MessageBox - nützliches Fenster für verschiedene GUI-Frameworks, das Sie jedoch in AvaloniaUI nicht finden können.
Lass es uns versuchen.

Lösung, die ich verbessern und unterstützen möchte, finden Sie auf
nuget und auf
gitlab . Es wird sich freuen, wenn jemand neue Ideen mit seinen Pull-Anfragen einbringt.
Ich möchte meine Bibliothek so einfach und nützlich erstellen, wie es die Nachrichtenbox von WPF ist.
Fangen wir an
Nennen Sie diese Methode:
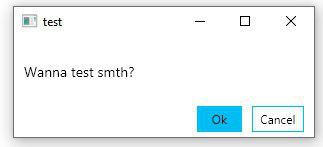
MessageBox.ShowForResult("test","Wanna test smth?",MessageBox.MessageBoxButtons.OkCancel);
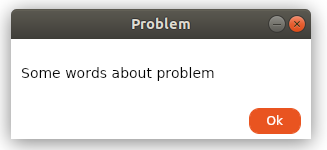
und Fenster mit Kopfzeile, Inhalt (Text) und zwei Schaltflächen abrufen. (Windows 10, Ubuntu 18.04)


Die Klasse MessageBox enthält öffentliche 4 Methoden:
ShowForResult - Ergebnis des Klickens der Schaltfläche zurückgeben.
ShowDialog - Gibt das Ergebnis des Klickens der Schaltfläche zurück und legt dieses Fenster als Dialogfenster für das ausgewählte übergeordnete Element fest.
Anzeigen - Fenster mit einer Schaltfläche "OK" anzeigen, die das Ergebnis des Klicks ignoriert (Rückgabe ungültig).
ShowNative - Versuchen Sie, das native Fenster für die Plattform aufzurufen. Wenn dies fehlschlägt, rufen Sie ShowForResult auf.
APIWie es funktioniert:
In jeder Methode Fenster erstellen,
var messageBox = new MessageBox();
und legen Sie den Inhalt für jeden fest.
messageBox.Content = CreateBaseMsgBox(text, buttons, messageBox);
Inhalt ist ein Raster, das Zeilen enthält, eine für das Textfeld:
var textBlock = new TextBlock(); textBlock.Text = text; textBlock.TextAlignment = TextAlignment.Center; textBlock.TextWrapping = TextWrapping.Wrap; Grid.SetRow(textBlock,0); grid.Children.Add(textBlock);
andere für Raster mit Schaltflächen:
var btnGrid = GetButtonGrid(GetButton(window, MessageBoxResult.Yes), GetButton(window,MessageBoxResult.No)); Grid.SetRow(btnGrid,1); grid.Children.Add(btnGrid);
Vollständige Auflistung für GetButtonGrid. private static Grid GetButtonGrid(params Button[] buttons) { var grid = new Grid(); List<ColumnDefinition> definitions = new List<ColumnDefinition>(); for (int i = 0; i < buttons.Length; i++) { definitions.Add(new ColumnDefinition{Width = new GridLength(5)}); definitions.Add(new ColumnDefinition{Width = new GridLength(1,GridUnitType.Star)}); } definitions.Add(new ColumnDefinition{Width = new GridLength(5)}); grid.ColumnDefinitions.AddRange(definitions); var j = 1; foreach (var btn in buttons) { Grid.SetColumn(btn,j); j += 2; grid.Children.Add(btn); } return grid; }
Die Funktionalität der Schaltflächen wird durch die folgende Methode angegeben:
GetButton(MessageBox window,MessageBoxResult result)
Lesen Sie mehr private static Button GetButton(MessageBox window,MessageBoxResult result) { var btn = new Button(); btn.Content = result.ToString(); btn.Click += (_, __) => { window.Res = result; window.Close(); }; return btn; }
Die Methode akzeptiert ein Fenster, das von Schaltflächen bearbeitet wird, und das von ihnen zurückgegebene Ergebnis.
Als letztes muss ein Codefragment berücksichtigt werden, das das Ergebnis eines Klickens auf die Schaltfläche liefert:
var tcs = new TaskCompletionSource<MessageBoxResult>(); messageBox.Closed += delegate { tcs.TrySetResult(messageBox.Res); }; ... return tcs.Task;
Als Ergebnis erhalten wir einfache Fenster mit Schaltflächen, mit denen wir plattformübergreifende MessageBox erstellen können.
Dankbar für User
Worldbeater .