Hier ist eine Übersetzung eines Artikels von Chidume Nnamdi, der auf blog.bitsrc.io veröffentlicht wurde. Die Übersetzung wird mit Genehmigung des Autors veröffentlicht.

Das Aufkommen der RxJS-Bibliothek hat eine Menge neuer Möglichkeiten in der JS-Welt eröffnet. Das Ziel von RxJS ist es, mit einer kleinen Menge Code viel zu erreichen. Nachdem Sie diesen Artikel gelesen haben, erfahren Sie, wie Sie mithilfe der Funktionen von RxJS Daten zwischen Anwendungskomponenten in React austauschen.
Tipp : Verwenden Sie
Bit , um React-Komponenten zu organisieren und freizugeben. Auf diese Weise kann Ihr Team seine Anwendungen schneller entwickeln. Probieren Sie es einfach aus.

Komponentensammlung reagieren
Redux
Für den Datenaustausch zwischen nicht verwandten React-Komponenten wurden die Statusbibliotheken erstellt. Es gibt viele Vorlagen für die Statusverwaltung, aber zwei sind am bekanntesten: Flux und Redux.
Redux ist beliebt wegen seiner Einfachheit und der Verwendung von reinen Funktionen. Dank ihnen besteht kein Zweifel daran, dass die Verwendung von Reduktionsmitteln keine Nebenwirkungen hervorruft.
Wenn wir mit Redux arbeiten, erstellen wir zunächst ein zentrales Data Warehouse:

Als Nächstes ordnen wir die Komponenten diesem Repository zu und aktualisieren oder löschen den Status, falls gewünscht. Alle am Tresor vorgenommenen Änderungen werden in den zugehörigen Komponenten berücksichtigt. Somit erstreckt sich der Datenfluss auf alle Komponenten, unabhängig von ihrem Verschachtelungsgrad. Eine Komponente auf der n-ten Ebene der hierarchischen Struktur kann Daten an eine Komponente der höchsten Ebene übertragen. Letzterer kann wiederum Daten an die Ebene der Komponente 21 übertragen.
Rxjs
Mit dem Aufkommen von RxJS ist die Verwendung von Statusverwaltungsbibliotheken viel einfacher geworden. Vielen gefiel das von RxJS bereitgestellte Observer-Muster.
Wir erstellen einfach einen
Observable Stream und ermöglichen allen Komponenten, ihn anzuhören. Wenn dem Stream eine Komponente hinzugefügt wird, reagieren Listener-Komponenten (oder „signierte“ Komponenten) auf das DOM-Update.
Installation
Wir erstellen die Anwendung auf React mit der
create-react-app React
create-react-app . Wenn Sie keine
create-react-app haben
create-react-app installieren Sie sie zuerst global:
npm i create-react-app -g
Als nächstes generieren wir das Projekt in React:
create-react-app react-prj
Gehen Sie in das Verzeichnis:
cd react-prj
Installieren Sie die rxjs-Bibliothek:
npm i rxjs
Wir sollten eine Datei haben, die eine neue Instanz von
BehaviourSubject .
Warum verwenden wir BehaviorSubject?
BehaviorSubject ist einer der Betreff in der RxJS-Bibliothek.
BehaviorSubject eine untergeordnete Komponente von Subject und ermöglicht es vielen Beobachtern, den Stream sowie Massenübertragungsereignisse an diese Beobachter zu hören.
BehaviorSubject speichert den letzten Wert und übergibt ihn an alle neu signierten Komponenten.
Also
BehaviorSubject :
- Ermöglicht Massenversand.
- Es speichert die neuesten von Abonnenten veröffentlichten Werte und sendet diese Werte per Massenmail.

Der Ordner src enthält die Datei
messageService.js , die die
BehaviorSubject Instanz und das
messageService Objekt an den
messageService exportiert. Das Abonnentenobjekt wird am Anfang der Datei erstellt, sodass es für jede importierende Komponente verfügbar ist. Das
messageService Objekt verfügt über eine
messageService , die den Parameter
msg akzeptiert: Es enthält die Daten, die für die Übertragung an alle empfangenden Komponenten erforderlich sind. Im Hauptteil der Funktion rufen wir die
emit Methode auf. Es sendet Daten per Bulk-Mail an die signierten Komponenten im abonnierenden Objekt.
Angenommen, wir haben die folgenden Komponenten:
- ConsumerA;
- ConsumerB;
- ProduzentA;
- ProduzentB.
In einer hierarchischen Struktur sehen sie folgendermaßen aus:

Die Anwendungskomponente überträgt die Nachricht ProducerA und ConsumerB. ProducerA sendet die Daten an ConsumerA und die Nachricht von ConsumerB geht an ProducerB.

Die Komponenten ConsumerA und ConsumerB haben einen individuellen Statuszähler. In ihrer
componentDidMount Methode haben sie denselben
subscriber . Sobald ein Ereignis veröffentlicht wird, wird der Zähler für beide Komponenten aktualisiert.
ProducerA und ProducerB haben
Increment Counter und
Decrement Counter Tasten, die beim Drücken
1 oder
-1 erzeugen. Die signierten Komponenten ConsumerA und ConsumerB nehmen das Ereignis auf und starten ihre Rückruffunktionen, wobei der Wert des Statuszählers und des DOM aktualisiert wird.

Schauen wir uns noch einmal die hierarchische Struktur an:

ProducerB überträgt ConsumerA-Daten, obwohl sie völlig unabhängig sind. ProducerA überträgt Daten an ConsumerB und ist nicht dessen übergeordnete Komponente. Das ist der springende Punkt bei RxJS: Wir haben gerade einen zentralen Ereignisflussknoten erstellt und die Komponenten darauf warten lassen. Wenn eine Komponente Ereignisse generiert, werden sie von abhörenden Komponenten sofort erfasst.
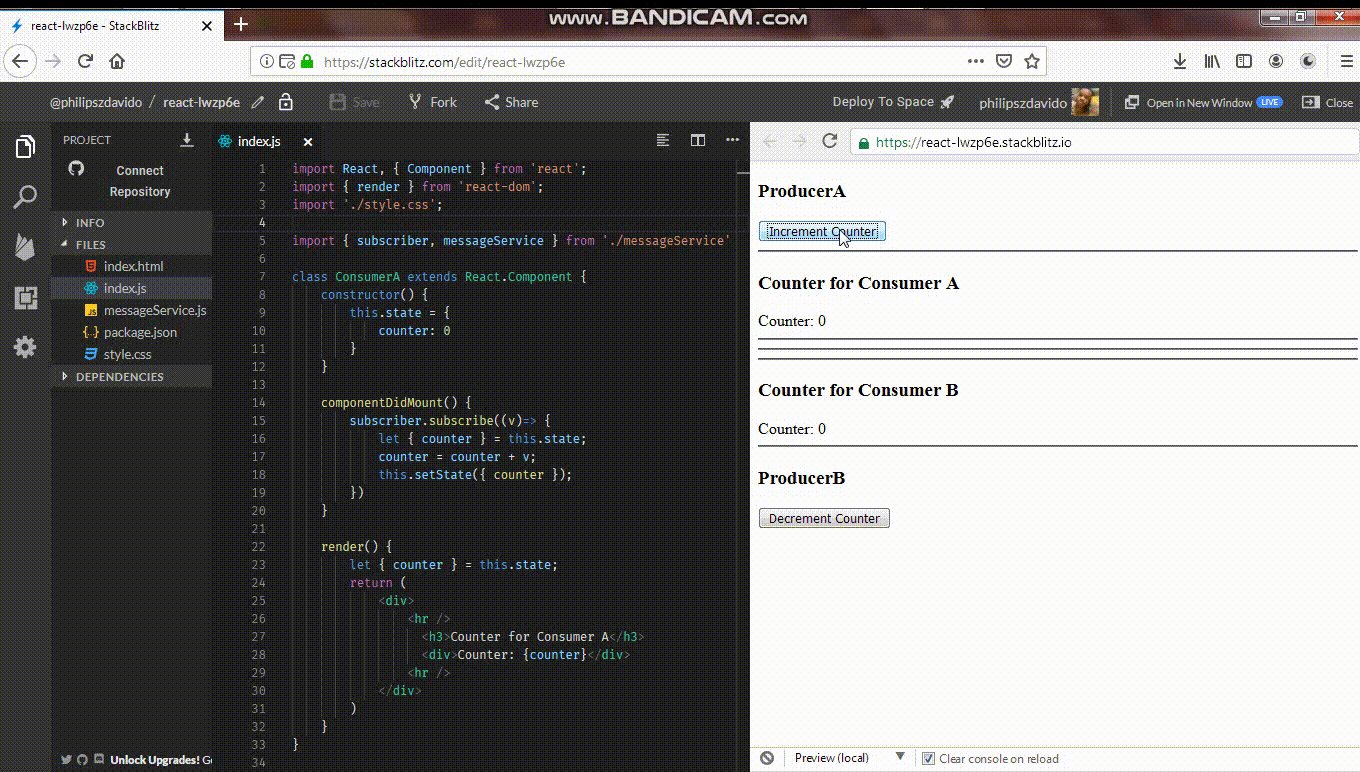
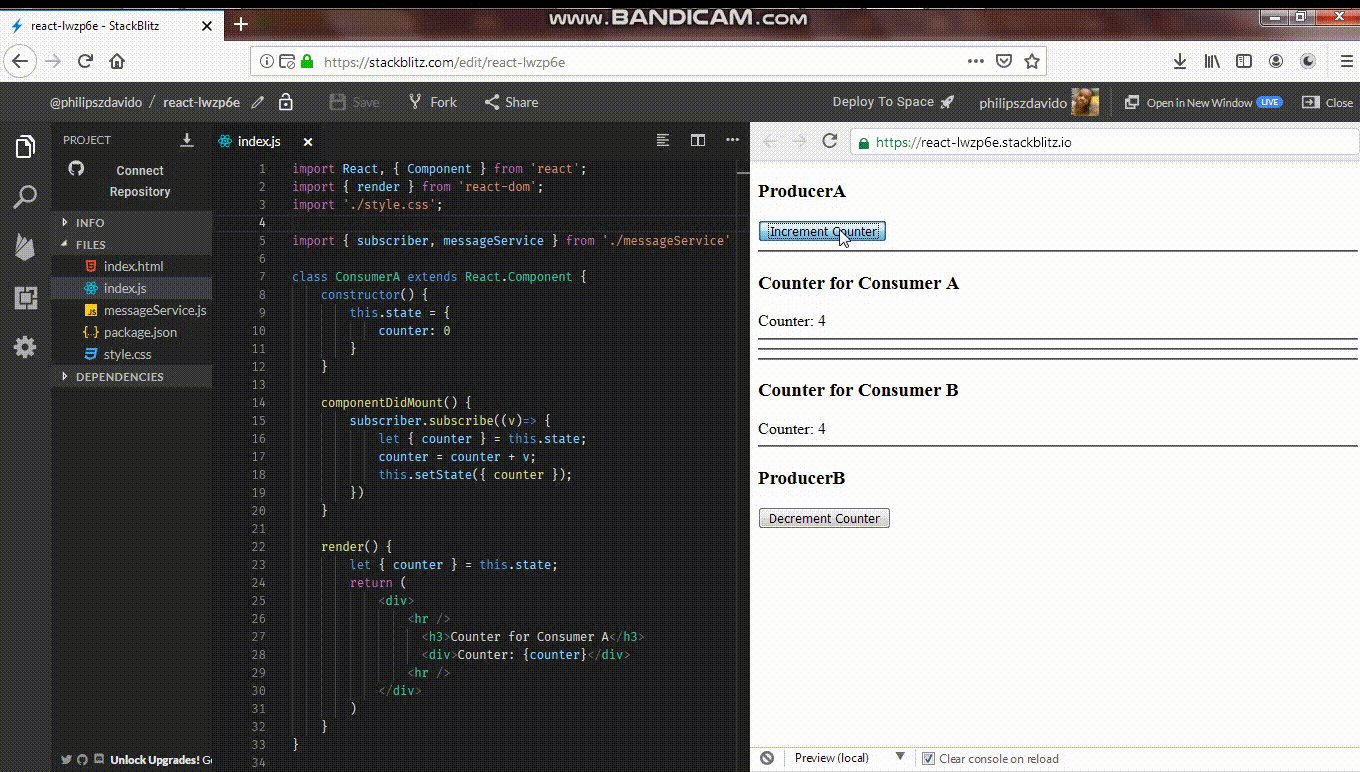
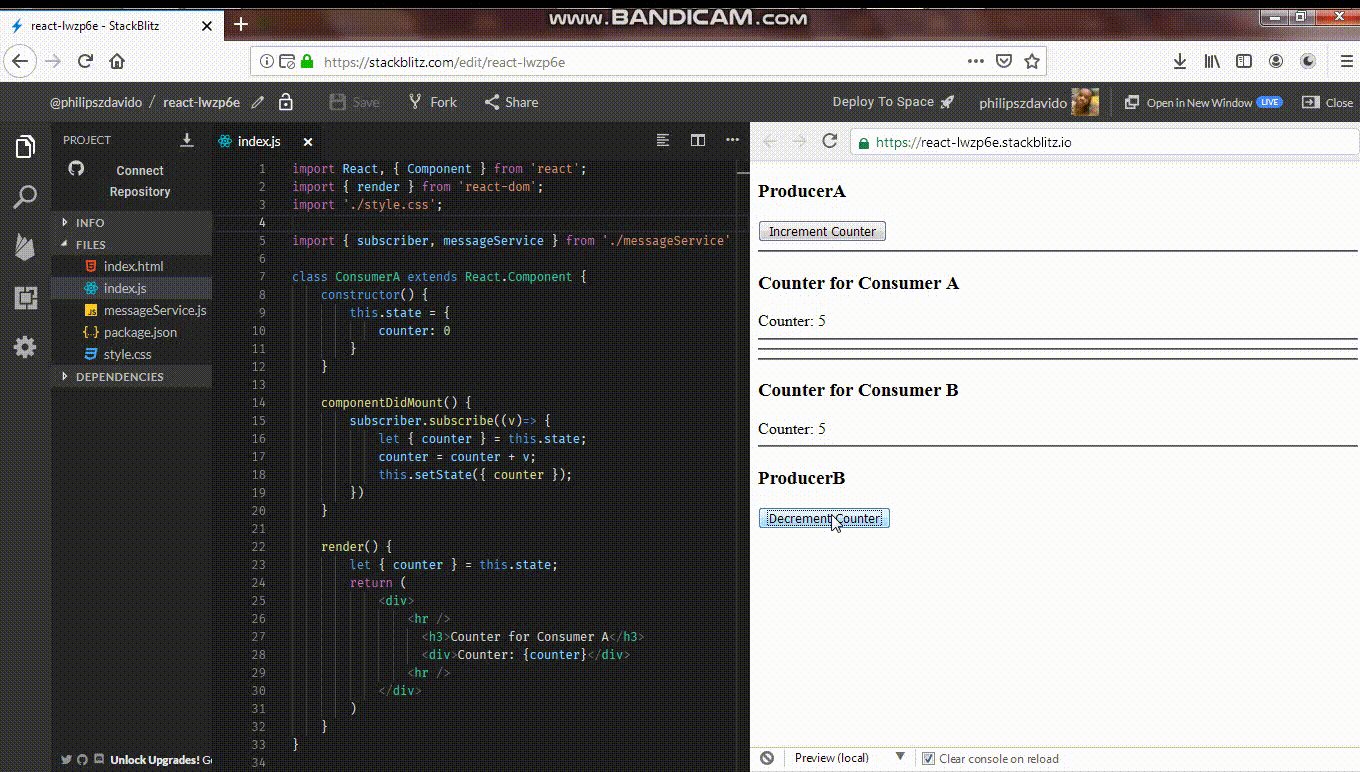
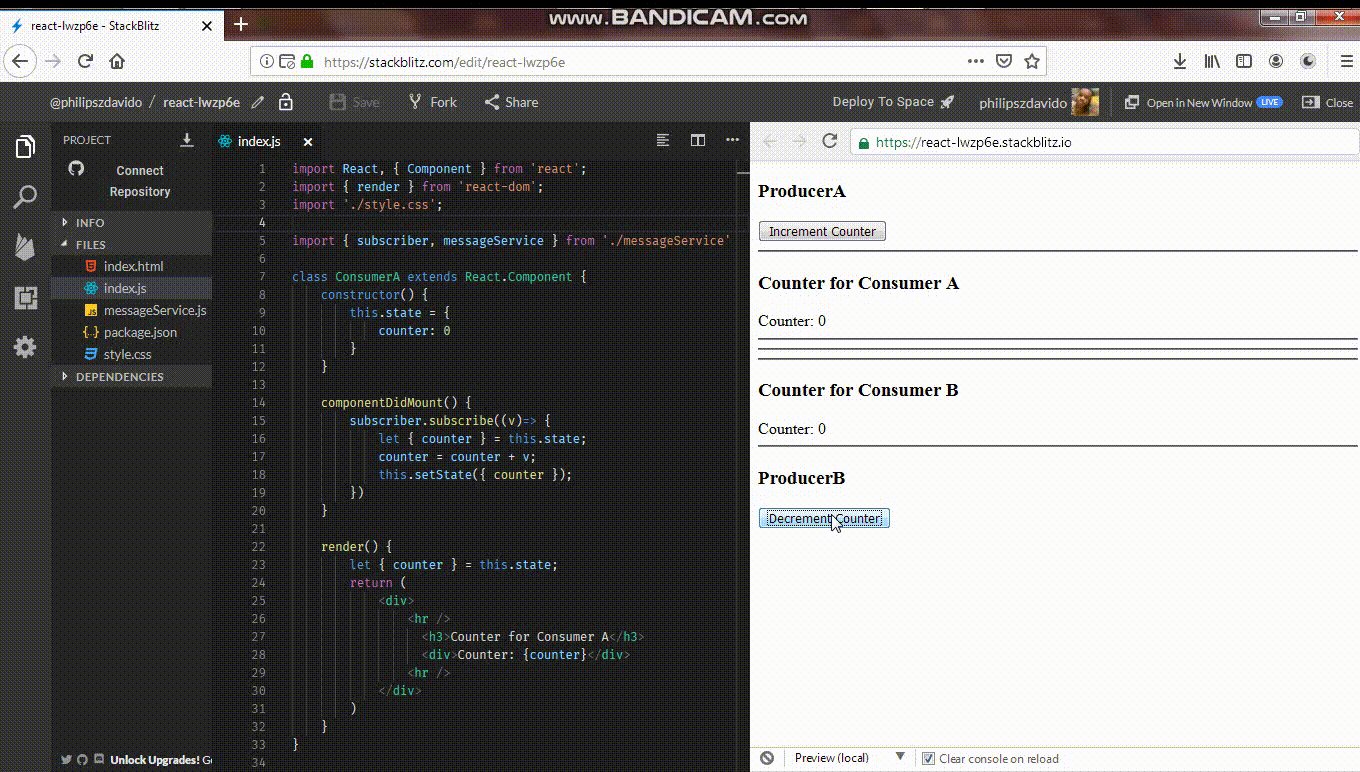
Sie können mit der Anwendung auf stackblitz spielen:
https://react-lwzp6e.stackblitz.ioFazit
Wir haben also gesehen, wie Sie mit RxJS Daten zwischen React-Komponenten austauschen können. Wir haben
BehaviourSubject , um einen zentralisierten Datenstrom zu erstellen, und dann den Rest der Komponenten diesen Strom abonnieren lassen. Wenn eine der Komponenten Daten generiert, empfangen diese auch die anderen Komponenten. Die Ebene der Komponenten in der hierarchischen Struktur ist unwichtig.
Wenn Sie Fragen zu diesem Thema haben oder möchten, dass ich etwas hinzufüge, korrigiere oder lösche,
schreiben Sie darüber in den Kommentaren, in der E-Mail oder in einer persönlichen Nachricht.
Vielen Dank für Ihre Aufmerksamkeit!