
In diesem Artikel werde ich Ihnen erzählen, wie ich Fuzzing verwendet habe, um mehrere Abstürze in Firefox zu finden. Normalerweise dient das Fuzzing dazu, einen Fehler zu finden, der auf eine Speicherbeschädigung hinweist. Mein Ziel ist jedoch anders: Ich möchte eine unerwartete Browserreaktion erkennen. Dies können Zeichen sein, die ein ungewöhnliches Tag öffnen oder schließen, oder möglicherweise Zeichen, die vom JavaScript-Parser ignoriert werden. Eine solche unerwartete Reaktion kann häufig verwendet werden, um XSS-Angriffe durchzuführen, Sicherheitsfilter zu umgehen und die JavaScript-Sandbox zu umgehen.
Der erste Fehler, über den ich sprechen möchte, ist das Schließen des HTML-Kommentars auf andere Weise. Wenn Sie die HTML-Spezifikation lesen, wissen Sie, dass ein Kommentar mit -> oder -!> Geschlossen werden kann. Aber wie geht das anders? Tolle Frage, um mit dem Fuzzing zu beginnen! Sie müssen nur den Code generieren, der die Antwort gibt.
Als ich 2008
Shazzer zusammenstellte, um das Verhalten des Browsers zu
verwirren , war ich auf ungefähr 10.000 Richtungen pro Seite beschränkt. Heute, im Jahr 2019, funktioniert alles schneller, sodass wir viel häufiger fusseln können. Darüber hinaus beschleunigt die Verwendung des DOM das Fuzzing, da Sie nicht mehr jede Richtung zum aktuellen Dokument hinzufügen müssen. Es ist erwähnenswert, dass dies ein unzuverlässiger Ansatz ist, da Sie unterschiedliche Ergebnisse erzielen können. In der Tat habe ich Fälle gefunden, in denen das DOM Nullwerte in Attributargumenten wie href zulässt, der HTML-Parser jedoch nicht. Dies sind immer noch unkritische Fehler, aber Sie können den Ergebnissen nicht immer vertrauen, um ein vollständiges Bild der Funktionsweise des HTML-Parsers zu erhalten. In den meisten Fällen funktioniert es jedoch und ist viel schneller als die HTML-Ausgabe von der Serverseite.
Der erste Schritt wurde bereits getan - wir haben eine Frage: "Welche Zeichen können den HTML-Kommentar schließen?". Um dies zu beantworten, müssen wir vorhandene Zeichen verwenden, die den HTML-Kommentar schließen, und Fuzz-Zeichen, die wir nicht kennen. Der nächste Schritt ist die Verwendung einer geeigneten Fuzzing-Software. In meinem Fall verwende ich mein
Hackvertor- Tool, aber mit dem lokalen Webserver kann ich die gleichen Ergebnisse erzielen. Die Idee dieses Tools ist es, die Eingabe in das Eingabefeld einzufügen, die Tags ein wenig zu konvertieren und etwas mit der Ausgabe zu tun. Da wir nichts zu konvertieren haben, können wir unseren Code direkt in das Ausgabefeld einfügen. Klicken Sie daher auf den Textausgabebereich und erstellen Sie ein Array zum Speichern von Fuzzy-Zeichen und ein div-Element zum Testen von HTML:
log = []; div=document.createElement('div');
Dann müssen wir mehr als 1.000.000 Unicode-Zeichen oder genauer gesagt 0x10ffff ausblenden. Eine einfache for-Schleife ist alles, was wir brauchen:
for(i=0;i<=0x10ffff;i++){
Dann verwenden wir das div-Element, das wir für jedes Zeichen erstellt haben, wieder. In diesem Fall teste ich die Position danach! Damit das Zeichen danach eingegeben wird! .. Dann benutze ich das img-Element, um zu sehen, ob das Fuzzing erfolgreich war. Wenn dieses Element vorhanden ist, wurde der HTML-Kommentar geschlossen und wir haben einige interessante Zeichen!
div.innerHTML = '<!-- --!'+String.fromCodePoint(i)+'><img>-->';
Schließlich überprüfen wir mit querySelector, ob img vorhanden ist, und fügen den Protokollen Zeichen hinzu. Dann schließe ich die if-Anweisung und die for-Schleife. Zum Schluss gebe ich die Ergebnisse in das Eingabefeld links ein:
if(div.querySelector('img')){ log.push(i); } } input.value=log
Hier ist die
Vollversion des Codes. Sie müssen die URL in Firefox öffnen, die Eingabezeichen in das Ausgabefeld eingeben und auf die Schaltfläche "JS ausführen" klicken, um die Zeichen zu verwischen. Nach Abschluss des Fuzzings sollten die Zahlen im Eingabefeld angezeigt werden. Sie entsprechen den Zeichencodes, die erfolgreich waren. Zum Zeitpunkt des Schreibens erlaubt Firefox (Version 67) weiterhin, dass Zeilenumbrüche - \ n und \ r - nach! - den Kommentar schließen. Ich wurde informiert, dass dies in zukünftigen Versionen von Firefox behoben wurde. Die letzte Phase des Fuzzing besteht darin, Ihre Nutzlast aufzubauen. Es ist ziemlich einfach. Sie müssen den Zeichencode durch das Zeichen ersetzen und die XSS-Nutzdaten hinzufügen:
<!-- --! ><img src=1 onerror=alert(1)> -->
Sie können Hackvertor erneut verwenden, um seine Funktion zu testen, indem Sie das Obige in das Ausgabefeld einfügen und dann auf "HTML testen" klicken. Ein Warnfenster sollte angezeigt werden, da Firefox (Version 67) die neue Zeile als Teil des endgültigen Kommentars auflöst.
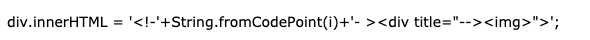
Auf diese Weise konnten wir einen unkritischen Fehler im Firefox-HTML-Parser finden. Lass uns einen anderen finden! Wir brauchen eine neue Frage: "Welche Zeichen können einen HTML-Kommentar öffnen?". Anstatt über den vorhandenen HTML-Kommentar hinauszugehen, verwenden wir jetzt den HTML-Kommentar, um über das vorhandene HTML-Attribut hinauszugehen. Wie Sie sicher wissen, wissen Sie alle, dass Sie einen HTML-Kommentar mit <! -. Alles ist richtig? Wir werden den gleichen Code wieder verwenden, aber dieses Mal ändern Sie den Zweck von innerHTML, um zu überprüfen, ob der Kommentar offen ist:

Daher wird das Symbol, das wir verschwimmen, nach dem ersten Bindestrich stehen. Wenn das Zeichen erfolgreich einen öffnenden HTML-Kommentar erstellt, kommentiert es das div-Element und beendet so das title-Attribut. Wenn wir dieses Mal "Execute JS" ausführen, erhalten wir in Firefox (Version 67) zwei Ergebnisse: "0.45". Code 45 wird erwartet, da es sich um einen Bindestrich handelt, 0 jedoch ein NULL-Zeichen! Dies bedeutet, dass Firefox die Sequenz <! - NULL- als offenen Kommentar interpretiert. Eine Art Spiel! (Ich denke, Browser-Anbieter benötigen mehr Verhaltens-Fuzzing =)). Um diesen Testfall zu beenden, müssen wir jetzt unsere Richtung erstellen. Machen wir dasselbe: Ersetzen Sie erneut die Funktion String.fromCodePoint durch das Symbol NULL und XSS mit der folgenden Richtung:
document.body.innerHTML = '<!-\x00- ><div title="--><img src=1 onerror=alert(1)>"></div>';
Wechseln wir zu JavaScript anstelle von HTML. Ich habe jeden Browser getestet und es tut mir leid, Mozilla, aber Firefox macht wieder eine Art Spiel. Ich war von der Tatsache inspiriert, dass das Fuzzing aus dem jinmo123-
Tweet interessante neue ES6-Funktionen verwendet, um Funktionen ohne Klammern aufzurufen. Die Frage, die ich mir zum Fuzzing gestellt habe, war: "Welche Zeichen sind nach den In- oder Instanzen von Operatoren zulässig?" Dann erstellen wir den Code erneut in Hackvertor, er folgt einem ähnlichen Muster, verwendet diesmal jedoch nicht das DOM. Erstellen Sie zunächst ein Array und eine for-Schleife:
log = []; for(i=0;i<=0x10ffff;i++){
Dann werden wir eval anstelle von innerHTML verwenden, um unsere Werte zu verwischen. Zuerst müssen wir einen try catch-Block verwenden, um Ausnahmen zu erkennen, die durch ungültige Zeichen verursacht werden.
try{ eval("/a/"+String.fromCodePoint(i)+"instanceof function(){}");
Die eval-Funktion wird verwendet, um festzustellen, ob unser JavaScript gültig ist. Wenn ja, geht es zur nächsten Zeile, wenn nicht, löst es eine Ausnahme aus, die bemerkt wird, und geht dann zum nächsten Zeichen. Die nächste Zeile registriert einfach das Zeichen und schließt dann den try catch-Block und die for-Schleife. Die Funktion zeigt dann die Ergebnisse im Eingabefeld an.
log.push(i); }catch(e){} } input.value=log
Wenn Sie diesen Code mit "JS ausführen" ausführen, erhalten Sie eine Reihe von Ergebnissen! Firefox ignoriert viele Zeichen. Wenn Sie den Code in Chrome ausprobieren, erhalten Sie vernünftigere Ergebnisse. Suchen Sie den Zeichencode in dem Eingabefeld, das Sie verwenden möchten. In meinem Fall war es "1114110" oder "0x10fffe" in hex. Jetzt erstellen wir unseren JavaScript-Vektor:
eval("1337"+String.fromCodePoint(1114110)+"in"+String.fromCodePoint(1114110)+"alert(1337)");
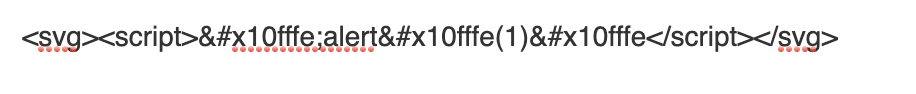
Sie können es sich auch in einem SVG-Skript vorstellen:

Die neuesten Dual-Prozessor-Konfigurationen dedizierter Server mit Intel Scalable-Prozessoren für 2019 sind auf
DEDIC.SH verfügbar:
- 2x Xeon Silver 4214 - insgesamt 24 Kerne
- 2x Xeon Gold 5218 - insgesamt 32 Kerne
- 2x Xeon Gold 6240 - Konfiguration mit 36 Kernen.
Die Kosten für einen Server mit zwei Xeon Silver 4214 -
ab 15210 Rubel / MonatWir sind auch bereit,
jede Konfiguration für Sie zu sammeln -
schreiben Sie uns !
Wenn keine großen Leistungen eines dedizierten Servers erforderlich sind -
VDS ab 150 Rubel / Monat ist das, was Sie brauchen!