
Dieser Artikel beschreibt einen Fall für die Beschleunigung einer Browseranwendung durch Ersetzen von JavaScript durch WebAssembly.
WebAssembly - was ist das?
Kurz gesagt, dies ist ein binäres Befehlsformat für eine gestapelte virtuelle Maschine. Wasm (Kurzname) wird oft als Programmiersprache bezeichnet, ist es aber nicht. Das Anweisungsformat wird im Browser zusammen mit JavaScript ausgeführt.
Es ist wichtig, dass WebAssembly durch Kompilieren von Quellen in Sprachen wie C / C ++, Rust, Go abgerufen werden kann. Es verwendet statische Typisierung und das sogenannte Flat-Memory-Modell. Der Code wird, wie oben erwähnt, in einem kompakten Binärformat gespeichert, sodass er fast so schnell ausgeführt wird, als ob die Anwendung über die Befehlszeile gestartet worden wäre. Diese Funktionen haben zu einer wachsenden Beliebtheit von WebAssembly geführt.
Wir erinnern Sie daran: Für alle Leser von „Habr“ - ein Rabatt von 10.000 Rubel bei der Anmeldung für einen Skillbox-Kurs mit dem Promo-Code „Habr“.
Skillbox empfiehlt: Praktikum "Mobile Developer PRO" .
Wasm wird derzeit in vielen Anwendungen verwendet, von Spielen wie Doom 3 bis hin zu portierten Webanwendungen wie Autocad und Figma. Wasm wird auch in Bereichen wie Serverless Computing eingesetzt.
Dieser Artikel enthält ein Beispiel für die Verwendung von Wasm zur Beschleunigung eines analytischen Webdienstes. Aus Gründen der Übersichtlichkeit haben wir eine in C geschriebene Arbeitsanwendung verwendet, die in WebAssembly kompiliert ist. Das Ergebnis wird verwendet, um Abschnitte mit geringer Produktivität von JS zu ersetzen.
Anwendungstransformation
In diesem Beispiel wird der Browserdienst fastq.bio verwendet, der für Genetiker bestimmt ist. Mit dem Tool können Sie die Qualität der DNA-Sequenzierung (Decodierung) bewerten.
Hier ist eine Beispielanwendung in Arbeit:

Die Details des Prozesses sollten nicht angegeben werden, da sie für Nichtfachleute ziemlich kompliziert sind. Kurz gesagt, die Wissenschaftler aus den obigen Infografiken können verstehen, ob der DNA-Sequenzierungsprozess reibungslos verlief und welche Probleme auftraten.
Dieser Dienst hat Alternativen, Desktop-Programme. Fastq.bio kann die Dinge jedoch durch die Visualisierung von Daten beschleunigen. In den meisten anderen Fällen müssen Sie in der Lage sein, mit der Befehlszeile zu arbeiten, aber nicht alle Genetiker verfügen über die erforderliche Erfahrung.
Alles funktioniert einfach. Bei der Eingabe werden Daten in Form einer Textdatei dargestellt. Diese Datei wird von speziellen Sequenzierungswerkzeugen generiert. Die Datei enthält eine Liste von DNA-Sequenzen und eine Qualitätsbewertung für jedes Nukleotid. Das Dateiformat ist .fastq, weshalb der Dienst seinen Namen hat.
JavaScript-Implementierung
Der erste Schritt des Benutzers bei der Arbeit mit fastq.bio ist die Auswahl der entsprechenden Datei. Mit dem File-Objekt liest die Anwendung eine zufällige Auswahl von Daten aus der Datei und verarbeitet dieses Paket. Die Aufgabe von JavaScript besteht hier darin, einfache Zeichenfolgenoperationen und Zählindikatoren auszuführen. Eine davon ist die Anzahl der Nukleotide A, C, G und T auf verschiedenen DNA-Fragmenten.
Nach der Berechnung der erforderlichen Indikatoren werden diese mit Plotly.js visualisiert, und der Dienst beginnt mit der Arbeit mit einer neuen Datenauswahl. Die Fragmentierung wird durchgeführt, um die Qualität von UX zu verbessern. Wenn Sie mit allen Daten gleichzeitig arbeiten, friert der Prozess für eine Weile ein, da Dateien mit Sequenzierungsergebnissen Hunderte von Gigabyte Dateibereich belegen. Der Dienst nimmt Daten von 0,5 bis 1 MB Größe auf und arbeitet Schritt für Schritt mit ihnen, um grafische Daten zu erstellen.
So funktioniert es:

Das rote Rechteck enthält den String-Konvertierungsalgorithmus zum Rendern. Dies ist der am meisten ausgelastete Teil des Dienstes in Bezug auf die Datenverarbeitung. Es lohnt sich, es durch Wasm zu ersetzen.
Testen von WebAssembly
Um die Möglichkeit der Verwendung von Wasm zu prüfen, suchte das Projektteam nach vorgefertigten Lösungen für die Erstellung von QC-Metriken (QC - Qualitätskontrolle) auf der Grundlage von FastQ-Dateien. Die Suche wurde unter den in C, C ++ oder Rust geschriebenen Tools durchgeführt, sodass der Code auf WebAssembly portiert werden konnte. Darüber hinaus sollte das Tool nicht "roh" sein, sondern einen bereits von Wissenschaftlern verifizierten Service erfordern.
Infolgedessen wurde die Wahl zugunsten von
seqtk getroffen . Die Anwendung ist sehr beliebt, sie ist Open Source, die Ausgangssprache ist C.
Bevor Sie zu Wasm konvertieren, sollten Sie sich mit dem Prinzip des Kompilierens von seqtk für den Desktop befassen. Laut Makefile brauchen Sie Folgendes:
# Compile to binary $ gcc seqtk.c \ -o seqtk \ -O2 \ -lm \ -lz
Grundsätzlich können Sie seqtk mit Emscripten kompilieren. Wenn es nicht vorhanden ist, umgehen Sie
das Docker-Image .
$ docker pull robertaboukhalil/emsdk:1.38.26 $ docker run -dt --name wasm-seqtk robertaboukhalil/emsdk:1.38.26
Wenn Sie möchten, können
Sie es selbst abholen , aber es braucht Zeit.
Im Inneren des Containers können Sie emcc problemlos als Alternative zu gcc verwenden:
# Compile to WebAssembly $ emcc seqtk.c \ -o seqtk.js \ -O2 \ -lm \ -s USE_ZLIB=1 \ -s FORCE_FILESYSTEM=1
Minimale Änderungen:
Anstatt in die Emscripten-Binärdatei auszugeben, werden .wasm und .js zum Generieren der Dateien verwendet, mit denen das WebAssemby-Modul ausgeführt wird.
Zur Unterstützung der zlib-Bibliothek wird das Flag USE_ZLIB verwendet. Die Bibliothek wird verteilt und auf WebAssembly portiert, und Emscripten nimmt sie in das Projekt auf.
Das virtuelle Dateisystem Emscrippten ist aktiviert. Dies ist ein
POSIX-ähnlicher FS , der im RAM des Browsers arbeitet. Wenn die Seite aktualisiert wird, wird der Speicher gelöscht.
Um zu verstehen, warum ein virtuelles Dateisystem benötigt wird, sollten Sie die Methode zum Starten von seqtk über die Befehlszeile mit der Methode zum Ausführen des kompilierten WebAssembly-Moduls vergleichen.
# On the command line $ ./seqtk fqchk data.fastq # In the browser console > Module.callMain(["fqchk", "data.fastq"])
Der Zugriff auf das virtuelle Dateisystem ist erforderlich, um seqtk nicht mit Zeichenfolgen anstatt mit Dateieingaben zu überschreiben. In diesem Fall wird das Datenfragment als data.fastq-Datei im virtuellen FS mit dem aufgerufenen main () seqtk angezeigt.
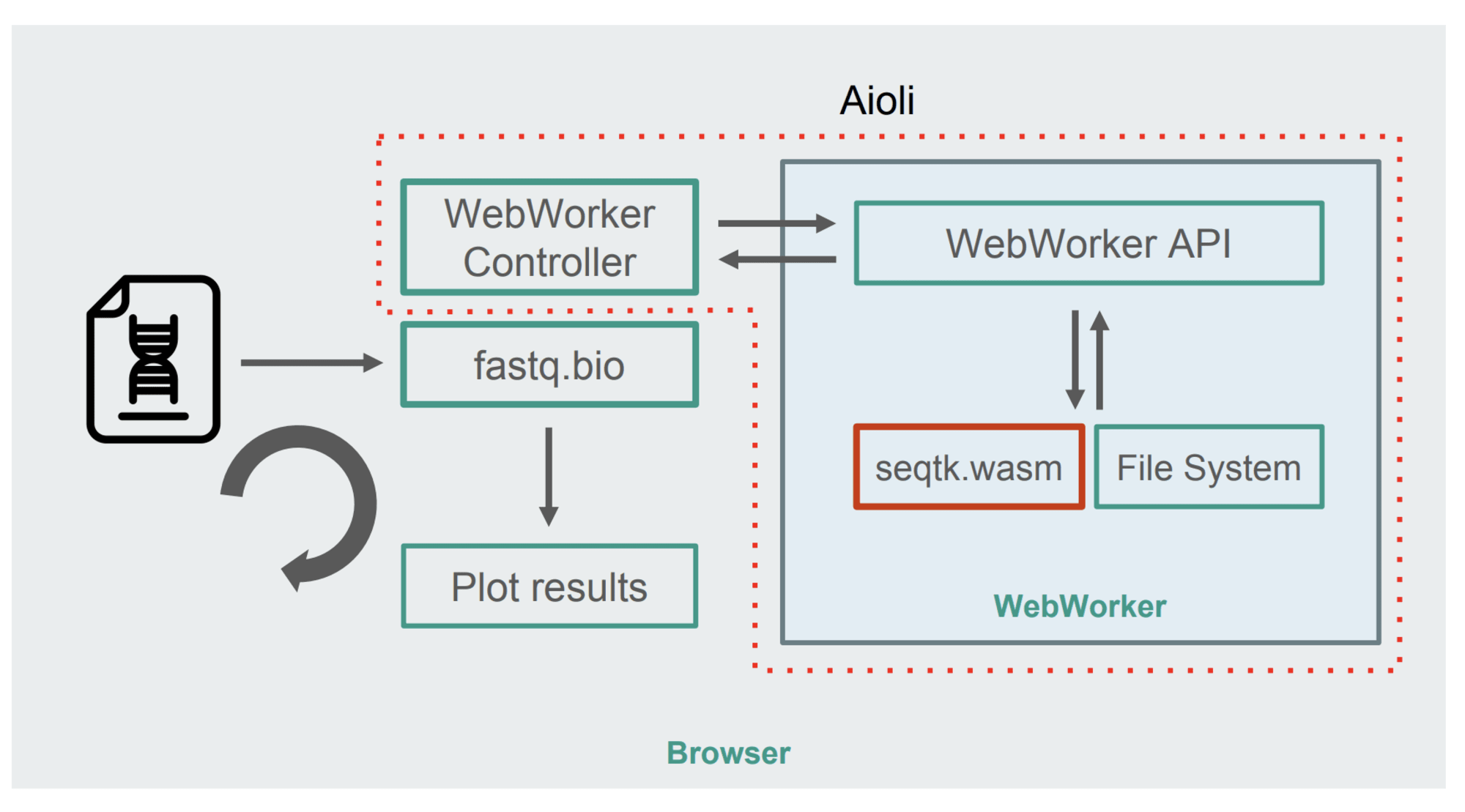
Hier ist die neue Architektur:

Die Abbildung zeigt, dass der
Hauptbrowser- Stream anstelle von Computer
WebWorker verwendet . Diese Methode ermöglicht es, Berechnungen im Hintergrund-Thread durchzuführen, ohne die Reaktionsfähigkeit des Browsers zu beeinträchtigen. Nun, der WebWorker Controller startet Worker und steuert seine Interaktion mit dem Hauptthread.
Der Befehl seqtk wird mit Worker für die bereitgestellte Datei gestartet. Nach Abschluss der Arbeit zeigt Worker das Ergebnis in Form eines Versprechens an. Wenn eine Nachricht vom Hauptthread empfangen wird, wird das Ergebnis zum Aktualisieren der Zeitpläne verwendet. Und so in ein paar Iterationen.
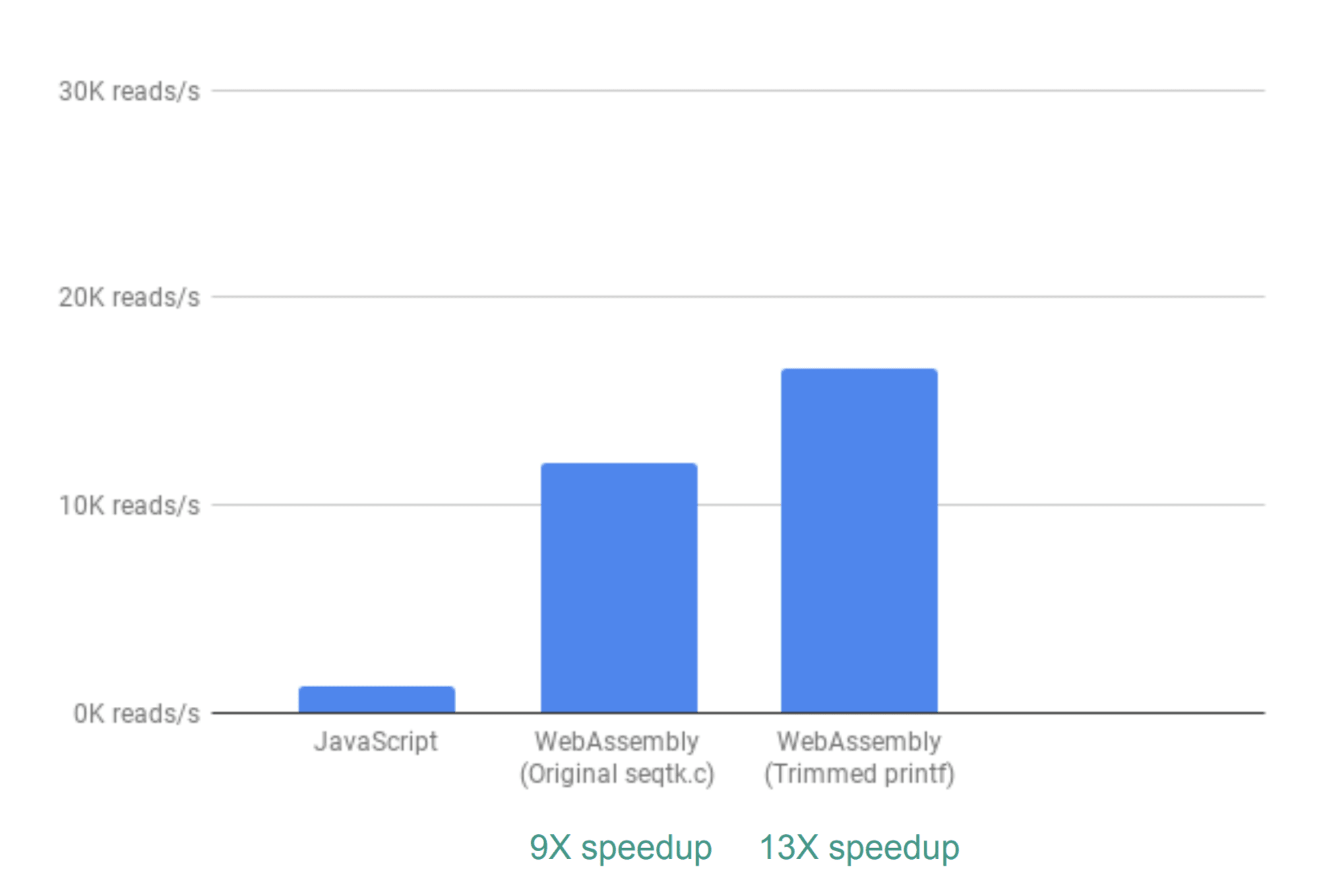
Was ist mit der Leistung von WebAssembly?
Um die Leistungsänderung zu bewerten, verwendete das Projektteam den Parameter der Anzahl der Lesevorgänge pro Sekunde. Die interaktive Diagrammzeit wird nicht berücksichtigt, da beide Implementierungen JavaScript verwenden.
Bei Verwendung der Out-of-the-Box-Lösung betrug der Leistungsgewinn das Neunfache.

Dies ist ein ausgezeichnetes Ergebnis, aber wie sich herausstellte, besteht die Möglichkeit, es zu optimieren. Tatsache ist, dass eine große Anzahl von QC-Analyseergebnissen von seqtk nicht verwendet wird, sodass Sie sie löschen können. Wenn Sie dies tun, wird das Ergebnis im Vergleich zu JS 13-mal verbessert.

Dies konnte durch einfaches Kommentieren der Befehle printf () erreicht werden.
Das ist aber noch nicht alles. Tatsache ist, dass fastq.bio zu diesem Zeitpunkt die Ergebnisse der Analyse erhält, indem verschiedene Funktionen von C aufgerufen werden. Jede von ihnen berechnet ihren eigenen Satz von Merkmalen, so dass jedes Fragment der Datei zweimal gelesen wird.
Um dieses Problem zu umgehen, wurde beschlossen, die beiden Funktionen zu einer zu kombinieren. Infolgedessen stieg die Produktivität um das 20-fache.

Es ist erwähnenswert, dass ein solch herausragendes Ergebnis nicht immer erzielt werden kann. In einigen Fällen sinkt die Leistung, sodass es sich lohnt, jeden Fall zu bewerten.
Zusammenfassend können wir sagen, dass Wasm es wirklich ermöglicht, die Anwendungsleistung zu verbessern, aber Sie müssen es mit Bedacht einsetzen.
Skillbox empfiehlt: