Sehr oft wird in meiner Praxis ein Haufen Spring + Angular verwendet. Ich möchte meine Erfahrungen bei der Vorbereitung eines solchen Projekts in der IntelliJ IDEA-Entwicklungsumgebung teilen.
Erstellen Sie ein leeres Gradle-Projekt
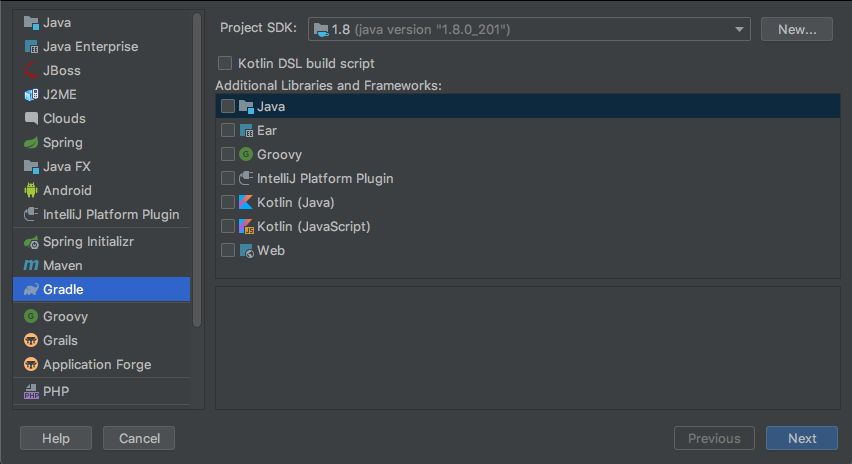
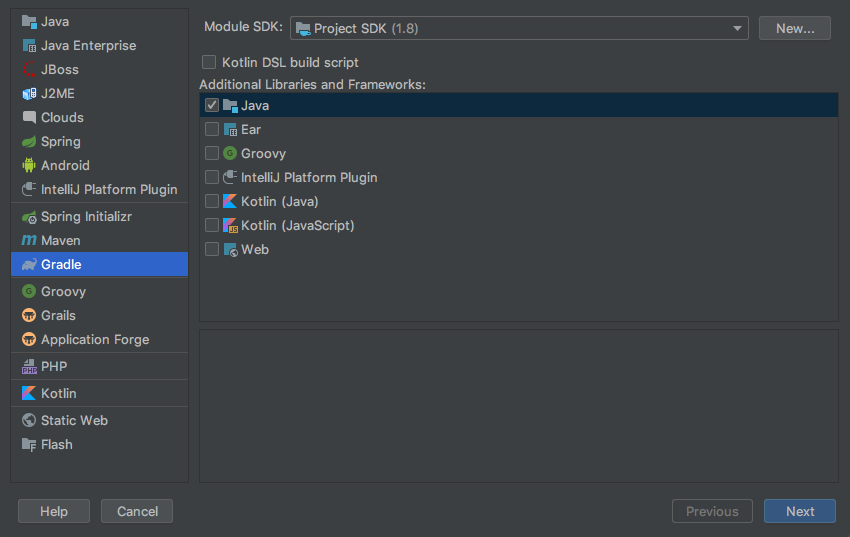
Erstellen Sie zunächst ein leeres Gradle-Projekt in IDEA, und deaktivieren Sie alle Bibliotheken und Frameworks.

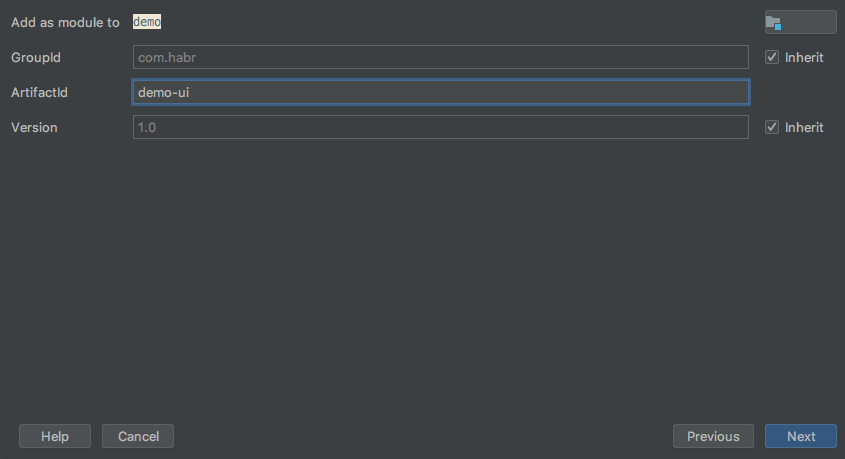
Lassen Sie unser Artefakt "Demo" und die Gruppe "com.habr" sein. Nach dem Erstellen des Projekts werden die Dateien settings.gradle und build.gradle automatisch mit den folgenden Inhalten generiert:
build.gradle
group 'com.habr' version '1.0'
settings.gradle
rootProject.name = 'demo'
Erstellen Sie ein Modul für Spring
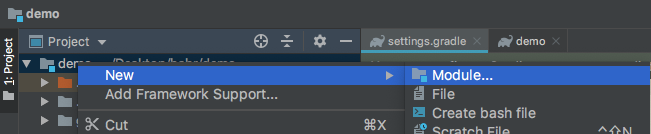
Als Nächstes fügen wir unserem Projekt ein Modul hinzu, das den Serverteil unserer Anwendung hostet, d. H. Frühling

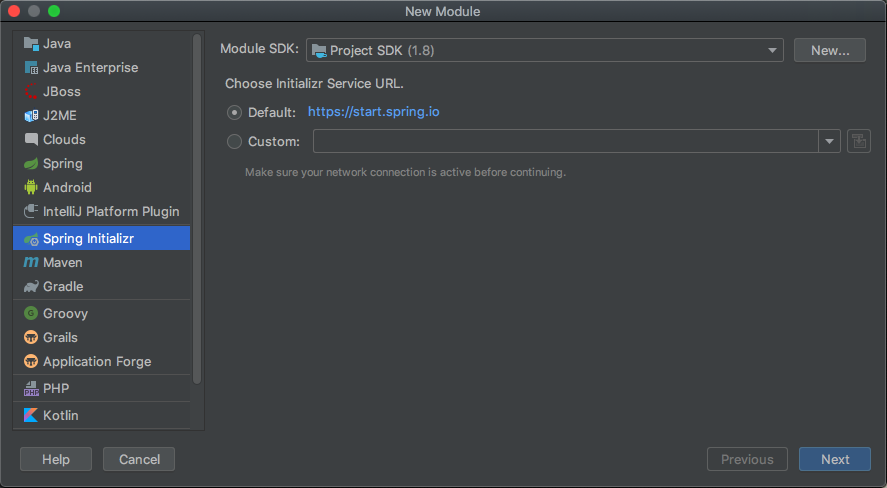
Beim Erstellen dieses Moduls verwenden wir das Spring Initializr.

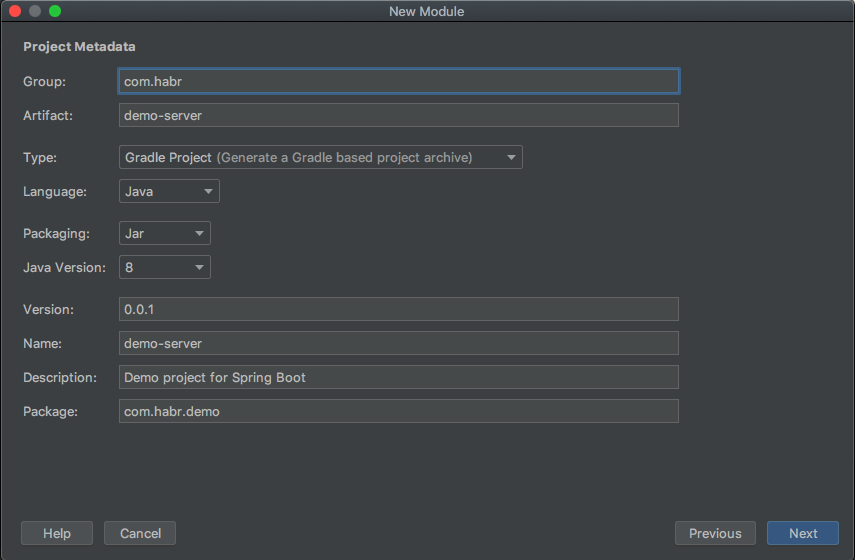
Nennen wir das Modul "Demo-Server", geben Sie den Typ des Gradle-Projekts, die Gruppe com.habr und den Namen des Hauptpakets org.habr.demo an.

Als nächstes müssen Sie alle erforderlichen Komponenten des Spring-Frameworks auswählen. In diesem Beispiel habe ich nur "Web" ausgewählt, aber Sie können alles auswählen, was Sie benötigen.

Beachten Sie nach dem Erstellen des Demo-Server-Moduls, dass zwei Dateien darin erstellt wurden: build.gradle und settings.gradle. Aus dem settings.gradle dieses Moduls müssen die folgenden Zeilen an den Anfang der settings.gradle-Datei des Projekts selbst übertragen und das settings.gradle des Moduls gelöscht werden.
pluginManagement { repositories { gradlePluginPortal() } }
Darüber hinaus müssen Sie das erstellte Modul zur settings.gradle des Projekts hinzufügen. Als Ergebnis erhalten wir:
settings.gradle
pluginManagement { repositories { gradlePluginPortal() } } rootProject.name = 'demo' include 'demo-server'
Danach löschen wir die folgenden Zeilen aus der build.gradle-Datei des Demo-Server-Moduls:
group = 'com.habr' version = '0.0.1'
In diesem Fall kann die Erstellung des ersten Moduls als abgeschlossen betrachtet werden, aber wir werden darauf zurückkommen, um es dem zweiten zuzuordnen.
Erstellen Sie ein Modul für Angular
Wir erstellen das Demo-UI-Modul als Java-Gradle-Projekt.

Nennen wir das erstellte Modul "demo-ui".

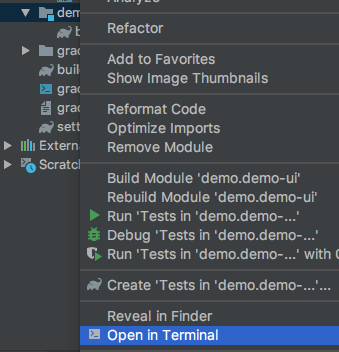
Im erstellten Projekt müssen Sie den Ordner src löschen. Öffnen Sie nach diesem Vorgang das Terminal im Stammordner dieses Moduls.

Führen Sie im geöffneten Terminal den folgenden Befehl aus:
ng new demo-ui
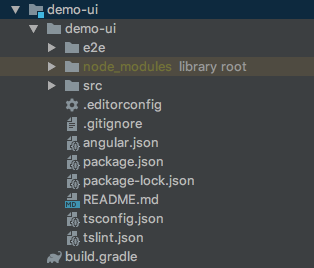
Der Befehl installiert Angular und ein gleichnamiger Ordner wird im Demo-UI-Modul erstellt.

Der gesamte Inhalt des erstellten Ordners mit Ausnahme der Knotenmodule muss in das Stammverzeichnis des Moduls verschoben und der Ordner selbst gelöscht werden.

Konfigurieren Sie nun die Assembly. Dazu bringen wir die build.gradle des Demo-UI-Moduls in die folgende Form:
plugins { id 'java' id "com.moowork.node" version "1.3.1" } node { version = '10.14.1' npmVersion = '6.4.1' download = true } jar.dependsOn 'npm_run_build' jar {
Das Modul ist fertig.
Wir binden Module
Es bleibt einfach, die Abhängigkeit zur build.gradle des Demo-Server-Moduls hinzuzufügen.
implementation project(':demo-ui')
Als Ergebnis erhalten wir das folgende build.gradle im "Demo-Server" -Modul:
plugins { id 'org.springframework.boot' version '2.1.5.RELEASE' id 'java' } apply plugin: 'io.spring.dependency-management' sourceCompatibility = '1.8' repositories { mavenCentral() } dependencies { implementation project(':demo-ui') implementation 'org.springframework.boot:spring-boot-starter-web' testImplementation 'org.springframework.boot:spring-boot-starter-test' }
Starten
Um die Anwendung auszuführen, führen Sie einfach die Gradle-Aufgabe aus.

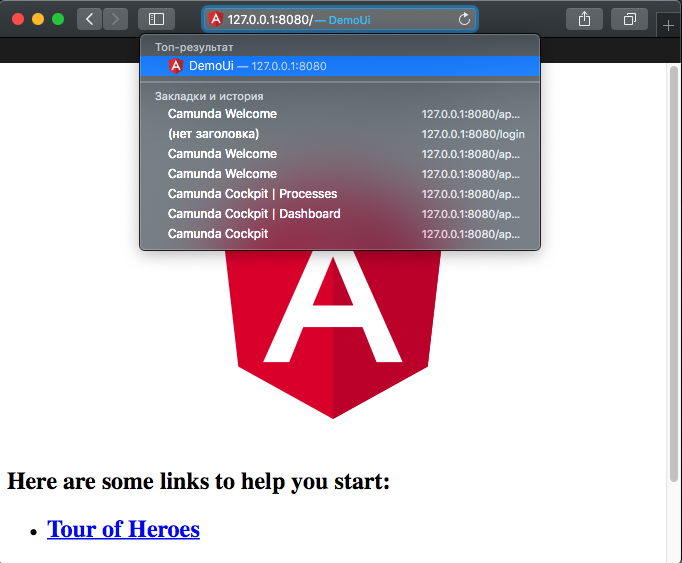
Danach wird die Anwendung erstellt und gestartet und kann in einem Browser geöffnet werden.

Wenn Sie eine JAR-Datei erhalten möchten, führen Sie einfach die Build-Task aus.

Die zusammengestellte Datei wartet in dem Demo-Server / build / libs auf Sie.
