
Ich bin Sergey, Lead Designer bei Acronis. In diesem Artikel werde ich über die Tools sprechen, die wir nicht nur implementieren, sondern für andere Designer im Unternehmen entwickeln. Es geht um Plugins für Sketch, Konsolendienstprogramme und Erweiterungen für Chrome.
Lassen Sie uns zunächst kurz auf die Hauptmerkmale unseres Ökosystems eingehen, uns dann mit den Details befassen und detaillierter auf die einzelnen Tools eingehen. Also. Plugins können Daten für Tabellen generieren, Einrückungen in Schaltflächen speichern, Texte in verschiedene Sprachen übersetzen, Live-Komponenten öffnen, Dokumentationen zu Komponenten in Zeplin und Listen der tatsächlichen Aufgaben in Jira. Konsolendienstprogramme können SVG von Müll befreien, Symbole in Schriftarten sammeln und diese Schriftarten automatisch mit allen Produkten und Diensten verbinden. Mit der Erweiterung für Chrome können Sie das Layout auf korrekte Einrückungen zwischen Elementen überprüfen, ohne den Browser-Inspektor öffnen oder diese Einrückungen mit einem Lineal in einem grafischen Editor messen zu müssen. Schauen wir uns nun eine schematische Darstellung unseres Ökosystems an und versuchen, alles genauer zu verstehen.

Grundlegende Sketch-Plugins
Die grundlegenden Plugins umfassen nicht nur die von uns geschriebenen Lösungen, sondern auch Open Source-Projekte von Drittentwicklern, die wir an unsere Bedürfnisse anpassen oder in das Ist-Ökosystem integrieren.
Daten
Unsere Schnittstellen haben viele Tabellen. In den Tabellen befinden sich große Arrays spezifischer Daten. Um diese spezifischen Daten jedes Mal mit Ihren Händen zu hämmern, wenn Sie einen neuen Satz von Spalten benötigen, ist dies eine lange und sogar schädliche Übung. Um einen Teil der mechanischen Arbeit von den Designern zu entfernen, haben wir ein Plug-In mit einem großen Satz dieser sehr spezifischen Daten zusammengestellt. Das Funktionsprinzip unterscheidet sich nicht von Dutzenden anderer Dummy Data Generator for Sketch. Die Werte stammen aus JSON und werden je nach ausgewählter Kategorie nacheinander oder zufällig in die ausgewählte Spalte eingefügt.
Palette
Da Acronis Produkte hat, die ihre eigenen Farben verwenden, brauchten wir eine Lösung, mit der wir schnell zwischen Paletten wechseln konnten, anstatt Farben für alle Produkte in einer großen Liste zu speichern. Das Plugin arbeitet mit dem nativen Farbinspektor zusammen und ermöglicht das Speichern, Laden oder Löschen zuvor verbundener Paletten. Wenn Sie schon lange davon geträumt haben, schauen Sie sich die Sketch Palettes von Andrew Fiorillo an. Wir verwenden eine ähnliche Implementierung.
https://github.com/andrewfiorillo/sketch-palettes
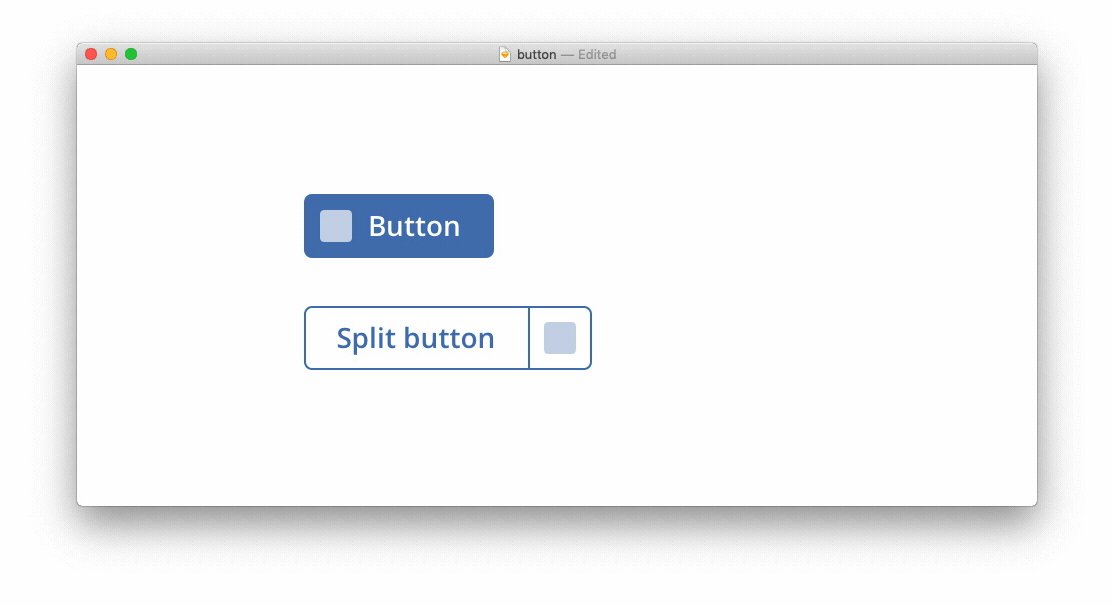
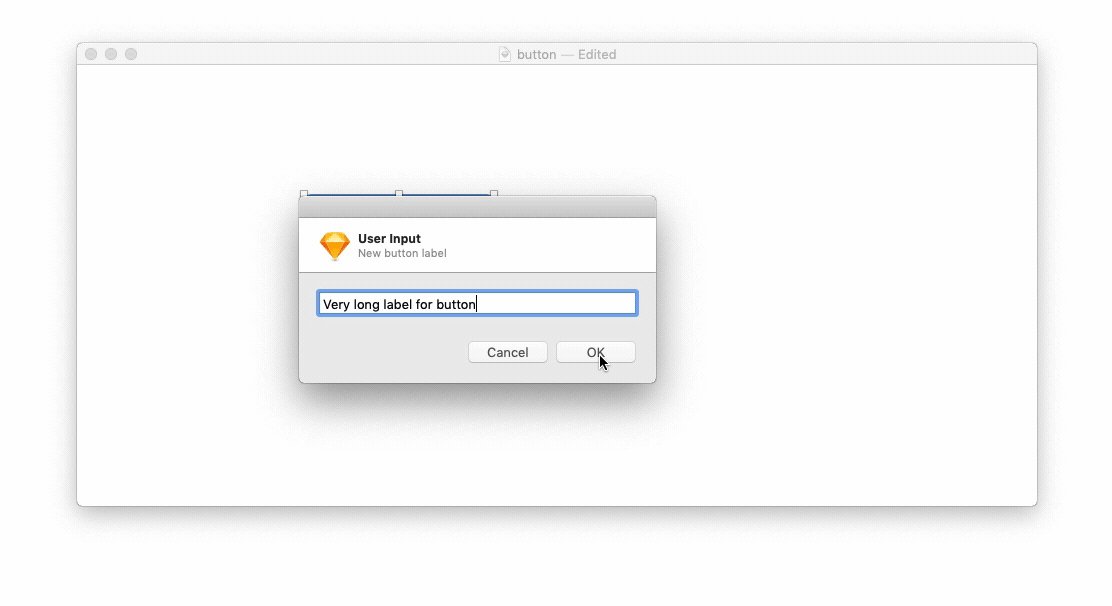
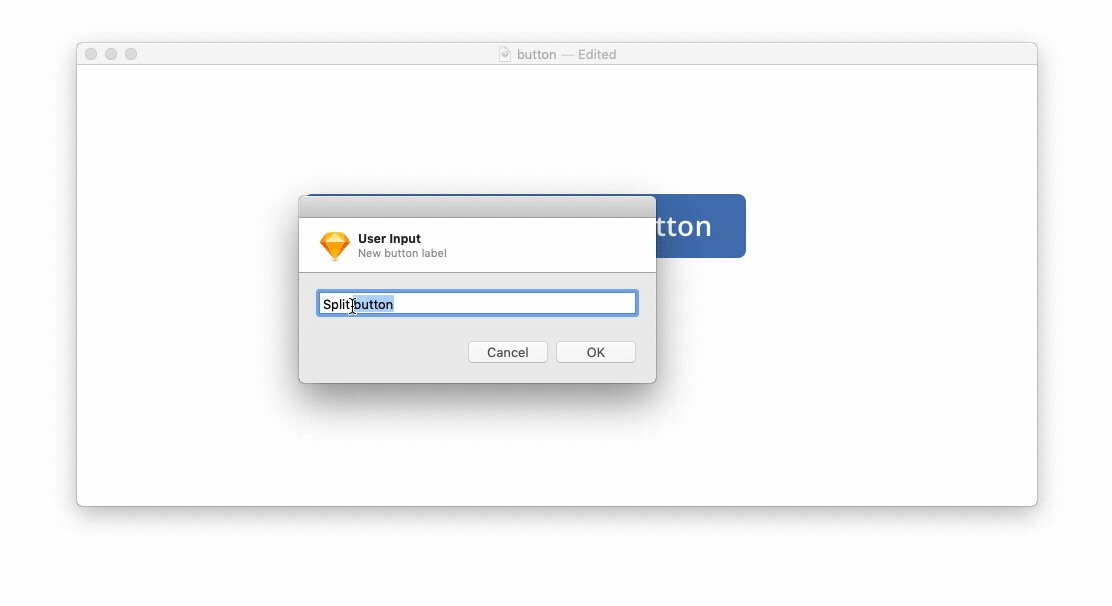
Um mit Tasten zu arbeiten, verwenden wir das Relabel Button Plugin von Ken Moore.
https://github.com/kenmoore/sketch-relabel-button
Eher eine Gabel, die leicht modifiziert und für unsere Bedürfnisse optimiert wurde. Die Hauptaufgabe des Plugins besteht darin, den Textwert innerhalb des Zeichens zu überschreiben und die zuvor festgelegten Einrückungen zu speichern. Das Plugin bewältigt komplexe Bindungen innerhalb von Zeichen und bricht nach der Veröffentlichung der nächsten neuen Version von Sketch nicht ab.

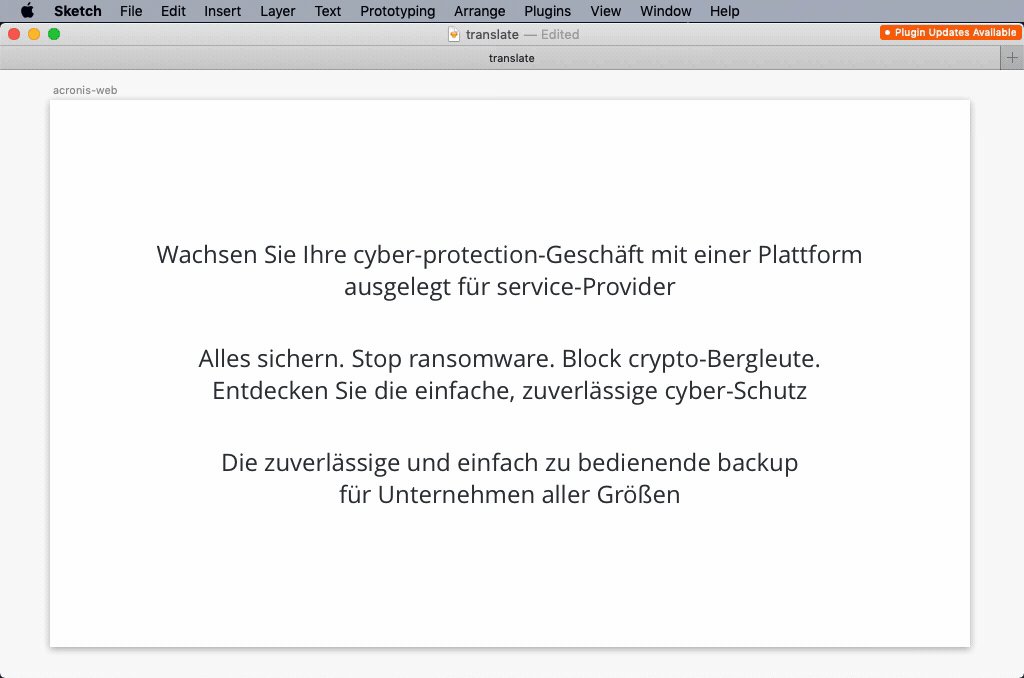
Übersetzen
Unsere Produkte und Dienstleistungen sind in 26 Sprachen verfügbar. Englisch ist die Hauptsprache, die wir in Layouts verwenden. Bevor wir Layouts an die Entwicklung senden, müssen wir sicherstellen, dass die gezeichnete Schnittstelle Lokalisierungsprüfungen standhält. Eine der „problematischsten“ Sprachen für die Lokalisierung ist Deutsch und Russisch (sowie Polnisch, Italienisch usw.). Die durchschnittliche Wortlänge in diesen Sprachen ist 20% länger als in Englisch.

Wortlängenverteilung in russischen, englischen und deutschen Texten.
V.V. Boykov, N.A. Zhukova, L.A. Romanova. Tver Institut für Wirtschaft und Management
Vor dem Eingriff war der Prozess wie folgt: Der Designer kopiert den kontroversen Text aus Sketch, übersetzt ihn mit Yandex oder Google Translate, gibt ihn an Sketch zurück, prüft und wiederholt den Zyklus. In den meisten Fällen hat niemand etwas systematisch getestet, und die Benutzeroberfläche wurde unverändert weiterentwickelt. Das logische Ergebnis dieses Ansatzes ist eine Reihe von Fehlern auf der Benutzeroberfläche, nachdem die Gebietsschemas mit den Prüfständen verbunden wurden.
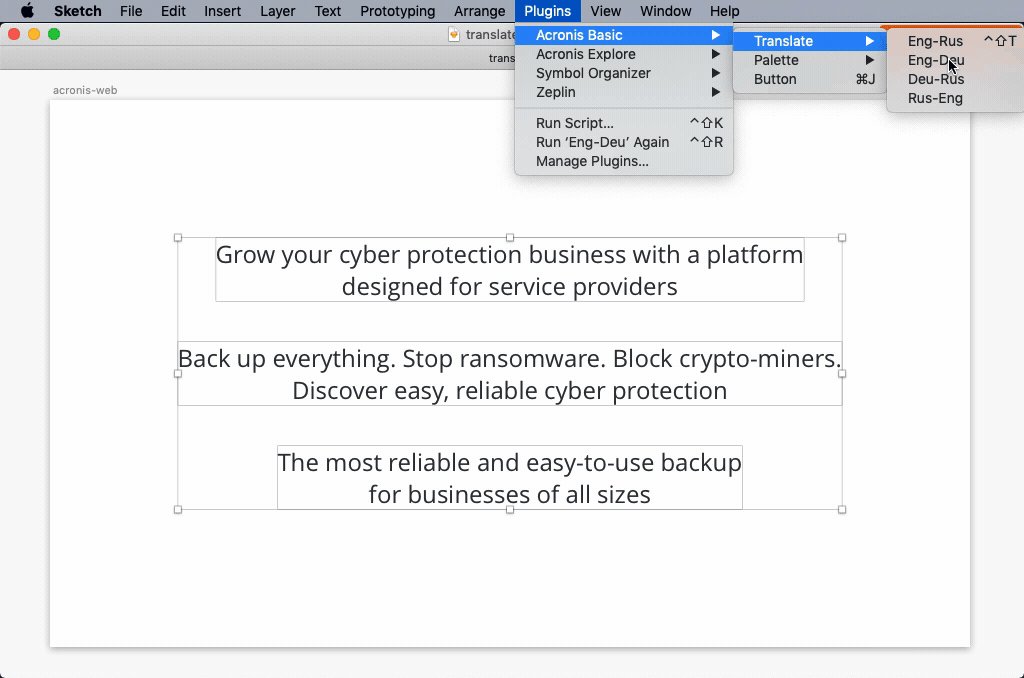
Um diesen Teil der Arbeit weniger routinemäßig und systematischer zu gestalten (lesen, Designer die Schnittstellen überprüfen lassen), haben wir ein Plug-In zusammengestellt, das über Yandex.API funktioniert und ausgewählte Textebenen in alle erforderlichen Sprachen übersetzen kann.

Dies ist natürlich maschinelle Übersetzung. Es berücksichtigt nicht die Besonderheiten des Wortschatzes oder der Terminologie und unterscheidet sich in den allermeisten Fällen stark von der Übersetzung eines Muttersprachlers. Aber! Bereits in der Entwurfsphase können Sie die kontroversen Teile der Benutzeroberfläche detaillierter herausarbeiten und viele potenzielle Probleme bei der nachfolgenden Implementierung vermeiden.
Autocomplete
Das Plugin fügt dem nativen Dialogfeld die automatische Vervollständigung hinzu, um ein neues Zeichen zu erstellen. Diejenigen, die mindestens einmal Charaktere in Sketch erstellt und in eine hierarchische Struktur eingebaut haben, schauen sich einfach die Demo an, um zu weinen.

Wir haben das ursprüngliche SymbolNameAutocomplete-Plugin von Griffin Stewie übernommen und es unverändert zu unserem Ökosystem hinzugefügt.
https://github.com/griffin-stewie/SymbolNameAutocomplete
Entdecken Sie Sketch Plugins
Mit Explore-Plugins können Sie Komponenten in Sketch mit Live-Komponenten in der Sandbox verknüpfen, Symbole an die Dokumentation in Zeplin anhängen und Zugriff auf aktuelle Aufgaben in Jira gewähren. Plugins werden mit skpm erstellt und verwenden die Sketch-Module-Web-Ansicht.
https://github.com/skpm/skpm
https://github.com/skpm/sketch-module-web-view
Spielplatz & Dokumente
Das Playground-Plugin verknüpft Zeichen (gelesene Komponenten) in Sketch mit Live-Komponenten in der Sandbox. Es reicht aus, eines der Symbole auf der Zeichenfläche von einer einfachen Schaltfläche bis zu einer komplexen Symbolleiste zu platzieren und mithilfe der Menüaktion oder Verknüpfung auf der Tastatur die Seite mit der Implementierung dieser Komponente im Code aufzurufen.

Zeplin speichert mehr als 100 Dateien mit einer detaillierten Beschreibung der im Entwurfssystem verwendeten Komponenten und Muster. Um die Suche nach Informationen zu den einzelnen Komponenten zu vereinfachen, haben wir ein Docs-Plugin erstellt, das Zeichen in Sketch mit Dokumentationen in Zeplin verknüpft und für neue Designer von entscheidender Bedeutung ist.

Nun schauen wir unter die Haube und sehen, wie es funktioniert. Wenn wir ein Zeichen auf einer Zeichenfläche auswählen und eines der Plugins ausführen, beginnt ein regulärer Ausdruck zu arbeiten, der in den Symbolnamen nach dem Postfix "-c" sucht. Da einige Komponenten in einem Abschnitt mit einem einzigen Namen kombiniert werden können (z. B. Primärschaltfläche, Sekundärschaltfläche, Geisterschaltfläche, Statusschaltfläche im Schaltflächenbereich), kann sich der Postfix an einer beliebigen Stelle im Symbolnamen befinden.

Nachdem das Postfix gefunden wurde, zieht das Hauptskript config.js und vergleicht den Namen des Symbols aus Sketch mit dem Namen im Wörterbuch. Sobald eine Übereinstimmung gefunden wurde, erfolgt ein Übergang zur Webansicht oder zu Zeplin. Im Fall von Zeplin können Sie sowohl https: // als auch zpl: // als Links verwenden. Für https: // wird die Webversion von Zeplin geöffnet und für zpl: // die Anwendung selbst.

Meine Aufgaben
Mit dem Plugin können Sie zur Liste der aktuellen Aufgaben in Jira wechseln, die nach dem Status NEU, OFFEN, ENTWURF, IN FORTSCHRITT gefiltert sind. Natürlich sieht jeder, der das Plugin verwendet, nur seine aktuelle Aufgabenliste.

Keep-Update oder appcast.xml
Aus bestimmten Gründen können wir keine Dienste von Drittanbietern zum Veröffentlichen und Aktualisieren unserer Plugins verwenden. Daher musste eine Lösung gefunden werden, mit der Plugins nicht nur automatisch aktualisiert, sondern auch irgendwo in den internen Ressourcen des Unternehmens abgelegt werden.
Ab Version 45 bietet Sketch einen offiziellen Plugin-Update-Mechanismus. In manifest.json wird der Datei appcast.xml eine Zeile mit der URL hinzugefügt, die Informationen zu verfügbaren Updates enthält. Nachdem die Änderungen am Plugin vorgenommen und der Anforderungspool gesendet wurden, wird Jenkins verbunden, wodurch die neue Version des Plugins auf dem internen Server abgelegt und der entsprechende Eintrag in appcast.xml hinzugefügt wird.

Jedes Mal nach dem Start überprüft Sketch diese Datei, überprüft die verfügbaren Versionen und vergleicht sie mit der Version des installierten Plugins. Wenn appcast.xml einen Datensatz der neuen Version enthält, wird in Sketch eine Beschriftung angezeigt, die Sie darüber informiert, dass ein Update vorliegt.
Konsolen-Utils
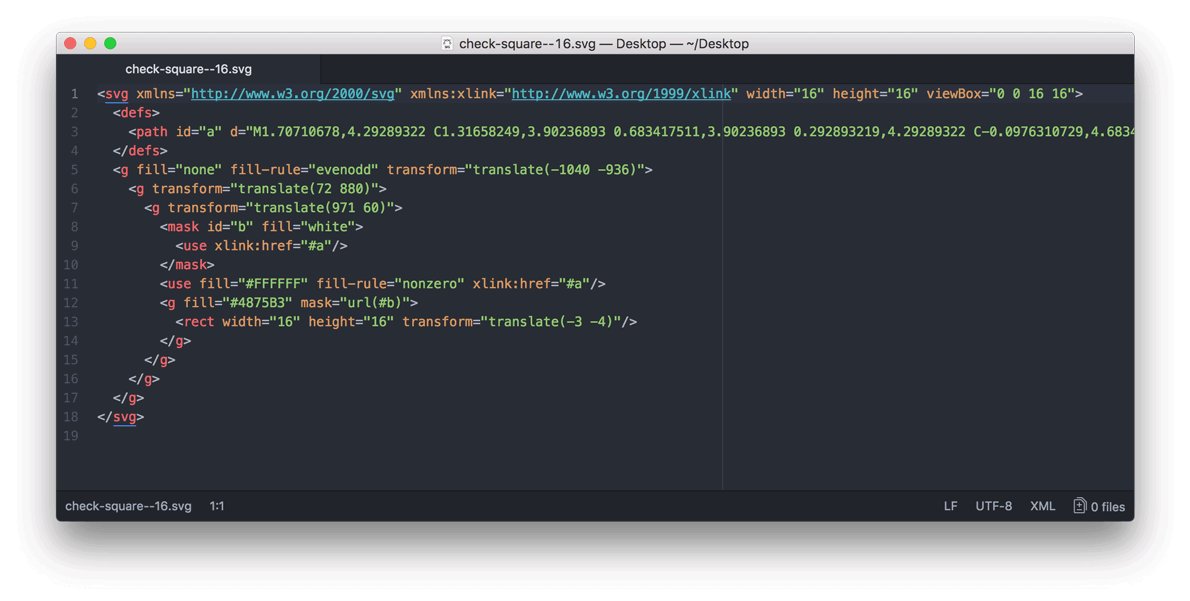
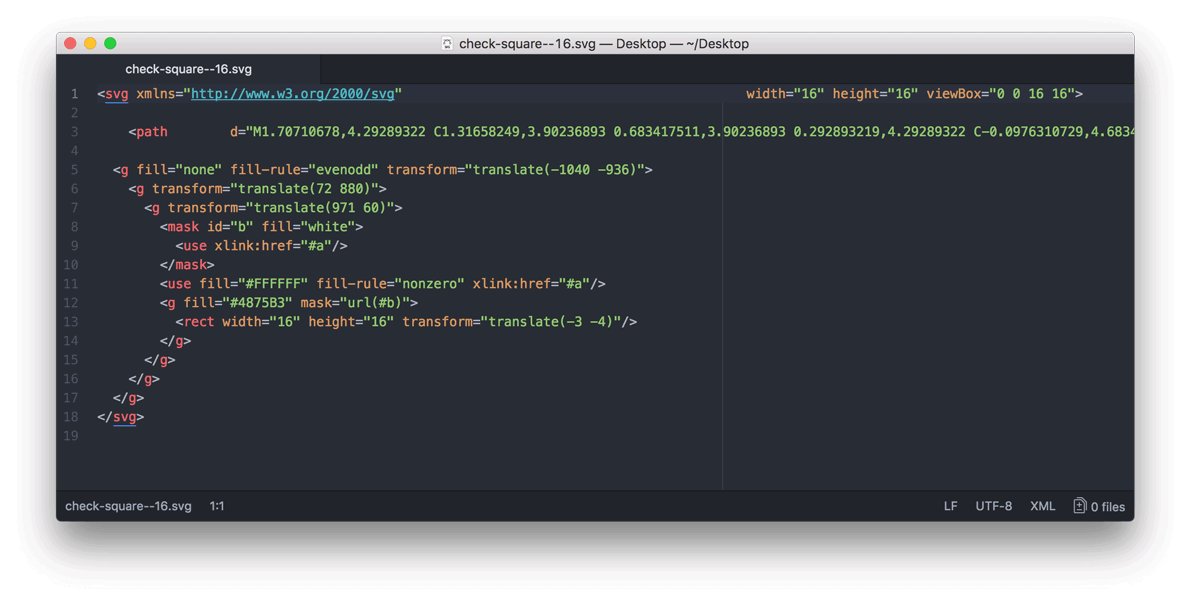
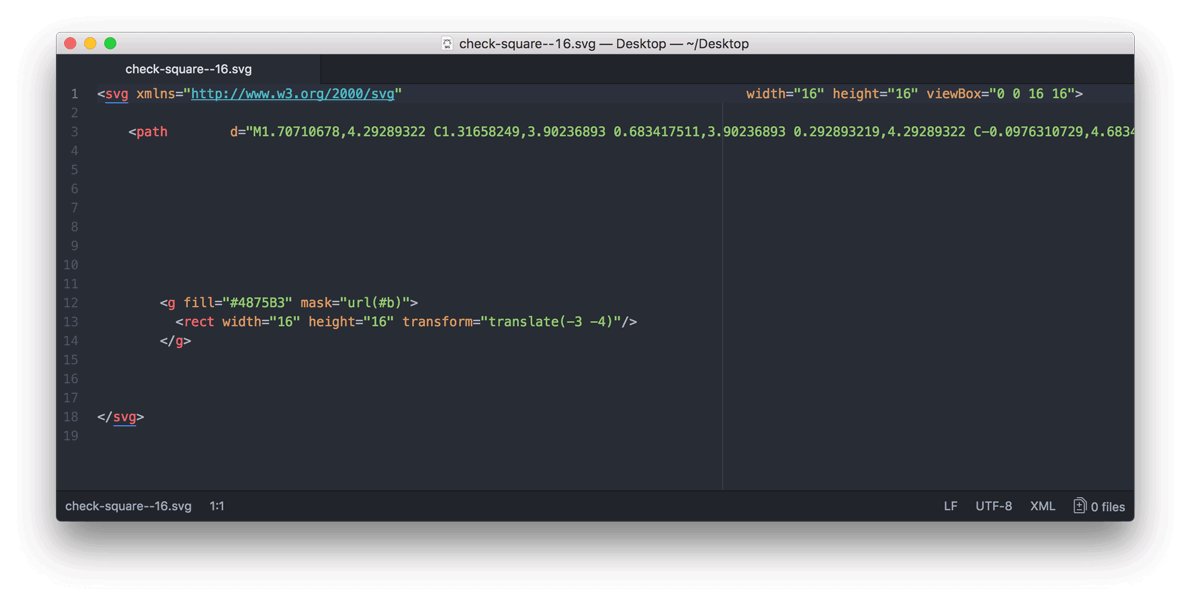
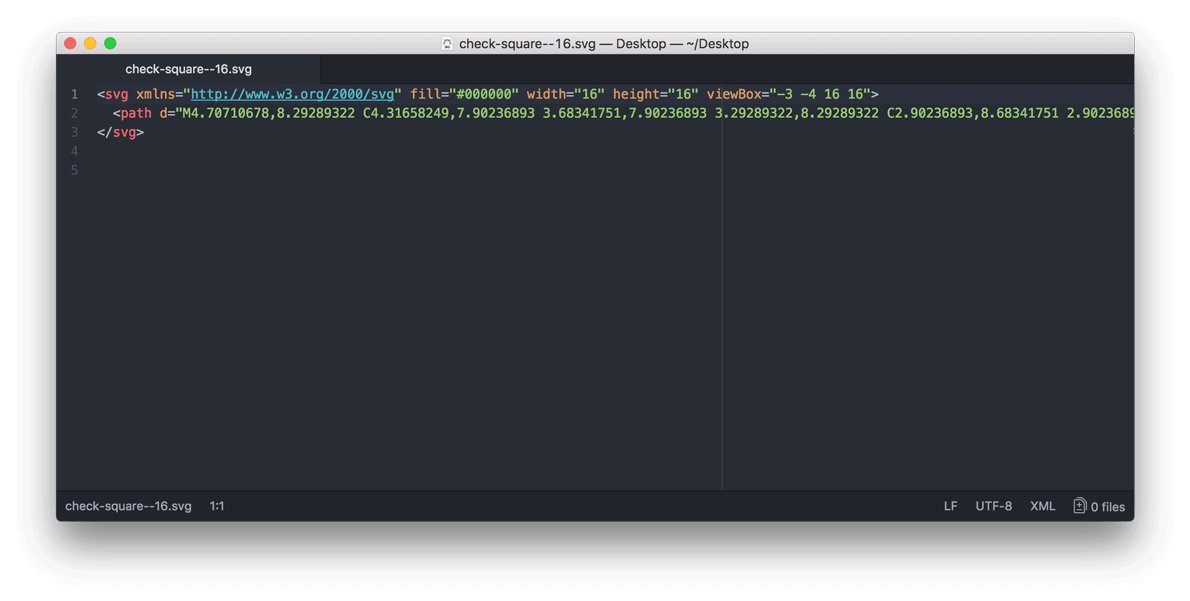
Schluck sauber & iconfont
Diejenigen, die mindestens einmal den Code des von Sketch nach SVG exportierten Symbols geöffnet haben, wissen, dass dieser Code viel Müll enthält, der vor der weiteren Verwendung gelöscht werden sollte. Um dies massiv und so schnell wie möglich zu tun, haben wir eine Schluckaufgabe geschrieben, die mithilfe eines regulären Ausdrucks und eines Befehls in der Konsole alle unnötigen Elemente entfernt und die SVG wieder zusammensetzt.

Gulp iconfont sammelt alle "sauberen" Symbole in einer Schriftart und verteilt eine neue Version an alle Produkte, mit denen diese Schriftart verbunden ist. Bevor die neue Baugruppe in Produktion geht, wird im Browser eine Schriftartenvorschau mit allen Glyphen geöffnet, in der Sie die korrekte Anzeige der hinzugefügten Symbole überprüfen können. Weitere Informationen darüber, wie wir das Hinzufügen neuer Symbole automatisiert und vereinfacht haben, finden Sie in meinem vorherigen Artikel:
Acronis Design System Teil Zwei Symbole, SVG-Schriftarten, Gulp
Chrome-Erweiterungen
Inspizieren
Unser Einrückungssystem basiert auf einem 8px-Raster. Dementsprechend werden alle Einrückungen zwischen Elementen, die keine Vielfachen von 8px sind, als Fehler bei der Implementierung auf der Entwicklungsseite betrachtet. Um das Überprüfen dieser Einrückungen zu vereinfachen, haben wir eine Erweiterung für Chrome erstellt, die ein Box-Modell eines nativen Browser-Inspektors emuliert. Die Erweiterung zeigt Ränder, Auffüllungen und deren numerische Werte an, ohne devtools öffnen zu müssen.

Anstelle einer Schlussfolgerung
Es mag einigen scheinen, dass all dies wahnsinnig kompliziert ist, dass dies eine ernsthafte Entwicklung und viel Zeit ist. Ich beeile mich zu beruhigen, das ist nicht so. Wir beschäftigen uns nicht speziell mit komplexen Entwicklungen und tun keine komplizierten Dinge, um sie zu unterstützen, für die wir in Zukunft viel Zeit aufwenden müssen. Maximaler Nutzen in kürzester Zeit ist unser Grundprinzip für solche Lösungen. Ein solcher Ansatz ermöglicht nicht nur viel und billiges Experimentieren, sondern auch eine schnelle Anhäufung von Erfahrung und Fachwissen in Bereichen, die mit Design zu tun haben.
Besonderer Dank geht an Kirill Savelov, Dmitry Kozlov und Shawn Xu für ihre Hilfe, Geduld und Unterstützung.
Liste der Links