Der Titel des Artikels mag jedoch ein wenig auffällig erscheinen, wie das Svelte-Framework selbst und die Ideen, die dahinter stehen. Wenn Sie noch nichts über Svelte wissen, schnallen Sie sich an, jetzt eilen wir der Revolution entgegen.
Bitte beachten Sie, dass dies kein Tutorial für den Einstieg in Svelte ist. Es gibt bereits eine hervorragende interaktive Schritt-für-Schritt-Anleitung des Svelte-Teams, die Sie in die Welt der reaktiven Programmierung eintauchen lässt.

Haftungsausschluss: Ich bin kein Rockstar in der Programmierung und weiß nicht alles auf der Welt. Ich bin einfach begeistert von neuen Trends, die jeden Tag auftreten, und ich spreche gerne darüber, wenn ich kann - so erschien dieser Artikel. Sei kritisch gegenüber ihr und lass es mich wissen, wenn ich etwas Lächerliches geschrieben habe.
Ok, jetzt beschäftigen wir uns mit dem Thema!
Aber zuerst reagieren
Bevor wir erklären, warum ich denke, dass Svelte alle zerreißen wird, werfen wir einen Blick auf diesen kürzlich veröffentlichten Tweet eines Mannes namens Dan und versuchen zu verstehen, was er meinte:

Hmm, warum heißt es dann Reagieren?
Noch eine Einschränkung: Dieser Artikel soll React in keiner Weise kritisieren. Ich habe mich entschieden, es als Beispiel zu verwenden, weil die meisten Leute, die diesen Artikel lesen, sich zu dem einen oder anderen Zeitpunkt in ihrem Leben mit React beschäftigten. Gerade jetzt ist dies das beste Beispiel für den Kontrast von Svelte.
Was meinte Dan und wie hat sich das auf die Art und Weise ausgewirkt, wie wir jetzt Code schreiben? Um diese Fragen zu beantworten, möchte ich vereinfachen, wie React unter der Haube funktioniert.
Wenn eine React-Anwendung gerendert wird, wird eine Kopie des DOM in einer Struktur namens Virtual DOM abgelegt. Dieses virtuelle DOM vermittelt zwischen Ihrem Reaktionscode und dem, was der Browser im DOM anzeigt.
, (, this.setState useState), React , , .
DOM , , . DOM, DOM, , DOM .
, DOM , , React DOM. .
, . React, ( this.setState ), DOM , React (-! ).
Dan, , React . React , . .
, Svelte
Svelte — - , - . DOM , .
, , , JavaScript ? — . .
1.
Svelte — . Svelte — . , Svelte — , JavaScript, DOM - .
-, ? ? — . , , . , .
Rich Harris YGLF 2019:
Svelte 3.0 API .
? , , React ( ) API, , ( this.setState useState) DOM.
this.setState React ( UI ) , API, .
Svelte .
, Observable. , . , — .
1. (() => {
2. let square = number => number * number;
3.
4. let secondNumber = square(firstNumber);
5. let firstNumber = 42;
6.
7. console.log(secondNumber);
8. })();
, №4, secondNumber firstNumber, .
, . ? , ( , ).
, , :
1. 'square' ?
- ,
2. 'secondNumber' ?
- 'square' 'firstNumber'. 'square', 'firstNumber', .
3. , 'firstNumber'. 'secondNumber' 'square' 'firstNumber'
- , 'console.log'?
- , .
, , , , .
№4, , firstNumber, , . , №5, №5, №4 .
: , A B, B .
, , Svelte ? JavaScript . : $: foo = bar. , , , $ foo = bar ( strict mode , foo ).
, Svelte $:, , . .
! API JavaScript API this.setState.
:
1. // js
2. let foo = 10;
3. let bar = foo + 10; // bar 20
4. foo = bar // bar 20 ( )
5. bar = foo + 10 // bar 30
6. // svelte js
7. let foo = 10;
8. $: bar = foo + 10; // bar 20
9. foo = 15 // bar 25, foo
, bar foo, , bar = foo + 10, API, this.setState ({bar = foo + 10}). .
, foo 15, bar 25, API, . Svelte .
Javascript , , :
1. //...
2. function instance($$self, $$props, $$invalidate) {
3. let foo = 10; // bar 20
4. $$invalidate('foo', foo = 15) // bar 25, foo
5. let bar;
6. $$self.$$.update = ($$dirty = { foo: 1 }) => {
7. if ($$dirty.foo) { $$invalidate('bar', bar = foo + 10); }
8. };
9. return { bar };
10. }
11. //...
, . .
, foo , bar ? , Svelte- , .
Svelte . , — .
: №4, bar , EventLoop .
, . , Svelte UI .
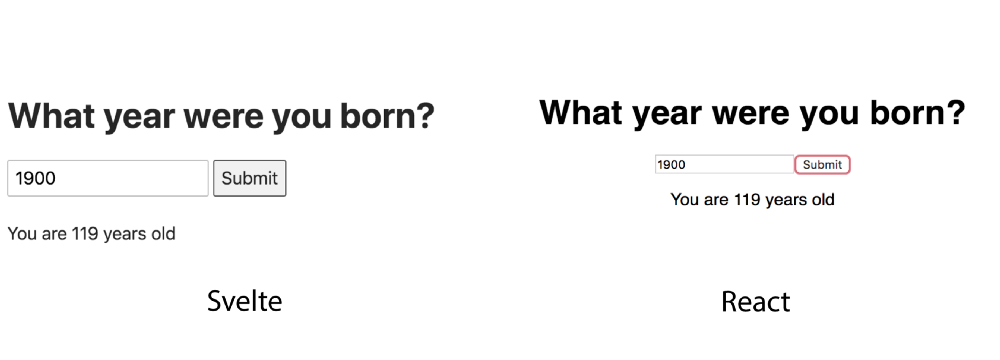
2.
, , Svelte , ? React Svelte, :

17 29
, , React.js — Angular .

, Svelte , , . , — .
, -. ? , , , ?
, , , . , , React-, .
, API Svelte , .
3.
, , Svelte - . ? , Svelte?
, React , , DOM , DOM , - ( ).
, , React , , . React API, shouldComponentUpdate, useMemo, React.PureComponent ..
DOM .
Svelte DOM, DOM ? , Rich Harris YGLF:
— . .
, -, , . , Svelte , .
, Svelte . Svelte Javascript, DOM. , Svelte DOM ?
, (, React) Svelte , - . , React API, , . Svelte =.
— , foo — =, Svelte, , , foo. Svelte DOM, foo.
, . , Rich Harris .
Svelte 3.0 — , - . , . Svelte , Javascript- .
, , . Svelte React, Angular UI ?
— . Svelte , , , , .
, React -, Svelte , .
!
Svelte: C Telegram