Hallo Habr. Ich bin Datenanalyst bei Wrike Marketing: Ich sammle und analysiere alle Werbedaten, LTV-Modellierung und andere technische Aufgaben, die dem Team helfen, die effektivste Werbung in allen Quellen zu erstellen. Vor kurzem bin ich auf das Problem gestoßen, die Datenerfassung auf AMP-Seiten einzurichten, und habe nur sehr wenige Informationen zu diesem Thema gefunden. Deshalb habe ich beschlossen, Ihnen zu erklären, wie Sie mit dieser Aufgabe umgehen sollen.

Bei Wrike haben wir ein Webanalysesystem aufgebaut, das eine große Anzahl verschiedener Stakeholder bedient: Website-Teams, Lead-Generierung, Marketing-Ops, Content-Manager, Marketing-Management und C-Level. Für das Analyseteam ist es sehr wichtig, die Vollständigkeit, Konsistenz und Aktualität der auf der Website gesammelten Daten zu gewährleisten, da eine große Anzahl von Berichten auf deren Grundlage erstellt und die erwarteten Einnahmen berechnet werden, um die Wirksamkeit der Werbekampagne in Echtzeit zu bewerten.
Auf der Client-Seite werden unsere Analysen mit
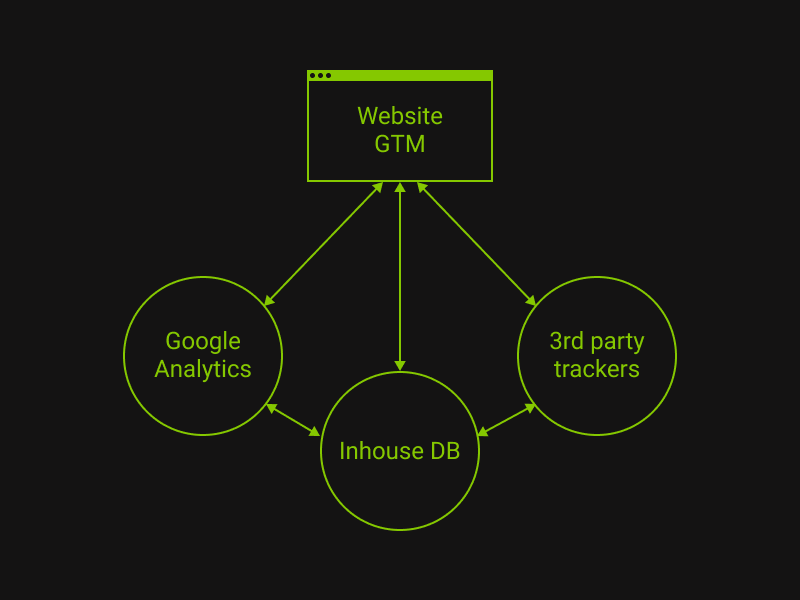
Google Tag Manager (GTM) ausgeführt. Mit einer solchen Lösung kann das Team ohne die Teilnahme von Website-Spezialisten bequem Analyseskripte hinzufügen und ändern. Installierte Skripte können nach Endpunkt für Daten in drei Gruppen unterteilt werden:
- Google Analytics
- Unsere internen Protokolle, aus denen dann Daten auf PostgreSQL hochgeladen werden;
- Tracker für Werbeseiten und andere Analysesysteme (LinkedIn, Twitter und andere Websites zählen Seitenaufrufe und Conversions, um Werbeberichte in ihrer Benutzeroberfläche anzuzeigen).
Die interne Datenbank kommuniziert mit Google Analytics und Websites von Drittanbietern. Während des Austauschs identifizieren wir den Benutzer normalerweise anhand der von der Analyse zugewiesenen Kunden-ID: Sie wird sowohl in unserer Datenbank als auch in Google Analytics als Benutzerparameter gespeichert. Für uns selbst nehmen wir den Wert aus den
_ga Cookies.

Kürzlich hat das Team auf unserer Website
Unternehmensblogseiten an den
AMP- Standard angepasst. Kurz gesagt, AMP (Accelerated Mobile Pages) ist ein spezieller Standard zum Erstellen von Seiten für mobile Geräte, die ihre Arbeit erheblich beschleunigen können. Wenn die Seite dem Standard entspricht, speichert AMP Project die Seite auf seinem CDN zwischen und die Seite wird in die Google-Suche auf Mobilgeräten eingebettet.
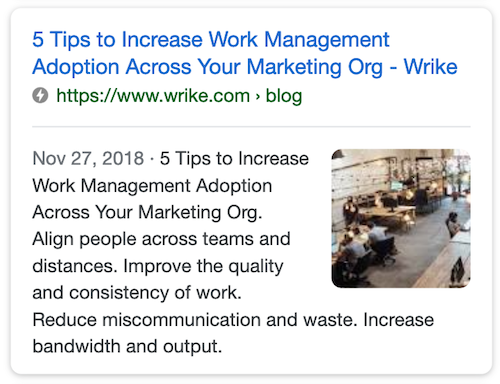
 Die Seite unseres Blogs in den Suchergebnissen. Das AMP-Symbol links neben dem Link bedeutet, dass die Seite in einem Frame (Iframe) direkt auf der Suchseite geöffnet wird.
Die Seite unseres Blogs in den Suchergebnissen. Das AMP-Symbol links neben dem Link bedeutet, dass die Seite in einem Frame (Iframe) direkt auf der Suchseite geöffnet wird.Insbesondere wird die hohe Ladegeschwindigkeit von AMP-Seiten durch das Fehlen eines ausführbaren Benutzers JS im Seitencode erreicht (das
script Tag ist verboten, wenn es nicht vom Typ
application/ld+json oder
text/plain ), und die Seite selbst wird aus einem begrenzten Satz voroptimierter Tags erstellt. Für die Webanalyse war dies ein Test, den wir erfolgreich bestanden haben.
Beim Hinzufügen von AMP-Seiten zu unserem Ökosystem treten zwei Probleme auf:
- Herkömmliche JS-basierte Datenerfassungsmethoden funktionieren nicht mehr.
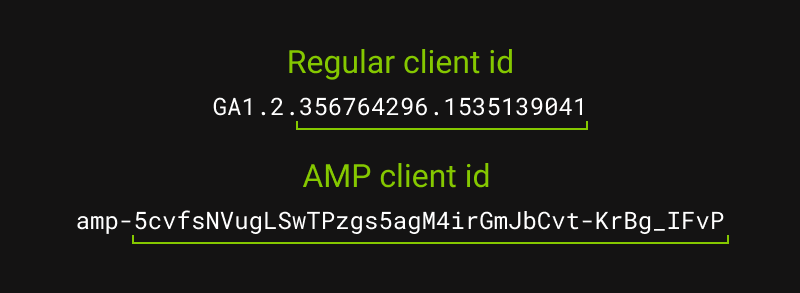
- AMP verwendet lokalen Speicher anstelle von Cookies, und die Client-ID wird durch eine völlig andere Maske generiert:

Wir betrachten die Probleme separat.
Informationsbeschaffung
In GTM können Sie einen separaten Container erstellen, der für AMP-Seiten geeignet ist. Letzteres hat jedoch die Anzahl der Arten von Tags, die hinzugefügt werden können, erheblich reduziert. Das größte Problem ist natürlich das Fehlen des benutzerdefinierten HTML-Typs, über den wir normalerweise unsere Skripte platzieren. Lassen Sie uns sehen, wie dieses und andere Probleme für jeden Datenendpunkt gelöst werden.
Google Analytics
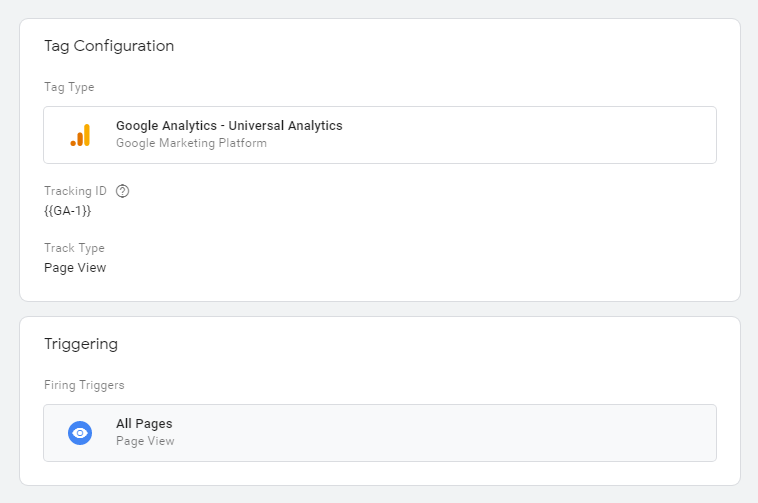
Dies ist die einfachste Kategorie. AMP-Container bieten den Tag-Typ Universal Analytics, über den Sie Google Analytics installieren können. Neben dem Senden von Seitenaufrufen und Ereignissen werden nur benutzerdefinierte Parameter und Indikatoren in die Analyse einbezogen. Inhaltsgruppen, E-Commerce-Daten und andere Felder, die in GTM für reguläre Seiten verfügbar sind, können hier nicht konfiguriert werden.
Wenn Sie Yandex.Metrica zusammen mit Google Analytics verwenden, kann es auch bereitgestellt werden, funktioniert jedoch nicht über GTM: Sie müssen die Entwickler verbinden.
Hier finden Sie detaillierte Anweisungen.
 Beispiel für das Senden eines Seitenaufrufs an Google Analytics über GTM für AMP
Beispiel für das Senden eines Seitenaufrufs an Google Analytics über GTM für AMPEigene Protokolle
Alle Anfragen können mit dem Tag "Benutzerdefiniertes Bild" gesendet werden. Im Backend ist es wichtig, ein Pixel bereitzustellen, das Daten aus den GET-Anforderungsparametern aufzeichnet. Um das Senden von Daten zu konfigurieren, fügen Sie die erforderlichen Variablen zur Adresse der angeforderten Seite hinzu und vergessen Sie nicht, die Option Cache-Busting aktivieren zu verwenden, damit das Pixel nicht zwischengespeichert wird.
Sie können beispielsweise Daten zum Anzeigen einer Seite mit einer Client-ID und einem Verweis mithilfe eines Pixels senden:
//www.your-site.com/log?event=pageview&page={{Page Path}}&ga={{Page Client ID}}&referrer={{Document Referrer}}
In geschweiften Klammern werden Verknüpfungen zu GTM-Variablen angezeigt, die im entsprechenden Abschnitt der GTM-Schnittstelle konfiguriert werden können. Der Satz der eingebauten Variablen ist natürlich begrenzt. Es ist auch unmöglich, Eigenwerte zu berechnen, da JS fehlt. Bei Bedarf können Sie die gewünschten Werte clientseitig mit AMP-Variablen berechnen - auf diese kann über GTM zugegriffen werden.
Da AMP hauptsächlich organischen Datenverkehr empfängt, ist es nicht erforderlich, komplexe Tracker für Werbeseiten zu installieren. Daher hatten wir genügend integrierte Variablen, um unser Tracking zu konfigurieren.
Andere Tracker
Das Anpassen anderer Tracker, die nicht in AMP integriert sind, ist ziemlich schwierig. Um zu verstehen, was angepasst werden kann und was nicht, müssen Sie sich die von diesen Trackern gesendeten Anforderungen ansehen. Wenn die vom Tracker gesendeten Parameter in GTM verfügbar sind, können Sie die erforderlichen Daten mit demselben benutzerdefinierten Image senden. Wenn der Zähler einen Noscript-Teil hat, kann er normalerweise an GTM übertragen werden.
Wir mussten viele Tracker aufgeben, deren Anpassung für AMP im Vergleich zu den damit verbundenen Vorteilen zu arbeitsintensiv schien.
Client ID Unification
Zusammen mit AMP erhalten wir nicht eine, sondern bis zu drei mögliche Optionen zum Laden der Seite. Zusammen mit der regulären Version werden vier erhalten:
- Normale Version (zum Beispiel
www.your-site.com/blog/article-name/ ) - Laden Sie direkt auf die Website herunter (hier wird der Artikel zum Zwischenspeichern
www.your-site.com/blog/article-name/amp/ , z. B. www.your-site.com/blog/article-name/amp/ ). - Zwischengespeicherte Version in AMP CDN (die Adresse
www-your-site-com.cdn.ampproject.org/v/s/www.your-site.com/blog/article-name/amp/ so: www-your-site-com.cdn.ampproject.org/v/s/www.your-site.com/blog/article-name/amp/ ) - In den Suchergebnissen über iframe herunterladen: iframe sieht dieselbe Adresse wie in Absatz 3 aus, der Nutzer durchsucht jedoch formal
www.google.com .
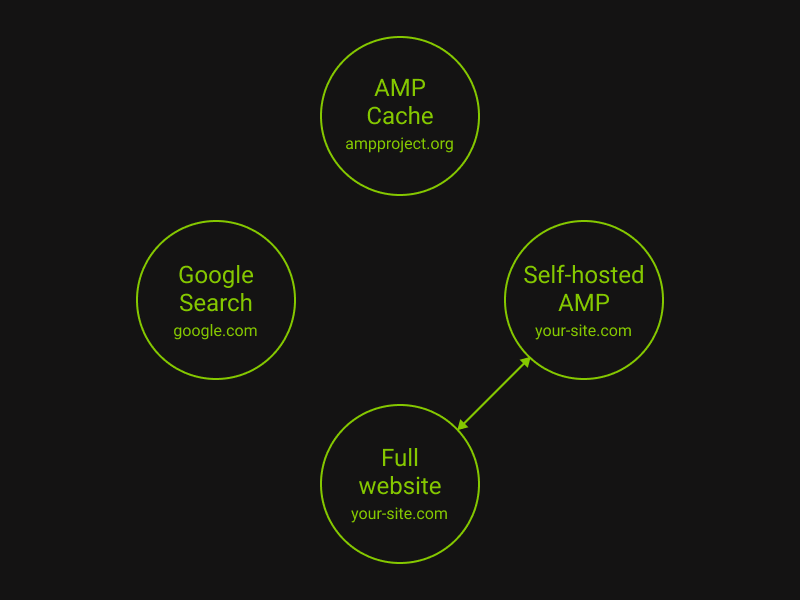
Wenn das Analyseteam keine Maßnahmen zur Integration von AMP in sein Analysesystem ergreift, wird die Client-ID nur zwischen der regulären Version und der AMP-Version in Ihrer Domain übertragen.
 Standardmäßig tauschen nur die Seiten in Ihrer Domain Clientdaten und Sitzungen aus.
Standardmäßig tauschen nur die Seiten in Ihrer Domain Clientdaten und Sitzungen aus.In allen anderen Fällen wird die Client-ID nicht übertragen. Der Benutzer, der den Artikel in den Suchergebnissen gelesen und dann aus Sicht der Automatisierung auf die Website gegangen ist, besteht aus zwei verschiedenen Personen. Infolgedessen werden Sie in der Analyse einen starken Anstieg der „neuen“ Benutzer feststellen, die Daten in den Quellen spiegeln nicht die Realität wider, und im internen Analysesystem verlieren Sie die Möglichkeit, den wahren Pfad des Benutzers vom ersten Besuch bis zur Conversion zu ermitteln.
Lösung 1. Client ID API
Google schlägt vor, die
Client-ID-API zu verwenden .
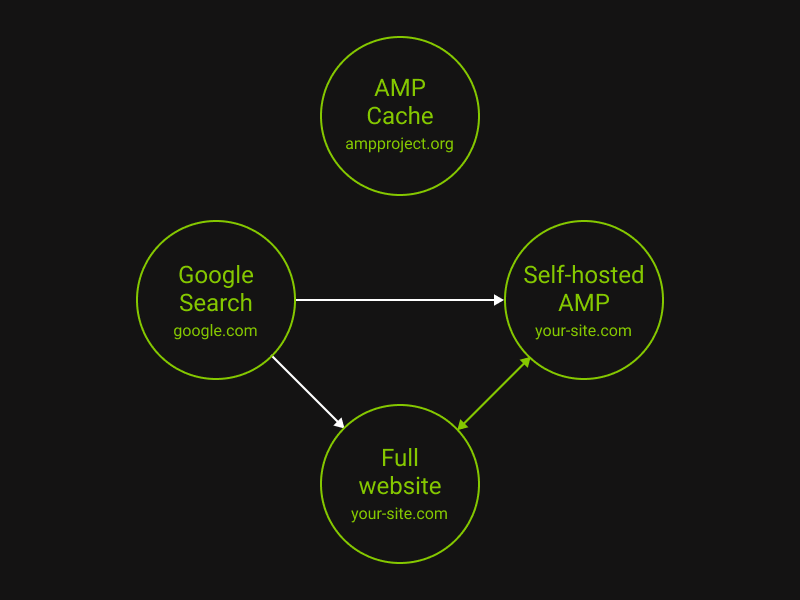
Die Implementierung dieser Lösung ist recht einfach: Sie müssen das Opt-In-Meta-Tag zu AMP-Seiten hinzufügen und die Konfiguration zum Google Analytics-Code auf normalen Websiteseiten hinzufügen. Diese Lösung hat jedoch viele Nachteile:
- Es funktioniert nur in einer Google-Suche - Ihrer Website.
- Dies funktioniert nur in eine Richtung: Wenn sich der Benutzer zuerst bei AMP angemeldet hat, verwendet er auf einer regulären Site die AMP-Kennung. Wenn der Benutzer bereits auf Ihrer Website war und bei AMP angemeldet war, wird eine neue Kennung für ihn generiert.
- Es werden AMP-Kennungen verwendet. Wenn Ihre interne Datenbank auf der regulären Client-ID basiert, kann dies zu unerwarteten Problemen führen.
 Mit der Client-ID-API können Sie Benutzerdaten aus Suchergebnissen in Ihre Domain übertragen. Dies funktioniert jedoch nur in eine Richtung.
Mit der Client-ID-API können Sie Benutzerdaten aus Suchergebnissen in Ihre Domain übertragen. Dies funktioniert jedoch nur in eine Richtung.Lösung 2. Benutzerdefinierte Amp-Analytics-Konfiguration
Im Gegensatz zur Vollversion ist GTP in AMP nicht über JS, sondern über eine JSON-Datei verbunden. Die Konfigurationsdatei enthält Informationen zu allen Tags, Triggern und anderen GTM-Einstellungen. Auf der obersten Ebene sieht die Datei ungefähr so aus:
{ "requests":{...}, "triggers":{...}, "vars":{...}, "transport":{...}, "linkers":{...}, }
Die vars-Ebene enthält Informationen zur Client-ID:
"vars":{ "clientId":"CLIENT_ID(AMP_ECID_GOOGLE,,_ga)", }
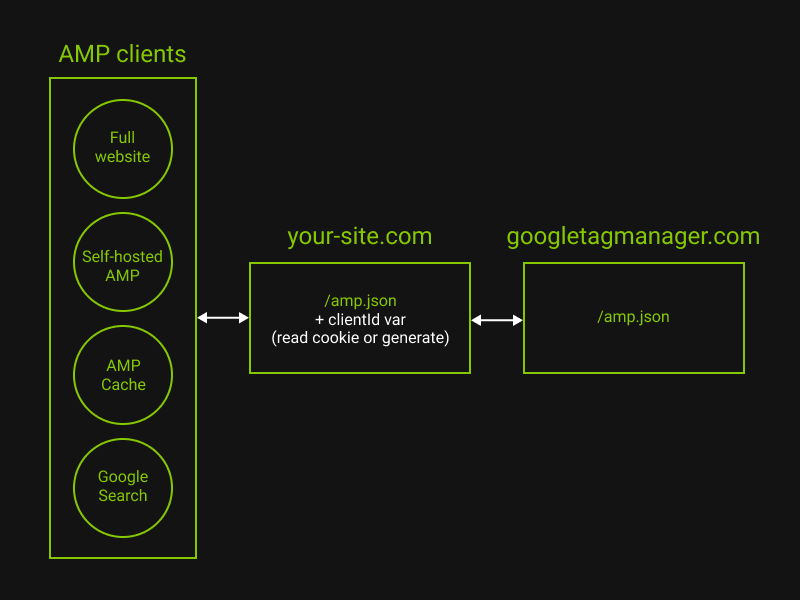
GTM verwendet jede Client-ID, die in diesem Feld übergeben wird. Wir können diese Datei also herunterladen, in unserer Hauptdomain ablegen und die Client-ID durch die in Cookies gespeicherte (und in der Hauptdomain verfügbare) ID ersetzen. Erstellen Sie dazu einen JSON-Dateigenerator in der Hauptdomäne, der:
- Ruft die JSON-Konfiguration von GTM unter
https://www.googletagmanager.com/amp.json?id=GTM-XXXXXXX>m.url=SOURCE_URL (ersetzen Sie GTM-XXXXXXX durch die Kennung Ihres Containers und SOURCE_URL durch die Adresse der vom Benutzer geöffneten Seite. - Liest
_ga Cookies. Wenn dies nicht der Fall ist, müssen Sie eine Kunden-ID im Google-Format in Form einer zufälligen neunstelligen Zahl, eines Punkts oder eines Zeitstempels erstellen. Wenn Sie einen Wert erstellen mussten, merken Sie sich diesen in _ga Cookies. Wir geben die von GTM erhaltene Datei mit Client-ID-Spoofing zurück:
"vars":{ "clientId":"111111111.111111111", // }
 Wir ersetzen die Installations-JSON GTM durch Ihre eigene benutzerdefinierte Client-ID und übertragen dieselbe Client-ID für einen Benutzer an alle möglichen AMP-Clients.
Wir ersetzen die Installations-JSON GTM durch Ihre eigene benutzerdefinierte Client-ID und übertragen dieselbe Client-ID für einen Benutzer an alle möglichen AMP-Clients.In dieser Konfiguration werden alle Anforderungen für JSON-Analysen, unabhängig von der angezeigten Domäne, durch Ihre Domäne geleitet und ihnen wird eine Client-ID zugewiesen. Somit erhalten alle vier möglichen Möglichkeiten zum Laden einer AMP-Seite dieselbe Client-ID.
 Bei Verwendung von Client-ID-Spoofing verwenden alle Domänen mit AMP-Seiten dieselben Daten über den Besucher und erstellen keine unnötigen Sitzungen.
Bei Verwendung von Client-ID-Spoofing verwenden alle Domänen mit AMP-Seiten dieselben Daten über den Besucher und erstellen keine unnötigen Sitzungen.Vielen Dank,
Simo Ahava , für die Idee, die Client-ID in der JSON-Konfiguration zu fälschen.