Hallo Habr. Ich mache Sie auf eine Übersetzung des Artikels „Per Anhalter durch die Barrierefreiheit: Skiplinks und Sehenswürdigkeiten“ von Attila Vágó aufmerksam, in dem es um ein Paar unersetzbarer UI-Tools und deren Funktionen geht.
Links zum Überspringen der Navigation (im Folgenden: Skiplinks ) sind unbesungene Helden jeder selbstbewussten, zugänglichen Website und Webanwendung. Die unauffälligen, aber sehr nützlichen UX-Helfer und nicht anerkannten UI-Genies, Skiplinks als Konzept, sind nicht neu, sie werden seit Jahrzehnten von behinderten Communities dankbar verwendet. Wenn Sie den Ausdruck "kleine Dinge entscheiden alles" gehört haben, dann handelt es sich bei diesem Ausdruck nur um Skiplinks .
Entgegen der landläufigen Meinung wurden Computer bisher nicht in Verbindung mit einer Maus verwendet. Viele Jahre lang war die Maus nur eine Maus, ein pelziges Nagetier, egal wo sie lebte - auf Ihrem Dachboden, in der Vorstellung von Walt Disney oder in den Straßen von Dublin. Die Tastatur hatte für die meisten Benutzer Priorität, weshalb ich über die Bedeutung der Navigation mit der Tastatur nachdenke.
Die Tastaturnavigation ist einfach zu implementieren und zu verwenden. Die Haupttasten sind: Tabulator, Auf-Ab-Links-Rechts-Pfeile, Leerzeichen und Eingabe. Wenn Sie gerade eine Seite in semantisch korrektem HTML geschrieben haben, können Sie in einer Webanwendung vollständig über die Tastatur navigieren, und das ist großartig. Nicht so ermutigend ist die Tatsache, dass moderne Webanwendungen viel mehr als nur einfaches HTML sind und eine komplizierte Navigation haben. Solche Entwurfssysteme führen zu einem ziemlich ernsten und ärgerlichen Problem für Tastaturbenutzer: das Wiederholen von Elementen und Inhalten.
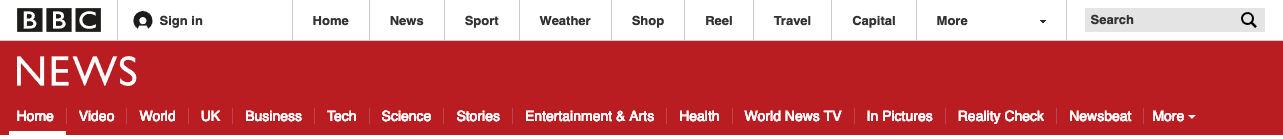
Der Hauptgrund dafür ist die Navigation in der Anwendung. Jedes Mal, wenn ein Benutzer zu einer neuen Seite navigiert, wird dieselbe Navigation immer wieder angezeigt, und der Benutzer muss die Seite scrollen, um den für ihn interessanten Inhalt zu finden. Auf der BBC- Website gibt es beispielsweise bis zu 28 Punkte in der Hauptnavigation:

Sie sehen sofort, dass dies eine wichtige Nachrichtenseite ist, da sie 28 Menüpunkte enthält!
Stellen Sie sich nun vor, dass eine alte Frau mit Parkinson-Krankheit fast weiß, wie man eine Tastatur verwendet (es gibt keine Frage zu einer Maus), um durch jedes der 28 Elemente zu wechseln, wenn sie zu einem anderen Nachrichtenartikel geht. Es erschöpft sie moralisch und körperlich! Aber wir werden nicht zulassen, dass die arme Großmutter diesen Schmerz durchmachen muss? Der Anblick, wie sie kämpft, wäre herzzerreißend. Ein guter UX-Profi und Entwickler weiß das und implementiert das, was die Branche als Skiplinks bezeichnet . Die BBC hat genau das getan. Wie die New York Times und NBC. Drücken Sie die Daumen, damit RTE dem Beispiel folgt ...

Was fehlt uns?!?
Ein großartiger Aspekt von Skiplinks ist, dass sie das Leben aller verbessern, die häufig eine Tastatur oder eine Braillezeile verwenden. Nehmen Sie zum Beispiel die amerikanische Flagge im Webformat (unter attilavago.imtqy.com/fun-with-flags/usa ). Ich kann schnell zum für mich relevantesten Abschnitt dieser Seite springen, unabhängig davon, ob ich eine Tastatur oder eine Braillezeile verwende. Stellen Sie sich vor, Sie müssen jedes Mal 50 Flaggensterne durchlaufen! Egal wie du Onkel Sam liebst, du wärst verrückt.
Mit einfachen Worten, Skiplinks sind versteckt und einfach, aber effektiv. Mit ihrer Hilfe gelangen die Benutzer wahrscheinlich in die beste Benutzeroberfläche.
In Bezug auf die Codierung liegt ihr Schwierigkeitsgrad irgendwo zwischen dem Binden von Schuhen nach zwölf Pubs zu Weihnachten und dem Finden eines Badezimmers im Dunkeln. Dies ist eigentlich eine einfache Vorlage. Wenn Sie es ein paar Mal implementiert haben, ist es unwahrscheinlich, dass Sie sich in Zukunft irren. Als ich sie zum ersten Mal in der Benutzeroberfläche sah, erwartete ich Dutzende verwirrender JavaScript-Zeichenfolgen, und ich werde Ihnen sagen, dass dies nicht der Fall ist. Ihr HTML sieht ungefähr so aus:
<ul class="skip"> <li><a href="#stars">skip to Stars</a></li> <li><a href="#shortStripes">skip to Short Stripes</a></li> <li><a href="#longStripes">skip to Long Stripes</a></li> </ul>
Während Ihr CSS ungefähr so sein wird:
.skip { position: absolute; top: 0; left: 0; width: 100%; } .skip a { position: absolute; left: -9999px; background: #b22234; color: white; text-decoration: none; font-weight: 600; width: fit-content; } .skip a:focus { display: block; position: static; left: 0; padding: .25em 1em; }
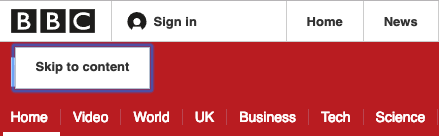
Das ist das Ergebnis. Wenn Sie üben möchten, müssen Sie dies natürlich in Betrieb nehmen. Wechseln Sie zu Ihrem Lieblingsinhalt.
Abbildung eines Links zum Überspringen der Navigation mit Screengrab unter attilavago.imtqy.com/fun-with-flags/usa

Und was ist dann mit den Abschnitten?
Abschnitte sind eine Art Web-Benutzeroberfläche für Kinder. Niemand spricht wirklich über sie, sie fallen in keiner Weise auf, aber jeder erwartet, dass sie an ihrem Platz sind und ihre Drecksarbeit machen, ohne eine Gegenleistung zu erwarten. Niemals!
Sie erinnern sich wahrscheinlich daran, dass ich am Anfang dieses Artikels semantisches HTML erwähnt habe. Ob Sie es glauben oder nicht, aber das ist es. Abschnitte lassen sich leicht entwerfen, wenn Ihre UI-Architektur semantisch durchdacht ist. Hier einige gute Beispiele:
<header> <main> <nav> <aside> <section> <article> <footer>
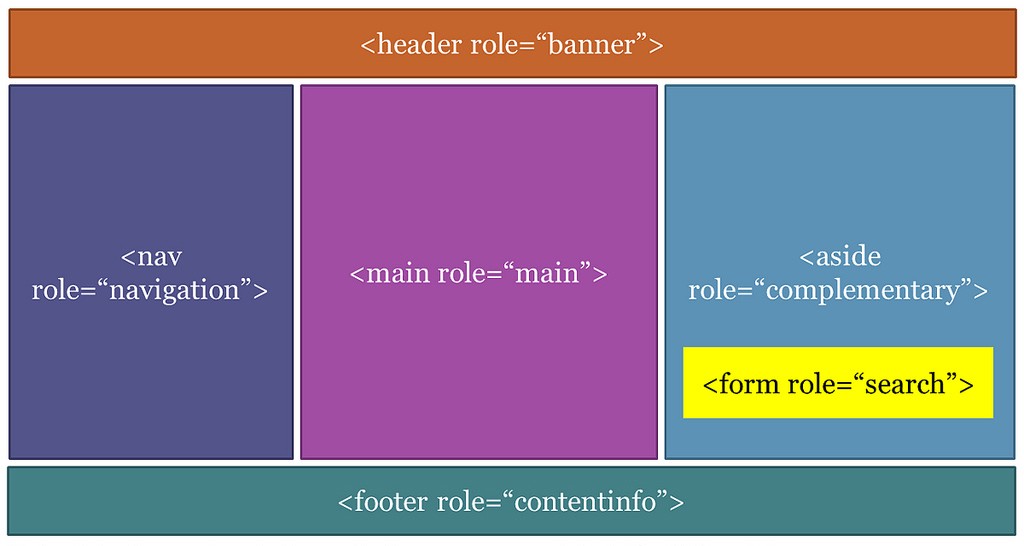
Und ein visuelleres Beispiel mit einigen ARIA-Attributen, die hier angegeben sind:
 Beispiel für einen Abschnitt
Beispiel für einen AbschnittEs ist wichtig zu verstehen, dass viele Schnittelemente in HTML5, z. B. main, nav, ARIA- Abschnitte standardmäßig definieren. Wenn HTML5-Schnittelemente verwendet werden, ohne die entsprechende Zeichenstruktur zu verstehen, sind Personen, die unterstützende Technologien verwenden, eher verwirrt und haben nur eingeschränkten Zugriff auf Inhalte und die Interaktion mit Webseiten. Lesen Sie dieses Whitepaper zu Abschnitten, um Verwirrung bei der Entwicklung und der Benutzererfahrung zu vermeiden. Das Wesentliche ist, dass Sie Ihren semantischen Code sauber halten müssen und alles selbst zusammenpasst.
Ein wichtiges Detail ist, dass Abschnitte einer Webseite keine Skiplinks ersetzen. Natürlich bietet die Braillezeile den Benutzern Mechanismen zum Navigieren und Navigieren zwischen Abschnitten der Seite, aber der gleiche Mechanismus ist für Tastaturbenutzer nicht verfügbar.
Ich hoffe, Sie verstehen jetzt die wichtigsten Unterschiede zwischen Skiplinks und Abschnitten sowie die Methoden für deren Implementierung. Skiplinks eignen sich sowohl für die Tastaturnavigation als auch für die Braillezeile, während Abschnitte nur für die Braillezeile geeignet sind , aber keiner von ihnen den anderen ersetzt. Die Implementierung ist einfach. Wenn Sie also die Verfügbarkeit Ihrer Website oder Anwendung wirklich in Angriff nehmen möchten, müssen Sie sicherstellen, dass Sie mit beiden fertig werden. Es ist nicht so schwer, oder?