ersten Mal Verzögerungen in der Warteschlange entdeckten, wandten wir uns an unsere Kollegen in Chrome. Wir wollten sehen, wie alles aussehen würde, wenn wir einen neuen Download-Ansatz entwickeln würden, der dieses Kompromissdilemma beseitigt. Nachdem wir mit ihnen gesprochen hatten, schlugen wir isInputPending vor. Die isInputPending-API verwendet als erste das Konzept von Interrupts für Benutzerereignisse im Web.
Unter der Haube lauscht isInputPending in der Chrome-Eingabewarteschlange auf der Compilerseite, um Ereignisse abzufangen, bevor sie dem Hauptstrom hinzugefügt werden. Da dieses Abhören außerhalb des Hauptthreads erfolgt, verbrauchen isInputPending- Aufrufe nicht viel Rechenressourcen und sollten sehr schnell sein. Auf diese Weise können Entwickler die API häufig aufrufen und die Reaktionsfähigkeit maximieren.
Sobald wir diesen Vorschlag vorbereitet hatten, wandten wir uns an die W3C Web Performance Working Group und erhielten die Zustimmung verschiedener Browser-Anbieter, dass unsere Idee es wert ist, untersucht zu werden. In Zukunft haben wir mit unseren Kollegen in Chrome zusammengearbeitet, die neue API unabhängig implementiert und die entsprechenden Codekorrekturen in Chrome gesendet. Dank der Ingenieure von Chrome haben wir Test-Patches erhalten, mit denen wir Änderungen testen und vor einer vollständigen Veröffentlichung Feedback von Entwicklern erhalten können. Mit dieser Version können wir verstehen, wie wichtig diese API für Entwickler ist, und unsere zukünftigen Gespräche über diese API mit Webbrowser-Anbietern bestimmen. Dies ist das erste Mal, dass wir alle Phasen der Entwicklung einer Web-API durchlaufen haben, von der Diskussion eines Vorschlags in einem Forum bis zur Übergabe von Code an einen Webbrowser.
Wie der Name schon sagt, meldet isInputPending , ob Ereignisse für die Eingabe anstehen. Entwickler können diese Informationen beim Ausführen von JavaScript verwenden, um zu entscheiden, ob sie die Kontrolle über den Browser wiedererlangen möchten. Bei richtiger Anwendung kann isInputPending das Dilemma des schnellen Ladens und der Interaktivität vollständig beseitigen.
Um mit der API zu arbeiten, wird navigator.scheduling.isInputPending() . Wenn der Browser erwartet, dass das Ereignis ausgelöst wird, gibt diese Methode im Wesentlichen true . Beim Aufruf ohne Argumente werden alle unterstützten Ereignistypen überprüft. Darüber hinaus ist es möglich, eine Liste von Ereignistypen manuell anzugeben: Maus, Rad, Berührung, die auf ausstehende Eingaben überprüft werden soll.
Beispiel: Überprüfung auf jede Art von Ereignis
while (workQueue.length > 0) { if (navigator.scheduling.isInputPending()) { // break; } let job = workQueue.shift(); job.execute(); }
Beispiel: Überprüfung auf bestimmte Eingabeereignisse
while (workQueue.length > 0) { if (navigator.scheduling.isInputPending(['mousedown', 'mouseup', 'keydown', 'keyup'])) { // 'mousedown' 'mouseup' 'keydown' 'keyup' break; } let job = workQueue.shift(); job.execute(); }
Was weiter?
Wenn das Community-Feedback positiv ist, ist isInputPending möglicherweise in Chrome vollständig verfügbar. Dann können wir diese spürbaren Verzögerungen in der Warteschlange beseitigen und die Arbeit im Internet für die Benutzer unserer Websites schneller und flexibler gestalten. Für Entwickler, die auch Verzögerungen in der Warteschlange beseitigen und die Interaktion und Download-Leistung verbessern möchten, wird in Kürze eine Testversion verfügbar sein. Registrieren Sie sich hier und teilen Sie Ihre Meinung zur Testversion mit, sobald diese verfügbar ist.
Der isInputPending- Portierungsprozess von Chrome ist eine neue Methode zur Entwicklung von Webstandards auf Facebook. Wir hoffen, weiterhin neue APIs zu entwickeln und unseren Beitrag zu Open Source-Webbrowsern zu erhöhen. In Zukunft könnten wir diese API möglicherweise direkt in React einbetten, damit Entwickler die API sofort nutzen können. Darüber hinaus ist isInputPending jetzt Teil der großartigen Arbeit beim Erstellen von Grundelementen für die Planung im Web. Wir freuen uns darauf, unsere Partnerschaft mit Chrome fortzusetzen. Am Ende hoffen wir auf Browser-Tools, mit denen Entwickler sich tiefer in die Warteschlange für Browser-Aufgaben integrieren und sogar die Browser-Prioritäten für verschiedene Netzwerkanforderungen und -aufgaben verstehen können.
Anmerkung des Autors
Um die neue API zu testen, benötigen Sie: