Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle, Trends und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - April 2019 .
Muster und Best Practices
Das neue InVision-Animationshandbuch von Ryan McLeod befasst sich mit Front-End-Animationen. Gedanken und Interviews von Google, Headspace, Lyft und Zova Fitness. Nicht das größte von dem, was sie getan haben, aber ausreichend detailliert.

Google David Hogue Tipps zur Vereinfachung von Schnittstellen Ein intelligenter systematischer Ansatz hilft, die potenziellen Schwierigkeiten des Produkts zu verstehen.

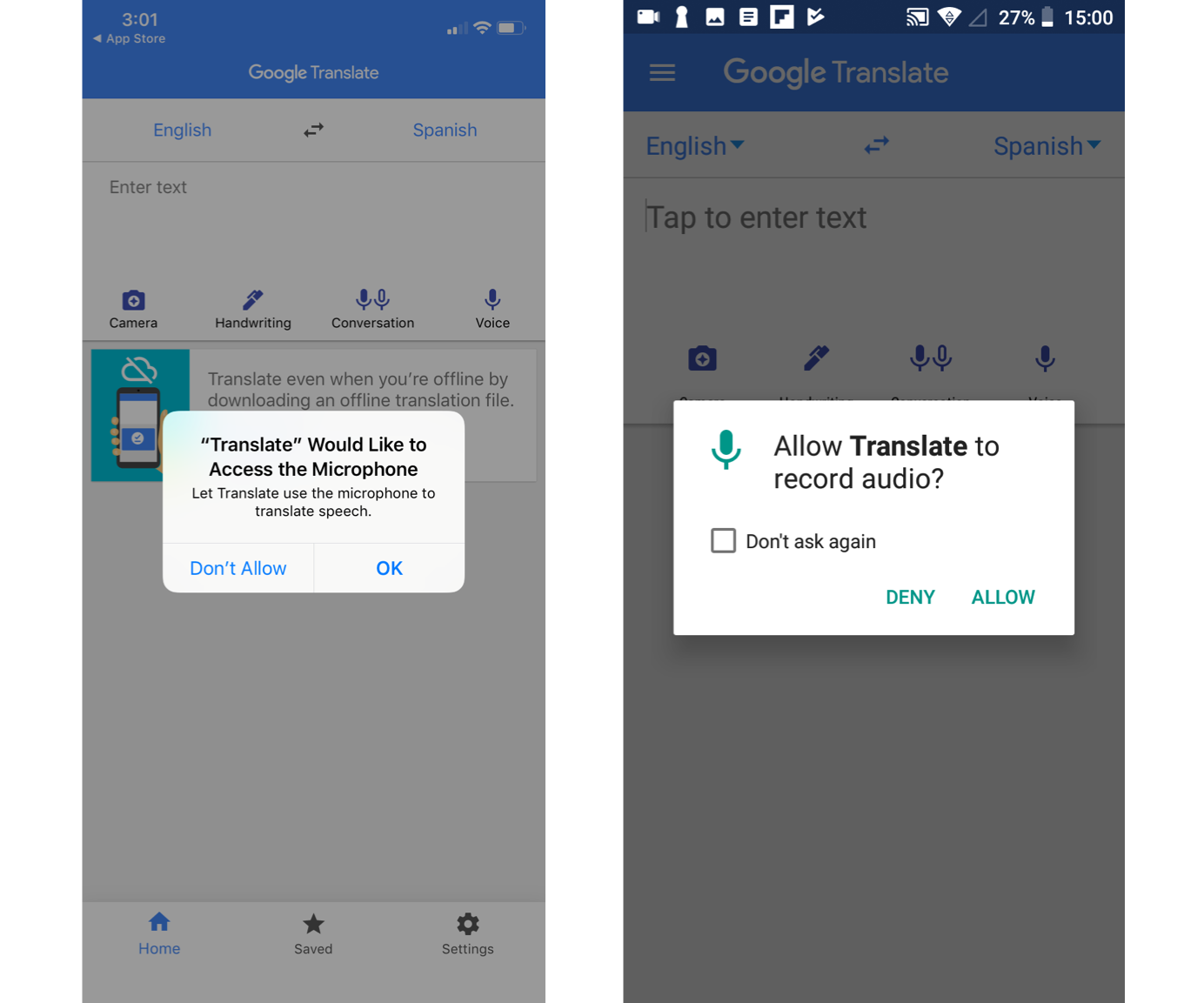
Tipps von Maria Rosala von der Nielsen / Norman Group zum kompetenten Format und zum Zeitpunkt der Anforderung von Berechtigungen zur Nutzung mobiler Funktionen von Benutzern.

Shane Doyle Interface State Design Memo. Perfekter Zustand, leer, Laden, teilweise, unvollkommen, interaktiv, Fehler, Erfolg.
Zusammenfassung der Rede von Anna Kochetkova von Tinkoff Business von der UX Marathon-Konferenz. Tolles Memo für gute Texte in der Oberfläche.
Memo Zhiyu Xue über die kompetente Filterschnittstelle. So stellen Sie eine gute Auswahl bereit und helfen dem Benutzer, damit zu arbeiten.
Ein interessantes Format für Typografieerinnerungen im Format einfacher Karten des DocDoc-Teams.
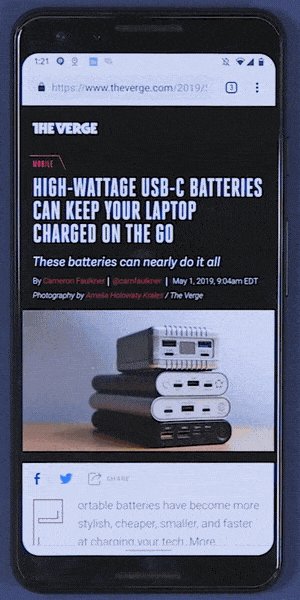
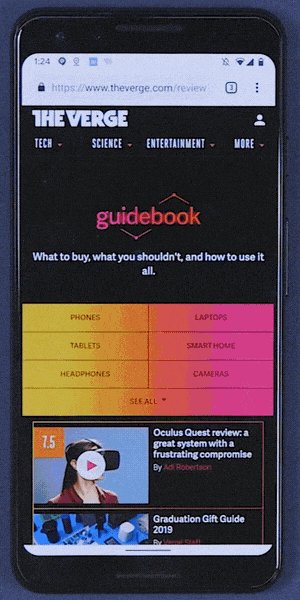
Vidit Bhargava zeigt, warum auf OLED-Telefonen eine dunkelgraue Farbe besser für ein dunkles Thema geeignet ist als für reines Schwarz. Bei reinem Schwarz ist die Animation verschwommen und Dunkelgrau verbraucht fast genauso wenig Energie (auf OLED-Bildschirmen wird umso mehr Batterie benötigt, je heller das Pixel ist).
Eine der billigsten Möglichkeiten, ein dunkles Thema in einer Benutzeroberfläche zu implementieren, sind CSS-Mischmodi.
Tipps von Anna Kaley und Jakob Nielsen von der Nielsen / Norman Group zum Einreichen einer Unternehmensseite.
Baymard Institute Research
Jamie Appleseed-Tipps zum
nahtlosen Einbetten von Videos in Ihre Produktseite .
Entwurfssysteme und Richtlinien
Die jährliche Präsentation der Erfolge von Google bei Google I / O 2019 fand vom 7. bis 9. Mai in Mountain View statt. Gesammelt, was Designer betrifft.
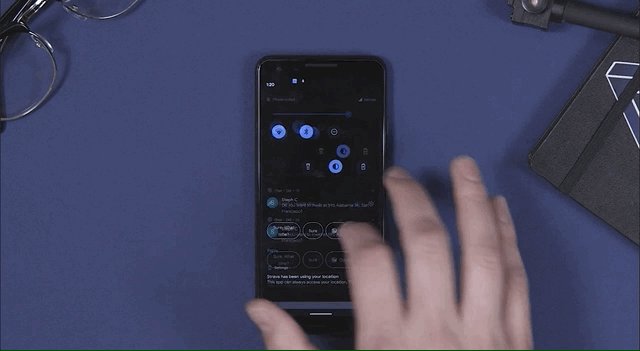
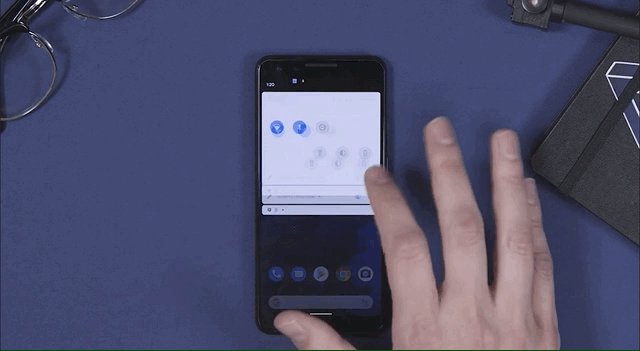
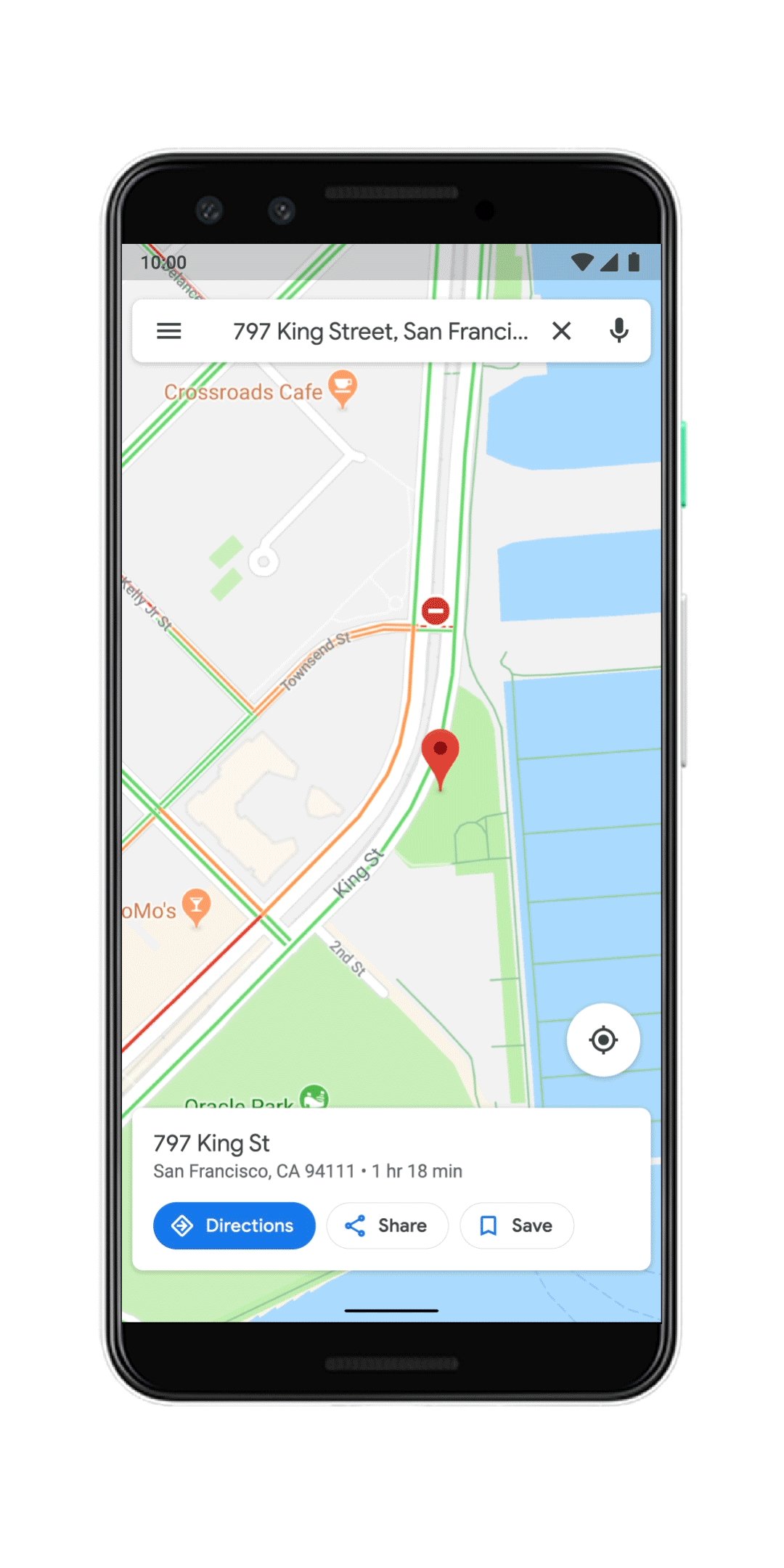
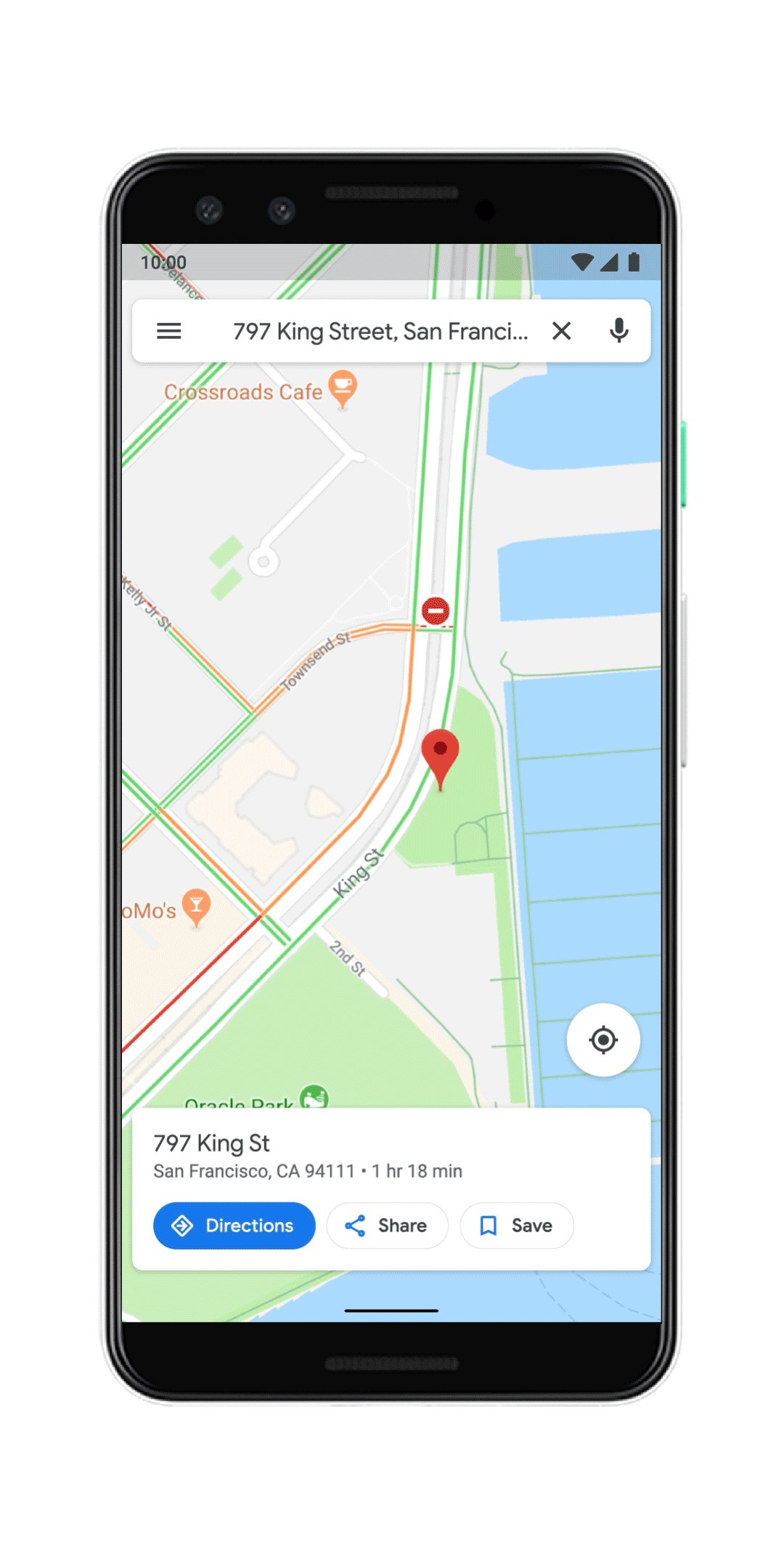
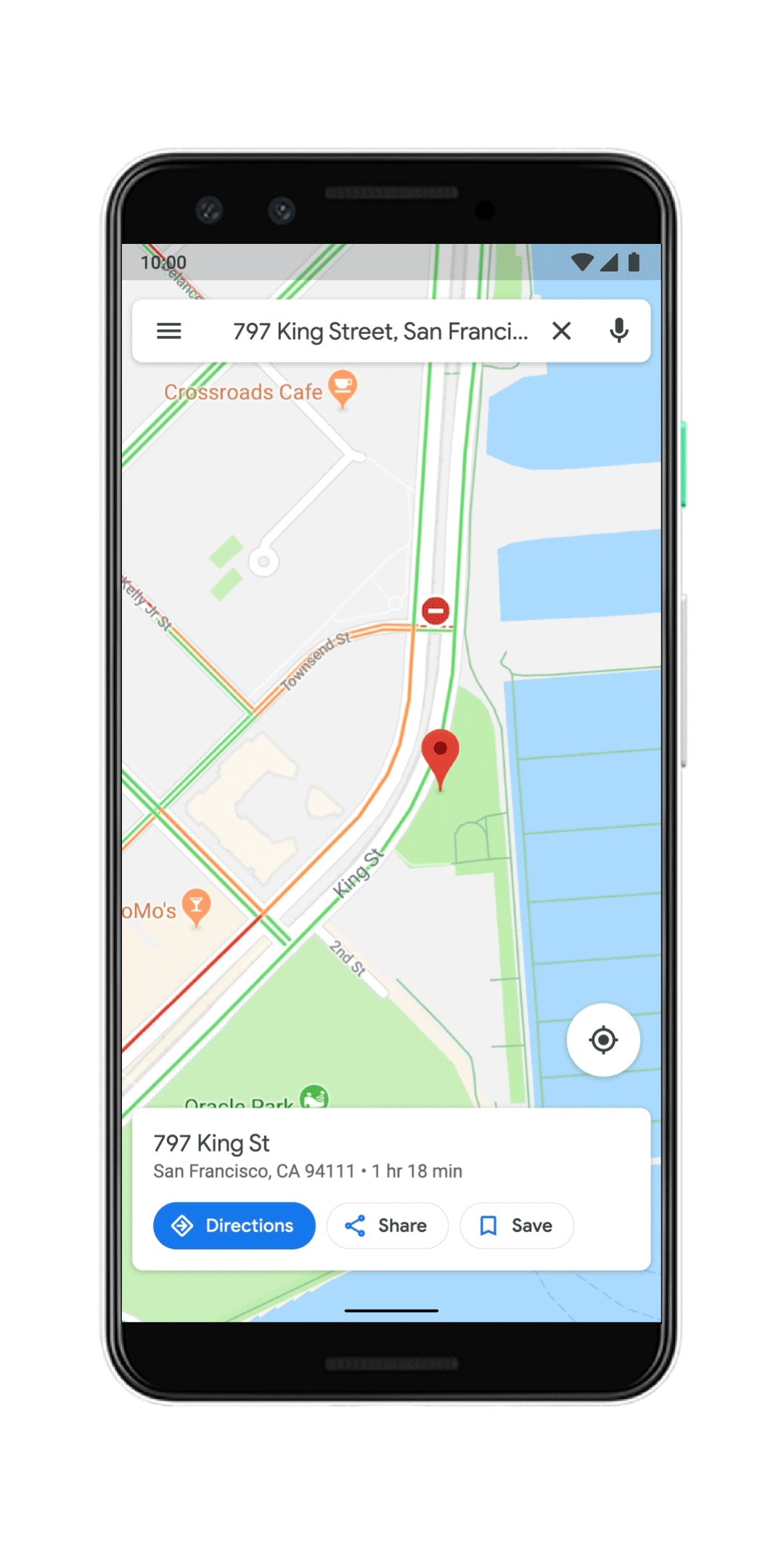
 Android Q hat
Android Q hat jetzt ein
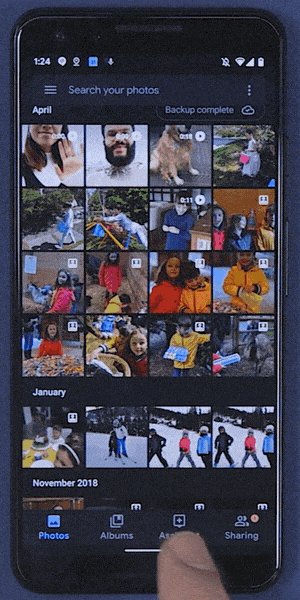
dunkles Thema (eine
Anleitung für Entwickler ). Es sollte von den Anwendungen selbst unterstützt werden, aber für viele ist dies ein guter Grund, die Arbeit mit Farben und Symbolen (z. B. durch Token) zu systematisieren. Diejenigen, die Standard-Materialdesign-Komponenten verwenden, können sich insgesamt entspannen - sie haben sofort Unterstützung.
Vortrag für Designer von der Konferenz .

Weitere Schnittstelleninnovationen in der zehnten Version:
Verbesserte Gestensteuerung für die Hauptnavigation auf dem Betriebssystem , deren Übergang in Android P begann. Es besteht ein potenzieller Konflikt mit dem Seitenmenü, um zurückzukehren. Die klassische Version mit 3 Symbolen ist bei der Ersteinrichtung verfügbar.

Unterstützung für sofort einsatzbereite flexible Bildschirme. Das Unternehmen
arbeitet an Prototypen solcher Geräte .
Ein Abschnitt über
Sounds in Schnittstellen wurde in den Richtlinien für Materialdesign veröffentlicht.
Vortrag für Designer .
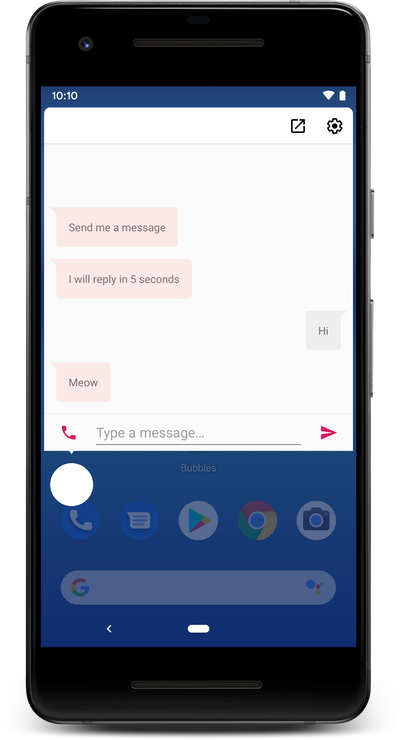
Bubbles a la Facebook Floating Chats werden Teil der Plattform.
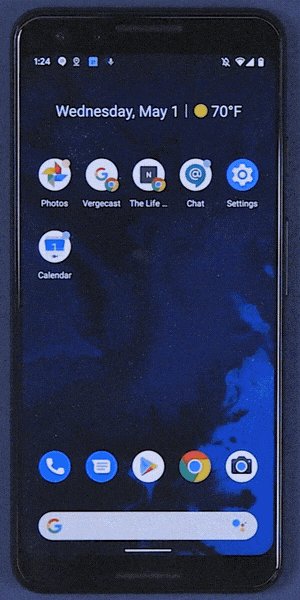
 Die Initiative für digitales Wohlbefinden hatte einen guten Effekt
Die Initiative für digitales Wohlbefinden hatte einen guten Effekt : Die Nutzer reduzierten nachts ihre Telefonnutzung um 27%. In Q wird es auch einen Fokusmodus geben, in dem das Starten einzelner Anträge auf Aufschub verboten ist.
Die Engine für Deep Learning wurde stark optimiert, sodass sie jetzt auch ohne Internet auf dem Gerät verfügbar ist. Dank dessen erschienen mehrere mächtige Dinge gleichzeitig:
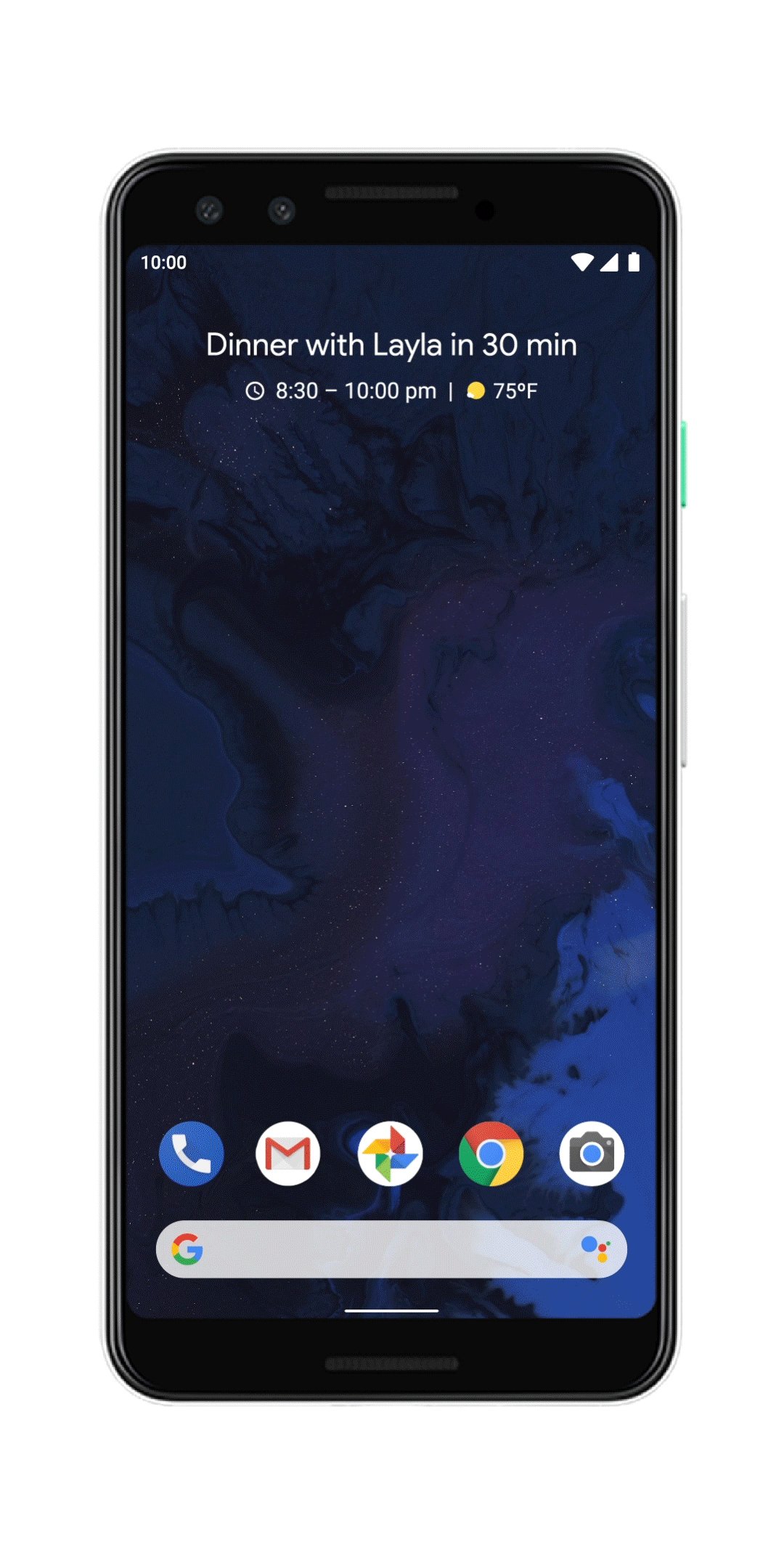
Smart Reply funktioniert für alle Messenger. Schnelle Aktionen sind im Benachrichtigungsbereich verfügbar.
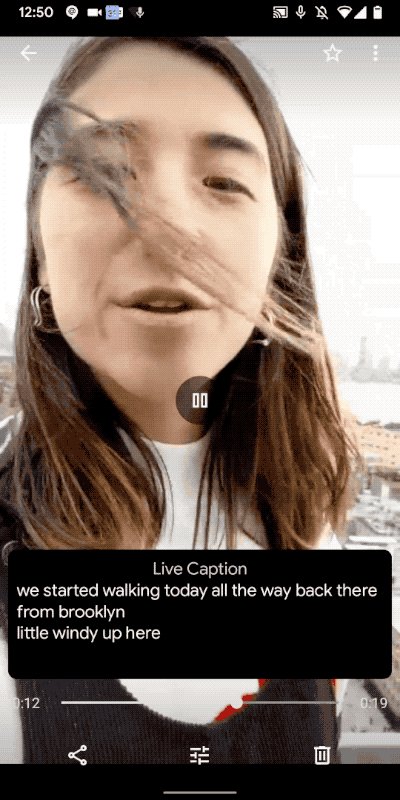
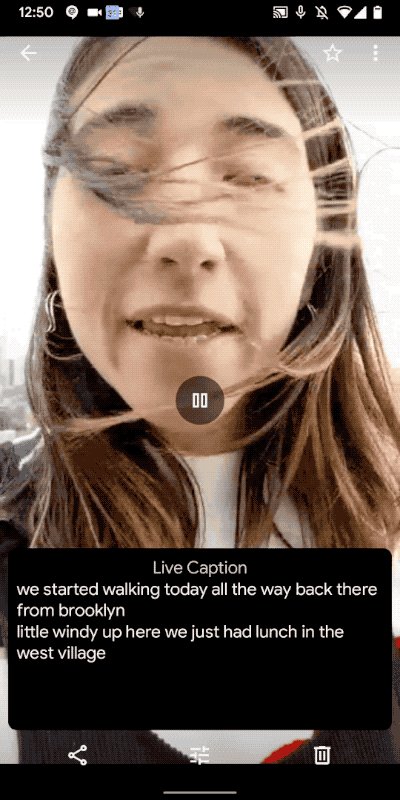
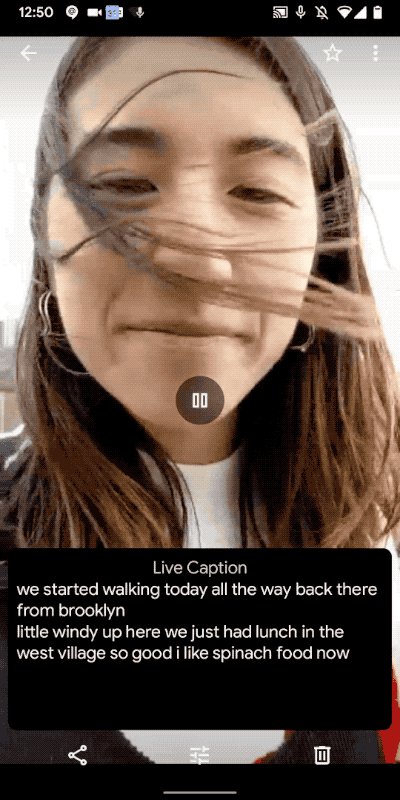
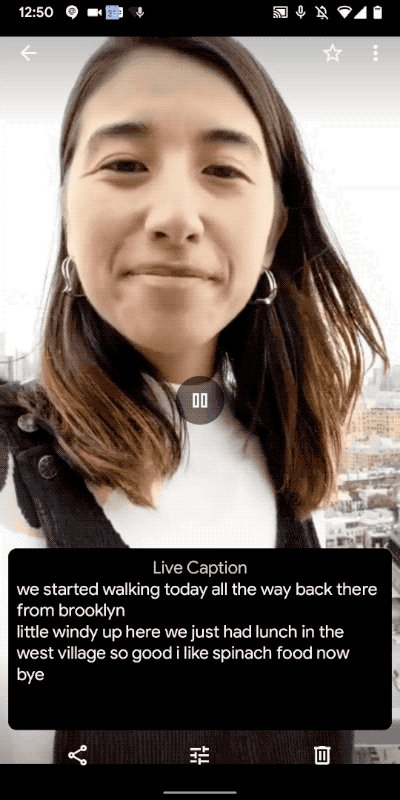
 Untertitel für Live-Videos
Untertitel für Live-Videos (bisher nur Englisch).
 Alle Reden der Konferenz für Designer
Alle Reden der Konferenz für Designer . Thematisierung im Materialdesign und seine Anwendung in Produkten, Design-Sprints für Google Assistant, Design für KI, Sounds in der Benutzeroberfläche, dunkles Thema. Nun, eine
Überprüfung der neuen in Material Design .
Nach einem
massiven Update von Material Design im letzten Jahr sprechen wir jetzt im Allgemeinen mehr über Polieren und schrittweise Entwicklung.
Beta-Version kann bereits gestellt werden (obwohl
es noch nicht alles gibt ).
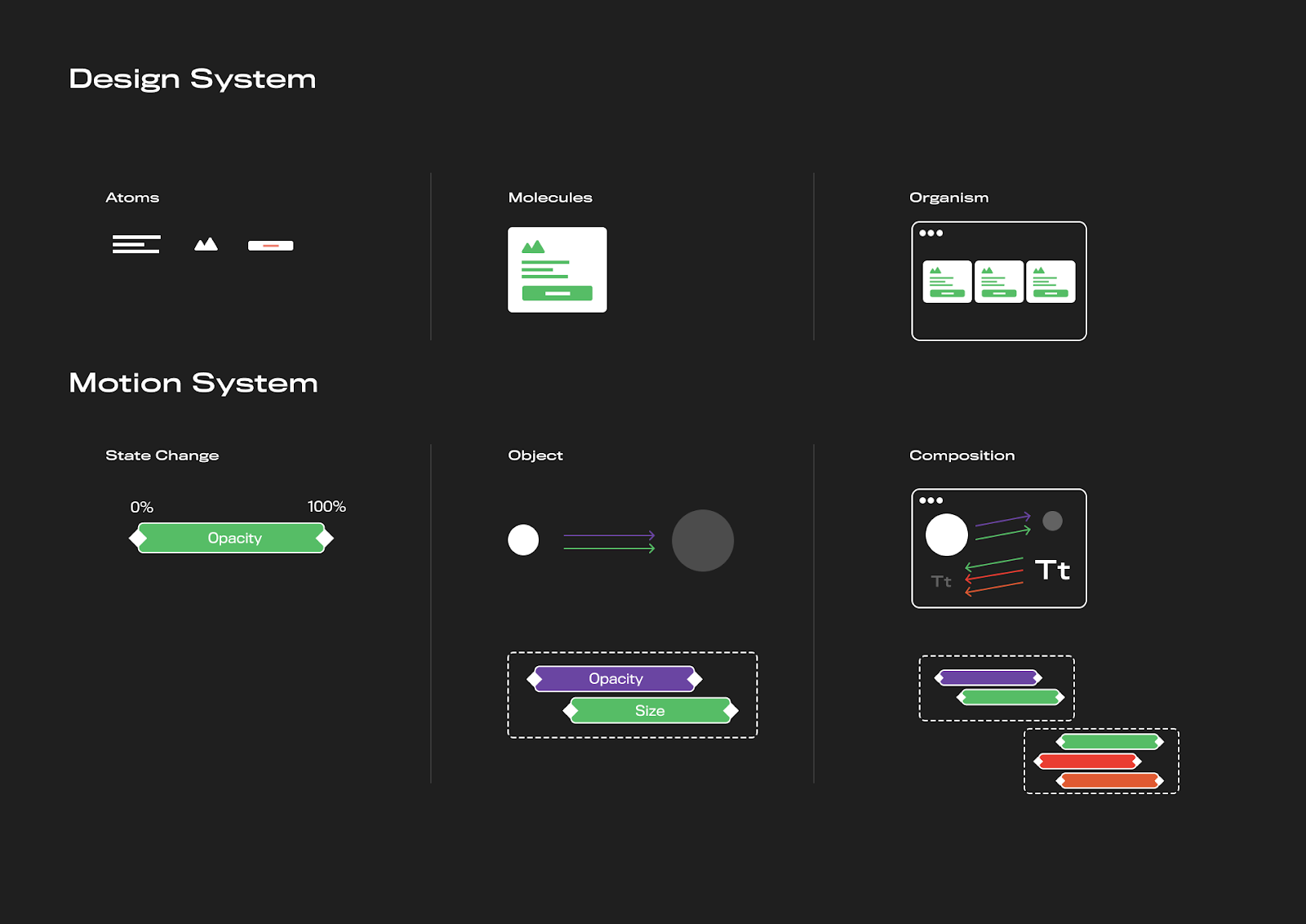
Wunderschöne Erinnerung an die Beschreibung der Animation in Designsystemen von Caleb Barclay. Prüfung bestehender Lösungen, Schlüsselvariablen und -skalen, Art und Prinzipien, Spezifikation.

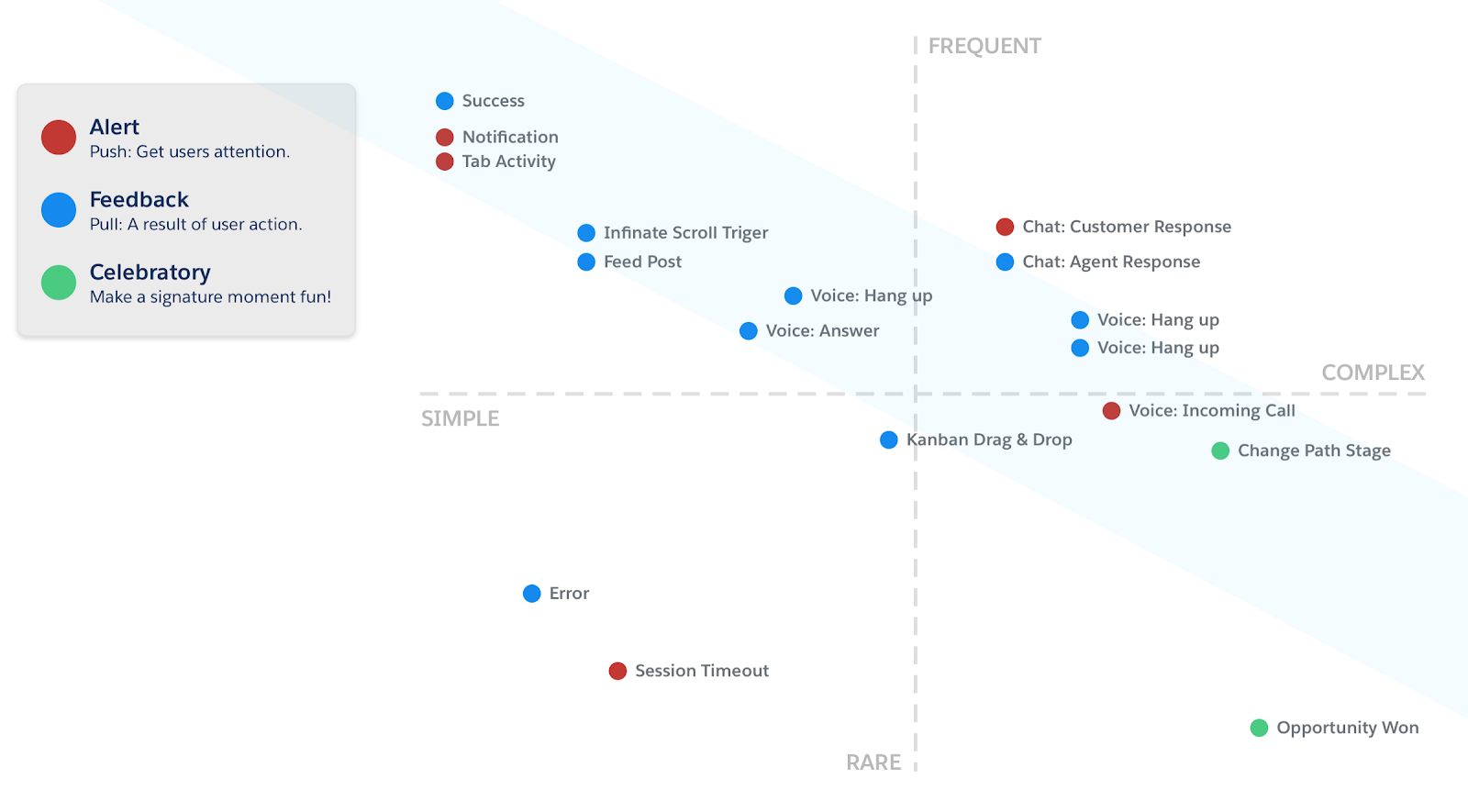
Adam Doti von Salesforce spricht über die Beschreibung von Front-End-Sounds in ihrem Lightning-Design-System. Prinzipien, Muster und exzellentes Relevanzmodell.

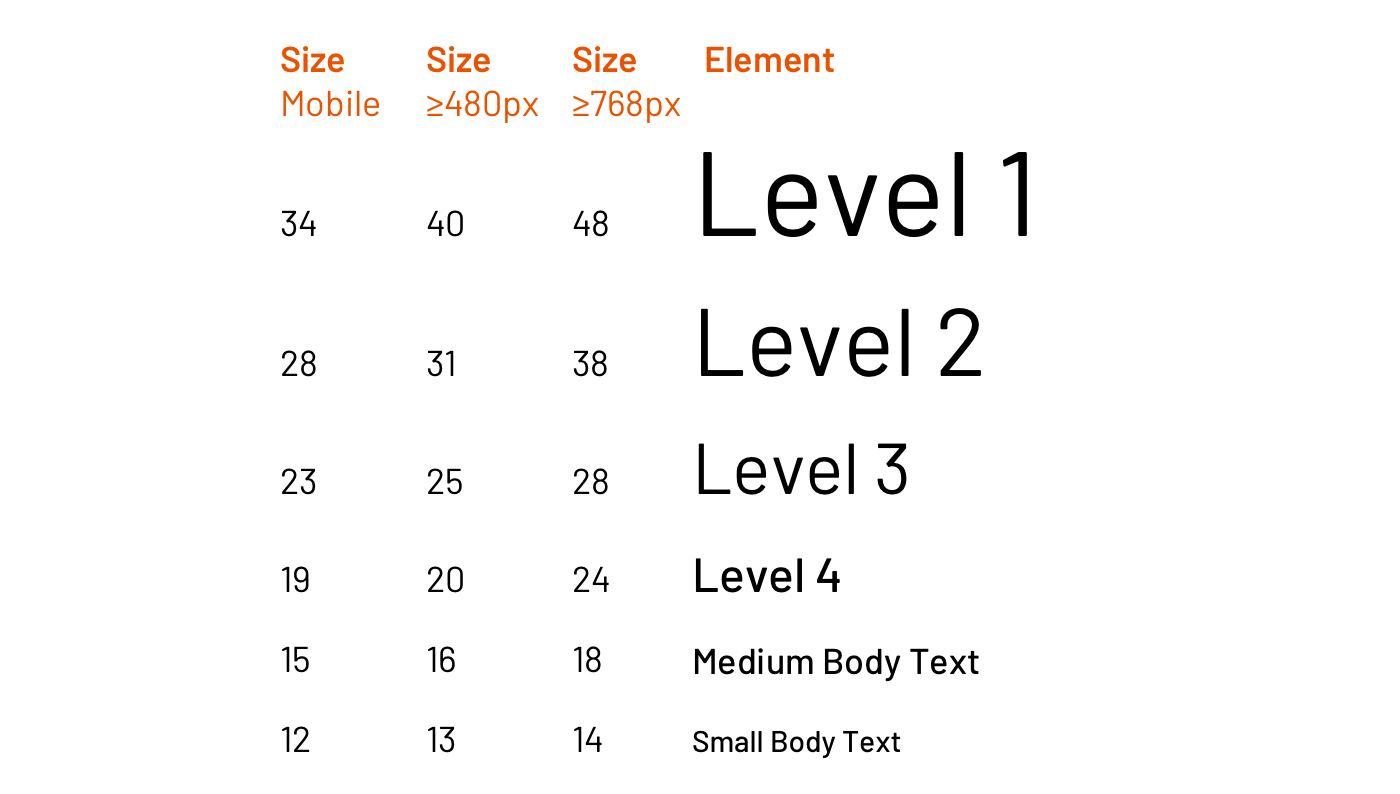
Nathan Curtis beschreibt die Best Practices für Typografie in Designsystemen.

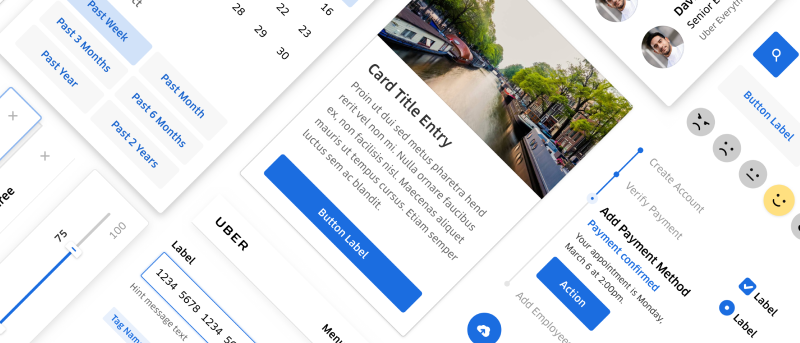
Uber Design System.
Ankündigung .

Das Framework für die Erstellung von Designsystemen
stammt aus der Beta .
Übersicht über die MDX-Syntax und gängige Frameworks (Docusaurus, Gatsby, Docz, Storybook, Styleguidist, VuePress, MkDocs, GitBook) zum Erstellen von Live-Richtlinien und Beschreibungen von Komponenten.

Benutzerverständnis
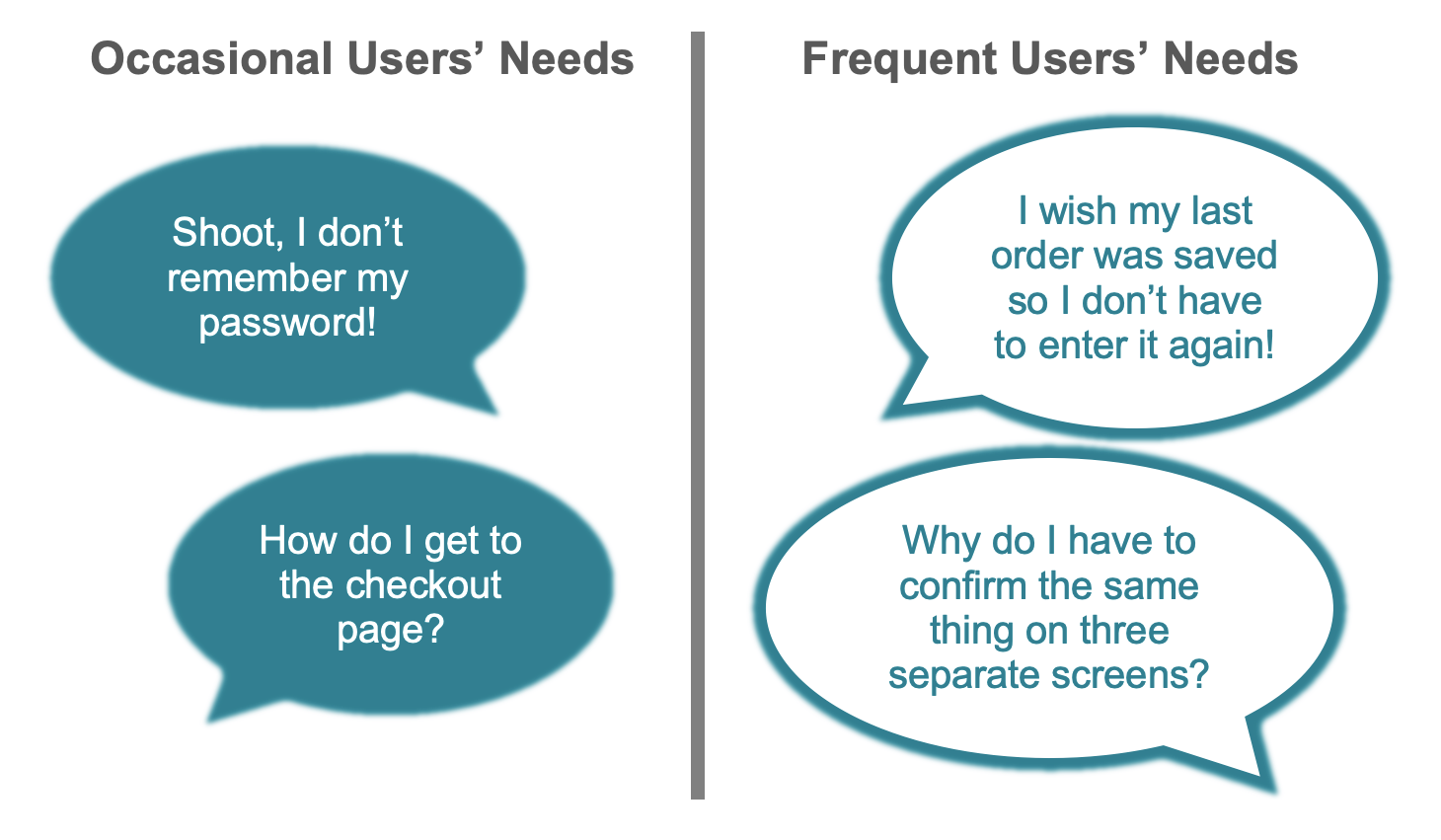
Kathryn Whitenton spricht über Massenprodukte, bei denen es schwierig ist, Benutzer zu segmentieren. Oft führt dies zu der erzwungenen Meinung, dass "unsere Benutzer so gut wie alles sind, also gibt es nichts zu tun." Sie rät, sie zumindest nach Verwendungshäufigkeit zu trennen - dies ist ein guter erster Schritt.

Tipps von Rachel Krause von der Nielsen / Norman Group, um Benutzerwissen und ihre Produktnutzungsszenarien in klare und visuelle Geschichten zu packen.
Lindsay Nevard von Facebook zeigt, wie gut verpackte User Stories Produktteams in vielen geschäftlichen Momenten unterstützen können.

Jeff Sauro untersuchte Situationen, in denen Kunden den Kundendienst kontaktieren. Sie sind nach Branchen und spezifischen Problemen unterteilt.
Susanna Zaraysky gibt Ratschläge zur Argumentation von Investitionen in Barrierefreiheit für Benutzer mit Behinderungen. Nicht nur durch starke Zahlen gestützt, sondern auch nützlich.
Don Norman ist skeptisch gegenüber Versuchen, sich in Benutzer hineinzuversetzen. Wenn Sie sich die ursprüngliche Bedeutung des Begriffs ansehen, ist dies kaum möglich. Er empfiehlt, sich auf Benutzeraktivitäten zu konzentrieren und diese in Produkten zu unterstützen.

Don Norman schreibt über die Probleme der modernen technologischen Welt, die für ältere Menschen schlecht geeignet ist.
Informationsarchitektur, Konzeption, Inhaltsstrategie
Mit dem Service können Sie an der Konzeption von Schnittstellen arbeiten. Beschreibung der Charaktere, Szenarien, Customer Journey Map, Brunnen, Mudboards zusätzlich.
Intercom hat die zweite Ausgabe ihres Buches Onboarding veröffentlicht.
Neue Tools für das Interface-Design
Eine einfache Möglichkeit, Entfernungen in einer Gruppe von Objekten zu ändern, SVG-Code anzuzeigen, den Druck und die Benutzeroberfläche insgesamt zu verbessern.

Plugins
Adobe xd
Kann aktualisiert werden . Die Komponenten werden in eine ausgereiftere Version umgestaltet, zusammen mit einer systematischeren Arbeit mit Stilen und vielen Verbesserungen der Benutzeroberfläche.
Figma
Vorlagen zum Zeichnen von Diagrammen in Sketch und Figma .
Roman Kamushken beschreibt verschiedene Ansätze zum Erstellen von Tabellen .
Framer x
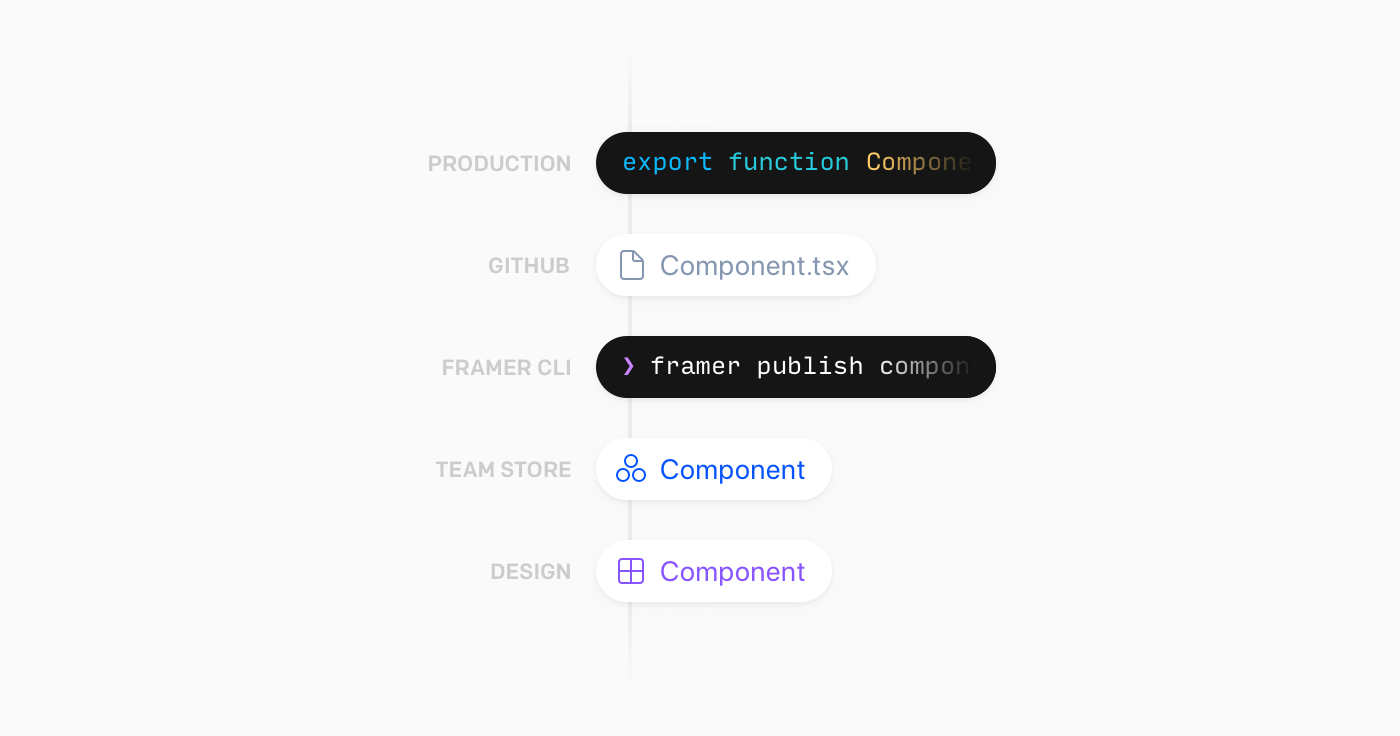
Schließlich wurde
Framer Bridge veröffentlicht, mit dem Sie Komponenten aus einem technologischen Framework verbinden können. Sie synchronisieren sich mit den Framer-Komponenten (die jetzt Git für die Versionierung verwenden).
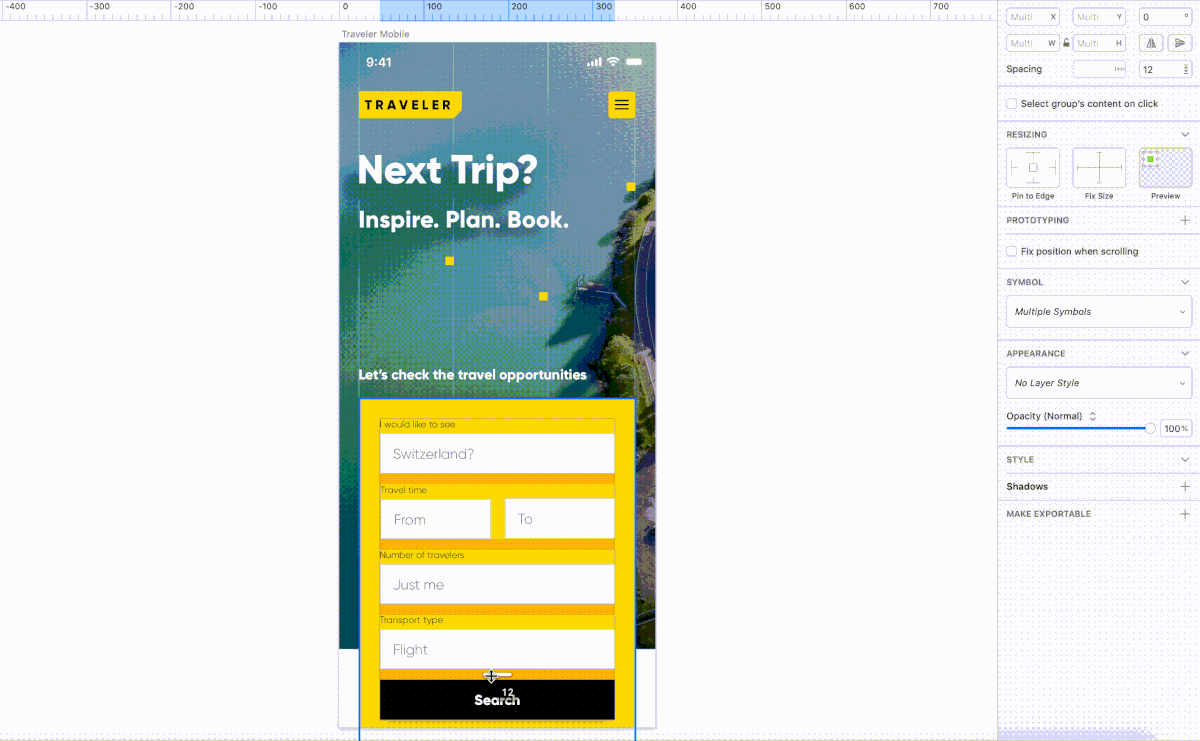
 Framer Playground wurde
Framer Playground wurde außerdem mit einem neuen Code-Editor gestartet, um seine Komponenten zu erstellen.
Staunen
Die dritte Version des Corporate Tool-Pakets wurde veröffentlicht . Sie brachten die neuesten Produkteinführungen wie Usability-Tests zusammen und halfen bei der Organisation von Projekten und dem Management der gesamten Organisation.
Mit diesem Service können Sie eine Datenbank mit Freiberuflern mit Kontakten, Portfolios und Preisschildern speichern. Importieren Sie Daten von Behance, Vimeo, Soundcloud, Instagram, GitHub und Artstation.
Ein Online-Animationstool, das Entwicklern das Teilen erleichtert. Ermöglicht die Verwendung von JSON aus Plugins wie Bodymovin 'for AfterEffects und das Verdrehen des Ergebnisses.
Ankündigung der Autoren .
Tilda
Website über die Arbeit mit Tilda - Tipps, Beispiele, Auftragnehmer.
Service zum Erstellen einfacher Sitemaps in einem Browser.
Service zum Erstellen von Trainingsmethoden beim Treffen mit einem neuen Benutzer. Tooltips, Pulsare, Assistenten und andere beliebte Muster mit Analysen für das gesamte Szenario.
Tablet App für Skizzen und Illustrationen.
Ein weiteres Markierungsbrett für die Zusammenarbeit im Browser.
Ein weiterer Service, der verspricht, Design und die Generierung von vorgefertigtem Code daraus zu kombinieren.
Service zum Erstellen statischer Richtlinien.
remove.bg
Freigegebene Anwendungen für Windows, Mac und Linux .
Zusammenfassung
Joe Woodward vom Microsoft Outlook-Team beschreibt den
Entwurfsprozess anhand einer Kombination aus Skizze und Zusammenfassung .
Benutzerforschung und -analyse
Der Service hilft beim Testen der Benutzerfreundlichkeit interaktiver Prototypen (und setzt sie sogar im Inneren zusammen).
Die
Torve User Research
Konferenz fand vom 6. bis 7. Juni in Toronto statt. Es gibt eine sehr mächtige und repräsentative Komposition von Dutzenden von Sprechern.
Sie betreiben ein vernünftiges Magazin im Medium UX Research Collective, in dem sie Interviews mit allen Konferenzrednern veröffentlichen.
Mandy Owen von Airbnb ,
Monal Chokshi von Lyft , Forscher von
Shopify und
Patti Carlson von Mailchimp sprachen über Teamstruktur, Integration in Produktteams, die Rolle der Forschung in der Unternehmenskultur und die allgemeine Marktentwicklung.
Chris Geison von AnswerLab handelt von seiner Vision professioneller Trends und Herausforderungen.
Organisatoren erstellen Mitaps und halten die
Community in Slack. Daher ist es hilfreich, ihre Aktivitäten
im Auge zu behalten. Darüber hinaus veröffentlichen sie Video-Reden (zum Beispiel die
letztjährige Konferenz ).
Kate Kaplan von der Nielsen / Norman Group beschreibt einen Ansatz mit absichtlicher kurzfristiger Stille des Moderators während der Benutzerrecherche. Dies ermöglicht es, den Befragten nicht mit Gedanken zu verwechseln und keine Leitfragen und Klarstellungen zu stellen. Der Artikel enthält hervorragende Audiobeispiele für jede Situation.

Ein Memo von Alita Joyce von der Nielsen / Norman Group zur Durchführung von Benutzerrecherchen mit Kindern und Jugendlichen. Dies ist ein schwieriges Publikum, das jedoch rechtliche Einschränkungen bei der Arbeit hat.

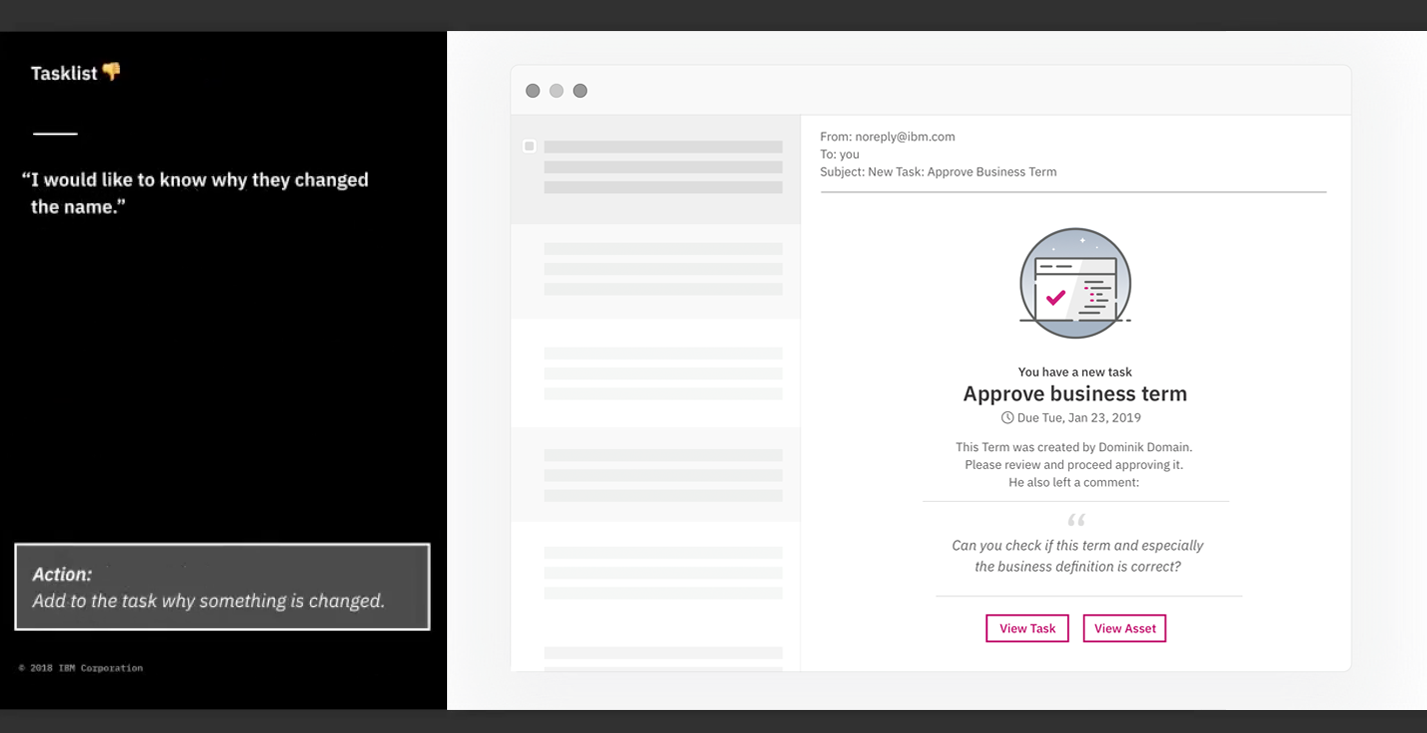
Arin Bhowmick von IBM spricht darüber, wie das Format der Arbeit mit Sponsorbenutzern (d. H. Befragten) in ihrer Version des Design Thinking angeordnet ist. Das Produktteam testet regelmäßig Prototypen und Konzepte mit ihnen.

Visuelle Programmierung und Gestaltung im Browser
Neue Skripte
CSS-Raster
Visueller Netzgenerator im CSS-Raster .
Metriken und ROI
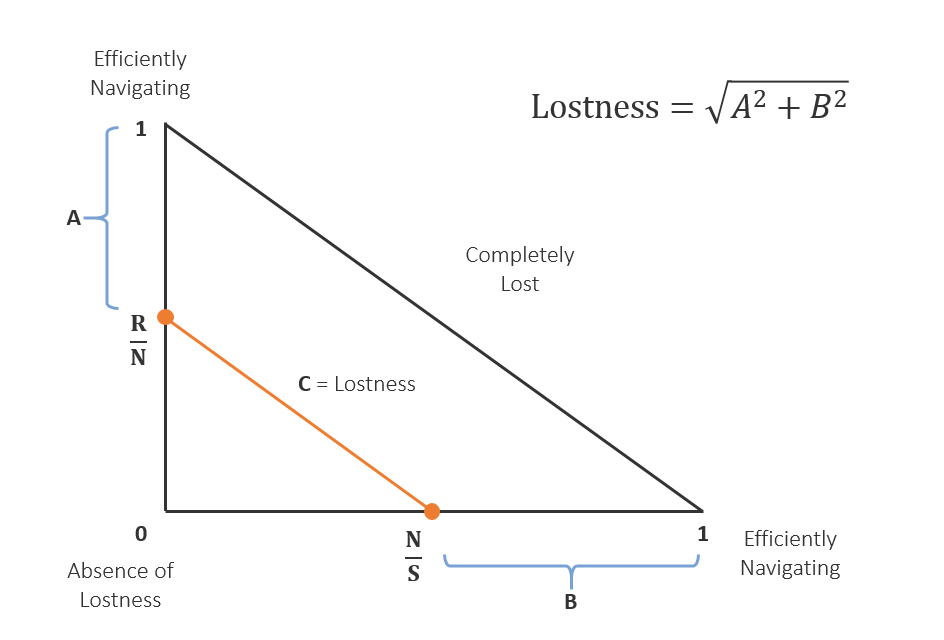
Jeff Sauro spricht über die Metrik "verlorener" Benutzer - Sie können die Navigation auf der Website bewerten. Hilft es Ihnen, Informationen für eine akzeptable Menge an Maßnahmen zu finden?

Jeff Sauro spricht über das Technology Acceptance Model (TAM), mit dem Sie den Nutzen und die Benutzerfreundlichkeit Ihres Produkts bewerten können. Wie es funktioniert, wie man es bewertet, alternative Ansätze.
Design Management und DesignOps
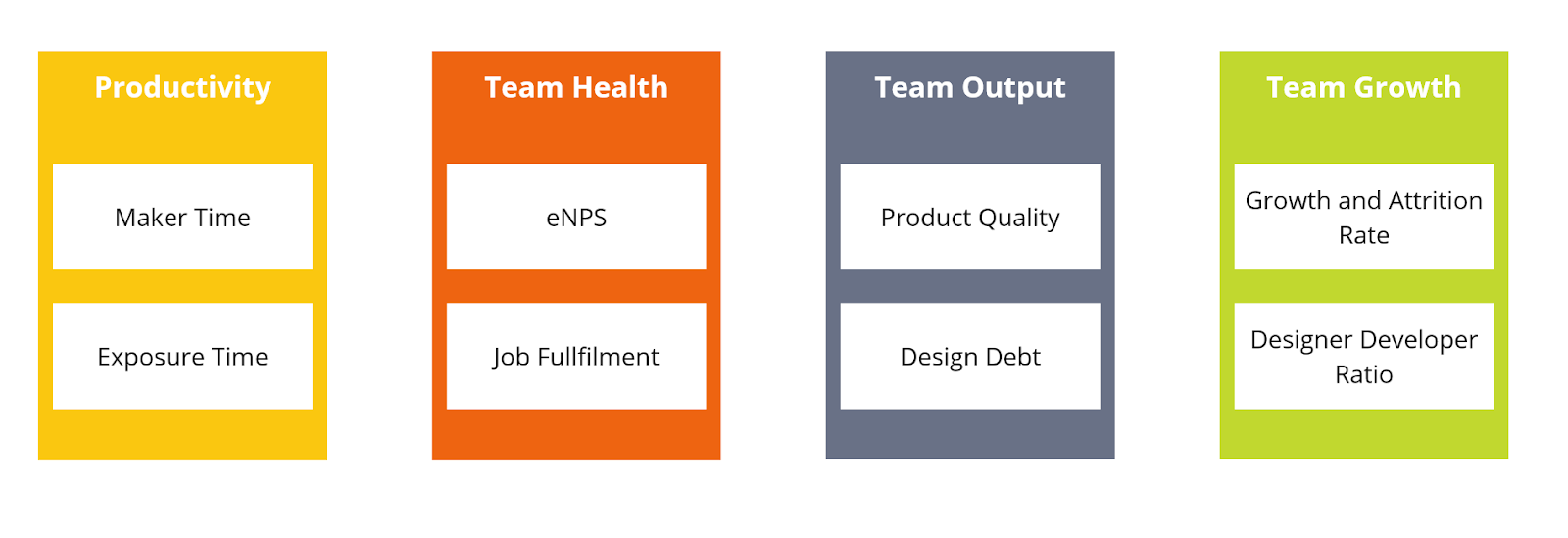
Arturo Leal von Dell beschreibt ein metrisches Modell zur Bewertung der Leistung des Designteams. Sie sind in 4 Kategorien unterteilt: Produktivität, Teamgesundheit, Leistung und Wachstum.

Jared Spool schreibt über die richtige Organisation innovativer Teams in Unternehmen. Die Auswahl einzelner Labors oder Startups hat nicht immer einen Effekt - es ist viel nützlicher, die Hauptproduktteams mit geeigneten Werkzeugen auszustatten.
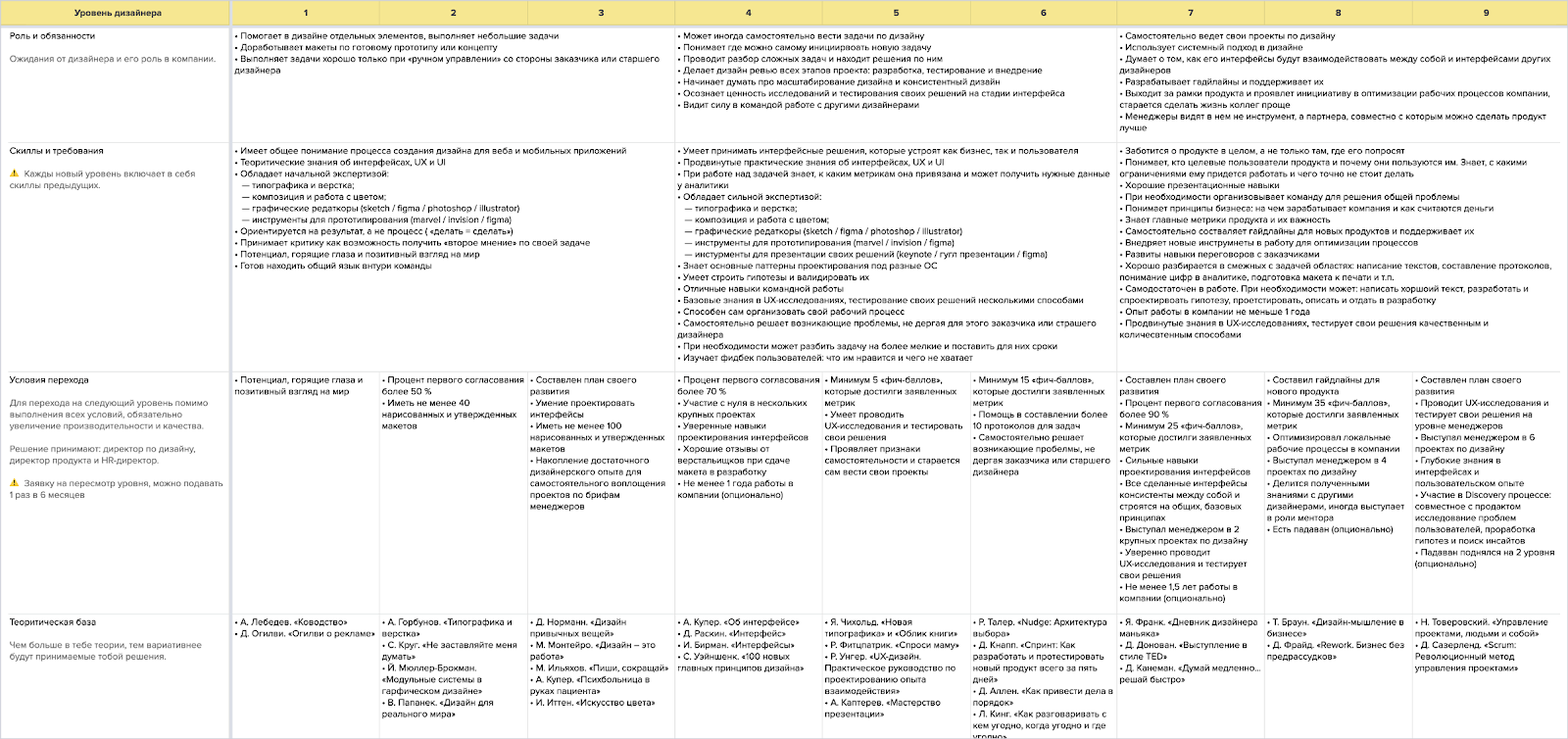
Ivan Solovyov von DocDoc spricht über die Kompetenzkarte für Designer im Unternehmen.

Zusammenfassung der wichtigsten Ideen für das Kundenfeedback von Mike Monteiro. Was tun, wenn es bombardiert wird und wie man ausatmet und die Diskussion in einen Tonkanal übersetzt?
Eunice von IBM spricht kurz über die Kompetenzkarte für Designer im Unternehmen (jetzt sind bereits 2.000 Mitarbeiter beschäftigt).

Julie Zhuo hat The Making of a Manager veröffentlicht. Es hilft Anfängern, besser zu arbeiten. Ich habe es noch nicht erreicht, aber anscheinend konzentriert sie sich nicht auf Designmanagement, sondern spricht über allgemeine Dinge.
Interview über ihre Arbeitsweise und ein Buch (und noch
eines für InVision ).
A Books Apart scheint im Begriff zu sein, ein ähnliches
„Resilient Management“ von Lara Hogan zu verkaufen.
Teaminteraktion
Dan Brown von EightShapes gibt Tipps für nützliche Arbeitstreffen.
Fälle
Ramla Mahmood von Vox Media spricht am Beispiel des Chorus-Videos über den Entwurfsprozess für redaktionelle Tools.
Stephen Macvean von Deliveroo spricht über die Neugestaltung der Oberfläche zur Nachverfolgung des Auftragsstatus.
Trends
Facebooks Gedanken darüber, was mit Benutzerprofilen nach ihrem Tod zu tun ist. Bis 2050 werden sie die Zahl der Lebenden überholen (es sei denn, das Produkt selbst wird noch bei uns sein).
Jake Blakeley von Facebook spricht über den Einstieg in Virtual- und Augmented-Reality-Schnittstellen.

Sprachschnittstellen
Google Assistant bei Google I / O 2019
Fröhliche Entwicklung als einer der Schwerpunkte.
Es hilft den Fahrern aktiver ,
vereinfacht die Herausforderung beliebter Aktionen ,
lernt, Anrufe an Angehörige ohne Namen zu erkennen und
funktioniert besser mit Android TV . Dank der Deep-Learning-Engine, die auf dem Gerät ausgeführt wird,
reagiert es viel schneller .

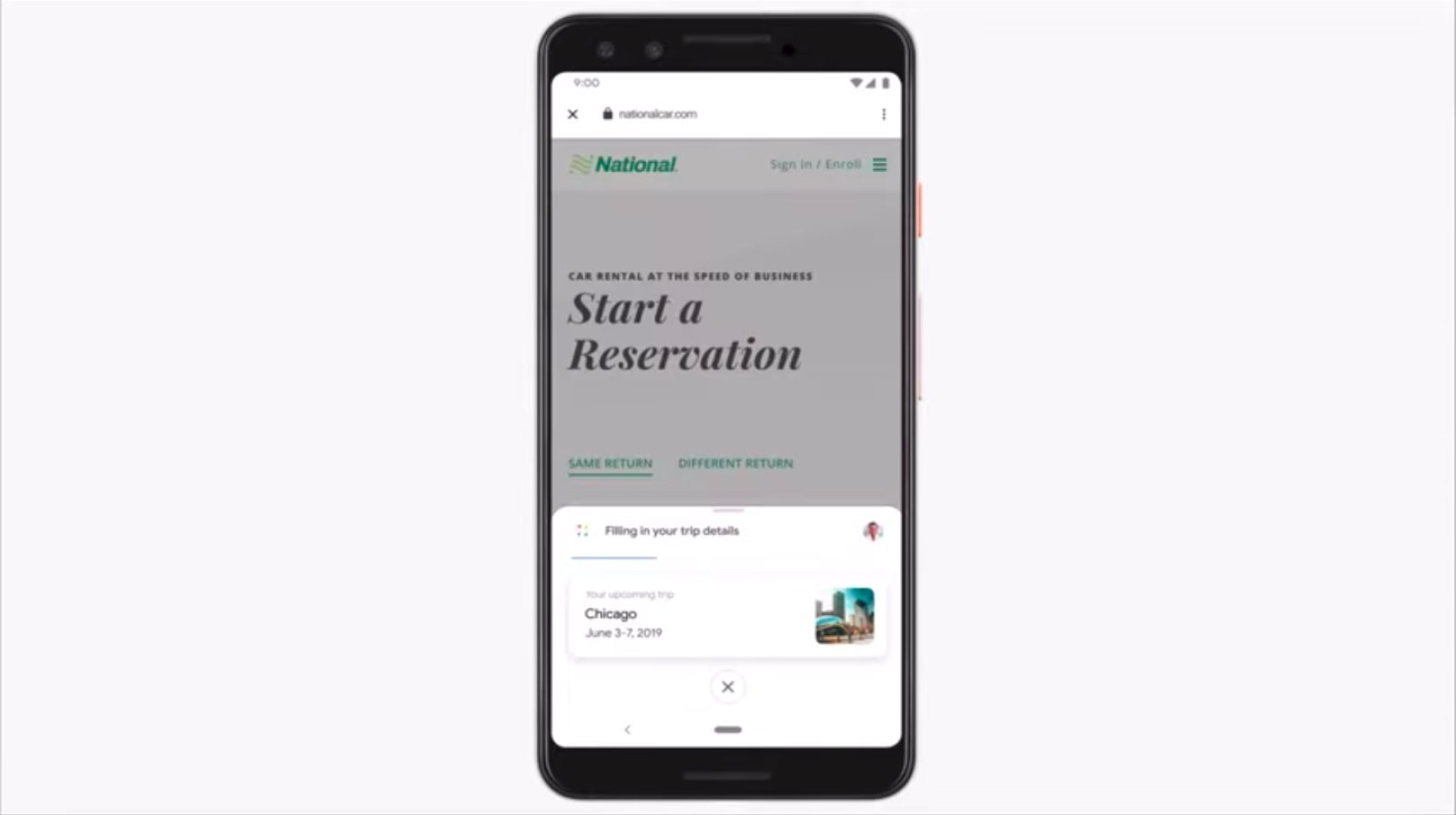
Am interessantesten ist jedoch die Entwicklung von Duplex, die im vergangenen Jahr die Internetnutzer aufrüttelte (Foto). Er stellte eine Verbindung zu Chrome her und
wurde Assistent beim Ausfüllen komplexer Formulare im Internet - zum Beispiel beim Mieten eines Autos oder beim Kauf von Kinokarten.

Wir haben auch das gegenteilige Beispiel gezeigt:
Live Relay hilft Benutzern mit Behinderungen, Anrufe mit Text zu beantworten (gut oder vorgefertigte intelligente Antwort).
All dies hängt mit den Initiativen des Smart Home zusammen, die jetzt unter der Marke
Google Nest (anstelle von Google Home) angeboten werden. Da viele Sprachassistenten auf „Smart Displays“ (ein dummes Tablet auf einem Ständer,
jetzt mit Spielen )
zugreifen , ist ihr neuer
Google Nest Hub Max genau so.

Auto-Schnittstellen
Für die allgemeine und berufliche Entwicklung
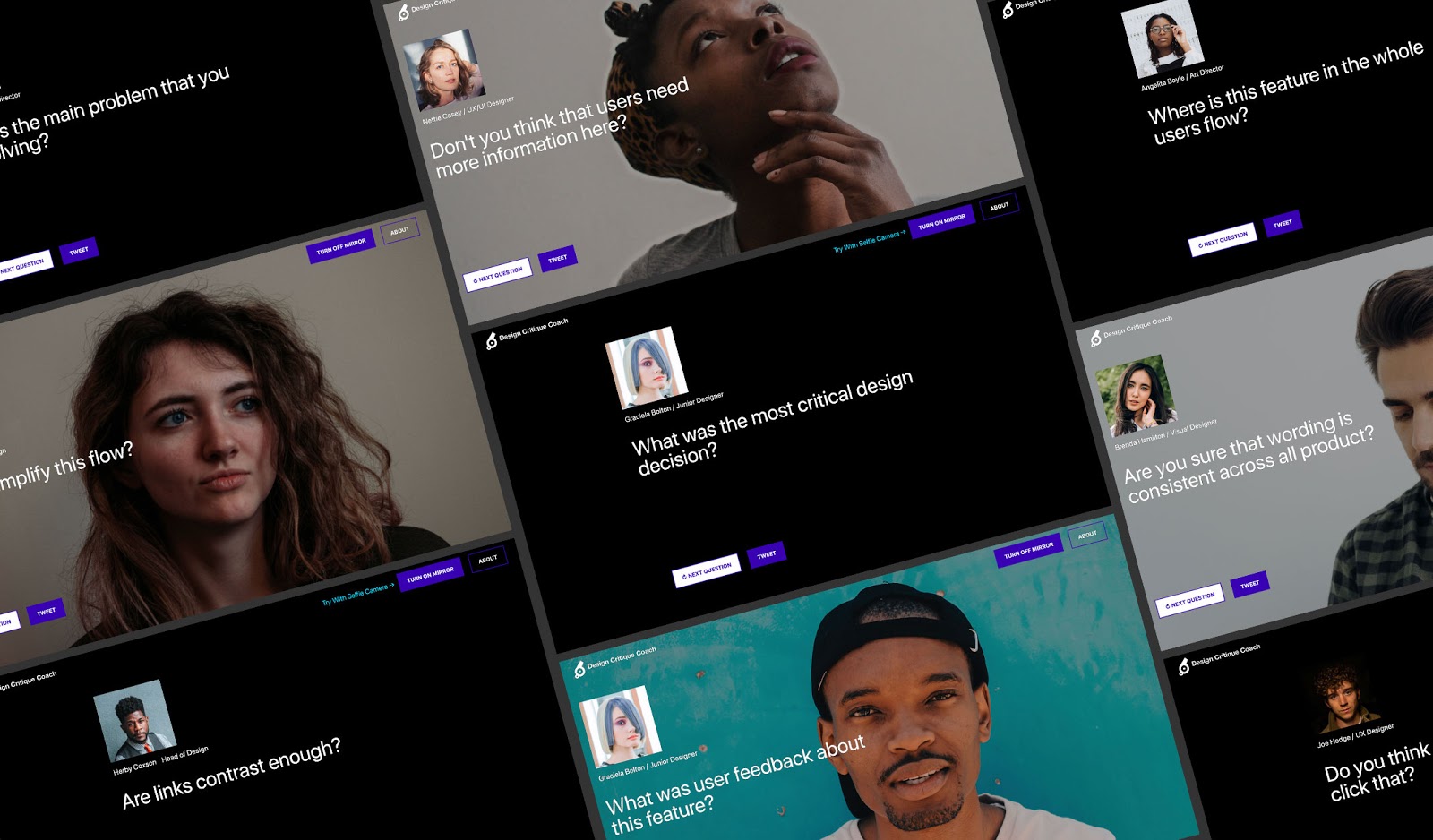
Argumentationsfähigkeiten trainieren - Die Website stellt dem Designer Fragen an den Designer, um bei der Beantwortung von Designkritik zu helfen.

Pablo Stanley macht seit mehreren Jahren eine Reihe von Comics über Designer im The Design Team. Er sammelte große Hits in einem Stück.

Tipps zum Pumpen der allgemeinen beruflichen Fähigkeiten des Designers von Kaja Laura Toczyska.
Fabricio Teixeira analysiert den abstrakten und selten relevanten Begriff „intuitiv“ für bestimmte Schnittstellenmerkmale.
Eine kraftvolle lange Lektüre von Fabricio Teixeira und Caio Braga über die Ethik für Designer, die möglicherweise dazu beitragen wird, die technologische Bindung der Benutzer zu verringern.
Neue Rosenfeld Medienbücher
Menschen und Unternehmen in der Branche
Geschichte über Änderungen in der Designkultur und den Organisationsprozessen von Microsoft, die dazu beitragen, Teams verschiedener Produkte zu vereinen. Dies hilft, sie zusammenzukleben. Es ist besser, die Hardware und Software der Geräte zu integrieren, schnell nach neuen Lösungen für das Design-System zu suchen und diese in die Praxis umzusetzen.
Übersetzung
Blog des DocDoc-Designteams.
Der Gründer und Herausgeber von UX Collective Fabricio Teixeira spricht darüber, wie das Team eines der größten Designmagazine auf Medium betreibt.
Einkauf für Designstudios von großen Unternehmen
Tagungsband
Die
Enterprise UX 2018- Konferenz fand vom 13. bis 15. Juni in San Francisco statt. Inhaltsangabe von Pabini Gabriel-Petit (
Teil 3 ).
Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik. Besonderer Dank geht an das Setka- Team für den Editor und Alexander Orlov für den visuellen Stil.