Das integrierte Google Lighthouse-Testtool bewertet die Zugänglichkeit von Websites auf einer Skala von 0 bis 100. Es ist empfehlenswert, eine maximale Lesbarkeit des Inhalts anzustreben. Eine Bewertung von 100 bedeutet jedoch nicht, dass die Website ideal zugänglich ist. Zum Beweis habe ich ein kleines Experiment durchgeführt.Es ist immer schön zu sehen, wie Leute ihre Lighthouse-Bewertungen auf Twitter zeigen: Das bedeutet, dass ihnen Qualität am Herzen liegt.

Lighthouse belohnt die besten Websites mit einem grünen Kreis mit der Nummer 100, den Sie Kunden und Freunden stolz zeigen.
Die Bewertung der Codequalität ist wichtig, aber noch wichtiger ist die korrekte Interpretation. Wenn das automatische Tool angibt, dass die Site zu 100% zugänglich ist, ist dies nicht unbedingt der Fall. Es bedeutet nur, dass wir den Grundstein für manuelle Tests gelegt haben. Für Tests verwendet Lighthouse die
Axe-Core- Bibliothek mit
eigenen Regeln . Sie enthüllt einige schlechte Praktiken, aber nicht alle. Andere Praktiken sind an sich nicht schlecht, können aber bei Missbrauch schädlich sein.
Mit einem automatisierten Test liefern Sie keine gute Qualität. Um dies zu beweisen, habe ich die unzugänglichste Site mit einer perfekten Leuchtturmbewertung erstellt.
Hintergrund
Zach Leterman hat kürzlich getwittert:
Kostenlose Artikelidee:
So erstellen Sie die langsamste Website mit dem Lighthouse Perfect Score
Und die
Antwort von Vadim Makeev hat mich zur Arbeit inspiriert.
Es wäre interessant zu lesen! Wirf eine Idee:
<img src = picture.png alt = picture.png>
Ich fand es eine wunderbare Idee: nicht nur die maximale Anzahl von Website-Besuchern zu verwirren, sondern auch die perfekte Leuchtturm-Bewertung von oben zu erhalten.
Schneiden Sie so viele Menschen wie möglich ab
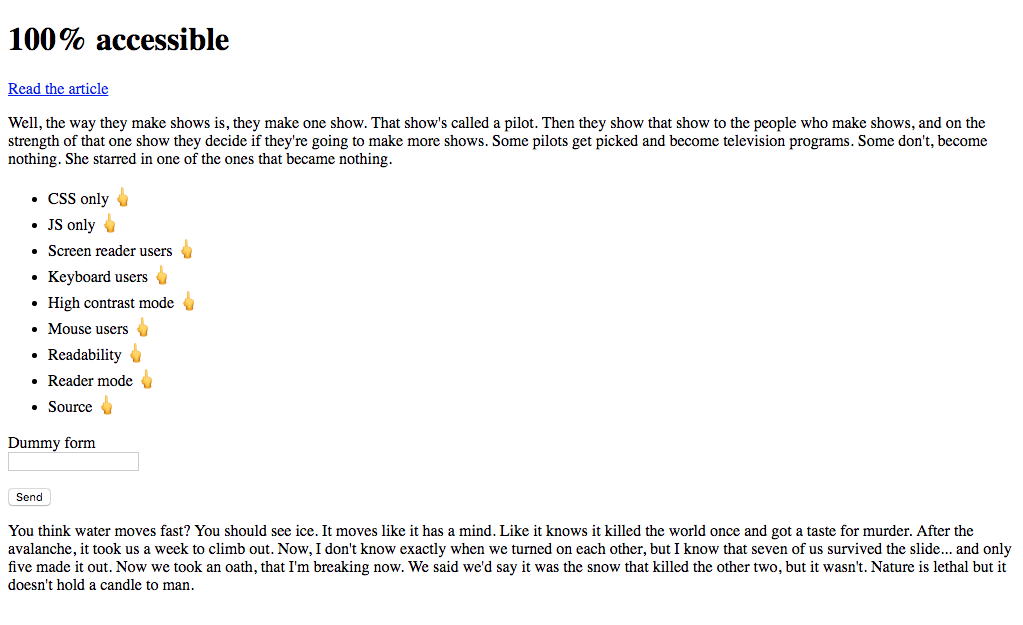
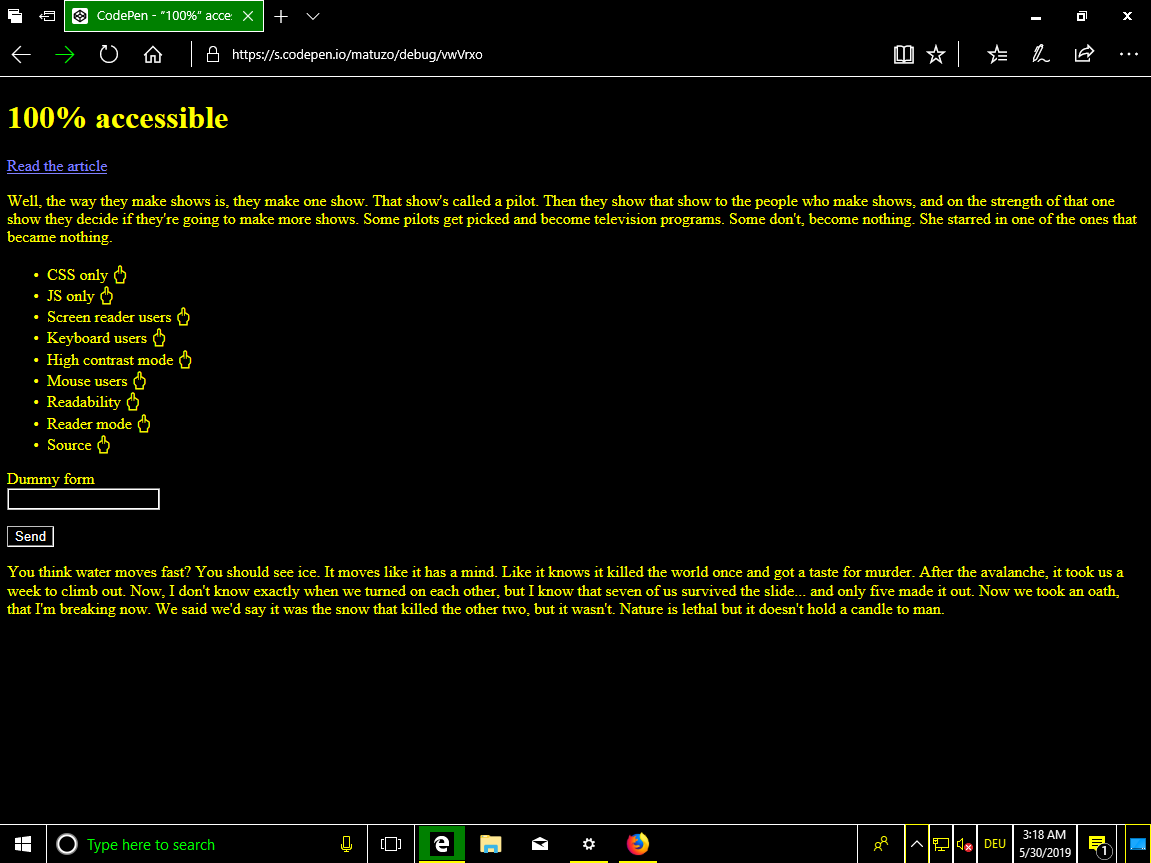
Wir stützen uns auf diese einfache, gut zugängliche Seite.
 CodePen: Verfügbarkeit 100%, Schritt 0
CodePen: Verfügbarkeit 100%, Schritt 0Erforderliches CSS
Beginnen wir mit einem einfachen. Ich möchte sicherstellen, dass meine perfekte Website ohne CSS nicht funktioniert. Fügen Sie dazu das
hidden Attribut zum
body Element hinzu. Dies ist das HTML-Äquivalent der
display: none; in CSS (Wenn Sie mehr über das Ausblenden von Inhalten unter Beibehaltung der Barrierefreiheit
erfahren möchten, lesen Sie Scott O'Haras
„Inclusive Hiding“ ).
HTML
<body hidden> ... </body>
 Perfekt saubere Seite
Perfekt saubere Seitehidden Bild wird der Inhalt
hidden und aus dem Eingabehilfenbaum entfernt. Dies allein reicht aus, um absolut alle Besucher auszuschließen und die Leuchtturmtests zu bestehen, aber wir suchen nicht nach einfachen Wegen. Ich möchte eine Site erstellen, die völlig unzugänglich ist und technisch immer noch Inhalte anzeigt. Fügen Sie also CSS hinzu und bringen Sie den Inhalt zurück.
HTML
<head> <link rel="stylesheet" href="style.css"> </head> <body class="loaded" hidden> ... </body>
CSS
.loaded { display: block; }
Wir sind wieder bei dem, was wir vorher hatten, aber CSS sollte jetzt geladen werden.
CodePen: 100% Verfügbarkeit Schritt 1Obligatorisch JS
Fügen Sie eine weitere Abhängigkeit hinzu. Die Klasse zum Anzeigen des Inhalts, den ich jetzt hinzufüge, ist nicht in HTML, sondern über JS.
HTML
<head> <link rel="stylesheet" href="style.css"> <script src="script.js"></script> </head> <body hidden> ... </body>
Js
document.querySelector('body').classList.add('loaded');
Wow! Die Site hat sich noch nicht geändert, aber um zumindest einige Inhalte anzuzeigen, müssen CSS- und JS-Dateien geladen sein und ordnungsgemäß funktionieren.
CodePen: 100% Verfügbarkeit Schritt 2Es scheint Zeit für den ersten Leuchtturmtest zu sein. Drücken Sie die Daumen!

Perfektes Ergebnis auf einer Website mit CSS und JS. Es ist großartig, aber wir können es besser machen.
Zum Teufel mit Screenreadern
Es gibt viele Möglichkeiten, Bildschirmleser zu stören. Der einfachste und effizienteste Weg ist die Verwendung des Attributs
aria-hidden="true" . Dieses leistungsstarke Attribut sollte mit Vorsicht verwendet werden, da es Elemente aus dem Eingabehilfenbaum entfernt. Es wird normalerweise verwendet, um Menschen mit Bildschirmleseprogrammen zu helfen,
indem redundante oder fremde Inhalte entfernt werden . Auf unserer Website schreiben wir dieses Attribut für das
body .
HTML
<body hidden aria-hidden="true"> ... </body>
Jetzt erleben Menschen mit Bildschirmleseprogrammen einen dieser
„seltenen“ Momente, wenn sie auf eine unzugängliche Site stoßen .
CodePen: 100% Verfügbarkeit Schritt 3Wir schneiden Benutzer mit Tastaturen ab
Benutzer mit Tastaturen können durch Drücken der Tabulatortaste auf der Seite navigieren, um von einem interaktiven Element zu einem anderen zu wechseln. Der Browser zeigt den Umriss um die fokussierten Elemente.

Lassen Sie uns das loswerden.
CSS
*:focus { outline: none !important; }
In nur drei Zeilen CSS haben wir eine ganze Gruppe von Personen von der Website abgeschnitten. Technisch gesehen können sie weiterhin mit der Seite interagieren: Durch Drücken der Tabulatortaste gibt es immer noch einen Übergang zwischen interaktiven Elementen, nur die Fokusanzeige wird nicht mehr angezeigt. Da wir in unserem Experiment die Fähigkeiten von Menschen vollständig einschränken müssen, schalten wir die Tastatur vollständig aus.
Js
document.addEventListener('keydown', function(e) { e.preventDefault(); })
Unsere Anwendung entfernt jetzt die Standardfunktionalität aller Schlüssel.
CodePen: 100% Verfügbarkeit Schritt 4Zeit für den nächsten Test.

Immer noch perfekt.
Okay, es ist Zeit für die schmutzigen Tricks.
Nutzen Sie den kontrastreichen Modus
Unter Windows können sehbehinderte Personen den Kontrast verbessern, indem sie den sogenannten
kontrastreichen Modus aktivieren .

Dann beginnt das gesamte Betriebssystem, ein Kontrastschema für alle Anwendungen, einschließlich Browser, zu verwenden.
Wir können die
media speziell für diese Benutzer ausrichten.
CSS
@media screen and (-ms-high-contrast: active) { * { color: #000000; } }
Diese Regeln gelten nur, wenn der kontrastreiche Modus in Windows aktiviert ist. Leider wissen wir nicht, welche Farben das Thema verwendet: hell oder dunkel. Das Einstellen der Farbe
#000000 für alle Elemente kann je nach den Vorlieben des Benutzers funktionieren oder auch nicht. Diese Wahrscheinlichkeit von 50% passt nicht zu mir, aber wir hatten Glück: Die Kontrastfarben von Windows werden mit
Schlüsselwörtern in der CSS-Systemfarbe verglichen. Sie können diese Schlüsselwörter verwenden und sicherstellen, dass unser Text im kontrastreichen Modus immer der Farbe eines Hintergrunds entspricht. Die Hintergrundfarbe im Betriebssystem entspricht der Farbe der
windows in CSS. Geben Sie diese Farbe für den gesamten Text auf der Seite an.
CSS
@media screen and (-ms-high-contrast: active) { * { color: window !important; } }

Oh Gott. Das ist so gemein. Jetzt bekomme ich eine Menge Stellenangebote von Facebook und Uber.
CodePen: 100% Verfügbarkeit Schritt 5Zum Teufel mit Mausbenutzern
Hier ist es sehr einfach: Löschen Sie einfach den Cursor vom Bildschirm.
CSS
*, *:hover { cursor: none; }
Für einen Benutzer mit der Maus
cursor: none; die
cursor: none; macht dasselbe wie für den Benutzer mit der Tastatur die
outline: none; . Ohne Cursor ist die Navigation zunächst schwierig, die Elemente können jedoch weiterhin angeklickt werden. Lassen Sie uns die Qualität unserer Anwendung verbessern und die Benutzer erneut mit einer zugänglichen Oberfläche ausstatten.
CSS
body { pointer-events: none; }
Nun, noch etwas. Nach Angabe von
pointer-events: none; Benutzer können nicht mehr auf ein Element klicken. Diese Eigenschaft wird gut unterstützt, aber damit die Funktion in so vielen Browsern wie möglich funktioniert, ist es ratsam, das Prinzip der fortschreitenden Verschlechterung anzuwenden.
Js
function removeA11y() { if ("pointerEvents" in document.body.style) { console.log('pointer-events supported') return; } document.addEventListener('click', function(e) { e.preventDefault(); }) } removeA11y();
Dieses Fallback-Skript wird ausgeführt und entfernt Klickereignisse aus allen Elementen, wenn der Browser die Eigenschaft Zeigerereignisse nicht unterstützt.
CodePen: 100% Verfügbarkeit Schritt 6
Wow! Die Seite ist noch vollständig zugänglich!
Zur Hölle Lesbarkeit
Wir können die Maus oder Tastatur nicht mehr verwenden, aber wir sehen immer noch den Text auf der Seite. Das Durcheinander.
CSS
body { opacity: 0.03; }
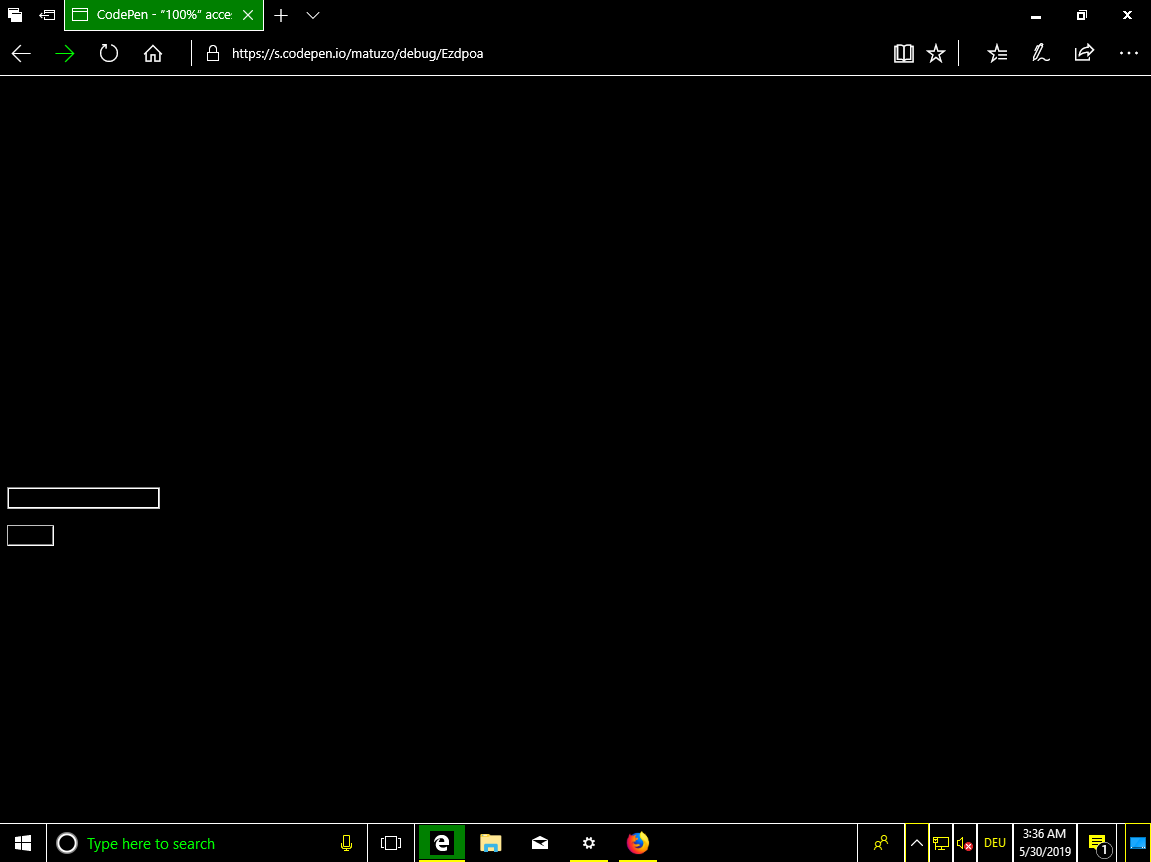
Der Inhalt blieb auf der Seite, war aber fast unsichtbar. Super!
CodePen: 100% Verfügbarkeit Schritt 7Safari Read Exploit
Beim Testen der Site in verschiedenen Browsern habe ich festgestellt, dass sie in Safari im Lesemodus weiterhin verfügbar ist.

Wie sich herausstellte, können Sie diesen Modus deaktivieren, indem Sie die Mindestschriftgröße im
body .
CSS
body { opacity: 0.03; font-size: 1px; }
CodePen: 100% Verfügbarkeit Schritt 8Nieder mit der Quelle
Die Website ist für Personen mit Sehbehinderung, Benutzer einer Maus, einer Tastatur und Bildschirmlesern nicht zugänglich.
Wenn ein erfahrener Benutzer zu einer solchen Site
gelangt, wacht möglicherweise ein
interner Hacker auf und versucht, sie zu hacken. Ich meine, sehen Sie sich den Quellcode der Seite an.
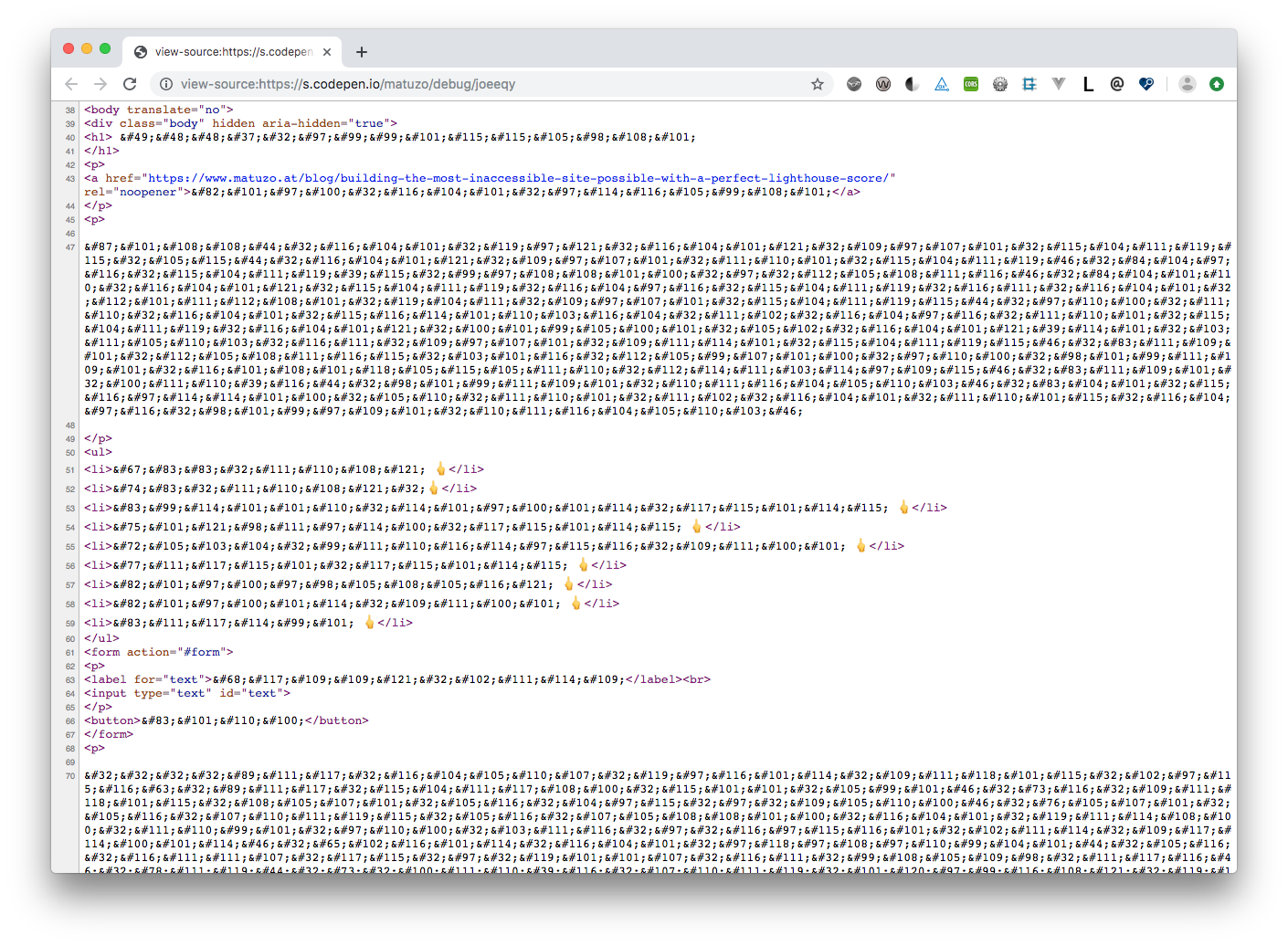
Das A und O der Unzugänglichkeit unserer Website ist die
Konvertierung von Text in HTML-Mnemonik . Diese Entitätsmnemoniken werden normalerweise verwendet, um reservierte, unsichtbare Zeichen und solche anzuzeigen, die mit der Standardtastatur schwer einzugeben sind. Wir verwenden sie zur Verschleierung.
 CodePen: 100% Verfügbarkeit Schritt 9
CodePen: 100% Verfügbarkeit Schritt 9Und der letzte Test.

Schlussfolgerungen
In dem Artikel wollte ich mich nicht über das Lighthouse-System oder seinen Axe-Core-Motor lustig machen. Ich benutze regelmäßig beide Werkzeuge und bin froh, dass sie es sind.
Dieser Artikel handelt von uns. Bewertungen geben die Qualität unserer Apps und Websites an, aber wir sollten diesen Zahlen nicht blind vertrauen. Wir müssen verstehen, dass das automatische Testen nur der erste Schritt ist.
Wenn Sie das nächste Mal eine Leuchtturm-Punktzahl sehen, lesen Sie den Text neben der Bewertung.
„Dieser Test identifiziert Möglichkeiten zur Verbesserung der Verfügbarkeit Ihrer Webanwendung . Automatisierte Tests können nur einen Teil der Probleme erkennen. Daher wird auch manuelles Testen empfohlen. “
Wir testen und optimieren Websites nicht, um ein angenehmes Gefühl zu erzeugen, das eine hohe Bewertung ergibt. Wir tun dies für Menschen: um die Website möglichst vielen Benutzern zugänglich zu machen. Bei Design und Programmierung verlassen wir uns nicht nur auf die Automatisierung. Beim Testen sollten Sie dies also nicht tun.
Vielen Dank an
Eric für das Korrekturlesen und Feedback.
Links und Ressourcen