 In einem früheren Artikel
In einem früheren Artikel zum Entwurf von Tabellen in Abb. Haben wir herausgefunden, dass das Grundelement beim Erstellen eines Datenrasters eine Komponente einer Zelle ist, in der alles verborgen ist, was Sie benötigen, um in einer Kopie zu bleiben und zellenweise Tabellen zu erstellen. Lassen Sie uns nun über seine Struktur sprechen: Welche Elemente verschachtelt sind, Anwendungsfälle, berücksichtigen Sie die Tabellenspezifikation in Bezug auf Farbtoken.
Abschließend möchte ich die Spezifikationen an Entwickler weitergeben und Tabellen direkt aus dem
Figma-Entwurfssystem in React / Angular-Frameworks integrieren. Während Hände, für die Zukunft ist noch irgendwo in der Nähe.
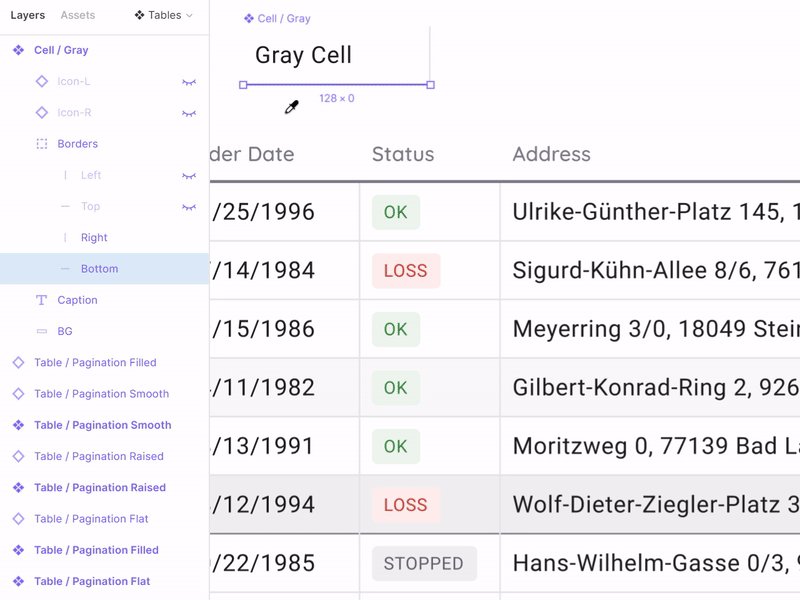
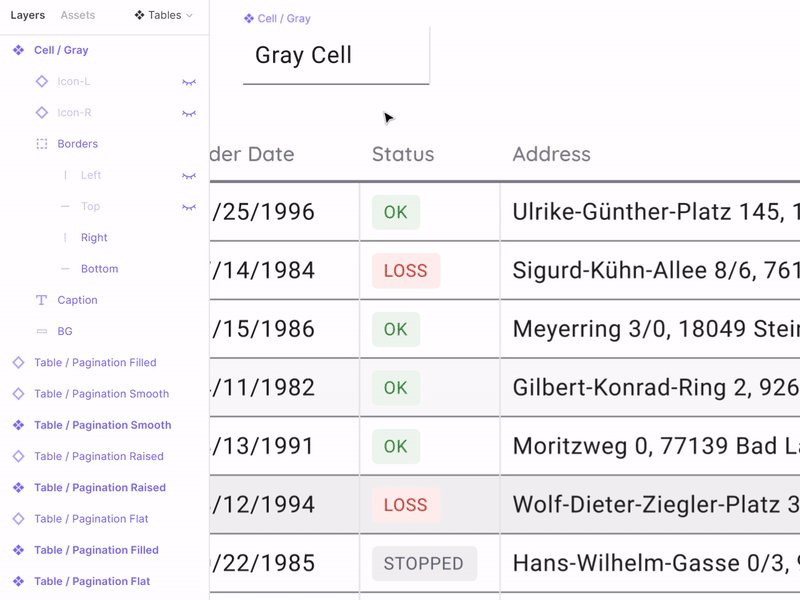
Lass uns gehen! Ich werde zunächst die nutzlosen, aber unterhaltsamen Effekte der Anpassung der gesamten Tabelle über die Hauptmasterzelle demonstrieren:
 Wählen Sie die gewünschten Ebenen in der Zellenmasterkomponente aus und verteilen Sie alle Änderungen an der Tabelle
Wählen Sie die gewünschten Ebenen in der Zellenmasterkomponente aus und verteilen Sie alle Änderungen an der TabelleZusammensetzung der Komponentenzellen
Das Erstellen von Tabellen mit Hilfe von Komponenten ist ein Algorithmus, den jedes Projekt wahrscheinlich nicht benötigt, wenn es sich nicht um ein seriöses Entwurfssystem handelt, das von Designern und Entwicklern innerhalb des Unternehmens verwendet wird. Da Figma jedoch Komponenten liefert, müssen diese maximal genutzt werden. Die Zusammensetzung der Zelle besteht aus verschachtelten Schichten, von denen einige verborgen sind. Um eine universelle Zelle für alle Gelegenheiten zu erstellen, müssen Sie alles über Datengitter und vieles mehr wissen. Die Zusammensetzung wird basierend darauf bestimmt, wie vielfältig wir Zellinstanzen erhalten möchten.
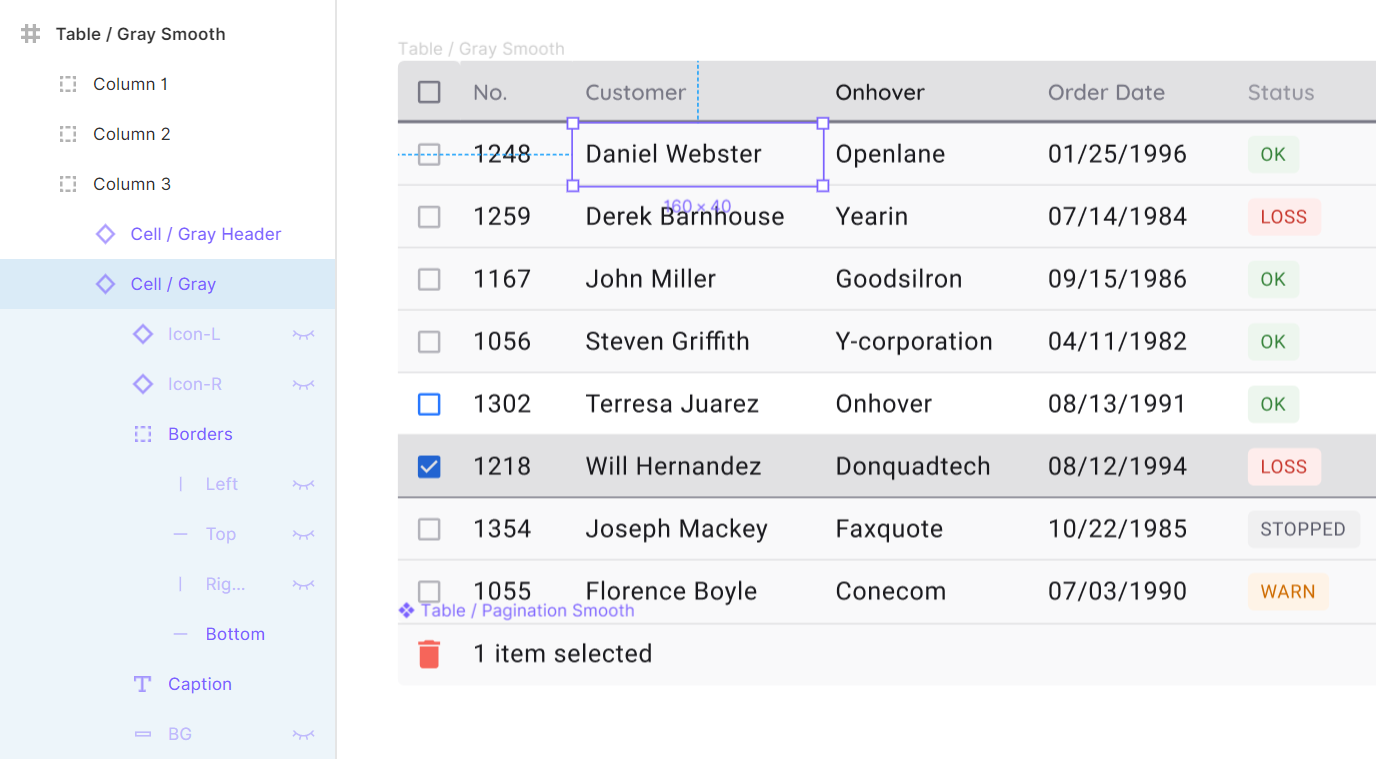
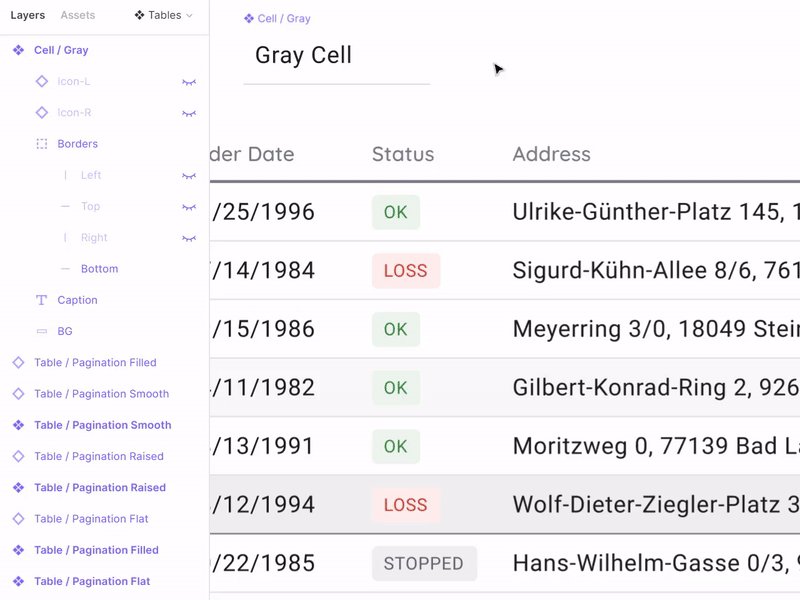
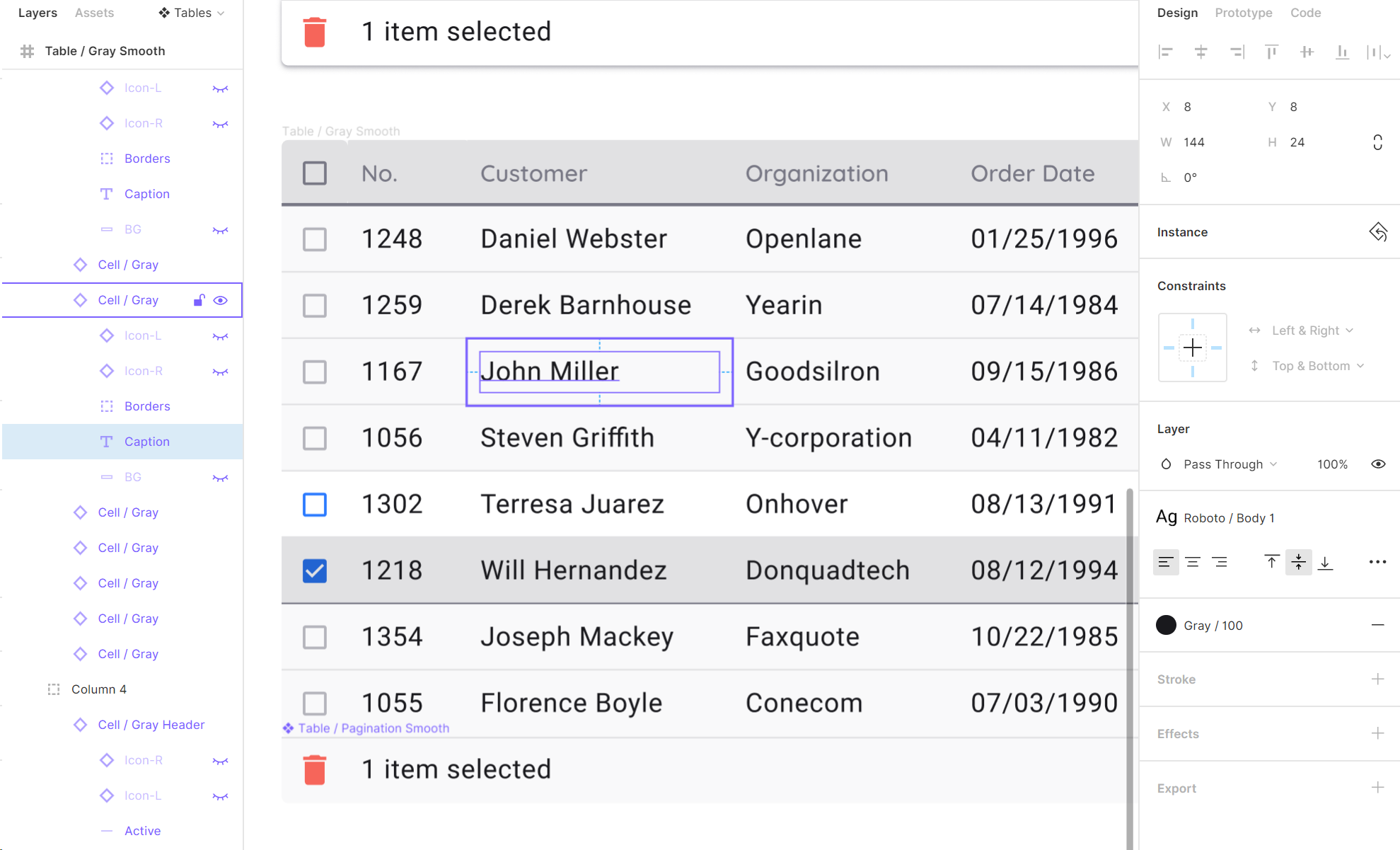
 Die Schichtstruktur befindet sich links im SpreadKomponentenzellstruktur:
Die Schichtstruktur befindet sich links im SpreadKomponentenzellstruktur:- Symbol-L / R - zwei versteckte Symbole an den Rändern der Zelle links bzw. rechts. Standardmäßig können sie sichtbar gemacht werden, um den Sortierstatus anzuzeigen. Icon-R kann aktiviert und durch ein Icon ersetzt werden, um beispielsweise die Aktion zu verbessern oder zusätzliche Funktionen anzuzeigen
- Rahmen - vier unabhängige Linien, die nach innen zu allen Seiten der Zelle gedrückt werden
- Beschriftung - direktes Textelement mit Inhalt
- BG ist eine Hintergrundkomponente, um in Zukunft neue Zustände zu erhalten
Schauen wir uns die einzelnen Elemente genauer an.
Symbole (Symbol-L / R)
Um die Zelle in den Sortierzustand zu versetzen, wird empfohlen, die Icon-L-Ebene zu aktivieren. Sie müssen die Instanz also nicht trennen, sondern nur den Inhalt des Symbols selbst wechseln, um die Sortierreihenfolge in absteigender oder aufsteigender Reihenfolge anzuzeigen. Es wird angenommen, dass jede Symbolbibliothek bereits in Ihr Entwurfssystem integriert ist und die Pfeilrichtung dann schnell über das Instanzmenü wechselt. Sie können den Text mit einem einfachen Trick unter dem Symbol verschieben, indem Sie mehrmals auf die Leertaste drücken. Dies ist kein Verbrechen:
 Ob Sie eine neue Komponente erstellen möchten, weil Sie die Beschriftung beim Ausschalten des Symbols nicht verschieben können, oder ein Leerzeichen einrücken möchten, entscheiden Sie selbst
Ob Sie eine neue Komponente erstellen möchten, weil Sie die Beschriftung beim Ausschalten des Symbols nicht verschieben können, oder ein Leerzeichen einrücken möchten, entscheiden Sie selbstWenn Sie Figma verwenden , empfehle ich übrigens , auf unsere vorgefertigten Designsysteme zu achten. Sie helfen Freiberuflern, mehr Aufträge pro Monat zu erledigen, Programmierer können selbst schöne Anwendungen erstellen und Team-Sprint-Sprints führen schneller durch vorgefertigte Design-Systeme für die Teamarbeit.
Wenn Sie ein ernstes Projekt haben, ist unser Team bereit, ein Entwurfssystem innerhalb des Unternehmens basierend auf unseren Best Practices bereitzustellen und es mithilfe von Figma auf bestimmte Aufgaben zuzuschneiden. Web / Desktop und jedes Handy. Wir sind auch mit React / React Native vertraut. Schreiben Sie an T: @kamushken
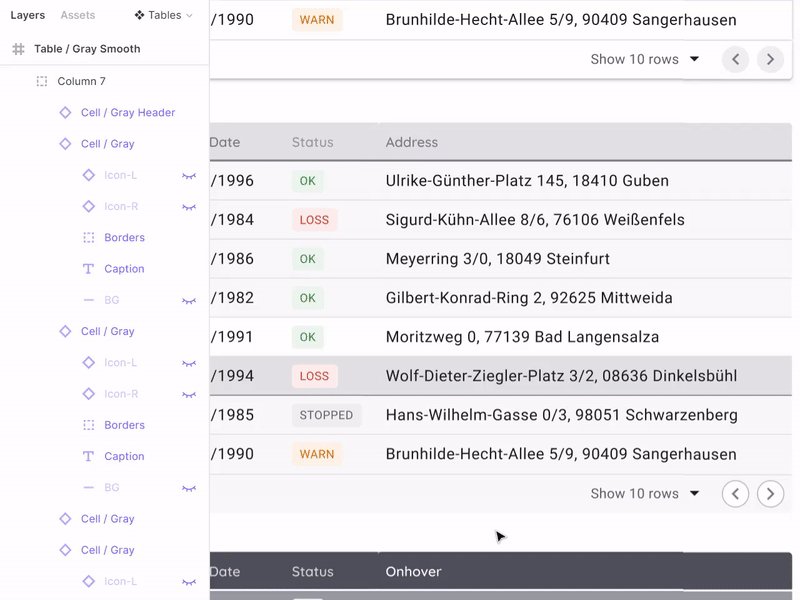
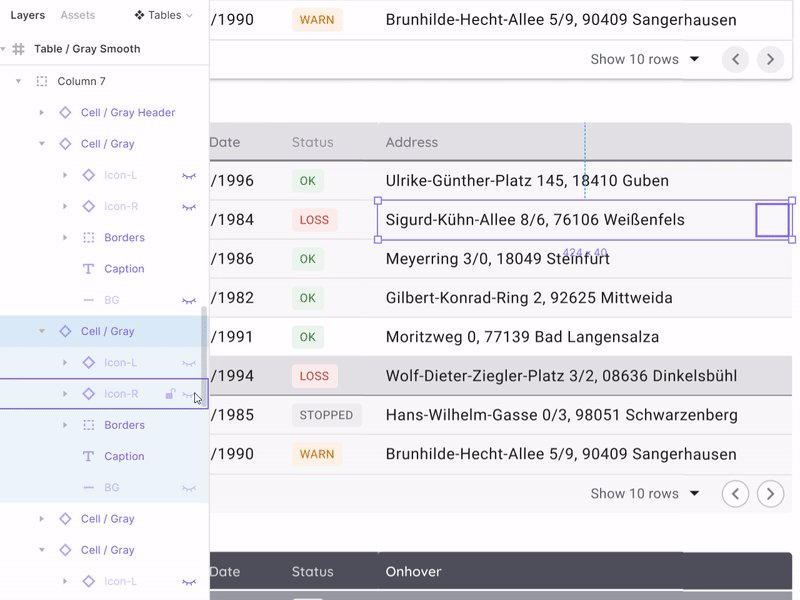
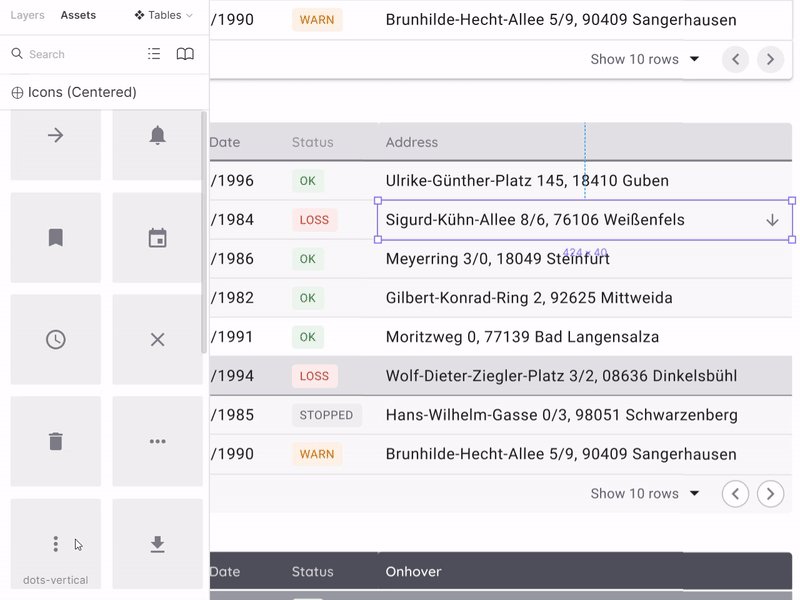
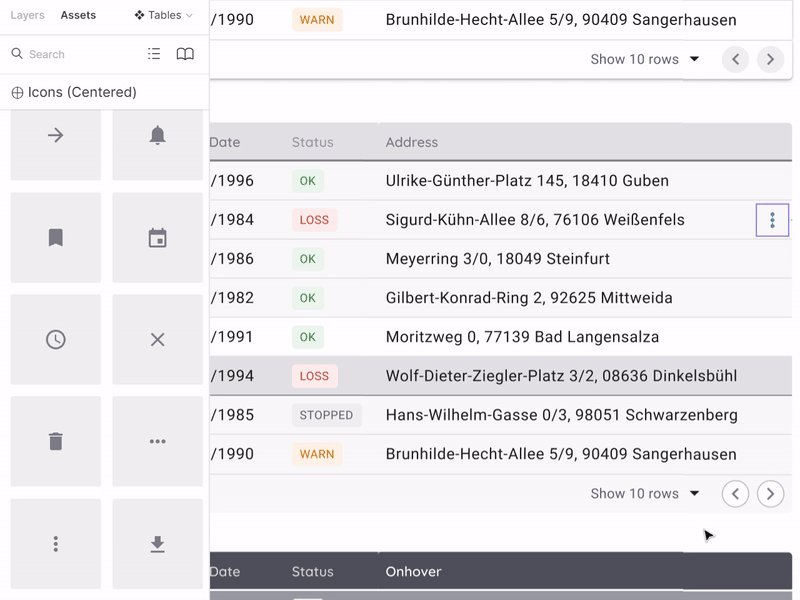
Die Aktivierung von Icon-R ist nützlich, wenn die Möglichkeit einer zusätzlichen Aktion in einer Zelle aufgezeigt werden muss. Zum Beispiel eine Ellipse für ein Menü oder ein Stiftsymbol, wenn die Zelle bearbeitet werden kann:
 Sie erinnern sich, dass die Instanzen in der Abb. Ersetzt werden können, indem Sie zum Zeitpunkt des Ablegens Strg / Cmd gedrückt halten
Sie erinnern sich, dass die Instanzen in der Abb. Ersetzt werden können, indem Sie zum Zeitpunkt des Ablegens Strg / Cmd gedrückt haltenTrennzeichen (Grenzen)
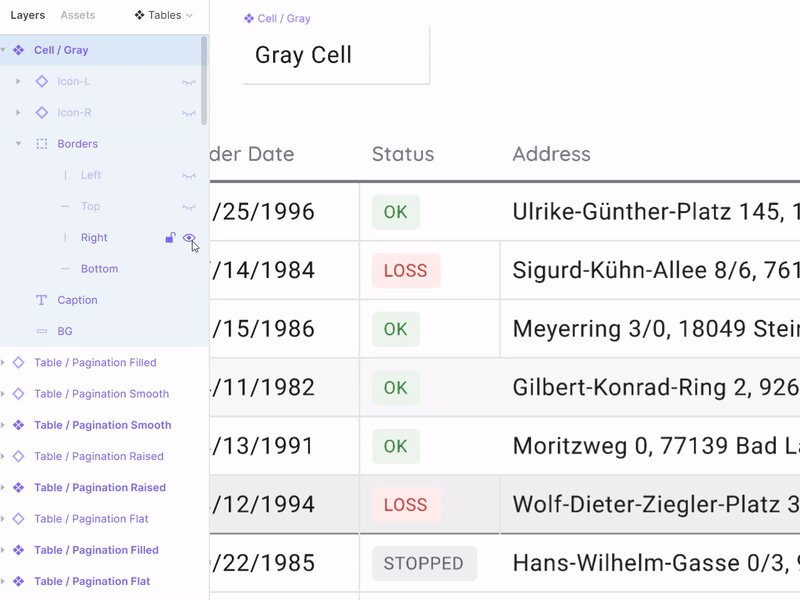
Unabhängige Trennwände auf den vier Seiten der Zelle nisten, leider aus Hoffnungslosigkeit, ein erzwungener Lebenshack. Wir sind uns alle bewusst, dass die Designkomponente in ihren Funktionen nach der Komponente im Code streben sollte, was bedeutet, dass die Unabhängigkeit der Grenze auf der Ebene der Eigenschaften und nicht der Krücken festgelegt werden sollte. Leider ist dies in Figm immer noch nicht implementiert, und Axure zum Beispiel ist dies seit langem möglich. Rahmen werden insbesondere benötigt, um die gemeinsame Nutzung von Inhalten in der gesamten Tabelle zu steuern. Farbe, Dicke, aber mindestens eine gepunktete Linie.
Erstellen Sie Tabellen nach Ihren Wünschen:
 Die Rahmen sind in der Reihenfolge von links nach rechts im Uhrzeigersinn angeordnet. Durch Ändern der Farbe für sie im Assistenten können wir die Trennzeichen in allen Tabellen schnell ändern
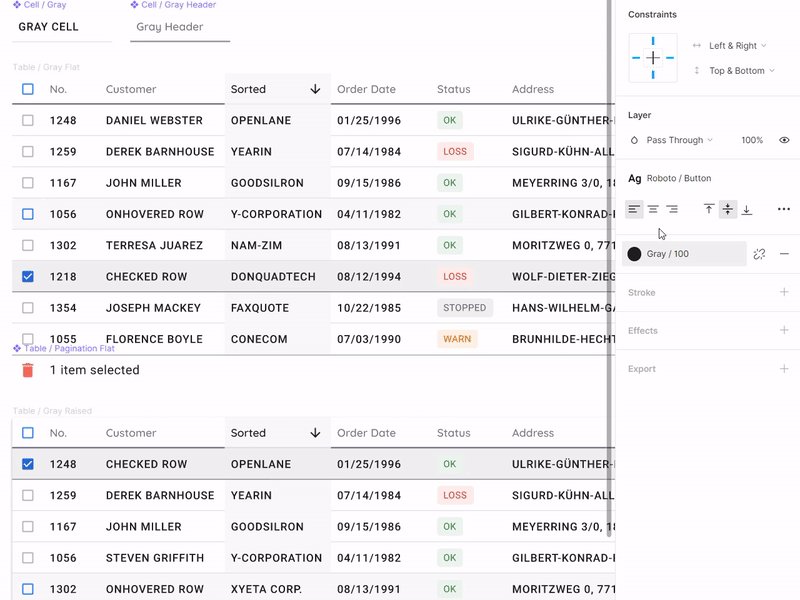
Die Rahmen sind in der Reihenfolge von links nach rechts im Uhrzeigersinn angeordnet. Durch Ändern der Farbe für sie im Assistenten können wir die Trennzeichen in allen Tabellen schnell ändernZellentext (Beschriftung)
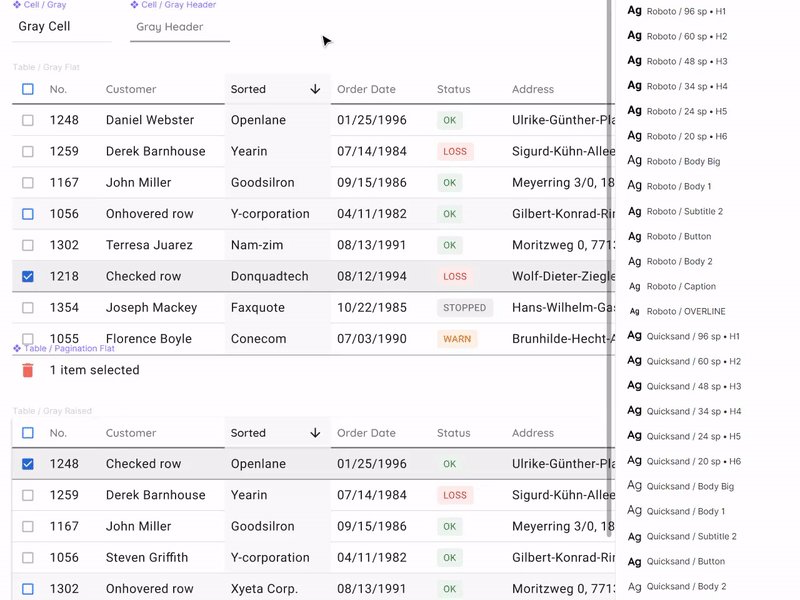
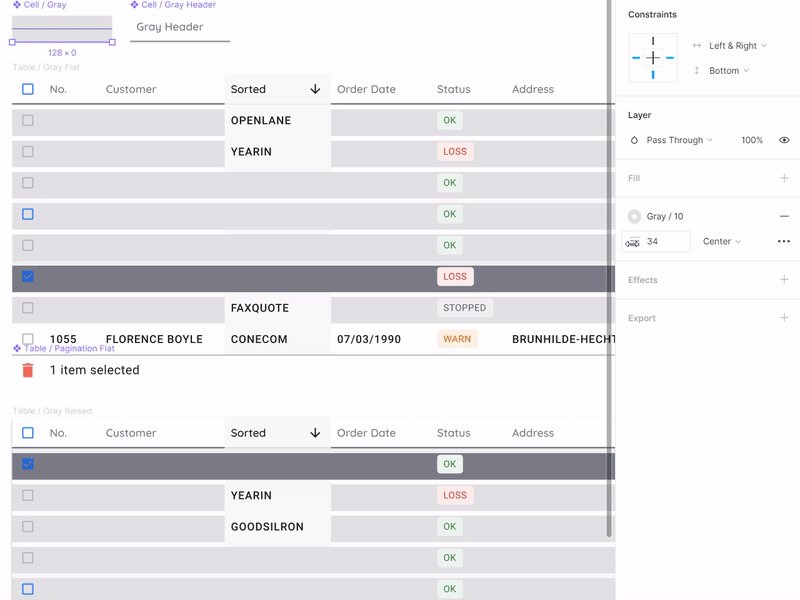
Mit diesem Element ist alles einfach: Das Textelement erstreckt sich über fast den gesamten Bereich der Zelle, jedoch mit kleinen internen Einrückungen, sodass die Ausrichtung der Zahlen am rechten Rand proportional aussieht. Wenn Sie die Einschränkungen für Links & Rechts / Oben & Unten festlegen, erhalten wir eine unbegrenzte Skalierung in Höhe und Breite mit der Möglichkeit, Text nach Belieben zu lenken, ohne die visuelle Qualität zu beeinträchtigen.
 Der Einzug vom Textfeld zu den Zellenrändern beträgt 8 dp. Für Tabellen mit hoher Dichte können Sie 4dp verwenden.
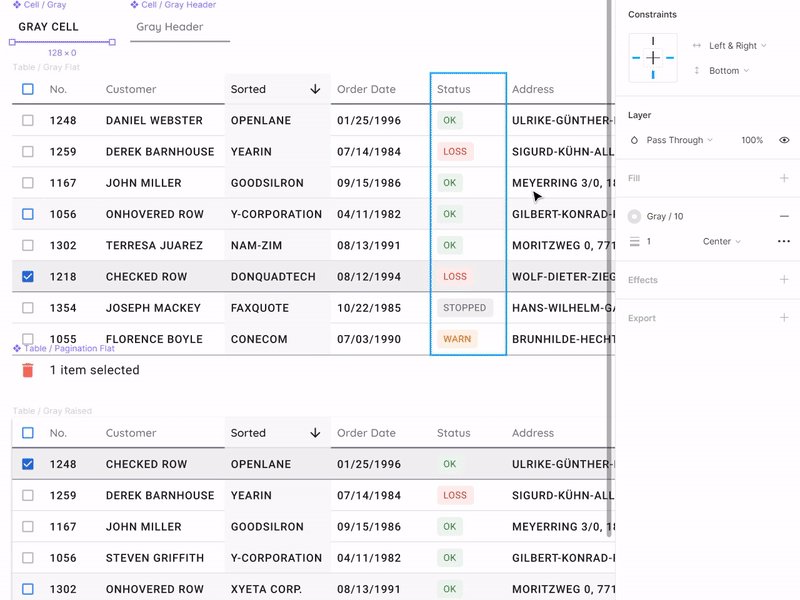
Der Einzug vom Textfeld zu den Zellenrändern beträgt 8 dp. Für Tabellen mit hoher Dichte können Sie 4dp verwenden.Hintergrund (BG)
Ich bevorzuge für jede Zelle zusätzlich eine Hintergrundebene, mit der Sie die Ecken abrunden können. Leider kann die Kopie in der Abb. Wie oben bei Boardern. Sie können den Status einer Zelle oder einer ganzen Reihe ändern, indem Sie beispielsweise blau färben. Es stellt sich heraus, den Stil ausgewählt:
 Wenn die aktuelle Aufgabe ein häufiges Umschalten der Zeilenzustände erfordert, wird empfohlen, eine Zelle mit einem neuen Stil in einer separaten Komponente zu platzieren
Wenn die aktuelle Aufgabe ein häufiges Umschalten der Zeilenzustände erfordert, wird empfohlen, eine Zelle mit einem neuen Stil in einer separaten Komponente zu platzierenTabellen im Designsystem. Token
Stilisierung und Implementierung
Dieser Artikel wäre ohne
Beispiele für echte Tabellen , die gemäß den oben angegebenen Spezifikationen zusammengestellt wurden, nicht vollständig (jetzt ist es Mode, ein Design-Token zu sagen). Jetzt bereiten wir ein
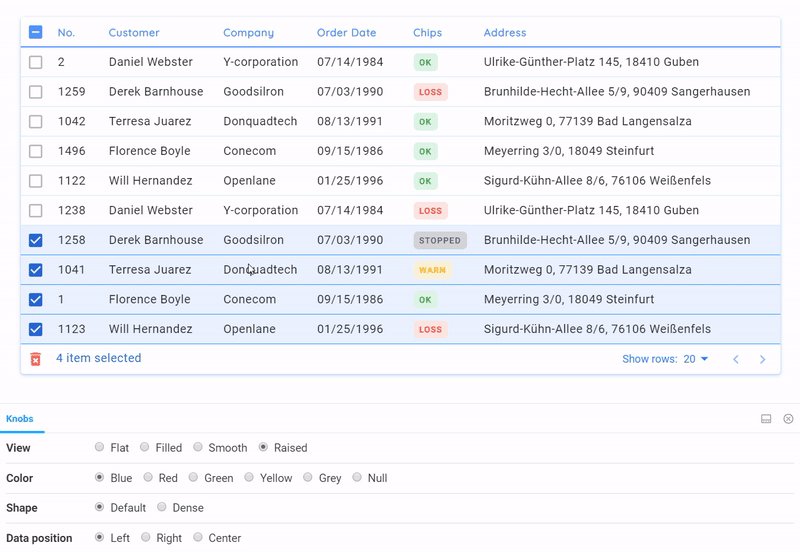
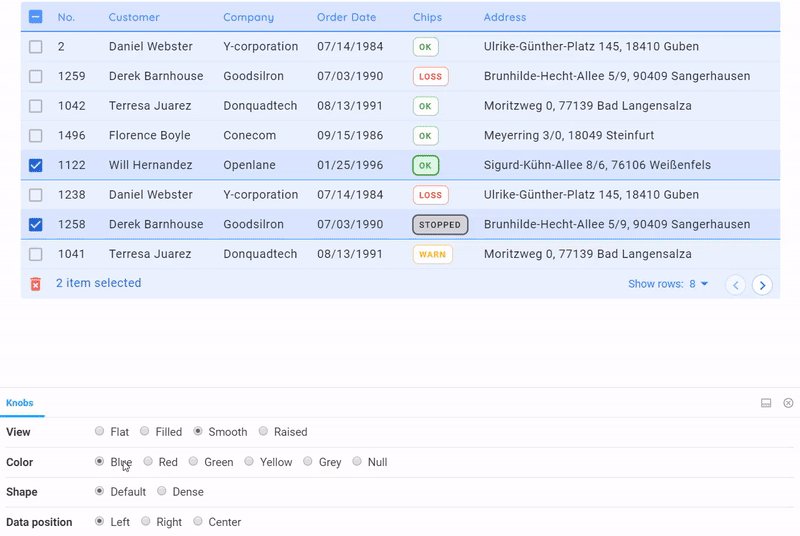
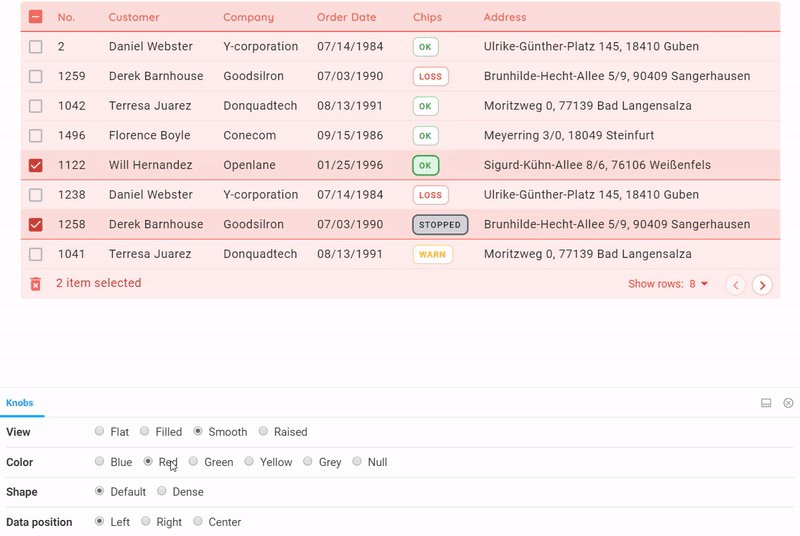
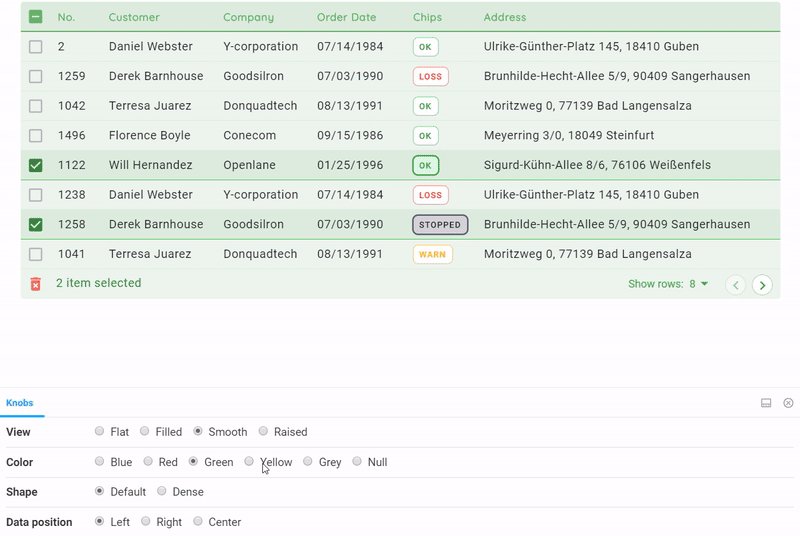
All-in-One-Framework in Figma / React / Angular für den schnellen Start von Webanwendungen jeder Komplexität vor. In diesem System werden viele Komponenten zusammengebaut, um alle Probleme des Prototyping und der Entwicklung zu lösen. und Tabellen - dies ist einer der notwendigen Abschnitte, auf die wir mit größerer Aufmerksamkeit reagiert haben. Datenrastertabellen sind also in vier Varianten verfügbar:
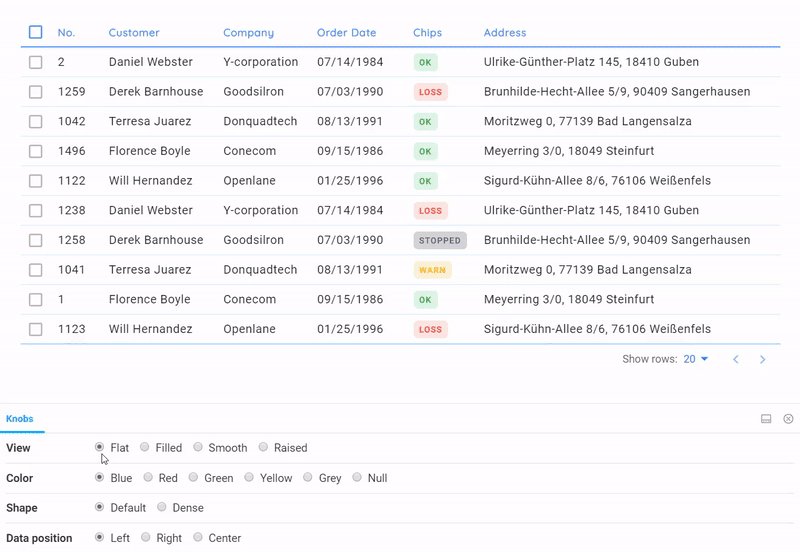
 Alle diese Tabellen sind vollständig im Code enthalten, die Zustände, die Sortierung, das Vorhandensein von Abzeichen und deren Fallen in den allgemeinen Stil werden berücksichtigt. Die Paginierung wird sich mit der Zeit verbessern.Es stehen 4 Stile zur Verfügung:
Alle diese Tabellen sind vollständig im Code enthalten, die Zustände, die Sortierung, das Vorhandensein von Abzeichen und deren Fallen in den allgemeinen Stil werden berücksichtigt. Die Paginierung wird sich mit der Zeit verbessern.Es stehen 4 Stile zur Verfügung:- Flat - eine einfache Data-First-Materialtabelle, die jedoch leicht angepasst werden kann
- Erhöht - der Tisch verwandelt sich in eine Karte
- Glatt - Erzielt eine weiche Farbsättigung
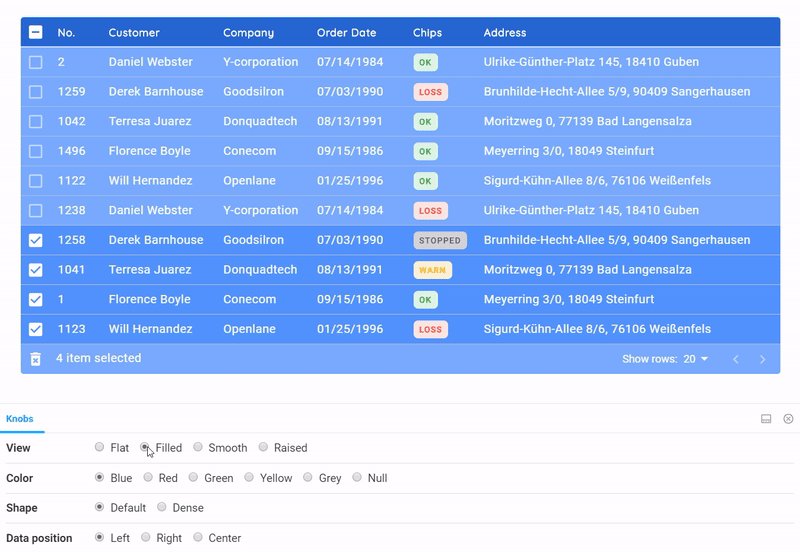
- Gefüllt - vollfarbig (Sonderfall, zum Beispiel zur Hervorhebung)
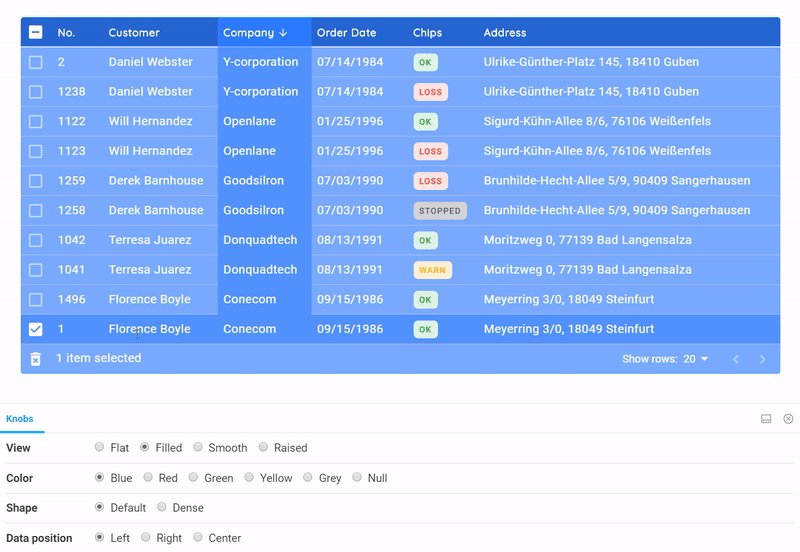
Wie Sie dem obigen GIF entnehmen können, wird auf die folgenden Zustände geachtet: onHover, onClick sowie Sortieren. Möglich wurde eine solche Detaillierung durch die Verwendung von Design-Token von Figma, die auf verständliche Weise an die Entwickler übertragen wurden. Alles, was übrig blieb, war
, die erforderlichen Farbtöne aus dem Farbsystem im
Setproduct Design System zu entnehmen und in das vorgefertigte React-Framework
einzuschrauben , um ein solches
Datenraster zu erhalten, das vollständig zu uns passt. Somit werden zukünftigen Benutzern unseres Systems viele Optionen zur Verfügung stehen, die auf derselben Komponente der Tabelle basieren, aber durch SCSS auf verschiedene Weise stilisiert werden.
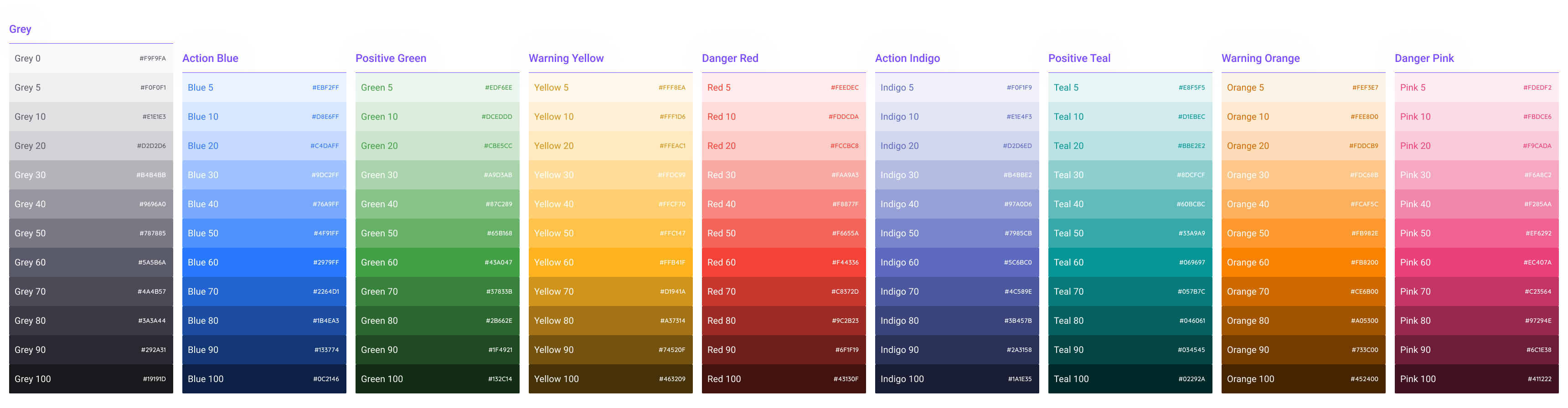
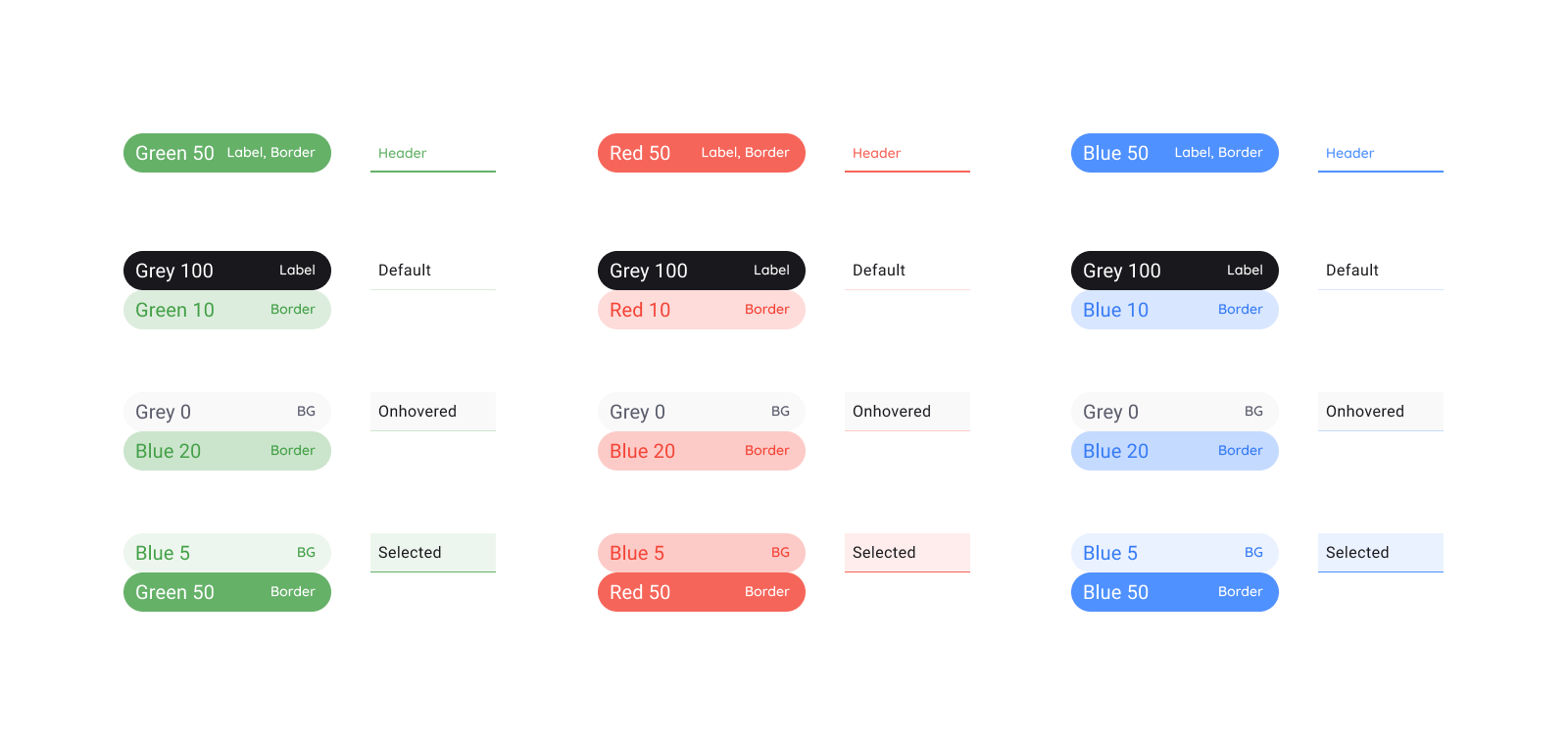
Spezifikationen und Farben
 Grau, 4 Grundfarben und 4 Alternativfarben. Es gibt Farbverläufe.
Grau, 4 Grundfarben und 4 Alternativfarben. Es gibt Farbverläufe.Ehrlich gesagt erfordert die Beschreibung unserer Herangehensweise an das Farbsystem einen separaten Artikel. Aber nicht bevor sich die Gelegenheit ergibt, Token für ein dunkles Thema in einem Produkt zu erfassen und zu speichern.
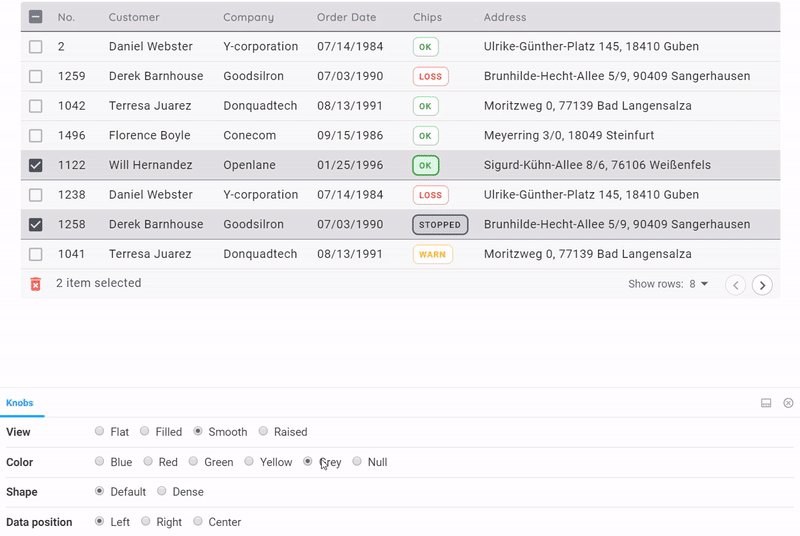
In dieser Abb. Datei können Sie als Demonstration sehen, dass die gesamte Farbpalette neben der Deklaration in globalen Stilen auch in Komponenten konvertiert wird. Auf diese Weise erhalten Entwickler die Bindung des Farbsystems an die Tabellen mit einem Minimum an Klicks in der Abbildung:
 Instanzen mit Spezifikationen speziell in einem geformten Stil, so dass das Auge sie schneller von den Komponenten unterscheidet, für die die Beschreibung folgt
Instanzen mit Spezifikationen speziell in einem geformten Stil, so dass das Auge sie schneller von den Komponenten unterscheidet, für die die Beschreibung folgt Durch einfaches Umschalten der folgenden Option aus dem Storybook ändern wir schnell die Farbe der TabelleMit Storybook
Durch einfaches Umschalten der folgenden Option aus dem Storybook ändern wir schnell die Farbe der TabelleMit Storybook können Sie schnell eine Vorschau aller Stile der Tabelle in einer beliebigen Farbe organisieren. Ein sehr geeigneter Dienst, der neben der Funktionalität auch hilft, Fehler in Stilen zu erkennen. Ein ähnliches Konzept der „vier Stile“ projizieren wir generell auf alle Komponenten unseres Systems. Irgendwie erzähle ich dir davon ...
Das ist alles, was ich über das Design von Tabellen durch die Komponente sagen wollte. Danke fürs Lesen. In naher Zukunft plane ich eine Reihe von Beiträgen zum genannten Produkt -
Setproduct Design System . Abonnieren Sie
meinen Kanal, wenn Sie sich für das Thema universelle Tools für Design und Webentwicklung interessieren. Es wird alle Ankündigungen geben!
In diesem Artikel wurden Materialien und Ideen aus meinem
Systemdesign für Figma verwendet . Wenn Sie einen schnellen Start für Ihre Projekte suchen, ist dies das, was Sie brauchen.
Übrigens, wenn Sie westliche Designtrends verstehen, auf Raster, Typografie, horizontalen Rhythmus und allgemein auf jedes Pixel achten, haben Sie die großartige Gelegenheit, sich dem kleinen Setproduct-Team anzuschließen, um gemeinsam den digitalen Markt mit hochwertigen Designvorlagen zu füllen, die andere Teams retten ganze Monate der Entwicklung. Mailen Sie mir per Telegramm .