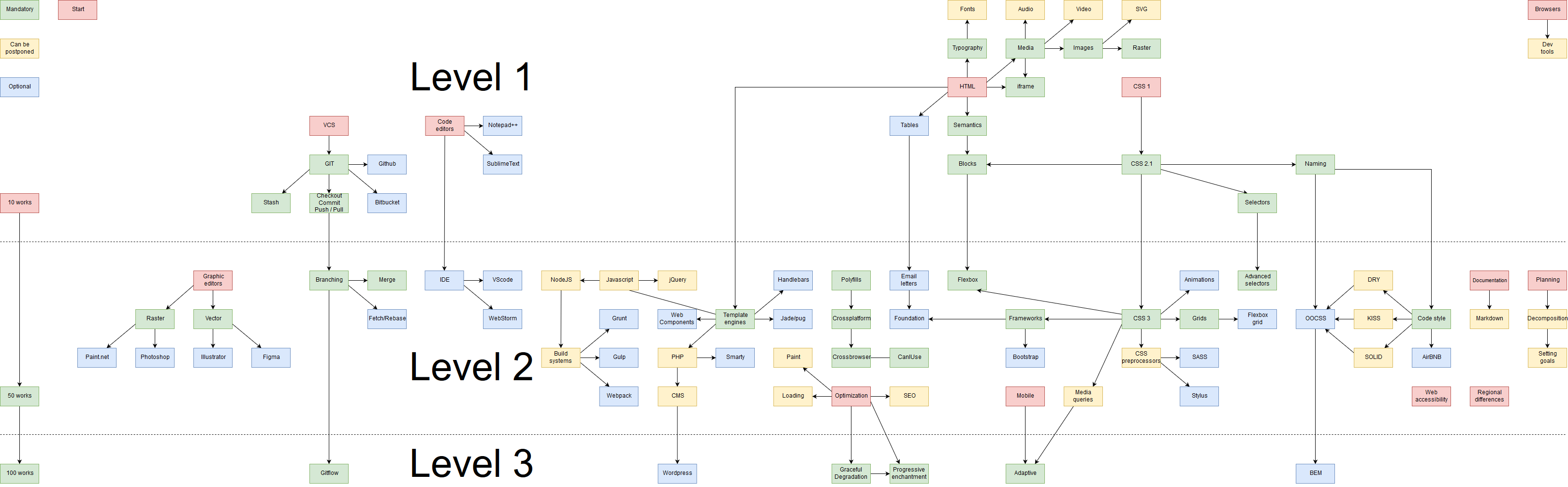
Hier ist ein Baum mit 3 Ebenen, um Ihre Reise als Webentwickler zu beginnen.

Natürlich alles sehr subjektiv, und Sie können Ihren Plan definieren. Es gibt viele Unterschiede zwischen Regionen, Ländern und so weiter. Aber dieser gibt zumindest einen gewissen Überblick.
Was erwarten wir von jedem Level?
Definieren wir unsere Erwartungen. Ihre Erwartungen können abweichen.
Level 1 - Neue Basis-Tags, können den Inhalt auf einer fertigen HTML-Site bearbeiten, den Text richtig formatieren, etwas Eingebettetes einfügen (Youtube, Google Map), Git für sich selbst verwenden (Master, 1 Mitwirkender). Er kann einige einfache Websites erstellen, die möglicherweise gut aussehen (auf seinem PC). Keine eigenständige Einheit, einige Richtlinien sind erforderlich, um erfolgreich zu sein.
Stufe 2 - Plus-Minus-Standalone-Einheit (oder Standalone für kleine und mittlere Projekte). Er kann ein feines Layout von Grund auf für ein kleines bis mittleres Projekt erstellen, und es wird in allen modernen Browsern großartig aussehen. Wissen, wie man mit Template-Engines arbeitet, können sie verwenden (wenn ein anderer Code bereitgestellt wird). Kann seine Arbeit gut planen, dokumentieren, was getan wurde und wie man sie verwendet, kann die Zeit schätzen. Verstehen Sie die Wichtigkeit des Codestils. Verstehen Sie, warum Grid-Systeme und CSS-Frameworks existieren. Kann die erforderlichen Informationen selbst von Designern oder von Modellen sammeln. Er kann mit kleinen bis mittleren Teams interagieren. Er kann Zweige erstellen und Anfragen ziehen.
Level 3 - kann ein Blocksystem für ein großes Projekt von Grund auf neu entwerfen. Wissen, wie man doppelten Code und Probleme vermeidet, wenn sein Code von anderen Entwicklern verwendet wird. Er kann komplexe Probleme zerlegen und Aufgaben gut definieren. Er kann mindestens eine moderne Methodik anwenden (zum Beispiel BEM). Er kann die Seite blitzschnell machen. Ein paar moderne Template-Engines verstehen. Kann Build-Skripte erstellen, um den CSS / HTML / js-Kombinationsprozess zu automatisieren. Kann Codeüberprüfungen gut durchführen und andere Frontender unterrichten.
Genaue Blockerklärung
Die meisten Blöcke repräsentieren eine Art von Fähigkeiten. Es kann durch ein ähnliches ersetzt werden. Sie können jede IDE, jedes CMS oder was auch immer verwenden. Ich weise nur auf einige beliebte hin, mit denen Sie "sofort" arbeiten können (es gibt viele verwandte Stellenangebote). Es kann viele Stellenangebote für andere Fähigkeiten in Ihrer Nähe geben. Ich hatte versucht, ein universelles Schema zu erstellen, das für die meisten Regionen funktioniert.
Stufe 1
HTML - Kenntnis grundlegender Tags und Attribute. Verstehen, wie HTML geschrieben wird (was ist "Tag", "Eigenschaft" usw.)
Typografie - richtige Textformatierung. Text - die Basis (fast) jedes Projekts. Fügen Sie Leerzeichen hinzu, wo dies erforderlich ist, fett, kursiv, abbr. Usw. Verwenden Sie einen Typographen oder einen ähnlichen Dienst. Verstehen Sie, warum +1 234 567 besser ist als +1 234 567.
Schriftarten (können verschoben werden) - komplizierter als es aussieht; Ich empfehle Anfängern, Systemschriftarten zu verwenden. Möglichkeit, Schriftarten zu laden, auf eine andere zurückzugreifen, das Aussehen / die Geschwindigkeit zu optimieren und die Renderzeit für benutzerdefinierte Schriftarten zu minimieren.
Semantik - Fähigkeit, ein geeignetes Tag für die ordnungsgemäße Verwendung zu finden. Verstehen, warum so viele Tags existieren.
Medien - Medientypen können auf einer Seite angezeigt werden
Iframe - Importieren Sie Widgets von Drittanbietern (Video, Audio, Karten usw.)
Audio, Video (kann verschoben werden) - kann zunächst mit iframes gelöst werden. Verstehen, welche Medientypen von Browsern unterstützt werden, wie man Player gestaltet usw.
Bilder - Grafikformate, wie sie in Browsern funktionieren. Vor- und Nachteile für verschiedene Formate
Raster - jpg, png, gif. Verstehen Sie die Unterschiede und die Fähigkeit, die richtige auszuwählen (möglicherweise optimieren Sie sie).
SVG (kann verschoben werden) - Procs / cons / Einschränkungen, Verwendung.
Tabellen (optional, gut für E-Mail-Briefe) - aber Tabellen selbst sollten unter "HTML" gelernt werden :-)
CSS 1 - Schriftarten, Farben, Ausrichtung, Größen
CSS 2.1 - blockiert Verhalten, Positionierung, Design
Selektoren - einfache Selektoren für Tag, Klasse und verschachteltes Element. Einfache Pseudo-Selektoren wie: Hover.
Benennen - wie man Klassen benennt, um Schmerzen in Zukunft zu vermeiden
Blöcke - wie man ein Modell in separate Blöcke aufteilt, wie man diese Blöcke in HTML implementiert und mit CSS entwirft
Browser (können verschoben werden) - welche Browser existieren, was der Unterschied ist.
Dev Tools (kann verschoben werden) - Verwenden Sie Browser-Tools, um festzustellen, warum etwas falsch aussieht und wie Sie CSS "debuggen"
Code-Editoren - Welche Editoren gibt es, warum? Notepad ++ und SublimeText hier nur zum Beispiel als bekannte. Wissen, wie man Grundeinstellungen wie Tabulatoren, Zeilenumbrüche, Zeichensätze usw. festlegt.
VCS (Version Control System) - Ich glaube, dass dies zumindest für Sie ein Muss ist. Warum sie existieren und welche Typen.
Git / Bitbucket - kann mindestens eine der beliebtesten Plattformen für Git verwenden
Checkout / Commit / Push / Pull - Basisoperationen genug für den persönlichen Gebrauch
Stash - zum vorübergehenden Speichern sind momentan keine Dinge erforderlich
10 Werke - mindestens 10 Werke mit einem anderen Design. Vielleicht hat es nur Text formatiert oder was auch immer. Sie sollten jedoch das Maximum Ihres aktuellen Wissens nutzen.
Stufe 2
CSS 3 - Farbverläufe, Schatten, Rundungen, Filter, Transformationen usw.
Erweiterte Selektoren - kombinierte Selektoren mit Verwendungszwecken wie "+", n-tes Kind, Schattendom, vorher / nachher usw.
Flexbox - Modell verstehen, nutzen können
Animationen (optional) - Übergang, Animation. Proc / cons / Einschränkungen.
Raster - warum sie existieren, wie man sie verwendet, welche fertigen Lösungen existieren. Als Beispiel können Sie sich "Flexbox Grid" oder ein anderes ansehen
Frameworks - warum gibt es, wie man es benutzt. Ich empfehle dringend, mindestens einen von ihnen gut zu lernen. Sehr nützlich für das Prototyping. Steigern Sie die Qualität des Projekts drastisch, ohne Designer (z. B. internes Projekt).
CSS-Präprozessoren (können verschoben werden) - besser organisierter Code und sauberer Code, Mixins, Variablen usw. Probieren Sie verschiedene wie SASS, LESS, Stylus
Medienabfragen (können verschoben werden) - zeigen den richtigen Stil abhängig von den Bedingungen (Gerät, Bildschirmgröße, Druckversion usw.)
E-Mail-Briefe (optional) - nützliche Fähigkeit; Es gibt Dutzende von Mailsystemen mit einigen Unterschieden, und das Hauptziel besteht darin, dass Ihr Brief in jedem von ihnen auf jedem Gerät gut aussieht. Wissen, wie man Filter weitergibt und nicht zu Spam geht.
Polyfills - Verstehen Sie, wie Sie moderne Semantik mit Rücken-Kompatibilität verwenden. Kennen Sie proc / cons.
Plattformübergreifend - verstehen Sie es heiß, die Website nicht nur für Windows, Mac und Linux, sondern auch für SmartTV, PS, Kindle usw. zu erstellen.
Mobil (kann verschoben werden) - Verstehen Sie die Einschränkungen der mobilen Plattform. Nutze den Platz mit Bedacht.
Optimierung (kann verschoben werden) - Verstehen Sie den "Preis" verschiedener Techniken. Verstehen Sie die Browserphasen, um die Site einem Benutzer anzuzeigen
Laden (kann verschoben werden) - Optimierungen in Bezug auf Größe, Cache, Kombinieren von Ressourcen usw.
Malen (kann verschoben werden) - Optimierungen des Renderns nach dem Laden (in Bearbeitung)
SEO (kann verschoben werden) - Zumindest ein grundlegendes Verständnis von Suchmaschinen. Fähigkeit, ihnen zu helfen, Ihre Website zu verstehen, was wichtig ist und so weiter
Template Engines - wie man Code wiederverwendet, wie man Elemente gruppiert, wie man Seiten zusammensetzt. Sehr wichtig, um sowohl das Server- als auch das Client-Rendering zu verstehen. Es gibt auch reinsprachige Vorlagen wie direkte PHP-Codeteile. Teile vor der Template-Engine sind außerhalb des Gültigkeitsbereichs.
PHP (kann verschoben werden) - Verstehen Sie die grundlegende Syntax und können Sie kleine Änderungen im Zusammenhang mit dem Seitendesign hinzufügen
CMS (kann verschoben werden) - wissen Sie, welche Art von CMS existiert, warum sie erstellt wurden. Erfahren Sie, wie Sie Vorlagen für mindestens eine davon schreiben (Wordpress wird empfohlen).
Javascript (kann verschoben werden) - grundlegende Syntax, Verständnis für einfache Ereignishandler und einfache DOM-Manipulationen
Jquery (kann verschoben werden) - Erfahren Sie , wie Sie viel Zeit für das kleine / mittlere Projekt sparen, indem Sie fertige Plugins für allgemeine Aufgaben verwenden
NodeJS (kann verschoben werden) - Erfahren Sie , wie Sie den einfachsten Server ausführen, statische Dateien bereitstellen und serverseitig rendern. Vielleicht Express oder so.
Build-Systeme (können verschoben werden) - Zusammenstellen eines Projekts aus CSS / HTML-Dateien. Es wird dringend empfohlen, sich zumindest einige verschiedene Systeme anzusehen (Grunzen - Schlucken).
Codestil - warum Menschen sich auf einige Stile einigen, mindestens einen lernen und ihn verwenden (werfen Sie einen Blick auf Airbnb einen oder auf ein modernes js-Framework wie Vue)
DRY / KISS / SOLID (kann verschoben werden) - wichtige Entwicklungstheorien wirken sich in Zukunft dramatisch auf die Projektunterstützung aus.
OOCSS (optional) - Was ist objektorientiertes CSS? Warum und wie verwenden? In irgendeiner Form in den meisten Projekten verwendet (aber ohne zu verstehen, dass sie es verwenden :-D). Im Idealfall lernen Sie, wie man es entwirft. Es kann sehr nützlich für große Projekte sein.
Dokumentation (kann verschoben werden) - verstehen, wie und was zu dokumentieren ist. Beginnen Sie zu dokumentieren. Markdown-Syntax wird dringend empfohlen.
Planung - Erfahren Sie, wie Sie die Zeit schätzen, indem Sie einfach auf das Bild schauen und die Reihenfolge der Arbeiten definieren
Zerlegung (kann verschoben werden) - Teilen Sie die große Aufgabe in kleine auf. Es ist schwieriger als es aussieht.
Einstellungsziele (können verschoben werden) - Sie können Aufgaben so schreiben, dass andere Entwickler (einschließlich solcher, die niedriger sind als Sie) sie klar verstehen können.
IDE (kann verschoben werden) - warum IDE existiert, wie man sie benutzt. Das Erlernen einer IDE ist gleichbedeutend mit dem Erlernen einer Programmiersprache (andernfalls werden Sie deren Leistung nicht nutzen). Ich persönlich benutze nur Texteditoren und führe IDE nur für wirklich große Projekte aus.
Verzweigung - Kontrollzweige in Git
Zusammenführen - Erfahren Sie, wie Sie Zweige mit Zusammenführungskonflikten zusammenführen
Abrufen / Wiederherstellen (optional) - was ist das? Erfahren Sie, wie und wann Sie es verwenden müssen
Grafikeditoren - verstehen Sie verschiedene Arten von ihnen, was ist der Unterschied zwischen Vektor und Raster. Lesen Sie die darin enthaltenen Modelle des Designers. Wählen Sie eine geeignete Schriftart, Größe, Farbe und andere Elemente aus, damit die Website genau so aussieht, wie es der Designer von Ihnen verlangt.
Barrierefreiheit im Internet - entscheidend, wenn Sie ein guter Mensch sind. Machen Sie Ihre Website für behinderte Menschen zugänglich.
Regionale Unterschiede (optional) - von links nach rechts, von rechts nach links und andere verrückte Dinge des arabischen (oder eines anderen) Marktes. Es gibt Dutzende lustiger Dinge.
50 Werke - am Ende von "Level 2" sollten Sie ungefähr 50 verschiedene Projekte haben, die Ihre Fähigkeiten zeigen. (Wenn dies ein Projekt mit 20 völlig unterschiedlichen Layouts ist, zählen Sie es als 20).
Stufe 3
Im Schema sieht dieser Teil wie der kleinste aus, aber tatsächlich ist dies der größte, da Sie in diesem Moment wissen sollten, dass alle Dinge "verschoben werden können".
Adaptiv / reaktionsschnell - höchstes Niveau; kombiniere all dein Wissen! Das Projekt sollte überall und auf allem fantastisch aussehen.
Graceful Degradation / Progressive Enchantment - warum es gut ist, wie man es benutzt. Verwenden Sie.
Gitflow (oder ein anderes Verzweigungsmodell) - in der Lage sein, einige bewährte Methoden anzuwenden, einem anderen Entwickler zu erklären, wie man git verwendet, Zweige zusammenführt und wie man Code überprüft (von HTML / CSS)
BEM (optional) - Lernen Sie einige Methoden kennen, mit denen Sie auf diese Weise unbegrenzt große Projekte erstellen können. Bei minimaler Synchronisierung können verschiedene Teams Blöcke voneinander verwenden. Es gibt viele Methoden, die das gleiche / bessere Ergebnis liefern. In diesem Moment werden Sie von einigen hören und in der Lage sein, eine mit Bedacht auszuwählen.
100 Werke - klingt für mich nach einem schönen Ziel. Sie sollten die verschiedenen Fähigkeiten zeigen, die Sie haben. Sie können jedoch nur eine Arbeit (bestehend aus verschiedenen Teilen) im Portfolio haben, die zeigt, dass Sie vor nichts Angst haben.
Vielen Dank fürs Lesen und einen schönen Tag.