In unserem TestMace ist Visual Studio Code eines der beliebtesten Tools. Und es ist umso ermutigender, dass es sich sprunghaft entwickelt. Ihre Aufmerksamkeit wird gebeten, einen Artikel über eine andere leckere Funktion zu übersetzen, die nur in VS Code Insidern verfügbar ist.
Ich stimme zu, ich bin mit der Überschrift zu weit gegangen, ich war einfach überwältigt von Emotionen. Ich beschloss, meine ersten Eindrücke von der Remote-Entwicklung in VS Code zu teilen, die zum Zeitpunkt des Schreibens in VS Code Insiders verfügbar waren.
Erweiterungen für die Remoteentwicklung erfordern die Installation von Visual Studio Code Insiders .
Die Remoteentwicklungsfunktion in Visual Studio Code ist die Fähigkeit, einen Container, einen Remotecomputer oder das Windows-Subsystem für Linux (WSL) als vollständige Entwicklungsumgebung zu verwenden. Gleichzeitig ist der gesamte Prozess in zwei Teile unterteilt: Der Client-Teil der Anwendung wird auf dem lokalen Computer ausgeführt, und der VS-Code-Server befindet sich fast überall. Das Erweiterungskit für die Fernentwicklung enthält drei Erweiterungen. Die folgenden drei Artikel helfen Ihnen dabei, jeden einzelnen genauer zu studieren:
- Remote - SSH - Zugriff auf ein beliebiges Verzeichnis auf einer Remote- oder virtuellen Maschine mithilfe von SSH.
- Remote - Container - arbeiten mit einem isolierten Satz von Werkzeugen oder containerisierten Anwendungen in einem Container (oder in einem Container montiert).
- Remote - WSL - Anwendungsentwicklung im Windows Subsystem für Linux (WSL).
Ich werde ein konkretes Beispiel geben. Angenommen, Sie müssen eine Anwendung in einer beliebigen Sprache entwickeln, aber Ihr Computer verfügt weder über die Sprache selbst noch über das SDK oder die erforderlichen Tools.
Viele Entwickler, die für Windows schreiben, erstellen virtuelle Windows-Maschinen in der Cloud, stellen dann über RDP eine Verbindung zum Desktop her und steuern durch die Fenster. In diesem Fall führt die virtuelle Maschine alle zugehörigen Vorgänge aus. Linux-Entwickler erstellen virtuelle Linux-Maschinen oder -Container und stellen über SSH über das Terminal eine Verbindung zu ihnen her, starten vim oder tmux und schreiben in die Konsole. In diesem Fall führt die virtuelle Maschine alle zugehörigen Vorgänge aus. In beiden Szenarien wird die Client-Server-Verbindung nicht implementiert, sondern die Interaktion des Terminals oder Thin Clients mit dem Server. VS Code ist ein Thick Client mit einer klaren und intuitiven Oberfläche von Sprachdiensten und Standorttransparenz.
Wenn Sie Code schreiben, z. B. eine Instanz eines Objekts, und nach dem Punktzeichen (.), Vervollständigen Sie automatisch die Namen der Inhalte dieses Objekts. Wer macht das? Woher kommt diese Liste? Wenn der Code lokal und sogar im Container ausgeführt wird, müssen Sie sicherstellen, dass beide Seiten (Client und Server) synchronisiert sind. Verwenden Sie dasselbe SDK und dergleichen. Keine leichte Aufgabe.
Angenommen, Rust ist nicht auf Ihrem Computer installiert und verfügt über die für die Entwicklung erforderlichen Tools.
Dann klonen wir das folgende Repository:
git clone https://github.com/Microsoft/vscode-remote-try-rust
Starten Sie VS Code Insiders:
C:\github> git clone https://github.com/Microsoft/vscode-remote-try-rust Cloning into 'vscode-remote-try-rust'... Unpacking objects: 100% (38/38), done. C:\github> cd .\vscode-remote-try-rust\ C:\github\vscode-remote-try-rust [main =]> code-insiders .
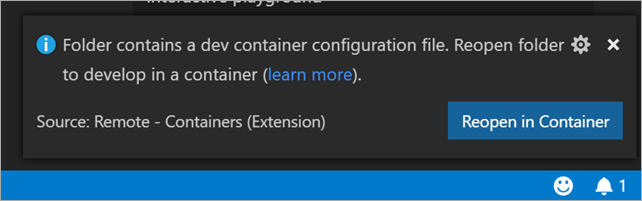
Anschließend fragt VS Code, ob Sie diesen Container öffnen möchten.
Die Datei devcontainer.json enthält eine Liste der für das aktuelle Projekt erforderlichen Erweiterungen. Die VS-Code-Erweiterungen werden im Docker-Container installiert und können dann remote verwendet werden. Ihr lokales System benötigt nicht alle. Es reicht aus, nur diejenigen zu installieren, die Sie im aktuellen Projekt verwenden möchten. Natürlich können Sie auf die Installation auf Ihrem lokalen Computer verzichten, aber das goldene Mittel ist, unnötige manuelle Konfigurationen des Systems zu vermeiden.

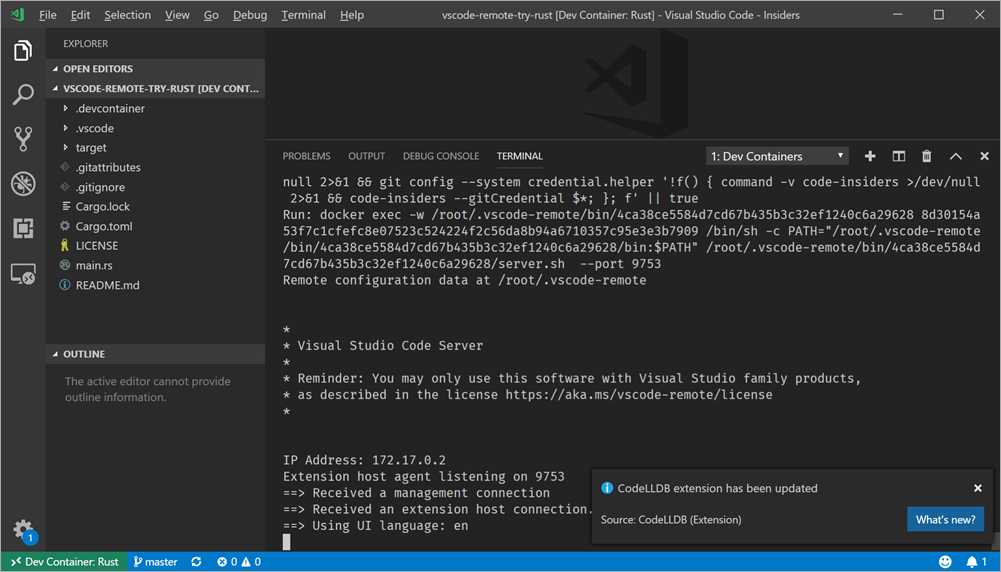
Schauen Sie sich den Screenshot unten an. Hier werden die Tools, die Sie benötigen, zur Docker-Datei hinzugefügt, die ausführbare Docker-Datei wird gestartet und wir sehen den VS-Code-Server!

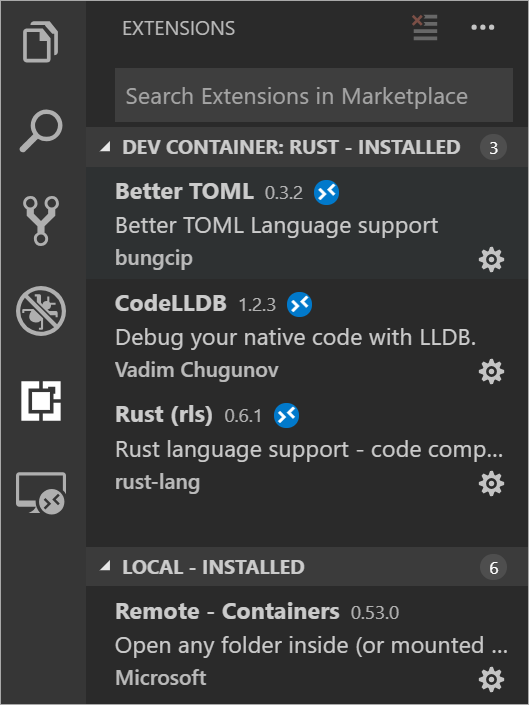
Gehen Sie zum Abschnitt Erweiterungen in VS Code und achten Sie auf die untere linke Ecke. Die grüne Statusleiste zeigt an, dass die Client-Server-Interaktion implementiert wurde. Alle erforderlichen Rust-Erweiterungen sind im Container installiert und können in VS Code verwendet werden. Der gesamte Installationsvorgang dauerte Minuten.

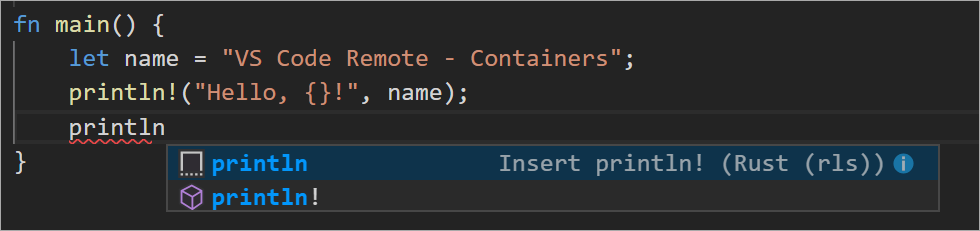
Wenn Sie den Code auf diese Weise bearbeiten, erhalten Sie dieselben Funktionen wie Autocompletion, Debugging und mehr.

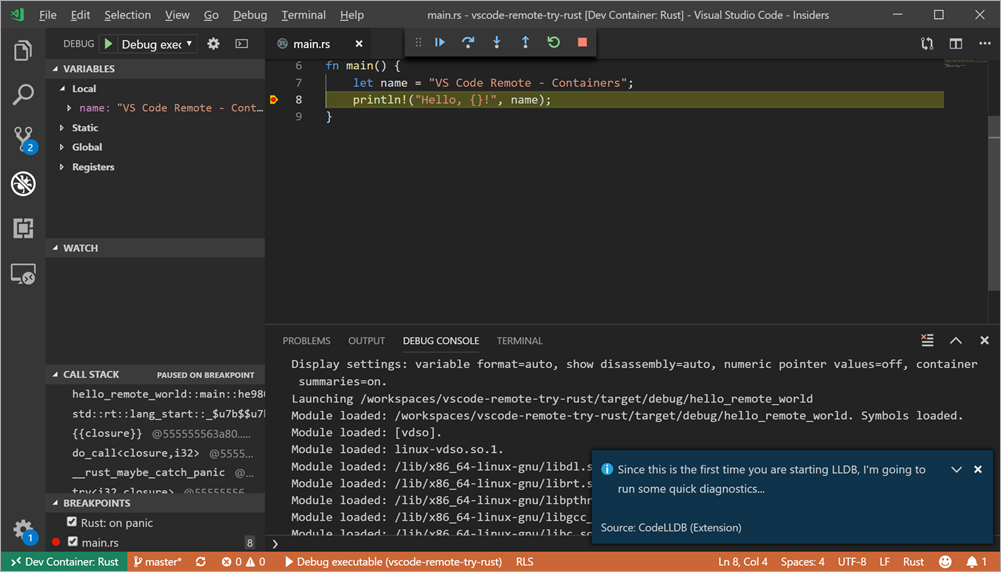
Hier ist ein Beispiel für eine Echtzeit-Anwendungs-Debugging-Sitzung auf Rust, für die keine andere Konfiguration als die Installation von VS Code Insiders, Remote Extensions und Docker (die ich bereits hatte) erforderlich ist.

Wie gesagt, Sie können Code mit WSL, in Containern oder über SSH ausführen . Dieser Entwicklungsstil gewinnt nur an Dynamik. Es ist einfach und unkompliziert, und es ist sehr interessant für mich zu beobachten, wohin uns das führt. Wir müssen so viele Routineaufgaben ausführen , und die Fernbearbeitung des Codes ermöglicht es uns, alles Überflüssige aus dem Entwicklungsprozess herauszuholen und unsere Aufmerksamkeit auf das Wichtigste zu richten.