Wenn man lange an einem Projekt arbeitet, muss man oft einen Teil des typischen Codes kopieren und an der richtigen Stelle einfügen. In solchen Situationen helfen übrigens Schnipsel. An ihrem Beispiel werde ich Ihnen erklären, wie Sie eine Erweiterung für meine eigenen Anforderungen in VS Code erstellen.
In Bezug auf die Erstellung von Erweiterungen verfügt VS Code über eine
Dokumentation , aber hier werde ich versuchen, den Erstellungsprozess genauer darzustellen.
Ich arbeite auf einem Mac, damit die Befehle angemessen sind ...
Und was brauchen wir?
- Eigentlich VS Code
- Node.js oder besser gesagt sein Dateimanager - nmp
- VS-Codegenerator
Gerade Arme
Der Prozess der Installation der erforderlichen Werkzeuge. Achtung Wird vom Terminal verwendet!
- Installation von Node.js (kann übersprungen werden, falls bereits verfügbar)
- Installieren Sie den VS-Codegenerator
npm install -g yo generator-code
Erweiterungsvorlage erstellen
- Führen Sie den Befehl aus, indem Sie alle in derselben Konsole arbeiten
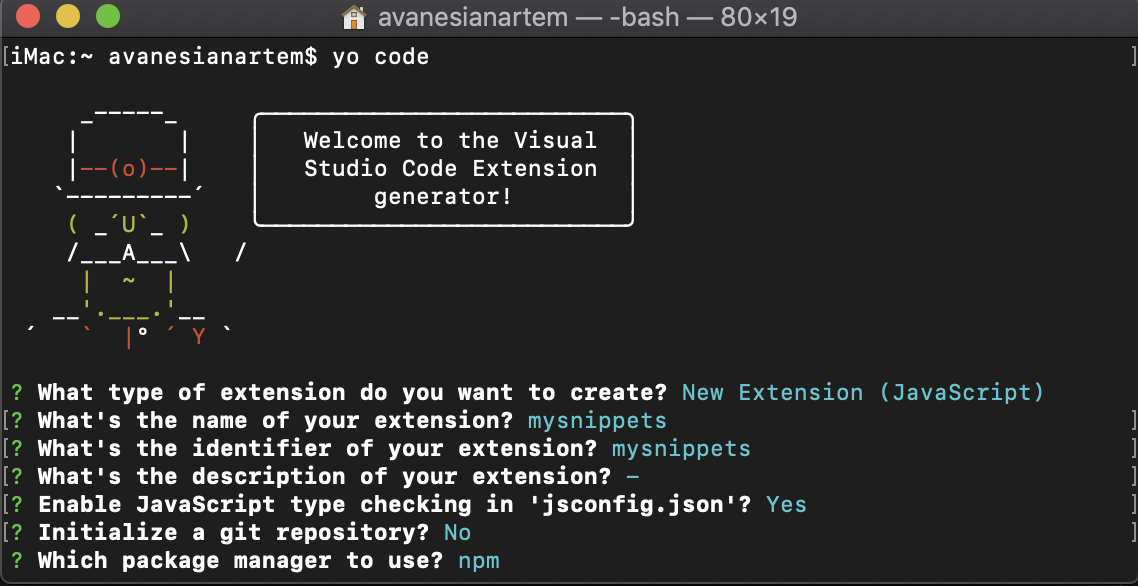
yo code
Das folgende Bild erscheint vor Ihnen:

JavaScript muss ausgewählt sein
- Anschließend werden Sie vom Mechanismus aufgefordert, einige weitere Felder auszufüllen. Anschließend beginnt der Erstellungsprozess

Glückwunsch Vorlage erstellt. Fahren wir mit dem Code fort.
Erweiterung erstellen
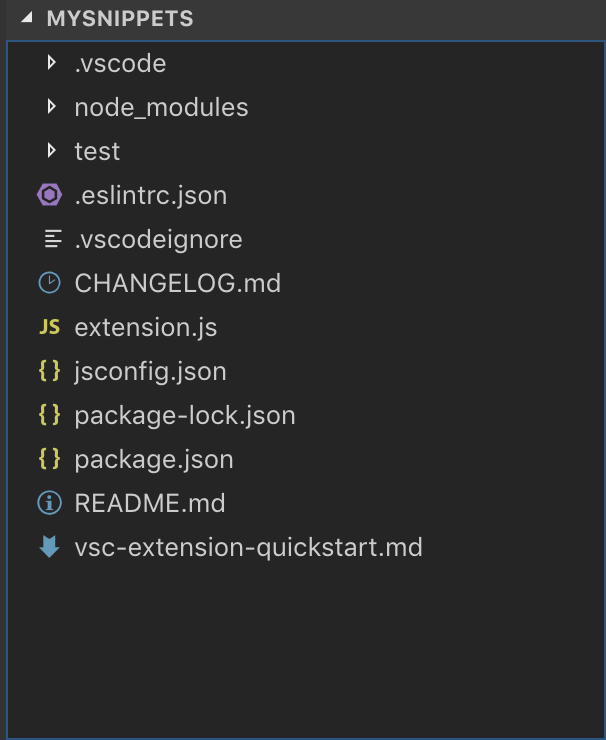
- Öffnen Sie den erstellten Ordner. Ihr Name stimmt mit der zuvor angegebenen Erweiterungskennung überein.

- Erstellen Sie einen Snippets-Ordner mit einer eingebetteten JSON-Datei (om / s). Der Punkt ist, dass Sie für jede vs-Editor-Sprache Ihre eigenen Snippets verwenden können. Dazu müssen Sie Ihre eigene Snippets-Datei für jede der benötigten Sprachen registrieren. Zum Beispiel benutze ich SQL und JS, also mache ich 2 Dateien für mich

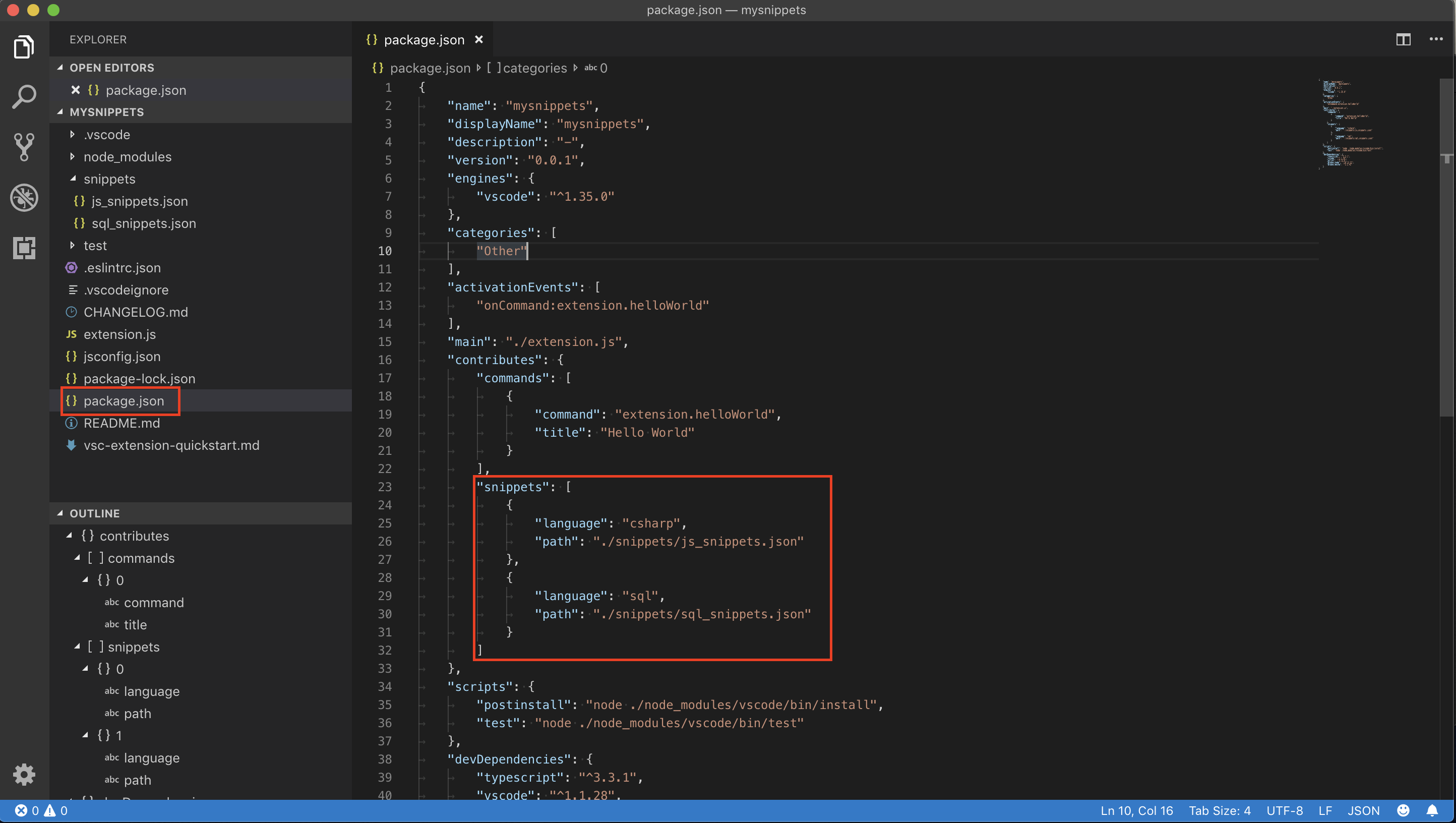
- Registrieren Sie Snippets in der Erweiterung. Registrieren Sie die Snippet-Dateien und binden Sie sie an die Sprachen, auf die sie angewendet werden. Fügen Sie dazu das folgende einfache Konstrukt in die Datei package.json ein, das angibt, welche Sprache welchem Snippet entspricht

Code für die Faulen "snippets": [ { "language": "csharp", "path": "./snippets/js_snippets.json" }, { "language": "sql", "path": "./snippets/sql_snippets.json" } ]
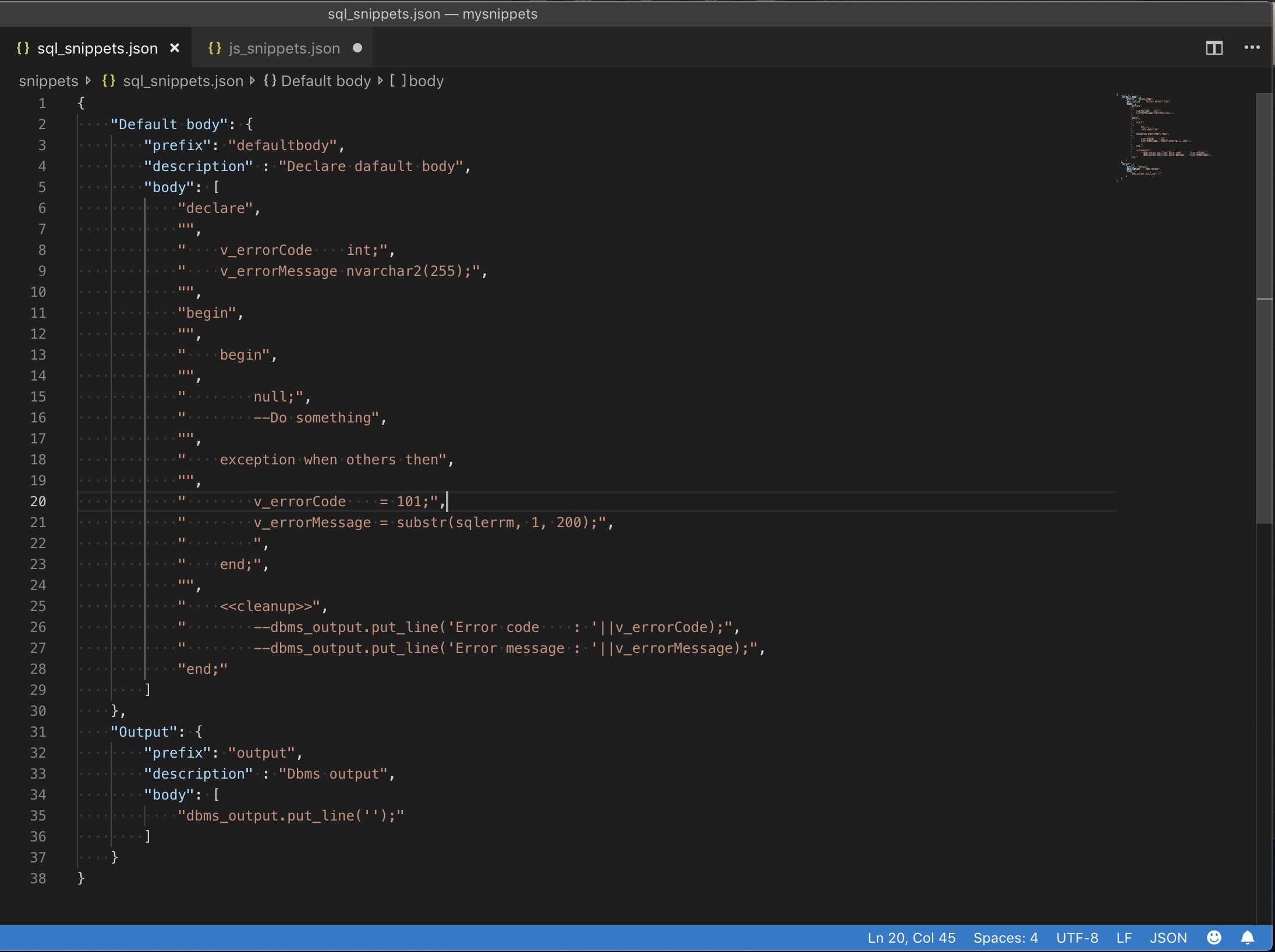
- Beschreibung des Körpers von Schnipsel. Der Körper muss wie zuvor angegeben im JSON-Format vorliegen. Zum Beispiel habe ich zwei Vorlagen für mich selbst erstellt (Snippet-a). Einer von ihnen erstellt den Hauptteil des pl sql-Programms, und der zweite enthält einfach das Ausgabeausschnitt. Jedes Snippet besteht aus:
- json object snippet-a - Definitionen seines Namens;
- Präfix - ein Team, dank dem wir Snippet finden können;
- body - der Body, der in den Editor eingefügt werden soll;
- description - Beschreibung von snippet-a.

Und wieder der Code { "Default body": { "prefix": "defaultbody", "description" : "Declare dafault body", "body": [ "declare", "", " v_errorCode int;", " v_errorMessage nvarchar2(255);", "", "begin", "", " begin", "", " null;", " --Do something", "", " exception when others then", "", " v_errorCode = 101;", " v_errorMessage = substr(sqlerrm, 1, 200);", " ", " end;", "", " <<cleanup>>", " --dbms_output.put_line('Error code : '||v_errorCode);", " --dbms_output.put_line('Error message : '||v_errorMessage);", "end;" ] }, "Output": { "prefix": "output", "description" : "Dbms output", "body": [ "dbms_output.put_line('');" ] } }
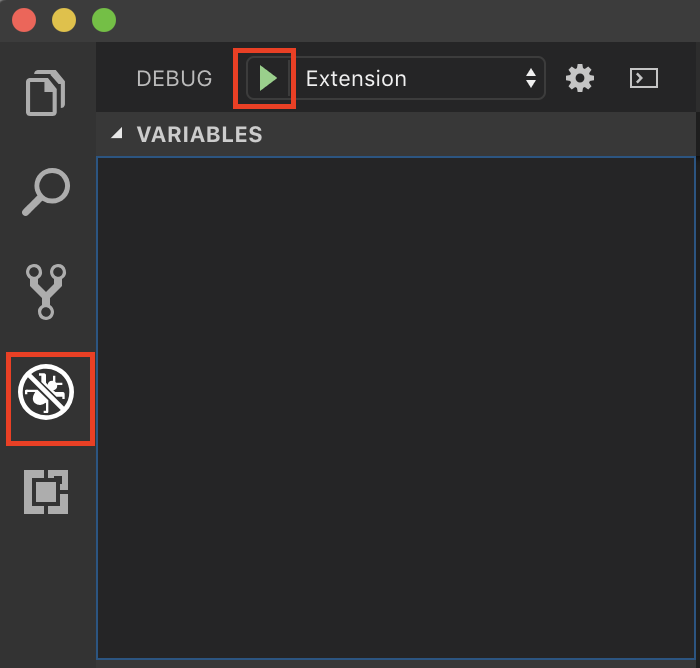
- Starten. Produziert mit demselben vs-Code, wonach eine neue vs-Instanz geöffnet wird

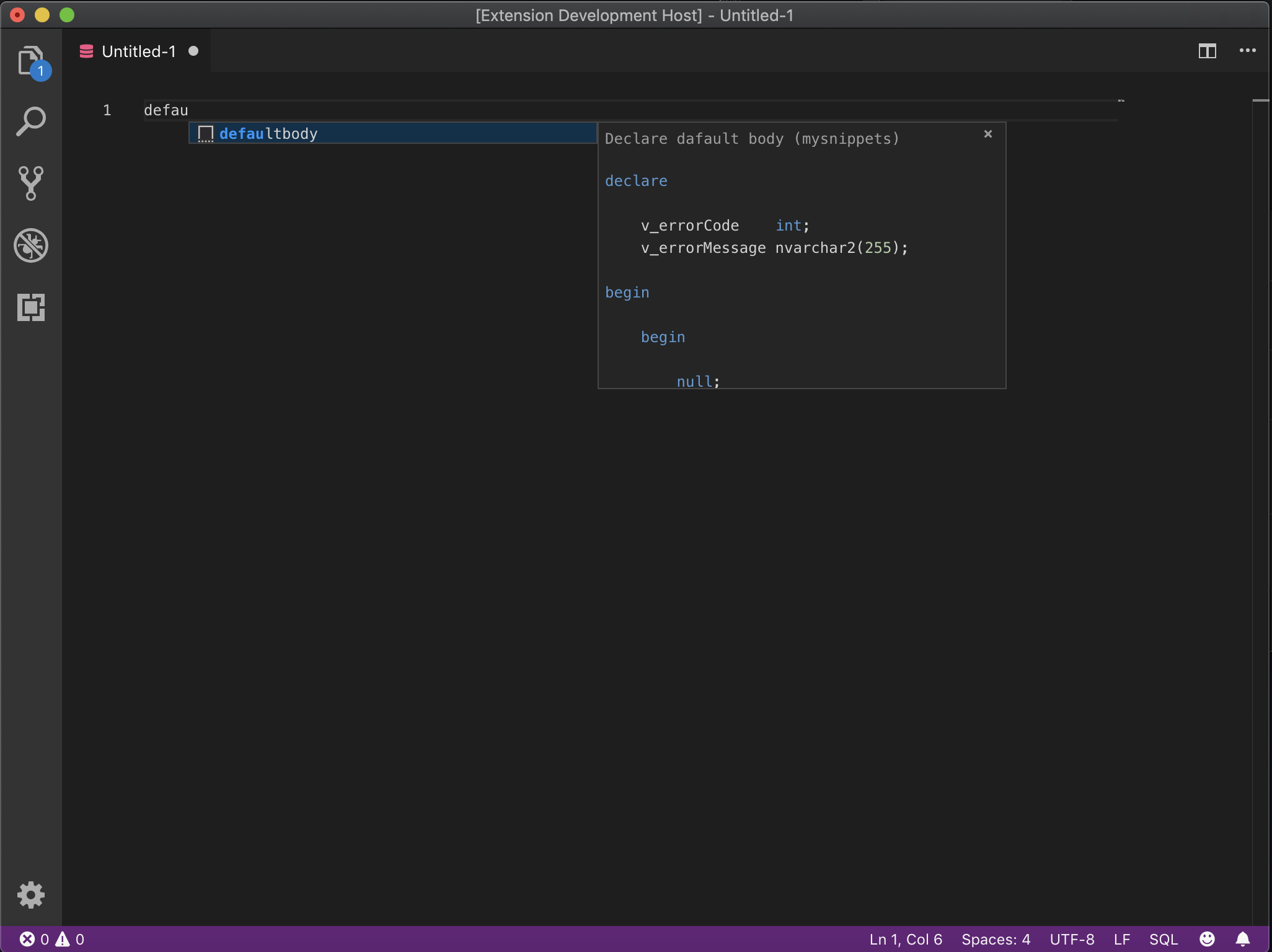
- Überprüfung In der neuen Instanz müssen wir die Sprache zum Schreiben des SQL-Codes auswählen und mit dem Schreiben des Präfixes eines der Snippets beginnen, die der ausgewählten Sprache entsprechen. Dies erhalten wir


Anwendung. Um die Erweiterung in Ihrem Tarantass zu belassen und damit es immer funktioniert, müssen Sie den Projektordner in verschieben
user/.vscode/extensions/
Scheint gut zu sein? Sparen Sie Zeit, Leute ...
Zeit ist $