Dieser Artikel entstand aus einem Beitrag im internen Forum unseres Büros, einer kleinen Diskussion, einer kleinen Ergänzung, und dann habe ich beschlossen, ihn hier in die endgültige Form zu bringen, um die Verknüpfung zu vereinfachen.
Ja, die Post ist Kapitän, das ist das erwartete Verhalten :) Ich möchte nur, dass sie gesammelt, ordentlich und allgemein verfügbar ist.
Einleitung: Finde eine Katze
Es gibt Fehler in den Produkten, die wir entwickeln.
Wir finden sie manchmal. Manchmal schreiben wir es sogar auf.
Um unseren Kollegen zu helfen, ihr Produkt besser zu machen.
Und wir sind sehr beleidigt, wenn unsere Kollegen uns schreiben: "Ich verstehe Nichrom nicht", "es spielt nicht für mich", "komm und zeig es."
Manchmal sage ich das.
Denn oft sehen Käfer so aus wie auf dem Bild „Finde eine Katze“.

Derjenige, der den Fehler geschrieben hat, weiß genau, wo die Katze ist. Er hat es schon gefunden. Er kann ihn nicht mehr sehen.
Und ich muss mich setzen, in den Monitor graben und nach einer verdammten Katze suchen.
Oft ist ein Video an einen Fehler angehängt. Immerhin zeigt das Video alles!
Dort ist alles gleich, nur das Gras schwingt noch (Maus bewegt sich) und die Tore öffnen sich (irrelevante Dialoge öffnen).
An dieser Stelle spreche ich über die Regeln für das Aufzeichnen von Fehlern, die ich für mich selbst zu befolgen versuche und die ich anderen empfehle.
Meine persönlichen Regeln für das Aufzeichnen von Fehlern
1) Schlüsselwörter im Bug-Header
Damit Sie schnell verstehen, zu wessen Kompetenz ein Fehler gehört.
2) Schritte zum Spielen
Und es ist sehr sehr wichtig. Und ja, das Kompilieren nimmt bei der Aufnahme die meiste Zeit in Anspruch.
Denn ziemlich oft, wenn Sie anfangen, Schritte aufschreiben und die "zusätzlichen" wegwerfen, verstehen Sie, dass der Fehler nicht immer überhaupt reproduziert wird.
3) " erwartetes Verhalten " gegen " beobachtetes Verhalten " in den Schritten, in denen tatsächlich ein Fehler vorliegt.
Das ist kritisch. Weil es nicht immer das ist, was eine Person erwartet, entspricht es dem, was es wirklich ist. Dann können Sie endlos nach der Katze suchen.
4) Screenshots sind gut
Bilder bieten einen visuellen Kontext, zeigen den Entwicklern Teile des Produkts mit Problemen und er versteht sofort den erforderlichen Wissensbereich. Das Bild in dieser Hinsicht funktioniert zusammen mit den Schlüsselwörtern (siehe Absatz 1).
5) Video ist gut, aber nur, wenn wir einen Animationsfehler zeigen
Und - das Video ist etwas, mit dem Sie im Grunde leben können, wenn der Autor des Fehlers die Schritte für die Wiedergabe nicht schreiben kann .
Oder der Fehler ist nicht deterministisch und es ist ein Beweis erforderlich.
In anderen Fällen ist das Video redundant.
Das Video für den Fehler sollte für den Fehler sein. 10 Sekunden lang, ohne die linken Fenster zu öffnen.
6) Stapeln Sie Trace- / Konsolenfehler mit expliziter Ausführung
Nun, fast jeder versteht das und wendet es an, ich schreibe nur zur Vollständigkeit der Liste.
7) Ein Beispiel für die Wiedergabe .
Wenn es sich um eine Art Desktop-System handelt, benötigen wir ein Archiv, auf dem das Problem reproduziert wird.
Im Web ist es einfacher - Sie können häufig einen Link zu einer Online-Demo (oder zu einer erweiterten Staging-Umgebung) geben.
Das ist alles in erster Näherung.
Ich teile dies mit anderen Menschen - und oft glauben sie mir und beginnen, dasselbe zu tun.
Weitere Beispiele und 20% der Details, die 80% des Artikels ausmachen :)
Beispiele
Ein Beispiel für einen Fehler ist, wie ich sie schreibe und was mehr oder weniger ist :)
dxTreeView erstellt redundante Ladeanzeigen im virtuellen Modus

Weitere Tickets (nur eine zufällige Auswahl aus der Liste der von unserem Team aufgezeichneten öffentlichen Tickets)- Web Dashboard - Die Schaltflächen Zurücksetzen und Senden verschwinden nach dem Senden des Parameterwerts im benutzerdefinierten Element Parameter
Um das Problem zu reproduzieren, führen Sie das angehängte Projekt aus, ändern Sie den Parameterwert im benutzerdefinierten Element Parameter und klicken Sie auf die Schaltfläche Senden.
Tatsächliches Ergebnis: Die Schaltflächen Zurücksetzen und Senden verschwinden.
Erwartetes Ergebnis: Die Schaltflächen Zurücksetzen und Senden sollten angezeigt werden.
- Web Dashboard Viewer - Symbolleistenschaltflächen werden angezeigt, wenn ein Teil des Steuerelements auf einem berührungsempfindlichen Monitor angeklickt wird und Elementbeschriftungen ausgeblendet werden
Führen Sie das Projekt aus und klicken Sie auf einen beliebigen Teil des Viewers, um das Problem zu reproduzieren.
Tatsächliches Ergebnis: Symbolleistenschaltflächen werden angezeigt.
Erwartetes Ergebnis: Symbolleistenschaltflächen sollten nur angezeigt werden, wenn Sie den Mauszeiger darüber halten.
Führen Sie zur Problemumgehung den folgenden (internen) Code im OnInit-Ereignishandler aus:
function onInit(s, e) { DevExpress.Dashboard.Internal.DashboardLayoutModeHelper.isTouch = false; }
- ASPxDashboardViewer / MVCxDashboardViewer - Eine Ausnahme wird ausgelöst, wenn Sie Dashboards mit Registerkarten öffnen (dies wird nicht erwartet, ist jedoch aus dem Titel des Fehlers ersichtlich. Dies geschieht, okay.)
Das alte ASPxDashboardViewer-Steuerelement und die MVCxDashboardViewer-Erweiterung unterstützen das Tab-Container-Dashboard-Element im Vergleich zu ASPxDashboard / MVCxDashboard nicht. Wenn ASPxDashboardViewer / MVCxDashboardViewer ein Dashboard mit einem Registerkartencontainer öffnet, tritt eine clientseitige Ausnahme auf. Es ist stattdessen erforderlich, die entsprechende Popup-Nachricht in einer Dashboard-Benutzeroberfläche anzuzeigen.
- Dashboard-Web - Das Bindungsbedienfeld bleibt in bestimmten Fällen transparent (hier ist das Video, da es sich um einen wirklich schlimmen Fehler handelt, haben wir anderthalb Jahre lang versucht, ihn abzufangen).
Schritte zur Reproduktion:
- Erstellen Sie ein Dashboard mit einem Element. Stellen Sie sicher, dass das Bindungsfeld das Element beim Öffnen überlappt.
- Wählen Sie den Artikel aus.
- Öffnen Sie das Bindungsfenster (z. B. klicken Sie auf die Schaltfläche "Optionen") und bewegen Sie einen Cursor über das Feld, bis sich der Cursor über dem Element befindet. Bindungsplatte wird transparent (erwartet)
- Klicken Sie auf das Dashboard-Element. Bindungsplatte geschlossen.
- Klicken Sie erneut auf die Schaltfläche "Optionen".
Tatsächliches Ergebnis:
Bindungsplatte ist transparent.
Erwartetes Ergebnis:
Bindungsplatte ist nicht transparent.
Der Hauptschritt besteht darin, das Bindungsfenster zu schließen, indem Sie auf das Element klicken, während es transparent ist.
Screencast ist beigefügt.
- Web Dashboard - Vollbildelement - Pivot funktioniert im maximierten Zustand nicht ordnungsgemäß
- Öffnen Sie die RevenueAnalysis-Demo.
- Erweitern Sie die Spalte "Fahrräder" des Pivots.
- Reduzieren Sie die Spalte "Fahrräder" des Pivots.
- Maximieren Sie das Pivot-Dashboard-Element.
Erwartetes Ergebnis: Die Spalte "Bikes" des Pivot sollte im maximierten Zustand reduziert werden.
Ergebnis: Die Spalte "Fahrräder" des Pivots wird im maximierten Element erweitert.
- Der Tooltip des Diagramms kann abgeschnitten werden, wenn ein benutzerdefinierter Container verwendet wird
Schritte zur Reproduktion:
- Verwenden Sie den Diagrammcontainer als Tooltip-Container.
- Zeigen Sie einen Tooltip an einigen Punkten nahe dem Rand des Diagramms an.
- FALSCH. Der Tooltip wird außerhalb des Containers angezeigt oder kann abhängig von der Überlaufeinstellung des Containers abgeschnitten werden.
ERWARTET. Der Tooltip sollte in seinem Behälter angezeigt werden, bis er der Behältergröße entspricht.
Usw.
Philosophien und kleinere definierende Details
Screenshot-Vorbereitung
Bilder sollten mit großen roten Pfeilen oder sogar mit Bildunterschriften sein.
Der Screenshot sollte Teil des Fehlerkörpers sein, direkt im Text.
Wenn der Fehler in den meisten modernen Systemen gemeldet wird, wird dies einfach durch Einfügen des Bildes aus der Zwischenablage mit Strg + V durchgeführt
Warum kannst du nicht einfach einen Link zum Bild geben? Weil es einen Kontextverlust gibt. Wenn Sie sich das Bild ansehen, sehen Sie den Text nicht. Wenn Sie den Text sehen, sehen Sie das Bild nicht. Wenn Sie sowohl dies als auch das sehen, ist die Wahrscheinlichkeit, dass etwas im Gehirn klickt, viel höher.
Eine Minute professioneller Verformung
Deshalb werden Dashboards als Datenanalysephänomen immer beliebter :)
Wenn eine Person dieselben Daten in unterschiedlichen Formaten und aus unterschiedlichen Blickwinkeln sieht, kann sie zu Einsichten gelangen.
Siehe Steven Few und andere Autoren für Details.
Die Größe des Screenshots ist immer ein Kompromiss.
Wenn es klein ist, ist das Problem besser zu erkennen und nimmt wenig Platz ein. Es ist jedoch nicht immer klar, woher dieses Stück stammt.
Sie haben den Bereich des Bildschirms etwas genauer erfasst - überflüssige Details passen hinein. Der Bildschirm, von dem aus das Popup geöffnet wurde, auf dem der Fehler auftrat. Der Browser, in dem der Fehler auftritt. Startschaltfläche für das Windows, unter dem der Fehler auftritt. Die DPI des Monitors, auf dem der Fehler auftritt ... oh, aber der Fehler selbst ist nicht mehr sichtbar. Die Katze wurde zwei Pixel groß und sogar innerhalb des roten Kreises undefinierbar.
Wo man aufhört, einen Screenshot zu beschneiden, ist immer eine Kunst.
Beispiele für Screenshots von klein bis groß:
Fehlerbericht im Strafgesetzbuch, das Geländer ist kaputt

Das Problem ist deutlich sichtbar, aber der Kontext geht verloren. Wenn es keine Inschrift in Worten gäbe, die sich in der Nähe des Haupteingangs befand, würde der Schweißer mit einer Maske um die Stelle herumgehen und suchen.
in der persönlichen Kommunikation eine Frage zur Implementierung von TreeView

Es wird angezeigt, welches Element ich im Sinn habe (Pluszeichen ... nun, übersetzen Sie die Erweiterungsschaltfläche besser :)), der Kontext ist sichtbar (neuer Assistentenbildschirm)
- Das Problem bei der Skalierung von Dashboard-Demos bei DPI = 125%

Es ist zu sehen, welche Art von Browser und Site-URL
Tabs sind unnötig verschwommen, um nicht abzulenken. Es wurde ein Artikel über das Windows 10 Creators Update (in dem 125% DPI auf 15,6-Zoll-Laptops zum Standard wurden) hinterlassen, damit ich mich beim Betrachten dieses Screenshots daran erinnern und in der Lage sein würde, darüber zu protzen und darüber zu sprechen.
Lassen Sie uns noch einmal betonen. Mit normalen Werkzeugen beträgt die Vorbereitungszeit für jeden dieser Screenshots 5 bis 30 Sekunden.
Dies ist nicht die Frucht eines langen Kunstwerks. Es ist schnell und effizient. Sie können anhalten und jeden von ihnen zur Perfektion bringen ... aber in der Regel ist dies nicht erforderlich.
Programme zum Aufnehmen von Screenshots
- Yandex.Disk, ich liebe seinen Screenshot sehr . Nun, hier ist es. Aus irgendeinem Grund stellte sich heraus, dass es das Beste war, was ich versuchte, Pfeile herzustellen, mit einem kleinen Quadrat zu kreisen und lesbare Inschriften hinzuzufügen. Alle Beispiele aus dem Artikel sind darauf gemacht.
- Monosnap (kostenlos, mit einem bezahlten Plan). Im Prinzip sehr nichts, aber (Subjektivität!) Pfeile sind hässlich;
- ShareX (völlig kostenlos);
- Jing wurde von unseren technischen Support-Ingenieuren häufig verwendet. langsam gehen, weil er ein Video in einem bösen Blitz schreibt.
- In Windows 10 - eingebaute Kombination Win + Shift + S # Kommentar des Autors: wirklich ganz gut
- eingebauter Screenshoter auf Mac # ,
- GreenShot - Win # , #
- LightShot - Mac / Win #
- FastStone Capture #
- FlameShot (Linux, auf dem Github diskutieren die Möglichkeit von Windows)
- Snipping Tool - Eingebaute Windows #
- gooncam #
- PicPick (Windows) #
- Spectacle & KSnapshot (Linux) #
- Problem Steps Recorder - in Windows integriert, über PSR über die Befehlszeile gestartet
Wir schreiben das Problem auf, nicht die Lösung
Dieser Punkt entstand als Ergebnis einer internen Diskussion. Sehr unerwartet war es daher nicht allen klar - ein Beispiel.
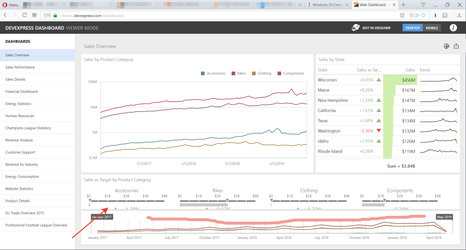
Ich teste zum Beispiel einen Dashboard-Designer und sehe so etwas:

Und ich schreibe einen Fehler:
"Es gibt keine horizontale Schriftrolle"
Ich kann es sogar mit Schritten und dem erwarteten Ergebnis schreiben: smiley:
Erwartetes Ergebnis : Der Regelname sollte horizontal gescrollt werden.
echtes Ergebnis : Der Name der Regel wird nicht gescrollt
Der Fehler ist normal dargestellt, aber dies hindert den Entwickler nicht daran, mich als Idioten zu betrachten. Und er wird recht haben :)
Es gibt Probleme: "Der Text ist nicht vollständig sichtbar; der Text wird dem Symbol überlagert."
Aber anstatt dieses Problem aufzuzeichnen, habe ich meine Lösung für dieses Problem aufgezeichnet. Einer von vielen und sicherlich nicht der beste.
Und eine solche Substitution kommt nicht so selten vor. Sogar ich selbst verstehe das manchmal.
Immerhin weiß ich genau, wie ich das beheben kann. Also werde ich es schreiben!
(Nun, manchmal weiß ich es wirklich. Und ich versuche, meine Vorschläge in den Hauptteil des Fehlers zu schreiben, nachdem ich das Problem tatsächlich beschrieben habe. Aber nicht als die einzig mögliche Lösung)
Pro Beispiel für die Wiedergabe
In der Desktop-Entwicklung ist dieses Element umstritten. Einerseits ist die Nützlichkeit der Ausführung von Beispielcode, der das Problem reproduziert, für alle klar.
Andererseits erhöht das Erstellen eines Beispiels die Zeit, die zum Schreiben eines Fehlers bis zu einer Bestellung benötigt wird, erheblich.
Im Allgemeinen in meinem Kopf so: Für komplexe Fälle ist es notwendig, in einfachen Fällen kann es überflüssig sein.
An der Universität wurde mir beigebracht, dass wenn das Sicherheitssystem zu komplex wird und Schaden und Unannehmlichkeiten mit sich bringt, sie es einfach nicht mehr benutzen.
Wenn Sie für jeden Fehler ein Beispiel erstellen müssen, werden in einem Monat sogar Beispiele für komplexe Fehler bewertet.
Auf der anderen Seite können Sie anhand einfacher Fehler trainieren, um Beispiele zu erstellen ...
Kurz gesagt, das Problem ist umstritten.
Ich werde dem Sparschwein vor zehn Jahren einen CTO-Artikel unseres Büros hinzufügen, in dem er erklärt, warum wir unsere Kunden nach Beispielen fragen.
Eine Anfrage für einfache Beispielprogramme 10 von Julian
Und es gibt einen solchen Moment mit vereinfachten Beispielen, Zitat:
Ein stark vereinfachtes Beispiel ist sicherlich gut, aber auch schlecht. Es gab wiederholt Fälle, in denen ein vereinfachtes Beispiel:
- deckt nicht alle Szenarien eines Fehlers ab;
- spiegelt nicht das reale Szenario wider, was zu einer unangemessenen Lösung führen kann.
Im Idealfall ist es besser, sowohl eine vereinfachte als auch eine Originalprobe zu haben.
Jetzt wissen Sie das:
- Beispiele vorzubereiten ist sehr nützlich;
- das ist schwer;
- Die Hauptsache ist, es nicht zu übertreiben.
Fehleraufzeichnungszeit
Es stellte sich heraus, viele Briefe. Es mag wie ein kompliziertes, langwieriges und langwieriges bürokratisches Verfahren erscheinen.
Es sollte also nicht schwierig und lang sein.
Der Median der Fehleraufzeichnungszeit, der das Fußtuch der oben genannten Anforderungen erfüllt, beträgt ungefähr eine Minute.
Ja, in Fällen, in denen sich herausstellt, dass die Schritte den Fehler nicht reproduzieren. oder dass sie nicht alle wichtig sind und den Überschuss entfernen wollten; oder ein neuer Schritt wurde im Prozess aufgedeckt - dann erhöht sich die Zeit.
Die Wahrscheinlichkeit, dass Ihr Fehler behoben und nicht mit dem Kommentar "Kann nicht reproduziert werden" behoben wird, steigt jedoch erheblich.
Opposition
Was sie mir sagen, wenn ich meine Vision teile:
Der Fehler ist offensichtlich
Es ist offensichtlich für jemanden, der bereits eine Katze gefunden hat.
Ohne eine detaillierte Beschreibung und Schritte müssen alle anderen nach ihm suchen. Nicht deterministische Zeit.
Ja, meine Frau und VYudachev haben die Katze in den ersten drei Sekunden gefunden. Zwei meiner Proben.
Und der Rest der Leute (ungefähr ein Dutzend), deren Monitore ich betrachtete, suchte bis zu fünf Minuten lang nach einer Katze.
Aber im Allgemeinen spuckte ich und eröffnete sofort eine Vermutung.
Und mit schlecht geschriebenen Bugs das Gleiche.
Das Video ist genug, dort ist alles sichtbar
Erstens ist es für den Leser des Fehlers eine lange Zeit. Viel länger als das Lesen der Liste der Schritte und das Durchsuchen nach Schlüsselwörtern.
Zweitens, um die kleinsten Details herauszufinden, ist es notwendig, sie viele Male zu überarbeiten und zu versuchen, anzuhalten und genau in kritischen Momenten eine Pause einzulegen.
Drittens gibt es bei schlecht vorbereiteten Videos oft viele zusätzliche Details. Und Sie wissen nicht, was daraus wirklich überflüssig ist und was nicht. Muss die Benachrichtigung von VKontakte geschlossen werden, um den Fehler reproduzierbar zu machen? Gibt es eine Interaktion mit dem Betriebssystem, das den Rendering-Fehler verursacht hat? Kann ich anstelle von VKontakte ein Telegramm verwenden? ...
(Fairerweise ist es in meiner Praxis vorgekommen, dass der Autor der Funktion andere Fehler im angehängten Video gefunden hat.)
schreibe solche Fehler für eine sehr lange Zeit
Das Schreiben eines Fehlers mit Schritten dauert zwar länger .
Oft, weil Sie durch Aufschreiben der genauen Schritte unabsichtlich mit dem Debuggen beginnen.
Sie versuchen, einen Schritt wegzuwerfen, oder ist es kritisch.
Ja, Sie verbringen Ihre Zeit und sparen die anderer.
Referenzliste
Die Liste der Anforderungen für die Aufzeichnung von Fehlern wurde auf meiner Grundlage erstellt:
Wenn Sie Forum-Maillist-Open-Source-Details verwerfen, ist fast alles wertvoll. Einschließlich meines Favoriten "Beschreibe die Symptome des Problems, nicht deine Vermutungen" und "Sei explizit über deine Frage";
Das Ende
Ich habe diese Meinung über das Aufzeichnen von Fehlern mit meinen Teams geteilt. Jetzt habe ich beschlossen, ein breiteres Publikum zu erreichen.
Danke fürs Lesen.
Hier ist ein Hinweis auf das Katzenbild ( hier aufgenommen ).
Das Bild ist übrigens nicht meins, aber gut vorbereitet - es gibt einen Pfeil und es gibt eine Vergrößerung in der Fläche mit ein Fehler Katze.
UPD 28.06.2019
Screenshot-Programme aus Kommentaren, die der allgemeinen Liste hinzugefügt wurden
Tippfehler behoben, was sogar zu Diskussionen in Kommentaren führte