* um eine dynamische Seite zu erstellenVor nicht allzu langer Zeit, am 12/12/2018, wurde die Veröffentlichung einer neuen Bibliothek für Phoenix Framework-Fans namens Phoenix LiveView angekündigt . Ich möchte Ihnen meine Eindrücke von seiner Verwendung und von Phoenix im Allgemeinen mitteilen und im nächsten Artikel versuchen, ein einfaches Browsergame zu schreiben. Der Teil des Artikels mit einer persönlichen Meinung ist nicht ausschließlich wahr, ich werde versuchen, die Vorteile der Webentwicklung am Beispiel von Phoenix gegenüber PHP zu erklären
Theoretischer Teil
Phoenix ist ein Framework im funktionalen Sprachelixier. Bitte verwechseln Sie nicht mit Phalcon für PHP.
Phoenix LiveView ist eine großartige neue Bibliothek, mit der Sie dynamische Webseiten erstellen können, ohne Javascript-Code durch bidirektionale Kommunikation auf Web-Sockets und serverseitigem Rendering zu schreiben. Wie wir wissen, sind Phoenix Web Sockets gut implementiert , sodass für die meisten Ideen, die Sie implementieren möchten, genügend Leistung vorhanden ist.
Es gibt verschiedene Optionen für die Verwendung von LiveView:
- Überprüfen der Dateneingabe in Formulare (Validierung), Drücken von Tasten, Ausblenden und Anzeigen von Blöcken, automatische Vervollständigung.
- Ereignisse vom Server wie Benachrichtigungen, Dashboards, Zähler.
Derzeit begrenzt und in Zukunft verfügbar:
- Seitennavigation und Paginierung. Sie können mit LiveView erstellt werden, aber im Moment verlieren Sie die Funktionalität des Übergangs "vorwärts / rückwärts". Die Unterstützung für "pushState" ist im Plan enthalten.
- Zeigen Sie ständig wachsende Daten an - Chats, Online-Protokolle usw. kann mit LiveView erstellt werden, aber derzeit müssen Sie alle Daten im Status der Anwendung auf dem Server speichern. Die Unterstützung für die teilweise Aktualisierung von Statusdaten wird derzeit entwickelt.
- Arbeiten Sie mit Verzögerungen, wenn sich ein Status ändert. LiveView speichert den Status der Anwendung auf der Serverseite und stellt so den korrekten Betrieb der Schnittstelle mit schwerwiegenden Verzögerungen sicher.
- Ein vollständiger Satz von Funktionen zum Modellieren dieser Situationen wird in zukünftigen Versionen erscheinen.
Was ist schlecht an LiveView:
- Animationen Zum Beispiel kann die Menüanzeige per Klick über LiveView implementiert werden, aber ein flüssiges Erscheinungsbild wird am besten in CSS oder JS angegeben.
- Optimistische Benutzeroberfläche. Die Anwendung arbeitet kontinuierlich mit dem Serverstatus und dieser Status befindet sich nicht auf dem Client. Der gesamte HTML-Code für jedes Ereignis wird auf dem Server mit einem neuen Status vorbereitet und fliegt über Web-Sockets zum Client. Alle sichtbaren Änderungen werden durch Ersetzen des HTML-Codes vorgenommen.
Wie funktioniert Liveview?
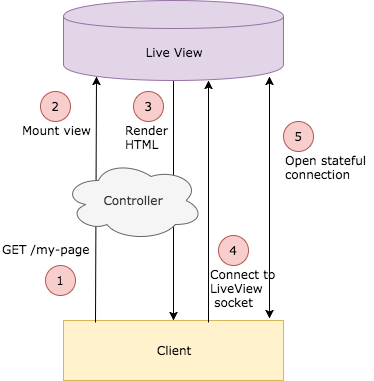
 Bild aus der Elixierschule
Bild aus der ElixierschuleLiveView beginnt mit einer normalen HTTP-Anforderung und einer HTML-Antwort und überwacht dann den Status der Anwendung auf dem Server über Web-Sockets. Gleichzeitig wird die Anzeige einer regulären HTML-Seite garantiert, auch wenn JavaScript deaktiviert ist. Jedes Mal, wenn sich der Anwendungsstatus ändert, wird die Anzeige automatisch neu gezeichnet und Aktualisierungen werden an den Client gesendet. Auf dem Client wird der Inhalt mithilfe der Morphdom- Bibliothek aktualisiert. Tatsächlich kommt die Logik modernen js-Frameworks sehr nahe, nur ohne virtuelles DOM.
Um zu verhindern, dass die Kommunikationssitzung beim erneuten Herstellen der Verbindung verloren geht, wird eine Benutzersitzung mit den erforderlichen Daten vom Controller initiiert und an den Client übertragen. Auf dem Client wird nur eine signierte Sitzung mit Primärdaten gespeichert. Sie wird an den Server gesendet, wenn eine Verbindung zum Status der Anwendung hergestellt oder bei einem Fehler erneut hergestellt wird.
Eindruck und persönliche Meinung über Phoenix selbst
Aus persönlicher Erfahrung möchte ich sagen, dass ich in Teams mit 3 oder mehr Personen selten klar geschriebene Bewerbungen getroffen habe. Oft gibt es eine Mischung aus Diensten auf PHP (Server) NodeJS (Websocker) Reagieren / Vue (Front). Dort werden auch Dinge eingesetzt, die auf PHP "langsam" funktionieren. Wir werden die Warteschlangen in Redis setzen, dann werden wir rabbitmq verbinden, und einer der Entwickler weiß nicht, wie man sie verwendet, und sie in SQL implementiert. Jemand weiß, wie man die Krone über Flock richtig verwendet und macht die Neustart-Schutzlogik nicht im Code, während andere Dämonen in PHP ausführen, was manchmal dazu führt, dass beim Aktualisieren des Codes und der Datenbankstruktur Stöcke in die Räder geraten. Der Anwendungsstatus wird überall und überall gespeichert, in der Klassenstatik, in Singleton, manchmal sogar in einer statischen Methodenvariablen. Die Regeln für das Schreiben von Code beginnen sich zu vermehren, um gegen Sprachunwissenheit und die korrekte Konstruktion der Architektur zu kämpfen. Was wäre, wenn das Projekt von einem Programmierer auf mittlerer oder mittlerer Ebene am Knie gestartet würde? ohne zu denken, dass alles zu einem echten Geschäft werden wird? Dies allein zu pflegen ist nicht so einfach. Ein Teil der Logik wird sowohl auf dem Client als auch auf dem Server dupliziert (z. B. Validierung). In SPA beginnen wir, über die Versionierung nachzudenken, wenn die Front beginnt, die öffentliche API zu verwenden. Der Support wird immer schwieriger, weil Sie müssen nicht nur die Anforderungen externer Dienste und Kunden erfüllen, sondern auch Ihre häufig wechselnde Front, und Sie möchten den Code nicht duplizieren. Geschraubte graphql. Mit der Zeit wächst der Zoo der Bibliotheken und Firmen beginnen, mehr Entwickler einzustellen.
Hier sehe ich die Überlegenheit von Phoenix. Standardmäßig haben wir das Ersatz-PHP (Elixier + Phoenix), NodeJS (Websockets auf Phoenix.Socket), React / Vue (Phoenix.LiveView), Redis (Ets), Rabbitmq (Ets), Cron (möglicherweise über GenServer), Daemons (GenServer) ), abgeschnittene Datenbank (Mnesia). Wir haben Caching in der Sprache selbst durch Mnesie oder Ets, Kronen oder Dämonen ohne Probleme. Multitasking und jahrelang im Hintergrund am "Elixier im Blut" arbeiten. Die staatliche Speicherung erfolgt am häufigsten auf dem Genserver. Öffentliche API ausschließlich für die Bedürfnisse externer Dienste, Spa wird in Kürze auf LiveView geschrieben. Die Unterstützung für API wird viel einfacher. Skalierbarkeit in jede Richtung mittels der Sprache, die Arbeitsgeschwindigkeit ist nur durch die Quelle der Datenspeicherung begrenzt, alles andere funktioniert sehr schnell. Ein ziemlich klares Arbeitsschema, wenn Sie einmal erfahren, wie der Stecker funktioniert und was Conn ist. Codegenerierung, "Microservice-Architektur" - Blick auf die Umbrella-Anwendung. Sie versuchen, all dies mit Dockern mit Orchestrierung usw. zu lösen. Schaffung von Arbeitsplätzen für eine große Anzahl von Entwicklern.
Zusammenfassung
Versuchen Sie, Elixier zu installieren und Phoenix auszuführen. In diesem Artikel habe ich versucht, das „Wasser“, die persönliche Meinung und den theoretischen Teil anzugeben, so dass ich mich im nächsten Artikel ausschließlich auf Code und Logik beschränken werde. Wir werden ein einfaches Spiel im DogView-Format von DogView schreiben, jedoch ohne Clicker-Funktionalität. Dies ist mein erster Artikel. Ich bitte Sie, ihn nicht streng zu beurteilen und nicht zu ernst zu nehmen. Ich habe absichtlich einseitig die Vorteile von Phoenix gezeigt und seine Mängel übersehen. Es ist besser, sie in der Praxis zu fühlen, als nach Meinung eines Fremden so.
Treten Sie der Proelixir-Entwickler-Community in elixir bei oder suchen Sie @proelixir per Telegramm. Frische Sprachnachrichten werden vom Bot auf dem Kanal @proelixir_news gesammelt.