
Hallo allerseits! Mein Name ist Vitaliy Rizo, ich bin Front-End-Entwickler bei Amplifer. Wir haben Uibook zu einem einfachen Tool zum visuellen Testen gemacht. Reagieren Sie Komponenten mit realen Medienabfragen. Ich werde Ihnen sagen, wie es funktioniert und wie es für Sie nützlich sein kann.


Warum und was nützt das?
Beim Erstellen neuer Komponenten haben wir beim Refactoring gelitten - zum Testen mussten wir Attribute über DevTools manuell ändern, wir konnten einige kleine Dinge übersehen. Aus diesem Grund haben wir uns entschlossen, eine Seite zu erstellen, auf der Sie Komponenten schnell testen können.
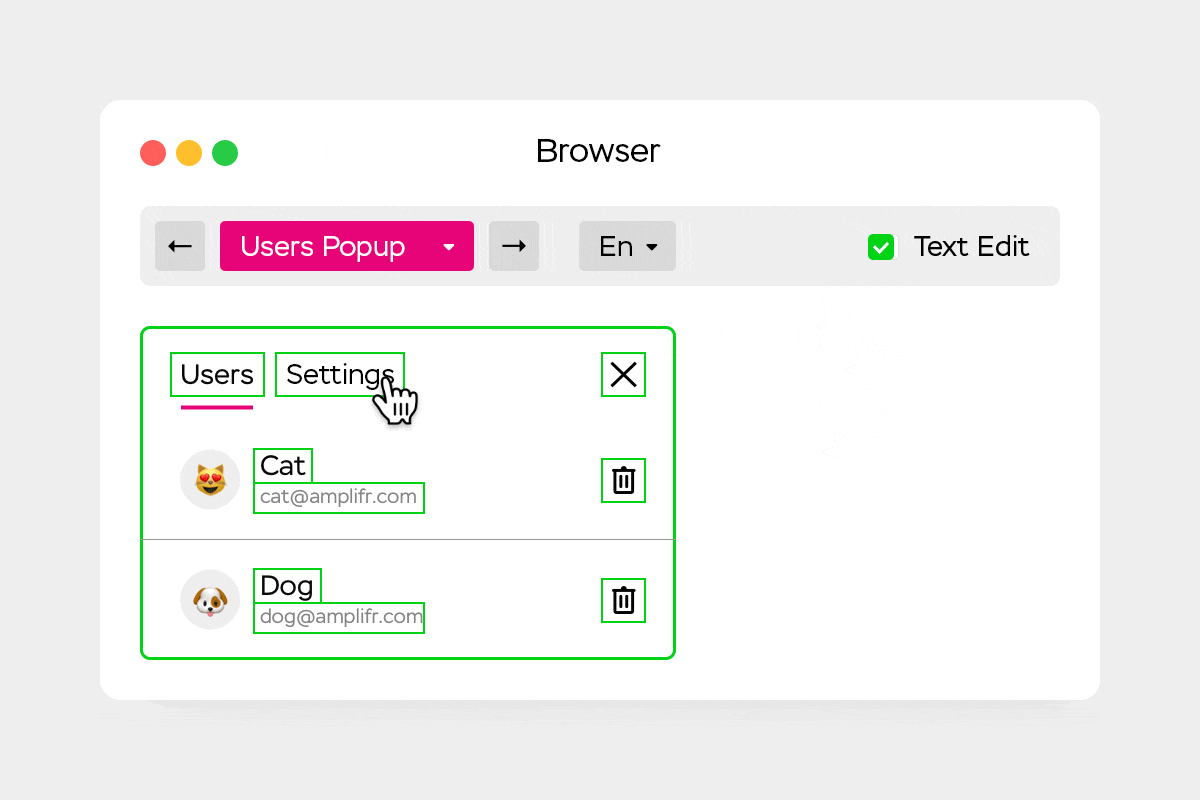
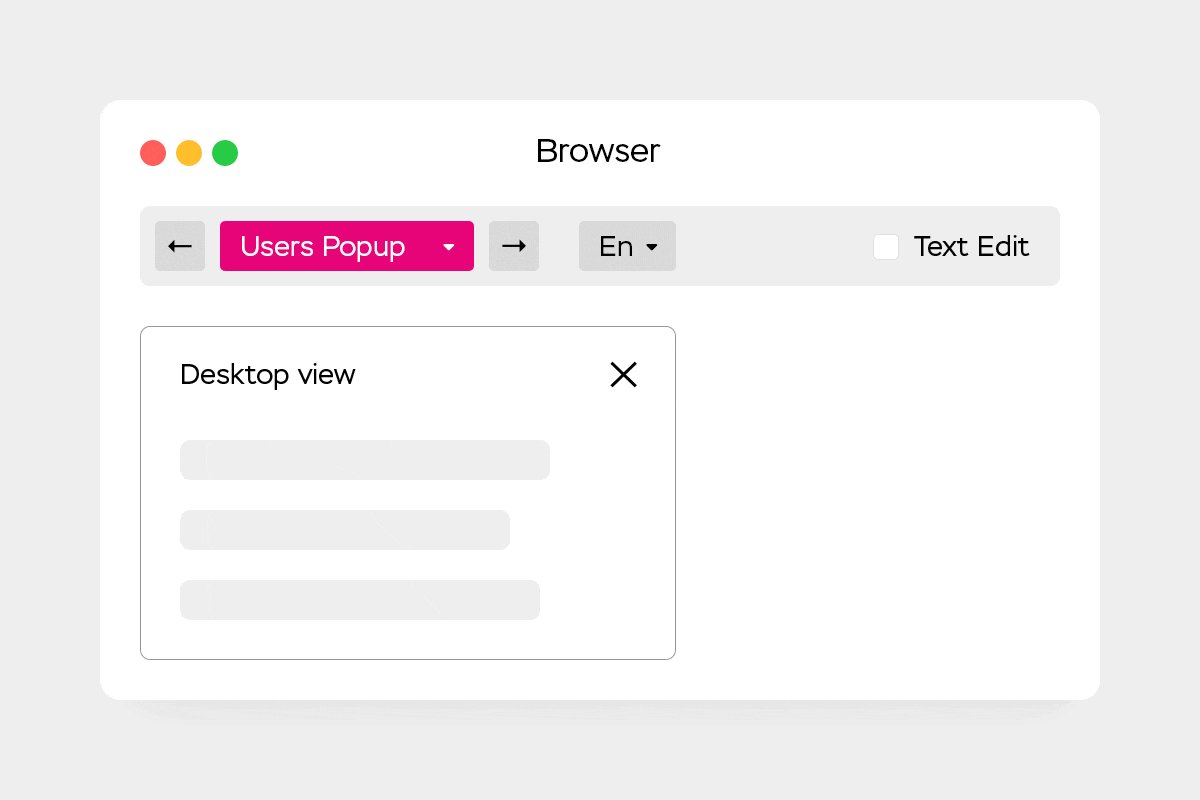
Mit Uibook können Sie Komponenten in jeder Kombination aus Status und Parameter (Requisiten) schnell anzeigen. Dank der Unterstützung von Medienabfragen kann ein Entwickler Desktop- und Mobilversionen von Komponenten auf einer Seite anzeigen. Aber Uibook ist nicht nur für Entwickler nützlich:
- Designer können auf ihrem Gerät, ohne den lokalen Server anzuheben, alle Arten von Komponentenzuständen anzeigen und Änderungen einreichen.
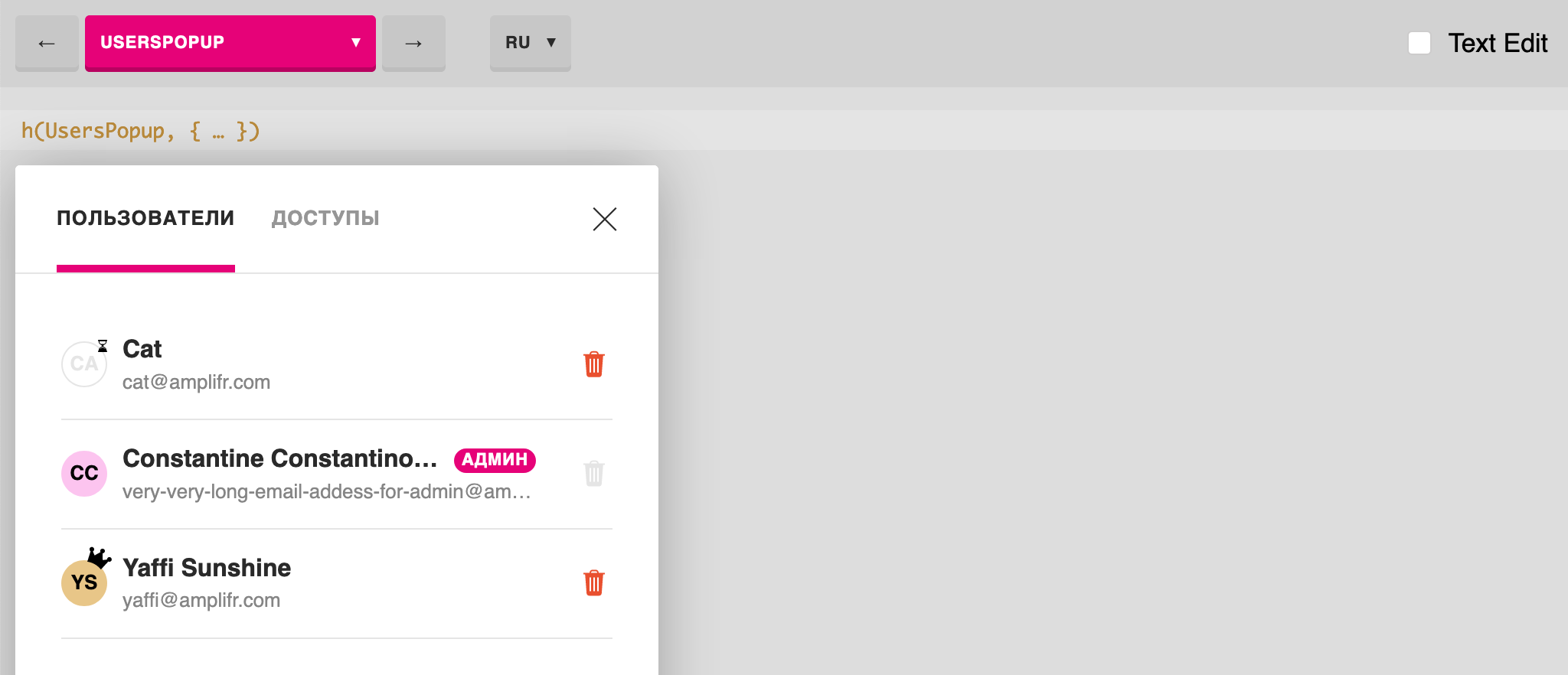
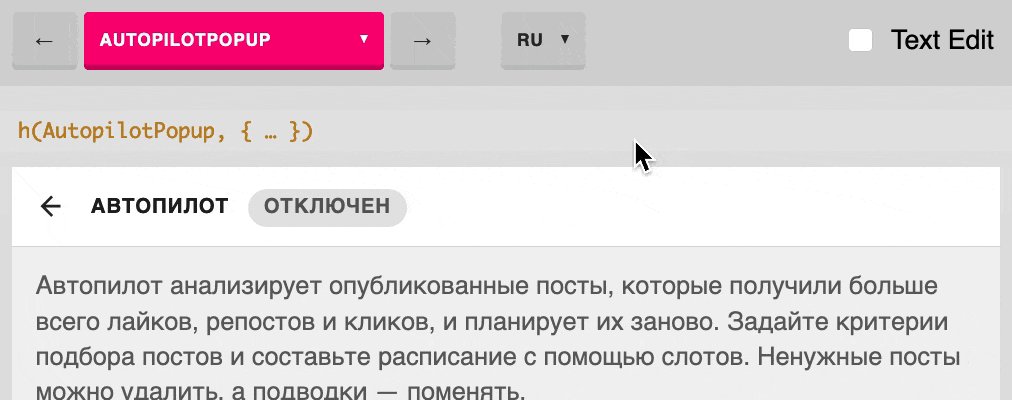
- Manager sehen, dass selbst ein einfaches Popup auf den ersten Blick eine Reihe von Grenzzuständen enthalten kann, die Entwickler berücksichtigen müssen. Dies hilft ihnen, das Schnittstellengerät des Geräts von innen besser zu verstehen.
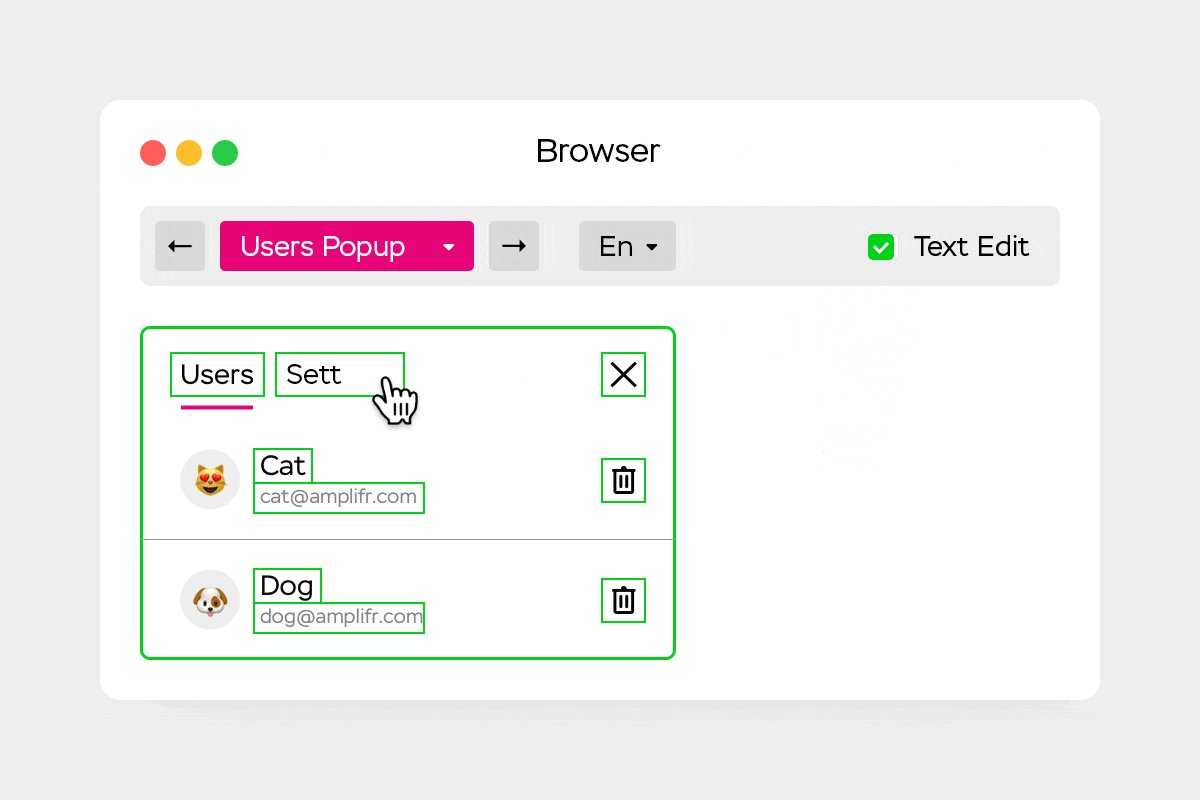
- Redakteure können mithilfe der Live-Textbearbeitung Text für eine Benutzeroberfläche in realen Komponenten ausprobieren, damit er fehlerfrei aussieht.
Was unterscheidet sich von Analoga

Sie fragen sich vielleicht, warum Sie das Rad neu erfinden sollten, wenn es fertige Storybook-, Styleguidist- und ähnliche Lösungen gibt? Mein Projekt hat einen anderen Ansatz und ich hebe drei Hauptunterschiede hervor:
- In Uibook können Sie Komponenten unter Bedingungen begrenzter Breite und Höhe von Geräten sofort überwachen.
- Es ist kein separater Kollektor erforderlich und kann problemlos über ein paar Zeilen in der Konfigurationsdatei mit einem vorhandenen Projekt verbunden werden.
- Es versteht sich, dass die Seiten mit den Komponenten öffentlich verfügbar sind, so dass jeder Benutzer Fehler finden und Feedback hinterlassen kann.
Uibook wird hauptsächlich für visuelle Tests und nicht für die Entwicklung benötigt, obwohl es praktisch ist, einen „repräsentativen“ Teil des Projekts damit zu entwickeln. Mussten Sie globale Änderungen am Projekt vornehmen? Gehen Sie alle Seiten durch, um sicherzustellen, dass alle Komponenten korrekt angezeigt werden.

Technische Umsetzung
Uibook ist eine React-Anwendung, in die Seiten übertragen werden - Sätze von "Fällen", dh Zustände einer Komponente (Requisiten und Rückrufe). Außerdem rendert Uibook die ausgewählte Seite auf einem Bildschirm mit zwei Controllern: mit und ohne Medienabfragen.
Da es unmöglich ist, Medienabfragen mit CSS und JavaScript zu emulieren, haben wir den einfachen Weg gegangen: Rendern Sie die Komponente in einem <iframe> wenn der Benutzer die Breite oder Höhe des Bildschirms angegeben hat.
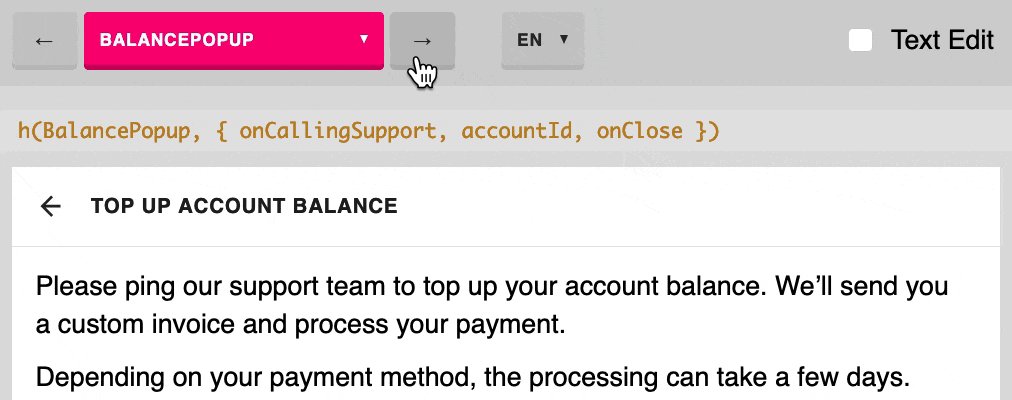
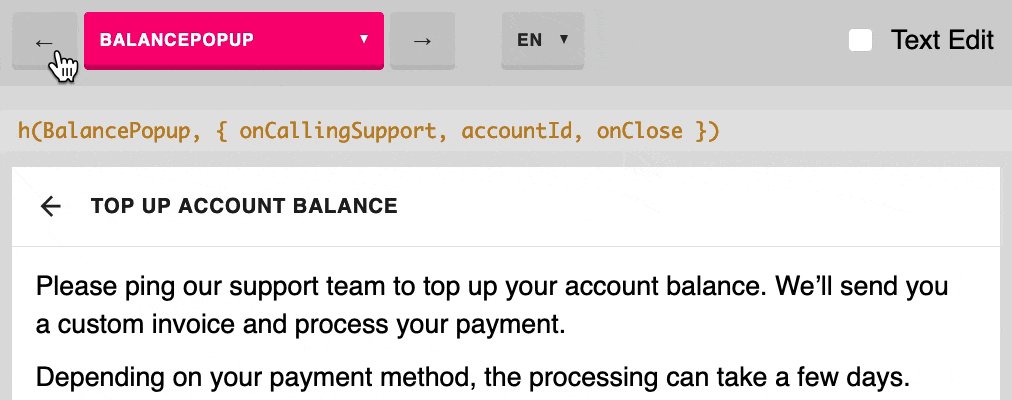
Der Hauptcontroller umschließt die Komponente mit einem beliebigen benutzerdefinierten Wrapper und ermöglicht Ihnen auch die Auswahl von Werten im Browser. In einem iframe Daten über einen Link übertragen. Außerdem fügt der Hauptcontroller Hotkeys und die Möglichkeit zum Bearbeiten von Text hinzu.
Ich wollte keine separaten Assembler für das Projekt und die visuellen Tests haben. Andere Produkte erzwingen dies, weshalb es notwendig ist, mehr Dateien und Abhängigkeiten zu speichern. Die Konfiguration dauert länger, die Ausführung dauert länger und die Erstellung und Bereitstellung ist schwieriger. Uibook wird in den Project Builder integriert, da es einfach als Webpack-Plugin hinzugefügt wird:
plugins: [ … new UibookPlugin({ controller: path.join(__dirname, '../controllers/uibook.js') }) ]
webpack.config.js
Uibook erstellt einen separaten Block und vergrößert die Hauptanwendung nicht. Dies funktioniert über das SingleEntryPlugin oder MultiEntryPlugin des MultiEntryPlugin . Unter Berücksichtigung des Caching ("Cachebuster") werden Stile und Skripte aus der Hauptanwendung abgerufen. So erhält das Plugin die Liste der benötigten Dateien:
let files = compilation.chunks.find(function (i) { return i.name === 'uibook' }).files
Anschließend wird eine HTML-Datei ohne Verwendung von Abhängigkeiten generiert. Schließlich ist dies eine sehr einfache Aufgabe, für die keine Bibliotheken gezogen werden müssen. Wir nehmen eine Vorlage, fügen Importe hinzu, fügen der Ausgabe hinzu:
compilation.assets[outputPath + '/index.html'] = { … }
Wenn Sie jedoch weiterhin mit HtmlWebpackPlugin verbunden sind, müssen Sie uibook zu den Ausnahmen hinzufügen, an die Uibook Sie freundlicherweise erinnert.

Uibook ist sehr einfach
Es hat nur React, Webpack und create-react-class in seinen Abhängigkeiten. Es ist in ES5 geschrieben und funktioniert auch dann, wenn Sie Babel nicht im Projekt haben. Und wenn ja, gibt es keine Plug-In-Konflikte. Uibook verfügt über eine integrierte Hilfe, wenn in der Konfigurationsdatei etwas nicht stimmt.

Uibook ist flexibel

Sie können alle Komponenten in Ihren Controller einbinden. Es kann ein Wrapper für Redux, Context oder alle gleichzeitig sein. Hier ist ein Beispiel mit der neuen Kontext-API:
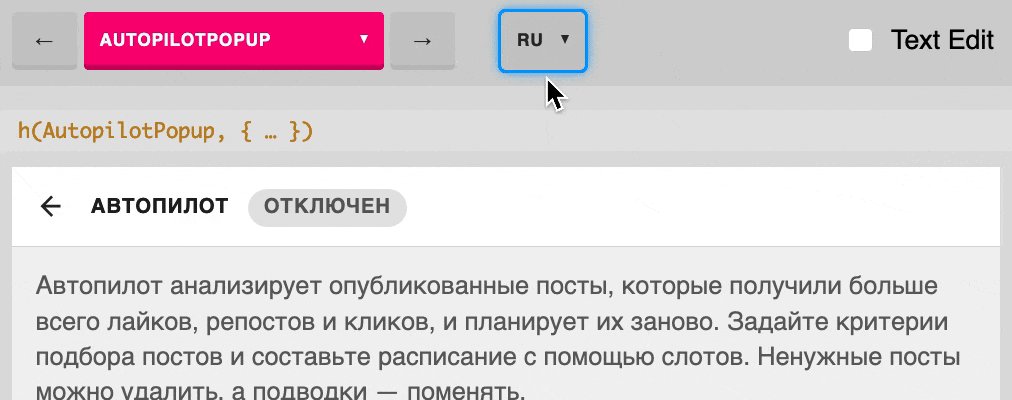
export default UibookStarter({ wrapper: (children, props) => <Context.Provider value={ props }> { children } </Context.Provider>, values: { locale: ['ru', 'en'], theme: ['dark', 'light'] }, … })
Eine Liste der Benutzertasten und ihrer Werte wird im oberen Navigationsmenü angezeigt.
So binden Sie Uibook in ein Projekt ein
Zum Beispiel möchten wir die Button-Komponente hinzufügen, die in src/button.js . Sie müssen das uibook Paket installieren, einen Dateicontroller und eine Dateiseite erstellen. Der Dateicontroller wird zum Importieren Ihrer Uibook-Tests verwendet, und die Dateiseite besteht aus einer Reihe von "Fällen", Kombinationen von Parametern für eine Komponente.
So geht's:
1) $ yarn add uibook wir an, $ yarn add uibook ;
2) Hier können Sie den $ npm init uibook , mit dem Beispieldateien erstellt werden, oder Sie können alles manuell $ npm init uibook . Die ungefähre Struktur ist wie folgt:
your-project ├── uibook │ ├── button.uibook.js │ └── uibook-controller.js ├── src │ └── button.js ├── webpack.config.js └── package.json
3) Wir verbinden das Plugin in der Webpack-Konfigurationsdatei:
let UibookPlugin = require('uibook/plugin') module.exports = { … plugins: [ new UibookPlugin({ controller: path.join(__dirname, '../src/uibook-controller.js'), }) ], }
webpack.config.js
4) Wir schreiben den Test in uibook/button.uibook.js . Wenn Sie den Befehl init , wurde dieses Beispiel bereits erstellt:
import UibookCase from 'uibook/case' import Button from '../src/button.js' const PROPS = { onClick: UibookCase.event('onClick') } const ButtonUibook = { component: Button, name: 'Button', cases: [ () => <UibookCase props={{ ...PROPS, isLarge: true }}> Large Button </UibookCase>, () => <UibookCase props={{ ...PROPS, isDisabled: true }}> Disabled Button </UibookCase> ] } export default ButtonUibook
button.uibook.js
5) Wir importieren und übertragen diesen Uibook-Test in die Controller-Datei:
import UibookStarter from 'uibook/starter' import ButtonUibook from './button.uibook' export default UibookStarter({ pages: { Button: ButtonUibook, } })
uibook-controller.js
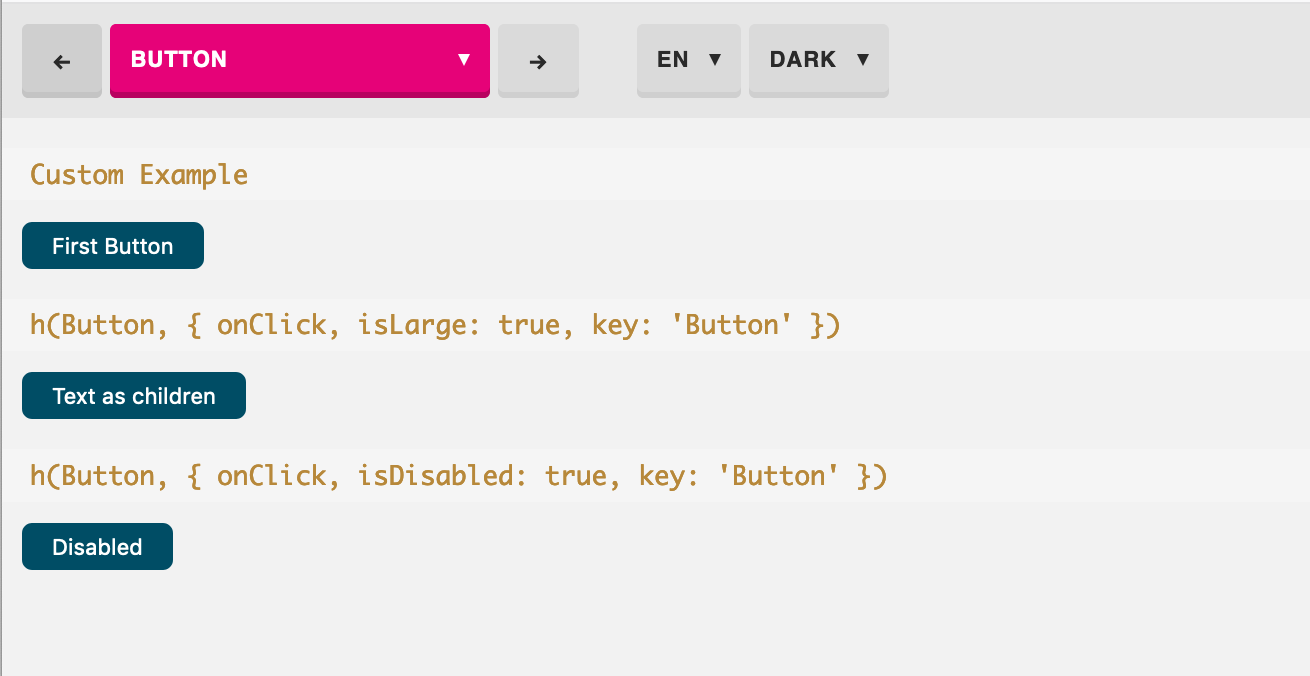
6) Fertig! Wir starten unser Projekt wie gewohnt (zum Beispiel $ yarn start ) und öffnen die /uibook im Browser. Wir werden drei Fälle mit einer Schaltfläche sehen (wenn Sie /src/button.js Komponente /src/button.js haben):

Wie Uibook uns geholfen hat
Wir verwenden Uibook seit mehr als einem Jahr als Team in unserer Arbeit. Front-End-Entwickler entwickeln neue Komponenten nur über Uibook und erstellen gleichzeitig eine Testdatei mit Grenzparametern (Requisiten). Dies ist viel schneller als das parallele Schreiben eines Controllers, um eine Komponente in einer echten Webanwendung anzuzeigen. Darüber hinaus wird diese Testdatei später für globale Tests nach globalen Änderungen verwendet.
Andrey Sitnik Iskin , ein führender Front-End-Entwickler bei Evil Martians, stellt fest, dass Uibook einen ruhigeren Job macht:
Uibook gab uns schließlich das Vertrauen, dass nach dem normalize.css-Update nichts kaputt gegangen war. Öffnen Sie einfach alle Komponenten in einer Reihe und durchsuchen Sie sie. Hier hilft die Hauptfunktion sehr - unterstützt @media , so dass auf der Seite alle Zustände der Komponenten @media werden. Entwickler haben weniger Ängste, Manager haben weniger Fehler. Jeder ist glücklich.

Und der Testprozess selbst wurde vereinfacht. Jetzt schreibt das Frontend eine neue Komponente (Ansichtskomponente) und erstellt gleichzeitig eine Datei mit Parametern (Requisiten). Sie benötigen nicht gleichzeitig einen Controller. Sie können ihn während der Entwicklung bereitstellen, ohne die Komponente in die Webanwendung selbst einzuführen.
Andere Front-End-Entwickler überarbeiten die Komponente mit einem lokalen oder unbemannten Uibook: Sie können auf alle Schaltflächen klicken und überprüfen, ob Rückrufe aufgerufen werden. So sparen wir jeden Monat bis zu 30 Stunden beim Testen von Komponenten.
Damir Melnikov, Front-End-Entwickler von Amplifer, weist auch auf die Möglichkeit hin, mit Designern, Produkten und Redakteuren zusammenzuarbeiten:
Mit Uibook kann ich schnell an Komponenten arbeiten - neue Stile ausprobieren, der mobilen Version folgen und lernen, wie sich die Komponente mit verschiedenen Eingaben verhält. Darüber hinaus können Sie mit Uibook Ihre Arbeit schnell mit dem Designer (Live-Layout), dem Editor (zum Korrekturlesen von Front-End-Texten) und anderen Front-End-Entwicklern teilen.

Alexander Marfitsin, Content Leader von Amplifer, stellt fest, wie Uibook das Schreiben von Front-End-Texten vereinfacht hat:
Wenn Sie Texte für die Benutzeroberfläche erstellen, arbeiten Sie häufig blind und sehen nicht, wie die Beschriftungen im "Live" -Produkt aussehen. Uibook löst dieses Problem. Sie können nicht nur alte Texte lesen, sondern auch neue erstellen, basierend auf den Einschränkungen der Komponenten und dem Ausprobieren Ihrer eigenen Entwürfe auf einer realen Oberfläche. Alle Textelemente können bearbeitet werden. So erhalten Sie ein solides Ergebnis - vom Titel bis zur kleinsten Inschrift.
Und der Arbeitsprozess selbst ist transparenter geworden. Mit Uibook verstehen Sie das Gerät und die Benutzeroberfläche des Geräts besser von innen heraus und beginnen, die Bedeutung von gutem Text für die Benutzeroberfläche besser zu verstehen.

⌘⌘⌘
Ich hoffe, dass Uibook in Ihrem Projekt Anwendung findet. Wenn Sie Fragen haben, lesen Sie die detaillierten Anweisungen im Repository von Github. Oder mailen Sie mir auf Twitter oder per Mail .
Vielen Dank an Alexander Marfitsin Marfitsin für die Hilfe bei der Vorbereitung dieses Artikels.