Es ist an der Zeit, die neue Hauptversion von Codeception zum Leben zu erwecken! Im Laufe der Jahre der Evolution und kontinuierlichen Verbesserung haben wir viel gelernt und präsentieren Ihnen heute die beste Version von Codeception. Wir glauben immer noch, dass einfache Tests wichtig sind: Lesen, Schreiben und Debuggen von Tests sollten einfach sein.
Es ist schwierig, ein Projekt zu verwalten, das versucht, alle Arten von Frameworks und CMS abzudecken, von Symfony bis WordPress, von Laravel bis Magento. Wir sehen jedoch, dass Leute aus diesen Communities uns regelmäßig Patches senden. Unsere Philosophie ist es, die Tests vom Framework zu trennen und ähnliche Lösungen über Module auszutauschen - der richtige Weg. Unsere großartige Community verbessert dieses Projekt weiter.
OK, was ist mit Codeception 3.0?
Inkompatible Änderungen
PHPUnit 8-Unterstützung
In Version 3.0 haben wir nichts kaputt gemacht. Habe es für die nächste Hauptversion verlassen. Daher erheben wir keine unterstützte Version von PHP: Codeception 3.0 ist weiterhin mit PHP 5.6+ kompatibel, da das Testen für alle zugänglich sein sollte. Es unterstützt weiterhin alle wichtigen Frameworks und ist mit PHPUnit 6 und PHPUnit 7 kompatibel.
Das Speichern all dieser Teile ist jedoch schwierig, und wir gehen davon aus, dass Sie in Version 3.0 eine mögliche kritische Änderung erhalten können, da wir die Unterstützung für PHPUnit 8 hinzugefügt haben. Andernfalls sollte das Update für Sie reibungslos sein. Wenn Sie Probleme beim Aktualisieren haben, ändern Sie die Version von PHPUnit in composer.json auf 6 oder 7:
"phpunit/phpunit": "^7.0"
Vielen Dank an unseren Hauptverantwortlichen,
@Naktibalda, für die Unterstützung von PHPUnit 8, ohne Kompromisse bei der Kompatibilität
einzugehen . Es war eine große Aufgabe, und wenn Sie sich unser
Codeception / Phpunit-Wrapper- Projekt
ansehen , werden Sie verstehen, warum.
Remote-Module
Wir haben beschlossen, einige der alten Module aufzugeben, von denen wir hoffen, dass niemand sie verwendet. Das:
- AngularJS - funktionierte nur für Angular 1
- ZF1 - das Framework ist veraltet
- Yii1 - das Framework ist veraltet
- Silex - das Framework ist veraltet
- Facebook - Modul wird nicht unterstützt
- XMLRPC - Modul wird nicht unterstützt
Wenn Sie sie benötigen, kopieren Sie einfach ihren Code aus dem 2.5-Zweig und erstellen Sie einen benutzerdefinierten Helfer.
Geänderte Standardeinstellungen
Wenn Sie Multisessionstests und die
Befehle $ I-> haveFriend verwenden, werden Sie
feststellen, dass Ihre Tests fehlgeschlagen sind.
Friend- Methoden sind nicht mehr in der
Codeception \ Actor- Klasse enthalten, daher müssen Sie sie manuell hinzufügen. In Ihrem
AcceptanceTester (oder einer anderen Klasse, die Multisessionstests verwendet) ist das
Merkmal Codeception \ Lib \ Actor \ Shared enthalten :
<?php class AcceptanceTester extends \Codeception\Actor { use _generated\AcceptanceTesterActions; use \Codeception\Lib\Actor\Shared\Friend; }
Wir haben auch bedingte Anweisungen für Neuinstallationen
deaktiviert (weil sie häufig missbraucht werden). Wenn Sie also
canSee- Methoden verwenden
möchten , müssen Sie sie aktivieren.
Neue Funktionen
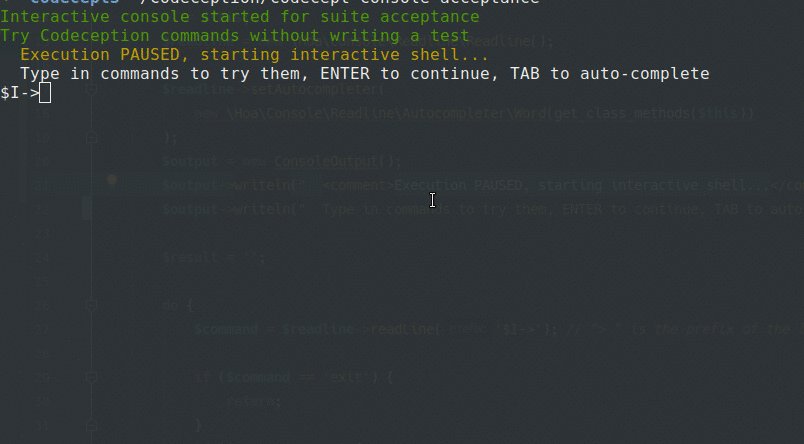
Erweiterte interaktive Shell
Diese Funktion wurde aus unserem freundlichen
CodeceptJS- Projekt portiert. Sie fügt eine neue
REPL- Schnittstelle hinzu, sodass Sie den Test jetzt anhalten und verschiedene Befehle in der Konsole ausführen können.
Diese Funktion ändert die Art und Weise, wie Sie Ihre Funktions- und Abnahmetests schreiben, vollständig. Anstatt blind verschiedene Befehle auszuprobieren und die Tests ständig neu zu starten, können Sie schreiben:
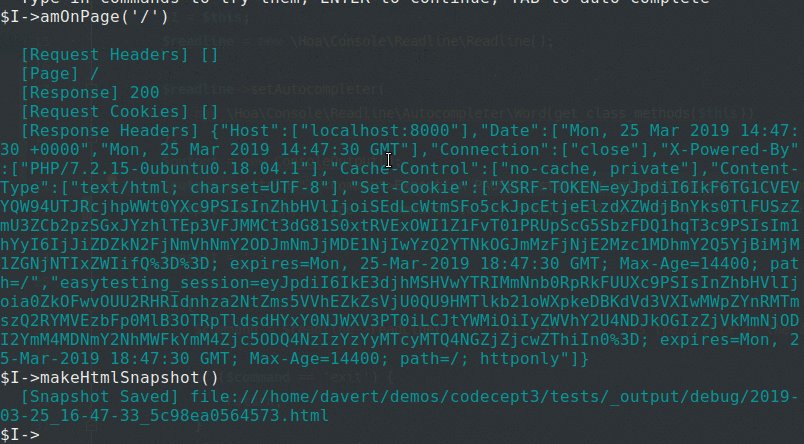
<?php $I->amOnPage('/'); $I->pause();
und beginnen Sie Schritt für Schritt, Befehle nacheinander einzugeben, um einen Test zu schreiben. Kopieren Sie die erfolgreichen Teams in Ihre Tests, und am Ende erhalten Sie einen voll funktionsfähigen Test. Wenn Sie
WebDriver verwenden , können Sie mit einer einzigen Browsersitzung einen vollständigen Abnahmetest schreiben.
Im Gegensatz zur vorherigen Implementierung der interaktiven Shell, die auf
hoa / console basiert, können Sie die Eingabe mit den Tasten Links und Rechts bearbeiten:

Try & Retry-Methoden
Diese Methoden wurden eingeführt, um das Testen des Browsers weniger schmerzhaft zu machen. In einer Welt voller JavaScript- und einseitiger Anwendungen können Sie sich nicht mehr auf einzelne Ereignisse verlassen. Manchmal müssen Sie die Aktion mehrmals wiederholen, um sie auszuführen.
Jetzt können Sie dies mit Retry * -Methoden tun, mit denen Sie die Schritte in Ihren Tests stabilisieren können:
<?php
Diese Funktion wurde ebenfalls von CodeceptJS portiert, jedoch etwas anders implementiert.
Was aber, wenn sich Ihre Site in verschiedenen Umgebungen unterschiedlich verhalten muss? Zeigen Sie beispielsweise eine Benachrichtigung über die Annahme von Cookies in Abhängigkeit von der Region an und akzeptieren Sie Cookies, wenn diese Benachrichtigung angezeigt wird. Sie können dies mit tryTo * -Aktionen tun:
<?php if ($I->tryToSeeElement('.alert.cookie')) { $I->click('Accept', '.cookie'); }
Die Methoden try * und retry * wurden als schrittweise Dekoratoren implementiert, sodass Sie zusätzliche Aktionen generieren können, indem Sie Modulmethoden einschließen. Bedingte Anweisungen (canSee * -Methoden) wurden ebenfalls als schrittweise Dekoratoren überarbeitet. Sie müssen sie daher explizit in den Einstellungen aktivieren.
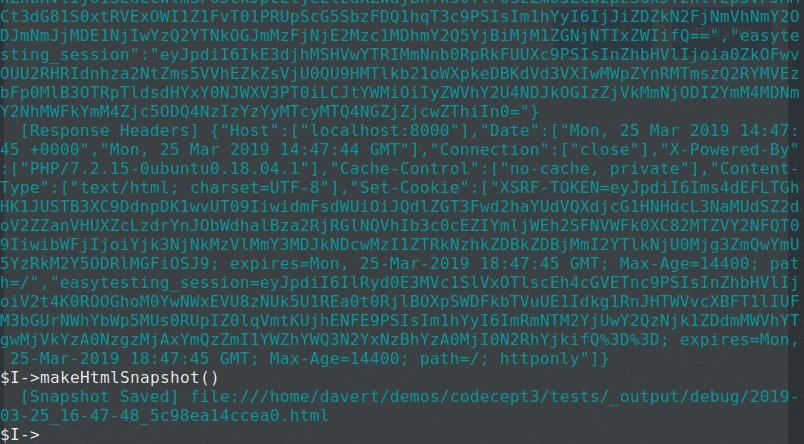
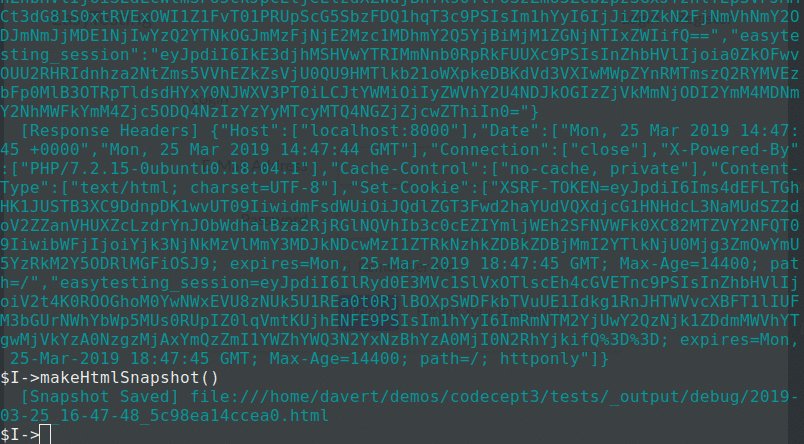
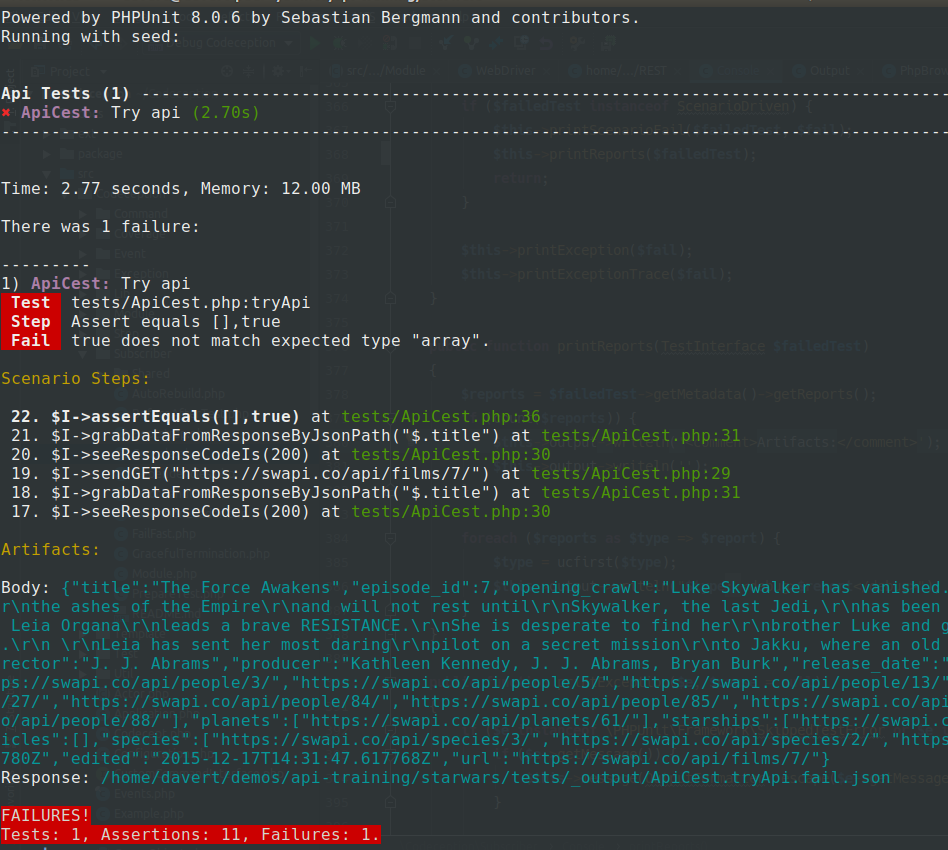
Ausgabeartefakte
Fehlgeschlagene Tests enthalten jetzt eine Liste aller verfügbaren Artefakte. Für den REST-API-Test enthält jeder Test den Hauptteil der letzten Antwort, um das Debuggen auf CI-Servern zu vereinfachen.

Installation und Upgrade
Um auf Version 3 zu aktualisieren, ändern Sie einfach die Version in "composer.json" in "^ 3.0":
"codeception/codeception": "^3.0"
Fazit
Vielen Dank an alle, die all die Jahre bei uns waren und dazu beitragen, Codeception jeden Tag besser zu machen. Nochmals vielen Dank an Naktibalda für die Unterstützung kleinerer Releases und den Aufbau einer Kompatibilitätsbrücke.
Vielen Dank an Otto Kekäläinen von Seravo für die großzügige Spende.
Und ein paar Worte von Mikhail Bodnarchuk, der vor 8 Jahren mit Codeception begonnen hat:
Als Person, die sich für Qualität und Prüfung interessiert, war ich daran interessiert, die Frage zu beantworten: Was muss zuerst überprüft werden? Und die beste Antwort, die ich gefunden habe, ist, diese Informationen aus Nutzerkritiken zu erhalten. Manchmal kann ein Fehler nur von einem normalen Benutzer gefunden werden, ohne eine Stapelverfolgung zu verursachen. Und ich würde gerne sehen, dass Benutzer einer Website oder Webanwendung solche Fehlermeldungen sofort senden können. Aus diesem Grund habe ich Bugira Bugtracker , mein neues SaaS-Produkt, erstellt, um Fehlerberichte von Benutzern zu erhalten. Wenn Ihnen meine Projekte wie Codeception oder CodeceptJS gefallen, versuchen Sie es mit Bugira. Dies wird Ihnen helfen, eine bessere Kommunikation mit Ihren Benutzern herzustellen und bessere Produkte zu erstellen!
Vollständiges Changelog Version 3.0Aktualisierte Dokumentation