Ich erstelle seit 12 Jahren verschiedene Webdienste und mobile Anwendungen. Und eine Million Mal habe ich Leuten geraten, MVP zu machen. Aber ich bin der Meinung, dass Sie mit diesem Rat sehr vorsichtig sein müssen. Sie müssen viele Vorbehalte machen, wenn Sie diesen Rat geben und erklären, was „M“ und „V“ in dieser Abkürzung sind.
MVP ist ein gutes Konzept, wenn Sie eine Hypothese testen, die Reaktion des Publikums betrachten, flexibel sein und nicht viel Aufwand und Geld ausgeben möchten.
Aber viele Leute lassen diese Idee auch nach dem Start nicht los. Zu denken, dass dies jetzt ihr Credo für den Rest ihres Lebens ist.

Benutzer mögen nicht "minimal lebensfähig"
Möchten Sie ein minimal lebensfähiges Auto? Oder möchten Sie beim Kauf einer Wohnung oder eines Hauses die Option „Minimal lebensfähig“?
Geben Sie einfach zu, dass Sie keine „minimal lebensfähigen“ Dinge mögen, einschließlich Webdienste und mobile Anwendungen. Und alle anderen Benutzer mögen sie auch nicht.
Ja, die Leute lieben EINFACHE Dinge, aber zwischen "einfacher" und "minimal lebensfähiger" Unendlichkeit.
Um die Anwendung zu vereinfachen, benötigen Sie viel Arbeit. Machen Sie eine Anwendung, entfernen Sie alle unnötigen. Sehen Sie sich die Reaktion der Benutzer an und verstehen Sie, dass Sie nicht das entfernt haben, was benötigt wird, und nicht hinzugefügt haben, was benötigt wird. Und so ein paar Iterationen.
Pascal schrieb einmal: "Dieser Brief kam nur lange heraus, weil ich keine Zeit hatte, ihn kürzer zu schreiben."
Um einen kurzen, aussagekräftigen und logischen Text zu verfassen, müssen Sie viel mehr Zeit aufwenden, als nur alle Gedanken darzulegen, die Ihnen in den Sinn kommen. Ebenso bei Anwendungen.
Kern-UX-Funktionen
In jedem Produkt ist die Hauptsache nur eines - "Core UX Features".
Damit meine ich folgendes:
Wir haben Schuhe bei dir. Schon einige tausend Jahre. Und es wird modernisiert. Neue Materialien erschienen, Schuhe wurden schöner und bequemer.
Und wenn Sie jetzt plötzlich ein Paar Turnschuhe herstellen möchten, können Sie aus Sackleinen mit einer Pappsohle keine „minimal lebensfähigen Turnschuhe“ herstellen. Das ist es, was viele Leute als MVP betrachten.
Drei Dinge sind bei Turnschuhen wichtig:
- Wie sie aussehen (Benutzeroberfläche in der App) und wie komfortabel sie sind (UX)
- Wie und woraus bestehen sie (technischer Teil)
- Preis für Turnschuhe (Im Anhang ist BA / BI)
Viele Leute denken, dass die Leute ihre "minimal lebensfähigen" Turnschuhe nicht kaufen, nur weil sie keine Wettbewerbsvorteile (Features) haben. Und sie beschließen, den Turnschuhen eine Powerbank, ein Flash-Laufwerk oder eine Taschenlampe hinzuzufügen.
Hier ist eine ähnliche Analogie, die sich auf die Entwicklungen auf dem Markt für mobile Anwendungen stützen lässt.
Dies scheint für alle offensichtlich zu sein, nicht jedoch für die Entwickler mobiler Anwendungen. Sie können jetzt leicht eine "minimal lebensfähige" Anwendung für eine Vielzahl von Funktionen finden. Und ich sage nicht, dass Funktionen überhaupt nicht benötigt werden. Funktionen werden benötigt, sollten jedoch genauso konsistent sein wie die Hauptaufgabe, die die Anwendung ausführt.
Zum Beispiel haben wir Autos bei Ihnen. Und das Wichtigste im Auto sind auch die "Core UX Features". Dies sind verschiedene Servolenkungen, Automatikgetriebe, ABS, eine Vielzahl von Automatisierungen, die sich selbst bremsen, am Streifen haften oder die Scheinwerfer absenken. Und andere verschiedene Dinge, die uns beim Wichtigsten helfen - beim Fahren.
Aber das Auto hat andere "Eigenschaften", die nicht grundlegend sind: Musik, Klimaanlage. Sie müssen jedoch verstehen, dass diese Funktionen sehr konsistent sind. Inkonsistente Merkmale für das Auto wäre eine eingebaute Spülmaschine.
Wenn Funktionen wichtiger sind als UX
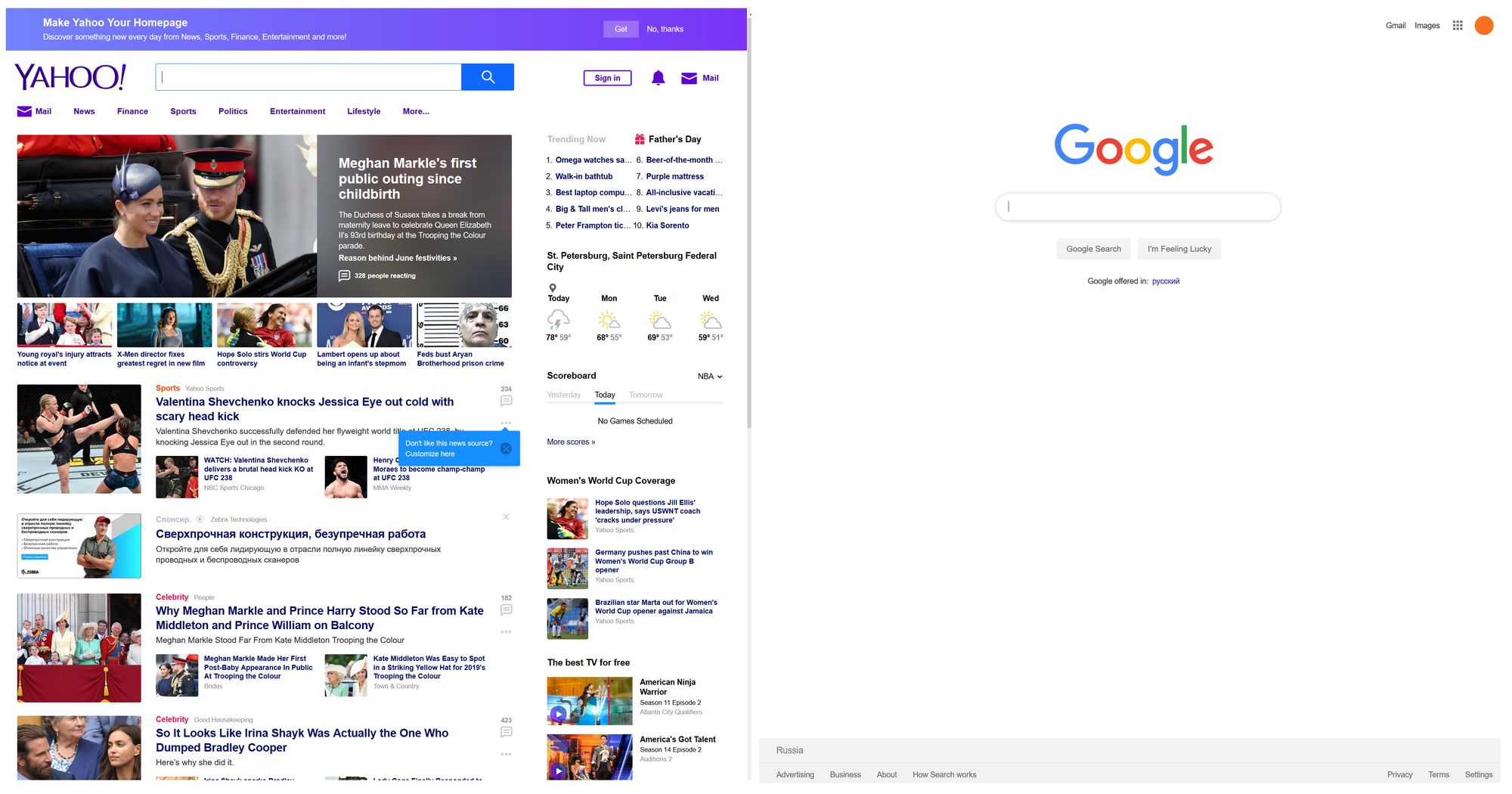
Und beachten Sie, dass große Unternehmen nicht in solchen Kategorien denken. Schauen Sie sich Apple, Google, Yandex an. Sie haben alle ihre eigenen Karten. Und keines der Unternehmen versucht, sich durch Funktionen hervorzuheben. Sie alle verstehen, was sie tun.
In den meisten Fällen denken kleine Unternehmen jedoch genau mit Funktionen.
Folgendes können Sie sich vorstellen, wenn Sie in einem solchen Paradigma argumentieren:
- Lassen Sie mich den Karten ein soziales Netzwerk hinzufügen. Das ist großartig. Ich kann mit Leuten auf den Karten befreundet sein. Ich werde auf den Karten und meinen Lieblingsrouten darüber posten, wo ich gehe.
- Und ich werde die Möglichkeit hinzufügen, dort zu korrespondieren, und dort einen Messenger hinzufügen. Natürlich mit Aufklebern und Masken, weil sie jetzt überall sind, mögen Menschen Masken. Schließlich gibt es so etwas auf Google Maps oder Yandex Maps nicht.
- Es wäre cool, wenn ich meine Lieblingsorte auf der Karte markieren würde und die Leute, die diese Orte auch notierten, mir gezeigt würden. Und wir wären an Orten mit Menschen befreundet. Das ist nirgendwo anders. Sehr cool.
- Wir können auch Münzen direkt auf die Karte legen. Die Leute werden gehen und sie sammeln. Wer mehr Münzen hat, hat ein höheres Level. Und für die Levels kannst du dir einen neuen Avatar-Rahmen kaufen. Gamification Die Leute lieben das.
- Es wäre auch cool, den Karten ein Spiel hinzuzufügen. Stellen Sie sich vor, ich gehe durch die Stadt und langweile mich plötzlich. Ich möchte irgendwie abgelenkt werden. Und ich öffne das Spiel direkt von den Karten. Zum Beispiel eine Schlange. Drücken Sie die Taste und das Spiel beginnt. Sie sammeln Bälle mit einer Schlange. Benutzer lieben Spiele, wir haben recherchiert, ein junges Publikum wird uns gehören.
Hier, schau mal, ich habe mir sofort fünf neue und coole Features ausgedacht und mich deutlich von der Konkurrenz abgehoben.

Warum denken die Menschen in einem solchen Paradigma? Zuallererst denken die Leute, dass das Kopieren schlecht ist, als ob Sie ein Dieb wären, wenn Sie etwas von einem Konkurrenten nehmen. Zweitens wollen die Leute nicht dasselbe tun, weil sie denken, dass sie nicht auffallen können, wenn sie Karten wie Google erstellen.
Daher begründen die meisten Anwendungen genau mit solchen Kriterien. Überladen Sie weitere Funktionen.
Und nur sehr wenige Unternehmen denken nicht an neue Funktionen, sondern an „Core UX-Funktionen“.
Und dann haben sie eine Anwendung gemacht und diese Anwendung sieht genauso aus. Und normalerweise macht sich Yandex keine Sorgen darüber, dass sie etwas kopieren.
Im Prinzip normal kopieren. Aber nur wenn Sie nur kopieren, sind Sie immer zweitrangig. Wenn Sie die "Core UX-Funktionen" kopieren und verbessern, wird Ihre Anwendung verwendet.
Telegramm
So kam zum Beispiel der Telegrammmarkt. Auf dem gleichen Markt wie WhatsApp. Und Telegram hat, wie Sie wissen, nicht an Wettbewerbsvorteile gedacht. Er tat das Gleiche, nur er tat es besser.
Und Telegram hat gerade WhatsApp genommen und einen riesigen Teil von 15% der Benutzer verschlungen. Jeder Aspekt, jedes Detail in Telegram ist viel besser als in WhatsApp.
Warum fügt Telegram keine neuen Funktionen hinzu oder fügt sie sehr sorgfältig hinzu? Daher zerstört das Hinzufügen jeder neuen Funktion die UX.
Amazon
Es gab einen Typen namens Ben Kamens. Und 2013 hat er einfach einen unglaublichen Artikel geschrieben. Sie können es hier im Original lesen .
Der Punkt des Artikels ist, dass Amazon nicht über neue Funktionen nachdenkt, sondern über "Core UX-Funktionen".
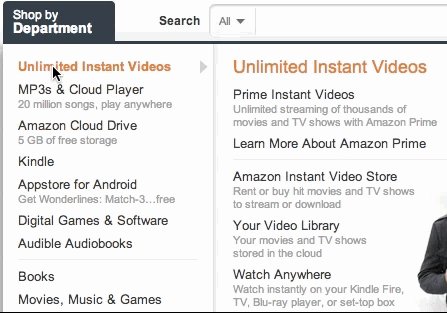
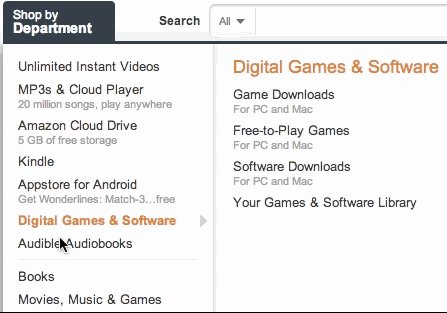
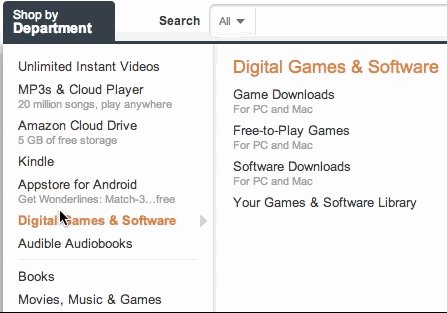
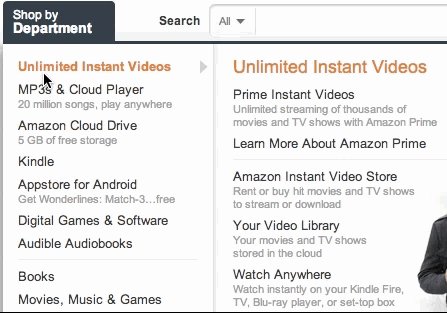
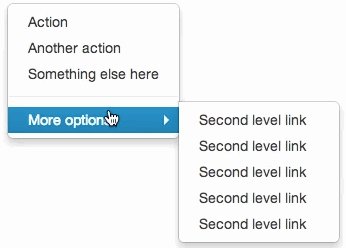
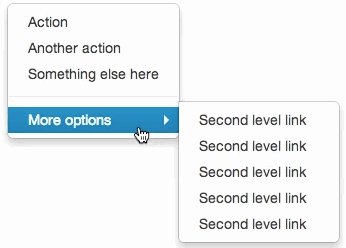
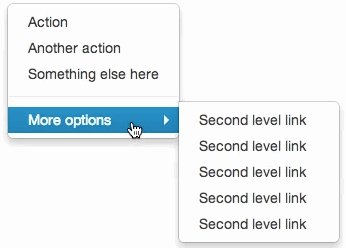
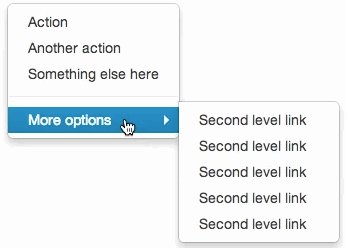
Amazon verkauft eine Menge Waren und hat dementsprechend ein mehrstufiges Menü.
Wenn Sie den Mauszeiger über dieses Menü bewegen, wird es sofort geöffnet. Und es ist sehr cool. Weil Sie diese grassierende Verzögerung nicht haben.

Wenn Sie zu fast jedem anderen Online-Shop gehen, werden Sie diese böse Verzögerung sehen. Sie können dies beispielsweise selbst überprüfen, indem Sie in die Online-Shops von CSN oder Citylink gehen. Sie werden sehen, dass die Liste in etwa einer Sekunde geöffnet wird, wenn Sie sich durch die Menüelemente bewegen. Und es ist nervig.

Ich denke, Sie verstehen, warum Sie diese Verzögerung brauchen. So können Sie die Maus diagonal bewegen. Dies ist erforderlich, da die Maus beim Verschieben von der Hauptliste in das sekundäre Untermenü sofort ausgeblendet wird, wenn Sie an eine leere Stelle gelangen oder in ein anderes Menü wechseln.

Und Amazon hat dieses Problem gelöst. Und sehr elegant entschieden.
Und jetzt können wir unsere Maus diagonal bewegen, während das Menü sofort angezeigt wird.

Nach dieser Entscheidung bin ich bereit, Amazon zu applaudieren. Ich habe diesen Artikel 2013 gelesen und er geht mir immer noch nicht aus dem Kopf. Dies ist Arbeit mit "Core UX Features".
Und ich bin überzeugt, dass Unternehmen, die den „Core UX Features“ so viel Aufmerksamkeit schenken, Marktführer werden.
Das Hinzufügen jeder neuen Funktion zerstört UX
Diese Regel funktioniert fast immer. Mit sehr wenigen Ausnahmen. Ich habe diesen Ausdruck vom Gründer von Slack gehört.
Eigenschaften die UX nicht zerstören oder zerstören, ist nicht sehr sehr selten, zum Beispiel Sprachsteuerung im Yandex-Navigator. Dies ist eine coole Funktion, die die UX nicht beschädigt.
In den meisten Fällen bedeutet das Hinzufügen einer neuen Funktion das Hinzufügen einer neuen Schaltfläche, eines neuen Menüelements, einer neuen Geste, eines neuen Steuerelements oder einer anderen Aktion. Alles, in diesem Moment sind wir ein wenig zerstören UX.
Schlaff
Slack kostet jetzt übrigens 17 Milliarden Dollar. Tatsächlich ist Slack ein ziemlich einfacher Bote. Dies ist ein Milliarden Jahre altes IRC, nur mit einer sehr schönen Benutzeroberfläche und einer sehr, sehr, sehr durchdachten Benutzeroberfläche.
Und im Internet gibt es einen Brief des Gründers von Slack an sein Team. Und du weißt was er schreibt. Was glaubst du, schreibt er?
Zwei Optionen:
Leute, lasst uns mehr coole Features einfallen lassen. Und wir werden einen coolen Messenger machen, bei dem es eine maximale Anzahl von Wettbewerbsvorteilen gibt?
Leute, lasst uns unsere "Core UX Features" lecken.
Und hier ist die Antwort:
Deshalb arbeiten wir alle daran, „zu verstehen, was die Leute zu wollen glauben, und dann den Wert von Slack in ihre Begriffe zu übersetzen“. Es ist die Summe der Übungen aller unserer Handwerke. Wir tun dies mit kopierbegleitenden Anmeldeformularen, mit schnell ladenden Seiten, mit guten Begrüßungs-E-Mails, mit umfassender und genauer Suche, mit zielgerichteten Ladebildschirmen und mit sorgfältig implementierten und gut funktionierenden Funktionen aller Art.
Zunder
Andere Beispiele können angegeben werden. Zum Beispiel Dating-Apps. Wir haben Tinder, einen Marktführer. Im Vergleich zu allen anderen Anwendungen hat es einfach eine unglaublich magere Funktionalität.
Sie können nur wischen und korrespondieren.
Gleichzeitig hat die MATCH GROUP eine Marktkapitalisierung von 20 Mrd. USD. Die Konkurrenten lagen nicht einmal in der Nähe. Obwohl Konkurrenten Funktionen um ein Vielfaches haben.

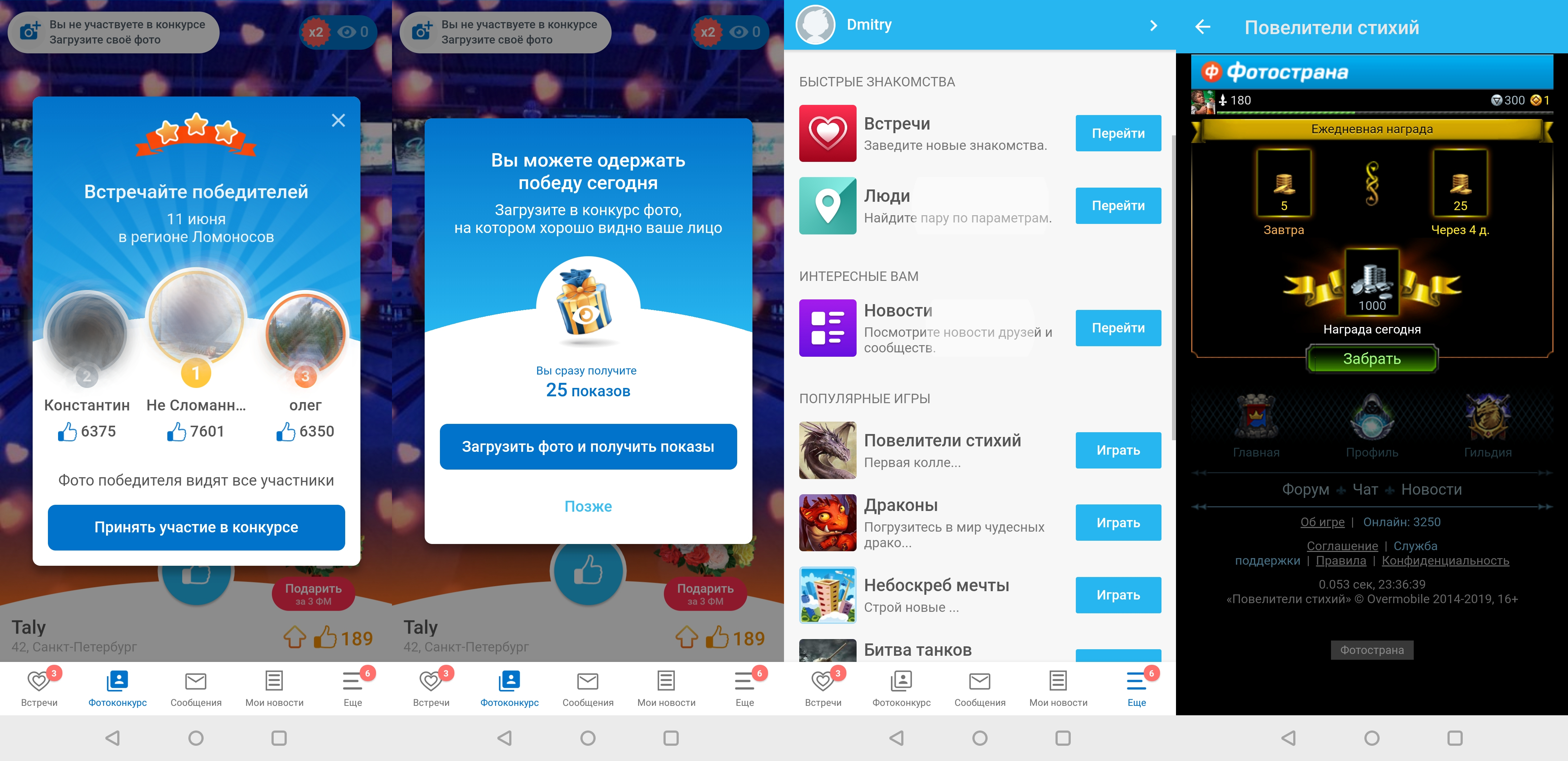
Hier ist zum Beispiel ein gutes Beispiel dafür, welche Funktionen von einer Anwendung abgestoßen werden können. Eine der Dating-Apps hat eine Vielzahl von Funktionen direkt umgesetzt. Hier haben Sie eine Art "Photoline", die der Zunder nicht hat, und dies ist natürlich ein Wettbewerbsvorteil. Und Live-Streams, die der Zunder auch nicht hat, sind der zweite Wettbewerbsvorteil. Erst jetzt vergaß die Bewerbung das Wichtigste: Als ich mich anmeldete, gab ich an, dass ich an Mädchen interessiert war, und aus irgendeinem Grund zeigt mir die Bewerbung nicht nur Mädchen. Und das ist für mich so seltsam, dass die Deinstallation dieser Anwendung die rationalste ist, die der Benutzer tun kann.
Zumindest können sie eine komplexe Schnittstelle abstoßen. Ich kann in die Bewerbung gehen und NEIN DANKE sagen, ich werde mich nicht darum kümmern.
Andere Dating-Apps konkurrieren ebenfalls mit Wettbewerbsvorteilen. Hier ist ein Beispiel:

Es gibt auch eine Abstimmung für die Gewinner. Ein klarer Vorteil gegenüber dem Zunder. Und ein Fotowettbewerb. Und sogar die Nachrichten. Das Coolste ist, dass es ein Flash-Spiel aus dem Jahr 2002 gibt. Anscheinend hat der Schöpfer dieses Produkts Flash-Spiele hergestellt und entschieden, dass sie nicht verloren gehen sollten. Höchstwahrscheinlich ist dieser Firma nicht bekannt, dass sich in meinem Telefon seit langem PUBG, Heartstone, FIFA, Clash of Clans und Brawl Stars befinden.
Wissen Sie, wie sie in diesen Unternehmen denken? Sie schauen sich die Statistiken an. Sie sehen zum Beispiel aus, wie viele Leute auf Spiele klicken. Und es stellt sich zum Beispiel heraus, dass 5% der Benutzer auf Spiele geklickt haben. Und das Unternehmen glaubt, dass ein Spiel, das es gibt, aufgegeben werden muss, weil die Leute es benutzen.
Mit dieser Logik können Sie einfach eine Schaltfläche hinzufügen, die überhaupt nichts bewirkt. Und sehen Sie, wie viele Prozent der Leute darauf klicken. Jemand wird offensichtlich klicken.
Das Ergebnis. Anwendungen übertrafen den Zunder um die Anzahl der Funktionen. Und der Zunder gewann sie alle durch den verdienten Geldbetrag.
Wissenschaft, SCHLAMPE!
Na ja, schauen wir uns einige Nachforschungen an.
Ästhetischer Usability-Effekt
Es gibt einen Effekt, der als ästhetischer Usability-Effekt bezeichnet wird. Und der Effekt deutet darauf hin, dass Dinge, die in Bezug auf Design attraktiv sind, einfacher zu verwenden und bequemer zu sein scheinen als solche, die weniger schön sind.
Wenn eine Person zwei Objekte vor sich sieht, die schön und hässlich sind, dann glaubt eine Person, dass schön bequemer ist. Dies gilt für alles. Zum Beispiel gibt es zwei Stühle. Und bei einer großen Stichprobe von Blinden wählen die meisten einen Stuhl. Und nicht blind anders.
Absolut das Gleiche passiert mit der Schnittstelle. Wenn die Benutzeroberfläche Ihrer Anwendung schön ist, werden Benutzer Ihre Anwendung unbewusst als cool betrachten. Jedes kleine Detail in Ihrer Anwendung ist sehr wichtig.
Und ich selbst sehe, dass der Effekt funktioniert. Es gibt Telegramm und WhatsApp. Und ich denke, Telegramme sind milliardenfach bequemer. Und meistens benutze ich es nur. Meiner Meinung nach ist es schöner und bequemer.
Die Ästhetik beeinflusst unsere Einstellung zum Produkt stark. Die Leute lieben schöne Dinge. Schöne Dinge bilden eine positive Einstellung gegenüber Menschen in einem Produkt und machen Menschen tolerant gegenüber Produktproblemen, die auftreten können.
Kurosu, M. & Kashimura, K. (1995). Offensichtliche Benutzerfreundlichkeit vs. Inhärente Benutzerfreundlichkeit. Konferenzbegleiter zu menschlichen Faktoren in Computersystemen - CHI '95.
Eindrücke der Persönlichkeit bilden (Asch, SE)
Donaln Norman. Emotionales Design. https://jnd.org/https://motamem.org/upload/Emotional-Design-Why-We-Love-or-Hate-Everyday-Things-Donald-Norman.pdfhttps://www.interaction-design. org / literatur / artikel / norman-s-drei-ebenen-von-designhttps: //www.nngroup.com/books/emotional-design/https: //en.wikipedia.org/wiki/Emotional_Design
Kompromiss zwischen Flexibilität und Benutzerfreundlichkeit
Und dieser Effekt legt nahe, dass mit zunehmender Flexibilität des Systems seine Praktikabilität, dh die Benutzerfreundlichkeit, abnimmt.
Je mehr Funktionen Sie Ihrer Anwendung hinzufügen, desto unpraktischer wird es für den Benutzer. Flexible Produkte können mehr Funktionen als Spezialprodukte ausführen, jedoch weniger effizient.
Das Fotoland möchte flexibel sein und dem Benutzer sowohl Bekannte als auch Spiele sowie Nachrichten und Wettbewerbe anbieten. Aber sie hat ihre Benutzeroberfläche kompliziert und die Benutzer sind jetzt verwirrt. Der Projektcode ist aufgebläht und schwerer zu pflegen. Es ist schwieriger zu testen. Und am wichtigsten ist, dass das Fotoland in Dating-Angelegenheiten gegen den Zunder und in Bezug auf das Gameplay gegen PUBG verliert. Und es wird immer so sein, bis sich die Jungs auf die Core UX-Funktionen konzentrieren.
Schau auf Facebook, er hat vor ein paar Jahren die Beherrschung verloren. Warum? Was meinen Sie?
Warum führt Google separate Projekte durch? Warum gibt es separate Google Mail und separat Google Drive. Warum haben sie kein einziges großes Monster gemacht?
Donald A. Norman ( Der unsichtbare Computer , MIT Press)
Andrew Odlyzko ( Die unsichtbaren Probleme des unsichtbaren Computers: Ein skeptischer Blick auf Informationsgeräte )
Form folgt Funktion.
Schauen Sie sich wirklich schöne Apps an. In diesen Anwendungen ist nichts überflüssig. Es gibt nur das, was Sie brauchen. Dort sehen Sie die Informationen, für die Sie diese Anwendung geöffnet haben. Wenn Sie Telegramme öffnen, sehen Sie Nachrichten von Ihren Freunden. Wenn Sie instagram öffnen, sehen Sie sofort die Fotos. Und im Fotoland sehen Sie sofort Alexei, der in einer Art Wettbewerb gewonnen hat. (Ich weiß nicht, was diese Informationen für mich sind).
Schönheit in wirklich schönen Anwendungen folgt der Funktion. Ich mag das Konzept des Minimalismus sehr. Die Anwendung, aus der nichts entfernt werden muss, damit sie nicht zusammenbricht, kann als minimalistisch angesehen werden.
Schönheit ist das Fehlen überschüssiger Elemente, einschließlich des Fehlens dekorativer Elemente.
Hicks Gesetz
Und dies ist ein weiteres interessantes Gesetz, das uns sagt, dass die Zeit, die wir für eine Entscheidung benötigen, mit der Anzahl der Optionen zunimmt.
Wenn Sie eine Anwendung entwerfen, müssen Sie verstehen, welchen CTA Sie vom Benutzer erwarten sollten und welchen Sie pushen müssen. Und um den Benutzer effektiver zu pushen, müssen Sie die Anzahl der Optionen so weit wie möglich reduzieren.
Dieses Gesetz gilt für die Entwicklung einer Schnittstelle. Sowohl mobile Anwendungen als auch Auto-Dashboards, Satzzeitungen. Kurz gesagt, alles.
Designer können die Effektivität des Designs erheblich steigern, wenn sie lernen, wie man das Hicksche Gesetz richtig anwendet. Es wird bei der Entwicklung von Software-Menüs und Indikatoren verwendet.
Wir schätzen die Geschwindigkeit des Informationsgewinns
Horror vacui
Und dies ist mein Lieblingseffekt. Auf Russisch wird die treueste Übersetzung "Angst vor der Leere" sein.
Es ist der Wunsch, leere Räume mit Objekten oder Informationen zu füllen, anstatt sie nur leer zu lassen.
In der Kunst ist dies das Gegenteil von Minimalismus. Dieser Begriff wird in der Kunst und im Design verwendet, um einen Stil zu beschreiben, bei dem leere Räume vollständig ausgefüllt sind.
Schauen Sie sich zum Beispiel die Gemälde von Adolf Wolffley (er verbrachte 35 Jahre in einem Irrenhaus), Jean Dubuffet, David Carson, Vaughan Oliver, Clay Wilson und Robert Cramb an.

Dieser Begriff tauchte zum ersten Mal auf, als die Menschen begannen, die viktorianische Ära zu studieren, und hier versuchten Künstler, alles zu füllen.
Studien zeigen, dass Horror Vacue in umgekehrter Beziehung zum wahrgenommenen Wert steht. Menschen untersuchten beispielsweise Bekleidungsgeschäfte, in denen Fenster in ihren Geschäften ausgestellt waren, und es stellte sich heraus, dass der Füllgrad der Fenster mit Schaufensterpuppen, Kleidung, Preisschildern und Lagerbeständen umgekehrt proportional zum Durchschnittspreis der Waren und zum Prestige des Geschäfts war.


Geschäfte aus dem Massenmarkt versuchten ihr Bestes, um das Fenster maximal zu füllen. Mit all dem Platz, ein paar Kleidern, Schaufensterpuppen muss alles mit Vorräten und Preisschildern versiegelt werden. In renommierten Chat-Boutiquen wird eine Schaufensterpuppe verwendet, ohne Kleidung aufzuhängen und ohne Preisschilder. Wenn jemand den Preis wissen will, dann kann er sich vielleicht etwas nicht leisten.

Dieses Ergebnis stimmt voll und ganz mit der Lebenserfahrung überein, obwohl es etwas ungewöhnlich ist, da Überfluss traditionell als Zeichen von Wohlstand und Luxus angesehen wird.
Dieses Prinzip funktioniert. Und beim Design müssen Sie dies bei der Gestaltung von Bannern, Werbung, Websites und mobilen Anwendungen berücksichtigen.
Um Assoziationen mit hoher Qualität hervorzurufen, muss Minimalismus eingesetzt werden, um reiche und gebildete Menschen anzuziehen. Oder wenn Sie auf den Massenmarkt gehen möchten, nutzen Sie die Angst vor der Leere, um die Armen und weniger Gebildeten anzuziehen.

Dimitri Mortelmans. Leere visualisieren, visuelle Anthropologie .
Ernst Gombrich. Der Sinn für Ordnung: Eine Studie in der Psychologie der dekorativen Kunst .
Signal-Rausch-Verhältnis
Das Verhältnis von relevanten Informationen zu irrelevanten Informationen, die auf dem Bildschirm angezeigt werden. , , -.
, . . . .
. . -.
:
- .
- , .
- .
- Standardmäßig unverständliche Gesten oder fehlende Gesten.
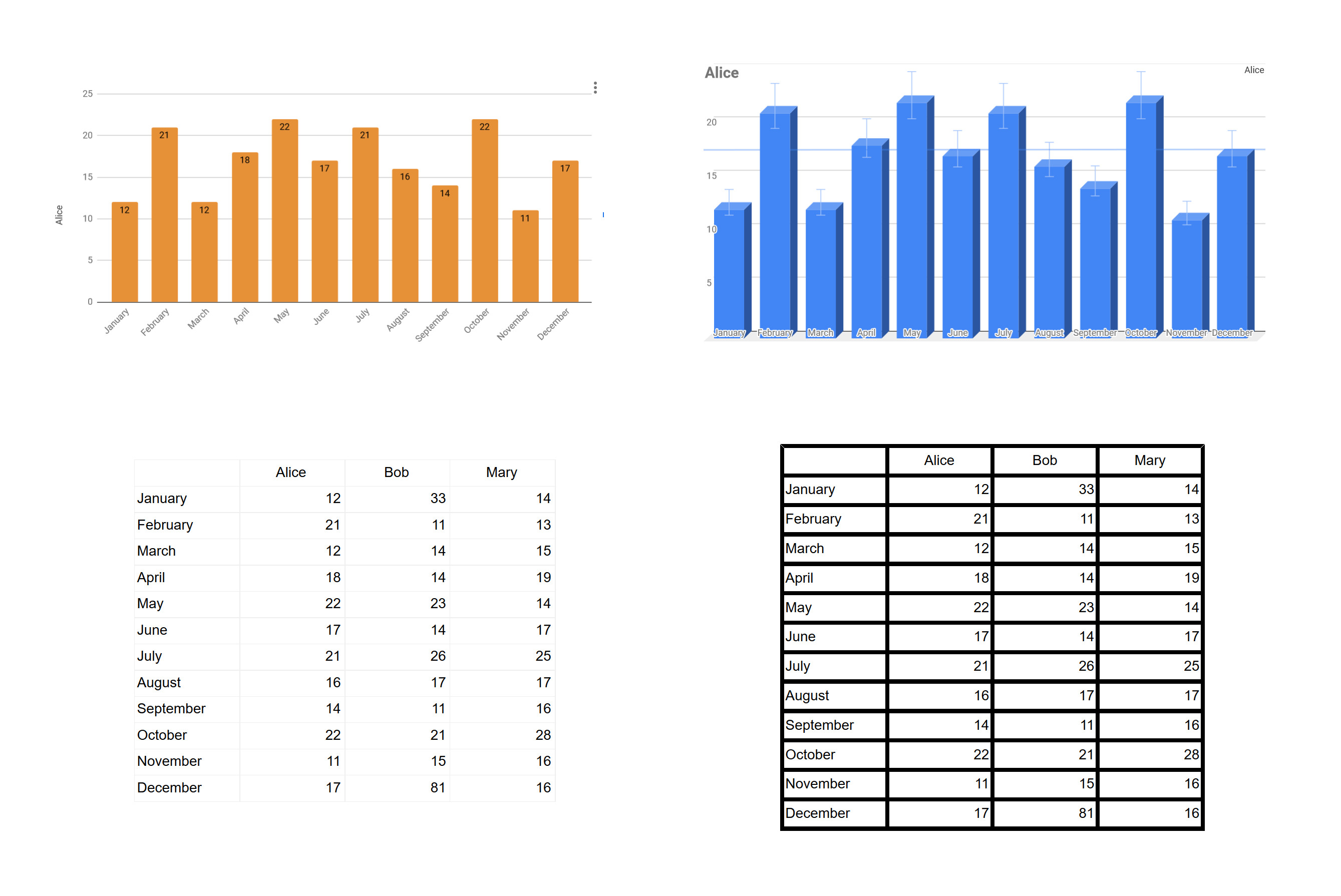
Rauschen minimieren:
- Um alles zu entfernen, was möglich ist, sollten die erforderlichen Elemente so weit wie möglich minimiert werden, unbeschadet der Funktion, die sie ausführen.
- Beispielsweise sollten Gitterlinien oder Tabellenlinien immer so dünn und hell wie möglich sein. Und wenn möglich, dann löschen Sie es ganz.
Schauen Sie sich die Beispiele an und verstehen Sie sofort den Unterschied.

Wilson P. Tanner Jr. und John A. Swets. Eine Entscheidungstheorie der visuellen Erkennung .
Visualisierung quantitativer Informationen .
Fazit
Bitte schauen Sie sich Ihre Bewerbung an und überlegen Sie, was Sie daraus herausschneiden können.