Wir werden uns den frühen Jahren des Internets zuwenden, um die aktuelle Beliebtheit dynamischer Websites zu verstehen. Anschließend werden die Vorteile statischer Websites in Bezug auf Leistung, Bearbeitungsgeschwindigkeit und Suchmaschinenoptimierung untersucht.Zuerst war es statisch.
In den frühen Tagen war das Internet eine Gesellschaft von Enthusiasten, Entwicklern und Ingenieuren. Trotz der häufigen Vergleiche zwischen MySpace und Facebook unterscheiden sich die beiden Dienste grundlegend. Sie zeigen auch
gut den Unterschied im „Internet-Paradigma“ der jeweiligen Zeit .
Beide sind soziale Netzwerke, aber das Erstellen einer Seite in MySpace erfordert ein grundlegendes Verständnis von HTML und CSS. Am Ende wurde die Website im Jahr 2003 eröffnet. Die benutzerfreundliche Oberfläche von Facebook hat andererseits dazu beigetragen, die Reichweite auf über zwei Milliarden Nutzer auszudehnen.
Der Gegensatz von MySpace / Facebook ist der kritische Spannungspunkt im Internet: Wie kann man mit den Inhalten interagieren, die wir bearbeiten? Es gibt zwei Hauptwege.
- WYSIWYG (Was Sie sehen, ist was Sie bekommen) - wie der Name schon sagt, besteht das Ziel in diesem Paradigma darin, dass der Editor das endgültige Rendering so genau wie möglich anzeigt. Einer der ersten Befürworter dieses Ansatzes war WordPress, andere schlossen sich später an. Der TinyMCE- basierte Medium-Online-Editor (siehe unten) gilt als einer der besten WYSIWYG-Editoren im Internet.

Vorschau des mittleren Editors
- Effizienz steht an erster Stelle . Anfänger mögen WYSIWYG-Editoren, aber normalerweise sind sie in ihrer Funktionalität eingeschränkt oder unpraktisch. Letztendlich erhöht das Hinzufügen einer Syntax die Komplexität, ermöglicht aber auch eine bessere Kontrolle über das endgültige Rendern von Inhalten. Darüber hinaus wird die Formatierung weiterhin mit einer bestimmten Syntax (HTML, CSS, Markdown ...) durchgeführt, sodass dies nicht vom verwendeten Editor abhängt.
Sunrise WordPress
WordPress hat das Internet schnell übernommen: Derzeit hat es
etwa 60% des CMS-Marktes . Es ist so weit verbreitet, dass es als globale Webplattform angesehen werden kann:
Etwa ein Drittel aller Websites im Internet verwenden WordPress .
Erfolg bedeutet nicht Relevanz. In der Tat geben erfahrene Benutzer WordPress aus verschiedenen Gründen auf:
- Bearbeiten : Die Arbeit mit WP, auch mit dem neuen Guttenberg, ist eine echte Qual. Der Editor ist langsam, umständlich und verfügt über eine verwirrende Blocklogik. Der Versuch, den Inhalt zu formatieren und zu bearbeiten, ist Zeitverschwendung und die Suche nach Alternativen. Darüber hinaus werden standardmäßig keine „intelligenten Funktionen“ wie Fußnoten oder Tabellen unterstützt. Sie erfordern einen absurd komplexen Workflow oder ein anderes Plugin.
- Sicherheit : Aufgrund seines Erfolgs ist WordPress zum Hauptziel von Hackern geworden. Jede große WP-Site sollte zusätzliche Sicherheitsmaßnahmen (Plugins?) Implementieren, um verschiedene Arten von Angriffen zu behandeln. Darüber hinaus unterstützt WordPress alle Versionen von PHP von 5.2.4 (veröffentlicht vor 12 Jahren) bis 7.2. Wenn Sie alle Plugins und Themes hinzufügen, erhalten Sie eine endlose Liste von Angriffen. Hier ist eine Übersicht der häufigsten .
- Leistung : WordPress hat sofort eine schreckliche Leistung. Mit einigen Plugins (Cache, CDN ...) und anderen Einstellungen können Sie es beschleunigen - aber möchten Sie dies tun? Ist es nicht das Ziel des Web-Frameworks, den Optimierungsaufwand zu minimieren?
- Plugin aufblähen : Aufgrund aller von WordPress benötigten Plugins verlangsamt es letztendlich die Site und beeinträchtigt die Sicherheit. Für eine Neuinstallation von WP sind 5-10 Plugins und 10-15 Plugins für die „Optimierung“ erforderlich : Caching / Minifizierung, CDN, Bildkomprimierung, SEO (YoastSEO, RankMath), Weiterleitungen, Sicherheit, Anti-Spam-Kommentare, Formatierung (Codesyntax, externe Links usw.). Für jede zusätzliche Funktion muss ein anderes Plugin installiert werden: Mehrsprachigkeit, Schaltflächen für soziale Medien, Markdown-Import, Fußnoten, Generierung von Inhalten, Karussells ...
Machen wir es statisch!
Als WordPress 2003 herauskam, hatte es fast keine Konkurrenten. Aber das war vor 15 Jahren. Später erschienen interessante Tools und Frameworks zum Formatieren von Texten sowie zum Veröffentlichen und Rendern. Die Entwicklung verlief parallel und ebnete den Weg für ein statisches Web.
Beginnen wir mit der Bearbeitung und konzentrieren uns auf Markdown.
Sunrise Markdown
Während WordPress immer dicker wurde, wuchs die Popularität von Alternativen sowohl für das Veröffentlichen von Websites als auch für das Formatieren von Inhalten.
Neue leichtgewichtige Markup-Sprachen wie Markdown bieten eine zuverlässige Alternative zum Bearbeiten von Inhalten. Sie sind auch für nicht technische Anwender geeignet. Es reicht aus, eine Stunde damit zu verbringen, den
Spickzettel zu studieren - und Sie reduzieren die Zeit für die Formatierung von Texten auf fast Null.
In der Tat ist Markdown recht einfach, schnell zu erlernen und unglaublich leistungsfähig. Mit Markdown und einigen Tastaturkürzeln kann ein Autor seinen Inhalt gleichzeitig schreiben und formatieren. Markdown bietet auch viele Exportoptionen (HTML, PDF, LaTex, doc ...) und stellt sicher, dass die Formatierung unabhängig vom Format erhalten bleibt.
Schließlich können Sie mit Markdown auf Dokumentebene mit Textobjekten (Fußnoten, Tags, Abschnittsverknüpfungen, Inhaltsverzeichnissen, Grafiken und Diagrammen) arbeiten, anstatt eine weitere Abstraktionsebene einzuführen.
Dies verbessert die Wartbarkeit und Portabilität von Inhalten erheblich. Beispiel für eine JAMstack-Architektur
Beispiel für eine JAMstack-ArchitekturDie Versionskontrolle wird nicht nur von Programmierern, sondern auch von Autoren gemocht!
Die Versionskontrolle und -entwicklung auf Git verbreitete sich schnell in der Software-Welt - und das aus gutem Grund. Dies erhöht die Zuverlässigkeit und Sicherheit des gesamten Entwicklungsprozesses. Darüber hinaus sind das Verwaltungssystem für Benutzerberechtigungen, die Verzweigungslogik und der Zugriff auf den vollständigen Dateiversionsverlauf sowie die Möglichkeit, Dateien zwischen Versionen zu vergleichen, unglaublich nützliche Funktionen, um falsche Änderungen zu vermeiden oder zu korrigieren.
Während die Entwickler all diese ausgefallenen Tools erhielten, bearbeiteten die Autoren ihre Artikel immer noch in Word, um sie in den WYSIWYG WordPress-Editor zu kopieren und dann mit der Formatierung zu kämpfen. Warum nicht die Leckereien teilen?
Paradoxerweise sind die Github-Repositories letztendlich ein ziemlich überzeugendes CMS:
- Einfache Zugangskontrolle . Die Verzweigungslogik eignet sich zum Bearbeiten und Veröffentlichen von Texten. Wenn Sie beispielsweise die Veröffentlichung von Inhalten streng kontrollieren müssen, kann die Berechtigung zum Zusammenführen in den Hauptzweig nur dem Haupteditor erteilt werden.
- Die Logik der Zweige . Wenn Sie das Repository als CMS verwenden, können Zweige unterschiedlichen Zwecken dienen. Sie können einen Zweig als Zwischenumgebung verwenden, damit Autoren das endgültige Rendern von Inhalten auf ihrem Computer bewerten können.
- Dateiverlauf . Mit GitHub-Repositorys erhalten Sie Zugriff auf den gesamten Dateiversionsverlauf und können Versionen einfach vergleichen. Dies ist praktisch, insbesondere wenn der Blog viele verschiedene Autoren hat.
- Keine Installation erforderlich . Das Repository kann mit einem Klick geöffnet werden. In einem Dienst wie Netlify noch einen Klick - und der Blog ist online.
Fettgedruckte Seiten schneiden das Publikum ab
Bisher haben wir die Vorteile statischer Websites sehr pragmatisch betrachtet: in Bezug auf Leistung oder Effizienzsteigerung. Gehen wir etwas zurück und schätzen das Gesamtbild.
Die durchschnittliche Site-Größe liegt ab 2017 bei
weitem über 3 MB .
Viel wichtiger ist jedoch die Änderung der Struktur der Webseite . Als Referenz ist hier die Entwicklung der mittleren Seite von 2011:
 Aufblasen einer durchschnittlichen Webseite. Quelle: Speed Matters
Aufblasen einer durchschnittlichen Webseite. Quelle: Speed MattersZum Vergleich: In unserem Blog wiegt die Hauptseite 10 KB und die durchschnittliche Seite (einschließlich Bilder) etwa 400 KB.
Wir haben wahrscheinlich moderne Laptops und Smartphones mit angemessenen Zugriffsgeschwindigkeiten. Was ist mit denen, die in Ländern mit schlechtem Internet leben? Der größte Teil des Internets besteht aus Text: Es sollte einfach sein.
Warum sollte ich die gesamte aufgeblähte Seite für mehr als drei Megabyte herunterladen, um nur den Text zu lesen, in dem nur wenige Wörter vorkommen können?
Erinnern Sie sich an Benutzer
Dies scheint ein Problem der Ersten Welt zu sein. Aber in armen Ländern ist es tatsächlich ein schreckliches Problem.
Schlecht gestaltete Websites beschränken den Zugang von Personen zu nützlichen Diensten . Darüber hinaus überlastet unnötiger Datenverkehr das Netzwerk, und höhere Anforderungen erhöhen die Kosten des Dienstes.
Letztendlich kommen wir zu dem Schluss: Die
Schaffung einer unnötig dynamischen Website im Jahr 2019 ist schädlich für die Gesellschaft . Das Internet ist eine gemeinsam genutzte Ressource. Warum versuchen wir nicht, eine weitere Tragödie der Gemeinschaften zu vermeiden, denn dafür brauchen Sie nichts als gesunden Menschenverstand?
Benutzer verlassen langsame Websites
Fragen wir einfach Website-Entwickler, die 12-mal so massiv sind, wie sie sein sollten: Woher bekommen Sie so viel Hass? Unter idealen Bedingungen benötigt ein
durchschnittlicher Benutzer mit einer durchschnittlichen Verbindung von 7,2 Mbit / s mehr als drei Sekunden, um eine Seite zu laden .
Was ist der Effekt? Neil Patel, eine bekannte Persönlichkeit in der SEO-Community, machte
sehr detaillierte Infografiken zu diesem Thema . Nach seinen Schätzungen verlassen
40% (auf Mobilgeräten 53%) der Benutzer die Seite, wobei das Laden mehr als drei Sekunden dauert . So entsteht eine absurde Situation:
Nachrichten, Anzeigen und andere Websites verlieren bis zu 40% des Publikums aufgrund schlechter Leistung aufgrund der unangemessenen Wahl des dynamischen Renderings. In dieser Zahl ist der Suchmaschinenverkehr aufgrund der Verschlechterung der Suchmaschinenoptimierung nicht enthalten.Also lasst uns das Fett abnehmen. Warum so viele Skripte? Ist es wirklich so schwierig, 2019 die richtige Bildverarbeitung zu implementieren (Größenänderung, Komprimierung, Ladereihenfolge)?
"Wie wurde die dynamische Engine, die ständig denselben statischen Inhalt neu generiert, zum Internetstandard?" - Florent Chauau
Wir gehen zur Statik über
Wir sind davon überzeugt, dass statische Websites bald alltäglich werden. Gleichzeitig besiegt eine statische Site leicht einen aufgeblähten dynamischen Konkurrenten in einem SEO-Spiel: Es ist Zeit zu spielen!
Für unseren Blog haben wir uns für das
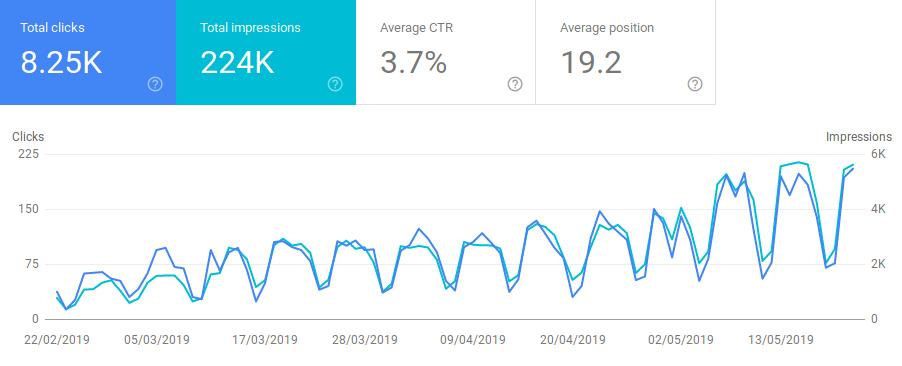
Hugo- Framework entschieden. Es hat dazu beigetragen, den Prozess der Inhaltsbearbeitung zu optimieren und beeindruckende organische Suchergebnisse zu erzielen:
 Übergänge von Suchmaschinen (organisch)
Übergänge von Suchmaschinen (organisch)Glücklicherweise gab es seit dem Start von Jekyll im Jahr 2008 viel mehr statische Website-Generatoren und andere verwandte Dienste.
Wenn Sie eine statische Engine für Ihre Site in Betracht ziehen, lesen Sie unseren
nächsten Artikel, in dem die wichtigsten Frameworks und Tools sowie einige Tipps und Tricks für die Entwicklung großartiger statischer Sites beschrieben werden.